diff --git "a/docs/39_DOM/\353\254\270\354\206\214\355\235\254.md" "b/docs/39_DOM/\353\254\270\354\206\214\355\235\254.md"
new file mode 100644
index 00000000..e904e179
--- /dev/null
+++ "b/docs/39_DOM/\353\254\270\354\206\214\355\235\254.md"
@@ -0,0 +1,94 @@
+# 🚀 DOM
+
+## 🔎 1. 노드
+
+### 💭 1. HTML 요소와 노드 객체
+
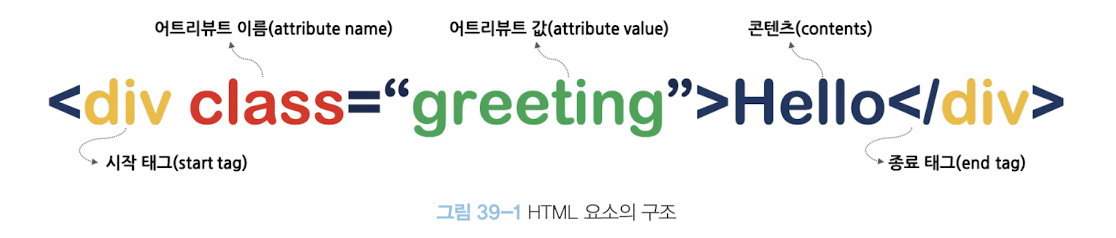
+> HTML 요소HTML element는 HTML 문서를 구성하는 개별적인 요소를 의미한다. HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다.
+
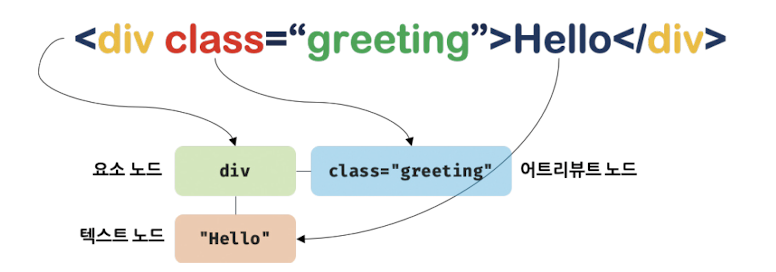
+HTML 문서는 HTML 요소들의 집합으로 이루어지며, HTML 요소는 중첩 관계를 갖는다. 이로 인해 HTML 요소 간에는 계층적인 부자 관계parent-child가 형성되며, 부자 관계를 반영해 HTML 요소를 객체화한 모든 노드 객체들을 트리 자료구조로 구성한다.
+
+
+
+
+
+#### ✨ 트리 자료구조
+
+> **노드 객체들로 구성된 트리 자료구조를 DOMDocument Object Model이라고 하며,** 노드 객체의 트리로 구조화되어 있기 때문에 DOM을 **DOM 트리라고** 부르기도 한다.
+
+여기서 트리 자료구조tree data structure는 부모 노드parent node와 자식 노드child node로 구성되어 노드 간의 계층적 구조를 표현하는 비선형 자료구조를 말한다.
+
+### 💭 2. 노드 객체의 타입
+
+```html
+
+
+
+
+
+
+
+
+
Apple
+
Banana
+
Orange
+
+
+
+
+```
+
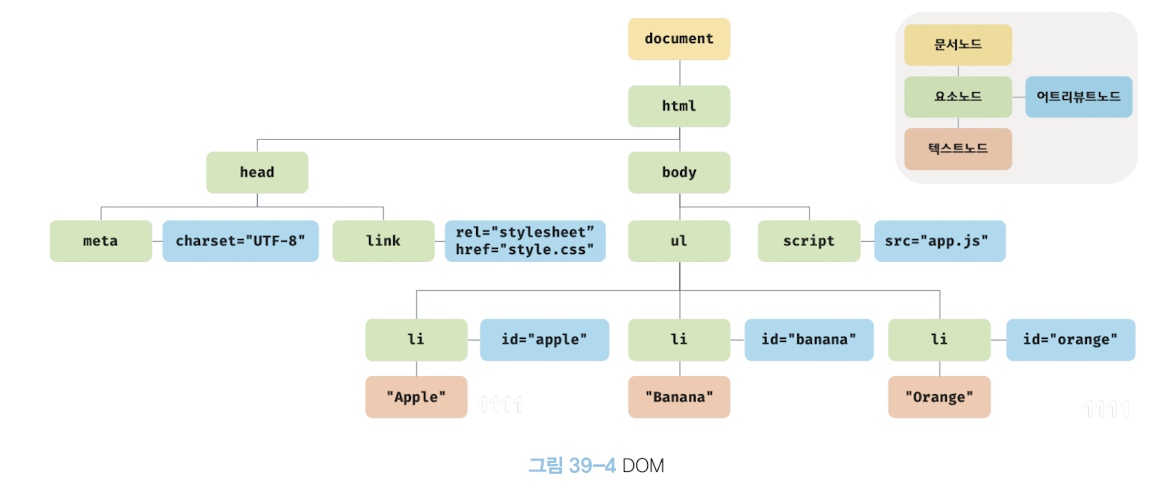
+렌더링 엔진은 위 HTML 문서를 파싱해 아래 사진과 같은 DOM을 생성한다. 이처럼 DOM은 노드 객체의 계층적인 구조로 구성되며, 노드 객체에는 종류가 있고 상속 구조를 가진다.
+
+
+
+노드 객체는 총 12개의 종류node type가 있다. 이 중에서도 중요한 노드 타입 네 가지가 있는데, 그 종류는 아래와 같다. 👀
+
+#### ✨ 문서 노드document node
+
+> 문서 노드는 **DOM 트리의 최상위에 존재하는 루트 노드로서 document 객체를 가리킨다.** document 객체는 브라우저가 렌더링한 HTML 문서 전체를 가리키며, 전역 객체 window의 document 프로퍼티에 바인딩되어 있다. _브라우저 환경의 모든 자바스크립트 코드는 하나의 전역 객체 window를 공유하므로 HTML 문서당 document 객체는 유일하다._
+
+문서 노드는 DOM 트리의 루트 노드이므로 DOM 트리의 노드들에 접근하기 위한 진입점entry point 역할을 담당하기 때문에, 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다.
+
+#### ✨ 요소 노드element node
+
+> 요소 노드는 **HTML 요소를 가리키는 객체다.** 요소 노드는 HTML 간의 중첩에 의해 부자 관계를 가지며, 이 부자 관계를 통해 정보를 구조화하므로 _요소 노드는 문서의 구조를 표현한다고 할 수 있다._
+
+#### ✨ 어트리뷰트 노드attribute node
+
+> 어트리뷰트 노드는 **HTML 요소의 어트리뷰트를 가리키는 객체로,** 어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결되어 있다.
+
+어트리뷰트 노드는 부모 노드와 연결되어 있지 않고 요소 노드에만 연결되어 있어 부모 노드가 없으므로, 요소 노드의 형제 노드sibling node는 아니다. 따라서 어트리뷰트 노드에 접근해 어트리뷰트를 참조/변경하려면 먼저 요소 노드에 접근해야 한다! 👀
+
+#### ✨ 텍스트 노드text node
+
+> 텍스트 노드는 **HTML 요소의 텍스트를 가리키는 객체로,** _문서의 정보를_ 표현한다.
+
+텍스트 노드는 요소 노드의 자식이며, 자식 노드를 가질 수 없는 리프 노드leaf node다. 즉, 텍스트 노드는 DOM 트리의 최종단으로, 텍스트 노드에 접근하려면 먼저 부모 노드인 요소 노드에 접근해야 한다.
+
+### 💭 3. 노드 객체의 상속 구조
+
+> **DOM은 HTML 문서의 계층적 구조와 정보를 표현하는 것은 물론 노드 객체의 종류에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM APIApplication Programming Interface로 제공한다. 이 DOM API를 통해 HTML의 구조나 내용 또는 스타일 등을 동적으로 조작할 수 있다.**
+
+DOM을 구성하는 노드 객체는 브라우저 환경에서 추가적으로 제공하는 호스트 객체host objects지만, 노드 객체도 자바스크립트 객체이므로 프로토타입에 의한 상속 구조를 갖는다.
+
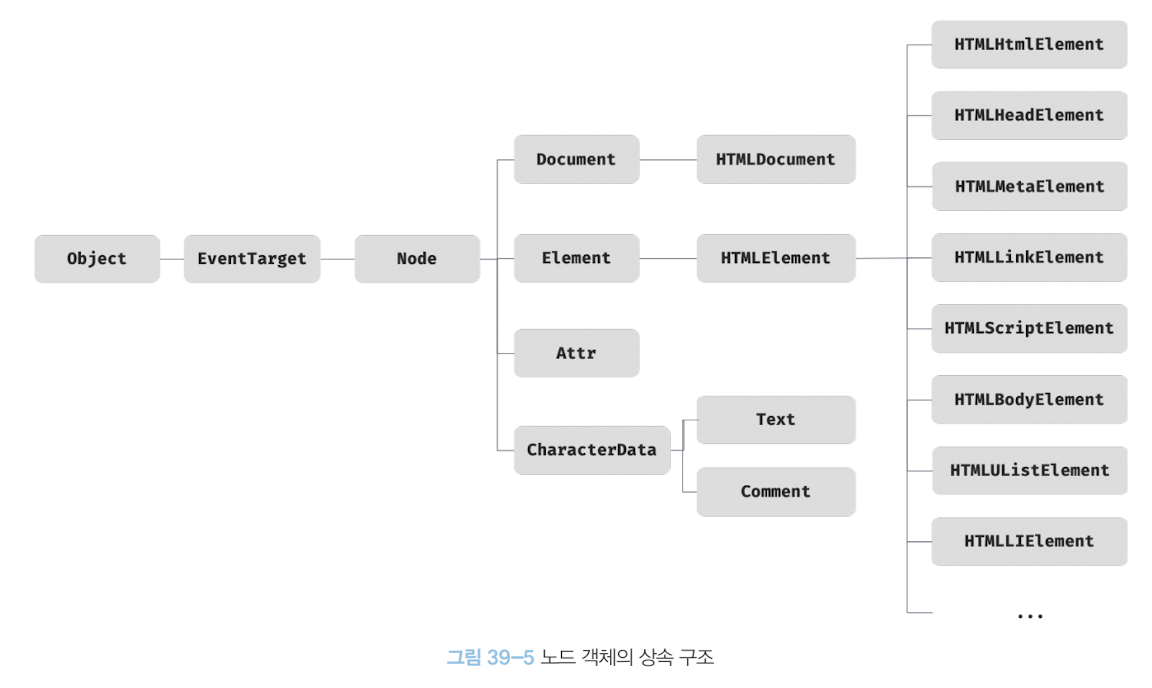
+모든 노드 객체는 Object, EventTarge, Node 인터페이스를 상속받는다. 추가적으로 문서 노드는 `Document`, `HTMLDocument`를, 어트리뷰트 노드는 `Attr`, 텍스트 노드는 `CharacterData` 인터페이스를 각각 상속받는다. 요소 노드는 `Element` 인터페이스를 상속받으며, 추가적으로 세분화된 인터페이스를 상속받는다. 👀
+
+
+
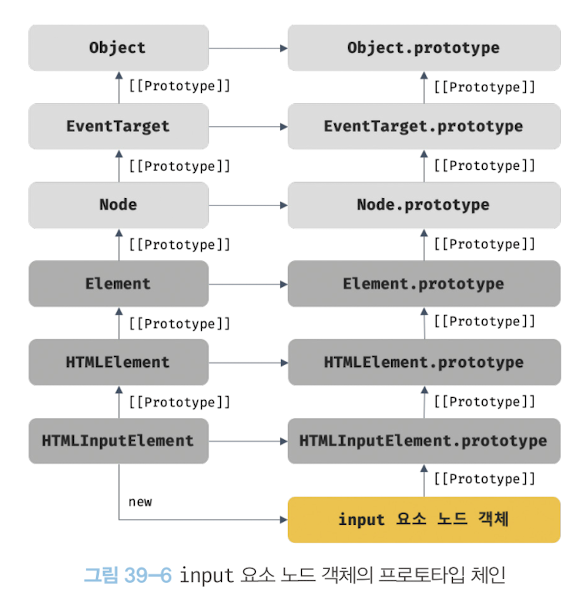
+input 요소 노드 객체는 아래 그림처럼 프로토타입 체인에 있는 모든 프로토타입의 프로퍼티나 메서드를 상속받아 사용할 수 있다. 배열이 객체인 동시에 배열인 것처럼 input 요소 노드 객체도 다양한 특성을 갖는 객체이며, 이러한 특성을 나타내는 기능들을 상속을 통해 제공받는다.
+
+
+
+| input 요소 노드 객체의 특성 | 프로토타입을 제공하는 객체 |
+| -------------------------------------------------------------------------- | -------------------------- |
+| 객체 | Object |
+| 이벤트를 발생시키는 객체 | EventTarget |
+| 트리 자료구조의 노드 객체 | Node |
+| 브라우저가 렌더링할 수 있는 웹 문서의 요소(HTML, XML, SVG)를 표현하는 객체 | Element |
+| 웹 문서의 요소 중에서 HTML 요소를 표현하는 객체 | HTMLElement |
+| HTML 요소 중에서 input 요소를 표현하는 객체 | HTMLInputElement |
+
+## 👀 REFERENCE
+
+모던 자바스크립트 Deep Dive 39장 DOM