-
Notifications
You must be signed in to change notification settings - Fork 50
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
好多地方都走不通 #6
Comments
|
请注意 npm包的依赖版本和入口文件的正确性,如果有问题可以贴上错误和配置 |
反馈正如上述反馈一样,很多步骤走不通。有很多配置似乎是过时了。 依赖版本号截取至 "devDependencies": {
"css-loader": "^6.7.1",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^3.3.1",
"webpack": "^5.72.1",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.9.0"
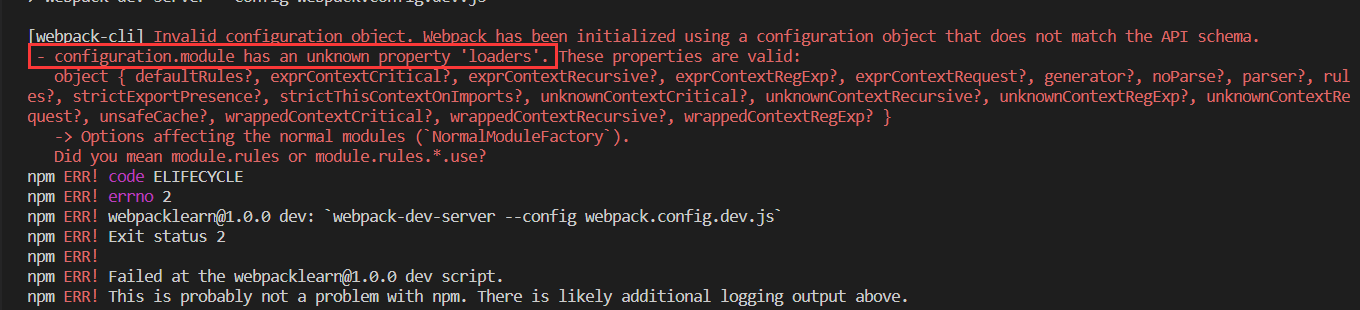
}configuration.module
报错信息具体配置module: {
// 无法识别loaders
loaders: [
{
test: /\.css$/,
loaders: ['style', 'css'],
},
],
},处理方式参考官方中文文档和其他人的文章,更改如下: module: {
// 使用新的语法
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader?minimize'],
},
],
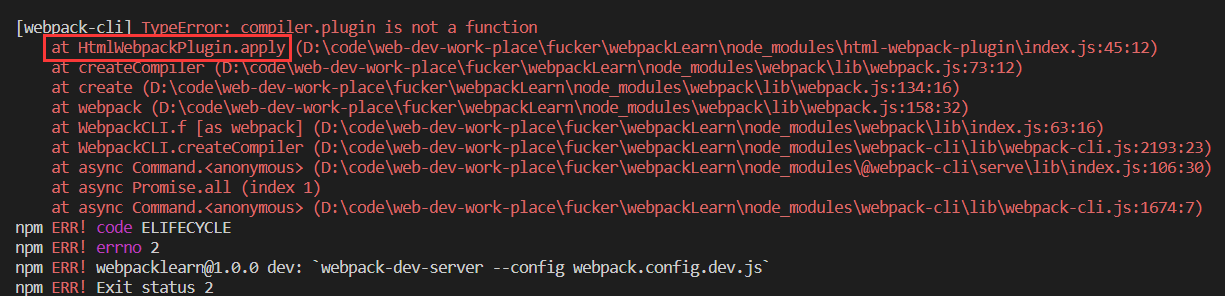
},compiler.plugin
报错信息具体配置plugins: [
new webpack.HotModuleReplacementPlugin(),
// 使用HtmlWebpackPlugin报错
new HtmlWebpackPlugin({
template: './src/index.html',
}),
],处理方式不使用 plugins: [
new webpack.HotModuleReplacementPlugin(),
// new HtmlWebpackPlugin({
// template: './src/index.html',
// }),
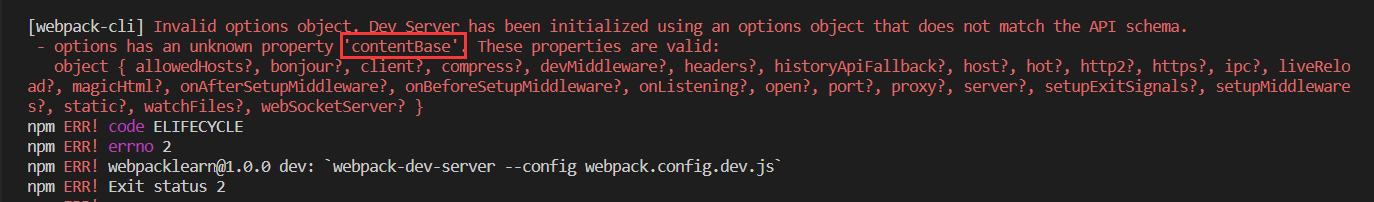
],contentBase
报错信息具体配置devServer: {
contentBase: './dist',
hot: true,
},处理方式不使用 devServer: {
// contentBase: './dist',
hot: true,
},最终配置// webpack.config.dev.js
var path = require('path');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// 参照网站 不做配置 https://webpack.docschina.org/configuration/devtool/#root
// devtool: 'cheap-eval-source-map',
entry: [
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/dev-server',
'./src/index',
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
// 注释 不使用
// new HtmlWebpackPlugin({
// template: './src/index.html',
// }),
],
module: {
// 使用新的语法
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader?minimize'],
},
],
},
devServer: {
// 注释 不使用
// contentBase: './dist',
hot: true,
},
};结语希望可以考虑更新一个 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment



No description provided.
The text was updated successfully, but these errors were encountered: