Iris is an Immediate mode GUI Library for Roblox, Based on Dear ImGui. It solves the same problems as Dear ImGui: providing a simple and bloat-free UI system, designed for visualisation and debugging. It is fast, portable, and self-contained (no external dependencies).
Dear ImGui is best known for allowing developers to create content-creation and visualisation and debugging UI UI. Using the Dear ImGui paradigm (Immediate Mode), UI design is remarkably easy and simple. Because of this, Dear ImGui has been adopted in almost every major game engine from Unity and Unreal Engine to in-house engines from Rockstar and Ubisoft (and now Roblox!).
Iris favors simplicity and productivity; It is designed to simplify UI, streamlining the process for creating visualisation, debug, and data input tools. To accomplish this, Iris offers a different approach to Roblox UI than existing libraries, at the cost of certain features commonly found in more intricate UI libraries. Iris opts to supercede the Roblox UI API, instead having a streamlined Immediate-Mode library and a set of widgets which developers can use to build the UI and tools they need.
Demo Place: https://rblx.games/11145814918
Iris can be installed through Wally as a package or through a GitHub release comes as an rbxm or zip file. You can import the rbxm into any roblox project, and begin creating UI in any client side script. No external dependences are needed. Iris can be used in any kind of Roblox UI, including PlayerGui, CoreGui, BillboardGui, SurfaceGui, and PluginGui.
Heres a basic Example:
local StarterPlayerScripts = game.StarterPlayer.StarterPlayerScripts
local Iris = require(StarterPlayerScripts.Client.Iris).Init()
Iris:Connect(function()
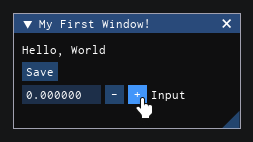
Iris.Window({"My First Window!"})
Iris.Text({"Hello, World"})
Iris.Button({"Save"})
Iris.InputNum({"Input"})
Iris.End()
end)And a more complex Example:
local StarterPlayerScripts = game.StarterPlayer.StarterPlayerScripts
local Iris = require(StarterPlayerScripts.Client.Iris).Init()
Iris:Connect(function()
-- use a unique window size, rather than default
local windowSize = Iris.State(Vector2.new(300, 400))
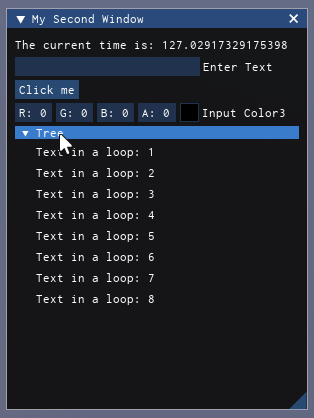
Iris.Window({"My Second Window"}, {size = windowSize})
Iris.Text({"The current time is: " .. time()})
Iris.InputText({"Enter Text"})
if Iris.Button({"Click me"}).clicked() then
print("button was clicked")
end
Iris.InputColor4()
Iris.Tree()
for i = 1,8 do
Iris.Text({"Text in a loop: " .. i})
end
Iris.End()
Iris.End()
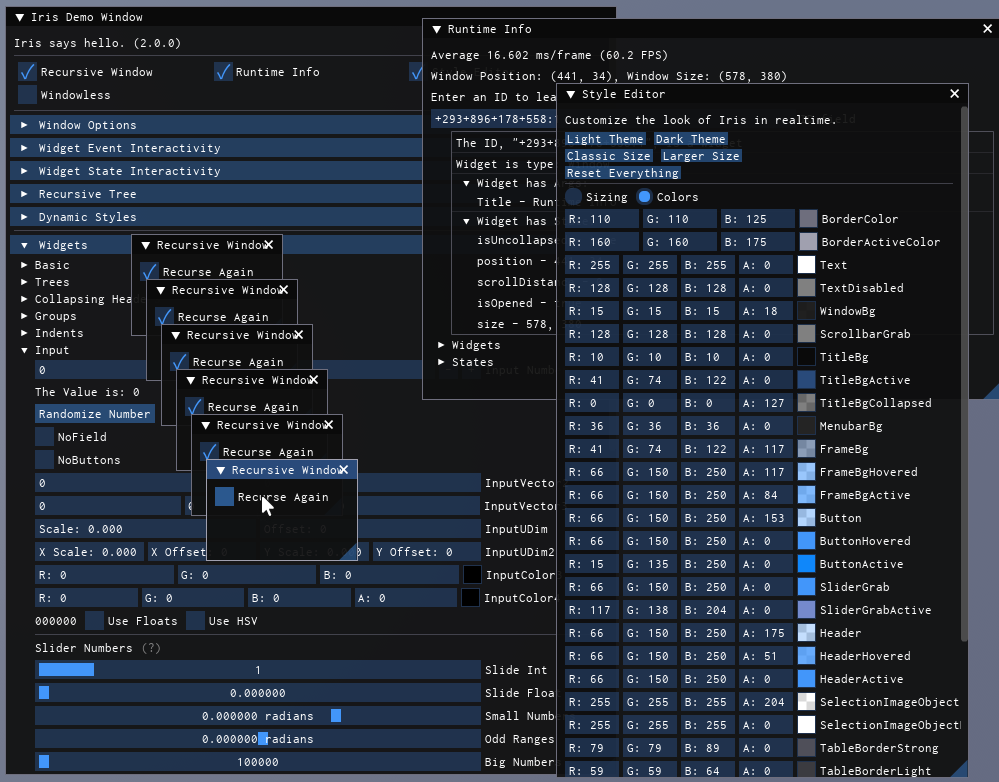
end)The appearance of Iris is fully customizable, including colors, fonts, transparencies and layout. By default, Iris comes with a dark theme and light theme, as well as 2 layout themes.
Iris.UpdateGlobalConfig(Iris.TemplateConfig.colorLight)
Iris.UpdateGlobalConfig(Iris.TemplateConfig.sizeClear)
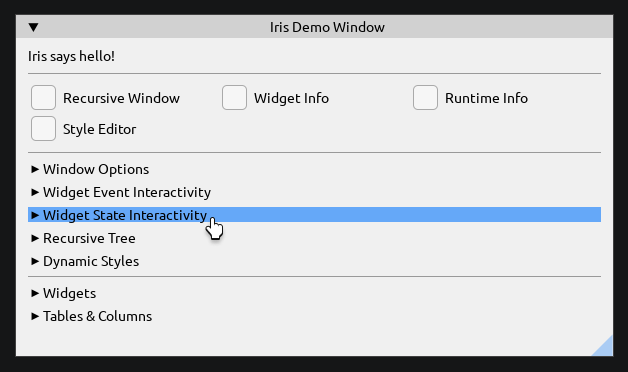
Iris:Connect(Iris.ShowDemoWindow)Finally, Iris comes with a demo window, Iris.ShowDemoWindow. This window demonstrates the functionality of every part of the library, and contains useful utilities, like a style editor and a runtime information window. It is a useful reference for you and other coders can to refer to.
The best way to learn Iris is to look at the Iris.DemoWindow example file, which showcases all of Iris' features. The code can be found under lib\demoWindow.lua.
Iris is an immediate mode UI library, as opposed to retained mode.
In a retained mode model, you might make a button and connect a clicked event, with code that is invoked when the event happens. The button is retained in the DataModel, and to change the text on it you need to store a reference to it.
In an immediate mode model, we call the button function and check if it's been clicked every frame (60 times per second). There's no need for a clicked event or to store a reference to the button.
Therefore, you are not keeping track of the UI instances, you just declare what functionality you would like and Iris manages all instances and cleanup for you.
Check out the Dear ImGuis About the IMGUI paradigm section if you want to understand the core principles behind the IMGUI paradigm.
Created originally by Michael_48 and now maintained by SirMallard.
Many thanks to JakeyWasTaken, OverHash and everyone else who has contributed to Iris in any way.
Inspriation and design: Omar Cornut, Evaera, Thanks!