This opensource project is the local data request proxy.
Written by TypeScript, is used to implement offline browsing of the app.
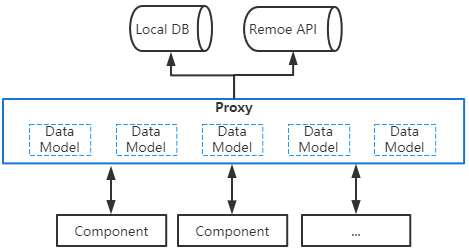
The data proxy will be responsible for data request, creation, destruction and expiration detection.
We only need to define the data model and leave the rest to the proxy! Even without network!
>>> Currently based on Expo <<<
Bobby Chao
https://www.linkedin.com/in/bobbylkchao/
- git clone https://github.com/bobbylkchao/bison-local-data-offline-proxy.git
- cd bison-local-data-offline-proxy/src
- npm i
- Configure the data model in model.config.js
- In your code, use
import { proxyGetFullData, proxyGetIncrementalData, proxyGetMoreData, proxyCheckDataExpired } from "proxy"
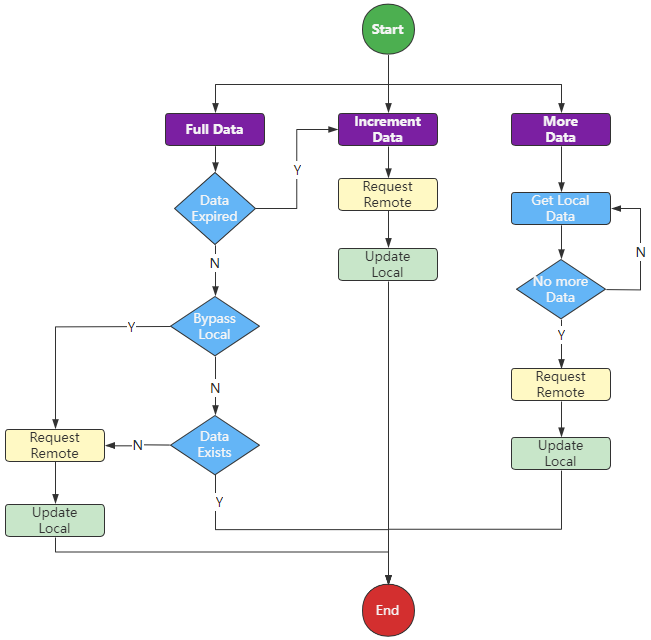
proxyGetFullData(): Get full data
proxyGetIncrementalData()(): Get incremental data
proxyGetMoreData(): Get more data
proxyCheckDataExpired(): Check data expired status
Please read interface interfaces.ts, there are code comments on the interface.
const checkLocalDataExpiredStatus = await proxyCheckDataExpired('weatherandrating');
let paramByPass;
if(checkLocalDataExpiredStatus){
// Local data has expired
paramByPass = true;
}else{
// Local data has not expired
paramByPass = false;
}
proxyGetFullData({
tableName: 'weatherandrating',
bypass: paramByPass,
}, (r:any) => {
const response = r.message;
const exchangeRate = response.message.exchange;
const weather = response.message.weather;
// ...
});