Flutter implementation of the french government design system.
The full design specifications is available here: https://www.figma.com/@gouvfr
This project is not affiliated with the french government.
- Add the package to your
pubspec.yamlfile:
dependencies:
flutter_dsfr: any- Use the
DSFRAppwidget:
import 'package:flutter_dsfr/flutter_dsfr.dart';
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return DSFRApp(
home: MyHomePage(),
);
}
}Or you can also use the DSFRThemeData extension:
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: DSFRThemeData(colors: DSFRColors.light()),
home: MyHomePage(),
);
}
}You can check the example to see all the components.
- Primary
DSFRPrimaryButton(onPressed: () {}, label: 'Label bouton');- Secondary
DSFRSecondaryButton(onPressed: () {}, label: 'Label bouton');- FranceConnect
FranceConnectButton(onPressed: () {});- FranceConnectPlus
FranceConnectButton(onPressed: () {}, variant: true);- Alert
DSFRAlert(
type: DSFRAlertType.success,
title: "Success Alert",
description:
"this is a success alert",
onClose: () {},
)- SmallAlert
DSFRSmallAlert(
type: DSFRAlertType.success,
description: "this is a small alert",
onClose: () {},
)- Accordion
DSFRAccordionData(
title: "Accordion1",
content: Padding(
padding: EdgeInsets.all(8.0),
child: Text("Im an awesome content, expanded by default"),
),
isInitialyExpanded: true,
)- Badge
DSFRBadge(
type: DSFRBadgeType.success,
label: "label",
showIcon: true,
)- ButtonsGroup
DSFRButtonsGroup(
buttons: [
DSFRButton(
label: "Label Button",
onPressed: () {},
),
DSFRSecondaryButton(
label: "Label Button",
onPressed: () {},
),
],
)- Banner
DSFRBanner(
text: "Im an awesome banner",
link: DSFRBannerLink(
text: "this is an awesome link",
link: Uri.parse("https://http.cat/404"),
),
onClose: () {},
)- Single Radio button
DSFRRadioButton<bool>(
label: 'Label radio',
value: true,
groupValue: false,
onChanged: (_) {},
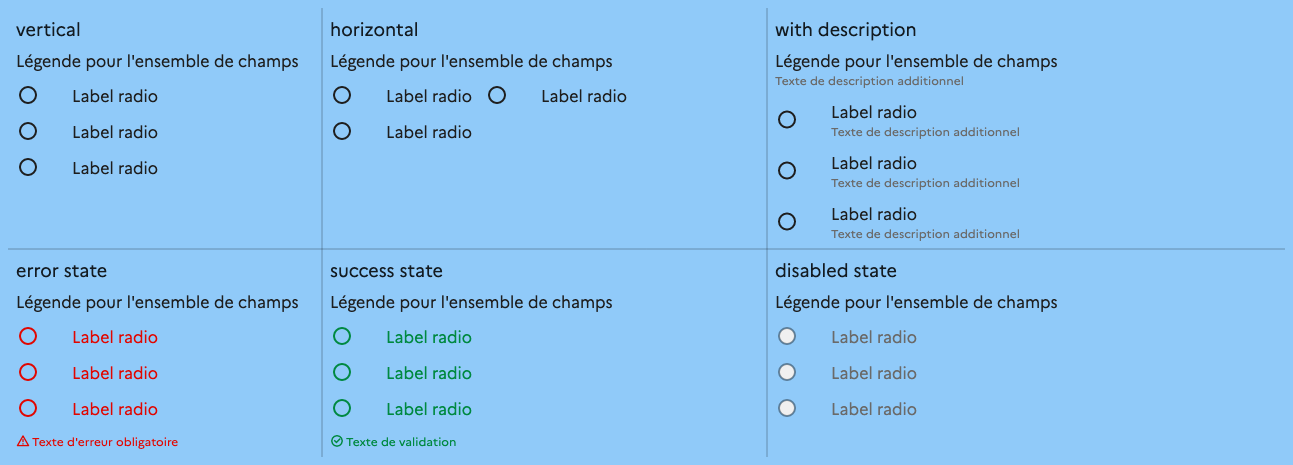
)- Multiple Radio buttons
DSFRRadioGroup<bool>(
title: "Légende pour l'ensemble de champs",
onChanged: (_) {},
items: [
DSFRRadioData(label: 'Label radio', value: false),
DSFRRadioData(label: 'Label radio', value: false),
DSFRRadioData(label: 'Label radio', value: false)
],
)Which also exists as a FormField to manage validation and error states:
DSFRRadioGroupFormField<bool>(
title: "Légende pour l'ensemble de champs",
onChanged: (_) {},
items: [
DSFRRadioData(label: 'Label radio', value: false),
DSFRRadioData(label: 'Label radio', value: false),
DSFRRadioData(label: 'Label radio', value: false)
],
autovalidateMode: AutovalidateMode.always,
validator: (selectedValue) =>
selectedValue == null || !selectedValue
? "Texte d'erreur obligatoire"
: null,
)|
Guillaume Roux |
Null |