-
Notifications
You must be signed in to change notification settings - Fork 3
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Invalid LZW code #22
Comments
|
Thank you for your report.
I think the reason the floor isn't being drawn is because the animation uses a transparent GIF and doesn't have a second image over the first. |
|
In order to reduce the size of GIF animation, if the first and second frames of the animation are the same color, it is often used to make the second frame transparent and display the first frame's color. To solve this problem, 原文GIFアニメーションは容量削減のため、アニメーションの1フレーム目と2フレーム目が同じ色の場合、2フレーム目を透過色にして1フレーム目の色を表示させる手法がよくつかわれています。 そのため、単純にフレームを分割すると透過色が多く含まれる画像になります。
|
|
Sorry, There is a solution by using canvas. xhr.onload = function (e) {
var arrayBuffer = e.target["response"];
var gif = gifken.Gif.parse(arrayBuffer);
var canvas = document.createElement("canvas");
canvas.width = gif.width;
canvas.height = gif.height;
var ctx = canvas.getContext("2d");
ctx.clearRect(0, 0, gif.width, gif.height);
gif.split().forEach((splited) => {
var img = new Image();
img.src = gifken.GifPresenter.writeToDataUrl(splited.writeToArrayBuffer());
ctx.drawImage(img, 0, 0);
var img2 = new Image();
img2.src = canvas.toDataURL("image/gif");
document.body.appendChild(img2);
});
}; |
|
I tried your solution, but it seem not work for me. import gifken from 'gifken';
var xhr = new XMLHttpRequest();
xhr.open("GET", './assets/tenor.gif', true);
xhr.responseType = "arraybuffer";
xhr.onload = function (e) {
var arrayBuffer = e.target["response"];
var gif = gifken.Gif.parse(arrayBuffer);
var canvas = document.createElement("canvas");
canvas.width = gif.width;
canvas.height = gif.height;
var ctx = canvas.getContext("2d");
ctx.clearRect(0, 0, gif.width, gif.height);
gif.split().forEach((splited) => {
var img = new Image();
img.src = gifken.GifPresenter.writeToDataUrl(splited.writeToArrayBuffer());
ctx.drawImage(img, 0, 0);
var img2 = new Image();
img2.src = canvas.toDataURL("image/gif");
document.body.appendChild(img2);
});
};
xhr.send();I also use webpack to bundle and serve my files during the developement. |
|
The import gifken from 'gifken';
const xhr = new XMLHttpRequest();
xhr.open("GET", './assets/tenor.gif', true);
xhr.responseType = "arraybuffer";
xhr.onload = (e) => {
const arrayBuffer = e.target["response"];
const gif = gifken.Gif.parse(arrayBuffer);
const canvas = document.createElement("canvas");
canvas.width = gif.width;
canvas.height = gif.height;
const ctx = canvas.getContext("2d");
ctx.clearRect(0, 0, gif.width, gif.height);
Promise.all(gif.split().map((splited) => {
return new Promise((resolve, reject) => {
const img = new Image();
img.onload = () => resolve(img);
img.onerror = (e) => reject(e);
img.src = gifken.GifPresenter.writeToDataUrl(splited.writeToArrayBuffer());
})
})).then((values) => {
values.forEach((img) => {
ctx.drawImage(img, 0, 0);
const newImg = new Image();
newImg.src = canvas.toDataURL("image/gif");
document.body.appendChild(newImg);
});
});
};
xhr.send(); |
|
It work ! |




Trouble
I'm tried to split some gifs using the readme example and i get this error
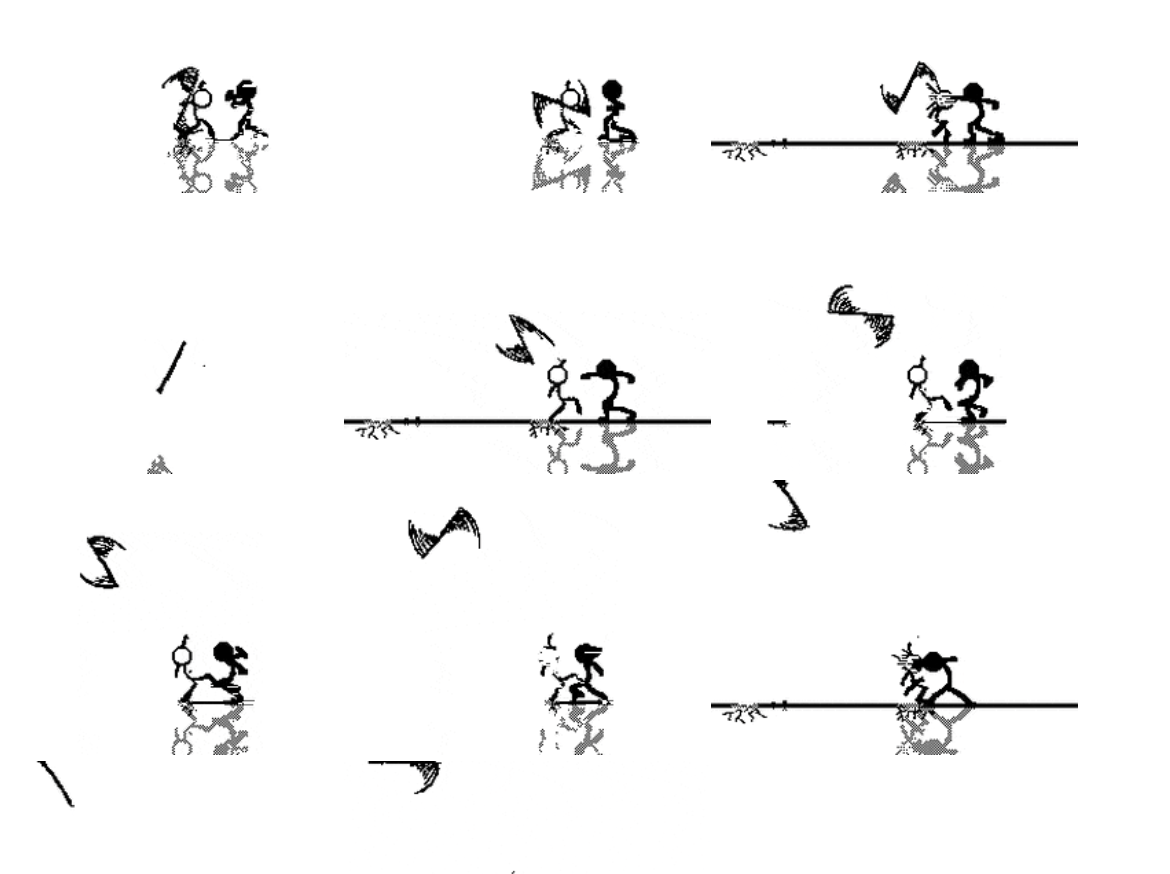
Uncaught Error: Invalid LZW code. When i setfalseinto thesplit()params it work but some frame isn't complete.Example
For example here each two frame, the floor is missing :

Code
I'm using the 2.1.1 version of gifken.
The text was updated successfully, but these errors were encountered: