You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
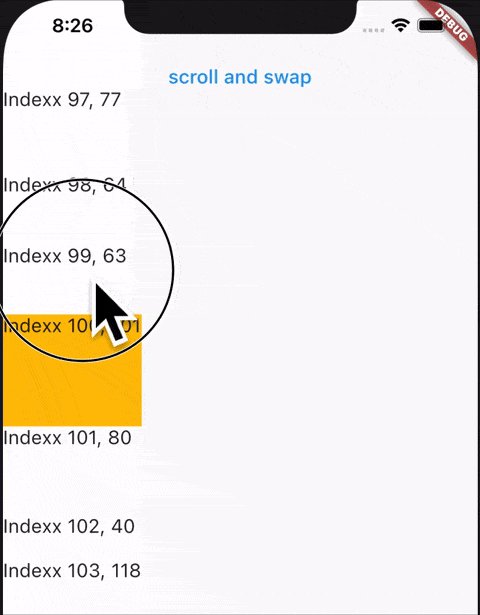
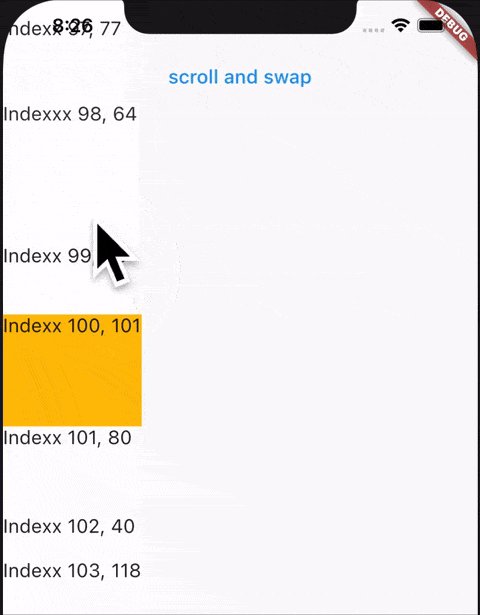
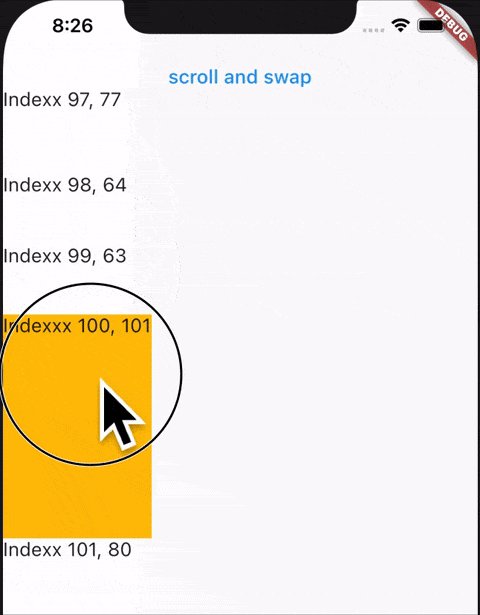
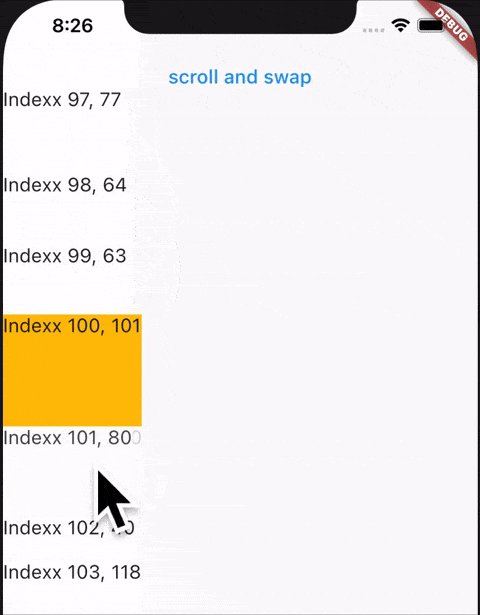
I am expecting the panel to open downward, because if there is a text preview then at expanding the preview part would remain in place (that should be the default behavior), but in my app it mostly opens upward.
Why is 1-99 opening upward and 100 and up opening downward? Is it a bug?
Is there any way to control in which direction the expandable panel should open?
[✓] Flutter (Channel stable, 2.0.6, on Mac OS X 10.15.7 19H524 darwin-x64, locale en-EE)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[✓] Xcode - develop for iOS and macOS
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] VS Code (version 1.56.2)
[✓] Connected device (2 available)
The text was updated successfully, but these errors were encountered:
I encountered the exact same issue when using flutter-expandable in conjunction with scrollable_positioned_list. I found a solution by using another plugin called scroll-to-index instead of scrollable_positioned_list. Scroll-to-index is more flexible as it works on any scrollable widgets and it doesn't seem to interfere with flutter-expandable. See example code.
Hi.

Video explains it all:
I am expecting the panel to open downward, because if there is a text preview then at expanding the preview part would remain in place (that should be the default behavior), but in my app it mostly opens upward.
Why is 1-99 opening upward and 100 and up opening downward? Is it a bug?
Is there any way to control in which direction the expandable panel should open?
Code to reproduce.
scrollable_positioned_list: ^0.2.0-nullsafety.0
expandable: ^5.0.1
Flutter doc
[✓] Flutter (Channel stable, 2.0.6, on Mac OS X 10.15.7 19H524 darwin-x64, locale en-EE)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[✓] Xcode - develop for iOS and macOS
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] VS Code (version 1.56.2)
[✓] Connected device (2 available)
The text was updated successfully, but these errors were encountered: