English | 简体中文
基于 React 的渐进式研发框架
- 🐒 工程:开箱即用的工程配置,支持 ES6+、TypeScript、样式方案(Less/Sass/CSS Modules)等
- 🦊 路由:默认使用配置式路由,同时支持约定式路由
- 🐯 数据流:内置集成 icestore,基于 React Hooks 的轻量级状态管理方案
- 🐦 环境配置:内置集成 config, 支持多环境变量的配置
- 🐶 日志:内置集成 logger,类似
console.log的统一日志方案 - 🦁 应用配置:提供强大的和可扩展的应用程序配置
- 🐴 Hooks:提供 useModel、useHistory 等 Hooks API
- 🐌 插件体系:提供插件机制,可以扩展框架的核心功能
- 🐘 TypeScript:默认使用 TypeScript
- 🐂 Modern:支持 SPA、SSR、MPA、微前端等流行的应用类型
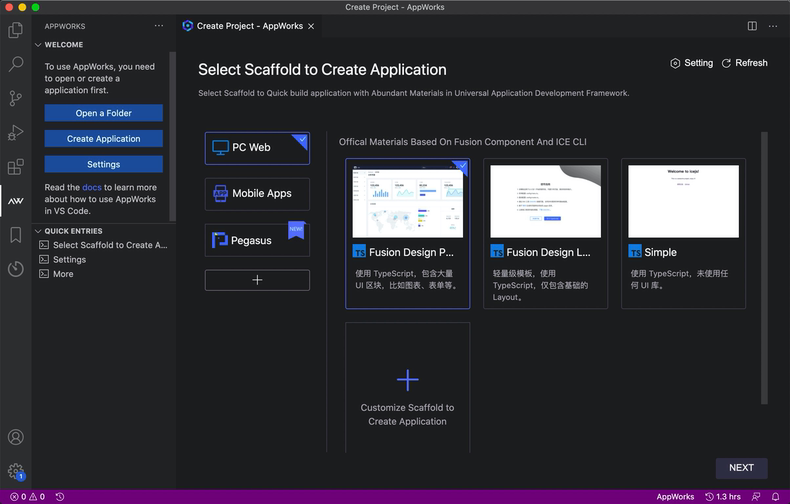
我们推荐你安装 AppWorks,然后通过该插件的引导进行项目的创建:
参考《AppWorks 快速开始》了解更多细节。
创建项目
$ npm init ice <project-name>npm init <initializer> 需要 npm 6+ 版本
启动项目
$ cd <project-name>
$ npm install
$ npm run start # running on http://localhost:3333.- hello-world
- basic-spa
- basic-ssr
- basic-mpa
- basic-store
- basic-request
- icestark-child
- icestark-layout
- with-fusion-design
贡献代码请参考 CONTRIBUTING.md
| Project | Version | Docs | Description |
|---|---|---|---|
| icejs |  |
docs | 基于 React 的企业级研发框架 |
| icestark |  |
docs | 面向大型应用的微前端解决方案 |
| icestore |  |
docs | 简单友好的轻量级状态管理方案 |
| formily |  |
docs | 能力完备性能出众的表单解决方案 |
| ahooks |  |
docs | React Hooks Library |
| 钉钉群 | GitHub issues | Gitter |
|---|---|---|
 |
issues | gitter |