Checklist Digitale è una Web Application realizzata in Javascript che consente di gestire la compilazione e l'archiviazione delle checklist delle ambulanze.
Il progetto si appoggia ad un database MySql. Nel Backend sono presenti i model che compongono la base dati.
Il backend è realizzato utilizzando Node.Js, Express.Js e Sequelize. L'autenticazione è gestita mediante token JWT, è inoltre presente un file YAML contenente tutti gli endpoint.
$ cd checklist-digitale-be
$ npm install
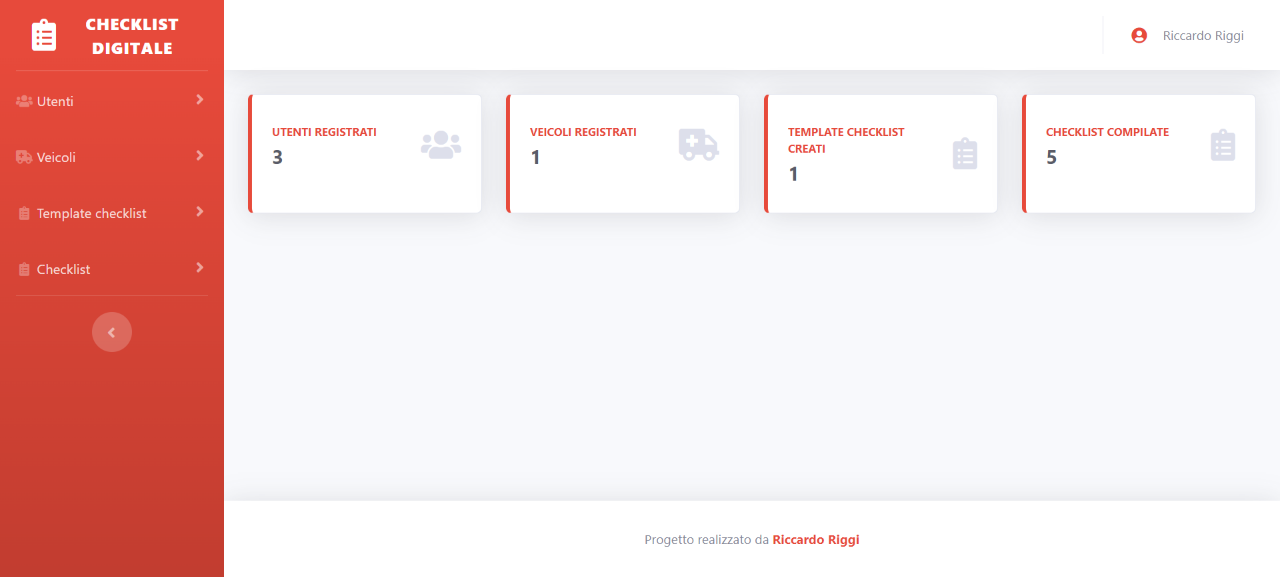
$ npm startIl frontend è realizzato in React, basato su Bootstrap 4 e tema SBAdmin 2. Dalla sidebar di sinistra è possibile selezionare una delle voci di menu per consultare le relative pagine.
$ cd checklist-digitale-fe
$ npm install
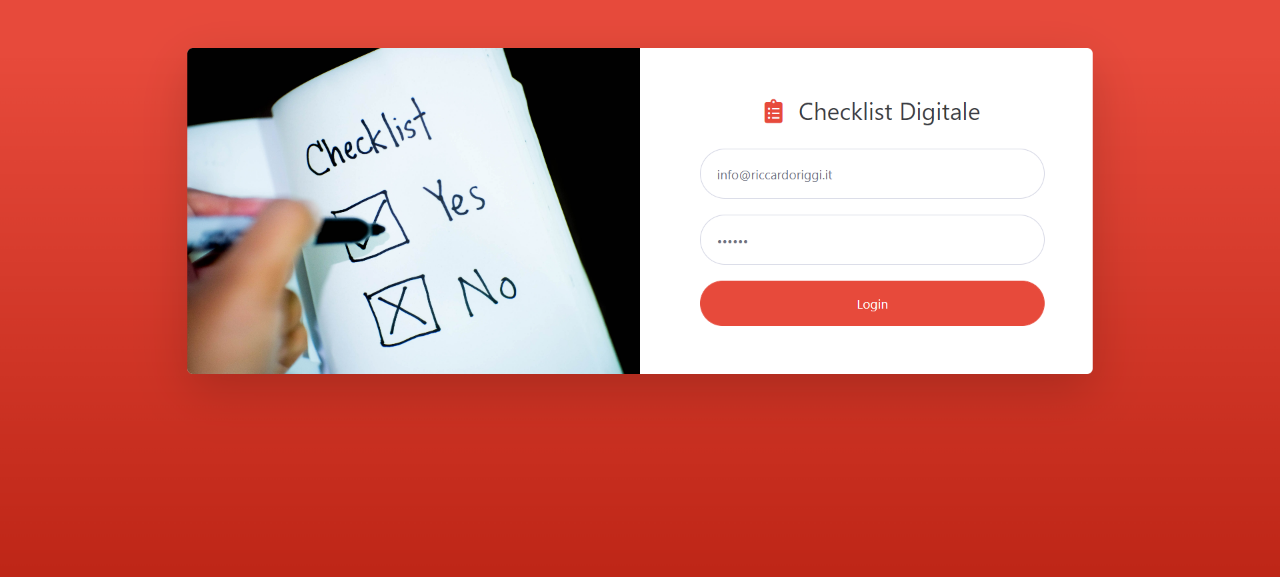
$ npm start L'utente può accedere all'applicazione mediante email e password. Ogni login ed operazione viene registrata su opportune tavole di log.
L'utente può accedere all'applicazione mediante email e password. Ogni login ed operazione viene registrata su opportune tavole di log.
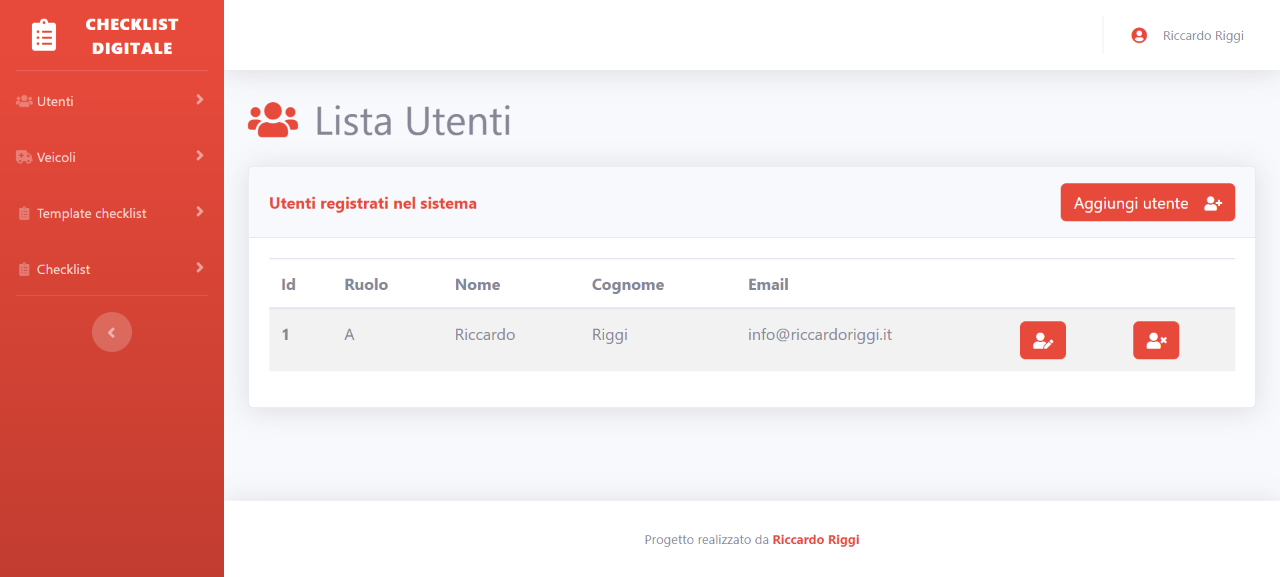
 L'applicazione offre una semplice gestione degli utenti. Bisognerà inserire nome, cognome, data di nascita, email, password e ruolo. Il ruolo utente consente solamente di creare, compilare e visionare le checklist. L'utente amministrativo non dispone di alcuna limitazione. Ogni utente può essere modificato ed eliminato.
L'applicazione offre una semplice gestione degli utenti. Bisognerà inserire nome, cognome, data di nascita, email, password e ruolo. Il ruolo utente consente solamente di creare, compilare e visionare le checklist. L'utente amministrativo non dispone di alcuna limitazione. Ogni utente può essere modificato ed eliminato.
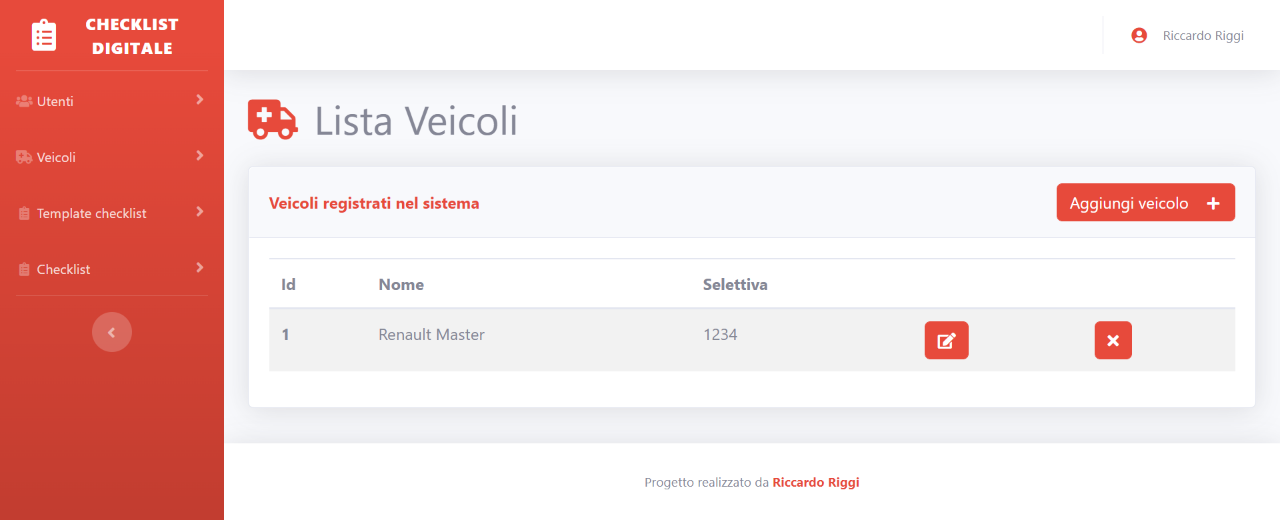
 Prima di configurare delle checklist è necessario inserire un veicolo dandogli un nome, un tipo, una selettiva. Ogni veicolo può essere modificato ed eliminato
Prima di configurare delle checklist è necessario inserire un veicolo dandogli un nome, un tipo, una selettiva. Ogni veicolo può essere modificato ed eliminato
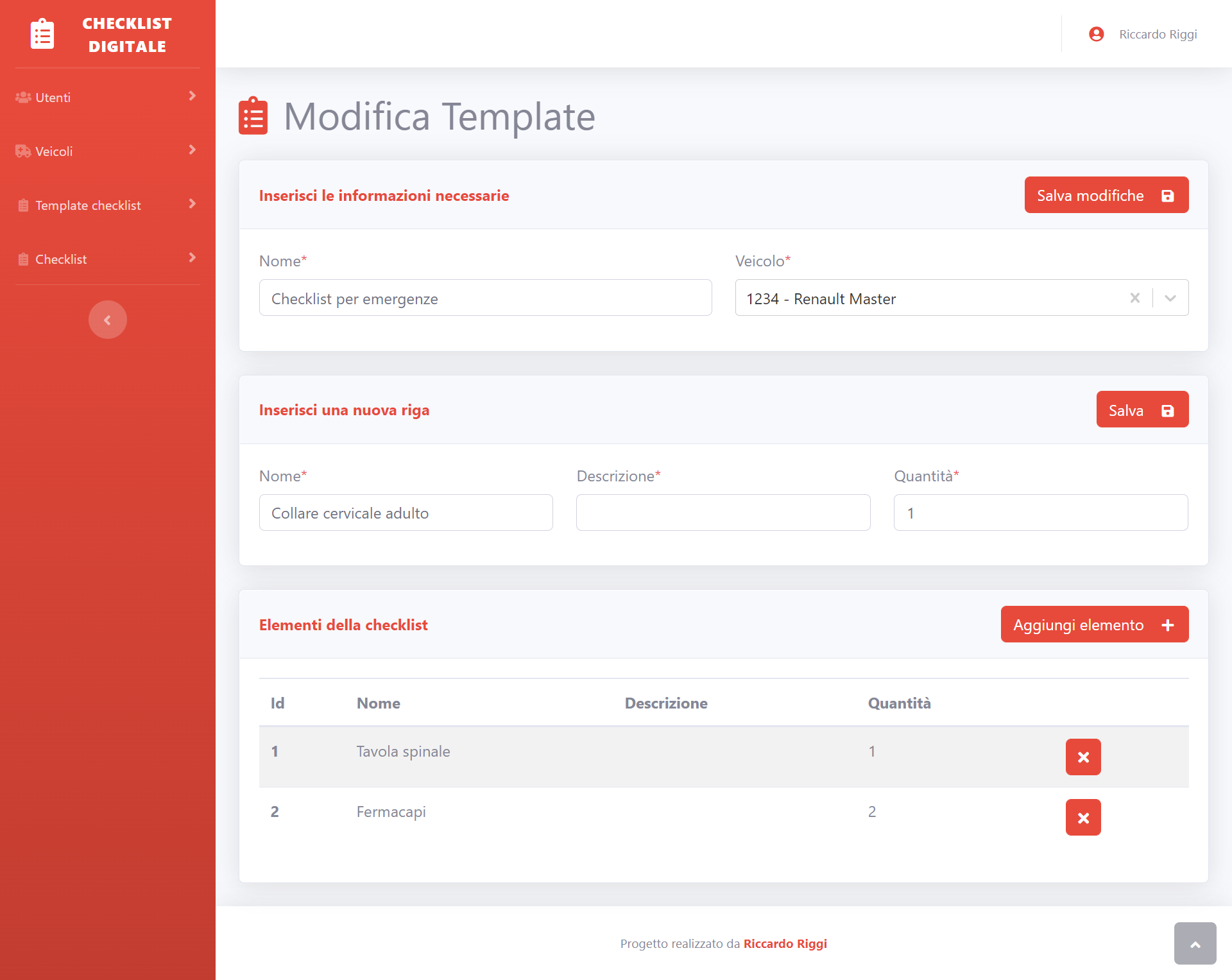
 Per ogni mezzo possono essere inseriti più template di checklist, il nome renderà facile l'identificazione. Per ogni template è possibile configurare le righe assegnando nome, descrizione e quantità
Per ogni mezzo possono essere inseriti più template di checklist, il nome renderà facile l'identificazione. Per ogni template è possibile configurare le righe assegnando nome, descrizione e quantità
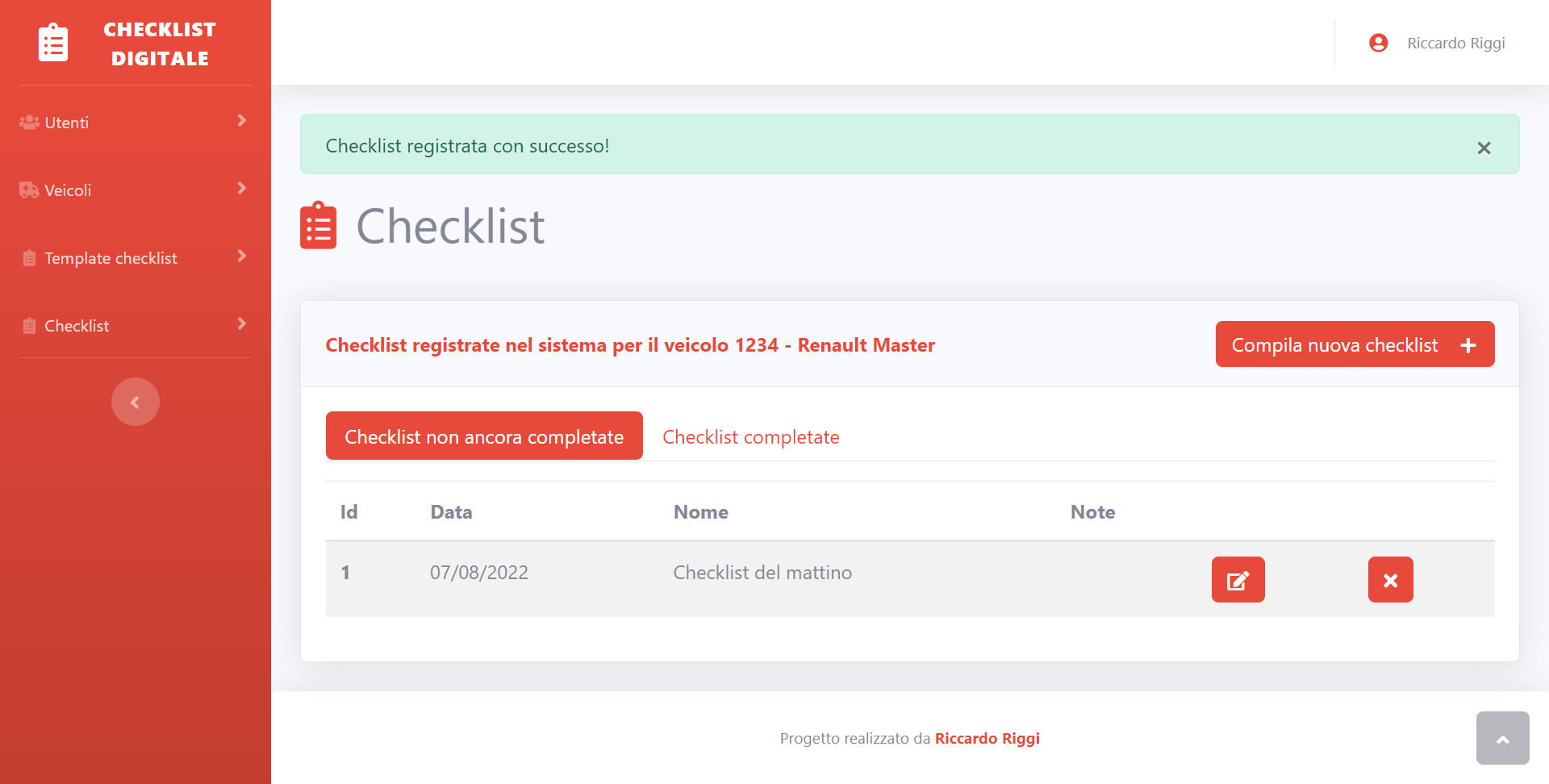
 Dato il mezzo è possibile visualizzare l'elenco delle checklist compilate e salvate, quelle ancora in fase di compilazione e crearne di nuove
Dato il mezzo è possibile visualizzare l'elenco delle checklist compilate e salvate, quelle ancora in fase di compilazione e crearne di nuove
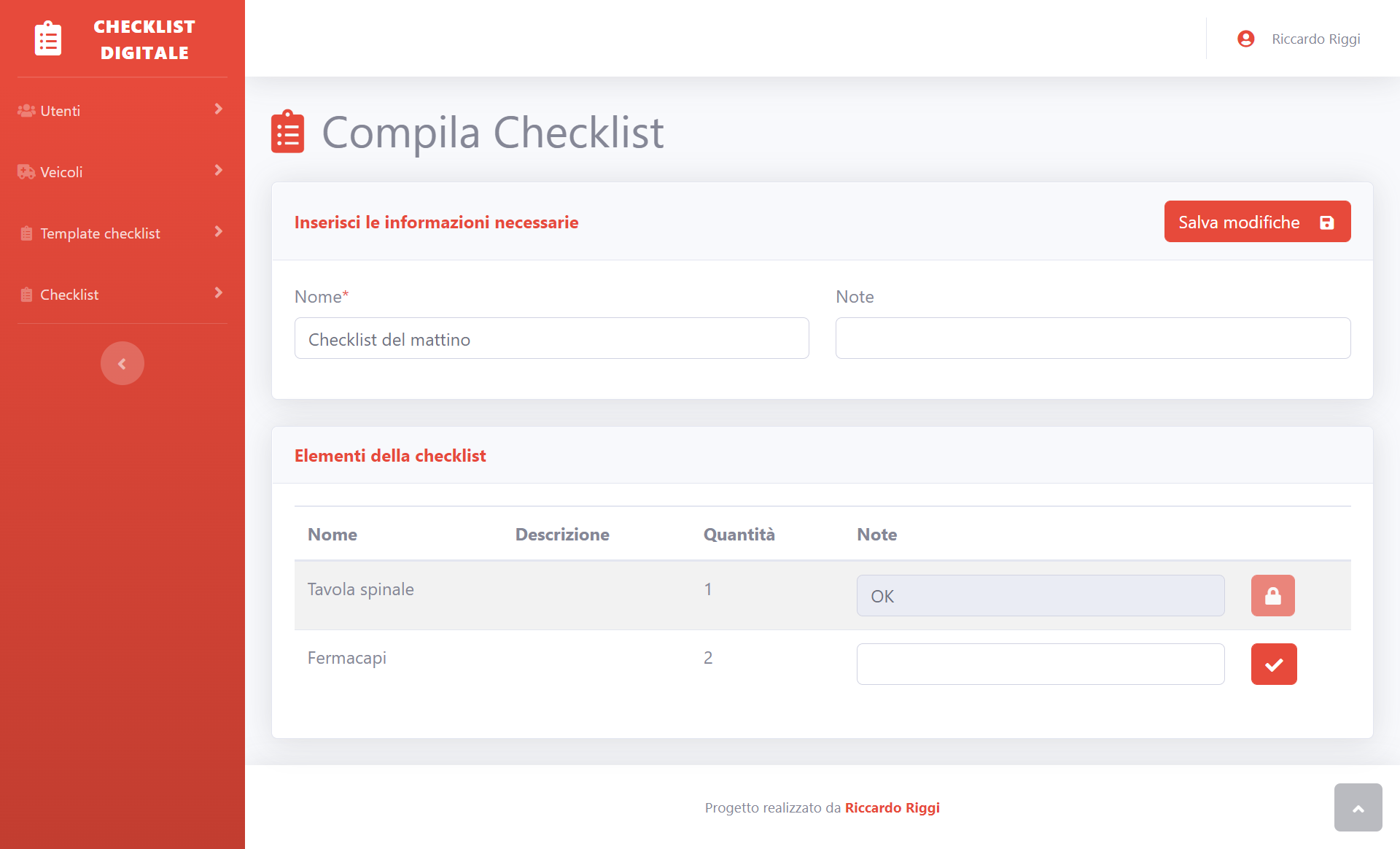
 Per ogni checklist e per ogni mezzo è possibile inserire delle note e confermare le informazioni. Dopo averle confermate non sarà posisbile tornare indietro
Per ogni checklist e per ogni mezzo è possibile inserire delle note e confermare le informazioni. Dopo averle confermate non sarà posisbile tornare indietro
- React 18
- SBAdmin 2
- Bootstrap 4
- FontAwesome 5
Il codice da me scritto viene rilasciato con licenza MIT. Framework, temi e librerie di terze parti mantengono le loro relative licenze.