fork from minapp-vscode
- wxml 变量补全
- 属性提示
- Bind 事件名补全
- Template wxml 中相关提示
- Props 部分情况下无提示问题修复
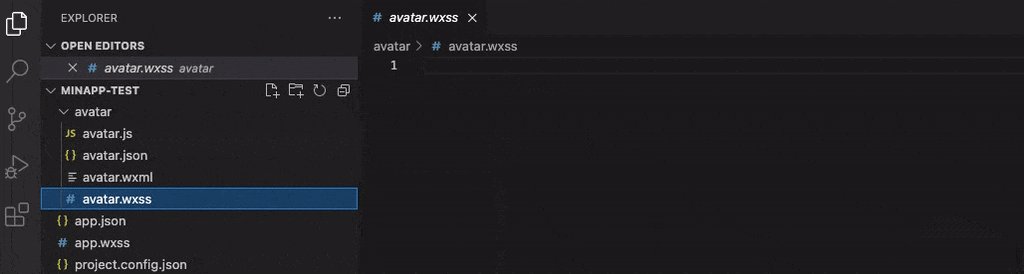
- 一键创建小程序组件
- 标签名与属性自动补全
- 根据组件已有的属性,自动筛选出对应支持的属性集合
- 属性值自动补全
- 点击模板文件中的函数或属性跳转到 js/ts 定义的地方(纯 wxml 或 pug 文件才支持,vue 文件不完全支持)
- 样式名自动补全(纯 wxml 或 pug 文件才支持,vue 文件不完全支持)
- 在 vue 模板文件中也能自动补全,同时支持 pug 语言
- 支持 link(纯 wxml 或 pug 文件才支持,vue 文件不支持)
- 自定义组件自动补全(纯 wxml 文件才支持,vue 或 pug 文件不支持)
- 模板文件中 js 变量高亮(纯 wxml 或 pug 文件才支持,vue 文件不支持)
- 内置 snippets
- 支持 emmet 写法
- wxml 格式化
所有自动补全的模板数据都来自于官方文档,通过脚本自动获取的
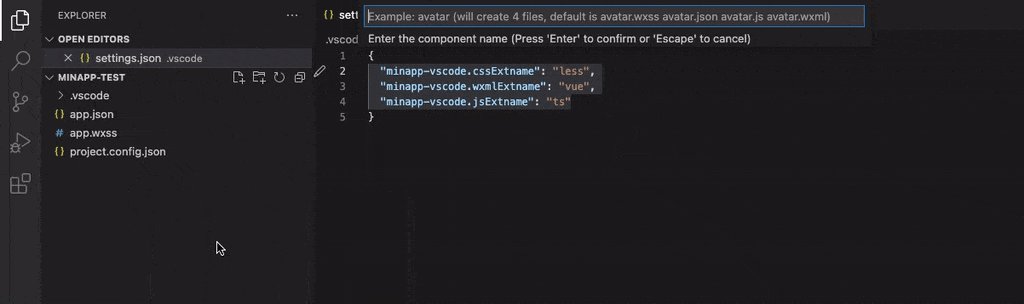
- 右键可以看到
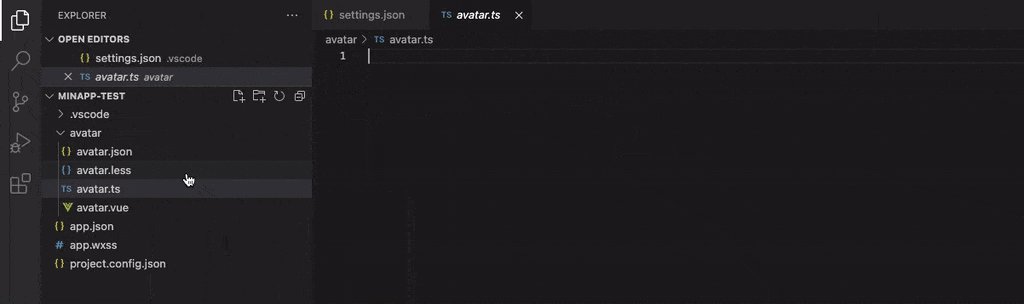
New Miniprogram Component选项,输入组件名即可一键创建.wxml/.js/.wxss/.json以及组件文件夹 - 创建成功后自动打开
js文件
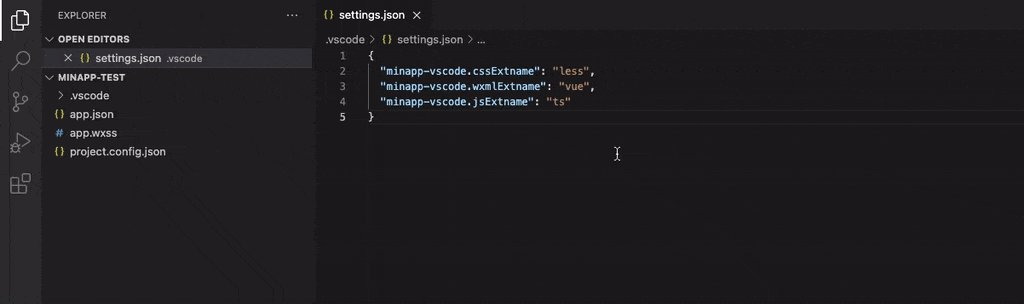
- 创建组件支持配置 css/wxml/js 后缀,比如项目使用 less/vue/ts
{
"minapp-vscode.cssExtname": "less", // 默认 wxss,支持 styl sass scss less css
"minapp-vscode.wxmlExtname": "vue", // 默认 wxml,支持 vue wpy
"minapp-vscode.jsExtname": "ts" // 默认 js,支持 ts coffee
}- wxml 中需要输入
<才会触发标签补全,而 pug 语言只需要写标签开头即能触发标签补全 - 输入空格会触发对应标签的属性补全
- 当 picker 的 mode="selector" 时,有
range和range-key的属性 - 当 picker 的 mode="time" 时,有
start和end的属性
- 在属性值中输入空格可以触发,补全后自动会将空格覆盖
功能还不完善,只会查找和当前模板同名的脚本文件,所以有可能会找不到 JS 中的定义
系统会自动获取和当前模板同名的样式文件中的所有样式名,同时还能获取样式名上的 /** */ 中的文档;如果有全局的样式,需要通过配置项 minapp-vscode.globalStyleFiles 来指定。
-
默认会获取和当前模板同名的样式文件中的名称
注意:如果样式文件是
@import了另一个样式文件,则程序不会去获取这个引入的文件中的样式名 -
另外可以使用
minapp-vscode.globalStyleFiles来指定一些全局的样式文件,这样在输入class=""后就也会出现这些文件中的样式名小程序的 app.wxss 一般是全局的样式,所以需要你手动通过此配置来指定,如配置
minapp-vscode.globalStyleFiles: ["src/app.wxss"] -
另外也可以使用
minapp-vscode.styleExtensions来指定系统使用的样式文件的后缀建议配置此项,系统默认会查找各种后缀的样式文件,为避免不必要的性能损耗,最好配置成项目中使用的后缀!
注意:不支持
sass这种缩进排版的样式文件
vue 中的 template 板支持两个属性:
lang可以设置为"wxml"或"pug",表示使用的语言(在类 vue 框架中指定lang属性可能会导致编译报错,你可以使用xlang替代,但这样会同时出现 vue 和 minapp 的补全)minapp可以设置为"native","wepy","mpx"或"mpvue",表示使用的框架,默认为"mpvue"
如:
<template lang="wxml" minapp="native">表示使用 wxml 语言,不使用任何框架<template lang="pug" minapp="mpvue">表示使用 pug 语言,并使用 mpvue 框架
注意,mpvue 中指定 lang="wxml" 会报错,需要等待作者修复!不过 你可以临时使用
xlang="wxml",但这样同时也会触发 vue 的自动补全
指定为不同的 minapp 值会触发对应框架的自动补全,由于本人没有使用 wepy 和 mpvue 开发过,所以这些自动补全是根据官方文档说明而加上的,如果有错误,欢迎 PR(只需要修改文件 src/plugin/lib/language.ts)
- 默认只会 link src 标签,并且文件需要存在,不存在不会加 link
- 可以配置
minapp-vscode.linkAttributeNames来扩展额外的支持 link 的标签,将此值配置成空数组,可以禁用 link 功能 - 可以配置
minapp-vscode.resolveRoots来使用相对目录解析图片路径
- 自动获取对应 json 文件中的组件信息
- 优先提示自定义组件
- 自动获取组件中属性的描述
<!-- app.json 路径,用于提取全局组件 -->
"minapp-vscode.globalAppJsonPath": "xxx"
"editor.quickSuggestions": {
"strings": "on"
}
- 默认关闭高亮,可以配置
minapp-vscode.disableDecorate为true来开启高亮 - 默认高亮颜色使用紫色,可以配置
minapp-vscode.decorateType来使用你喜欢的颜色,如{"color": "red"} - 默认会将 "{{" 与 "}}" 之间的所有字符都高亮,可以配置
minapp-vscode.decorateComplexInterpolation为false,这样只有变量(如:foo,foo.prop,foo[1])会高亮,而表达式(如:foo + bar,foo < 3)不会高亮,而使用原本的颜色
为了加快解析速度,颜色高亮使用的是正则表达式匹配,所以可能会出现匹配错误的情况;如果不满意,可以配置 minapp-vscode.disableDecorate 来禁用颜色高亮功能
已知问题:
- pug 语言中注释中的变量也会高亮 (pug 是基于缩进的,正则不太好处理)
- 自带 swiper/icon/button/picker time/picker date/picker region/checkbox-group/radio-group,见文件
- 可以通过配置项
minapp-vscode.snippets来定义你自己的 snippets
和官方的 Snippets 的区别时,这里的 Snippets 只需要指定 key 和 body 即可,组件描述自动会根据 key 来获取(另外后期可以让配置和内置的数据结合起来)
支持prettyHtml, js-beautify 和prettier(部分内容需要采用兼容html的方式书写)
- 默认
wxml
"minapp-vscode.wxmlFormatter": "wxml", // 指定格式化工具"minapp-vscode.wxmlFormatter": "jsBeautifyHtml", // 指定格式化工具
// 使用 vscode settings.json 中的 `html.format.[配置字段]` 配置字段, 详见下方 tips.4
"minapp-vscode.jsBeautifyHtml": "useCodeBuiltInHTML",
// 使用自定义配置
"minapp-vscode.jsBeautifyHtml": { // jsBeautify 默认配置
"content_unformatted": "text",
"wrap_attributes": "force",
"indent_size": 2,
"wrap_attributes_indent_size": 2,
"void_elements": "image,input,video",
"indent_scripts": "keep"
}"minapp-vscode.wxmlFormatter": "prettyHtml", // 指定格式化工具
"minapp-vscode.prettyHtml": { // prettyHtml 默认配置
"useTabs": false,
"tabWidth": 2,
"printWidth": 100,
"singleQuote": false,
"usePrettier": true,
"wrapAttributes": false, // 设置成 true 强制属性换行
"sortAttributes": false
}"minapp-vscode.wxmlFormatter": "prettier", // 指定格式化工具
"minapp-vscode.prettier": { // prettier 更多参考 https://prettier.io/docs/en/options.html
"useTabs": false,
"tabWidth": 2,
"printWidth": 100,
"singleQuote": false
}- tips:
- 针对
prettyHtml和prettier方式,会自动读取项目下的配置文件,Prettier configuration file.editorconfig - 切换格式化工具需重启 VSCode
- 针对
prettyHtml,和prettier采用 HTML5 的语法和 wxml 不完全一致,写法要注意兼容 - 针对
jsBeautifyHtml, 当值为"useCodeBuiltInHTML"时, 配置信息将从 vscode 配置中的html.format.*配置字段doc 读取, 转换为 js-beautify 的配置
- 针对
- 确保安装后有重启过 VSCode
- 确保当前文件的格式是 wxml 或 wxml-pug 或 vue (不能看文件后缀名,因为可能在配置文件中把它们关联的其它文件格式;需要看 vscode 右下解显示的文件类型)
minapp 插件会自动将 .pug 文件关联到 wxml-pug 文件类型。所以你只需要在具体的项目中配置一下文件关联就行了。
- 非小程序项目中,将 .pug 后缀的文件关联到
pug文件类型 - 小程序项目中,将 .pug 后缀的文件关联到
wxml-pug文件类型