You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Apr 13, 2023. It is now read-only.
It seems like the data property returned by the useQuery hook is having odd behaviour, take the following scenario:
User lands in the app, which renders a list of rss feeds.
When clicking on a rss feed, the app navigates to the feed page, which renders a loading skeleton while the feed entries are loaded.
User navigates to another feed, which also renders a loading skeleton while the feed entries are loaded.
User navigates back to the first feed, which renders a circular progress on top of the feed entries previously loaded.
Technical details
What I am doing is basically detect if query.loading === true and query.data === undefined in order to decide if I want to render the loading skeleton, if query.loading === true and query.data !== undefined, then I render the circular progress and if query.data !== undefined, then I render the list items.
Actual outcome (THE PROBLEM):
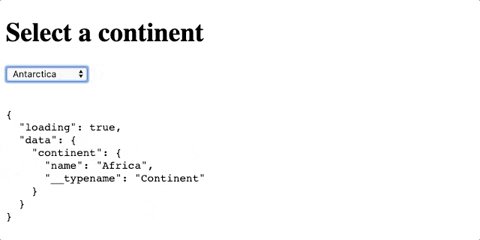
The main issue is that the query.data property is having odd behaviour, since it does not immediately relate to the query parameters I am sending, when I change from step 2 to step 3 of the above steps, then query.loading = true, but query.data remains in the same shape before the refetch, only updates when the date finishes fetching. Shouldn't it be undefined, just as in the first load?
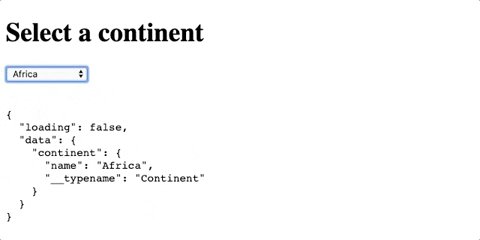
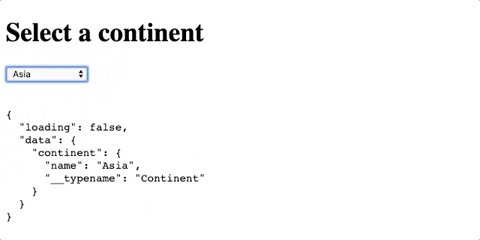
(on the above gif you will note that on the initial load, data is undefined, while on subsequent ones, data remains the same, even if loading = true and the query parameters had changed)
Version
@apollo/react-hooks: 3.1.2
The text was updated successfully, but these errors were encountered:
@iamkevinwolf is right! Tested with useLazyQuery. Notice that if you are using polling then in new query you should call stopPolling first then call Query function. You will see the old data is empty!
Sign up for freeto subscribe to this conversation on GitHub.
Already have an account?
Sign in.
Intended outcome:
It seems like the
dataproperty returned by theuseQueryhook is having odd behaviour, take the following scenario:Technical details
What I am doing is basically detect if
query.loading === trueandquery.data === undefinedin order to decide if I want to render the loading skeleton, ifquery.loading === trueandquery.data !== undefined, then I render the circular progress and ifquery.data !== undefined, then I render the list items.Actual outcome (THE PROBLEM):
The main issue is that the
query.dataproperty is having odd behaviour, since it does not immediately relate to the query parameters I am sending, when I change from step 2 to step 3 of the above steps, thenquery.loading = true, butquery.dataremains in the same shape before the refetch, only updates when the date finishes fetching. Shouldn't it beundefined, just as in the first load?How to reproduce the issue:
https://codesandbox.io/s/apollo-client-data-8y7p0

(on the above gif you will note that on the initial load,
datais undefined, while on subsequent ones,dataremains the same, even ifloading = trueand the query parameters had changed)Version
@apollo/react-hooks: 3.1.2The text was updated successfully, but these errors were encountered: