From c353ff575dce0ea6b133d62f3a2343682218429e Mon Sep 17 00:00:00 2001
From: chendelin1982 <27513732@qq.com>
Date: Wed, 24 Jan 2024 07:28:02 +0000
Subject: [PATCH] improve
---
docs/guide/appauth.md | 24 +++
docs/guide/appchangeurl.md | 15 ++
docs/guide/appdb.md | 70 +++++++++
docs/guide/appsetdomain.md | 74 +++++++++
docs/guide/appsethttps.md | 101 ++++++++++++
docs/guide/dbchange.md | 45 ------
docs/guide/dbconnect.md | 29 ----
docs/guide/domain/_category_.yml | 5 -
docs/guide/domain/change.md | 18 ---
docs/guide/domain/https.md | 206 -------------------------
docs/guide/domain/readme.md | 26 ----
docs/guide/installappself.md | 16 ++
docs/guide/integration.md | 10 +-
docs/install/method/linux.md | 8 +
docs/install/requirements.md | 13 +-
docs/install/setup.md | 6 +-
docs/quick/credentials.md | 2 +-
docs/quick/function/appstore.md | 4 +-
docs/quick/function/container.md | 2 +-
docs/quick/function/gateway.md | 79 ++++------
docs/quick/installapp.md | 4 +-
docs/quick/manageapp.md | 8 +-
docs/quick/starter.md | 14 --
docs/reference/{steps.md => domain.md} | 47 +++---
docusaurus.config.js | 6 +-
25 files changed, 390 insertions(+), 442 deletions(-)
create mode 100644 docs/guide/appauth.md
create mode 100644 docs/guide/appchangeurl.md
create mode 100644 docs/guide/appdb.md
create mode 100644 docs/guide/appsetdomain.md
create mode 100644 docs/guide/appsethttps.md
delete mode 100644 docs/guide/dbchange.md
delete mode 100644 docs/guide/dbconnect.md
delete mode 100644 docs/guide/domain/_category_.yml
delete mode 100644 docs/guide/domain/change.md
delete mode 100644 docs/guide/domain/https.md
delete mode 100644 docs/guide/domain/readme.md
create mode 100644 docs/guide/installappself.md
rename docs/reference/{steps.md => domain.md} (55%)
diff --git a/docs/guide/appauth.md b/docs/guide/appauth.md
new file mode 100644
index 00000000..d3a62e8f
--- /dev/null
+++ b/docs/guide/appauth.md
@@ -0,0 +1,24 @@
+---
+sidebar_position: 1.4
+slug: /guide/appauth
+---
+
+# 设置应用的安全访问控制
+
+安装应用后,我们发现可能还有更多的安全访问控制需求:
+
+- 有些应用并没有设置密码(例如:Netdata),这样直接暴露给互联网用户是不合理的
+- 有些应用只希望开放给部分用户,即白名单
+
+Websoft9 的网关具备为此类应用设置密码或白名单访问,具体步骤如下:
+
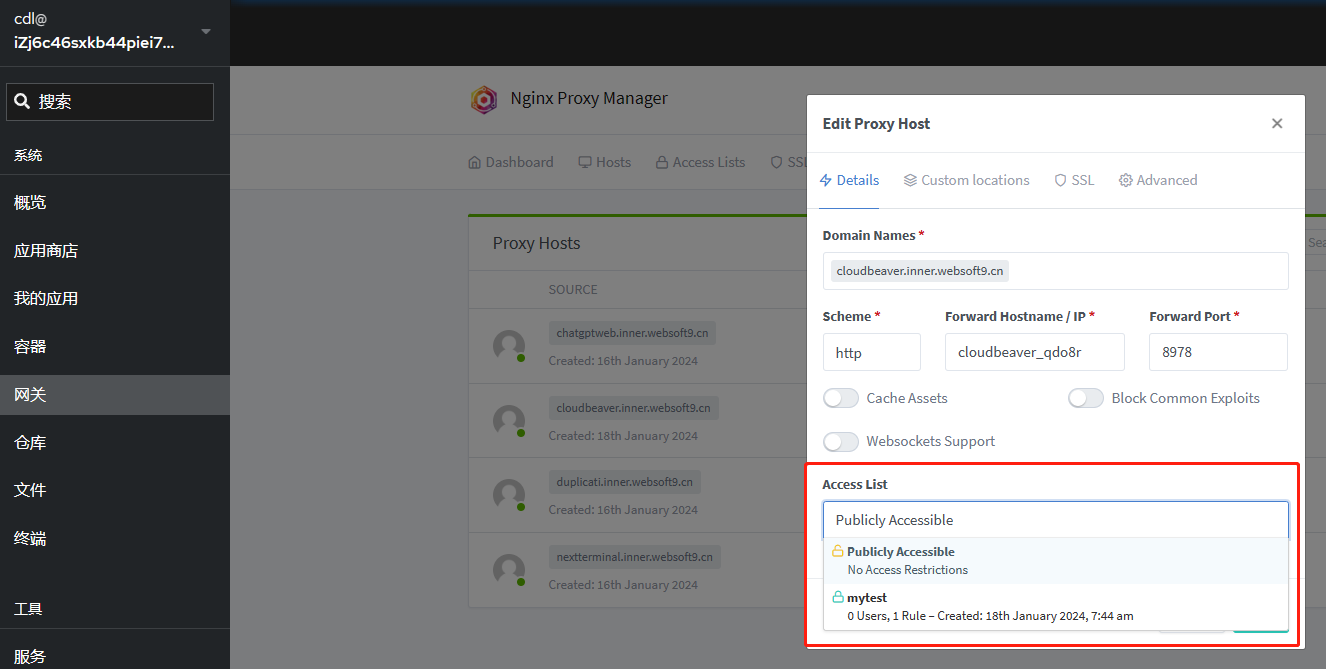
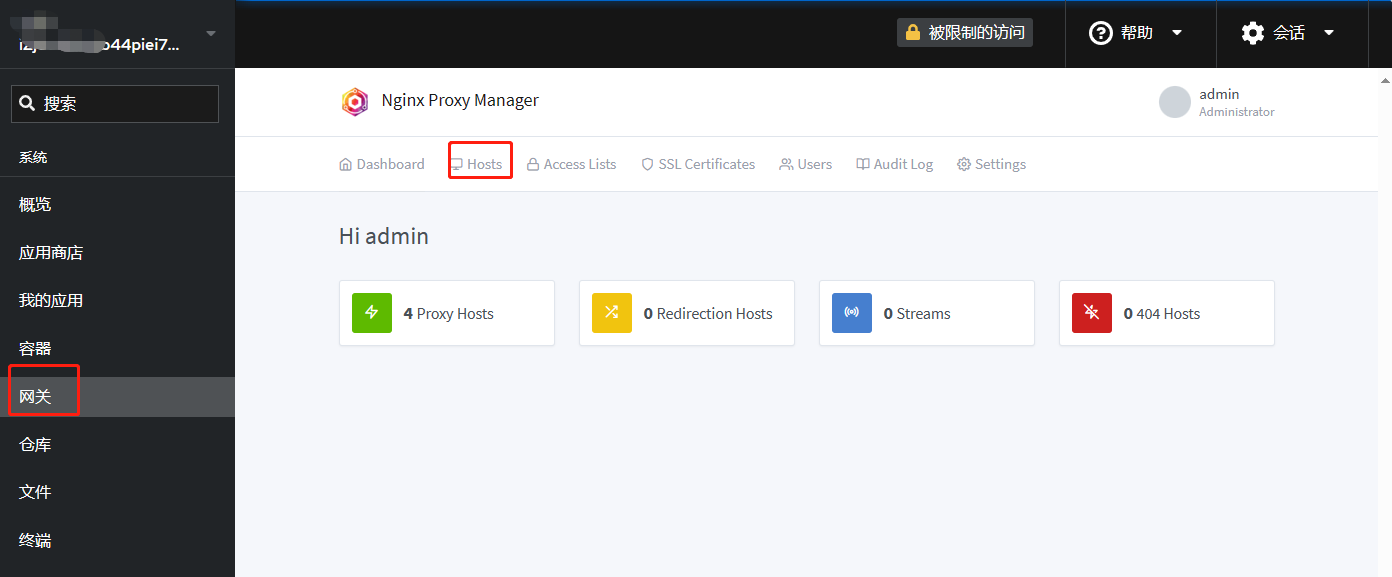
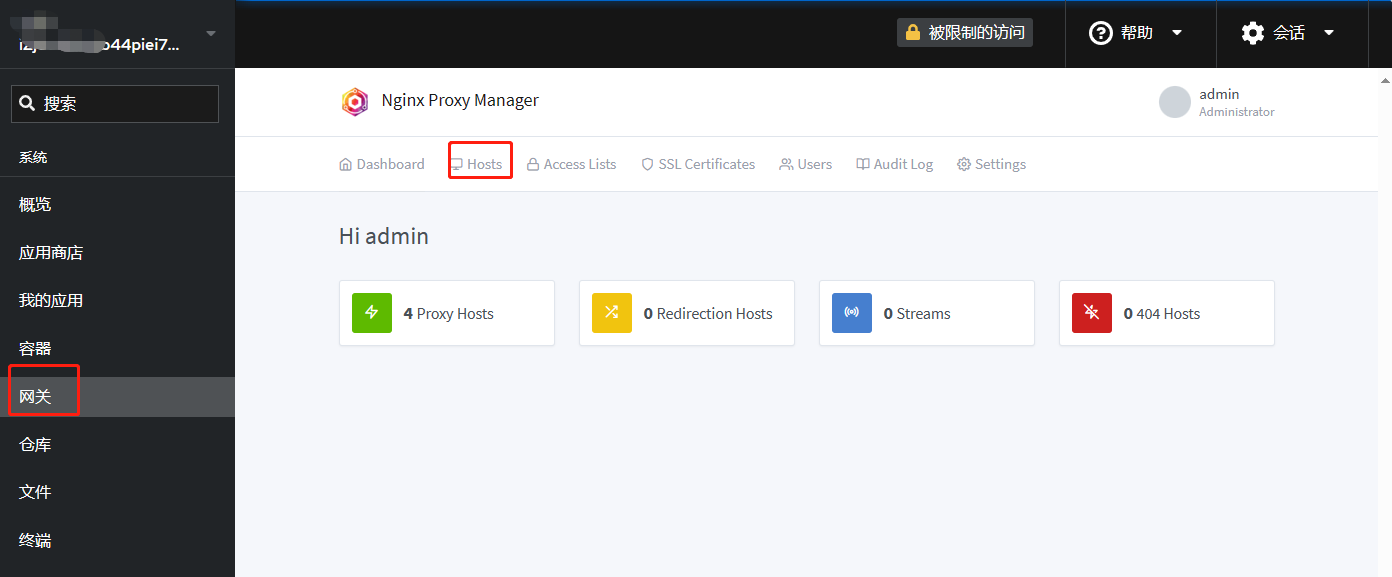
+1. 控制台依次打开:【网关】>【Access Lists】
+
+2. 点击【New Access List】,新增一个访问控制项
+
+ - Details: 输入英文名称
+ - Authorization:输入账号密码
+ - Access:allow 出输入可以访问的[白名单](https://nginx.org/en/docs/http/ngx_http_access_module.html#allow),0.0.0.0/ 表示允许所有 IP 访问
+
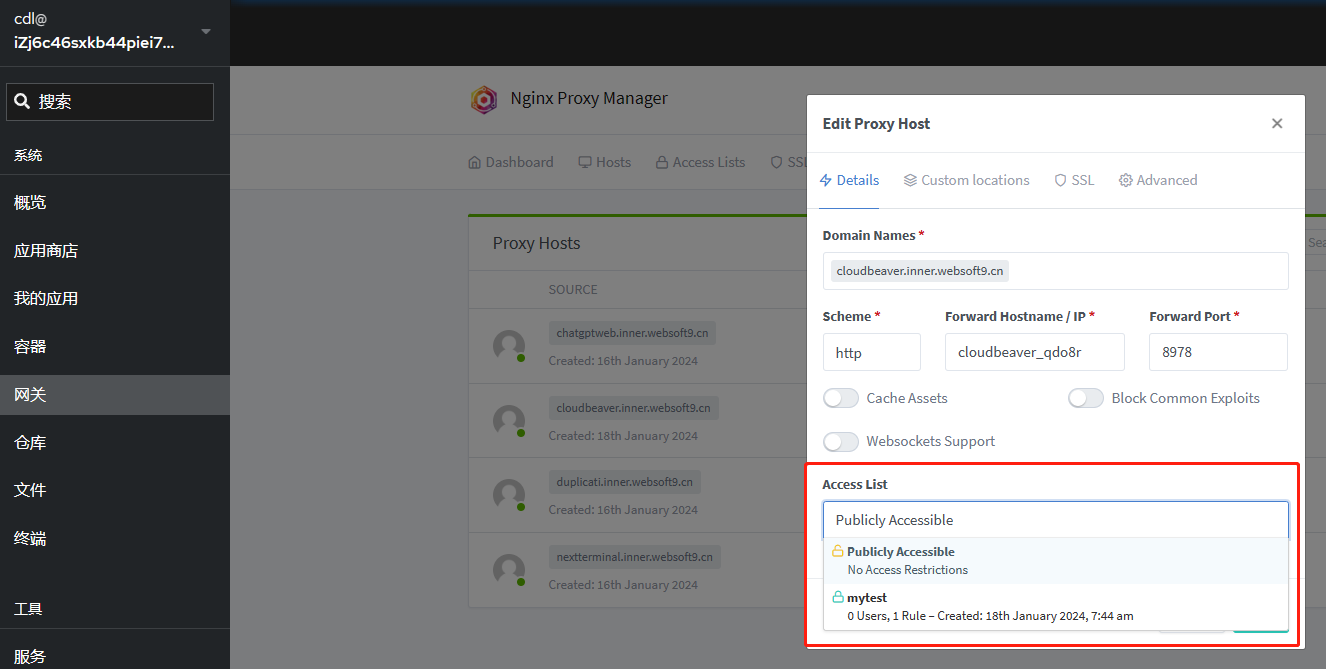
+3. 转到网关的:【Hosts】>【Proxy Hosts】项,编辑应用的配置文件,选择上面配置的 Access
+ 
diff --git a/docs/guide/appchangeurl.md b/docs/guide/appchangeurl.md
new file mode 100644
index 00000000..7f24b0c3
--- /dev/null
+++ b/docs/guide/appchangeurl.md
@@ -0,0 +1,15 @@
+---
+sidebar_position: 1.3
+slug: /guide/appchangeurl
+---
+
+# 更换应用的 URL
+
+Websoft9 控制台的应用管理的【访问】标签页,提供了对应用的域名进行**增、删、改**的操作,此即更换应用的 URL。
+
+大多数应用修改 URL 后,会立即生效。但也有极少应用,还需要参考[应用文档](../apps)进行更多的操作方可成功更改 URL。
+
+
+
+
+
diff --git a/docs/guide/appdb.md b/docs/guide/appdb.md
new file mode 100644
index 00000000..c043f61c
--- /dev/null
+++ b/docs/guide/appdb.md
@@ -0,0 +1,70 @@
+---
+sidebar_position: 2
+slug: /guide/appdb
+---
+
+# 管理/更换应用的数据库
+
+Websoft9 采用微服务架构部署应用,每个应用的数据库都进行了必要的预配置,且它们是独立运行的,应用间数据互不干扰。
+
+## 管理数据库
+
+管理数据库的所需的两个要素:
+
+- 准备数据库管理工具
+- 获取准确的数据库连接信息(主机名,账号,密码,端口等)
+
+### 可视化管理工具
+
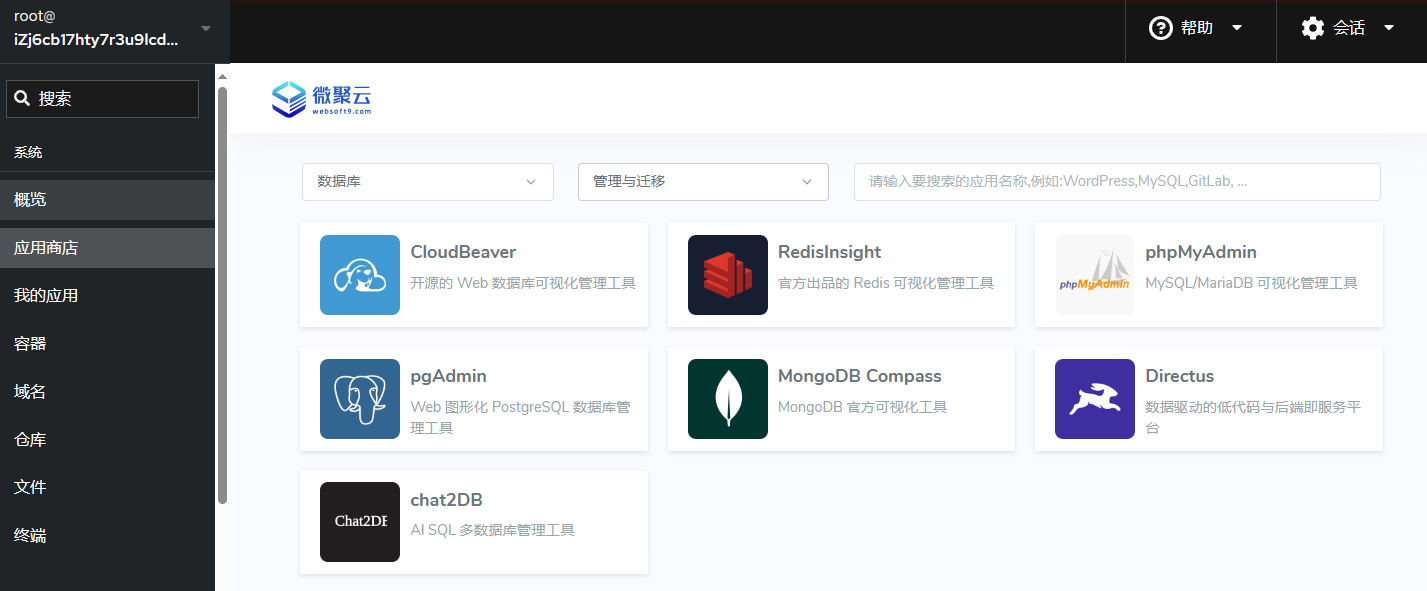
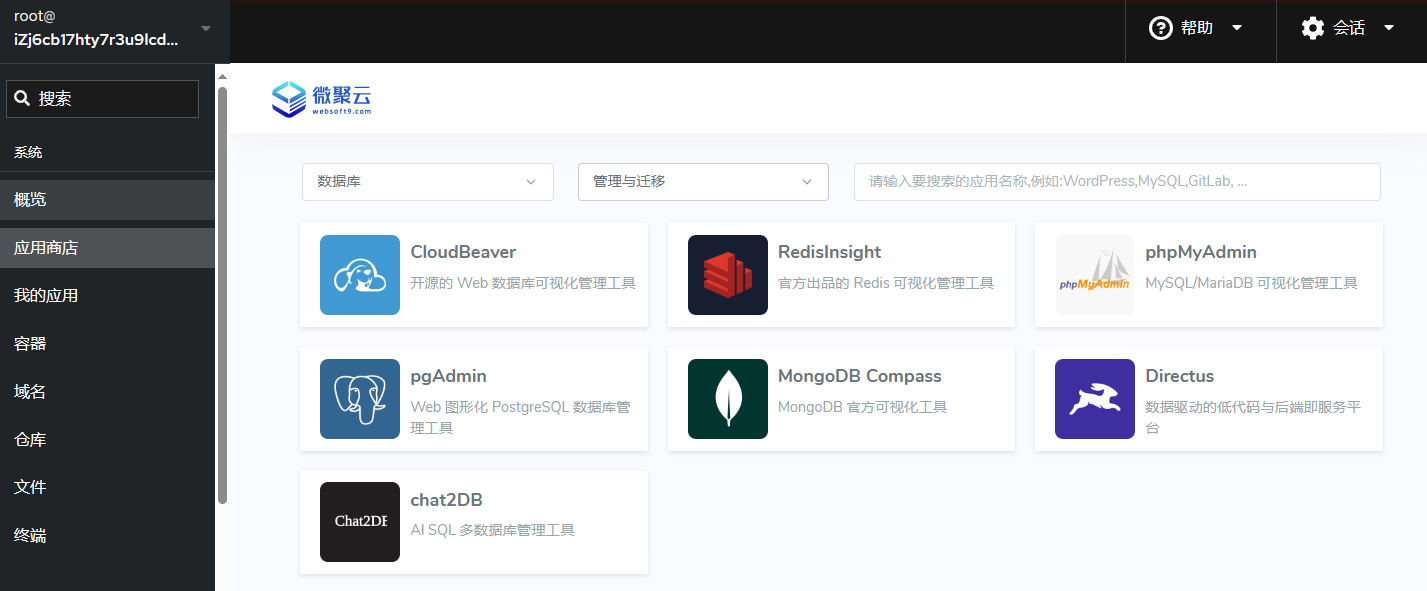
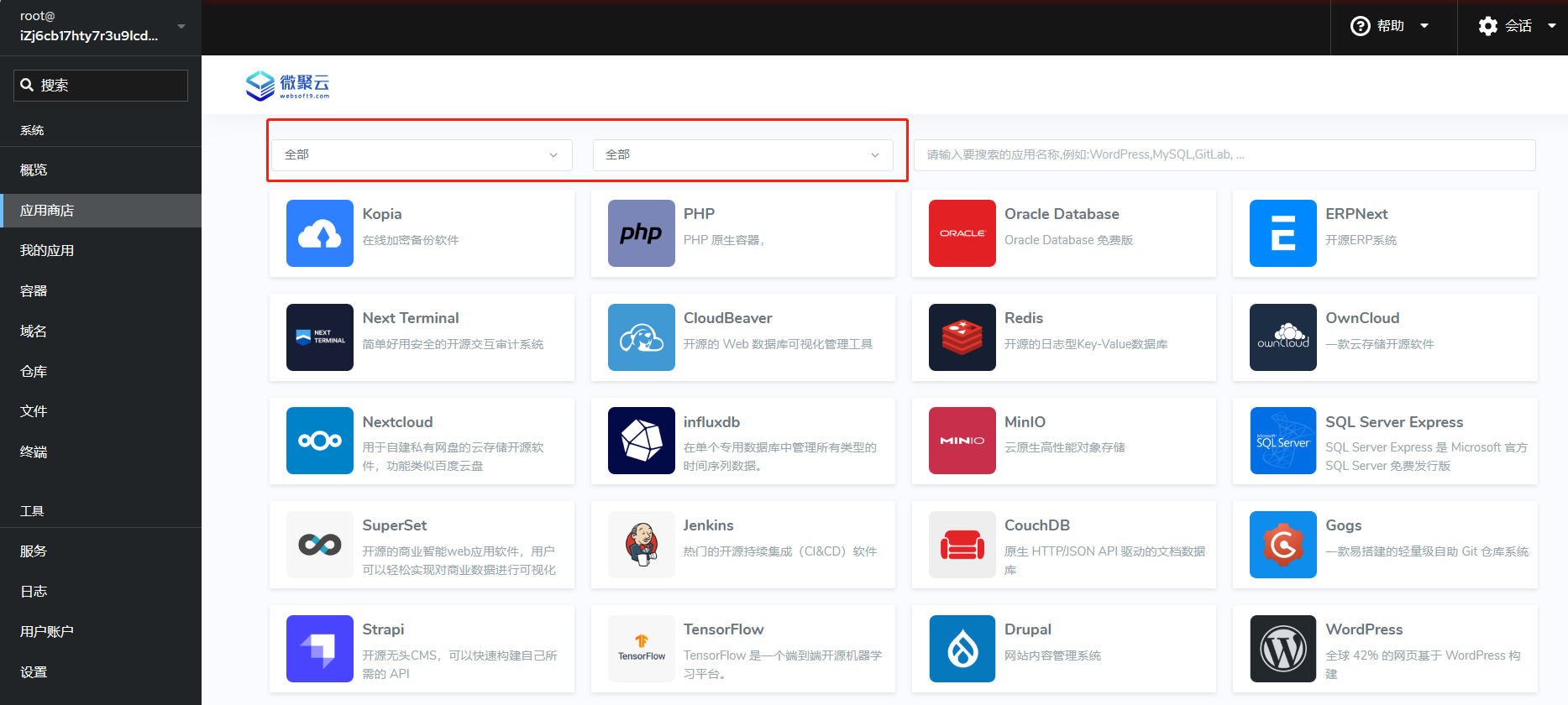
+虽然 Websoft9 在默认情况下,没有安装任何一个数据库管理工具。但是,我们在应用商店的【数据库】>【管理与迁移】类目提供了诸多热门的 Web 版的数据库管理工具。
+
+
+
+### 获取连接信息
+
+Websoft9 所有应用考虑了用户需要的:数据库主机名、账号和密码等,可以通过其管理页面的【数据库】标签页查看。
+
+### 连接信息对照(表)
+
+下面我们在列出常见的数据库与管理工具对应表,供您参考:
+
+| 数据库 | 管理员 | 端口 | Web 版管理工具 |
+| --------------- | -------- | ----- | ----------------------- |
+| MySQL | root | 3306 | phpMyadmin, CloudBeaver |
+| MariaDB | root | 3306 | phpMyadmin, CloudBeaver |
+| PostgreSQL | postgres | 5432 | pgAdmin, CloudBeaver |
+| SQL Server | sa | 1433 | CloudBeaver |
+| MongoDB | root | 27017 | MongoDB Compass |
+| Oracle Database | system | 1521 | CloudBeaver |
+| Redis | 空 | 6379 | RedisInsight |
+
+
+## 更换数据库
+
+用户可能面临使用习惯、企业 IT 规范要求等不同的因素,导致需要更换默认数据库为用户自己的特定数据库(外部)。
+
+下面介绍如何更换数据库更换为外部目标数据库:
+
+### 准备
+
+更换为外部目标数据库,了解最少需要做好如下准备:
+
+* 充分阅读应用法人官方文档,确保外部目标数据库类型是受支持的且完成应用所需的必要配置
+* 开启数据库的远程连接,确保可以被 Websoft9 应用访问
+* 针对已初始化的应用,备份原有的数据库
+
+### 开始更换
+
+每个应用的数据库连接信息和存放地有一定的差异,但它的原理是相同的。下面介绍典型的更换数据库的主要操作:
+
+1. 在 Websoft9 控制【我的应用】中,进入应用设置状态,点击[编排](../quick/manageapp#reup)标签页
+
+2. 更改 .env 或 docker-compose.yml (文件二选一)应用的连接数据库信息。
+
+> 此操作为高级操作,需慎重操作
+
+
+### 更换后处理
+
+更换为外部目标数据库后,需导入备份的数据库,并测试可用性。
+
diff --git a/docs/guide/appsetdomain.md b/docs/guide/appsetdomain.md
new file mode 100644
index 00000000..c746e2c9
--- /dev/null
+++ b/docs/guide/appsetdomain.md
@@ -0,0 +1,74 @@
+---
+sidebar_position: 1.1
+slug: /guide/appsetdomain
+---
+
+import DocCardList from '@theme/DocCardList';
+import {useCurrentSidebarCategory} from '@docusaurus/theme-common';
+
+# 设置应用的域名
+
+Websoft9 提供了域名和证书配置的图形化界面--[网关](../function/gateway),大大减轻了用户的负担。
+
+为应用设置域名(包含HTTPS证书)的前提首先需要:[准备域名](../reference/domain)。域名准备好之后,根据自身的需求完成对应的设置:
+
+## 配置域名
+
+为应用配置域名有两种方式:
+
+- 一次配置,所有应用生效,我们称之为**全局域名**;
+- 每个应用单独配置,我们称之为**单设域名**
+
+### 全局域名{#global-domain}
+
+全局域名只需要做一次域名解析和绑定,即可被所有应用使用,具体步骤:
+
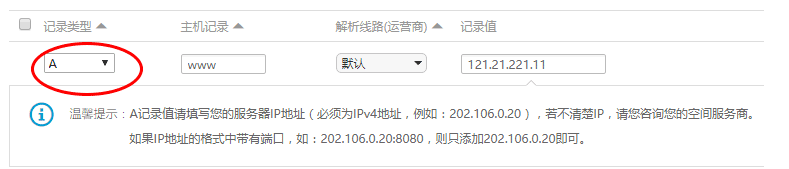
+1. 从域名注册服务商的控制台,增加一个**泛域名解析**。假设域名为:websoft9.cn,[泛解析](../reference/domain.md#wildcard)的设置为:
+
+ - 记录类型:A
+ - 主机记录:*.inner (注意 *. 的使用,这是泛解析的关键)
+ - 记录值:服务器公网IP
+
+2. 解析成功后,可以任意使用以 inner.websoft9.com 为**后缀**的子域名。下面是测试范例:
+ ```
+ ping app1.inner.websoft9.com
+ ping app2.inner.websoft9.com
+ ping app3.inner.websoft9.com
+ ```
+
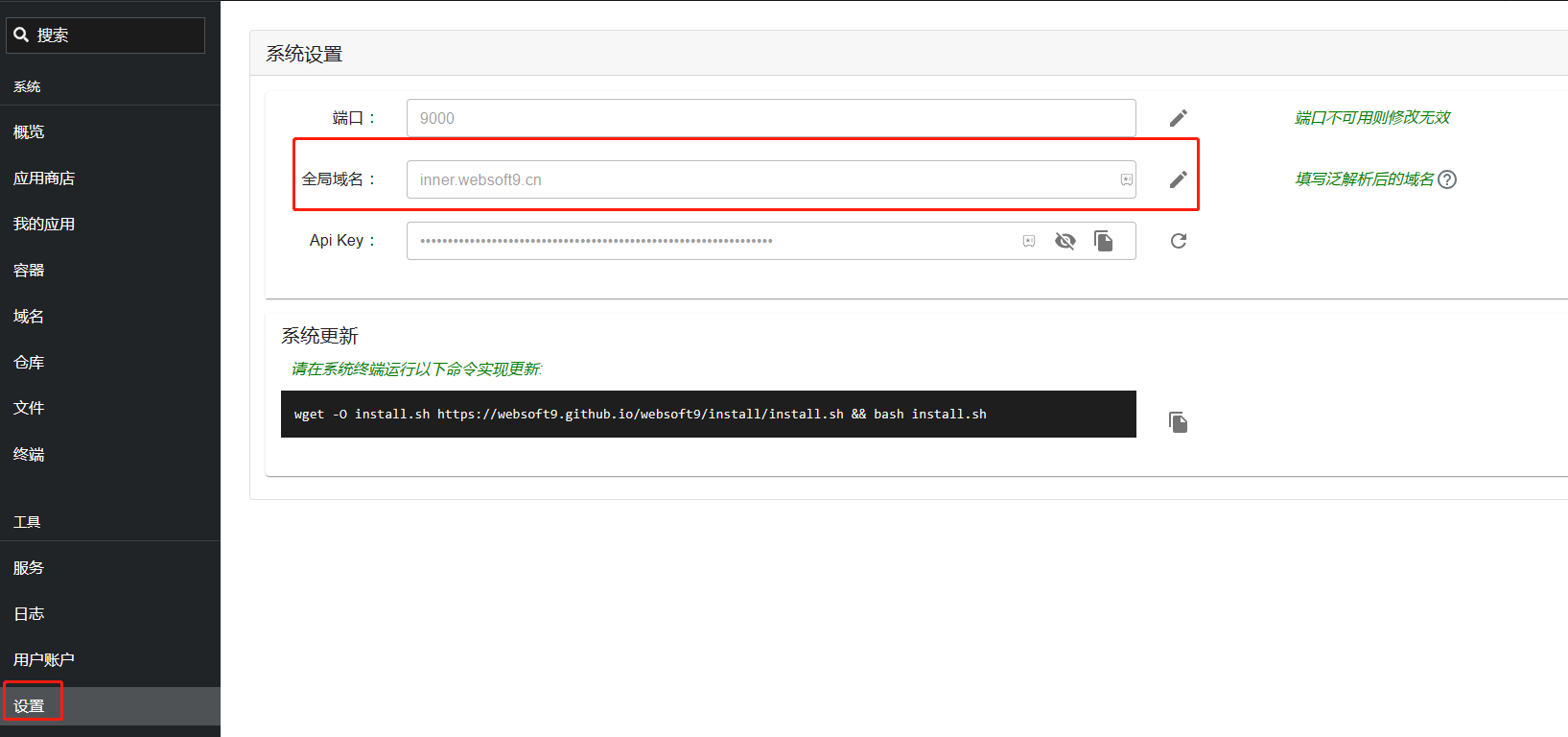
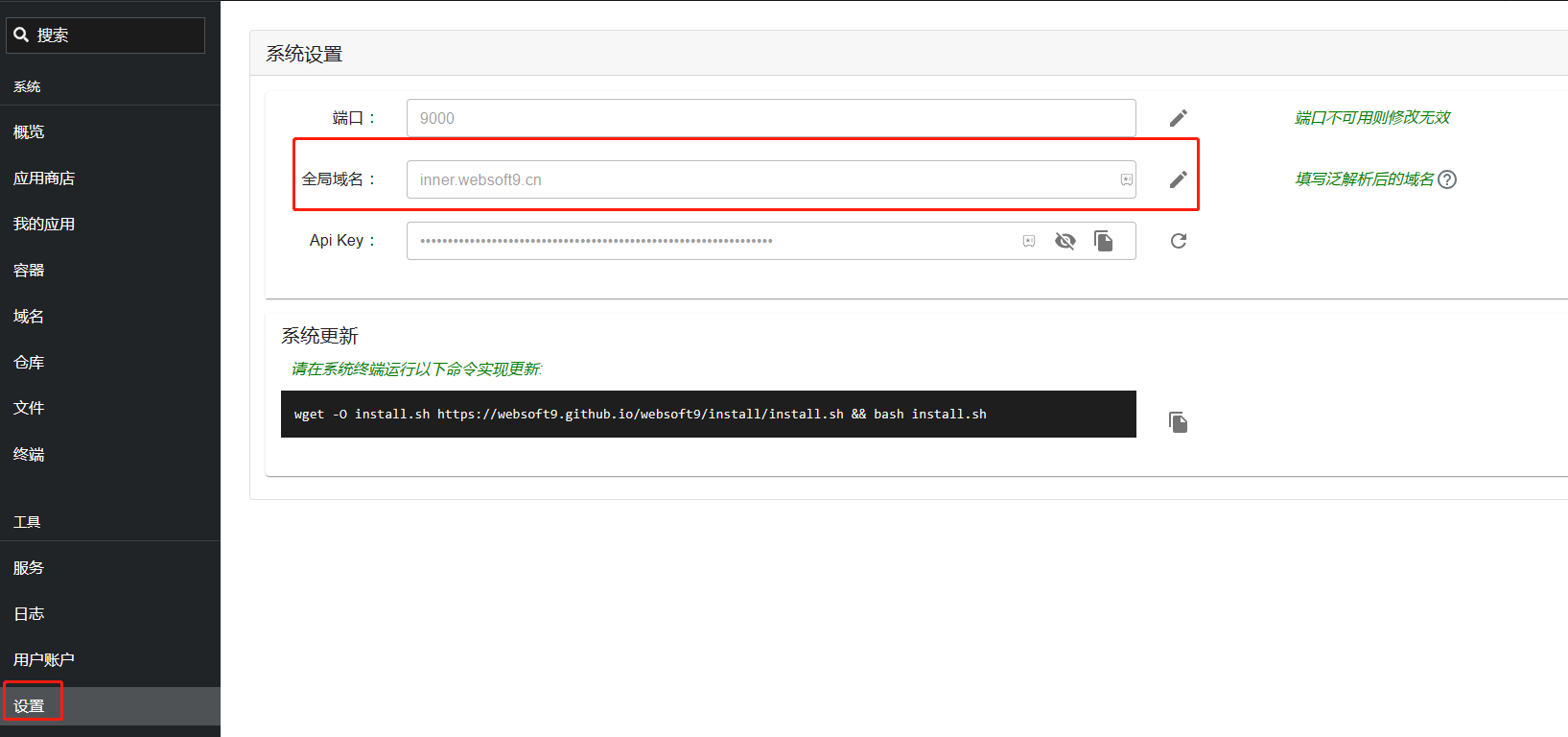
+3. 从 Websoft9 控制台的【设置】栏目,设置全局域名
+ 
+
+4. 进入应用商店的任意一个应用,点击【安装】后会看到全局域名已经被默认关联到应用
+ 
+
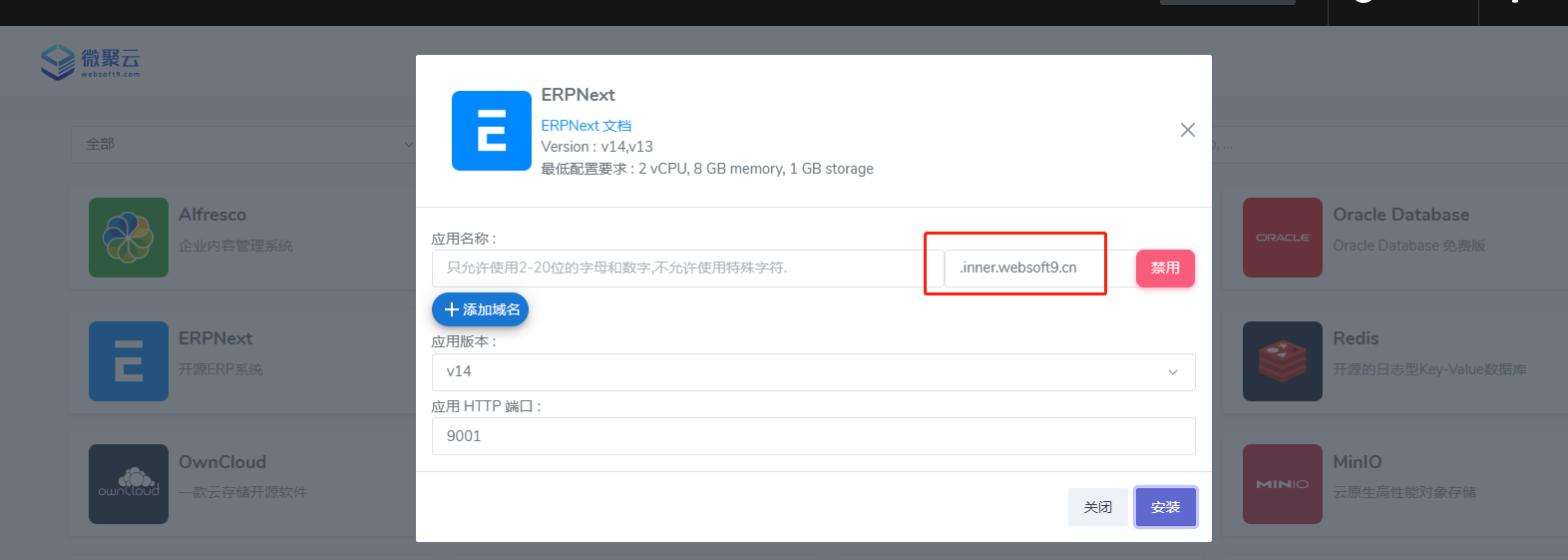
+5. 输入任意一个应用名称,例如:erpnext,安装过程中就自动为应用绑定了 erpnext.inner.websoft9.cn 这样的域名
+
+### 单设域名{#single-domain}
+
+单设域名即每个应用都需要做一次域名解析和域名绑定操作:
+
+1. 从域名注册服务商的控制台,增加一个**域名解析**。假设域名为:websoft9.cn,解析的设置为:
+
+ - 记录类型:A
+ - 主机记录:wordpress
+ - 记录值:服务器公网IP
+
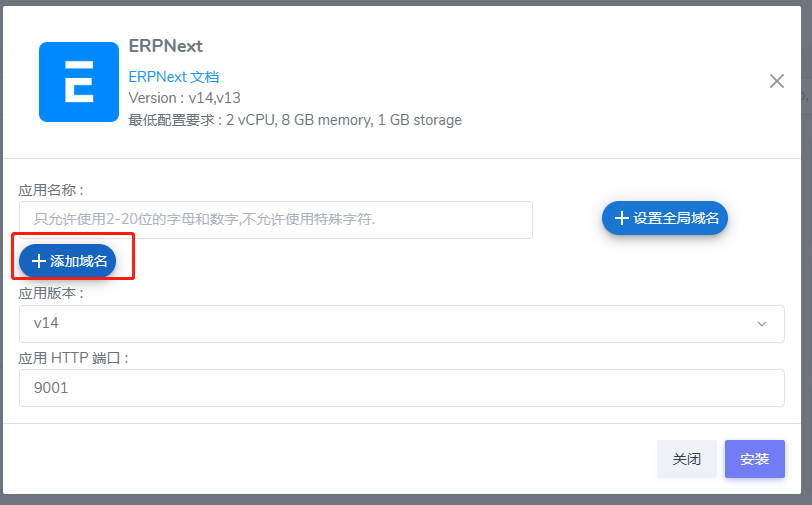
+2. 进入应用商店的任意一个应用,进入【安装】界面后,点击【+添加域名】按钮
+ 
+
+3. 绑定所需的域名,安装过程中就自动绑定该域名
+
+## 常见问题
+
+#### 全局域名与单设域名可以同时并存吗?
+
+可以
+
+#### 设置全局域名后,可以指定应用禁用它吗?
+
+可以,在安装应用时点击【禁用】按钮就可
+
+#### 域名必须在安装时绑定吗?
+
+安装后绑定域名实际上就等**同于更换域名**。大部分域名支持在安装后绑定,但也有极少域名不支持安装后绑定
diff --git a/docs/guide/appsethttps.md b/docs/guide/appsethttps.md
new file mode 100644
index 00000000..3311960b
--- /dev/null
+++ b/docs/guide/appsethttps.md
@@ -0,0 +1,101 @@
+---
+sidebar_position: 1.2
+slug: /guide/appsethttps
+---
+
+# 设置应用的 HTTPS 访问
+
+
+## 前置条件
+
+Websoft9 网关虽然支持便捷的 HTTPS 配置,但配置 HTTPS 还有两个因素需要准备的:
+
+- 开启服务器安全组的 443 端口
+- 应用已经完成了[域名配置](./appsetdomain.md),可以通过 HTTP 访问
+
+具体以上条件后,便可以登录服务器配置 HTTPS。此处提供两种方案,请根据实际情况选择:
+
+## 控制台配置 HTTPS{#console}
+
+### 自动证书
+
+网关默认支持 [Let's Encrypt](https://letsencrypt.org/) 免费的证书部署程序
+
+1. 控制台依次打开:【网关】>【Hosts】>【Proxy Hosts】项
+
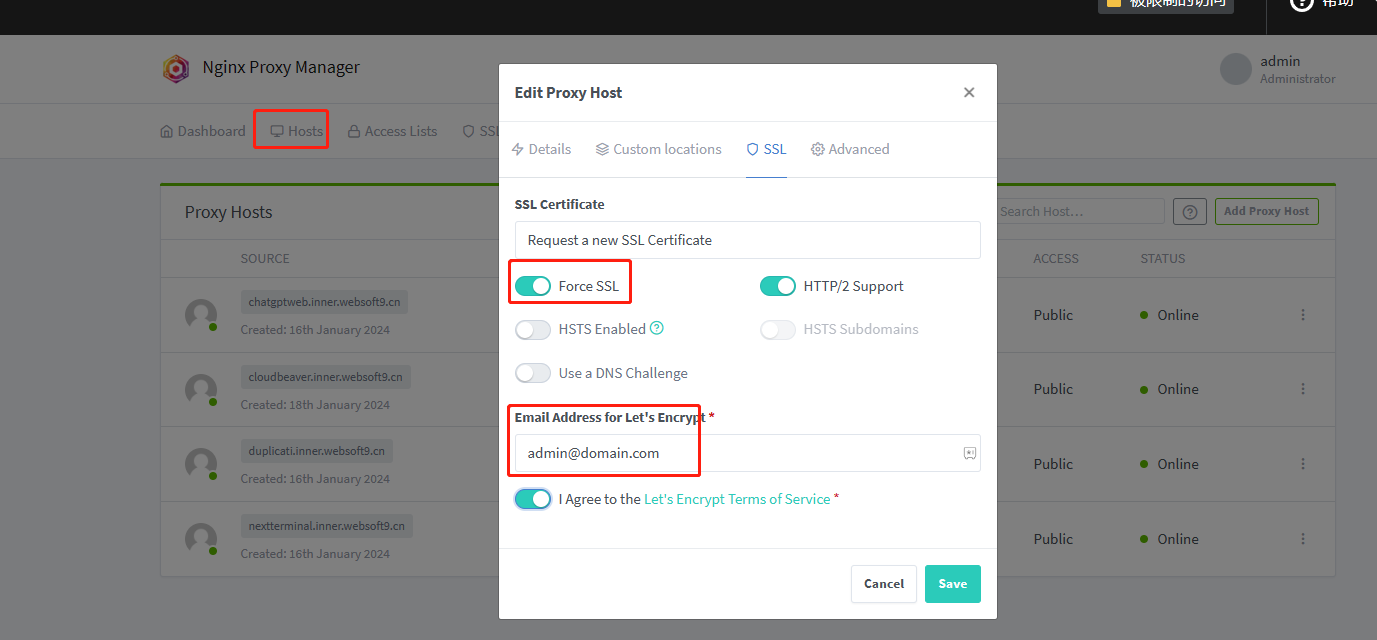
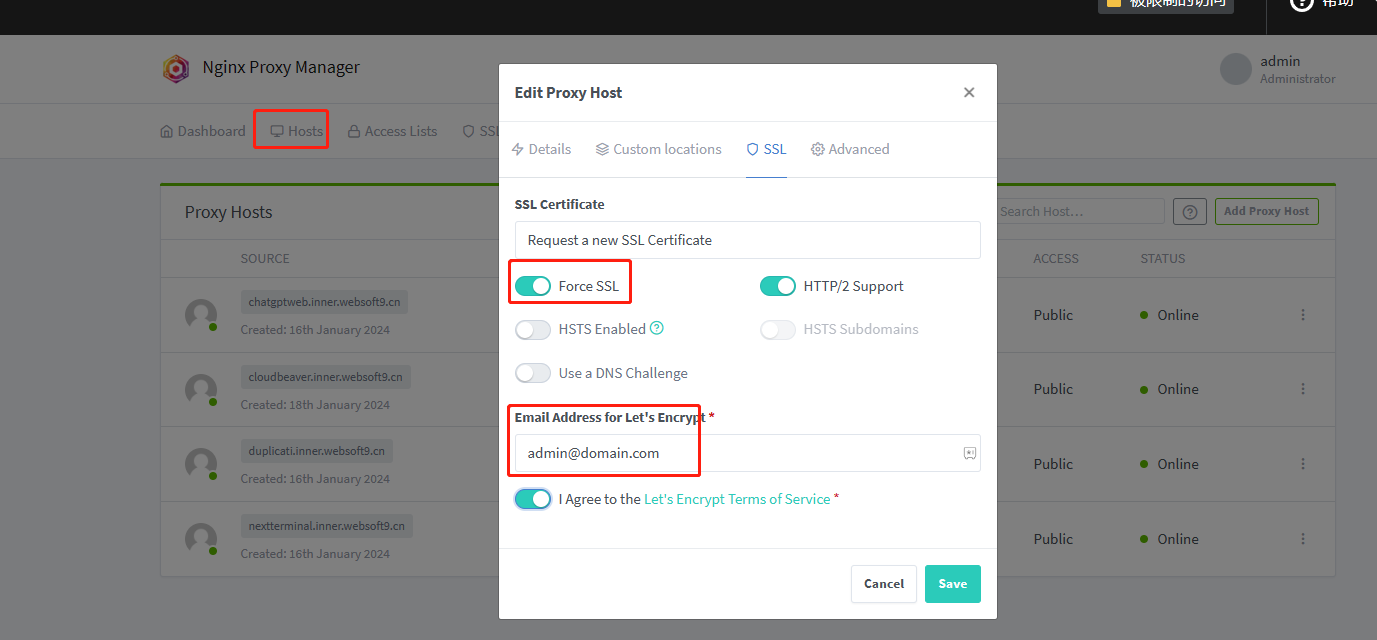
+2. 编辑 SSL 项,点击保存即启动证书自动设置
+ 
+
+ > Email 建议填写为可以收到邮件的常用邮箱,以便于及时了解证书的状态
+
+### 上传证书
+
+Websoft9 的网关采用先上传证书,再绑定到 Proxy Host 的这种模式:
+
+1. 控制台依次打开:【网关】>【SSL Certificates】
+
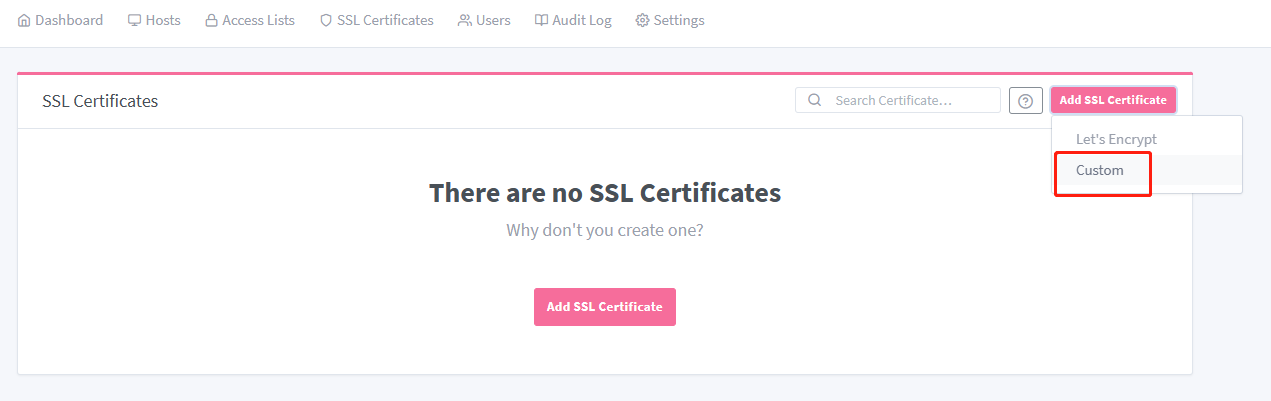
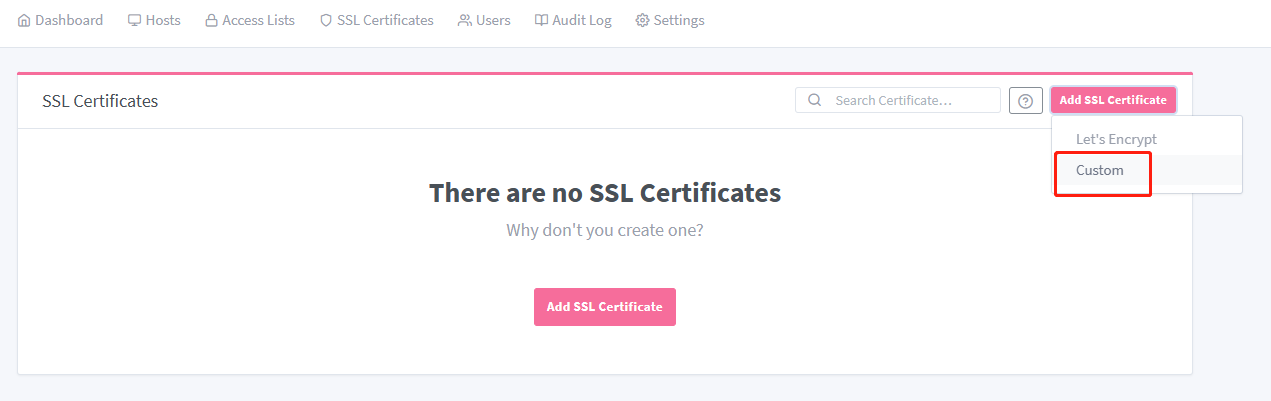
+2. 点击【Add SSL Certificate】子菜单下的【Custom】项,开始增加自上传证书
+ 
+
+3. 在 Add Custom Certificate 选项卡中上传已有的证书
+
+4. 转到网关的:【Hosts】>【Proxy Hosts】项,编辑应用的配置文件的 SSL 项,指定上面上传的证书
+
+## HTTPS 特别指南
+
+#### CDN(全站加速)开启 HTTPS
+
+如果应用需要使用云平台的 CDN 或全栈加速服务,相关的设置如下:
+
+1. CDN/全站加速的控制台需设置 HTTPS
+2. Websoft9 网关中为应用启用 HTTPS
+
+需要注意的是,两端 HTTPS 必须使用同一套证书。
+
+#### HTTP 自动跳转 HTTPS
+
+Websoft9 控制台进入【网关】>【Proxy Hosts】,编辑域名的 SSL 设置,勾选**Force SSL** 即可
+
+#### 中文域名配置 HTTPS
+
+中文域名很特殊,它仅在中国被使用。HTTPS 是不支持中文域名的,但如何设置证书呢?
+
+1. 在[中国互联网络信息中心](http://www.cnnic.cn/jczyfw/zwym/zgymzcjsy/201206/t20120612_26523.htm)转码。例如:`网久软件.com` 转码为 `xn--3iQsQ211JuqN.com`
+
+2. 域名解析:将中文域名解析直接解析到服务器 IP 地址
+
+3. 域名绑定:域名设置的 **Domain Names** 绑定 `xn--3iQsQ211JuqN.com`
+
+4. 启用 HTTPS
+
+
+
+## 问题解答
+
+#### 向云平台申请免费证书要注意什么?
+
+* 免费证书只能用于单个域名,例如: buy.example.com 或 next.buy.example.com,
+* example.com 是通配符域名方式,不能用于申请免费证书
+* 申请证书的时候,请先解析好域名,有些证书会绑定域名对应的 IP 地址,即一旦申请后,IP 地址不能更换,否则证书不可用
+
+
+#### Docker 容器内支持 HTTPS?
+
+部分容器支持,但建议通过网关配置 HTTPS
+
+#### IP 地址可以申请 HTTPS 证书吗?
+
+可以通过 openssl 为 IP 创建自签名证书,但在线的证书颁发机构不支持 IP 申请证书。
+
+#### Android 无法使用HTTPS,而 iOS 可以?
+
+确保 SSLCertificateChainFile 已被采用
+
+#### HTTPS 设置成功,仍显示“与此网站建立的连接并非完全安全”?
+
+首选明确一点即您的HTTPS设置是成功的,只是由于网站中存在包含 http访问的静态文件 或 外部链接等,导致浏览器告警您的网站并非完全安全。
+
+#### 证书上传到哪个目录?
+
+请直接通过【网关】>【SSL】功能上传和管理证书,即不需要考虑存储在哪个目录
+
diff --git a/docs/guide/dbchange.md b/docs/guide/dbchange.md
deleted file mode 100644
index d1651f36..00000000
--- a/docs/guide/dbchange.md
+++ /dev/null
@@ -1,45 +0,0 @@
----
-sidebar_position: 3
-slug: /guide/dbchange
----
-
-# 更换应用的数据库
-
-Websoft9 每个应用都预装了默认数据库,并且这些数据库也按照应用的要求进行了必要的个性化设置,确保用户可以直接使用。虽然如此,每个用户可能面临使用习惯、企业 IT 规范要求等不同的因素,导致需要更换默认数据库为用户自己的特定数据库。
-
-下面介绍如何更换数据库更换为外部目标数据库:
-
-## 准备
-
-更换为外部目标数据库,了解最少需要做好如下准备:
-
-* 充分阅读应用官方文档,确保外部目标数据库类型是受支持的且完成应用所需的必要配置
-* 开启外部目标数据库类型的远程连接,确保可以被访问
-* 针对已初始化的应用,备份原有的数据库
-
-## 更换方式
-
-由于 Websoft9 提供的应用数量较多,这些应用的数据库连接入口方式大致有如下几种方式:
-
-* 初始化向导可视化界面中自行填写
-
-* 配置文件
-
- - 非 Docker 应用,修改应用的配置文件(例如:WordPress 的 wp-config.php 文件)
-
- - Docker 应用,修改 [.env 文件](../administrator/parameter)中数据库相关的配置。例如:
- ```
- DB_MRAIADB_USER=root
- DB_MARIADB_PASSWORD=yourpassword
- DB_MARIADB_HOST=mariadb
- DB_MARIADB_PORT=3306
- DB_MARIADB_VERSION=10.6
- ```
-
-## 更换后处理
-
-更换为外部目标数据库后,需导入备份的数据库,并测试可用性。
-
-
-
-
diff --git a/docs/guide/dbconnect.md b/docs/guide/dbconnect.md
deleted file mode 100644
index 1cafa3f1..00000000
--- a/docs/guide/dbconnect.md
+++ /dev/null
@@ -1,29 +0,0 @@
----
-sidebar_position: 2
-slug: /guide/dbconnect
----
-
-# 连接应用的数据库
-
-虽然 Websoft9 在默认情况下,没有安装任何一个数据库管理工具。但是,我们在应用商店的【数据库】>【管理与迁移】类目提供了诸多热门的 Web 版的数据库管理工具。
-
-
-
-## 工具对照表
-
-下面我们在列出常见的数据库与管理工具对应表,供您参考:
-
-| 数据库 | 管理员 | 端口 | Web 版管理工具 |
-| --------------- | -------- | ----- | ----------------------- |
-| MySQL | root | 3306 | phpMyadmin, CloudBeaver |
-| MariaDB | root | 3306 | phpMyadmin, CloudBeaver |
-| PostgreSQL | postgres | 5432 | pgAdmin, CloudBeaver |
-| SQL Server | sa | 1433 | CloudBeaver |
-| MongoDB | root | 27017 | MongoDB Compass |
-| Oracle Database | system | 1521 | CloudBeaver |
-| Redis | 空 | 6379 | RedisInsight |
-
-## 应用数据库信息
-
-Websoft9 所有应用考虑了用户需要的:数据库主机名、账号和密码等,可以通过其管理页面的【数据库】标签页查看。
-
diff --git a/docs/guide/domain/_category_.yml b/docs/guide/domain/_category_.yml
deleted file mode 100644
index 0a9454b5..00000000
--- a/docs/guide/domain/_category_.yml
+++ /dev/null
@@ -1,5 +0,0 @@
-position: 1
-label: "为应用设置域名"
-collapsible: true
-collapsed: true
-className: "red"
\ No newline at end of file
diff --git a/docs/guide/domain/change.md b/docs/guide/domain/change.md
deleted file mode 100644
index 41fdcca3..00000000
--- a/docs/guide/domain/change.md
+++ /dev/null
@@ -1,18 +0,0 @@
----
-sidebar_position: 2
-slug: /user/domain_change
----
-
-# 更换应用的 URL
-
-应用的 URL 更改优先通过修改如下的配置文件实现:
-
-* Docker 应用的 env 文件
-* 应用自身的配置文件
-
-如果修改了配置文件仍然没有达到效果,需尝试通过应用控制台或数据库修改 URL。
-
-
-
-
-
diff --git a/docs/guide/domain/https.md b/docs/guide/domain/https.md
deleted file mode 100644
index 162bce75..00000000
--- a/docs/guide/domain/https.md
+++ /dev/null
@@ -1,206 +0,0 @@
----
-sidebar_position: 3
-slug: /user/domain_https
----
-
-# 给域名配置 HTTPS
-
-### HTTPS 基本设置{#https}
-
-#### 前置条件
-
-Websoft9 虽然预装 HTTPS 所需的环境,但配置 HTTPS 还有两个因素是用户需要完成的:
-
-* 开启服务器安全组的 443 端口
-* 网站可以通过 HTTP 的方式访问域名
-
-具体以上条件后,便可以登录服务器配置 HTTPS。此处提供两种方案,请根据实际情况选择:
-
-#### 方案一:自动免费证书配置
-
-Websoft9 预制 [Let's Encrypt](https://letsencrypt.org/) 免费的证书部署程序,只需一条命令就可以启动证书部署.
-
-
-
-自动部署证书程序会读取已有 HTTP 配置,故请确保配置文件中 ServerName 和 ServerAlias 中配置域名绑定
-
-1. 连接服务器,运行自动部署证书命令
- ```
- sudo certbot
- ```
-2. 根据提示输入或选择正确的项,直至提示成功
-
-3. 测试 HTTPS 是否生效
-
-#### 方案二:自行上传证书配置
-
-下面详细说明上传证书的配置方案:
-
-1. 将可用的证书上传到服务器证书目录:/data/cert(没有cert目录可以自己新建)
-
-2. 打开**虚拟主机配置文件**,插入 HTTP 配置段
-
- * 以 Nginx 为例,向虚拟主机配置文件 */etc/nginx/conf.d/default.conf* 中插入下方的 **HTTPS template** 到*server{ }*段落中
- ``` text
- #-----HTTPS template start------------
- listen 443 ssl;
- ssl_certificate /data/cert/xxx.crt;
- ssl_certificate_key /data/cert/xxx.key;
- ssl_trusted_certificate /data/cert/chain.pem;
- ssl_session_timeout 5m;
- ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
- ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
- ssl_prefer_server_ciphers on;
- #-----HTTPS template end------------
- ```
- * 以 Apache 为例,向虚拟主机配置文件为 */etc/httpd/conf.d/vhost.conf* 中插入下面的 **HTTPS template** 到文件中
-
- ```
- #-----HTTPS template start------------
- <VirtualHost *:443>
- ServerName www.mydomain.com
- DocumentRoot "/data/wwwroot/default"
- #ErrorLog "logs/www.mydomain.com-error_log"
- #CustomLog "logs/www.mydomain.com-access_log" common
- <Directory "/data/wwwroot/default">
- Options Indexes FollowSymlinks
- AllowOverride All
- Require all granted
- </Directory>
- SSLEngine on
- SSLCertificateFile /data/cert/www.mydomain.com.crt
- SSLCertificateKeyFile /data/cert/www.mydomain.com.key
- SSLCertificateChainFile /data/cert/www.mydomain.com_chain.crt
- </VirtualHost>
- #-----HTTPS template end------------
- ```
-
-4. 修改配置文件中相关项,并保存。
-
- * ServerName: 首选域名
- * ServerAlias: 可选域名
- * DocumentRoot: 应用目录,例如:*/data/wwwroot/wordpress*
- * Directory:应用目录,同上
- * SSLCertificateFile:证书路径
- * SSLCertificateKeyFile:证书私钥路径
- * SSLCertificateChainFile:证书链文件
-
- > 证书文件的后缀一般是 `.crt` 或者 `.pem`;私钥的后缀一般是:`.key`。错误的路径会导致服务无法启动。
-
-5. 重启服务
- ```
- systemctl restart nginx
- systemctl restart httpd
- ```
----
-
-### HTTPS 特殊方案
-
-#### CDN 或全站加速开启 HTTPS
-
-需要根据云平台参考文档设置。一般来说,此场景下有两个地方需要设置 HTTPS:
-
-1. CDN/全站加速的控制台需设置 HTTPS
-2. 服务器中的应用需设置 HTTPS
-
-需要注意的是,两端 HTTPS 必须使用同一套证书。
-
-#### HTTP 自动跳转 HTTPS(Apache)
-
-建议在网站根目录下的.htacesss文件中增加redirect规则
-
-```
-# 全部跳转
-RewriteEngine On
-RewriteCond %{SERVER_PORT} 80
-RewriteRule ^(.*)$ https://www.yourdomain.com/$1 [R,L]
-
-# 指定域名跳转
-RewriteEngine On
-RewriteCond %{HTTP_HOST} ^yourdomain\.com [NC]
-RewriteCond %{SERVER_PORT} 80
-RewriteRule ^(.*)$ https://www.yourdomain.com/$1 [R,L]
-
-# 指定某个目录跳转
-RewriteEngine On
-RewriteCond %{SERVER_PORT} 80
-RewriteCond %{REQUEST_URI} folder
-RewriteRule ^(.*)$ https://www.yourdomain.com/folder/$1 [R,L]
-```
-
-#### HTTP 自动跳转 HTTPS(Nginx)
-
-建议在 Nginx 虚拟主机配置文件对应的网站配置段中增加跳转项 `if...`
-
-```
-server
-{
- listen 80;
- server_name www.websoft9.com;
- index readme.html index.html index.htm;
- root /data/nas/www.websoft9.com;
- error_log /var/log/nginx/www.websoft9.com-error.log crit;
- access_log /var/log/nginx/www.websoft9.com-access.log;
- include conf.d/extra/*.conf;
-
- # HTTP to HTTPS
- if ($scheme = http) {
- return 301 https://$host$request_uri;
- }
-
- listen 443 ssl; # managed by Certbot
- ssl_certificate /etc/letsencrypt/live/www.websoft9.com/fullchain.pem; # managed by Certbot
- ssl_certificate_key /etc/letsencrypt/live/www.websoft9.com/privkey.pem; # managed by Certbot
- include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
- ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
-}
-
-```
-#### 中文域名配置 HTTPS
-
-中文域名很特殊,它仅在中国被使用。HTTPS 是不支持中文域名的,但如何设置证书呢?
-
-1. 在[中国互联网络信息中心](http://www.cnnic.cn/jczyfw/zwym/zgymzcjsy/201206/t20120612_26523.htm)转码。例如:`网久软件.com` 转码为 `xn--3iQsQ211JuqN.com`
-
-2. 域名解析:将中文域名解析直接解析到服务器 IP 地址
-
-3. 域名绑定:在虚拟主机配置文件中绑定 `xn--3iQsQ211JuqN.com`
-
-4. 使用 `certbot` 命令自动配置HTTPS 或 使用`xn--3iQsQ211JuqN.com`申请证书后再配置 HTTPS
-
-
-
-## 问题解答
-
-#### 向云平台申请免费证书要注意什么?
-
-* 免费证书只能用于单个域名,例如: buy.example.com 或 next.buy.example.com,
-* example.com 是通配符域名方式,不能用于申请免费证书
-* 申请证书的时候,请先解析好域名,有些证书会绑定域名对应的 IP 地址,即一旦申请后,IP 地址不能更换,否则证书不可用
-
-
-#### Docker 应用如何部署 HTTPS?
-
-我们的方案中,不建议在容器内部设置 HTTPS,而是通过宿主机的 HTTP 服务器(Nginx/Apache等)在端口转发的模式下配置 HTTPS。
-
-#### IP 地址可以申请 HTTPS 吗?
-
-不可以,且没有任何意义。
-
-#### Android 无法使用HTTPS,而 iOS 可以?
-
-确保 SSLCertificateChainFile 已设置对应的证书文件
-
-#### HTTPS 设置成功,仍显示“与此网站建立的连接并非完全安全”?
-
-首选明确一点即您的HTTPS设置是成功的,只是由于网站中存在包含 http访问的静态文件 或 外部链接等,导致浏览器告警您的网站并非完全安全。
-
-#### Certbot 证书存放在哪里?
-
-Certbot 证书目录:*/etc/letsencrypt/live*
-
-#### 有哪些 Web Server 可方便支持 HTTPS?
-
-主流的 Web Server 都可以很方便的支持,包括:[Apache](../apache#path), [Nginx](../nginx#path) , [Caddy](../caddy#path)
-
-
diff --git a/docs/guide/domain/readme.md b/docs/guide/domain/readme.md
deleted file mode 100644
index 47762198..00000000
--- a/docs/guide/domain/readme.md
+++ /dev/null
@@ -1,26 +0,0 @@
----
-sidebar_position: 1
-slug: /user/domain
----
-
-import DocCardList from '@theme/DocCardList';
-import {useCurrentSidebarCategory} from '@docusaurus/theme-common';
-
-# 为应用设置域名
-
-为应用设置域名(包含HTTPS证书)的前提首先需要:[准备域名](../reference/domain),确保域名可用。
-
-然后,再根据需求完成对应的设置:
-
-## 配置域名
-
-Websoft9 简化了域名和证书配置,让这些工作不再涉及配置文件,大大减轻了用户的负担。
-
-### 全局域名{#global-domain}
-
-### 单设域名{#single-domain}
-
-## HTTPS 证书{#https}
-
-
-<DocCardList items={useCurrentSidebarCategory().items}/>
diff --git a/docs/guide/installappself.md b/docs/guide/installappself.md
new file mode 100644
index 00000000..b1bb0c3d
--- /dev/null
+++ b/docs/guide/installappself.md
@@ -0,0 +1,16 @@
+---
+sidebar_position: 3
+slug: /guide/install-app-self
+---
+
+# 从应用商店之外部署应用
+
+虽然 Websoft9 应用商店包含很多优秀的软件,但终究不能列出全世界所有的软件。
+
+故,Websoft9 在设计的时候,是充分考量了自主安装应用的需求(不从应用商店安装):
+
+1. **安装**:参考 [安装自定义应用](../quick/installapp.md#not-from-appstore),选择一种安装应用的方式
+
+2. **测试**:软件安装完成之后通过 curl 测试是否可用
+
+3. **发布**:打开 Websoft9 控制台的 [网关](../quick/function/gateway),为应用增加一个 **[Proxy Hosts](../function/gateway#add-proxhost)**,即为应用配置域名和证书,并对外发布。
\ No newline at end of file
diff --git a/docs/guide/integration.md b/docs/guide/integration.md
index c35fc208..1941b568 100644
--- a/docs/guide/integration.md
+++ b/docs/guide/integration.md
@@ -1,20 +1,20 @@
---
-sidebar_position: 7
+sidebar_position: 4
slug: /administrator/integration
---
-# 应用集成
+# 多个应用相互集成
现代 IT 架构中,孤立的应用系统已经成为阻碍组织运行效率的制约,它导致企业无法充分共享业务数据实现流程协作。
-应用集成的需求催生了 iPaas 和 iSaaS 软件领域,它们可以解决应用集成的几个场景:
+应用集成主要包括如下几个几个场景:
-* 应用集成:以应用系统功能和流程为视角的集成
+* 流程集成:以应用系统功能和流程为视角的集成,A 应用增加数据库后驱动 B 应用的某个动作,协同完成一项业务
* 数据集成:使用可视化 ETL 和 ELT 将大规模数据移动到数据湖和云数据仓库
* API 集成:以 API 为技术视角的集成技术,支持 Rest, GraphQL, SOAP 等大部分 API 格式
* UI 集成:以应用程序用户界面集成为视角
-这个行业的典型平台厂商包括:
+集成的需求催生了 iPaas 和 iSaaS 软件领域,这个行业的典型平台厂商包括:
* [Zapier](https://zapier.com/) :预制 3000+ 应用集成,是最流行的集成平台之一
diff --git a/docs/install/method/linux.md b/docs/install/method/linux.md
index 32c67689..a34b3271 100644
--- a/docs/install/method/linux.md
+++ b/docs/install/method/linux.md
@@ -25,3 +25,11 @@ wget -O install.sh https://websoft9.github.io/websoft9/install/install.sh && bas
## 离线安装
针对无法访问 Internet 的政企用户或等保用户,我们通过人工服务的方式提供安装服务。
+
+## 卸载
+
+Websoft9 支持[卸载](https://github.com/Websoft9/websoft9?tab=readme-ov-file#uninstall),且卸载后不会在服务器中存留数据。
+
+```
+curl https://websoft9.github.io/websoft9/install/uninstall.sh | bash
+```
diff --git a/docs/install/requirements.md b/docs/install/requirements.md
index 8e830fb2..f359f8d2 100644
--- a/docs/install/requirements.md
+++ b/docs/install/requirements.md
@@ -18,18 +18,7 @@ Websoft9 支持在 Red Hat, CentOS, Debian, Ubuntu 等[主流 Linux 发行版](h
域名不是 Websoft9 运行的必要条件,但没有域名,应用访问会造成比必要的麻烦,故建议配置域名。
-Websoft9 支持**泛解析的域名**。一次设置后,所有应用均可使用。
-
-> 泛解析通过 A 记录的一种类型,它主要是以 * 替代部分或全部的主机记录。
-
-假设您有 abc.com 这个域名,下面是使用泛解析的几个范例:
-
-| 类型 | 主机记录(域名前缀) | 记录值(服务器 IP) | 结果 |
-| -------- | -------------------- | ------------------- | ------------------------------------------------------------ |
-| A | * | 47.92.175.172 | 以 abc.com 结尾的域名可用,例如:n1.abc.com, n2.abc.com ... |
-| A | *.test | 47.92.175.172 | 以 test.abc.com 结尾的域名可用。例如:n1.test.abc.com, n2.test.abc.com ... |
-| A | *.test.web | 47.92.175.172 | 以 test.web.abc.com 结尾的域名可用。例如:n1.test.web.abc.com, n2.test.web.abc.com ... |
-
+Websoft9 支持[泛解析的域名](../reference/domain#wildcard)。一次设置后,所有应用均可使用。
## 浏览器
diff --git a/docs/install/setup.md b/docs/install/setup.md
index 074a7875..702fd222 100644
--- a/docs/install/setup.md
+++ b/docs/install/setup.md
@@ -3,10 +3,6 @@ sidebar_position: 3
slug: /install/setup
---
-import DocCardList from '@theme/DocCardList';
-import {useCurrentSidebarCategory} from '@docusaurus/theme-common';
-
-
# 安装后配置
安装 Websoft9 到服务器后,便可以参考一下章节完成开始正式使用:
@@ -29,7 +25,7 @@ import {useCurrentSidebarCategory} from '@docusaurus/theme-common';
## 配置域名{#domain}
-虽然 Websoft9 可以在无域名的情况下访问,但为了更好的用户体验和安全保护,我们强烈您为 Websoft9 [配置域名](../administrator/domain_step)。
+虽然 Websoft9 可以在无域名的情况下访问,但为了更好的用户体验和安全保护,我们强烈您为 Websoft9 [配置域名](../guide/appsetdomain.md)。
## 备份措施
diff --git a/docs/quick/credentials.md b/docs/quick/credentials.md
index 8c66d0ed..b6c25077 100644
--- a/docs/quick/credentials.md
+++ b/docs/quick/credentials.md
@@ -1,6 +1,6 @@
---
sidebar_position: 2
-slug: /user/credentials
+slug: /quick/credentials
---
diff --git a/docs/quick/function/appstore.md b/docs/quick/function/appstore.md
index 55236149..78562317 100644
--- a/docs/quick/function/appstore.md
+++ b/docs/quick/function/appstore.md
@@ -7,11 +7,11 @@ slug: /function/appstore
应用商店是 Websoft9 最核心的功能之一,它通过一个友好的界面,集中显示了数百个开源软件和云原生生产力工具。
-同时,可以应用商店支持分类筛选和搜索,找到目标应用后,一键安装到服务器。
+同时,应用商店支持分类筛选和搜索,用户通过它找到目标应用后,一键安装到服务器。
## 分类
-提供二级分类,更好的了解各个领域的软件排名
+支持二级分类,更好的了解各个领域的软件排名

diff --git a/docs/quick/function/container.md b/docs/quick/function/container.md
index bfbcaed5..413fe2d3 100644
--- a/docs/quick/function/container.md
+++ b/docs/quick/function/container.md
@@ -13,7 +13,7 @@ Websoft9 集成 Portainer 作为唯一个容器可视化管理平台,100% 保
## 操作
-### 安装个性化应用
+### 在 Portainer 中安装应用{#installapp}
如果 Websoft9 应用商店不满足安装需求,用户可以在容器管理平台中自定义安装 Docker 应用
diff --git a/docs/quick/function/gateway.md b/docs/quick/function/gateway.md
index eaedcfcb..34a9a96d 100644
--- a/docs/quick/function/gateway.md
+++ b/docs/quick/function/gateway.md
@@ -5,11 +5,11 @@ slug: /function/gateway
# 网关
-网关需具备一定的 HTTP 服务应用经验的用户使用,否则很容易破坏已安装应用的访问。
+## 关于
-
+网关是 Websoft9 最具特殊的功能,它集成了 Nginx Proxy Manager(简称 NPM) 作为**应用程序网关**,并 100% 保持其原生性。
-Websoft9 控制台集成了 Nginx Proxy Manager(简称 NPM) 作为**应用程序网关**。[NPM](https://nginxproxymanager.com/guide/) 是一个基于 Nginx 的免费、开源的代理服务器管理面板,它为用户提供了一个友好的 web 界面,用于管理和部署 Nginx 代理服务器的功能,包括:
+[NPM](https://nginxproxymanager.com/guide/) 是一个 Nginx 开源管理面板,它为用户提供了一个友好的 web 界面,用于管理和部署 Nginx 代理服务器的功能,包括:
- 反向代理
- 负载均衡
@@ -18,76 +18,63 @@ Websoft9 控制台集成了 Nginx Proxy Manager(简称 NPM) 作为**应用
- 自动化的 SSL 证书申请与续期
- 访问控制与白名单
-通过 Websoft9 应用商店安装的程序,会自动发布为 **域名** 访问。其中就是通过调用网关的接口,自动创建域名绑定到容器端口。
+> 网关需具备一定的 HTTP 服务应用经验的用户使用,否则很容易破坏已安装应用的访问。
-## 操作
+
-[NPM 官方文档](https://nginxproxymanager.com/guide/) 很全面的介绍了它的使用和配置,下面我结合一些配置场景进行更灵活的运用:
+## 工作原理
-### 配置 HTTPS 证书{#sethttps}
+此处不介绍网关的自身的功能原理,只阐述一个问题:
-Websoft9 的网关支持自动证书和上传证书两种类型:
+**网关是如何与 Websoft9 应用商店进行协作的?**
-#### 前置条件
+当用户通过 Websoft9 应用商店安装的程序,应用管理器会调用网关的 API 接口,基于接口自动创建域名绑定到容器端口,帮助程序实现 **域名** 访问。 依次类推,修改域名、删除应用等操作,都会调用网关的 API 接口,完成所需的操作。
-Websoft9 网关虽然支持便捷的 HTTPS 配置,但配置 HTTPS 还有两个因素需要准备的:
+## 常用功能
-- 开启服务器安全组的 443 端口
-- 网站可以通过 HTTP 的方式访问域名
-
-具体以上条件后,便可以登录服务器配置 HTTPS。此处提供两种方案,请根据实际情况选择:
+[NPM 官方文档](https://nginxproxymanager.com/guide/) 很全面的介绍了它的使用和配置,下面我结合一些配置场景进行更灵活的运用:
-#### 自动证书
+### 增加 Proxy Host{#add-proxhost}
-网关默认支持 [Let's Encrypt](https://letsencrypt.org/) 免费的证书部署程序
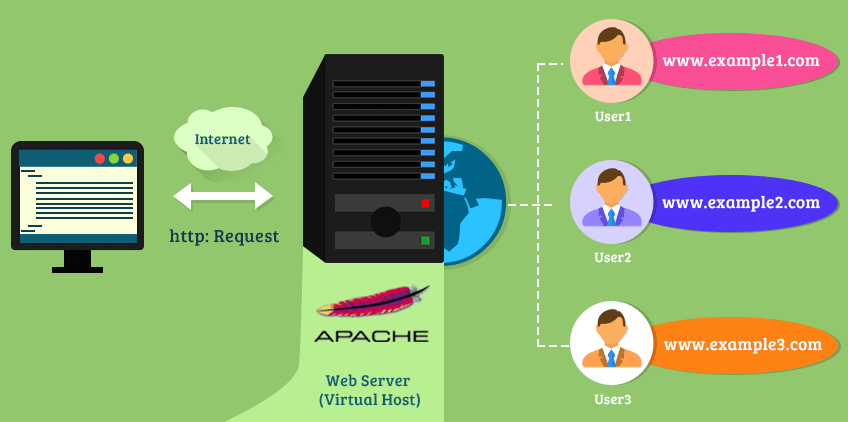
+Proxy Host 即一个实现代理转发的**虚拟主机**,它可以将一个运行在服务器或容器内部的应用,通过 Nginx 虚拟主机的 proxy 功能,把应用绑定到域名发布出去,供 Internet 用户访问。
1. 控制台依次打开:【网关】>【Hosts】>【Proxy Hosts】项
-2. 编辑 SSL 项,点击保存即启动证书自动设置
- 
-
- > Email 建议填写为可以收到邮件的常用邮箱,以便于及时了解证书的状态
+2. 点击【Add Proxy Host】,注意重要信息的填写:
-#### 上传证书
+ - Domain Names: 一个或多个域名
-Websoft9 的网关采用先上传证书,再绑定到 Proxy Host 的这种模式:
+ - Scheme:应用被代理之前的访问的协议(一般都是 HTTP)
-1. 控制台依次打开:【网关】>【SSL Certificates】
+ - Forward Port
+
+ - 容器类应用填写容器端口
+ - 非容器类应用填写服务器端口
-2. 点击【Add SSL Certificate】子菜单下的【Custom】项,开始增加自上传证书
- 
+ - Forward Hostname / IP:应用当前可以访问的地址。
+ - 容器应用,填写容器名称(container_name)
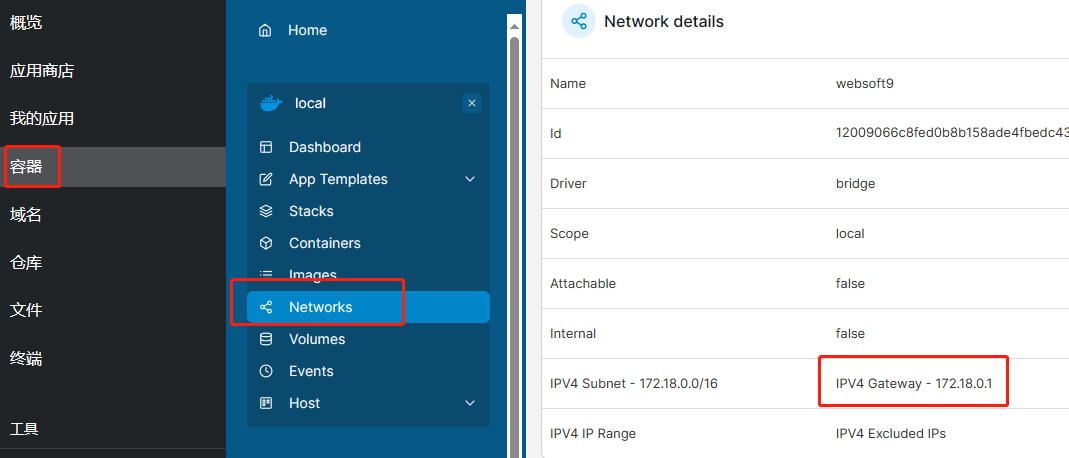
+ - 非容器应用,打开 Websoft9 控制台,通过:【容器】>【Networks】,查看 websoft9 网络的 IPV4 Gateway
+ 
-3. 在 Add Custom Certificate 选项卡中上传已有的证书
+3. 根据实际情况设置 [Custom location](./gateway##proxy-location) 或 [Advanced](./gateway#proxy-advanced) 覆盖设置默认的 **location /**
-4. 转到网关的:【Hosts】>【Proxy Hosts】项,编辑应用的配置文件的 SSL 项,指定上面上传的证书
-
-### 为应用设置密码访问
-
-有些应用安装后,并没有密码(例如:Netdata),这样直接暴露给互联网用户是不合理的。
-
-Websoft9 的网关具备为此类应用设置密码访问,具体步骤如下:
-
-1. 控制台依次打开:【网关】>【Access Lists】
-
-2. 点击【New Access List】,新增一个访问控制项
+### 配置 HTTPS 证书{#sethttps}
- - Details: 输入英文名称
- - Authorization:输入账号密码
- - Access:allow 出输入可以访问的[白名单](https://nginx.org/en/docs/http/ngx_http_access_module.html#allow),0.0.0.0/ 表示允许所有 IP 访问
+Websoft9 的网关支持自动证书和上传证书两种类型,具体参考:[HTTP 设置指南](../guide/appsethttps)
-3. 转到网关的:【Hosts】>【Proxy Hosts】项,编辑应用的配置文件,选择上面配置的 Access
- 
+### 应用安全访问控制{#access-auth}
+Websoft9 的网关支持密码和白名单等访问控制,具体参考:[应用安全访问控制指南](../guide/appauth)
-### 转发数据库端口
+### 转发 TCP/UDP 端口{#tcp-forward}
-如果数据库容器没有绑定到宿主机端口,也没有关系,只需要通过网关的 **Streams** 功能设置即可:
+网关的 **Streams** 功能可以设置 TCP/UDP 端口转发,非常合适数据库这种期望临时开启外网访问的应用:
1. 控制台依次打开:【网关】>【Hosts】>【Streams】项
2. 填写好 Incoming Port 以及被转发的 Forward Host 和 Forward Port
-### Proxy Host 的 Advanced 设置
+### Proxy Host 的 Advanced 设置{#proxy-advanced}
Advanced 是一个 server 级作用域(非 location / 作用域),但可以自定义 location / 覆盖默认值
@@ -107,7 +94,7 @@ location / {
}
```
-### Proxy Host 增加 Location 指令
+### Proxy Host 增加 Location 指令{#proxy-location}
直接把指令的内容(参考下面的模板)复制到设置框(通过 location 【齿轮】图标打开)
diff --git a/docs/quick/installapp.md b/docs/quick/installapp.md
index 69a1b8fc..7069cb3e 100644
--- a/docs/quick/installapp.md
+++ b/docs/quick/installapp.md
@@ -1,6 +1,6 @@
---
sidebar_position: 3
-slug: /user/installapp
+slug: /quik/installapp
---
# 安装应用
@@ -39,7 +39,7 @@ slug: /user/installapp
4. 等待应用状态由 **Installing** 变成 **Active** 即表明安装成功
-## 安装自定义应用
+## 安装自定义应用{#not-from-appstore}
安装应用商店之外的应用,我们称之为自定义应用的安装。
diff --git a/docs/quick/manageapp.md b/docs/quick/manageapp.md
index c5778a15..b3ddad14 100644
--- a/docs/quick/manageapp.md
+++ b/docs/quick/manageapp.md
@@ -1,6 +1,6 @@
---
sidebar_position: 4
-slug: /user/manageapp
+slug: /quick/manageapp
---
# 管理应用
@@ -26,7 +26,7 @@ slug: /user/manageapp
- 启动
- 停止
- 重启
-- 重建
+- 重建(先编排,再重建)
- 卸载(可选是否保留容器持久化数据)
对于重建来说,不管应用中的容器存在或被删除,都可以被重建,最大程度上保持重建工作的灵活性。
@@ -75,9 +75,9 @@ slug: /user/manageapp
> 基本卸载可以通过重建进行恢复
-### 编排
+### 编排(重建){#reup}
-编排即重新配置应用,它说编排的对象是一个 100% 的 Docker Compose 项目,所有熟悉 Docker 的用户编排它是轻车熟路的。
+编排即重新配置应用,它的编排的对象是一个 100% 的 Docker Compose 项目,所有熟悉 Docker 的用户编排它是轻车熟路的。
#### 为什么要编排?
diff --git a/docs/quick/starter.md b/docs/quick/starter.md
index c470a742..91faad5b 100644
--- a/docs/quick/starter.md
+++ b/docs/quick/starter.md
@@ -27,21 +27,7 @@ slug: /starter
虽然 Websoft9 支持在无域名下使用,但仍然建议先为 Websoft9 设置**全局域名**,这样今后安装每个应用都不需额外再配置域名。
-1. 从域名注册服务商的控制台,增加一个**泛域名解析**。假设域名为:abc.com,泛解析的设置为:
- - 记录类型:A
- - 主机记录:*.websoft9 (注意 *. 的使用,这是泛解析的关键)
- - 记录值:服务器公网IP
-
-2. 解析成功后,可以任意使用以 websoft9.abc.com 为后缀的子域名。下面是测试范例:
- ```
- ping app1.websoft9.abc.com
- ping app2.websoft9.abc.com
- ping app3.websoft9.abc.com
- ```
-
-2. 从 Websoft9 控制台的【设置】栏目,设置全局域名
- 
## 体验应用
diff --git a/docs/reference/steps.md b/docs/reference/domain.md
similarity index 55%
rename from docs/reference/steps.md
rename to docs/reference/domain.md
index 34241554..1b15072d 100644
--- a/docs/reference/steps.md
+++ b/docs/reference/domain.md
@@ -3,15 +3,17 @@ sidebar_position: 1
slug: /reference/domain
---
-# 准备域名
+# 域名详解
-## 设置步骤
+本节详细介绍用户从没有域名到域名可以访问的“艰难”旅程,同时给出一些域名使用过程中常见的问题。
与域名有关的配置有五个步骤,其中:
* 域名注册、域名实名制认证、域名备案和域名解析都是通过云控制台实现。
* 域名绑定通过服务器端配置实现
+## 准备域名{#prepare-domain}
+
### 域名注册{#domainreg}
通过域名服务商注册(购买)一个自己喜欢且符合网站特征的域名。
@@ -30,7 +32,11 @@ slug: /reference/domain
* 备案过程请通过云平台的**备案系统**全程操作
* 云平台提供 7*24 域名备案咨询服务
-### 域名解析{#domainresolve}
+## 使用域名{#use-domain}
+
+使用域名包含解析和绑定两个先后操作:
+
+### 解析{#domainresolve}
域名解析的作用是通过一段**容易识别的文字段**来指向服务器的**IP地址**。类似:abc.com 指向 80.123.9.11,好处是便于识别。
@@ -38,7 +44,7 @@ slug: /reference/domain

-### 域名绑定{#domainbind}
+### 绑定{#domainbind}
上面的域名解析避免了直接使用 IP 地址,但域名配置还差最后一步。
@@ -46,33 +52,38 @@ slug: /reference/domain

-其实这个问题就是**域名绑定**要做的工作。通过修改服务器中的 Web 服务器的 **虚拟主机配置文件**,即可实现域名绑定。
+其实这个问题就是**域名绑定**要做的工作。通过修改服务器中的 HTTPS 服务器的 **虚拟主机配置文件**,即可实现域名绑定。
+
+## 问题解答
+
+#### 什么是一级域名?二级域名?
-具体参考对应的指南:
+当您成功注册了一个域名,就是拥有了一个一级域名,类似: abc.com
-* [Apache 域名绑定](../apache#domain)
-* [Nginx 域名绑定](../nginx#domain)
-* [Caddy 域名绑定](../caddy#domain)
-* [Traefik 域名绑定](../traefik#domain)
-* [IIS 域名绑定](../iis#domain)
+基于一级域名,可以通过域名提供商的控制台设置出无数个二级域名,类似:email.abc.com 或 help.abc.com
+#### 什么是域名泛解析?{#wildcard}
-## 问题解答
+泛解析是 A 记录的一种形式,它主要是以 * 替代部分或全部的主机记录(域名前缀)。
-#### 什么是一级域名?二级域名?
+假设您有 abc.com 这个域名,下面是使用泛解析的几个范例:
-当您成功注册了一个域名,就是拥有了一个一级域名,类似: abc.com ,
-通过一级域名,可以设置出无数个二级域名,类似:www.abc.com 或 help.abc.com
+| 类型 | 主机记录 | 记录值(服务器 IP) | 结果 |
+| -------- | -------------------- | ------------------- | ------------------------------------------------------------ |
+| A | * | 47.92.175.172 | 以 abc.com 结尾的域名可用,例如:n1.abc.com |
+| A | *.test | 47.92.175.172 | 以 test.abc.com 结尾的域名可用。例如:n1.test.abc.com|
+| A | *.test.web | 47.92.175.172 | 以 test.web.abc.com 结尾的域名可用。例如:n1.test.web.abc.com |
-> 如何设置二级域名?进入域名厂商提供的域名控制台设置。
#### 域名与服务器如何建立关联?
-域名需要通过A记录的方式解析到服务器才能与服务器建立关联,域名解析到服务器IP之后,服务器会通过“域名配置文件(虚拟主机文件)”来判断多个域名与多个网站之间的映射关系
+一般通过 A记 录的方式将域名解析到服务器实现关联。
+
+域名解析到服务器IP之后,服务器端会通过“域名配置文件(虚拟主机文件)”来判断多个域名与多个网站之间的映射关系
#### 服务器如何识别域名的级别?
-不管是一级域名还是二级域名,对服务器来说都是不同的域名,abc.com 和 www.abc.com 对服务器来说两个独立的域名,即服务器不识别域名的级别。
+服务器不关注域名的级别,即一视同仁的对待
#### 域名解析迟迟没有生效?{#effect}
diff --git a/docusaurus.config.js b/docusaurus.config.js
index 7beb1d13..a93a2bba 100644
--- a/docusaurus.config.js
+++ b/docusaurus.config.js
@@ -14,9 +14,9 @@ const config = {
tagline: '重新定义开源服务,让云原生应用快速普及',
url: 'https://support.websoft9.com',
baseUrl: '/',
- onBrokenLinks: 'throw',
- onBrokenMarkdownLinks: 'throw',
- onDuplicateRoutes: 'throw',
+ onBrokenLinks: 'ignore',
+ onBrokenMarkdownLinks: 'ignore',
+ onDuplicateRoutes: 'ignore',
favicon: 'img/favicon.ico',
organizationName: 'Websoft9', // Usually your GitHub org/user name.
deploymentBranch: 'gh-pages',