This is a short guide to customising the slider using CSS that covers the most frequently asked questions.
Let's start with exploring the elements that make up the slider.
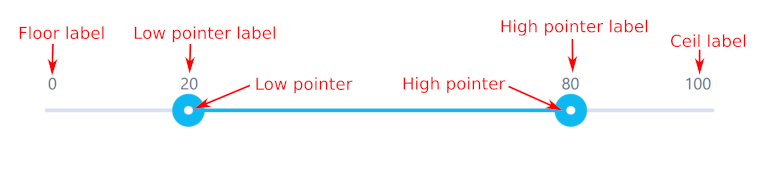
A range slider displays the following labels:
- floor label - text showing the lowest value,
- ceil label - text showing the highest value,
- low pointer label - text showing the current low value,
- high pointer label - text showing with the current high value.
A simple slider is the same, except it doesn't have the high pointer value.
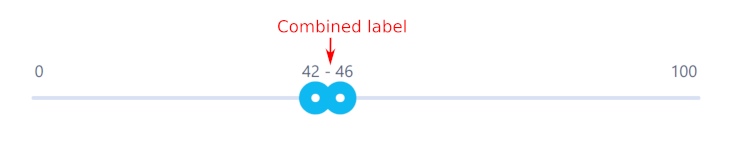
There is also a special case where low and high pointer labels would normally overlap, and so instead, a single combined label is displayed.
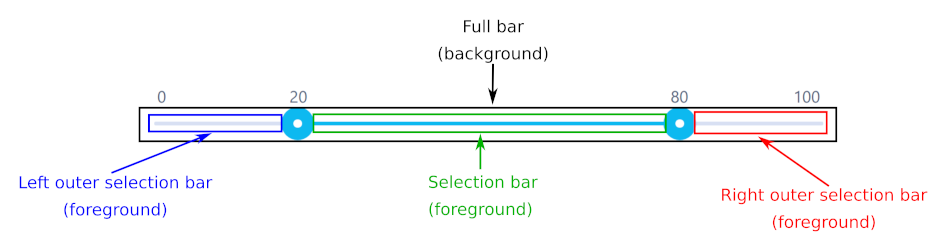
Normally a slider features two selection bars:
- full bar - the gray element in background,
- selection bar - the blue element in foreground, marking current selection.
For certain use cases, you may want to style the left and right side of full bar differently. If you specify showOuterSelectionBars: true in slider options, the following elements will also be displayed:
- left outer selection bar - element in the foreground to the left of low pointer,
- right outer selection bar - element in the foreground to the right of high pointer.
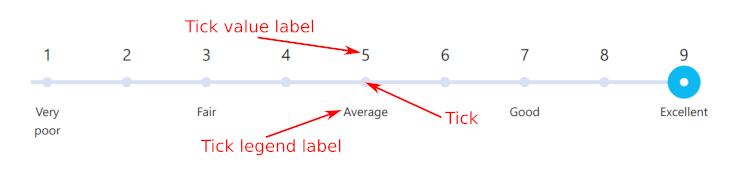
When using ticks, the slider features additional elements:
- ticks - small circles on the slider bar,
- tick value labels - showing values associated with ticks,
- tick legend labels - showing additional legend for the ticks.
Tooltips are associated with ticks and their labels (value or legend). The slider allows users to customise how to display tooltips. For more details, see TOOLTIPS.md.
Slider is normally styled using a bundled style sheet, but it's possible to override it.
As a starting point, it's good idea to have a look at the SCSS source file of the bundled style sheet to have an idea of how the CSS is structured by default.
The hierarchy slider elements and their CSS classes is:
ng5-sliderclass is applied to theng5-sliderelementng5-slider-pointerclass is applied to slider pointers:ng5-slider-pointer-minis applied to low pointerng5-slider-pointer-maxis applied to high pointer
ng5-slider-bubbleclass is applied to all labels:ng5-slider-floorclass is applied to floor labelng5-slider-ceilclass is applied to floor labelng5-slider-model-valueclass is applied to low pointer labelng5-slider-model-highclass is applied to high pointer labelng5-slider-combinedclass is appied to combined label
ng5-slider-barclass is applied to all bar elements:- no additional class is applied to full bar
ng5-slider-selectionis applied to selection barng5-slider-left-out-selectionis applied to left outer selection barng5-slider-right-out-selectionis applied to right outer selection bar
ng5-slider-tickclass is applied to each tick element:ng5-slider-tick-valueis applied to tick value labelng5-slider-tick-legendis applied to tick legend label
Say we want to change the selection bar colour to yellow for a specific slider.
An easy way to achieve this is to first add a custom class to a container of the slider element:
<div class="custom-slider">
<ng5-slider [(value)]="minValue" [(highValue)]="maxValue" [options]="options"></ng5-slider>
</div>Then apply the following stylesheet (using SCSS syntax):
.custom-slider {
.ng5-slider {
.ng5-slider-selection {
background: rgb(255, 255, 0) !important;
}
}
}Or, if you prefer plain CSS:
.custom-slider .ng5-slider .ng5-slider-selection {
background: rgb(255, 255, 0) !important;
}Note that the above code is an example of a global stylesheet, applied across your app (styles.css or styes.scss). If you want to apply this stylesheet in a specific component of your app (*.component.scss or *.component.css), you will need to surround it with ::ng-deep {} selector to overcome shadow DOM encapsulation:
::ng-deep {
.custom-slider {
.ng5-slider {
.ng5-slider-selection {
background: rgb(255, 255, 0) !important;
}
}
}
}For a complete example, see the slider with custom style demo on official site.