44
55![ ] ( https://fastly.jsdelivr.net/gh/Achuan-2/PicBed/assets/脚注插件功能预览-2024-12-02.gif )
66
7-
87## 📝更新日志
98
109最近更新
1110
1211v1.2.7 / 2024.12.08
1312
14-
15-
16- * ✨脚注内容模板新增` ${selection:text} ` 变量,代表选中文本的纯文本内容
13+ * ✨脚注内容模板新增 ` ${selection:text} ` 变量,代表选中文本的纯文本内容
1714
1815 例子
1916
@@ -30,15 +27,13 @@ v1.2.7 / 2024.12.08
3027
3128 ![ ] ( https://fastly.jsdelivr.net/gh/Achuan-2/PicBed/assets/PixPin_2024-12-08_16-28-12-2024-12-08.png )
3229
33-
3430v1.2.5 / 2024.12.05
3531
3632- 💄 双击非弹窗部分,关闭弹窗
3733- 💄 默认css添加导出pdf脚注引用为上标样式
3834- ✨ 命令面板支持隐藏/显示选中的文本
3935- ✨ 设置添加选项,脚注支持不弹窗
4036- 🐛 聚焦浮窗添加脚注,已经选择在当前文档末尾添加脚注,但只会在浮窗的最后添加,而不是文档最后添加
41-
4237
4338完整更新日志见:[ ChangeLog] ( https://fastly.jsdelivr.net/gh/Achuan-2/siyuan-plugin-blockref-footnote/CHANGELOG.md )
4439
@@ -50,21 +45,20 @@ v1.2.5 / 2024.12.05
5045
5146* ** 脚注存放设置**
5247
53- * ** 脚注存放位置** :可以设置脚注存放在当前文档、指定文档、子文档、父块后。默认为` 当前文档 `
48+ * ** 脚注存放位置** :可以设置脚注存放在当前文档、指定文档、子文档、父块后。默认为 ` 当前文档 `
5449 * ** 指定文档的文档ID** :当脚注存放位置为“指定文档”时,设置某个文档存放所有的脚注
5550 * ** 当前文档的脚注容器标题** :当脚注存放位置为“当前文档”时,设置存放脚注的标题
5651 * ** 指定文档的脚注容器标题** :当脚注存放位置为“指定文档”时,设置存放脚注的标题。
5752 * ** 子文档的脚注容器标题** :当脚注存放位置为“子文档”时,设置存放脚注的文档标题名
5853 * ** 是否自动更新脚注容器标题** :每次创建脚注是否会自动更新脚注容器标题符合设置的模板
59- * ** 插入脚注的顺序** :顺序或者倒序。默认:` 顺序 `
54+ * ** 插入脚注的顺序** :顺序或者倒序。默认:` 顺序 `
6055* ** 脚注样式设置**
6156
62- * ** 脚注引用样式** :脚注引用的样式:“块引”或“块链接”。默认:` 块引 `
63- * ** 脚注块引锚文本** :设置脚注引用的锚文本。默认:` [注] `
64- * ** 选中文本的样式** :选择无样式或自定义样式。默认:` 无样式 ` 。
65- * ** 脚注自动数字编号** :使用数字编号(如[ 1] , [ 2] 等)替代自定义锚文本。开启后每次新建和删除脚注会自动对所有脚注重新排序编号。
66- 注意:目前开启此项,当脚注数量越多,排序耗时越长,介意请勿开启。
67- * ** 脚注内容模板** :设置生成脚注内容的样式,推荐使用嵌套引述块或超级块来存放脚注内容,保证脚注内容属于同一个块,` ${selection} ` 代表选中文本的富文本内容,` ${selection:text} ` 代表选中文本纯文本内容,` ${content} ` 代表脚注内容占位,` ${refID} ` 代表选中文本所在的块的ID,` ${index} ` 脚注编号默认带原块链接,` ${index:text} ` 脚注编号纯文本。另外可以使用kramdown语法设置脚注内容块的块样式。默认:
57+ * ** 脚注引用样式** :脚注引用的样式:“块引”或“块链接”。默认:` 块引 `
58+ * ** 脚注块引锚文本** :设置脚注引用的锚文本。默认:` [注] `
59+ * ** 选中文本的样式** :选择无样式或自定义样式。默认:` 无样式 ` 。
60+ * ** 脚注自动数字编号** :使用数字编号(如[ 1] , [ 2] 等)替代自定义锚文本。开启后每次新建和删除脚注会自动对所有脚注重新排序编号。注意:目前开启此项,当脚注数量越多,排序耗时越长,介意请勿开启。
61+ * ** 脚注内容模板** :设置生成脚注内容的样式,推荐使用嵌套引述块或超级块来存放脚注内容,保证脚注内容属于同一个块,` ${selection} ` 代表选中文本的富文本内容,` ${selection:text} ` 代表选中文本纯文本内容,` ${content} ` 代表脚注内容占位,` ${refID} ` 代表选中文本所在的块的ID,` ${index} ` 脚注编号默认带原块链接,` ${index:text} ` 脚注编号纯文本。另外可以使用kramdown语法设置脚注内容块的块样式。默认:
6862 ``` markdown
6963 {{{col
7064 ${index}
@@ -111,43 +105,45 @@ v1.2.5 / 2024.12.05
111105 ```
112106* **重置设置**:重置插件设置为默认值
113107
114- ## 插件命令面板
108+ ## ⚡ 插件命令面板
115109
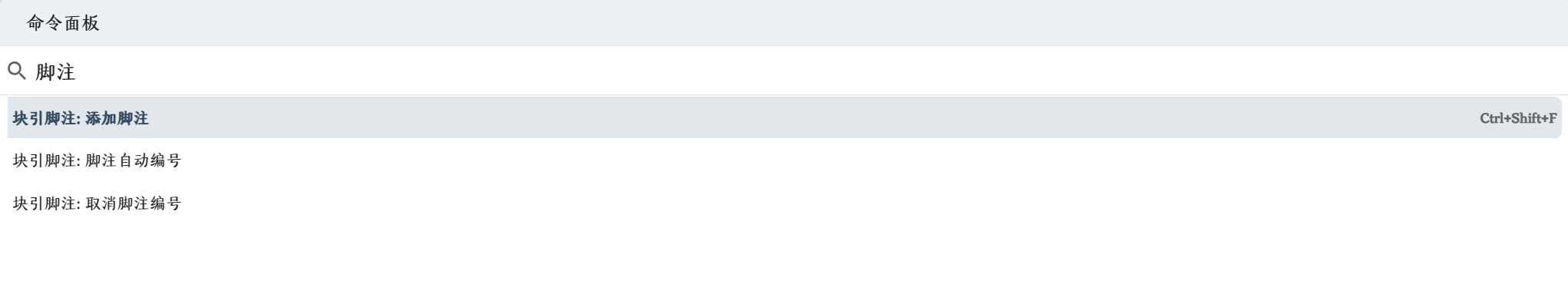
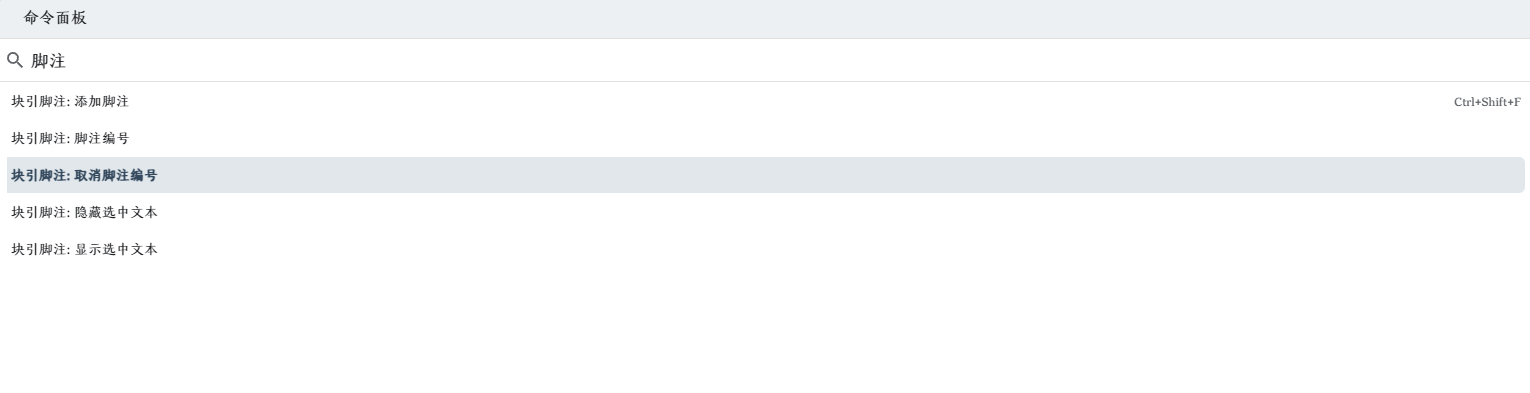
116110打开命令面板
117111
118112目前已有的命令如下:
113+
119114- 添加脚注:添加脚注到当前文档(可以不选择文字添加)
120115- 脚注编号:将当前文档的所有脚注转换为数字编号样式
121116- 脚注取消编号:将当前文档的所有脚注转换为自定义锚文本样式
117+ - 隐藏选中文本的样式:将当前文档的所有添加脚注时选中的文本自定义样式隐藏
118+ - 显示选中文本的样式:将当前文档的所有添加脚注时选中的文本自定义样式显示
122119
123- 
124-
120+ 
125121
126122可在设置中自行绑定快捷键:
127123
128- 
124+ 
129125
130126## 🤔插件使用介绍
131127
132128### 如何同时删除脚注引用和脚注内容块
133129
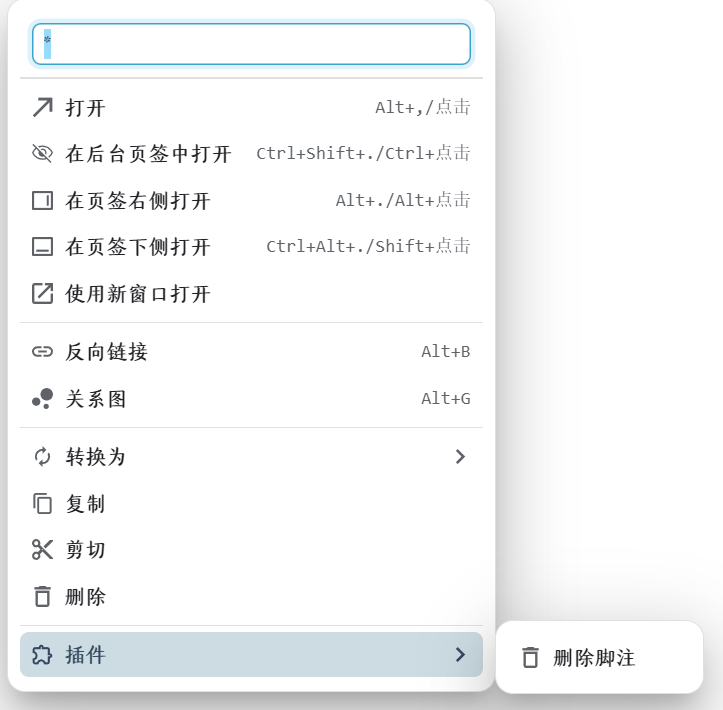
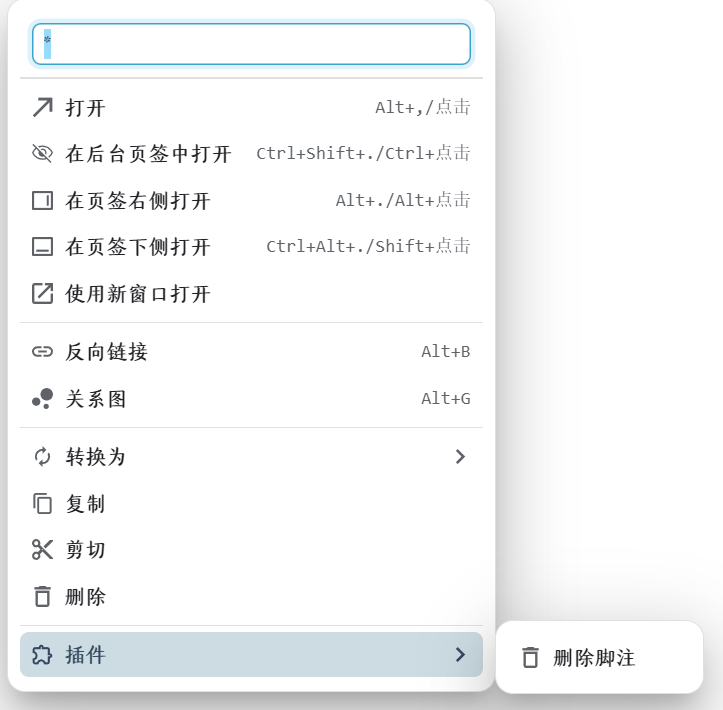
134130插件支持同时删除脚注引用和脚注内容,可以在脚注引用右键菜单,点击【插件-删除脚注】
135131
136- 
132+ 
137133
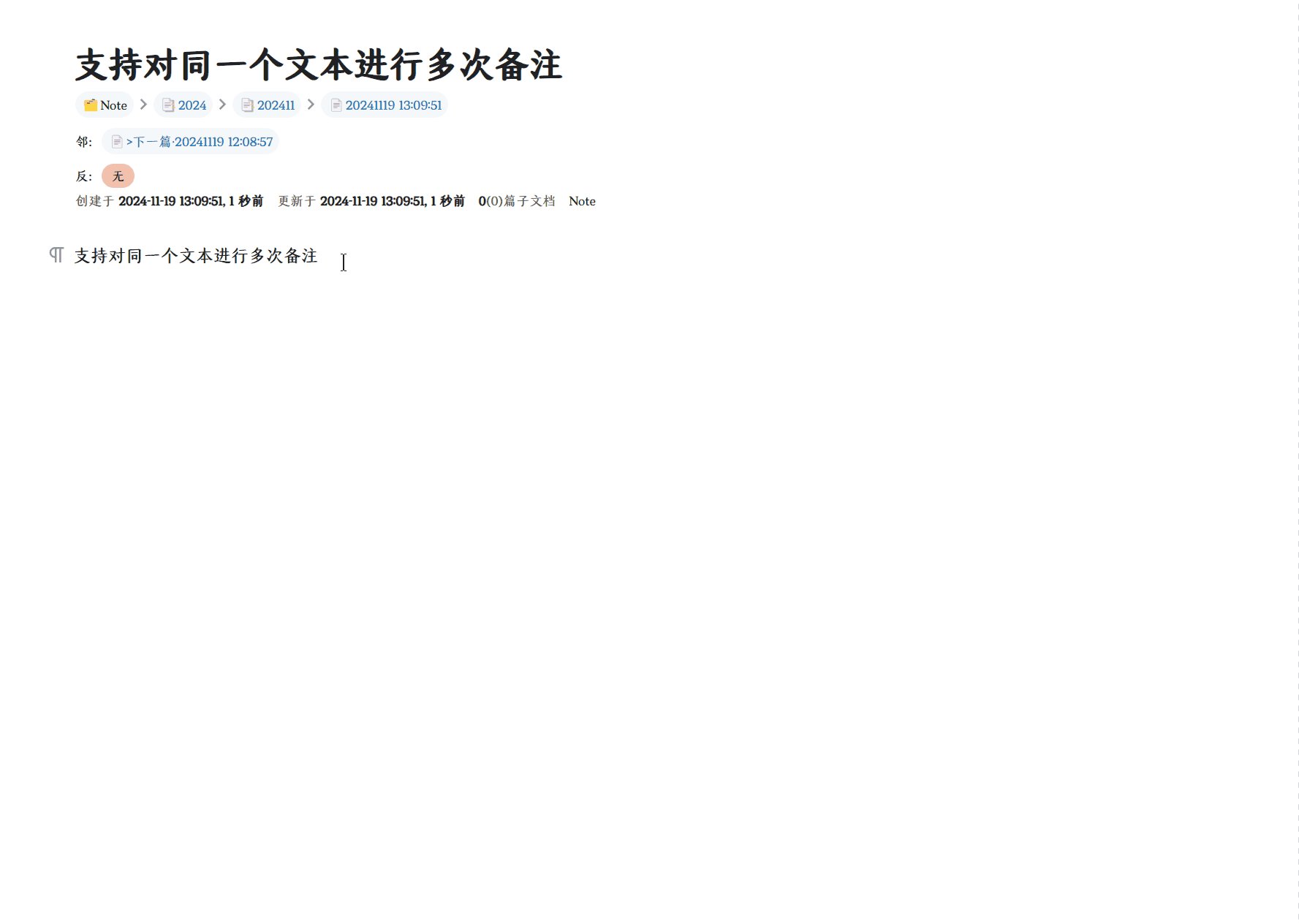
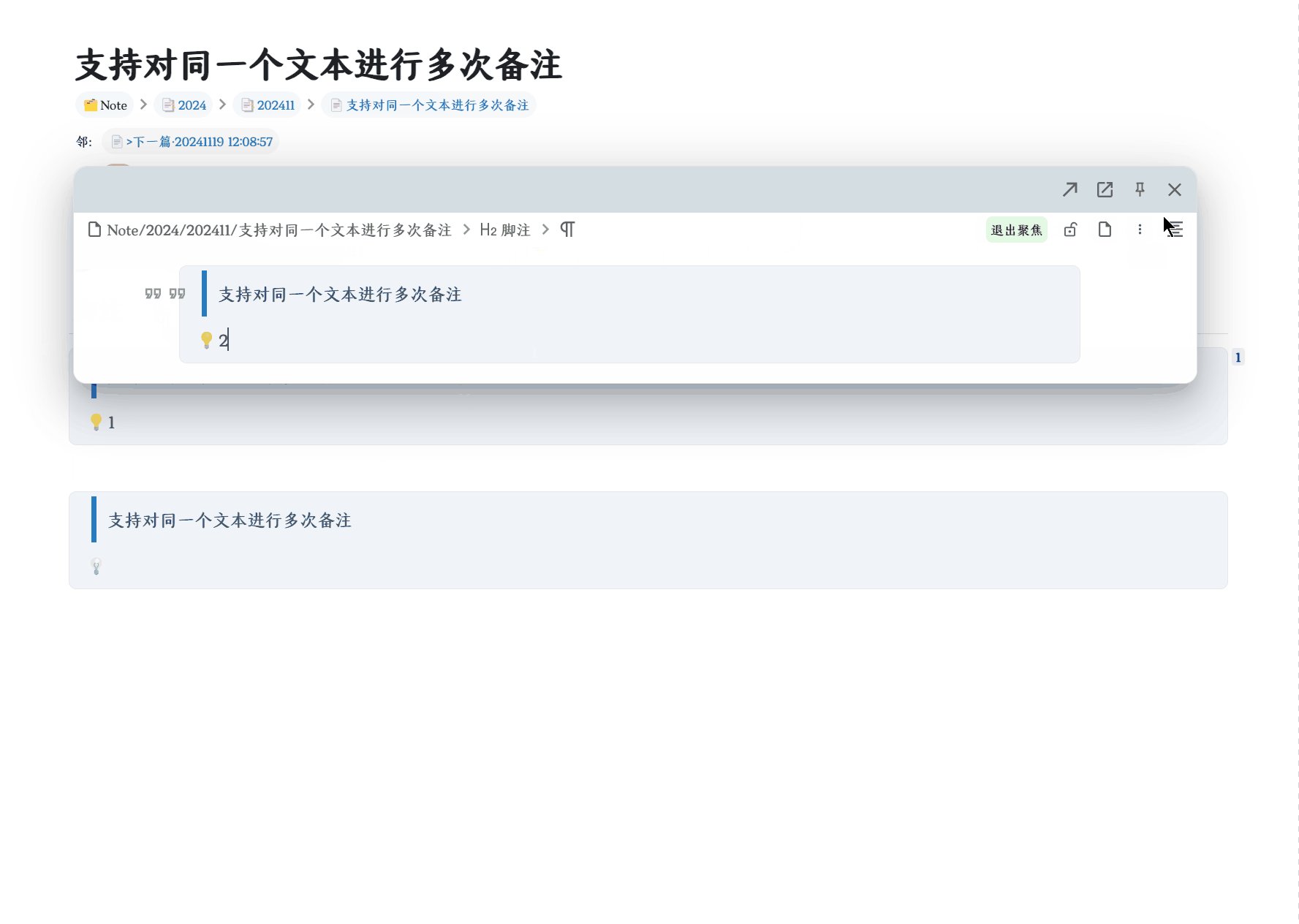
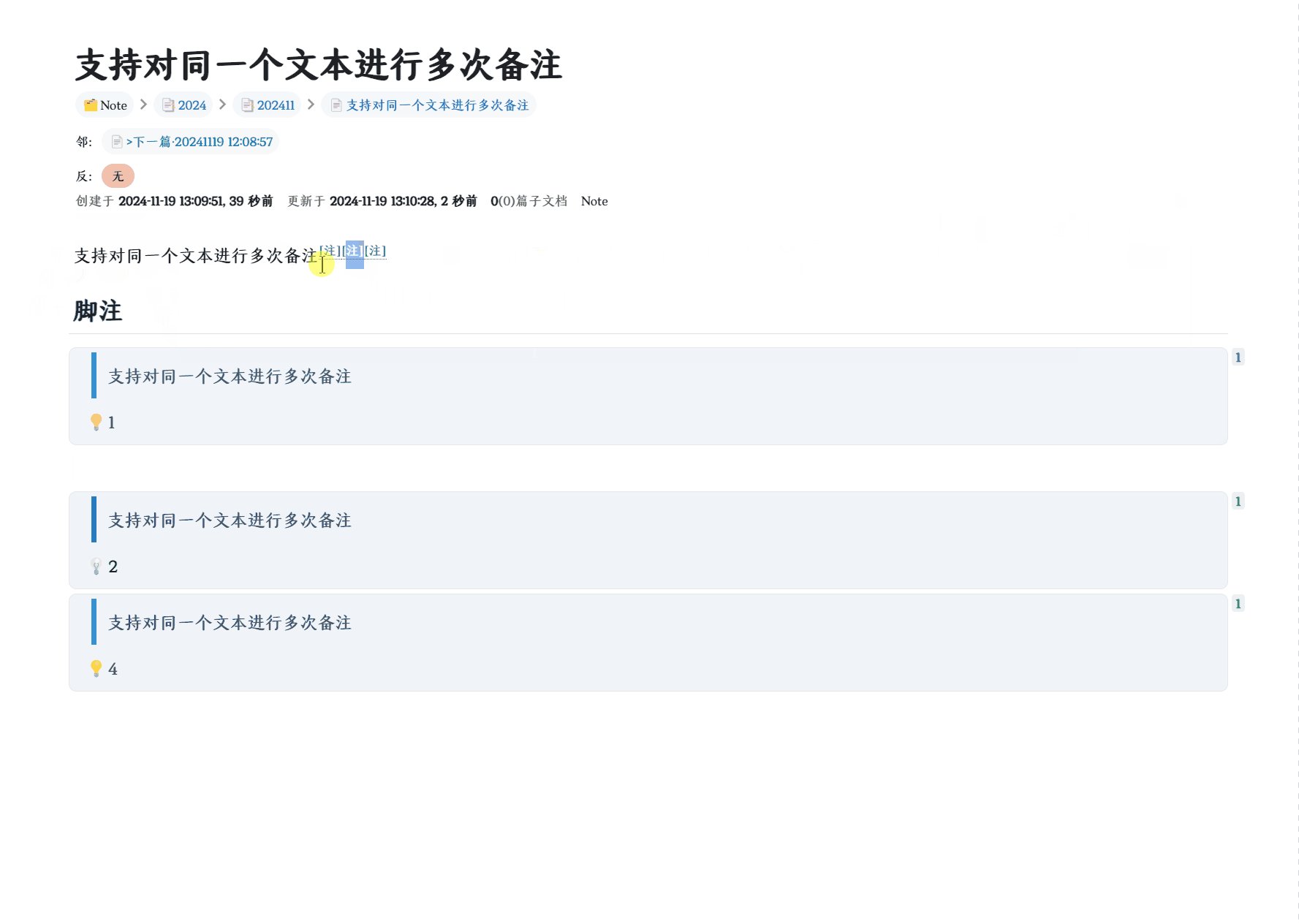
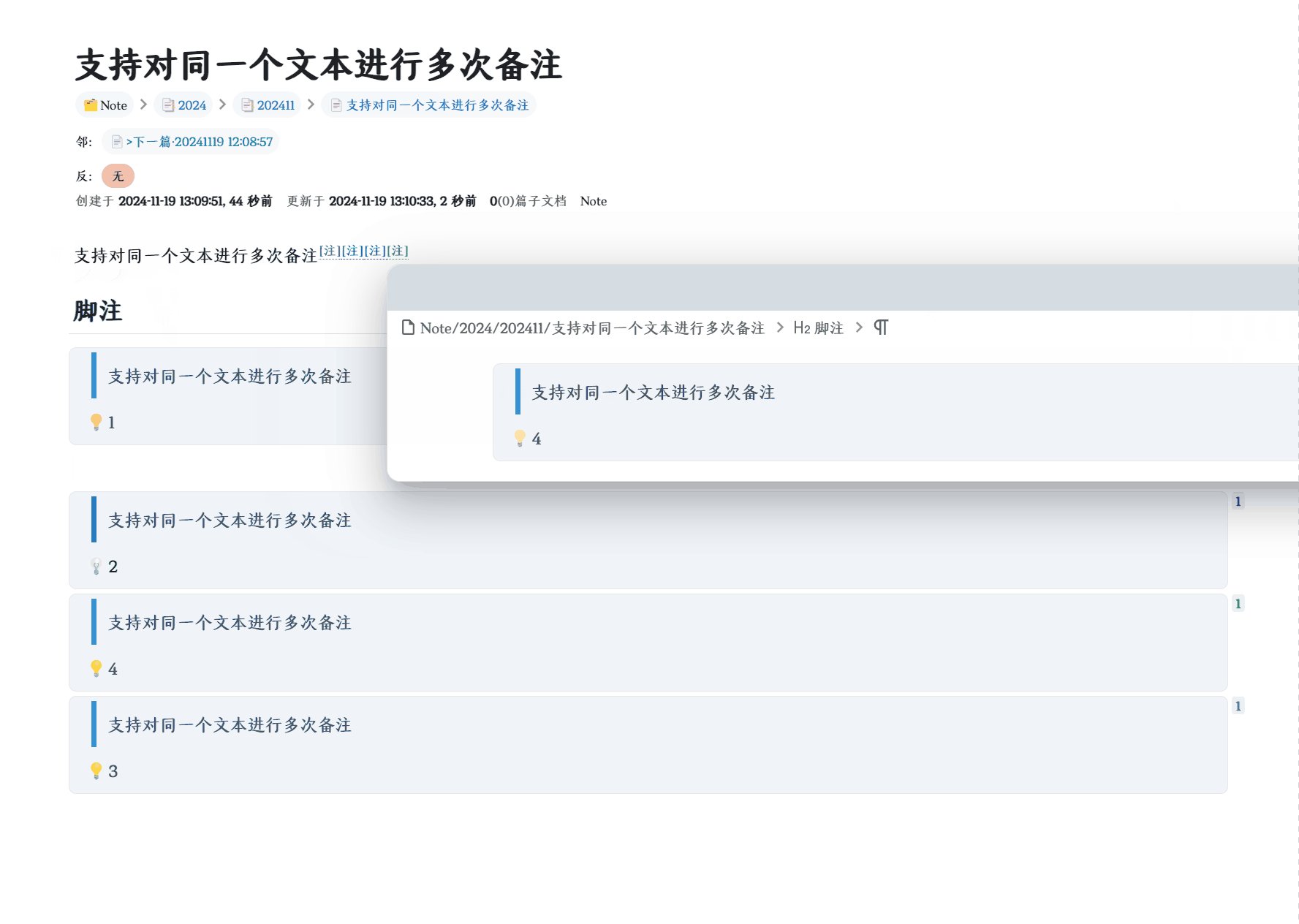
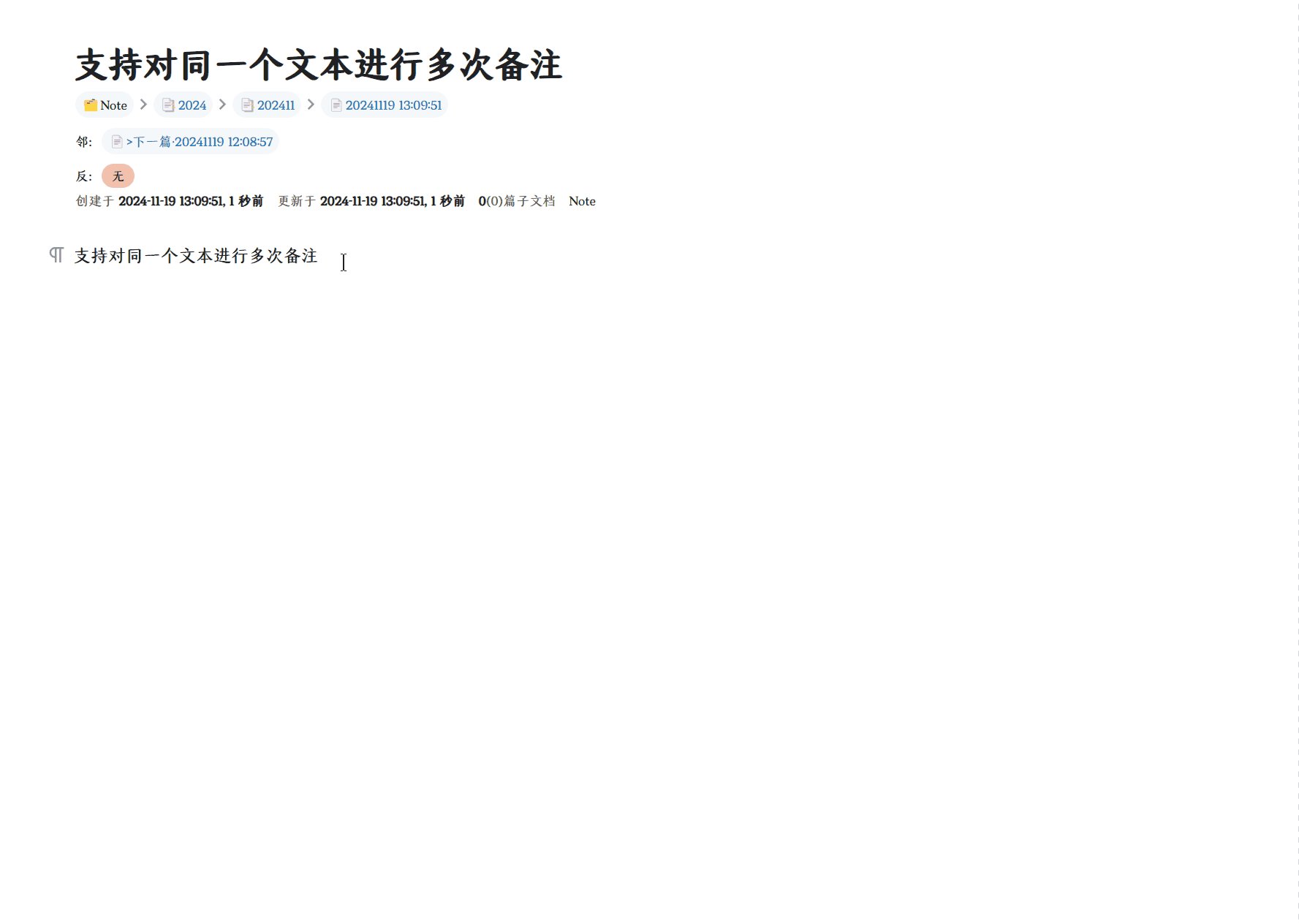
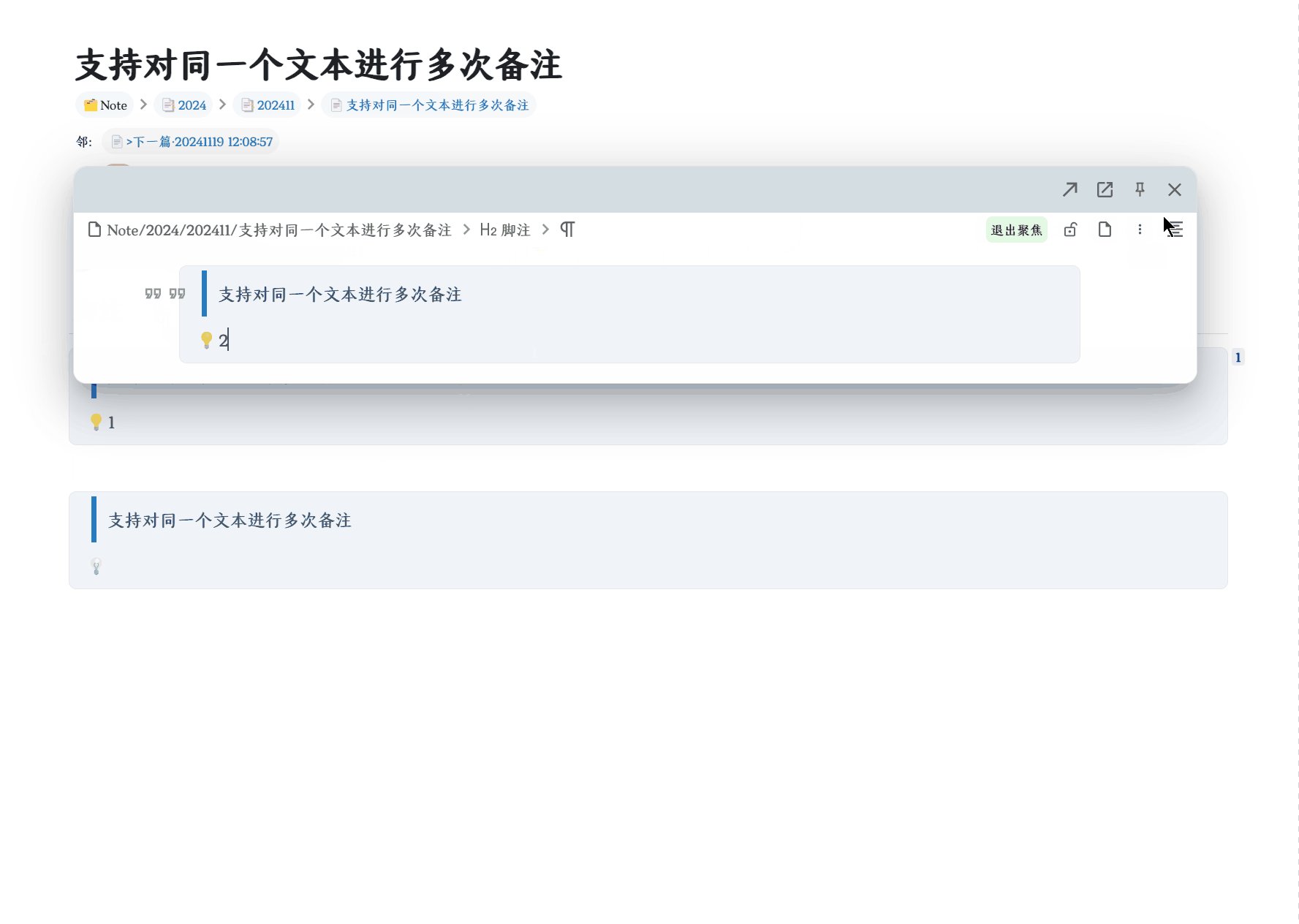
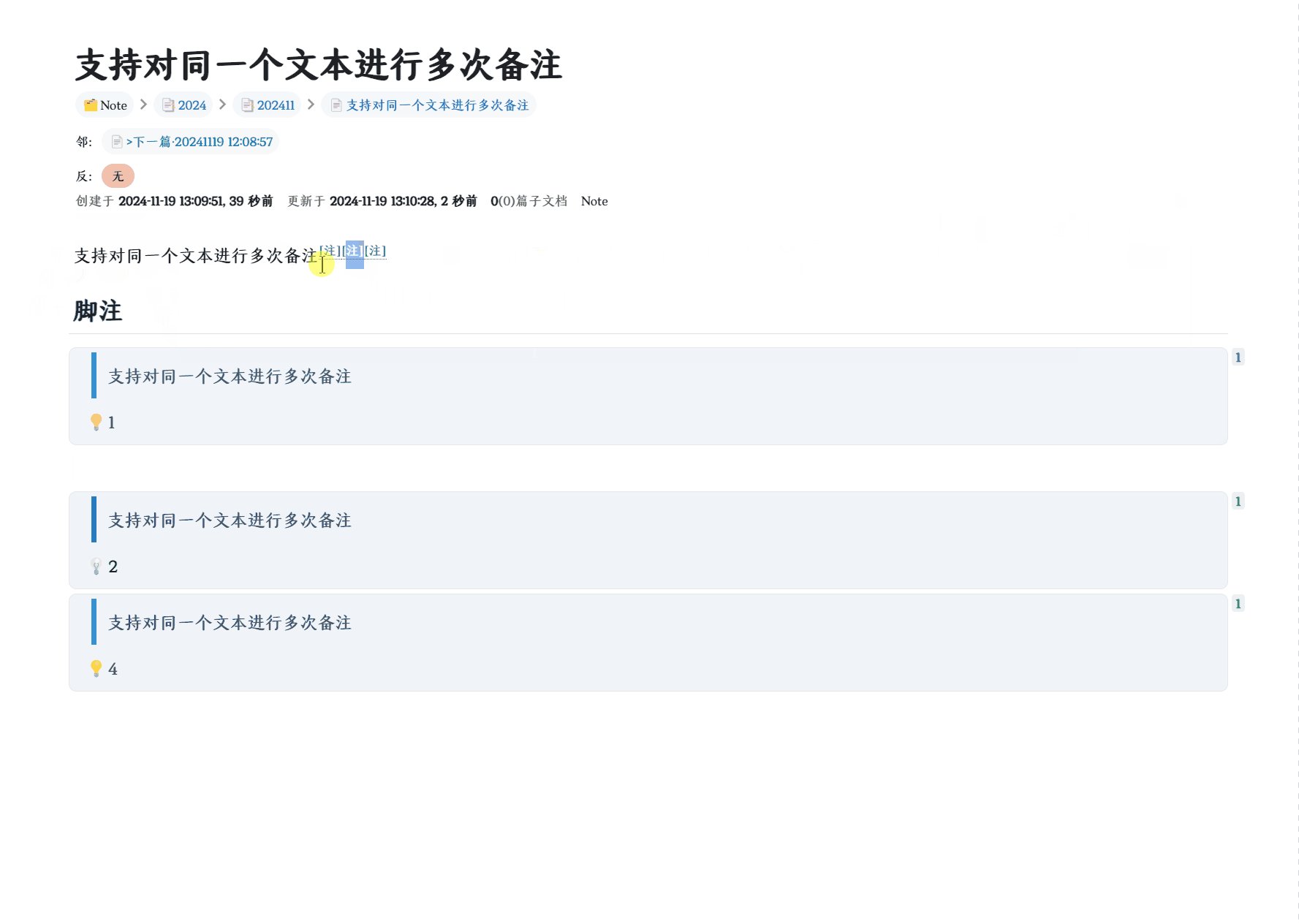
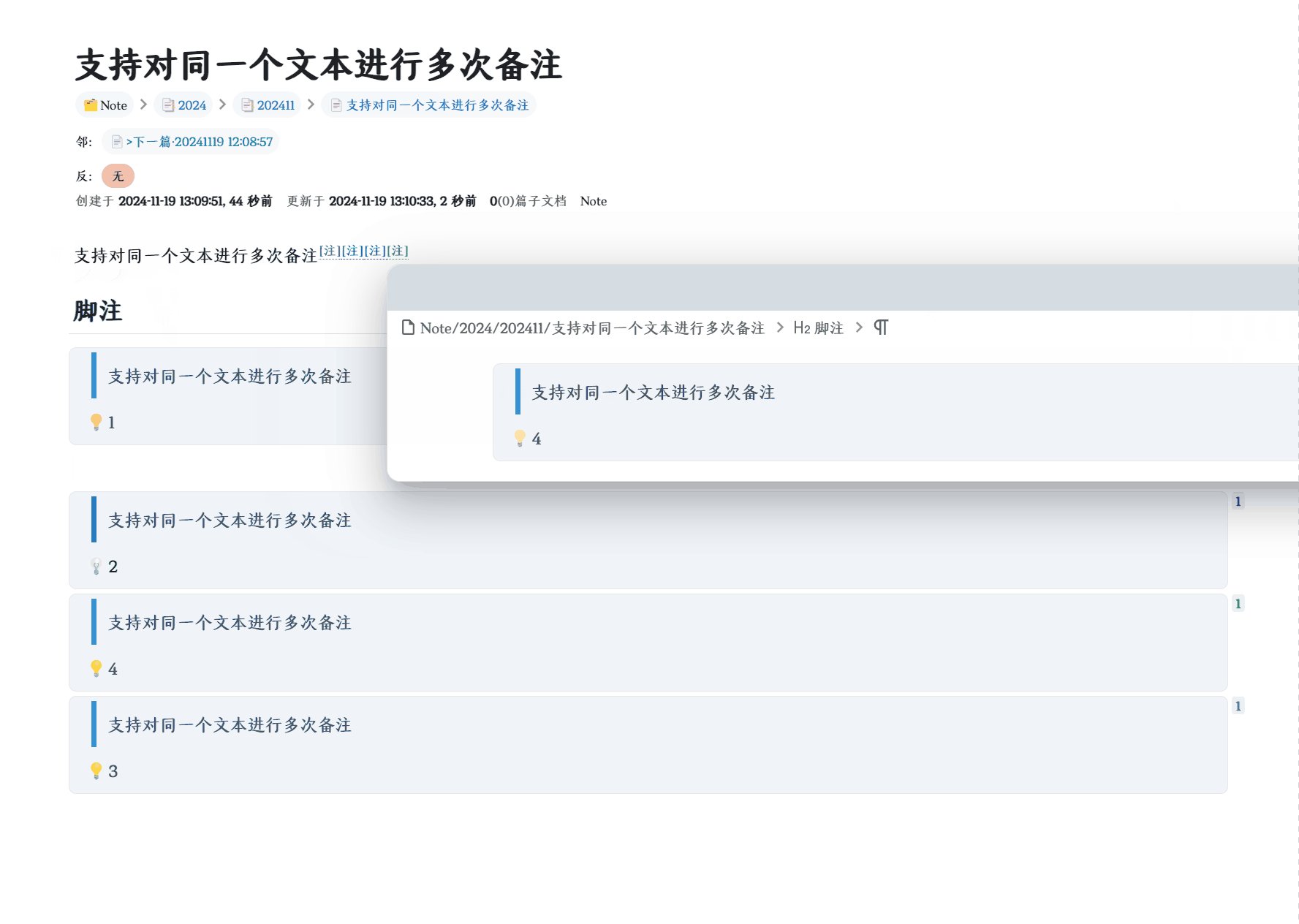
138134### 如何对同一个文本进行多次备注
139135
140- 
136+ 
141137
142138### 如何修改脚注内容块的模板
143139
144140「**脚注内容模板」** 能设置生成脚注内容的样式,推荐使用嵌套引述块或超级块来存放脚注内容,保证脚注内容属于同一个块。
145141
146142插件还提供了变量,可以通过变量自由设置脚注内容块的排版样式:
147143
148- * `${selection}`代表选中文本的内容
149- * `${content}` 代表脚注内容占位
150- * `${refID}` 代表选中文本所在的块的ID
144+ * `${selection}`代表选中文本的富文本内容,`${selection:text}`代表选中文本纯文本内容
145+ * `${content}`代表脚注内容占位
146+ * `${refID}`代表选中文本所在的块的ID
151147* `${index}`脚注编号默认带原块链接,`${index:text}`脚注编号纯文本,不开启脚注编号功能,为固定文本,中文默认为[注],英文为[*]
152148
153149下面列举一些用户可能用到的模板
@@ -190,33 +186,32 @@ v1.2.5 / 2024.12.05
190186 }}}
191187 ```
192188
193- 插件还可以使用kramdown语法设置脚注内容块的块样式。例如:我用该语法为超级块添加虚线框样式
194-
195- ``` markdown
196- {{{row
197- > ${selection} [[↩️]](siyuan://blocks/${refID})
189+ - 插件还可以使用kramdown语法设置脚注内容块的块样式。例如:我用该语法为超级块添加虚线框样式
198190
199- ${content}
200- }}}
201- {: style="border: 2px dashed var(--b3-border-color);"}
202- ```
191+ ``` markdown
192+ {{{row
193+ > ${selection} [[↩️]](siyuan://blocks/${refID})
203194
204- 插件也支持用` ${...} ` 来渲染sprig语法。比如你可以用下面的方法插入当前时间
195+ ${content}
196+ }}}
197+ {: style="border: 2px dashed var(--b3-border-color);"}
198+ ```
199+ - 插件也支持用 ` ${...} ` 来渲染sprig语法。比如你可以用下面的方法插入当前时间
205200
206- ``` markdown
207- >> ${{now | date "20060102 15:04:05"}} 摘抄
208- >> ${selection} [[↩️]](siyuan://blocks/${refID})
209- >>
210- > 💡${content}
211- ```
201+ ``` markdown
202+ >> ${{now | date "20060102 15:04:05"}} 摘抄
203+ >> ${selection} [[↩️]](siyuan://blocks/${refID})
204+ >>
205+ > 💡${content}
206+ ```
212207
213208### 如何自定义脚注样式
214209
215210插件添加的内容都含有自定义属性
216211
217- * 脚注引用:` span[custom-footnote] `
218- * 脚注内容块:` div[custom-plugin-footnote-content] `
219- * 如果设置了选中文本的样式为自定义样式,添加脚注时选中的文本有:` span[data-type*="custom-footnote-selected-text"] `
212+ * 脚注引用:` span[custom-footnote] `
213+ * 脚注内容块:` div[custom-plugin-footnote-content] `
214+ * 如果设置了选中文本的样式为自定义样式,添加脚注时选中的文本有:` span[data-type*="custom-footnote-selected-text"] `
220215
221216根据自定义属性,使用css代码即可针对性修改插件添加的内容样式
222217
@@ -258,23 +253,23 @@ ${content}
258253 color: var(--b3-font-color5);
259254}
260255```
261-
262256
263257## 🙏致谢
264258
265259* [ https://github.com/zxhd863943427/siyuan-plugin-memo ] ( https://github.com/zxhd863943427/siyuan-plugin-memo ) :基于该插件进行改进,添加了更多功能和配置项
266260* [ https://github.com/siyuan-note/plugin-sample-vite-svelte ] ( https://github.com/siyuan-note/plugin-sample-vite-svelte ) :使用的插件模板,大幅提高开发效率
261+ * [ Wetoria (Vip)] ( https://github.com/Wetoria ) 的插件开发指导
267262
268263## ❤️ 用爱发电
269264
270265穷苦研究生在读ing,如果喜欢我的插件,欢迎给GitHub仓库点star和捐赠,这会激励我继续完善此插件和开发新插件。
271266
272- ![ ] ( https://fastly.jsdelivr.net/gh/Achuan-2/PicBed/assets/20241118182532-2024-11-18.png )
267+ ![ ] ( https://fastly.jsdelivr.net/gh/Achuan-2/PicBed/assets/20241118182532-2024-11-18.png )
273268
274269> 2024.11.20 感谢muhaha捐赠¥30
275- >
270+ >
276271> 2024.11.27 感谢若为雄才捐赠¥1
277- >
272+ >
278273> 2024.11.28 感谢sweesalt捐赠¥20
279- >
280- > 2024.11.30 感谢赐我一月半捐赠¥10
274+ >
275+ > 2024.11.30 感谢赐我一月半捐赠¥10
0 commit comments