
diff --git a/README.md b/README.md
index c776527d..aee4e631 100644
--- a/README.md
+++ b/README.md
@@ -1,8 +1,6 @@
# [Argon Design System React](https://demos.creative-tim.com/argon-design-system-react?ref=adsr-github-readme) [](https://twitter.com/home?status=Argon%20Design%20System%20is%20a%20Free%20Bootstrap%204,%20React%20and%20Reactstrap%20Dashboard%20made%20using%20create-react-app%20%E2%9D%A4%EF%B8%8F%0Ahttps%3A//demos.creative-tim.com/argon-design-system-react%20%23react%20%23reactstrap%20%23createreactapp%20%23argon%20%23argondesign%20%23reactkit%20%23argonreact%20%23reactdesign%20%23bootstrap%20%23design%20%23uikit%20%23freebie%20%20via%20%40CreativeTim)
-
-   [](https://github.com/creativetimofficial/argon-design-system-react/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-design-system-react/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)
-
+  [](https://github.com/creativetimofficial/argon-design-system-react/issues?q=is%3Aopen+is%3Aissue) [](https://github.com/creativetimofficial/argon-design-system-react/issues?q=is%3Aissue+is%3Aclosed) [](https://gitter.im/creative-tim-general/Lobby) [](https://discord.gg/E4aHAQy)

@@ -28,60 +26,53 @@ If you want to get inspiration or just show something directly to your clients,
View [example pages here](https://demos.creative-tim.com/argon-design-system-react/#/landing-page?ref=adsr-github-readme).
-
## Table of Contents
-* [Versions](#versions)
-* [Demo](#demo)
-* [Quick Start](#quick-start)
-* [Documentation](#documentation)
-* [File Structure](#file-structure)
-* [Browser Support](#browser-support)
-* [Resources](#resources)
-* [Reporting Issues](#reporting-issues)
-* [Licensing](#licensing)
-* [Useful Links](#useful-links)
-
+- [Versions](#versions)
+- [Demo](#demo)
+- [Quick Start](#quick-start)
+- [Documentation](#documentation)
+- [File Structure](#file-structure)
+- [Browser Support](#browser-support)
+- [Resources](#resources)
+- [Reporting Issues](#reporting-issues)
+- [Licensing](#licensing)
+- [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/argon-design-system)[
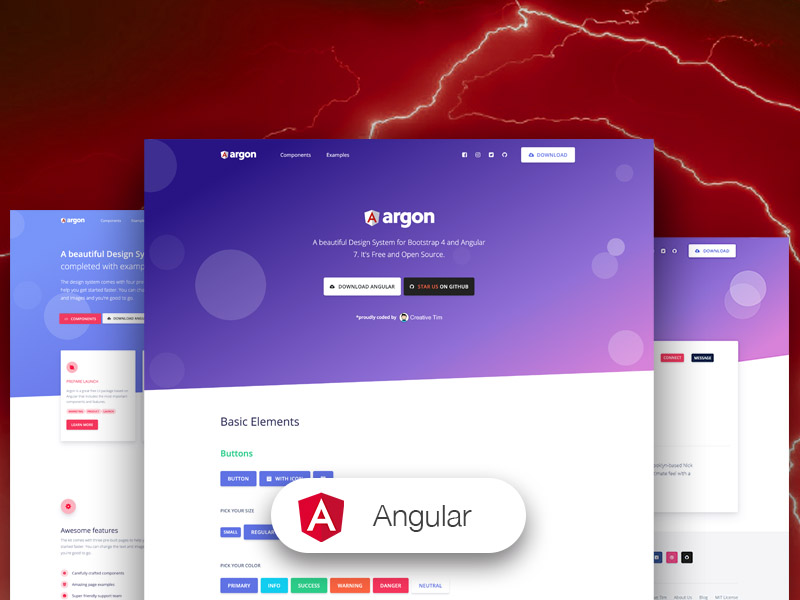
](https://www.creative-tim.com/product/argon-design-system)[ ](https://www.creative-tim.com/product/argon-design-system-angular)[
](https://www.creative-tim.com/product/argon-design-system-angular)[ ](https://www.creative-tim.com/product/vue-argon-design-system)[
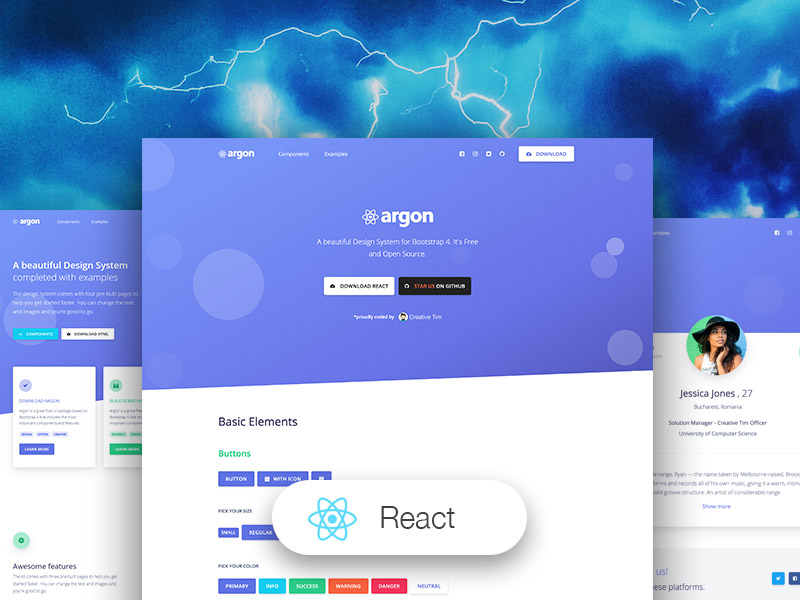
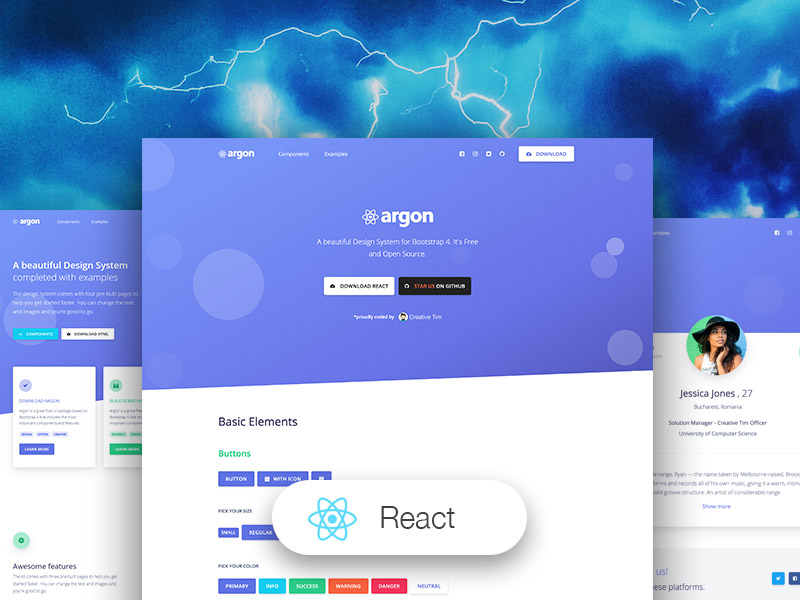
](https://www.creative-tim.com/product/vue-argon-design-system)[ ](https://www.creative-tim.com/product/argon-design-system-react)[
](https://www.creative-tim.com/product/argon-design-system-react)[ ](https://www.creative-tim.com/product/argon-design-system-react)[
](https://www.creative-tim.com/product/argon-design-system-react)[ ](https://www.creative-tim.com/product/argon-design-system-react)
-
-
-| HTML | Angular | Vue | React |
-| --- | --- | --- |--- |
-| [](https://www.creative-tim.com/product/argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-angular?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/vue-argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme)
-
+| HTML | Angular | Vue | React |
+| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
+| [](https://www.creative-tim.com/product/argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-angular?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/vue-argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme) |
## Demo
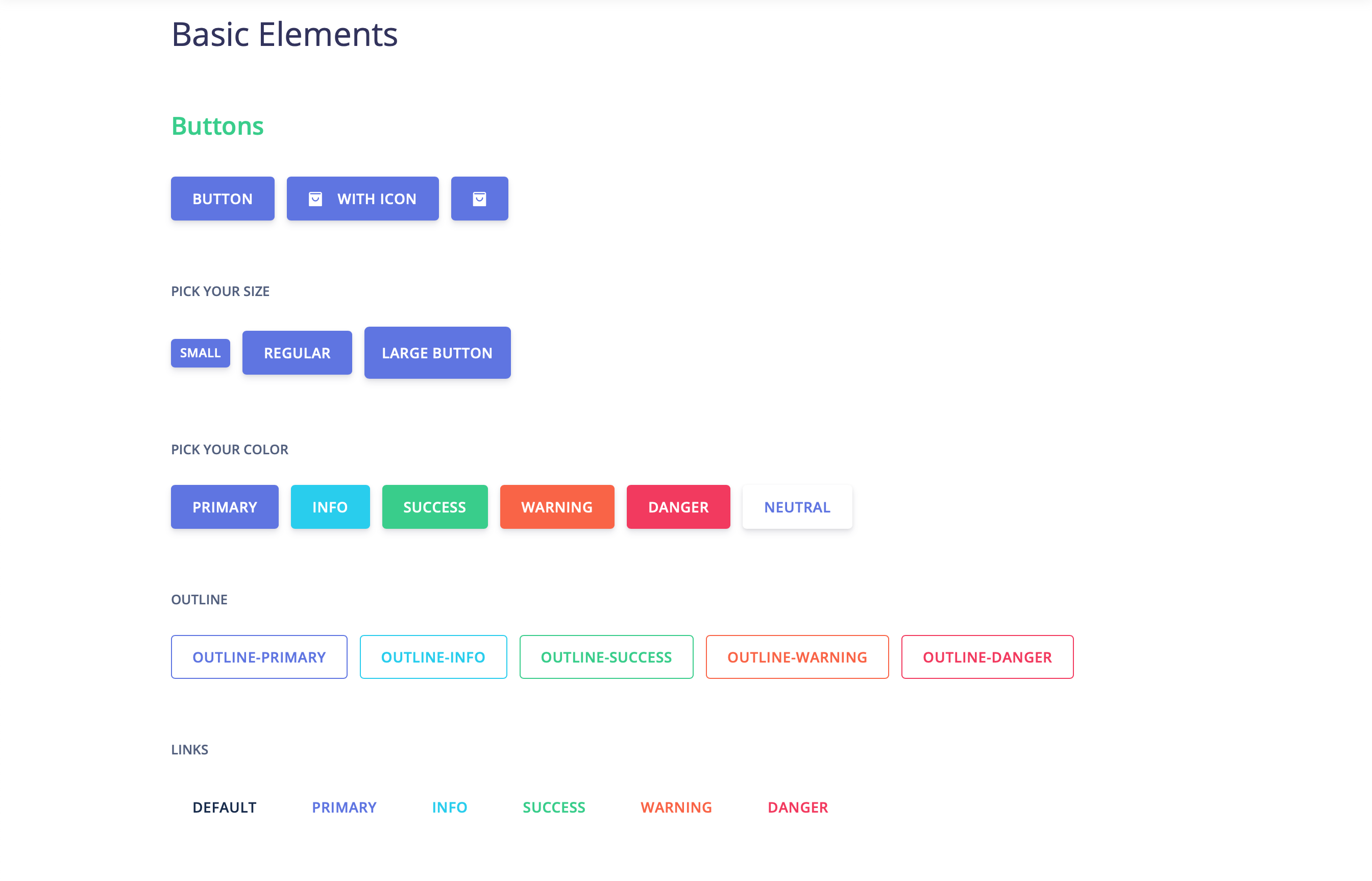
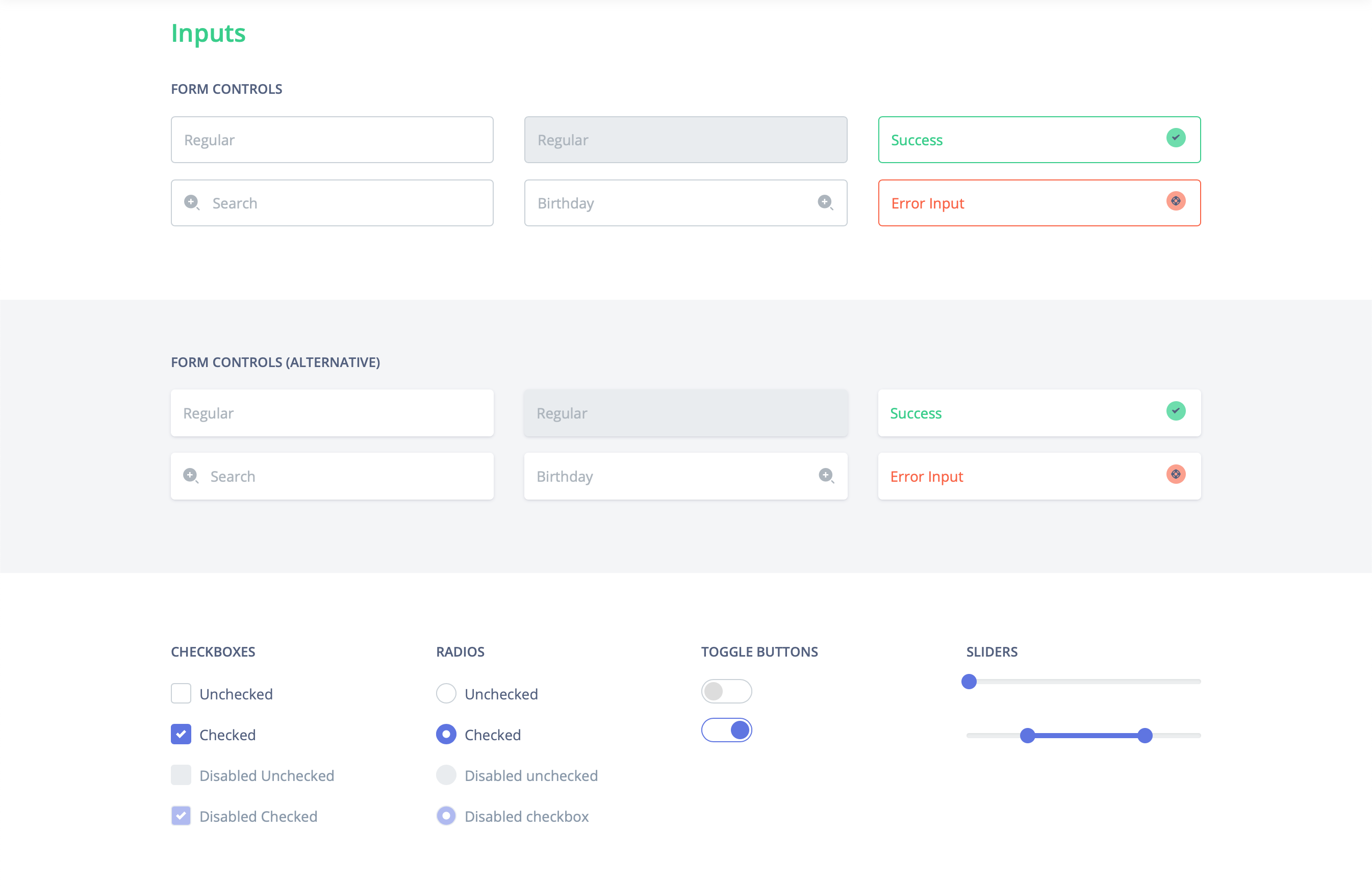
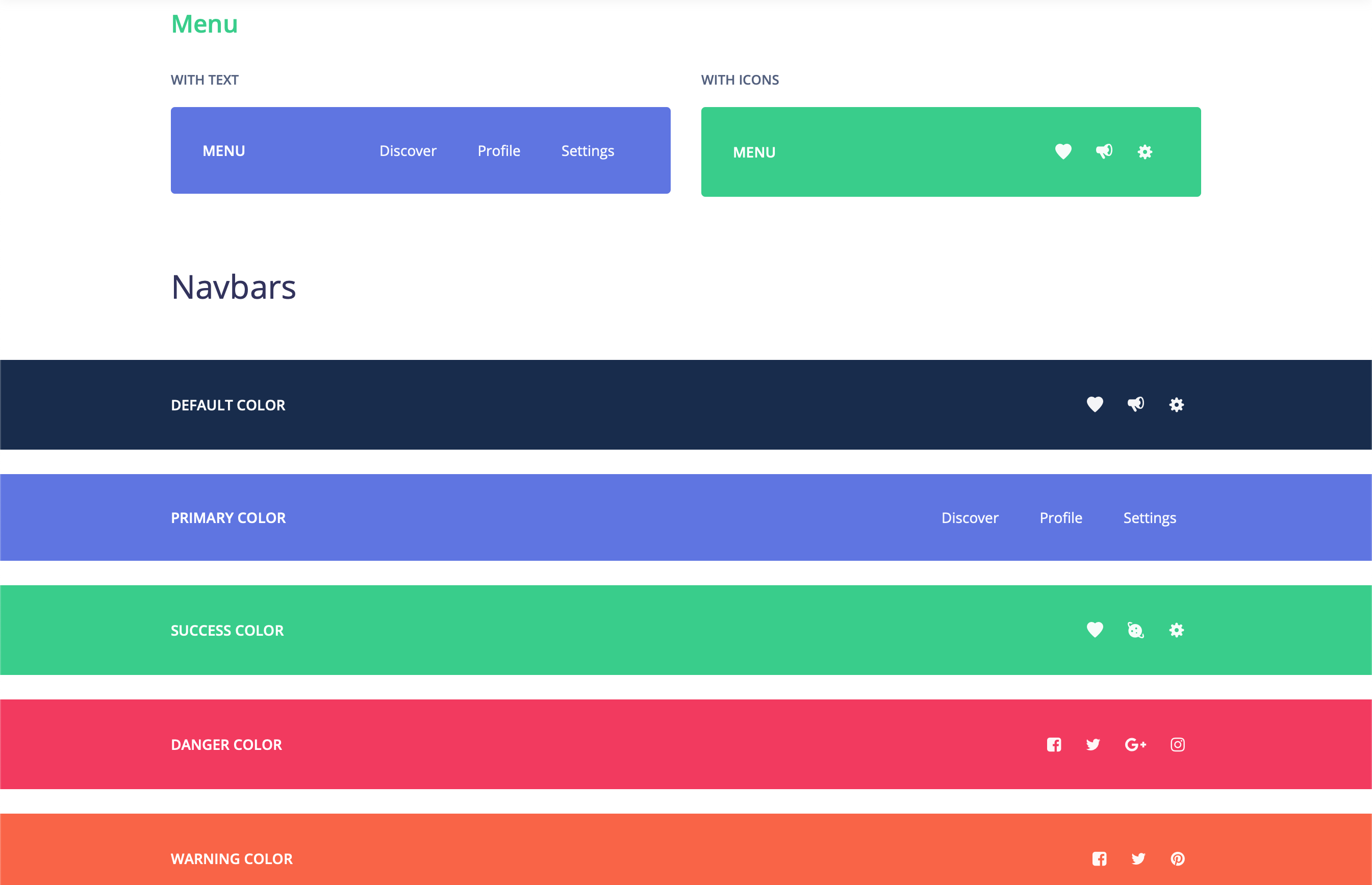
-| Buttons | Inputs | Navbars |
-| --- | --- | --- |
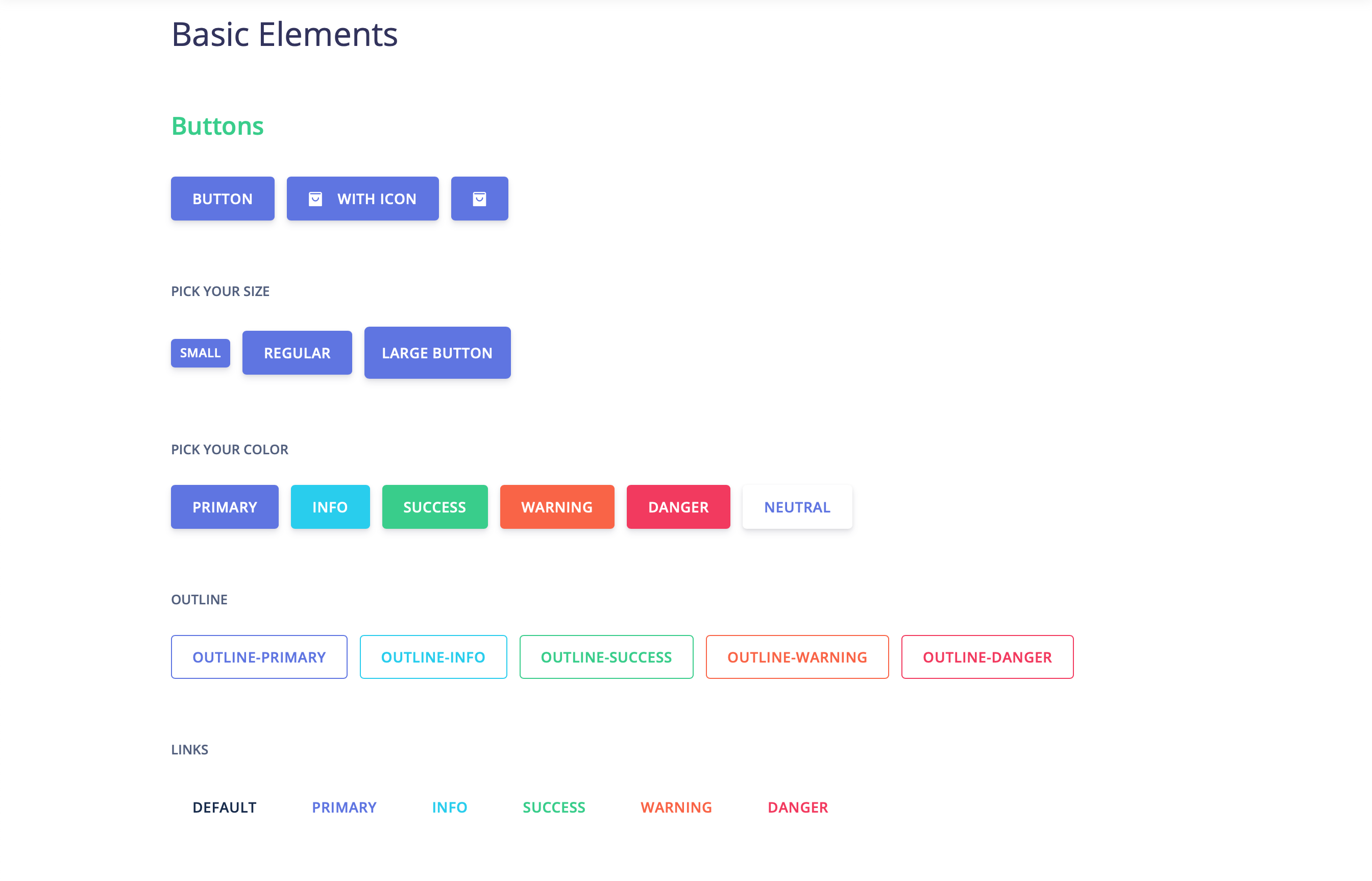
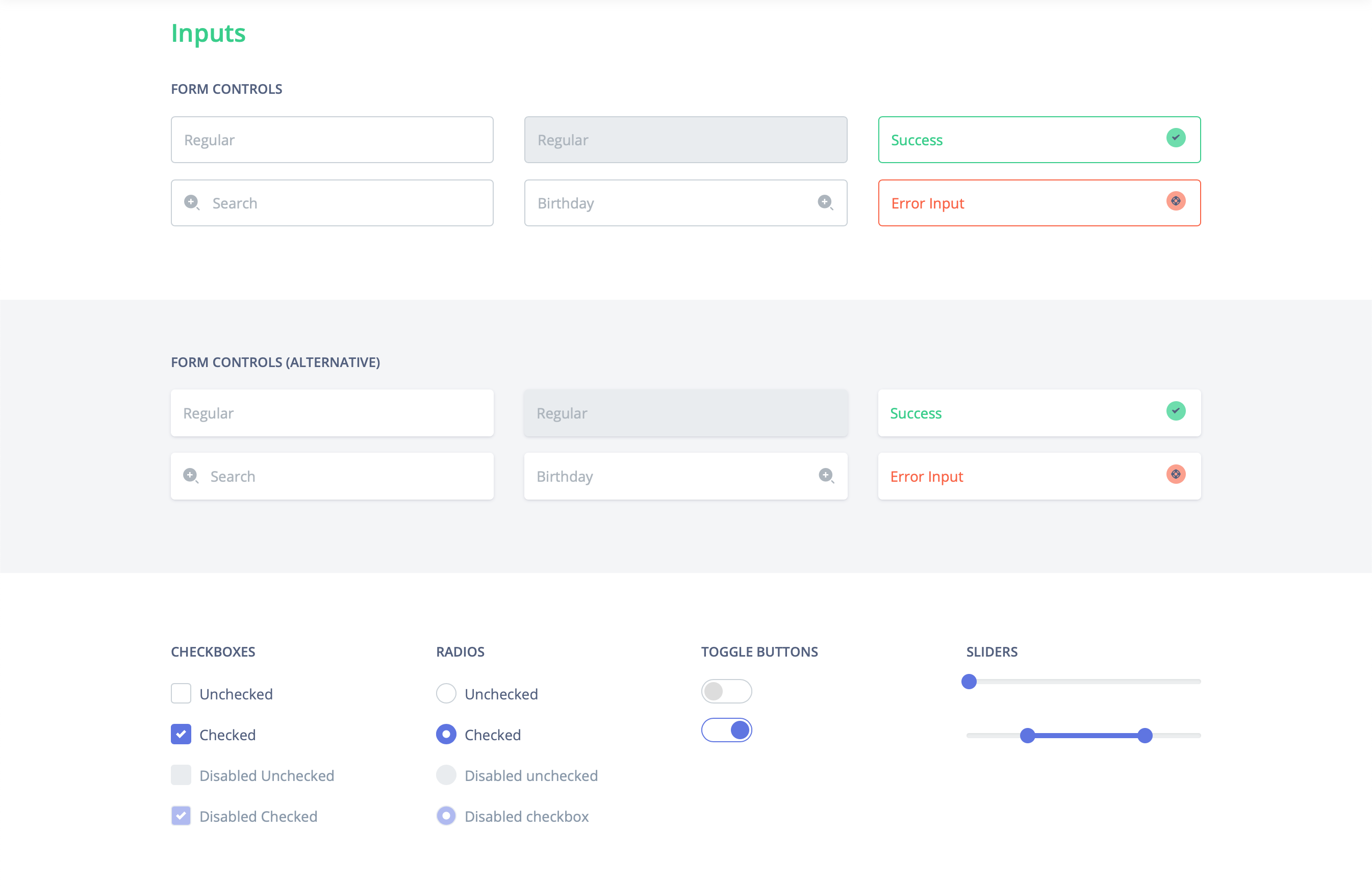
-| [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/)
-
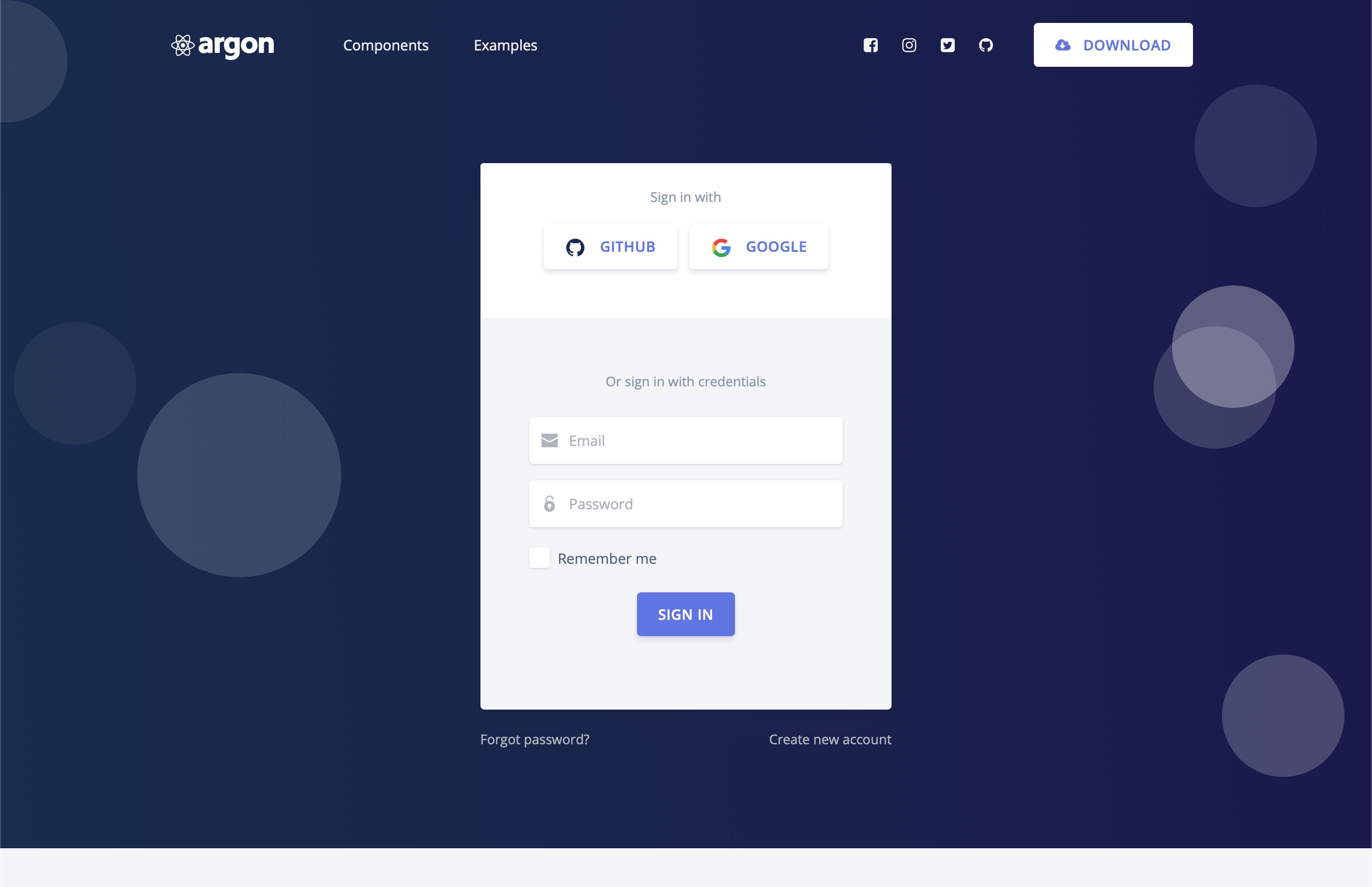
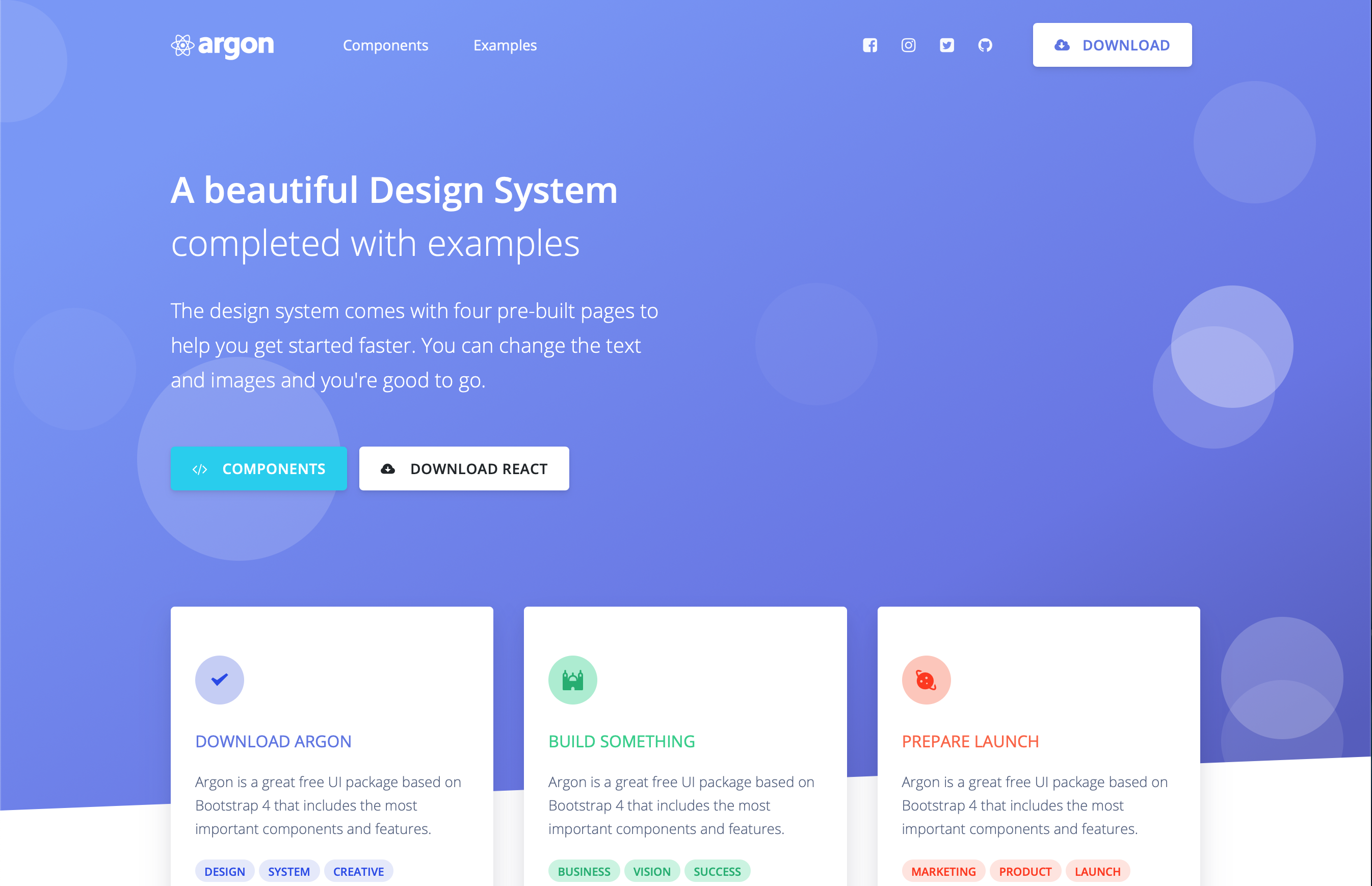
-| Login Page | Landing Page | Profile Page | Register Page |
-| --- | --- | --- | --- |
-| [](https://demos.creative-tim.com/argon-design-system-react/#/login-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/landing-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/profile-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/register-page)
+| Buttons | Inputs | Navbars |
+| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
+| [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) |
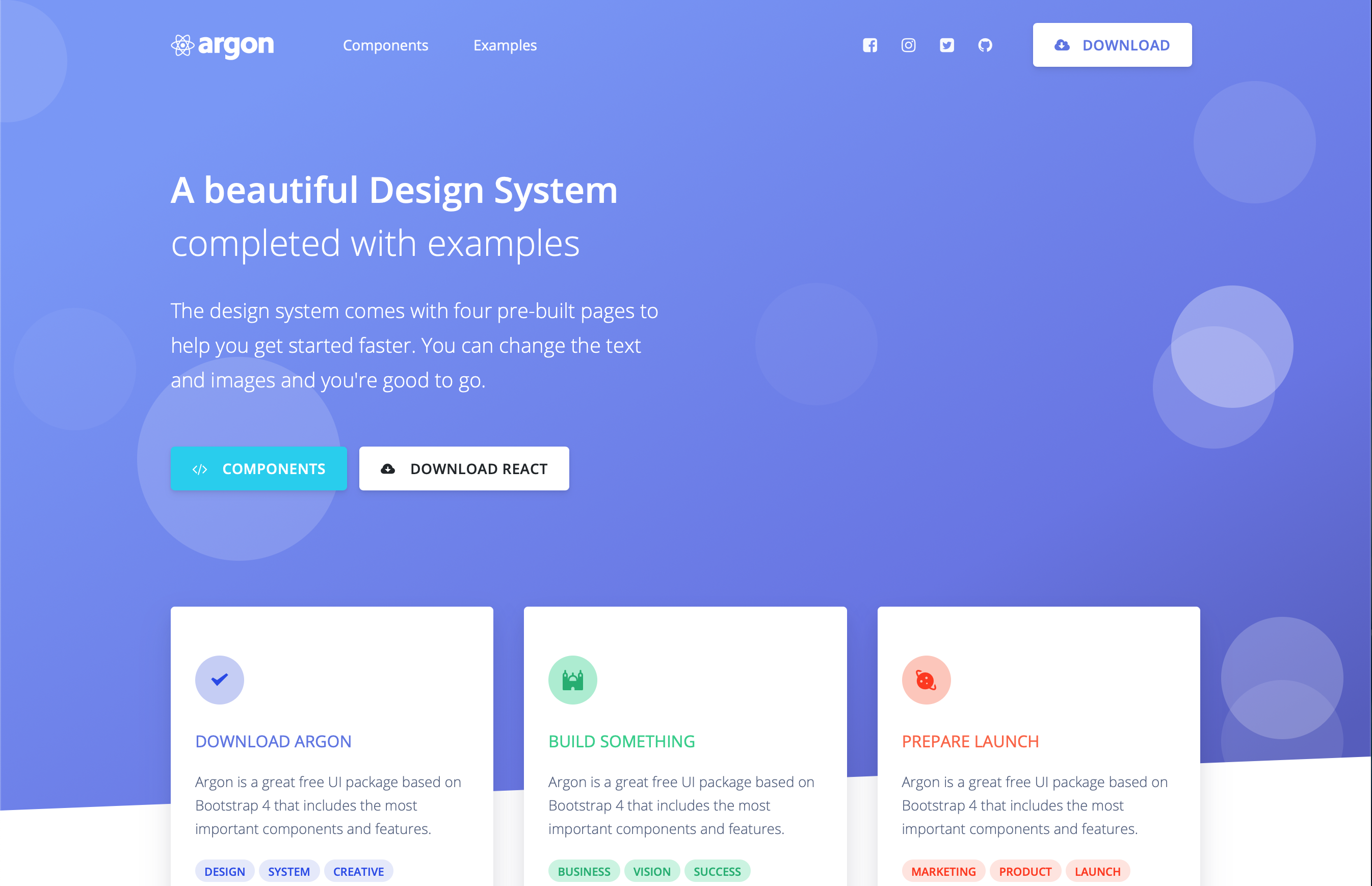
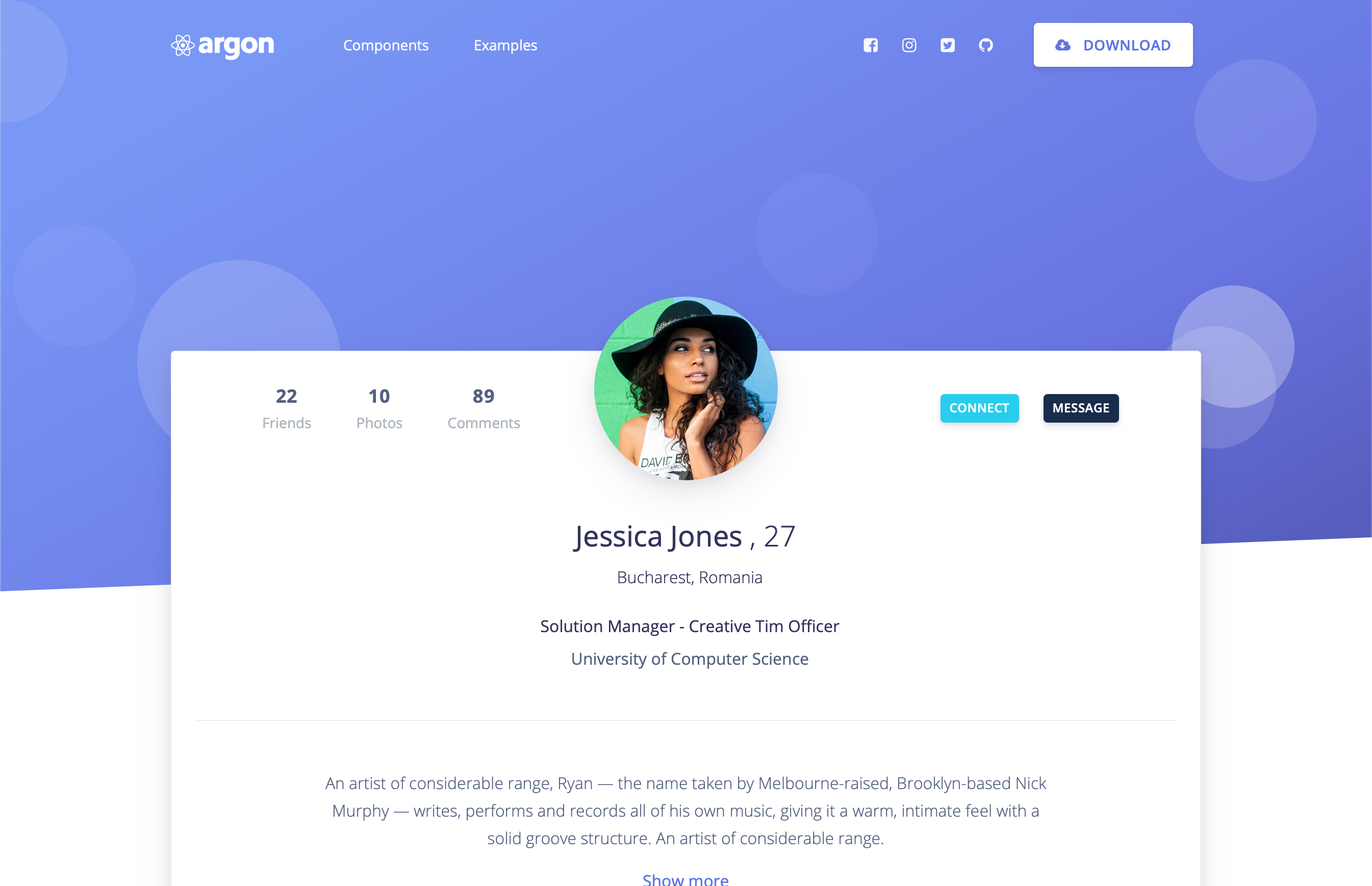
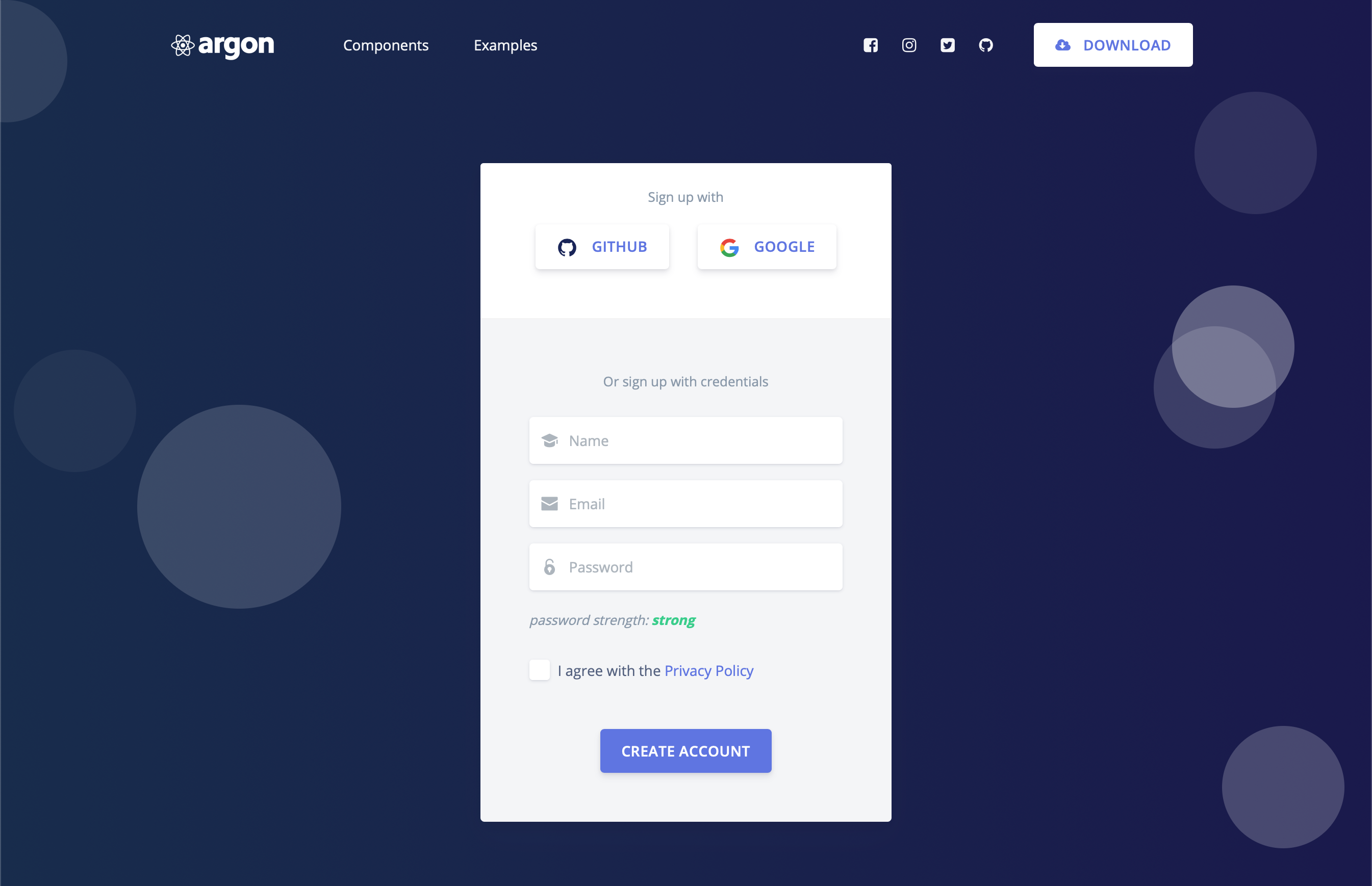
+| Login Page | Landing Page | Profile Page | Register Page |
+| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
+| [](https://demos.creative-tim.com/argon-design-system-react/#/login-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/landing-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/profile-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/register-page) |
[View More](https://demos.creative-tim.com/argon-design-system-react?ref=adsr-github-readme)
-
## Quick start
- `npm i argon-design-system-react`
- [Download from Github](https://github.com/creativetimofficial/argon-design-system-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme).
-- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install argon-design-system-react```.
+- Install with [Bower](https://bower.io/?ref=creativetim): `bower install argon-design-system-react`.
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-design-system-react.git`.
-
## Documentation
-The documentation for the Argon Design System React is hosted at our [website](https://demos.creative-tim.com/argon-design-system-react/#/documentation/overview).
+The documentation for the Argon Design System React is hosted at our [website](https://demos.creative-tim.com/argon-design-system-react/#/documentation/overview).
## File Structure
+
Within the download you'll find the following directories and files:
```
@@ -168,16 +159,14 @@ Argon Design System React
└── Register.js
```
-
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:
](https://www.creative-tim.com/product/argon-design-system-react)
-
-
-| HTML | Angular | Vue | React |
-| --- | --- | --- |--- |
-| [](https://www.creative-tim.com/product/argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-angular?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/vue-argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme)
-
+| HTML | Angular | Vue | React |
+| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
+| [](https://www.creative-tim.com/product/argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-angular?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/vue-argon-design-system?ref=adsr-github-readme) | [](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme) |
## Demo
-| Buttons | Inputs | Navbars |
-| --- | --- | --- |
-| [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/)
-
-| Login Page | Landing Page | Profile Page | Register Page |
-| --- | --- | --- | --- |
-| [](https://demos.creative-tim.com/argon-design-system-react/#/login-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/landing-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/profile-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/register-page)
+| Buttons | Inputs | Navbars |
+| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
+| [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) | [](https://demos.creative-tim.com/argon-design-system-react/#/) |
+| Login Page | Landing Page | Profile Page | Register Page |
+| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
+| [](https://demos.creative-tim.com/argon-design-system-react/#/login-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/landing-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/profile-page) | [](https://demos.creative-tim.com/argon-design-system-react/#/register-page) |
[View More](https://demos.creative-tim.com/argon-design-system-react?ref=adsr-github-readme)
-
## Quick start
- `npm i argon-design-system-react`
- [Download from Github](https://github.com/creativetimofficial/argon-design-system-react/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/argon-design-system-react?ref=adsr-github-readme).
-- Install with [Bower](https://bower.io/?ref=creativetim): ```bower install argon-design-system-react```.
+- Install with [Bower](https://bower.io/?ref=creativetim): `bower install argon-design-system-react`.
- Clone the repo: `git clone https://github.com/creativetimofficial/argon-design-system-react.git`.
-
## Documentation
-The documentation for the Argon Design System React is hosted at our [website](https://demos.creative-tim.com/argon-design-system-react/#/documentation/overview).
+The documentation for the Argon Design System React is hosted at our [website](https://demos.creative-tim.com/argon-design-system-react/#/documentation/overview).
## File Structure
+
Within the download you'll find the following directories and files:
```
@@ -168,16 +159,14 @@ Argon Design System React
└── Register.js
```
-
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:




 -
-
## Resources
+
- Demo:
-
-
## Resources
+
- Demo: