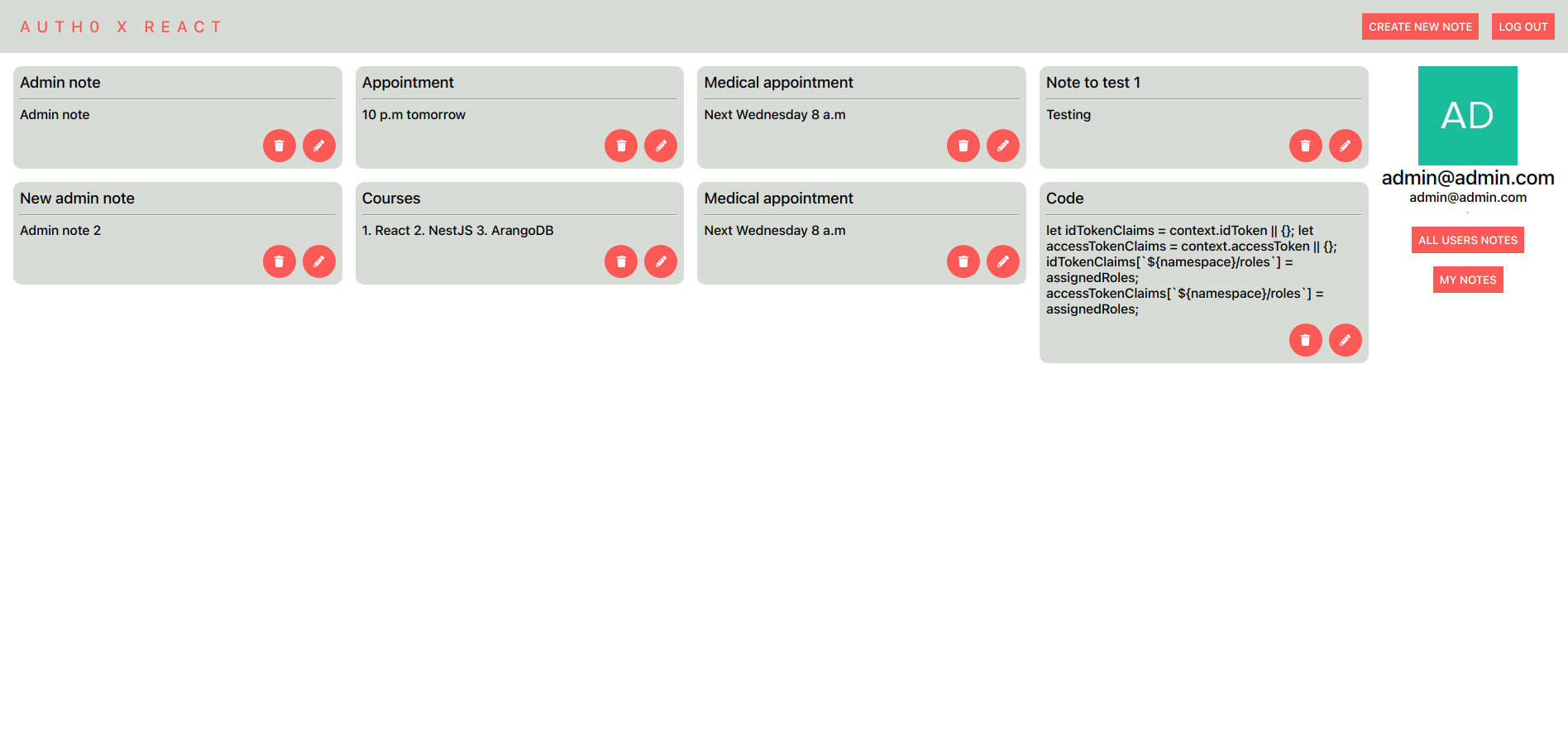
Project to test integration between Auth0 and NestJS framework, also having a frontend to test roles and permissions.
- Auth0 register and login
- Auth0 RBAC
- Notes C.R.U.D
- Admin support
To run this project, you will need to add the following environment variables to your .env file
| Name |
Description |
AUTH0_DOMAIN |
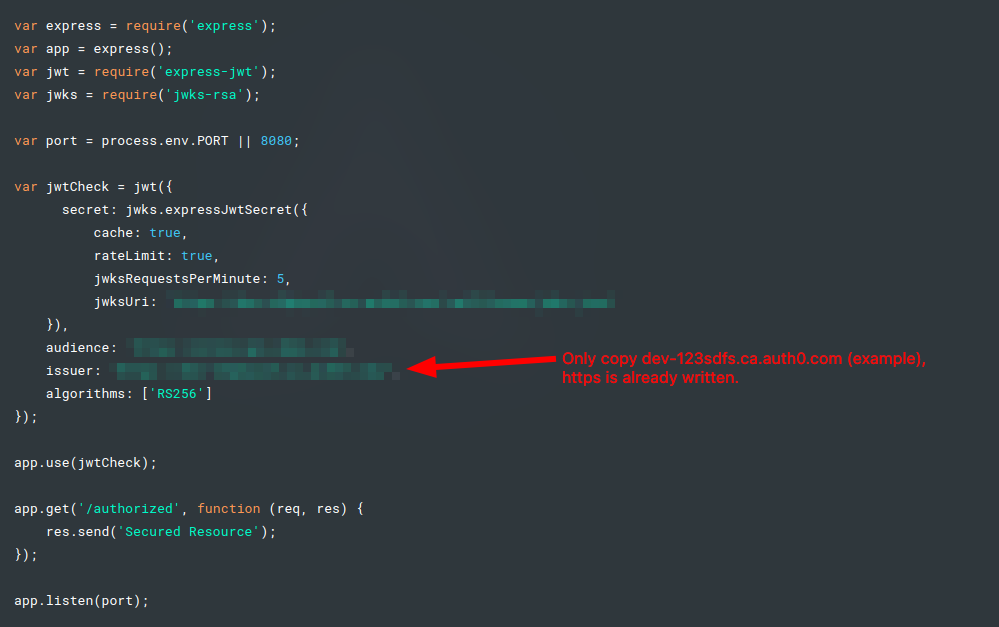
Go to manage.auth0.com > Applications > APIs > Select your previously created API > Quick Start > Select Node.js tab. Should look something like this: |
|
 |
AUTH0_AUDIENCE |
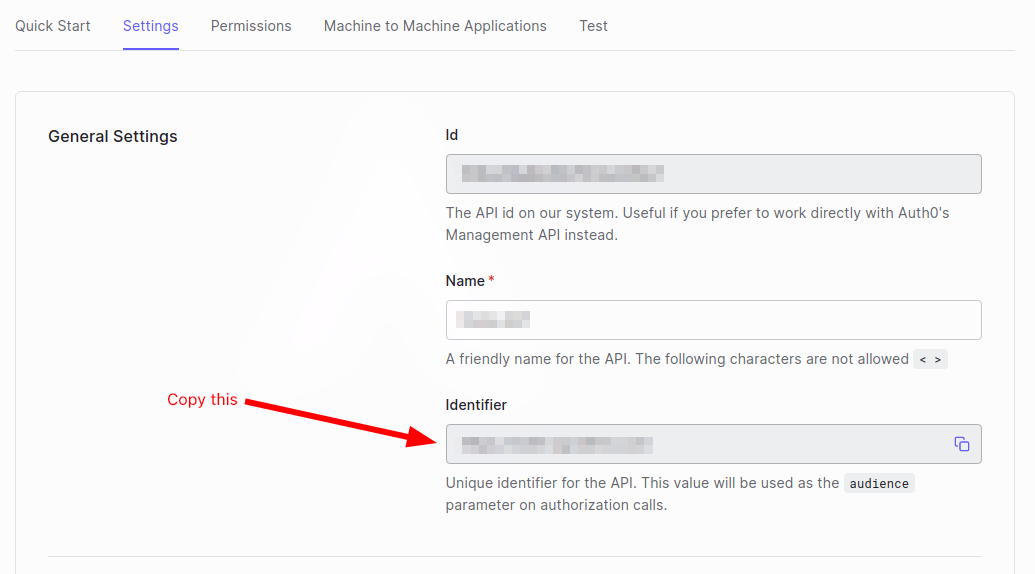
Go to manage.auth0.com > Applications > APIs > Select your previously created API > Settings. Should look something like this: |
|
 |
REACT_APP_AUTH0_DOMAIN |
Same as AUTH0_DOMAIN |
REACT_APP_AUTH0_AUDIENCE |
Same as AUTH0_AUDIENCE |
REACT_APP_AUTH0_CLIENT_ID |
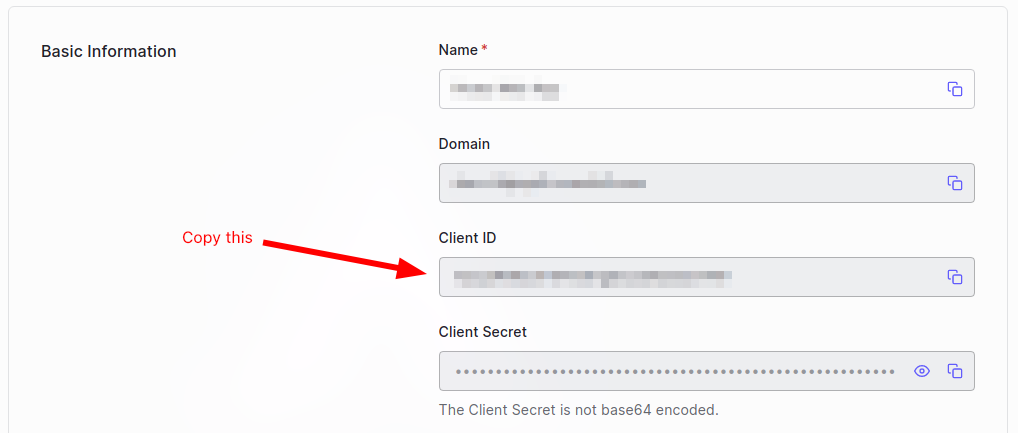
Go to manage.auth0.com > Applications > Applications > Select your previously created SPA application > Settings. Should look something like this: |
|
 |
-
I start from the premise that you have already created an Auth0 account, an API and also a SPA application (from Auth0 dashboard).
-
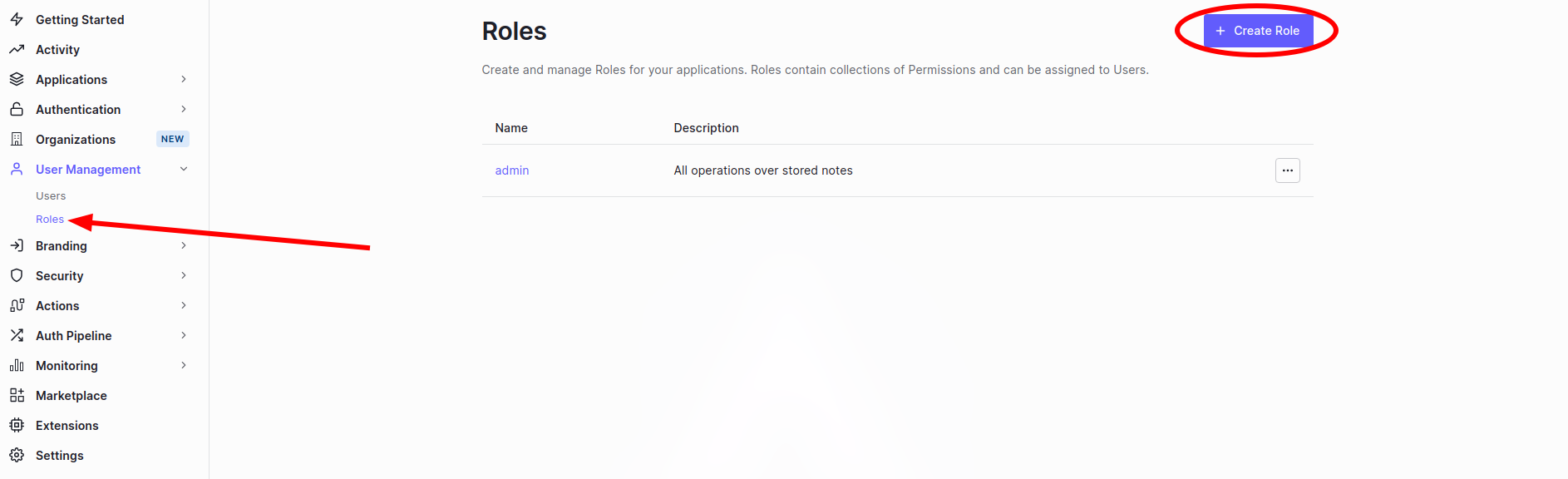
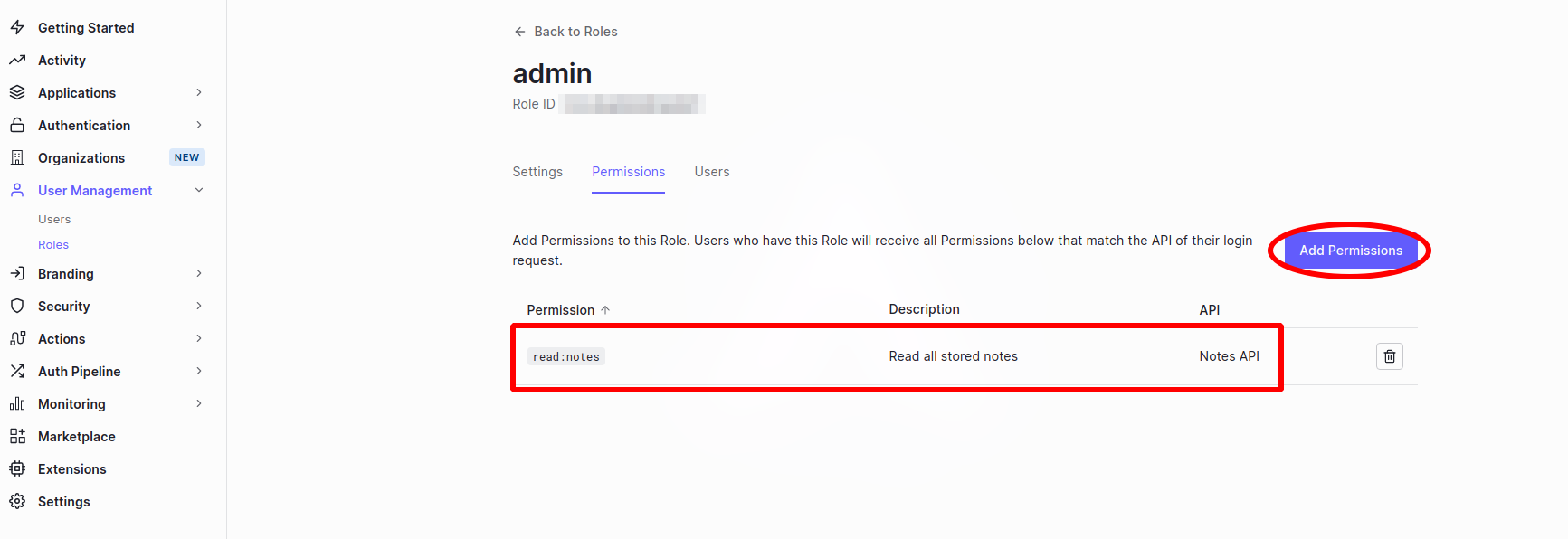
Add some roles and permissions to your Auth0 API:
| Roles |
Permissions |
 |
 |
-
Install:
-
Clone the project:
git clone https://github.com/AloisCRR/nestjs-auth0-integration.git
-
Go to the project directory:
cd nestjs-auth0-integration
-
Install dependencies:
-
Start NestJS and React dev servers by running:

| Headers |
Type |
Description |
Authentication |
Bearer token |
Required. Access token given by Auth0 |
| Body |
Type |
Description |
title |
string |
Required. Note title |
note |
string |
Required. Note content |
| Response |
Type |
Description |
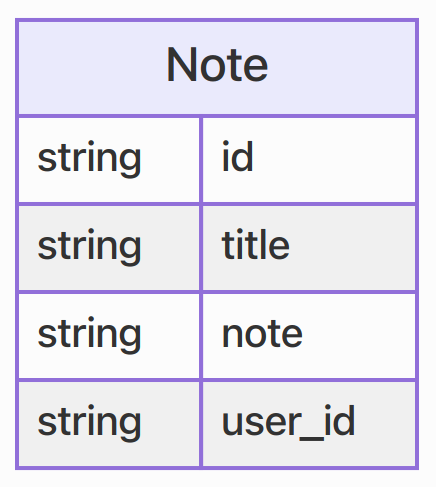
Note |
Note |
Created note |
| Headers |
Type |
Description |
Authentication |
Bearer token |
Required. Access token given by Auth0 |
| Response |
Type |
Description |
Notes |
Note[] |
Private notes of some user |
| Parameter |
Type |
Description |
id |
string |
Required. Note ID |
| Headers |
Type |
Description |
Authentication |
Bearer token |
Required. Access token given by Auth0 |
| Response |
Type |
Description |
Note |
Note |
Updated note |
| Parameter |
Type |
Description |
id |
string |
Required. Note ID |
| Headers |
Type |
Description |
Authentication |
Bearer token |
Required. Access token given by Auth0 |
| Response |
Type |
Description |
Note |
Note |
Note of user by it's ID |
| Parameter |
Type |
Description |
id |
string |
Required. Note ID |
| Headers |
Type |
Description |
Authentication |
Bearer token |
Required. Access token given by Auth0 |

| Name |
Description |
| Auth0 |
Flexible, drop-in solution to add authentication and authorization services to your applications. |
| React |
Frontend |
| NestJS |
Progressive Node.js framework for building efficient, reliable and scalable server-side applications |
-
To add new packages run:
npm run add -- [app|api] somepackage






