You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
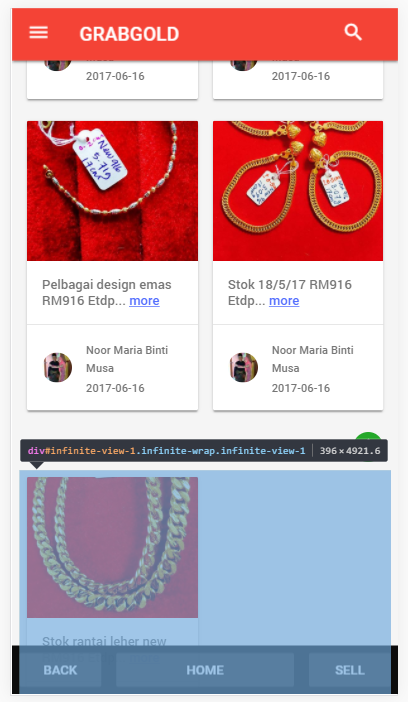
I change the css div area to show for two div for phone view class="mdl-cell mdl-cell--3-col mdl-card mdl-shadow--2dp mdl-cell--2-col-phone"
to mimic it like any other marketplace, but then when i want to use infinite scroll using jetpack
when click load button, it only shows 1 article for each row
It must something about css, #main or #infinite-view-1 (which load by jetpack to wrap another container)
The text was updated successfully, but these errors were encountered:
I change the css div area to show for two div for phone view
class="mdl-cell mdl-cell--3-col mdl-card mdl-shadow--2dp mdl-cell--2-col-phone"to mimic it like any other marketplace, but then when i want to use infinite scroll using jetpack
when click load button, it only shows 1 article for each row

It must something about css, #main or #infinite-view-1 (which load by jetpack to wrap another container)
The text was updated successfully, but these errors were encountered: