A Vite+Vue template for Utools plugin development, allowing you to create your own Utools plugin more efficiently
- 🌈 Out-of-the-box
Vite+Vue3template forUtoolsplugin development - ⚡ Automatically injects
HMRfield in the development environment - 🦍 Automatically build
upxpackage - 🧸 Builds
utools/preloadfile to handle third-party dependencies - 🚀 Build desktop applications
git clone https://github.com/QC2168/utools-plugin-template.gitIt is recommended to use the
pnpmpackage management tool. If you have not installed it yet, you can executenpm install -g pnpmto install it
pnpm installpnpm devpnpm buildWhen executing the
buildcommand, the plugin will be directly built into anupxpackage. Developers do not need to perform a secondary build in theutoolsdeveloper tool 🚀
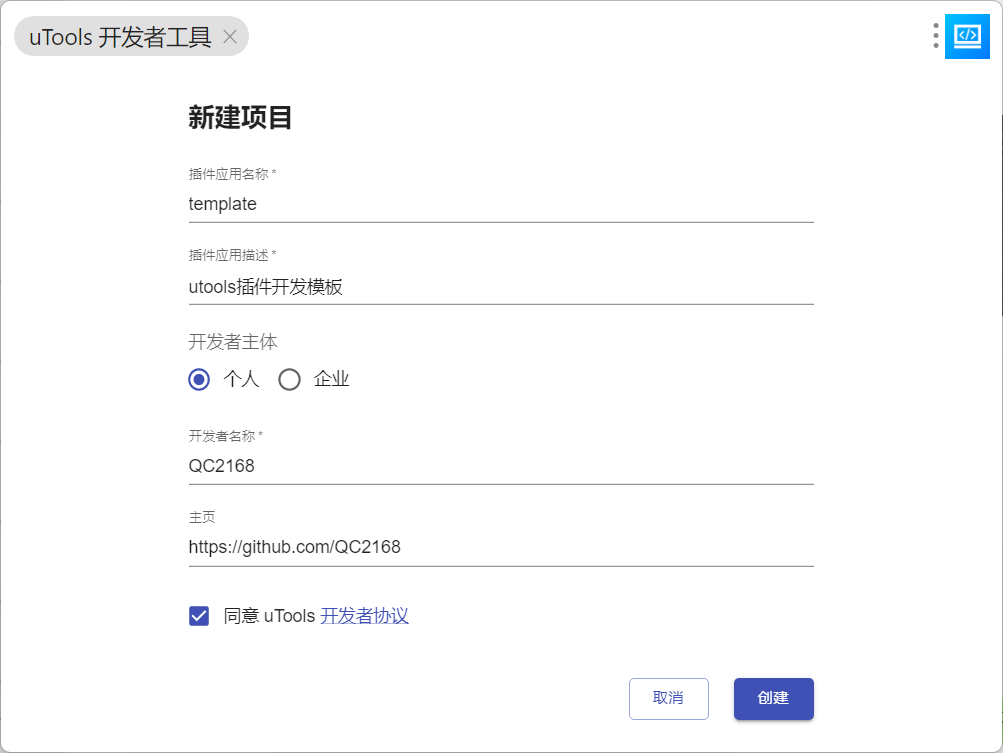
In utools, open the Utools developer tool and create a new project
According to your actual situation, fill in the information required by the plugin
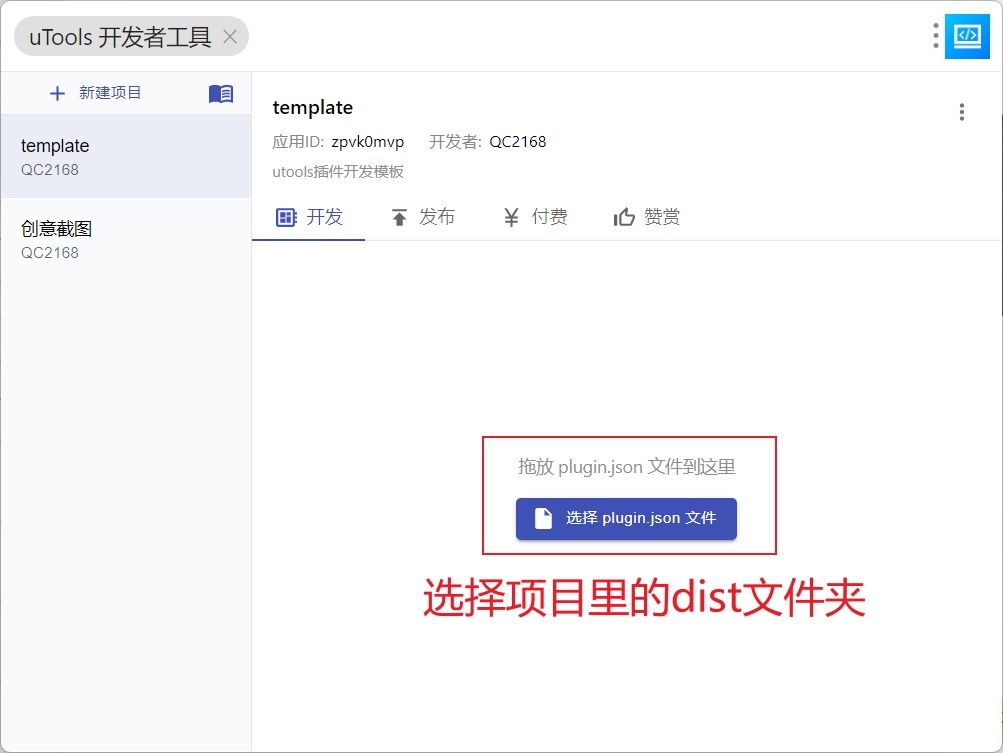
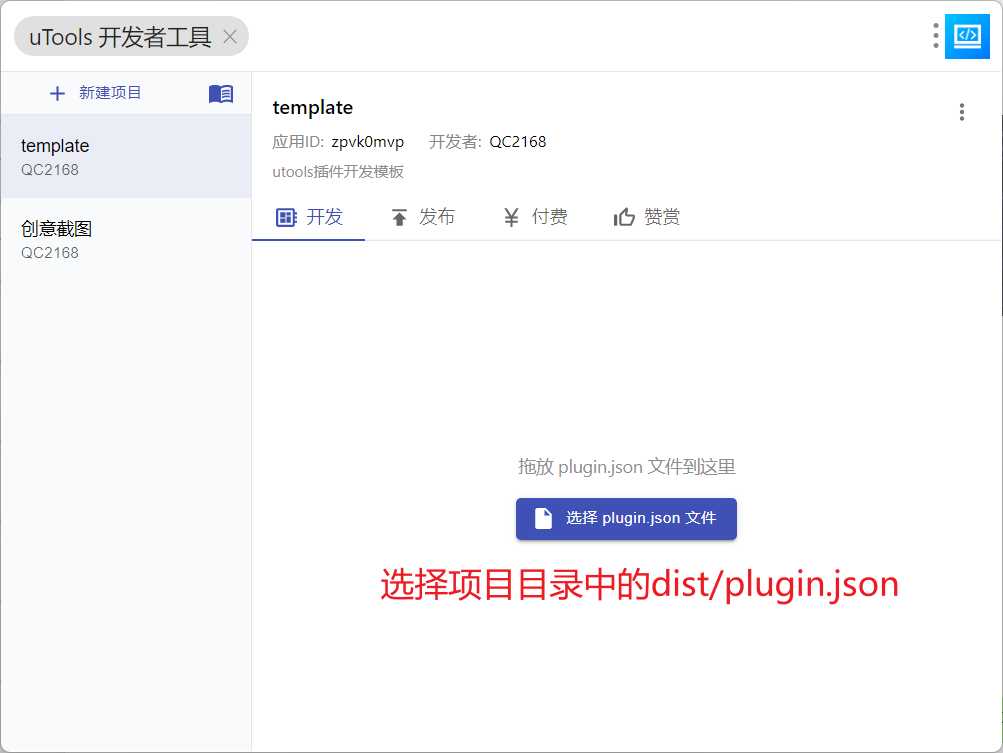
Execute the dev command to generate the dist folder and select the file path /dist/plugin.json
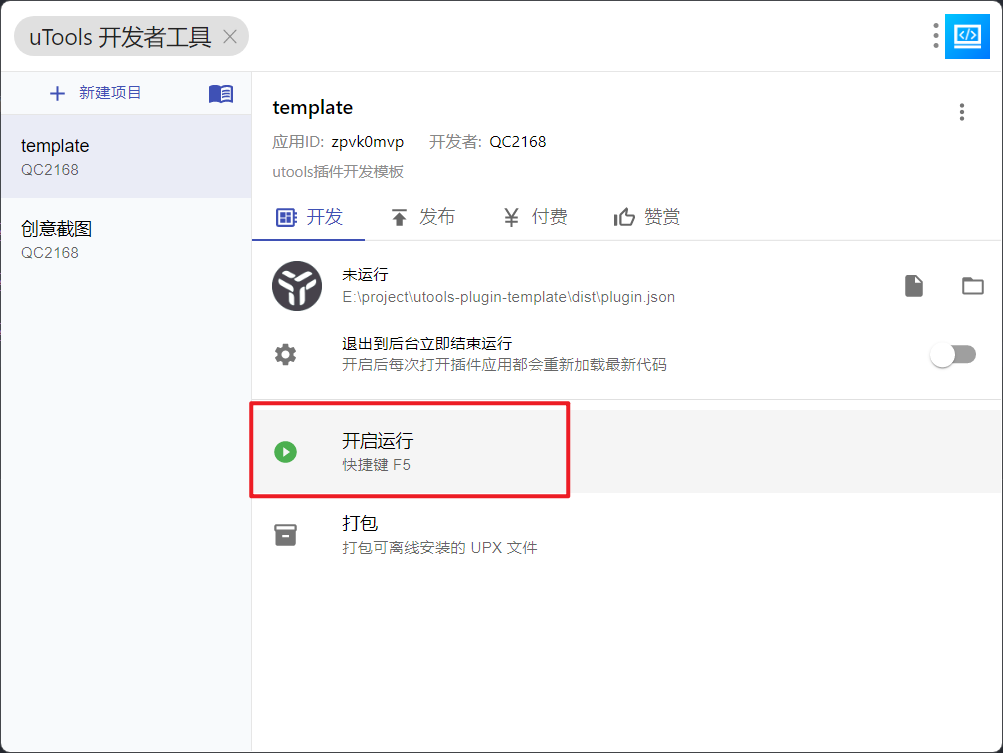
Start the plugin and trigger the first keyword of the plugin
Embark on your development journey~
If you have better ideas, please submit an issue or pr 🥰🥰
If you find this project helpful, you can support me by clicking the 'star' button in the upper right corner. Thank you~ 😘😘.