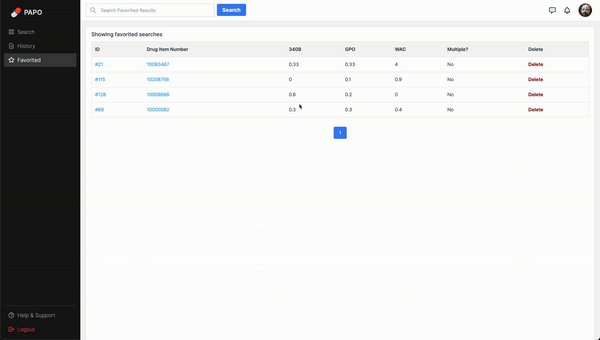
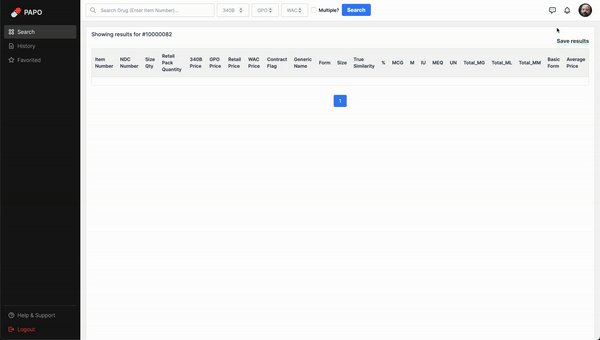
PAPO.Video.Demo.mp4

The nature of the problem at hand revolves around the client's manual and time-consuming drug procurement processes, characterized by the need for constant evaluation of alternatives based on price, quantity, and packaging. Additionally, the criticality of specific drugs necessitates a precise and timely restocking strategy. Our final deliverable aims to address these challenges comprehensively through an AI-driven procurement solution.
This solution comprises a three-tiered technical approach: continuous stock monitoring and replenishment based on live feed analysis, intelligent recommendations for alternative drug replacements drawn from the pharmacy's database, and the development of a user-friendly interface based on client feedback. The proposed model offers innovative features such as dynamic stock monitoring, intelligent alternative recommendations prioritized by cost, dosage preference, and packaging, and a user-centric interface tailored to streamline the buyer's decision-making process. This solution is poised to significantly optimize the client's drug procurement workflow, ensuring efficiency, accuracy, and responsiveness to critical drug restocking requirements.
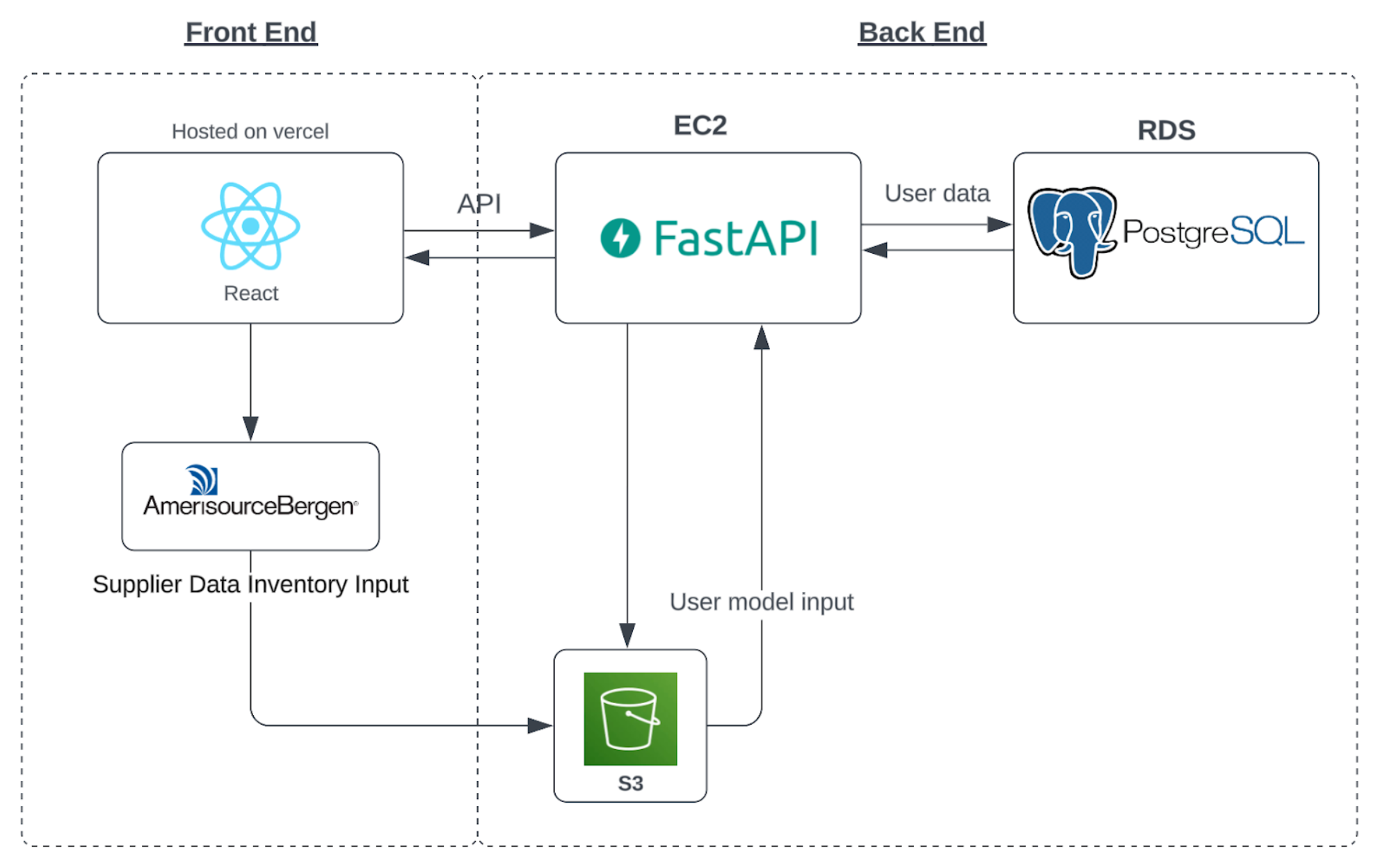
This project was built with the following technologies:
Front End:
Back End
Server Side
- AWS
- EC2
- RDS
- S3
- Route53
This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This project requires node.js & npm, react, next.js, python, and fastapi, to be installed in your system. If you don't have it installed, you can follow these steps:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
-
Recommended Method: Using Homebrew (for MacOS users) | Others OS can download it from here.
-
Install Yarn globally using npm (Node Package Manager). Open your terminal and run:
brew install node
This command will install both Node.js and npm on your system.
-
Verify that Node and npm has been installed on your machine by running the following command in your terminal:
node --version npm --version
If has been installed correctly, your terminal should display the version of Node and npm installed on your machine.
- Install React using the official documentation
- Install Next.js using the official documentation
-
Install python using homebrew:
brew install python
-
Open your terminal and run:
pip install "fastapi[all]"
Please follow the following steps for successful installation:
-
Clone the Repository: Get started by cloning the frontend and backend repositories to your local machine.
git clone https://github.com/BU-EC463/frontend.git # [Front End Repository] git clone https://github.com/BU-EC463/API.git # [Back End Repository]
-
Install Frontend Packages: Navigate to the "/frontend" directory and install the required npm packages by executing the following command in your terminal:
cd frontend npm install -
Install Backend Packages: Similarly, navigate to the "/API" directory and install the required yarn packages by executing the following command in your terminal:
cd API virtualenv venv source venv/bin/activate pip install -r requirements.txt
-
Set Up Environment:
-
In the "API" repository, copy the content of ".env.example" file and create a new file named ".env". Adjust the environment variables according to your requirements or you can leave them as it is.
-
Navigate to "frontend/.env.example" and create a new file named ".env". In the new .env set the BASE parameter to your backend API route. For instance, if you are running backend on your local server at port 8080, you should set:
BASE: "http://localhost:8080/api";
-
-
Run the Backend: Navigate to "/backend" directory and type the following command in your terminal to run your backend server:
uvicorn main:app --reload
-
Run the Frontend: Finally, navigate to "/frontend" directory and type the following command in your terminal to run your frontend server:
npm start
The server should be running on http://localhost:3000/
Now, your application should be successfully up and running!
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
MIT License
Copyright (c) 2024 PAPO
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
If you have any questions or suggestions, feel free to reach out to us:
- Taha Ababou: [email protected] | LinkedIn
- Joel Akerman: [email protected] | LinkedIn
- Manuel Segimon: [email protected] | LinkedIn
- Bora Bulut: [email protected] | LinkedIn
- Zaiyan Muhammad [email protected] | LinkedIn
Raise an issue on the repository: GitHub Repository