Welcome! 👋 Usetheform is a React library for composing declarative forms and managing their state. It does not depend on any external library, such as Redux, or MobX, which makes it easy to adopt due to the lack of dependencies.
- Easy integration with other libraries. 👉🏻 Play with React Select/Material UI - React Dropzone/MaterialUI Dropzone.
- Supports Sync and Async validation at Form, Field and Collection level. 👉🏻 Play with Sync and Async validation.
- Supports Yup, Zod, Superstruct, Joi or custom schema validations. 👉🏻 Play with YUP - ZOD - Superstruct - Joi validations.
- Follows the HTML standard for validation. 👉🏻 Play with HTML built-in form validation.
- Supports reducer functions at Form, Field and Collection level. 👉🏻 Play with Reducers.
- Easy to handle arrays, objects or nested collections. 👉🏻 Play with nested collections.
- Tiny size with zero dependencies. 👉🏻 Check size.
- Typescript supported.
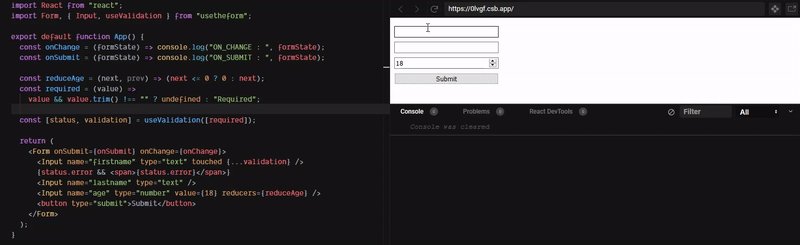
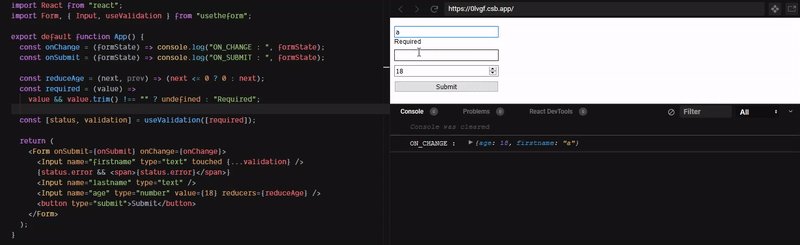
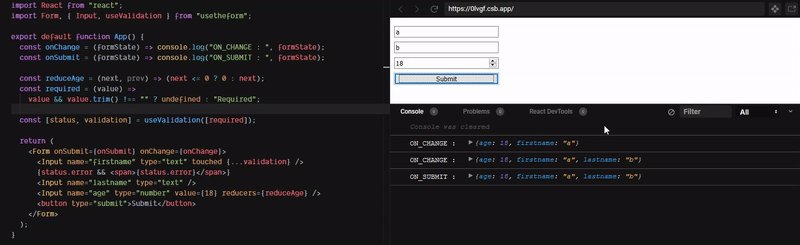
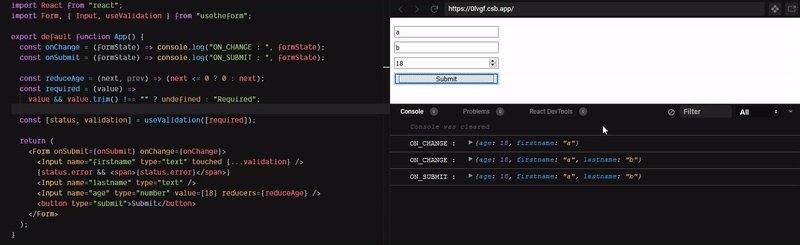
npm install --save usetheformimport React from "react";
import { Form, Input, useValidation } from "usetheform";
const preventNegativeNumber = (next, prev) => (next <= 0 ? 0 : next);
const required = (value) =>
value && value.trim() !== "" ? undefined : "Required";
export default function App() {
const onChange = (formState) => console.log("ON_CHANGE : ", formState);
const onSubmit = (formState) => console.log("ON_SUBMIT : ", formState);
const [status, validation] = useValidation([required]);
return (
<Form onSubmit={onSubmit} onChange={onChange}>
<Input name="firstname" type="text" touched {...validation} />
{status.error && <span>{status.error}</span>}
<Input name="lastname" type="text" />
<Input name="age" type="number" value={18} reducers={preventNegativeNumber} />
<button type="submit">Submit</button>
</Form>
);
}usetheform has been built with the necessity of developing a lightweight library in mind, which is able to provide an easy API and allows you to build complex forms, composed by nested levels (e.g. arrays, objects, custom inputs, etc.), with a declarative approach and without the need to include external libraries within your React projects.
It's easy to start using it in your existing project and gives you full control over Field and Collection at any level of nesting, which makes it easy to manipulate the form state based on your needs. Synchronous and asynchronous validations are also simple and error messages are easy to customize and display. If you find it useful please leave a star 🙏🏻.
- Antonio Pangallo @antonio_pangall
- Twitter 'What's Happening' Form Bar: Sandbox
- Shopping Cart: Sandbox
- Examples: Slider, Select, Collections etc..: Sandbox
- Various Implementations: Sandbox
- Wizard: Sandbox
- FormContext: Sandbox
- Material UI - React Select: Sandbox
- Validation using Yup, ZOD, JOI, Superstruct: Sandbox
- React Dropzone - Material UI Dropzone: Sandbox
🎉 First off, thanks for taking the time to contribute! 🎉
We would like to encourage everyone to help and support this library by contributing. See the CONTRIBUTING file.
This software is free to use under the MIT license. See the LICENSE file for license text and copyright information.