English | 简体中文
Offline full-text search based on pagefind implementation.
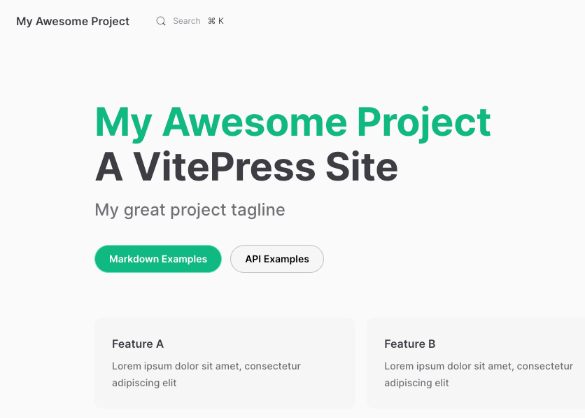
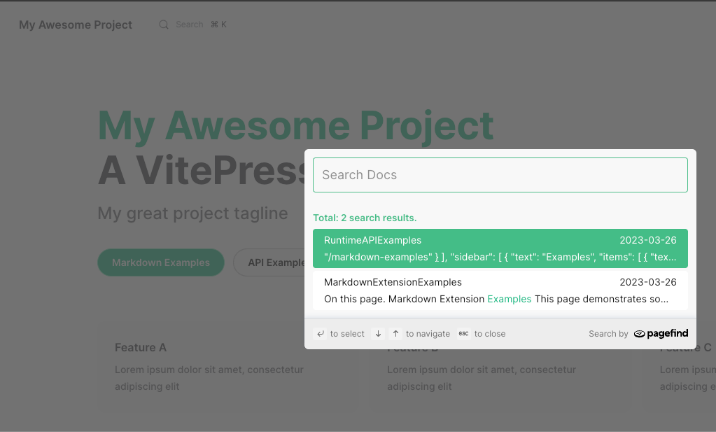
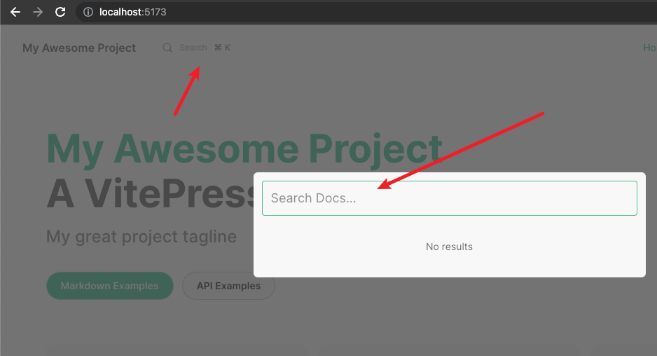
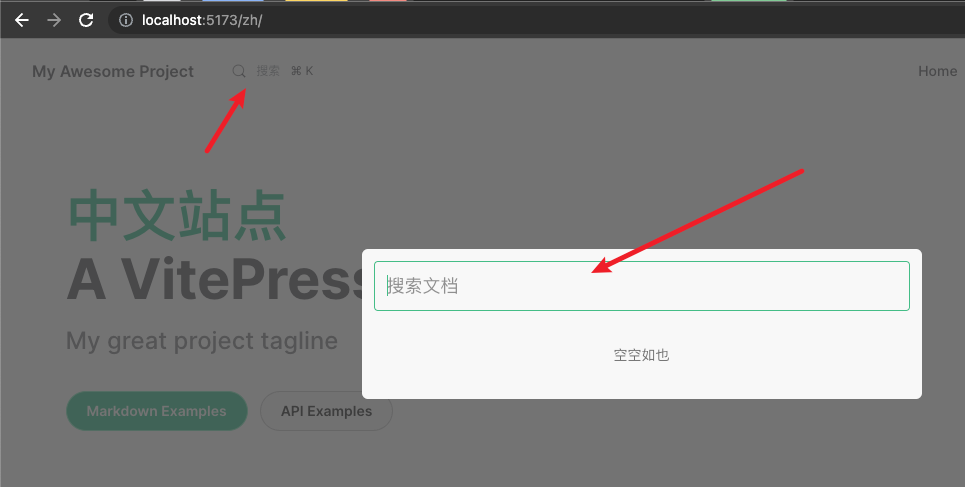
similar UI as Algolia
| Search Btn | Search Dialog |
|---|---|
 |
 |
step1: Install plugin and dependencies
pnpm add vitepress-plugin-pagefind pagefind
# or
npm i vitepress-plugin-pagefind pagefind
# or
yarn add vitepress-plugin-pagefind pagefindstep2: import plugin
in .vitepress/config.ts
import { defineConfig } from 'vitepress'
import { pagefindPlugin } from 'vitepress-plugin-pagefind'
// https://vitepress.dev/reference/site-config
export default defineConfig({
vite: {
plugins: [pagefindPlugin()],
}
})or in vite.config.ts
// vite.config.ts
import { pagefindPlugin } from 'vitepress-plugin-pagefind'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [pagefindPlugin()],
})step3: Chinese search optimization
if your docs language(lang) is Chinese (zh-)
in .vitepress/config.ts,recommend import chineseSearchOptimize fun
use browser built-in API Intl.Segmenter
import { defineConfig } from 'vitepress'
import { chineseSearchOptimize, pagefindPlugin } from 'vitepress-plugin-pagefind'
export default defineConfig({
lang: 'zh-cn',
vite: {
plugins: [pagefindPlugin({
customSearchQuery: chineseSearchOptimize
})],
},
})see Example4 below for details
pagefindPlugin({
btnPlaceholder: '搜索',
placeholder: '搜索文档',
emptyText: '空空如也',
heading: '共: {{searchResult}} 条结果',
// toSelect: '',
// toNavigate: '',
// toClose: '',
// searchBy: '',
})The main goal is to exclude public content from each article
pagefindPlugin({
excludeSelector: ['img', 'a.header-anchor']
})Different languages have different strategies for generating content index,more detail see pagefind:multilingual
pagefindPlugin({
forceLanguage: 'zh-cn'
})recommend:default use vitepress siteConfig lang
import { defineConfig } from 'vitepress'
export default defineConfig({
title: 'My Awesome Project',
description: 'A VitePress Site',
// ...other config
lang: 'zh-cn',
// ^^^^^^^^^
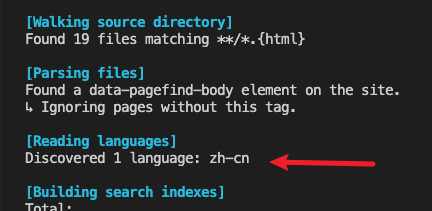
})You can see the language used in the final build message.
like this below
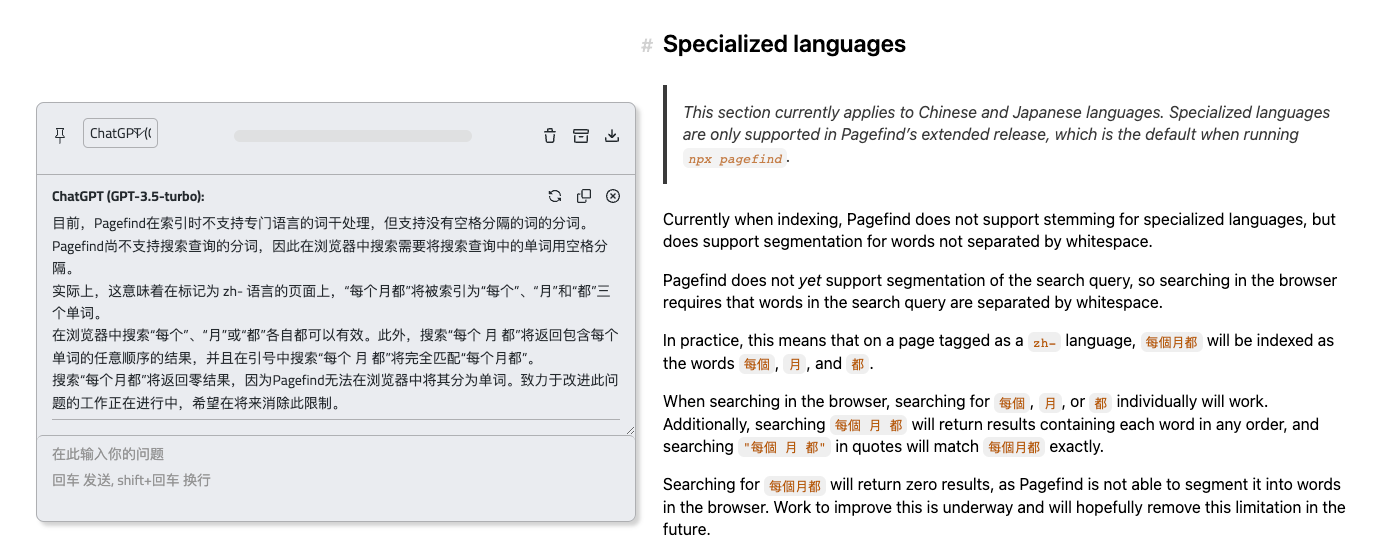
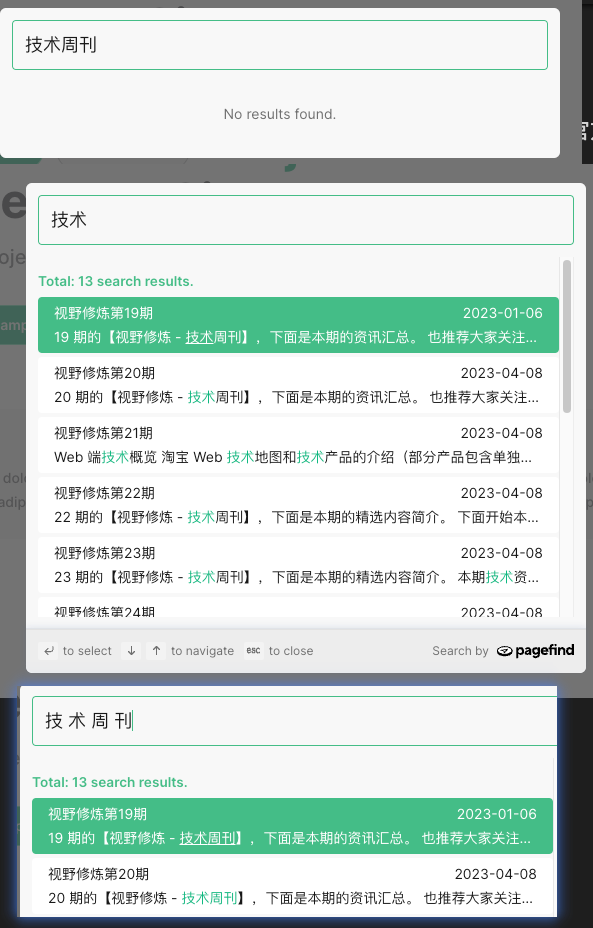
pagefind 目前对中文支持还不如英语完善,下面是官方的介绍
问题主要是自动分词这一块,咱们可以在搜索词的时候做一下优化
function chineseSearchOptimize(input: string) {
const segmenter = new Intl.Segmenter('zh-CN', { granularity: 'word' })
const result: string[] = []
for (const it of segmenter.segment(input)) {
if (it.isWordLike) {
result.push(it.segment)
}
}
return result.join(' ')
}
pagefindPlugin({
customSearchQuery: chineseSearchOptimize
})| 调整前 | 调整后 |
|---|---|
 |
 |
If you have a better implementation, welcome to share
Use the filter method to customize the filtering behavior.
pagefindPlugin({
filter(searchItem, idx, originArray) {
console.log(searchItem)
return !searchItem.route.includes('404')
}
})set frontmatter pagefind-indexed: false to exclude.
---
pagefind-indexed: false
---pagefind search results will only contain content in the same language as the current page (distinguished by the lang attribute of the page)
Here is an example of how to configure the search box to display different text in different language pages
.vitepress/config.ts
export default defineConfig({
// ...other config
locales: {
root: {
lang: 'en',
label: 'English'
},
zh: {
lang: 'zh-cn',
label: '简体中文',
}
},
vite: {
plugins: [pagefindPlugin(
{
locales: {
root: {
btnPlaceholder: 'Search',
placeholder: 'Search Docs...',
emptyText: 'No results',
heading: 'Total: {{searchResult}} search results.',
},
zh: {
btnPlaceholder: '搜索',
placeholder: '搜索文档',
emptyText: '空空如也',
heading: '共: {{searchResult}} 条结果',
// 搜索结果不展示最后修改日期日期
showDate: false
}
}
}
)],
}
})| English | 简体中文 |
|---|---|
 |
 |
You may need this if you are using a lower version or another version of pagefind; You can also use this to customize some CLI configurations when the default configuration is not satisfied
CLI Options See: https://pagefind.app/docs/config-options/
# use pagefind 0.12.0
pnpm add [email protected]pagefindPlugin({
indexingCommand: 'npx pagefind --source "docs/.vitepress/dist" --bundle-dir "pagefind" --exclude-selectors "div.aside, a.header-anchor"'
})If the plugin cannot execute normally in the buildEnd stage, or custom indexing file location.
pagefindPlugin({
manual: true
})① modify script
add pagefind indexing generation script
CLI Options See: https://pagefind.app/docs/config-options/
{
"scripts": {
"docs:build": "vitepress build docs && npx pagefind --site docs/.vitepress/dist --exclude-selectors div.aside,a.header-anchor"
}
}② add head script
import { defineConfig } from 'vitepress'
import { pagefindPlugin } from 'vitepress-plugin-pagefind'
export default defineConfig({
head: [
// add script,manually specify the location of the import index file
[
'script',
{},
`import('/pagefind/pagefind.js')
.then((module) => {
window.__pagefind__ = module
module.init()
})
.catch(() => {
// console.log('not load /pagefind/pagefind.js')
})`
]
],
vite: {
plugins: [pagefindPlugin({
manual: true
})]
},
lastUpdated: true
})For more configurable options please see the full configuration below
- Filtering of search results
- Sort search results
- Display the last modified date of the article
- Display the last modified date of the article. etc.
TS DTS see src/type.ts
show interface
interface PagefindOption {
/**
* Pass extra element selectors that Pagefind should ignore when indexing
* @see https://pagefind.app/docs/config-options/#exclude-selectors
* @default
* ['div.aside' ,'a.header-anchor']
*/
excludeSelector?: string[]
/**
* Ignores any detected languages and creates a single index for the entire site as the provided language.
* Expects an ISO 639-1 code, such as en or zh.
* @see https://pagefind.app/docs/config-options/#force-language
*/
forceLanguage?: string
/**
* You can customize the instructions to generate the index, which is useful when you customize your version of pagefind
* @see https://pagefind.app/docs/config-options/
*/
indexingCommand?: string
}
interface SearchConfig {
/**
* @default
* 'Search'
*/
btnPlaceholder?: string
/**
* @default
* 'Search Docs'
*/
placeholder?: string
/**
* @default
* 'No results found.'
*/
emptyText?: string
/**
* @default
* 'Total: {{searchResult}} search results.'
*/
heading?: string
/**
* @default
* 'to select'
*/
toSelect?: string
/**
* @default
* 'to navigate'
*/
toNavigate?: string
/**
* @default
* 'to close'
*/
toClose?: string
/**
* @default
* 'Search by'
*/
searchBy?: string
/**
* Automatically reloads the page when the page language changes.
*
* The purpose is to reload the index file for the target language.
* @default true
*/
langReload?: boolean
/**
* For some special languages.
* Customize the conversion of user input
* @see https://pagefind.app/docs/multilingual/#specialized-languages
*/
customSearchQuery?: (input: string) => string
/**
* @default false
* @deprecated
*/
resultOptimization?: boolean
/**
* Customize the filtering schema
*/
filter?: (searchItem: SearchItem, idx: number, array: SearchItem[]) => boolean
/**
* Sorts search results array.
*
* like array.sort()
*/
sort?: (a: SearchItem, b: SearchItem) => number
/**
* Search result Displays the date the document was last modified
* @default false
*/
showDate?: boolean | ((date: number, lang: string) => string)
/**
* i18n
*/
locales?: Record<string, Omit<SearchConfig, 'locales'>>
/**
* ignore publish frontmatter
* @default false
*/
ignorePublish?: boolean
/**
* Manually control index generation instructions and resource loading scripts
* @see README.md Example7
* @default false
*/
manual?: boolean
/**
* debouncedSearch delay
* @default 300
*/
delay?: number
/**
* One article displays several results
* @default 1
*/
pageResultCount?: number
}Provided by Pagefind
Thanks to the following libraries for inspiration.