-
Notifications
You must be signed in to change notification settings - Fork 40
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
1. General design guidelines #3
Comments
|
@natiwa Awesome, it's just what I had in mind. And no, 512x512 is fine, I don't think we'll need it in other sizes. |
|
Hey @Cobra-Bitcoin, you mentioned that height of the application window should be 600px. Is that including the titlebar at the top? |
|
@alexcherman Yeah it includes the titlebar. |
|
Ok, thanks for the info |
|
@natiwa @alexcherman Also, let's not forget we still need the custom SVG animated loading indicator designed to replace this horrible looking one: https://github.com/bitcoin-dot-org/Bitcoin-Wallet/blob/master/src/assets/ball-triangle.svg. |
|
@Cobra-Bitcoin Yes, sure. It's already done. @natiwa will send it to you as soon as she has time. |
|
hi, @Cobra-Bitcoin Loader will be animated like this one (maybe a little bit slower): @alexcherman needs to code it. Let me know what you think. |
|
@natiwa Looks really good, I'm happy with it, especially if the animation is smoother. |
|
Hi @Cobra-Bitcoin Please check updated loading indicator: https://drive.google.com/file/d/1p_U0xp_-eX5fRnN4SqY7qCRhDxdy-rZK/view?usp=sharing |
|
@alexcherman Looks awesome, really nice job! 👍 |
|
Hey @Cobra-Bitcoin. I have question regarding window size. Can users resize the window? |
|
@alexcherman Nope, it won't be possible to resize the window. |



These are the general design guidelines that apply for the entire application, I generally prefer if these are stuck too, but modifications that do something better than what is outlined here are welcomed.
Window size
The size of the application is the default window size for Electron applications: a width of 800px and a height of 600px.
Colors:
The main colors should be based on the current bitcoin.org website design's darker palette with orange as the contrast and possibly some white where appropriate, but generally it should be quite dark:
Titlebar
Use a custom titlebar for all the pages, but instead of being green like the example below, use #090c14. Don't show a sub-menu in the title bar (so no edit, view, window, etc options), just only two options: minimize and close, nothing else.
Font
Same as in the website, use Titillium Web and possibly other new fonts if appropriate. https://fonts.google.com/specimen/Titillium+Web.
Logo

Use the standard Bitcoin logo as the main logo of the wallet:
Modals
Ideally all modals will be white, for maximum contrast, as is the case on the website with the donation modal, and when a modal appears, the background will be dimmed. Modals should have an "x" icon at the top right to indicate the modal can be closed.
Loading indicator
The current loading indicator that appears when the user first opens the wallet is this: https://github.com/bitcoin-dot-org/Bitcoin-Wallet/blob/master/src/assets/ball-triangle.svg.
We need a better loading indicator, perhaps one that incorporates the Bitcoin logo somehow, or something similar.
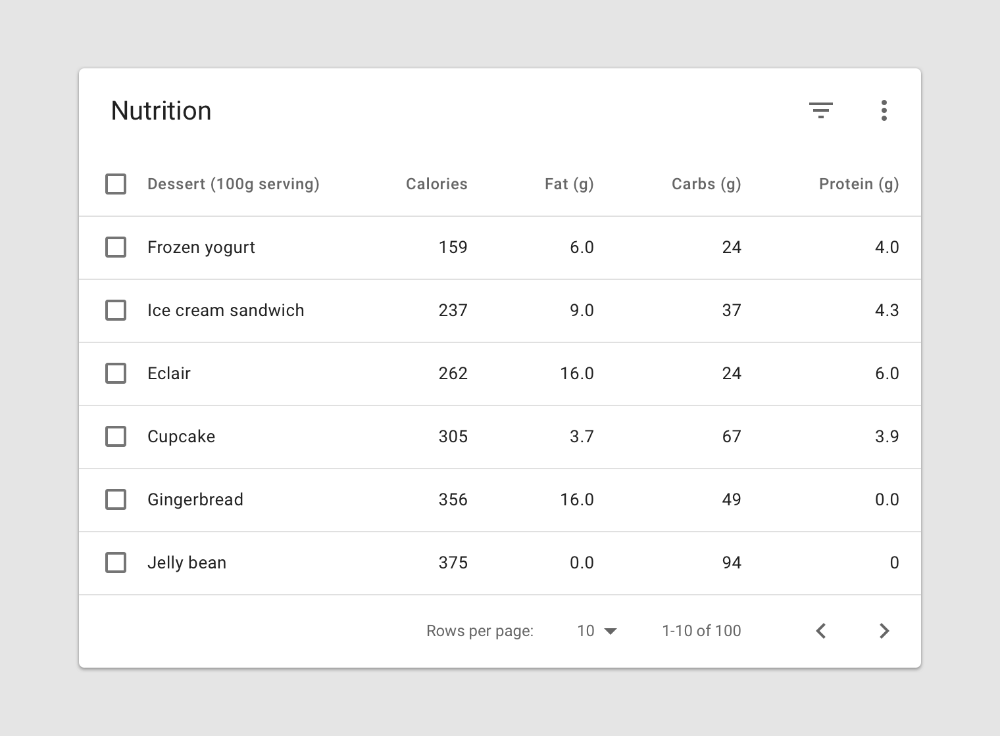
Tables

All tables need to have pagination designed into the table itself in a nice way, to allow for example the user to easily scroll through their transactions.
Animations
If the animation makes sense and helps the user, they are welcomed, but animations that are easy to implement in code are preferred. In particular an animation of when a modal is opened would be useful, along with animations to "slide" the user between different phases of the onboarding process.
The text was updated successfully, but these errors were encountered: