First of all, you can find this project's requirements here.
Kindly check the Game Design Document I made before starting out: GDD
In this project I:
- Used Javascript and Phaser 3 to implement a Shooter Game;
- Used the following packages apart from the standard ones:
- phaser
- phaser3-rex-plugins
- webpack
- jest
- Set up ESlint in the repository;
- Created effective JavaScript code, that solved the problem;
- Used Webpack;
- Used ES6+;
- Dealt with async code;
- Tested the code using Jest;
- Sent and received data from a back-end endpoint;
- Used JSON format;
- Deployed the app to Netlify;
- Translated business requirements into software solutions;
- Multitasked and effectively manage time and prioritization;
- Used strong English verbal communication;
- Used strong English written communication;
- Communicated information effectively to technical people.
-
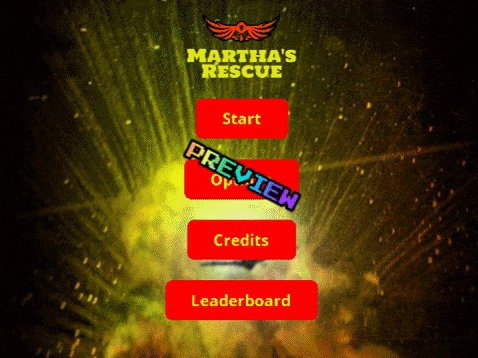
When the App is executed, you will see four buttons:
- Leaderboard: Allows you to check the high scores leaderboard;
- Credits: Shows you the credits scene, with everyone who helped me building this app;
- Options: In the next screen, it allows you to mute the music and/or the sound;
- Start: Starts the game.
-
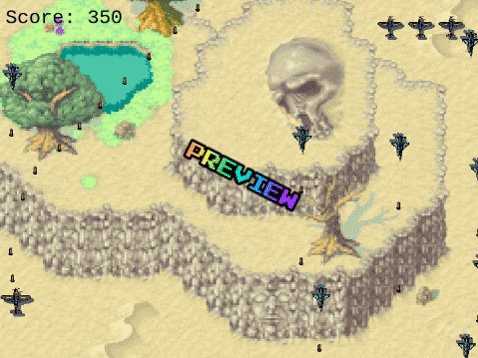
When the game starts, the story's intro and a dialogue will be played;
-
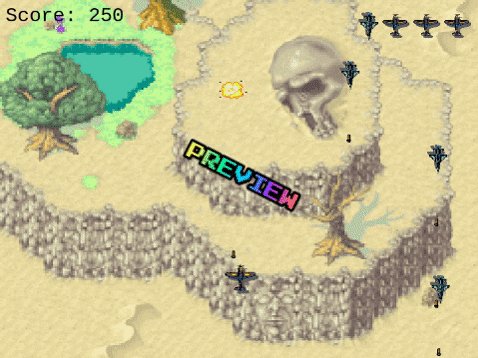
When you are able to control the plane, use the ARROW keys to move and the SPACE key to shoot;
-
After some time, the boss will appear and, if you are able to defeat it, you can move to the next stage and get a bonus!
-
If you take 3 damage, the plane will explode, you will be able to restart the last stage;
-
Your score will only be saved if you can pass the first stage!
- Javascript.
- Phaser 3.
- Jest.
Click here to see it on Netlify!
- Clone the repository on your local machine;
- Cd into the folder;
- Run
npm start; - Open your browser and type
localhost:8080; - To run tests, type
npm run test.
- Install VSCode or any code editor you like;
- Install npm by running
npm install.
Murilo Roque Paiva da Silva
Github: @MuriloRoque
Twitter: @MuriloRoquePai1
Linkedin: MuriloRoque
Contributions, issues and feature requests are welcome! Start by:
- Forking the project
- Cloning the project to your local machine
cdinto the project directory- Run
git checkout -b your-branch-name - Make your contributions
- Push your branch up to your forked repository
- Open a Pull Request with a detailed description to the development branch of the original project for a review
Give a ⭐️ if you like this project!