-
Notifications
You must be signed in to change notification settings - Fork 0
particle vortex
Artem Alagizov edited this page Jan 5, 2020
·
6 revisions
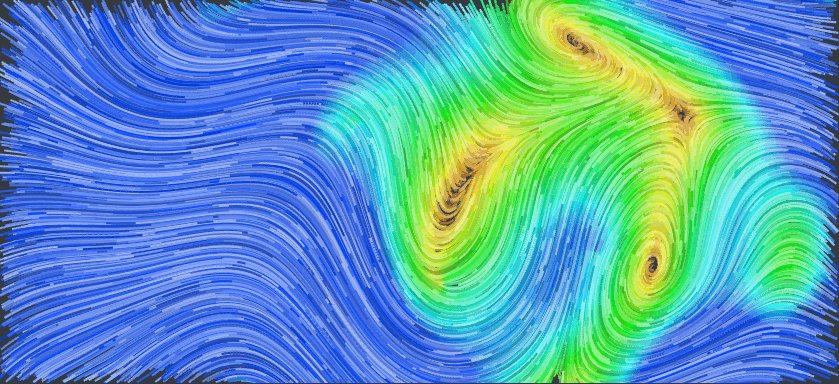
| particalized-3000 |
|---|
 |
settings used to create the example image above
import React from "react";
import { ParticleVortex } from "particalizor-3000";
export const ParticleVortexApp: React.FC<IParticleVortexAppProps> = ({}) => {
return (
<ParticleVortex
imageWidth={840}
imageHeight={384}
vortexNumber={7}
particleTraceWidth={2}
particleNumber={2400}
particleLifeTime={100}
/>
);
}| property | type | required | default | acceptable values | description |
|---|---|---|---|---|---|
| vortexNumber | number | no | 7 | > 0 | number of vortexes |
| imageWidth | number | no | 400 | > 0 | width of the resulting image |
| imageHeight | number | no | 400 | > 0 | height of the resulting image |
| particleNumber | number | no | 7000 | > 0 | number of particles |
| particleTraceWidth | number | no | 1 | > 0 | width of a particle trace, essentially canvas lineWidth |
| particleLifeTime | number | no | 700 | > 0 | lifetime of a particle |
| backgroundColor | string | no | "#777" | valid color string | background color |
| randomizeSettings* | boolean | no | false | true,false | randomize properties that are not passed in |
* not available yet
property value falls back to default if provided proprety value is not acceptable
import React from "react";
import { ParticleVortex } from "particalizor-3000";
export const ParticleVortexApp: React.FC<IParticleVortexAppProps> = ({}) => {
return (
<ParticleVortex
imageWidth={840}
imageHeight={384}
vortexNumber={7}
/>
);
}