The same old HTML, CSS, and Javascript.
 The Best Practices for Front-End Development
The Best Practices for Front-End Development
 Hire a team of front-end and back-end developers or full-stack developers at Systango.
Hire a team of front-end and back-end developers or full-stack developers at Systango.
 Yan Tsishko is a chief software engineer at Oxagile. He believes Javascript/TypeScript is the most exciting technology & that frontend is the future of tech.
Yan Tsishko is a chief software engineer at Oxagile. He believes Javascript/TypeScript is the most exciting technology & that frontend is the future of tech.
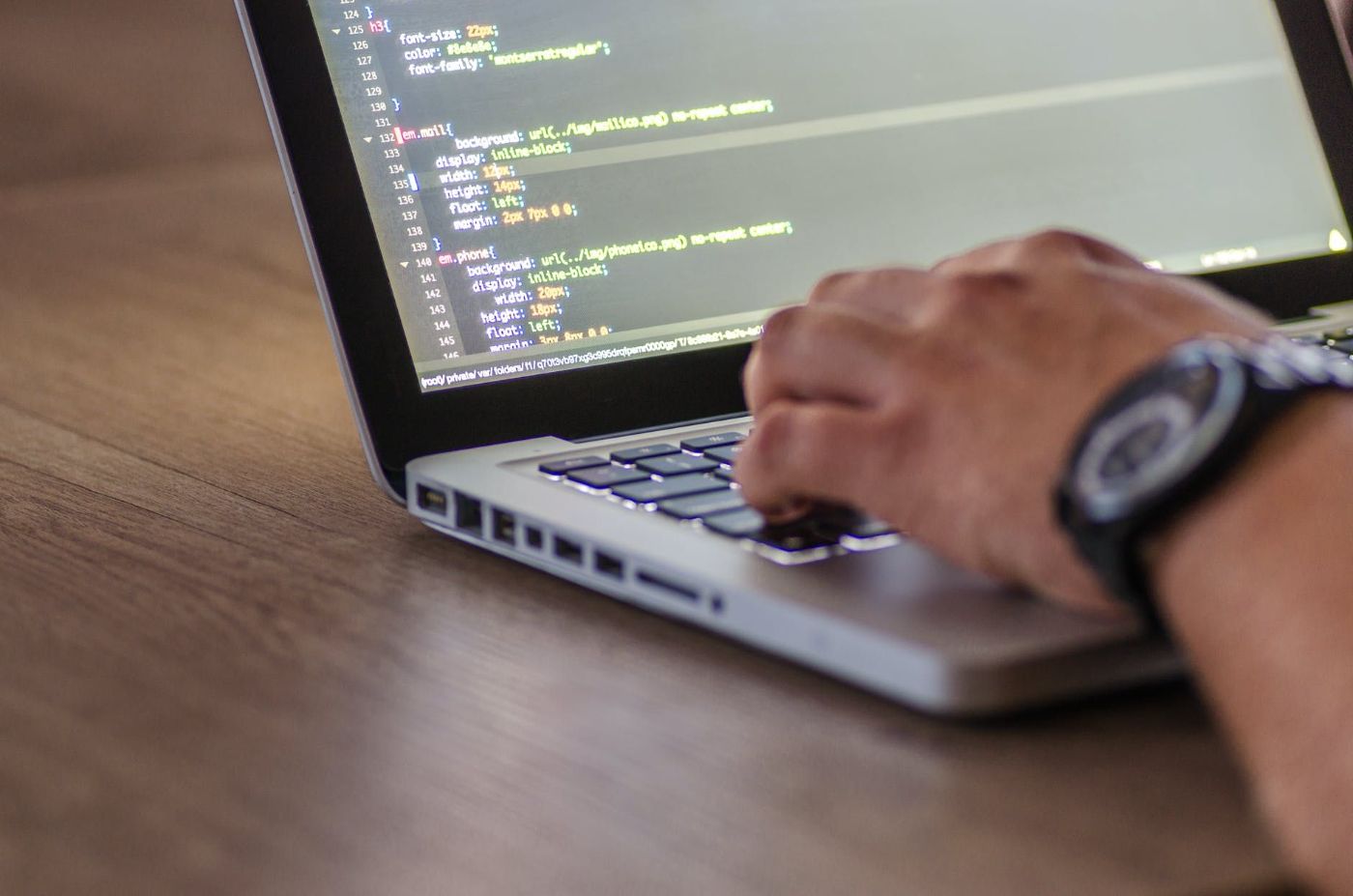
 ..unless you love typing dots and slashes
..unless you love typing dots and slashes
 Large bundle sizes and slow startup is a common problem faced by single-page applications (SPAs), since they typically download all the JavaScript required for every single page of the application right at the start, before rendering a single pixel.
Large bundle sizes and slow startup is a common problem faced by single-page applications (SPAs), since they typically download all the JavaScript required for every single page of the application right at the start, before rendering a single pixel.
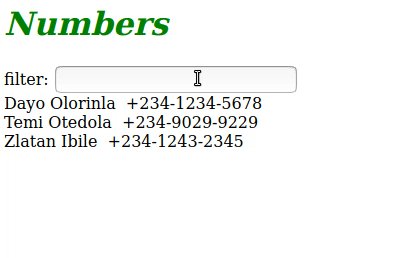
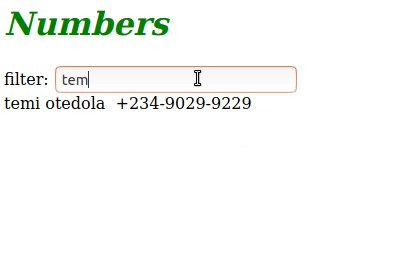
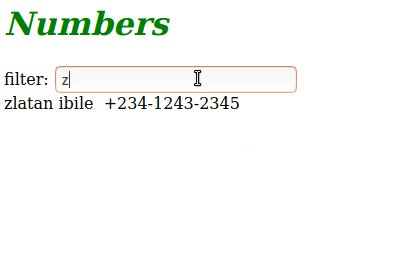
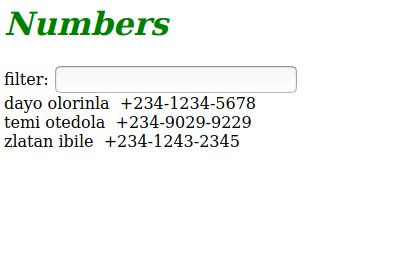
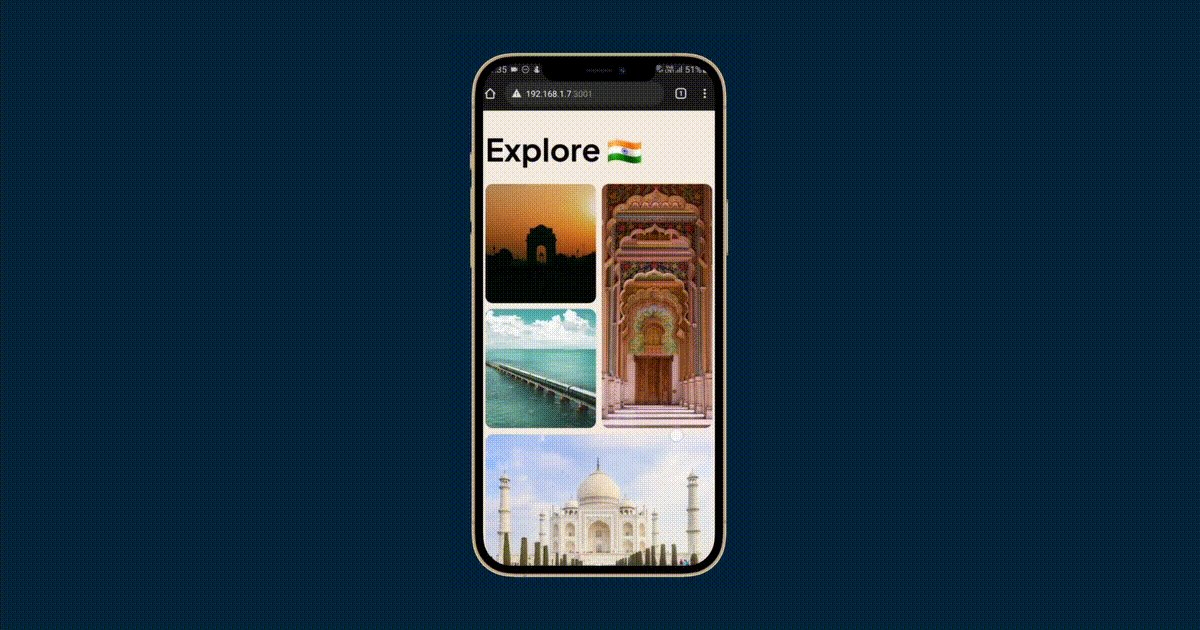
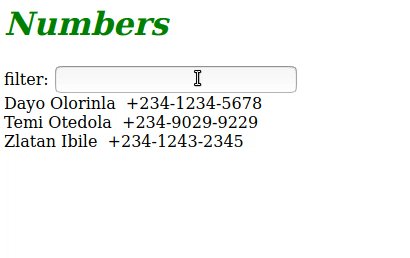
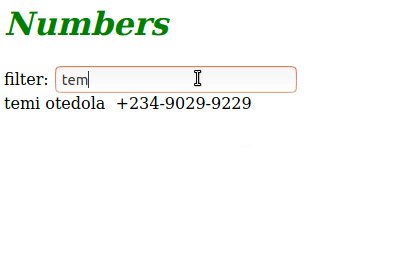
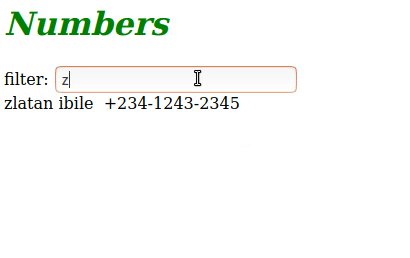
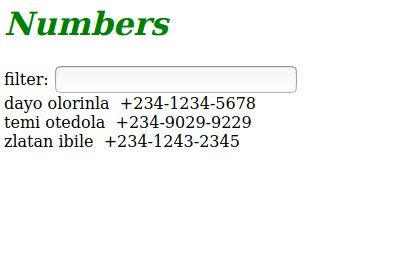
 Below is a small gif of what we will be building. A simple search box that allows us search through a contact list. We would be using functional components rather than class based components to achieve this.
Below is a small gif of what we will be building. A simple search box that allows us search through a contact list. We would be using functional components rather than class based components to achieve this.
 Winning the title is a testament to the hard work and dedication I have put into learning and improving my skills as a React developer.
Winning the title is a testament to the hard work and dedication I have put into learning and improving my skills as a React developer.
 These 9 tips will help you improve the performance of your React code so that you can make the most out of your software and maximize what you are capable of.
These 9 tips will help you improve the performance of your React code so that you can make the most out of your software and maximize what you are capable of.
 The React Hooks docs has a FAQ entry: “How can I do data fetching with Hooks?” where they link to this well written and detailed article by Robin Wieruch. There is however a shortcoming in that approach which affects correctness is some important situations.
The React Hooks docs has a FAQ entry: “How can I do data fetching with Hooks?” where they link to this well written and detailed article by Robin Wieruch. There is however a shortcoming in that approach which affects correctness is some important situations.
 Have you ever been working on a project and wanted to scroll smoothly through your app?
Have you ever been working on a project and wanted to scroll smoothly through your app?
 UPDATE: You can use the npm package create-component-lib to automate all the steps described in this blog post.
UPDATE: You can use the npm package create-component-lib to automate all the steps described in this blog post.
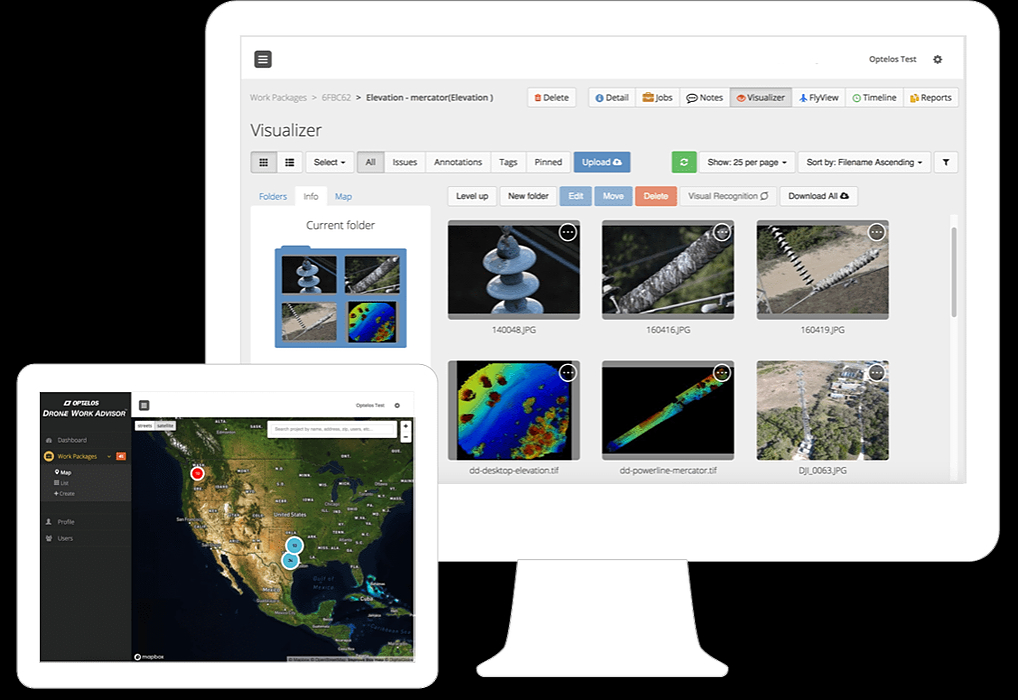
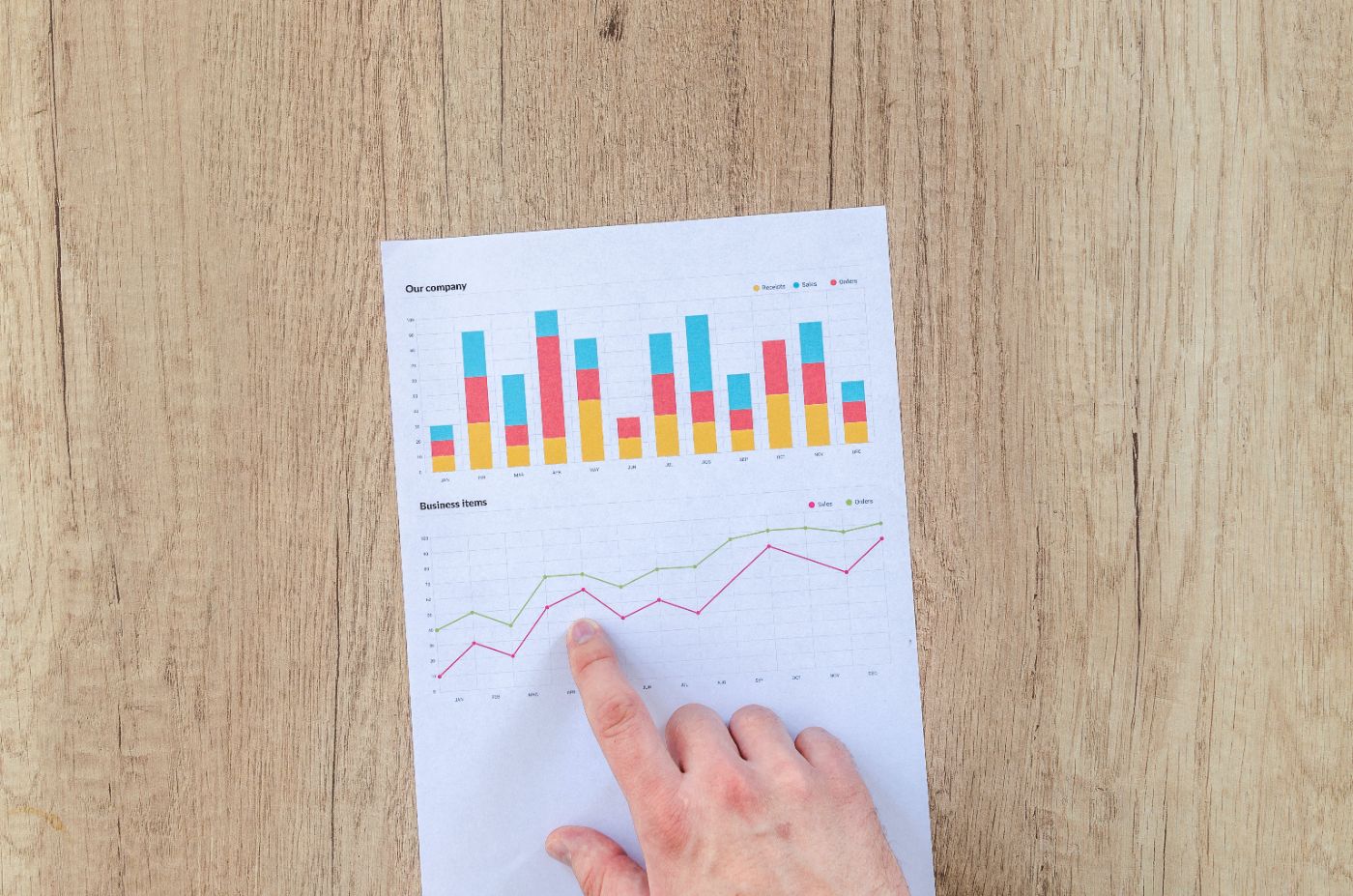
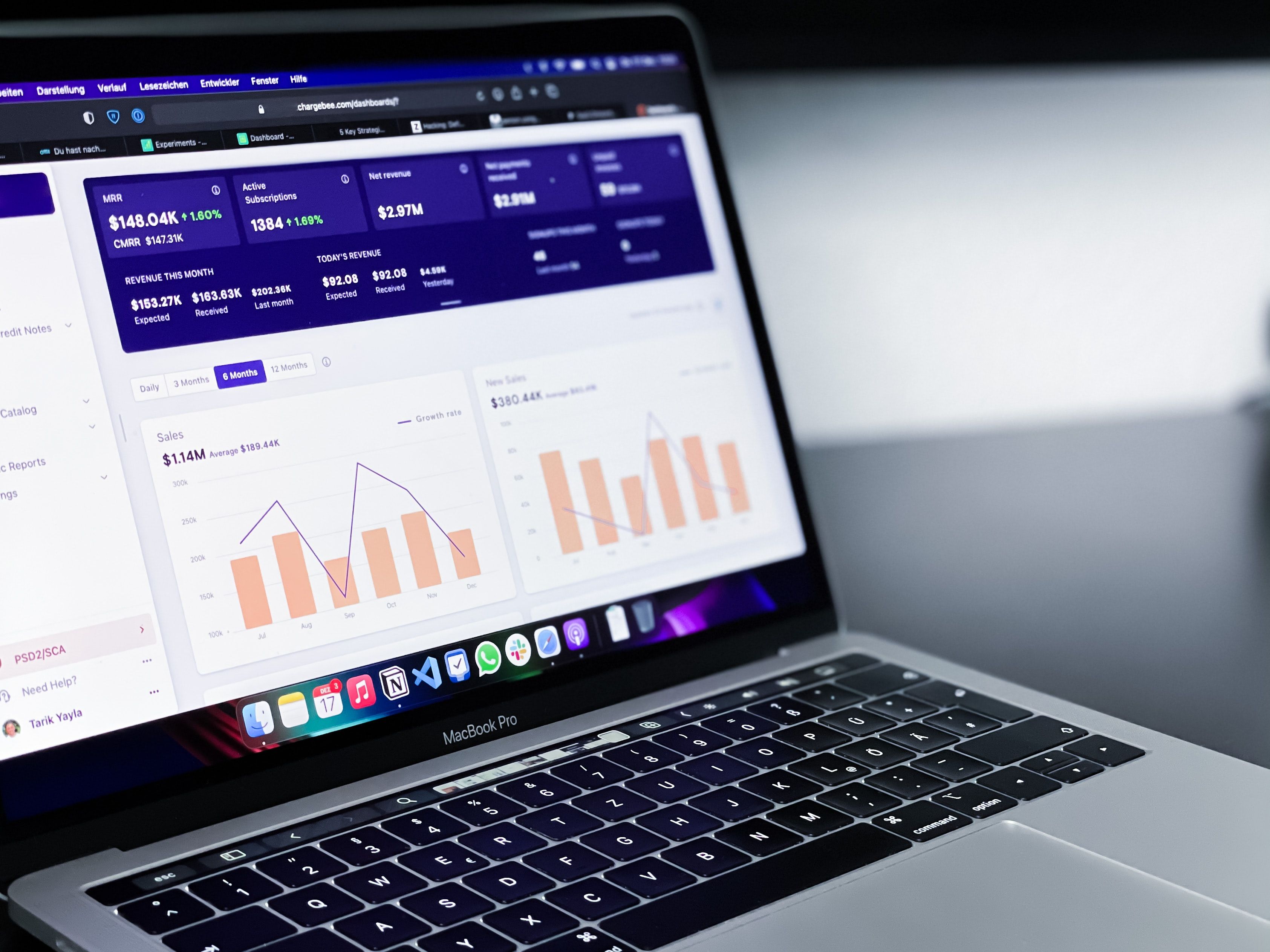
 Nowadays, the amount of data grows exponentially, and the more information we see, the more painstaking and time-consuming it gets to analyze it. With the advent of big data, the business world faced the necessity to shift from traditional Excel spreadsheets to more effective ways of data visualization – colorful and interactive diagrams, charts, dashboards, maps. Thanks to modern data visualization tools, people can spend less time and effort on grasping difficult concepts or identifying new patterns, thus making a significant contribution to more effective decision making.
Nowadays, the amount of data grows exponentially, and the more information we see, the more painstaking and time-consuming it gets to analyze it. With the advent of big data, the business world faced the necessity to shift from traditional Excel spreadsheets to more effective ways of data visualization – colorful and interactive diagrams, charts, dashboards, maps. Thanks to modern data visualization tools, people can spend less time and effort on grasping difficult concepts or identifying new patterns, thus making a significant contribution to more effective decision making.
 So, you’ve written a website. Your carefully crafted HTML, CSS and JavaScript sits waiting to be sucked through the ether into the wild world of browsers.
So, you’ve written a website. Your carefully crafted HTML, CSS and JavaScript sits waiting to be sucked through the ether into the wild world of browsers.
 There're numerous JavaScript charting libraries. To make your life easier, I decided to share my picks. Check out the best JS libraries for creating web charts!
There're numerous JavaScript charting libraries. To make your life easier, I decided to share my picks. Check out the best JS libraries for creating web charts!
 I’ve come quite a long way as a web developer and happened to work in different teams and with different designers. Regardless of the number of people and type
I’ve come quite a long way as a web developer and happened to work in different teams and with different designers. Regardless of the number of people and type
 The idea behind creating a quick response (QR) code generator is to translate data from images to text. A QR code is simply the representation of image data as text, and it has a lot of useful applications from restaurant menus and concert tickets, to online calendar invites, payments, and the list goes on.
The idea behind creating a quick response (QR) code generator is to translate data from images to text. A QR code is simply the representation of image data as text, and it has a lot of useful applications from restaurant menus and concert tickets, to online calendar invites, payments, and the list goes on.
 Welcome to other chapters of Let’s Understand Chrome V8
Welcome to other chapters of Let’s Understand Chrome V8
 Welcome to other chapters of Let’s Understand Chrome V8
Welcome to other chapters of Let’s Understand Chrome V8
 React.Js has taken the role of a standard resource in front-end development and here are some of the reasons why the language has done so well recently.
React.Js has taken the role of a standard resource in front-end development and here are some of the reasons why the language has done so well recently.
 I'd like to share some useful JavaScript stuff I have saved
I'd like to share some useful JavaScript stuff I have saved
 Pains of coding pixel perfect design. Solution to automatically convert Figma designs into Flutter widgets.
Pains of coding pixel perfect design. Solution to automatically convert Figma designs into Flutter widgets.
 With this website, you get to run performance, lighthouse, core web vitals, visual comparison, and traceroute tests on your website.
With this website, you get to run performance, lighthouse, core web vitals, visual comparison, and traceroute tests on your website.
 em and rem both are known as relative units in CSS. You've probably been using em and rem units now for a while already but might not know what they actually do
em and rem both are known as relative units in CSS. You've probably been using em and rem units now for a while already but might not know what they actually do
 In CSS, it's often necessary to signpost that we want to select an element, but not in specific circumstances - like if it has a certain class.
In CSS, it's often necessary to signpost that we want to select an element, but not in specific circumstances - like if it has a certain class.
 TezJS is a modern JavaScript framework, allowing you to build a modern Jamstack website by achieving highest website performance & 98+ web vital out of the box
TezJS is a modern JavaScript framework, allowing you to build a modern Jamstack website by achieving highest website performance & 98+ web vital out of the box
 Using Vue3 and Vite page inside of sub-folders.
Using Vue3 and Vite page inside of sub-folders.
 Build a tutorial blog with React and Markdown. Enhance your blog's user experience with syntax highlighting, dark mode and copy to clipboard functionality.
Build a tutorial blog with React and Markdown. Enhance your blog's user experience with syntax highlighting, dark mode and copy to clipboard functionality.
 In this article, I will introduce the React Context API for state management and create a similar solution as Redux without using a third-party library.
In this article, I will introduce the React Context API for state management and create a similar solution as Redux without using a third-party library.
 CSS stands for “Cascading Style Sheets.” It is a formatting language that allows us to visually improve our HTML tags (size, color, font, etc.). As the name suggests, it does it by cascading.
CSS stands for “Cascading Style Sheets.” It is a formatting language that allows us to visually improve our HTML tags (size, color, font, etc.). As the name suggests, it does it by cascading.
 Website design costs are something you need to know before you start designing your website
Website design costs are something you need to know before you start designing your website
 As a developer, you’re always looking for cutting-edge tools, tricks, and extensions. Here are 7 tools that'll improve your productivity and efficiency.
As a developer, you’re always looking for cutting-edge tools, tricks, and extensions. Here are 7 tools that'll improve your productivity and efficiency.
 This is a simple BMI Calculator made with pure HTML, CSS & JavaScript.
This is a simple BMI Calculator made with pure HTML, CSS & JavaScript.
 The world of web development is rapidly changing, so staying on top of all the latest tools is an ongoing task. In order to stay current with the latest trends
The world of web development is rapidly changing, so staying on top of all the latest tools is an ongoing task. In order to stay current with the latest trends
 A short story about the journey in front-end development
A short story about the journey in front-end development
 Looking for ways to capture quality leads via your landing pages & acknowledge high conversions? Here are the 7 ways to scale your landing page performance.
Looking for ways to capture quality leads via your landing pages & acknowledge high conversions? Here are the 7 ways to scale your landing page performance.
 It’s hard to believe, but after two and a half years of studying and about two years of meaningful job search, I finally got my first job in IT.
It’s hard to believe, but after two and a half years of studying and about two years of meaningful job search, I finally got my first job in IT.
 Image performance plays a huge role in #CoreWebVitals, which in turn play a huge role in SEO. We'll show 3 quick and simple ways to optimize images. #webperf
Image performance plays a huge role in #CoreWebVitals, which in turn play a huge role in SEO. We'll show 3 quick and simple ways to optimize images. #webperf
 How to do a thorough accessibility review for your website. In this article, we cover how to handle font size, font color, and font style.
How to do a thorough accessibility review for your website. In this article, we cover how to handle font size, font color, and font style.
 We’re only three months into the new decade and we’ve already had the threat of WW3, Australia being on fire, and an outbreak of a new Coronavirus. Surprisingly, it’s the latter that has forced many people to isolate themselves at home.
We’re only three months into the new decade and we’ve already had the threat of WW3, Australia being on fire, and an outbreak of a new Coronavirus. Surprisingly, it’s the latter that has forced many people to isolate themselves at home.
 "Mastering Conditionals in JavaScript: A Comprehensive Guide with Example"
"Mastering Conditionals in JavaScript: A Comprehensive Guide with Example"
 Today, to become a junior-level web developer you don’t need even a college degree. There are tons of bootcamps and short-term programs for those who would like
Today, to become a junior-level web developer you don’t need even a college degree. There are tons of bootcamps and short-term programs for those who would like
 In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
 This article outlines how to smoothly deploy a React App through Github while avoiding common problems that such a process is likely to cause for you.
This article outlines how to smoothly deploy a React App through Github while avoiding common problems that such a process is likely to cause for you.
 Have you ever been in a situation where you had a string of text and wanted to replace all of its occurrences with something else?
Have you ever been in a situation where you had a string of text and wanted to replace all of its occurrences with something else?
 We'll be looking at how we can optimize performance using two little-known Vue HTML attributes known as v-once and v-memo.
We'll be looking at how we can optimize performance using two little-known Vue HTML attributes known as v-once and v-memo.
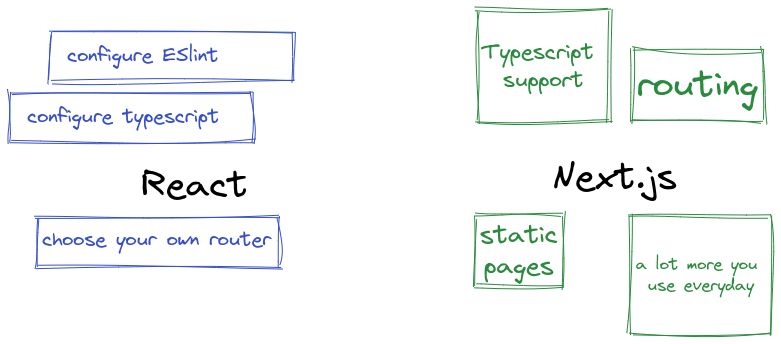
 Gatsby.js vs. Next.js: Gatsby.js is better for static websites, while Next.js is better for dynamic or hybrid multi-user websites.
Gatsby.js vs. Next.js: Gatsby.js is better for static websites, while Next.js is better for dynamic or hybrid multi-user websites.
 Statemanjs is a powerful, efficient state management library for JavaScript and Node.js.
Statemanjs is a powerful, efficient state management library for JavaScript and Node.js.
 More and more developers are currently deciding to boost their workflow, minimize unnecessary tasks, and structure their virtual desks through admin panels with Node.js backend.
More and more developers are currently deciding to boost their workflow, minimize unnecessary tasks, and structure their virtual desks through admin panels with Node.js backend.
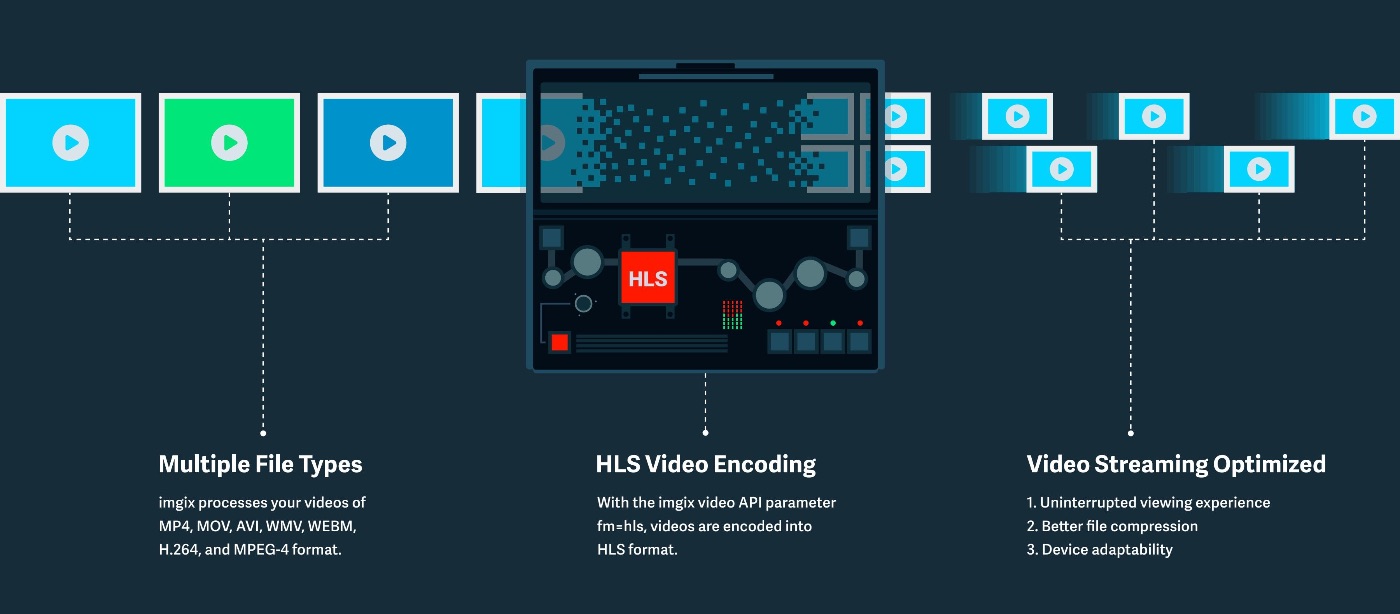
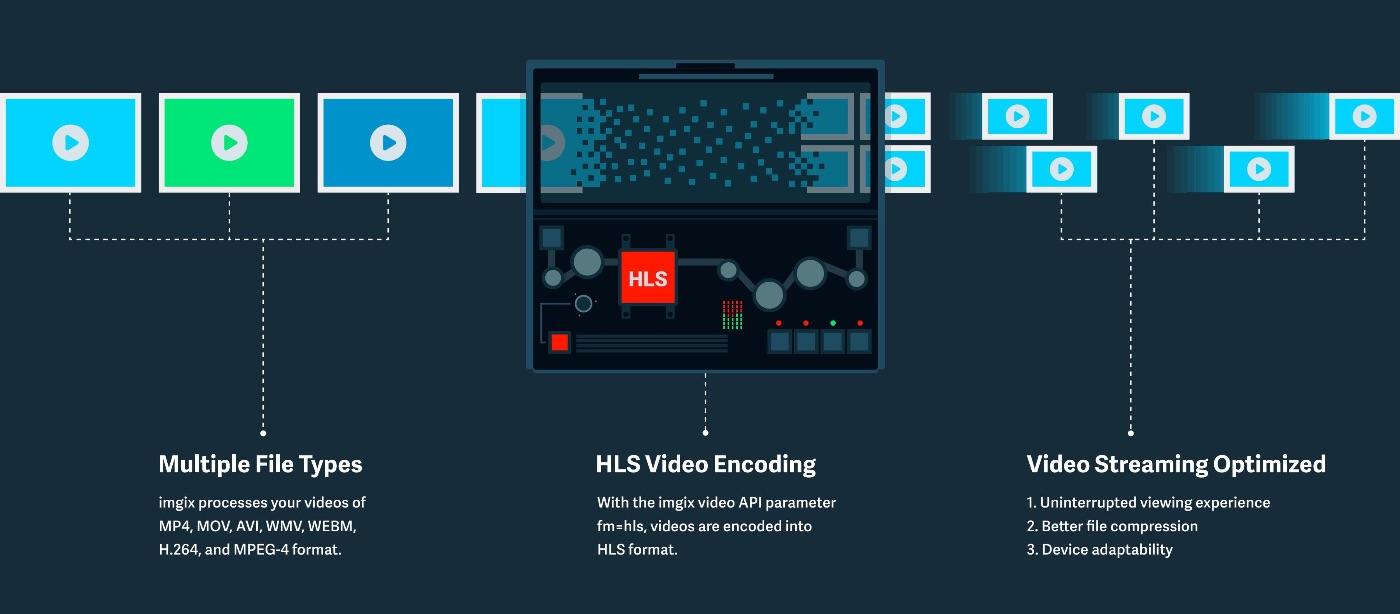
 HTTP Live Streaming (HLS) is a great way to encode, stream and manage videos for a smooth viewing experience, regardless of bandwidth, device and environment.
HTTP Live Streaming (HLS) is a great way to encode, stream and manage videos for a smooth viewing experience, regardless of bandwidth, device and environment.
 In Javascript, it's usually considered best practice to work with absolute numbers, as number is a defined type. However, when expressing these numbers in user
In Javascript, it's usually considered best practice to work with absolute numbers, as number is a defined type. However, when expressing these numbers in user
 The more I learn about coding, the more inspired I get about how creative and revolutionary some of these ideas are. From the readability of Ruby, to a world of hashes in Javascript, these ideas keep renewing the way we think and evolve the tech world all the time.
The more I learn about coding, the more inspired I get about how creative and revolutionary some of these ideas are. From the readability of Ruby, to a world of hashes in Javascript, these ideas keep renewing the way we think and evolve the tech world all the time.
 In this article, we will learn how "This" binding works in Javascript.
In this article, we will learn how "This" binding works in Javascript.
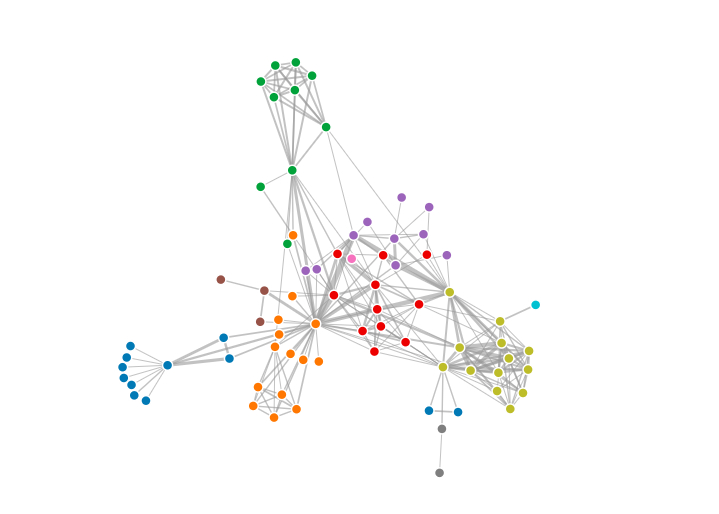
 Heatmaps are a very popular type of geo data visualization that are commonly used to display large amounts of location-based data.
Heatmaps are a very popular type of geo data visualization that are commonly used to display large amounts of location-based data.
 In this article, we will consider several interesting hacks that allow you to use custom properties for what would seem impossible without preprocessors or JS.
In this article, we will consider several interesting hacks that allow you to use custom properties for what would seem impossible without preprocessors or JS.
 This blog is about my journey - from a confused college student to a frontend developer. How I got into coding, then into web development.
This blog is about my journey - from a confused college student to a frontend developer. How I got into coding, then into web development.
 What can help you to speed up the development process, and why is it Webix? Let's find out in the article!
What can help you to speed up the development process, and why is it Webix? Let's find out in the article!
 Hooked on React Hooks — useStateSo what’s all the rage with React hooks? I’ve been exploring it for the past few months and lets just say I really believe that this is what React has needed to surmount its position as the top front end framework.
Hooked on React Hooks — useStateSo what’s all the rage with React hooks? I’ve been exploring it for the past few months and lets just say I really believe that this is what React has needed to surmount its position as the top front end framework.
 In short, the Javascript sort() method is an incredibly useful way to organize an array, whether you’re sorting numbers, strings, or objects.
In short, the Javascript sort() method is an incredibly useful way to organize an array, whether you’re sorting numbers, strings, or objects.
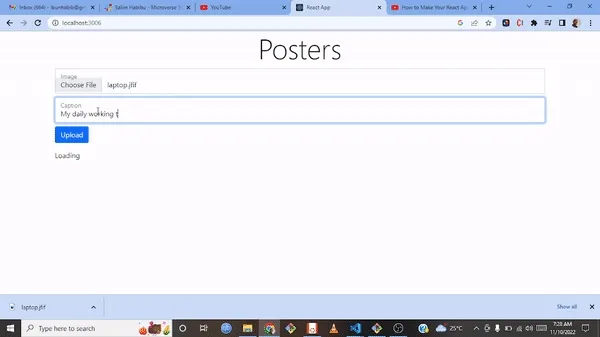
 This is the first post in a series all about uploading files to the web. In this post, we cover the steps needed to upload files using only HTML.
This is the first post in a series all about uploading files to the web. In this post, we cover the steps needed to upload files using only HTML.
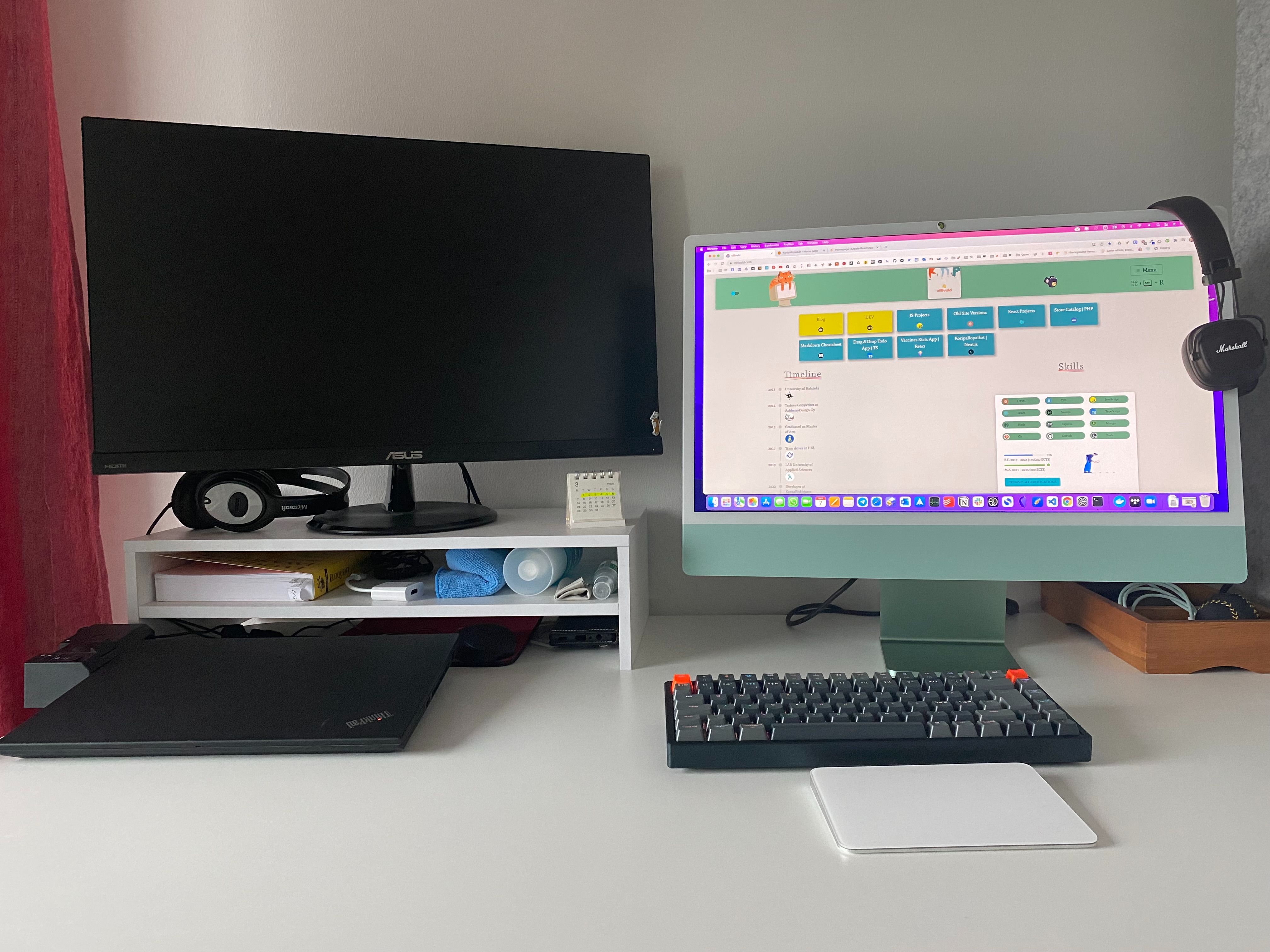
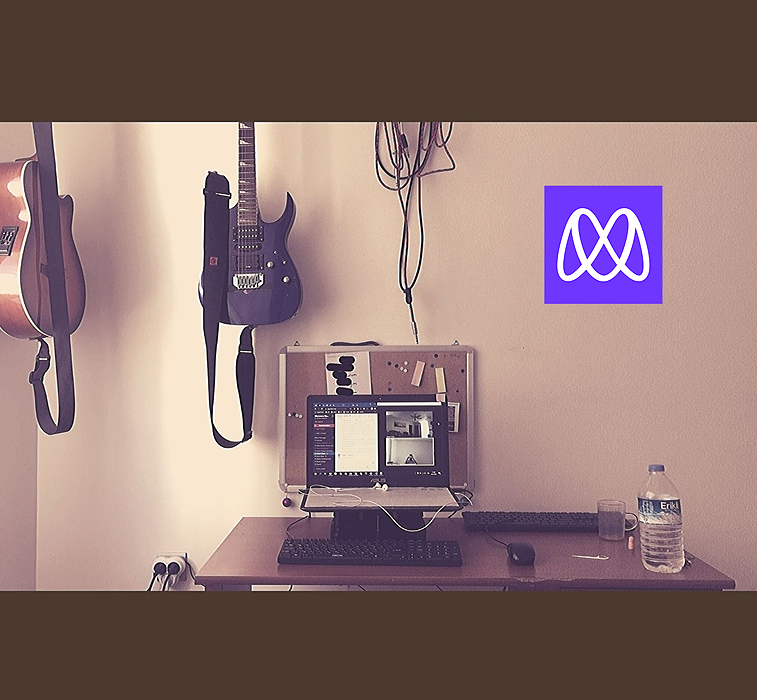
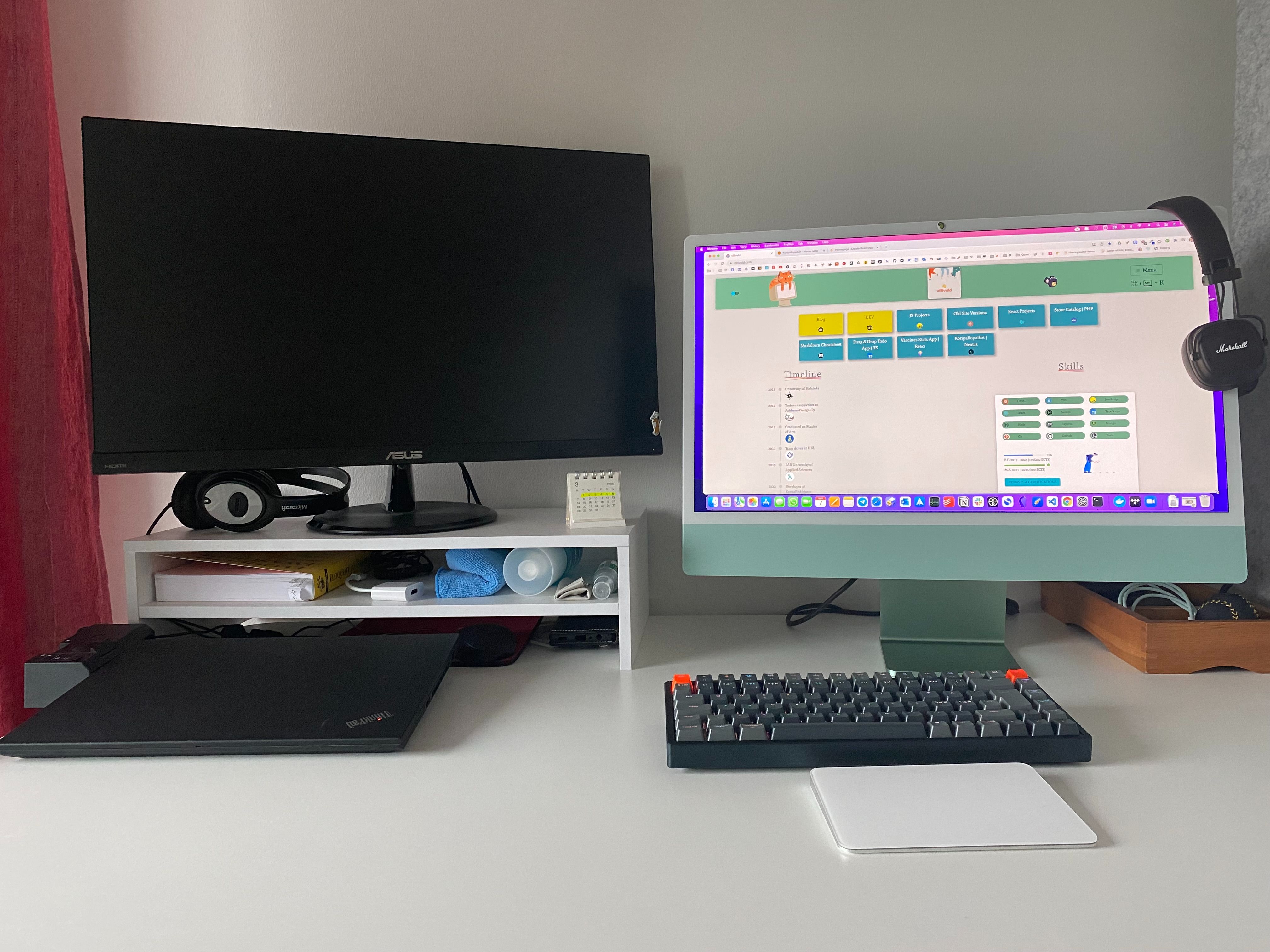
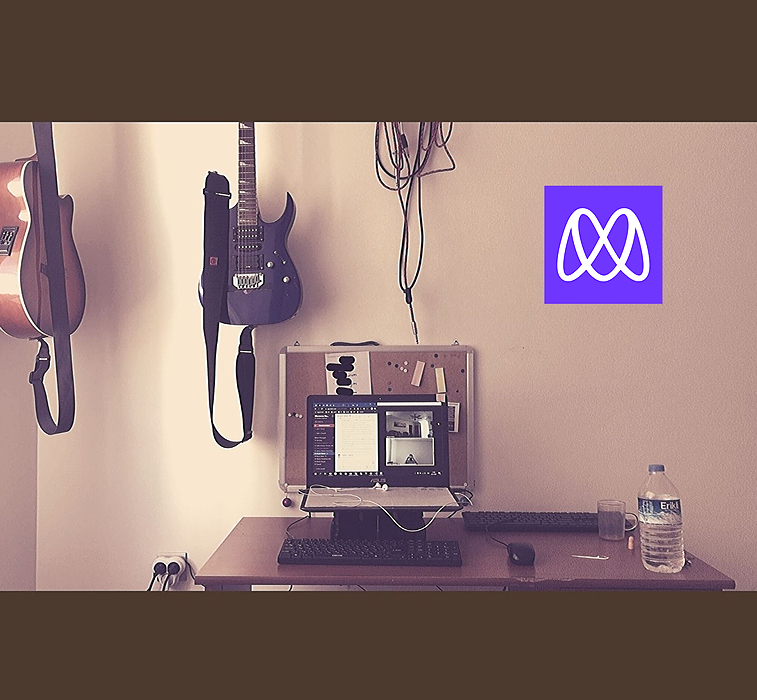
 "After work is where the real fun begins, because I do a lot more dabbling with DevOps, DevOps and applications to automate simple tasks."
"After work is where the real fun begins, because I do a lot more dabbling with DevOps, DevOps and applications to automate simple tasks."
 Time to add some end to end tests for your next application.
Time to add some end to end tests for your next application.
 There are a few simple tricks you can use to make your content stand out from the pack.
There are a few simple tricks you can use to make your content stand out from the pack.
 If you use Vue, you might be used to having to apply different classes to tags based on the logic in your code.
If you use Vue, you might be used to having to apply different classes to tags based on the logic in your code.
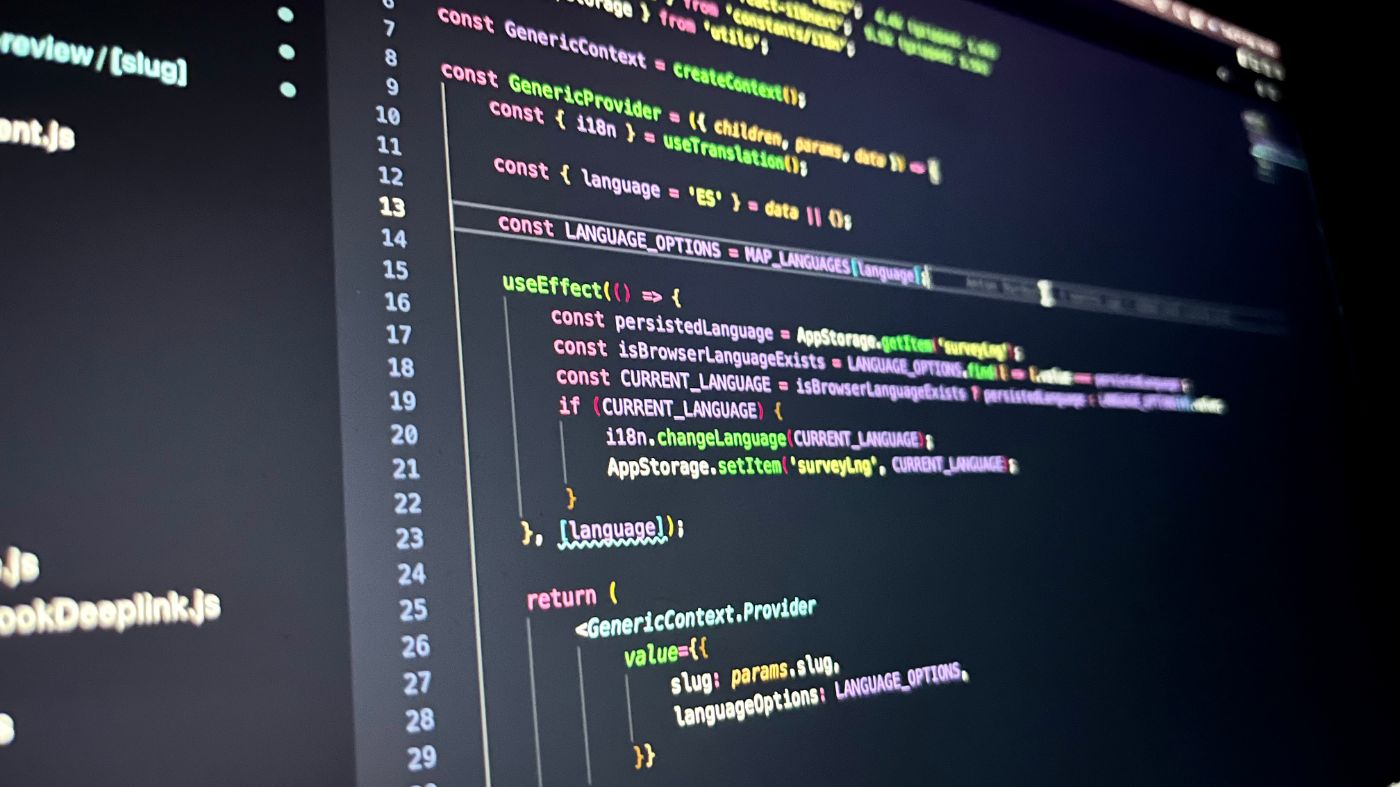
 Next.js: A Guide to Non-Route-Based Localization
Next.js: A Guide to Non-Route-Based Localization
 Learning is a process of creating knowledge in your brain. You have to allow your brain to make connections.
Learning is a process of creating knowledge in your brain. You have to allow your brain to make connections.
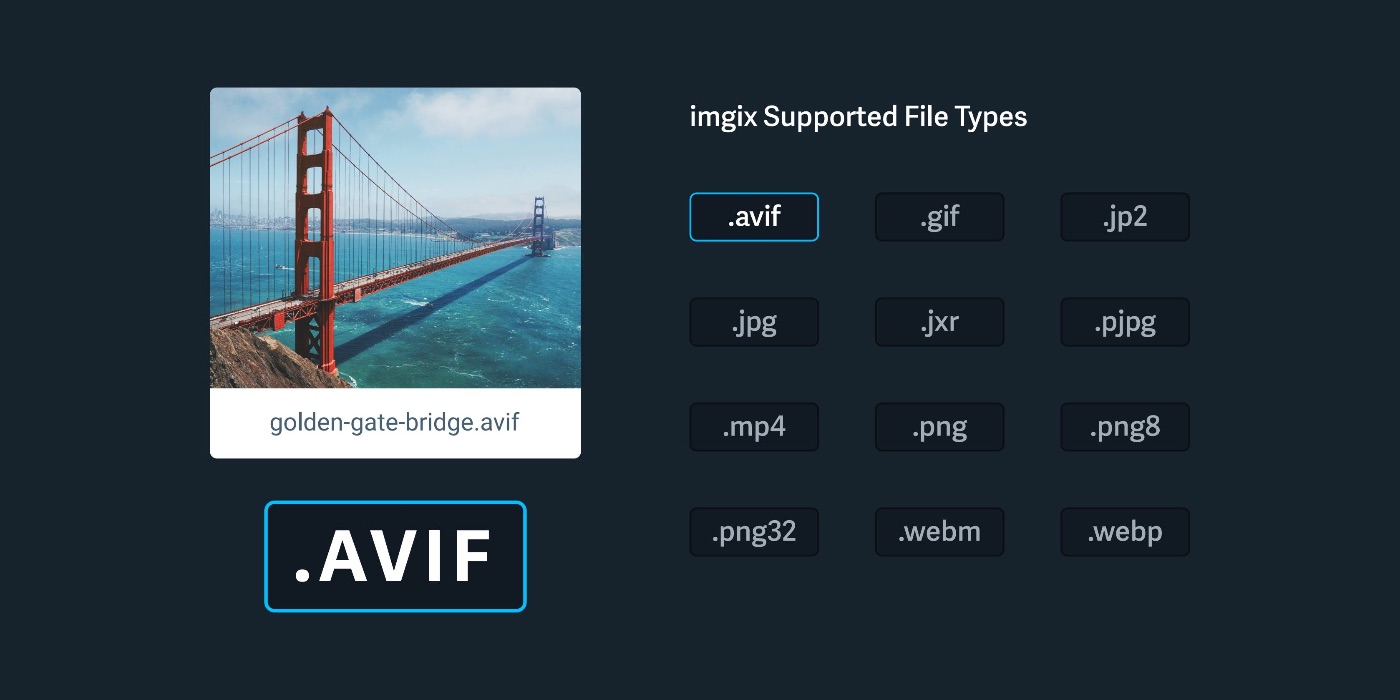
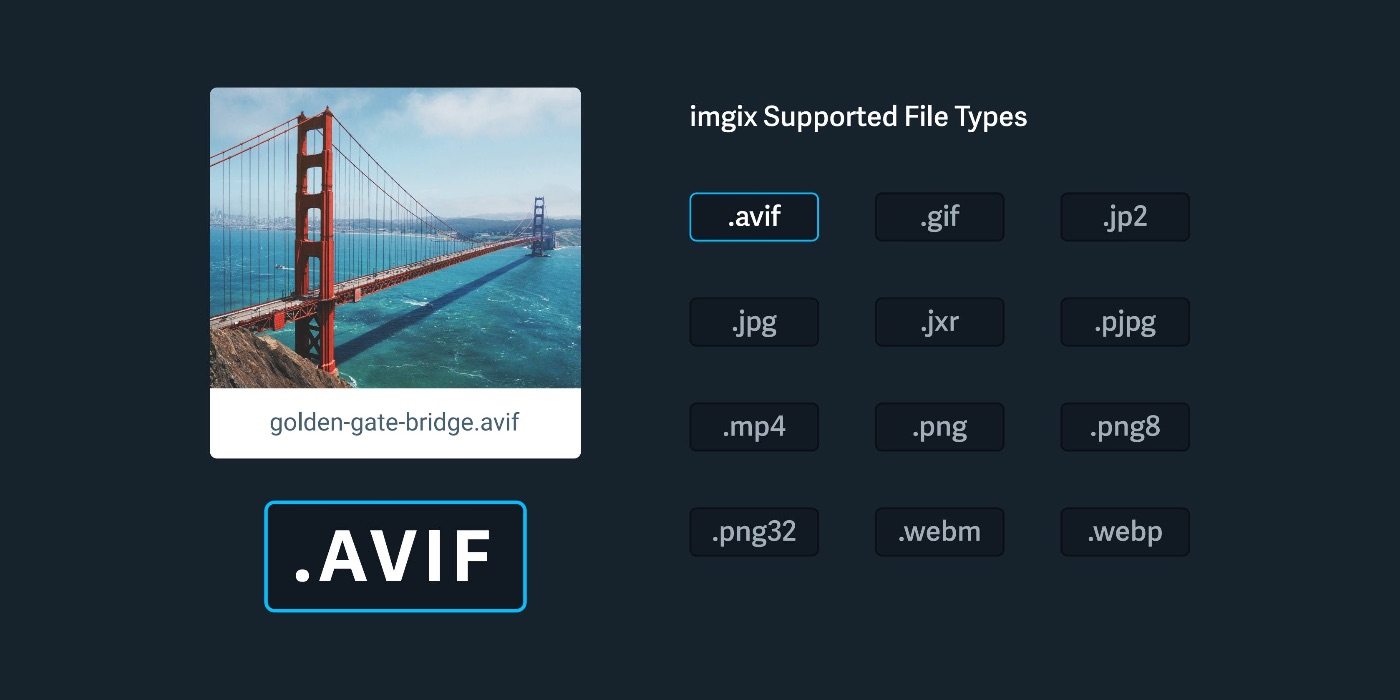
 The AVIF Format is the next-gen image format based on the AV1 video encoding format, that reduces file size, while improving #CoreWebVitals. Learn how.
The AVIF Format is the next-gen image format based on the AV1 video encoding format, that reduces file size, while improving #CoreWebVitals. Learn how.
 A detailed look at navigation SEO best practices for ecommerce sites
A detailed look at navigation SEO best practices for ecommerce sites
 Implementing Social Login: A Step-by-Step Guide in React with Typescript. How to add Github and Google login for users and taking advantage of the social netwo
Implementing Social Login: A Step-by-Step Guide in React with Typescript. How to add Github and Google login for users and taking advantage of the social netwo
 When it comes to finance and trade, the currency is a crucial component. Businesses that deal with foreign marketplaces require up-to-date information on currencies and their quickly fluctuating values.
When it comes to finance and trade, the currency is a crucial component. Businesses that deal with foreign marketplaces require up-to-date information on currencies and their quickly fluctuating values.
 Design created by pikisuperstar
Design created by pikisuperstar
 I asked 200 cross-functional development teams how well their developers and non-developers communicate and collaborate while developing products together.
I asked 200 cross-functional development teams how well their developers and non-developers communicate and collaborate while developing products together.
 Speaking about frameworks for making web applications, we must consider worldwide known Angular, which goes in two different versions — Angular or AngularJS.
Speaking about frameworks for making web applications, we must consider worldwide known Angular, which goes in two different versions — Angular or AngularJS.
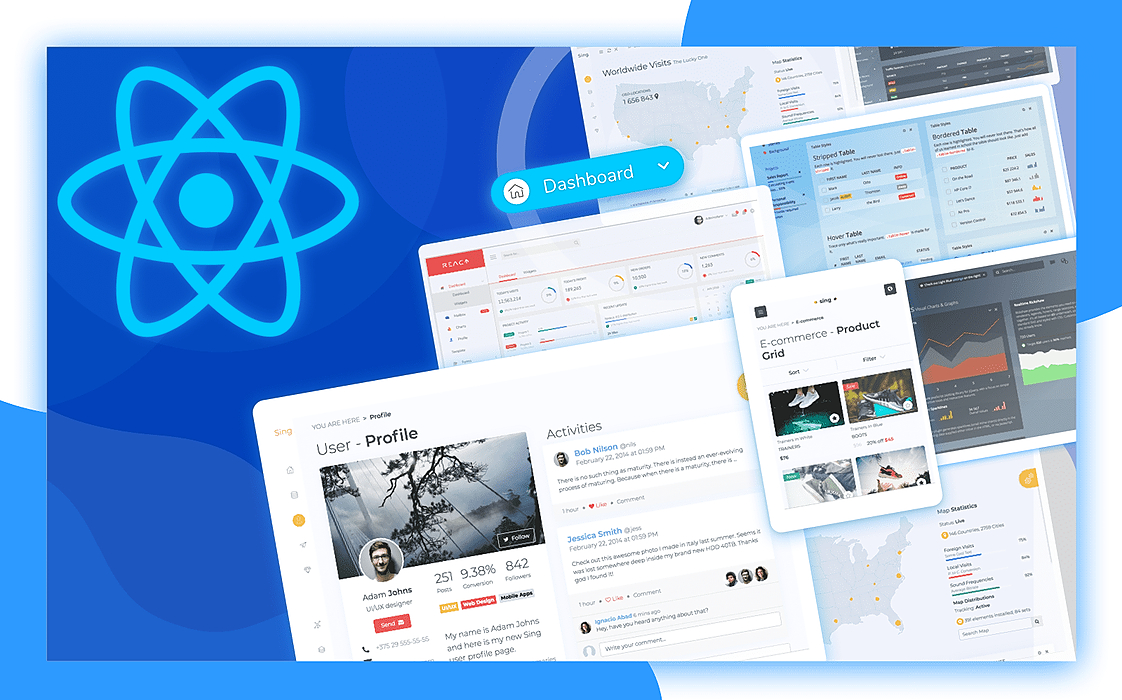
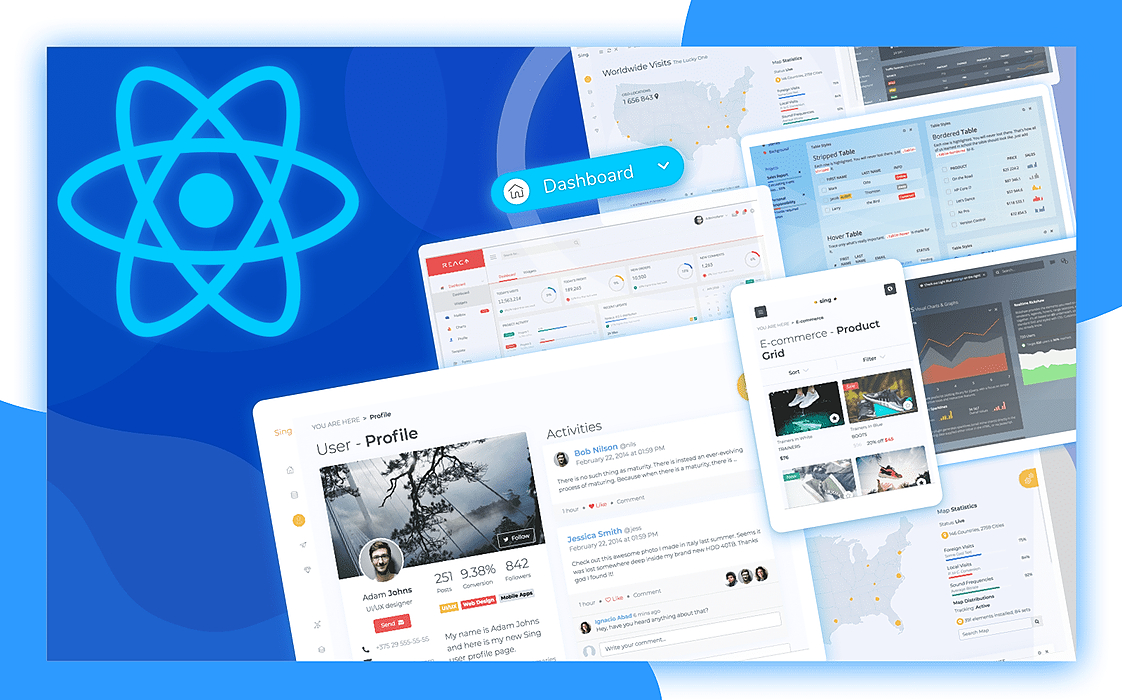
 Developing an admin area for your React web application can be very time-consuming. And it is just as important as designing all of the front-end pages. Both admin area of your web-application and the pages themselves must be pixel-perfect, fully responsive and have mobile-first and user-friendly web design. In this article, I listed some of the best ReactJS admin dashboard templates that can speed up your development and save you a lot of time and money, eliminating the costs of creating a web application from scratch.
Developing an admin area for your React web application can be very time-consuming. And it is just as important as designing all of the front-end pages. Both admin area of your web-application and the pages themselves must be pixel-perfect, fully responsive and have mobile-first and user-friendly web design. In this article, I listed some of the best ReactJS admin dashboard templates that can speed up your development and save you a lot of time and money, eliminating the costs of creating a web application from scratch.
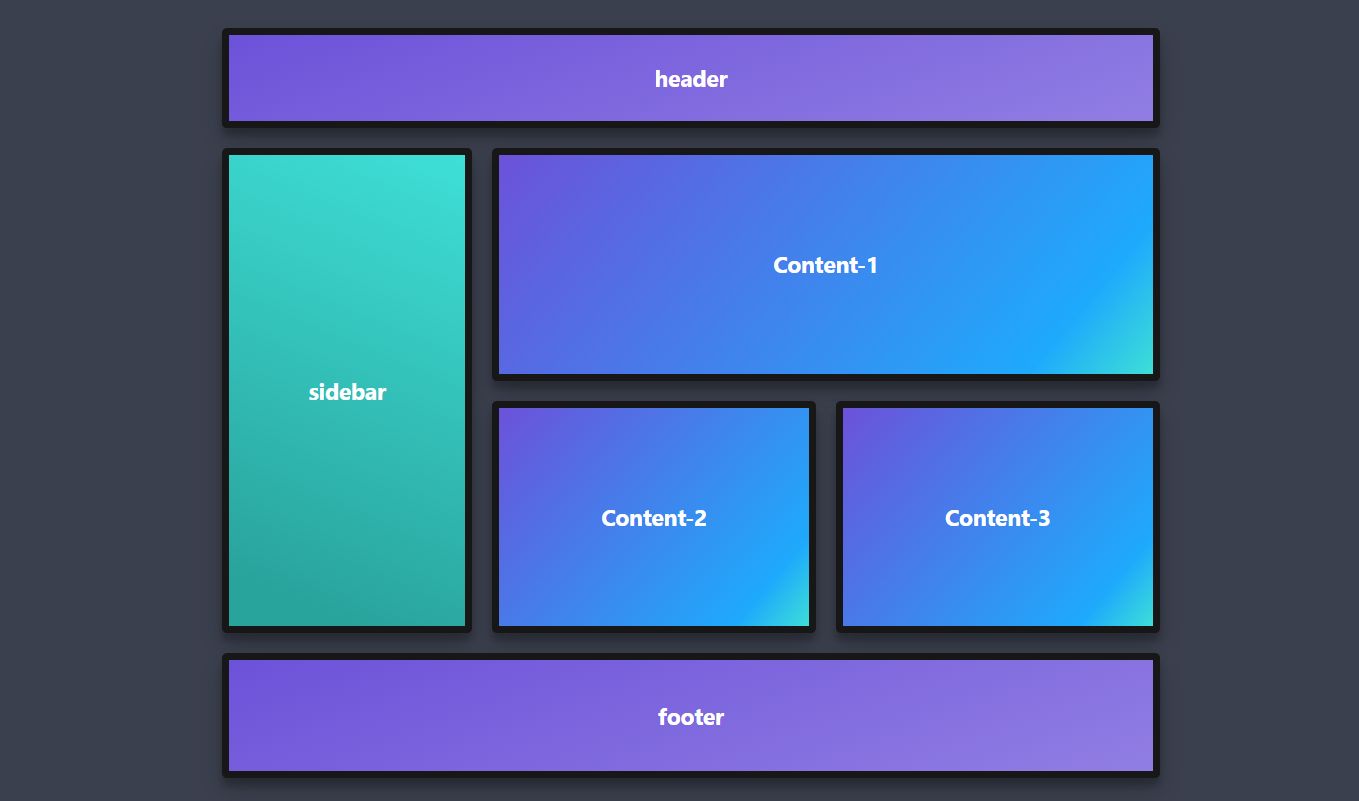
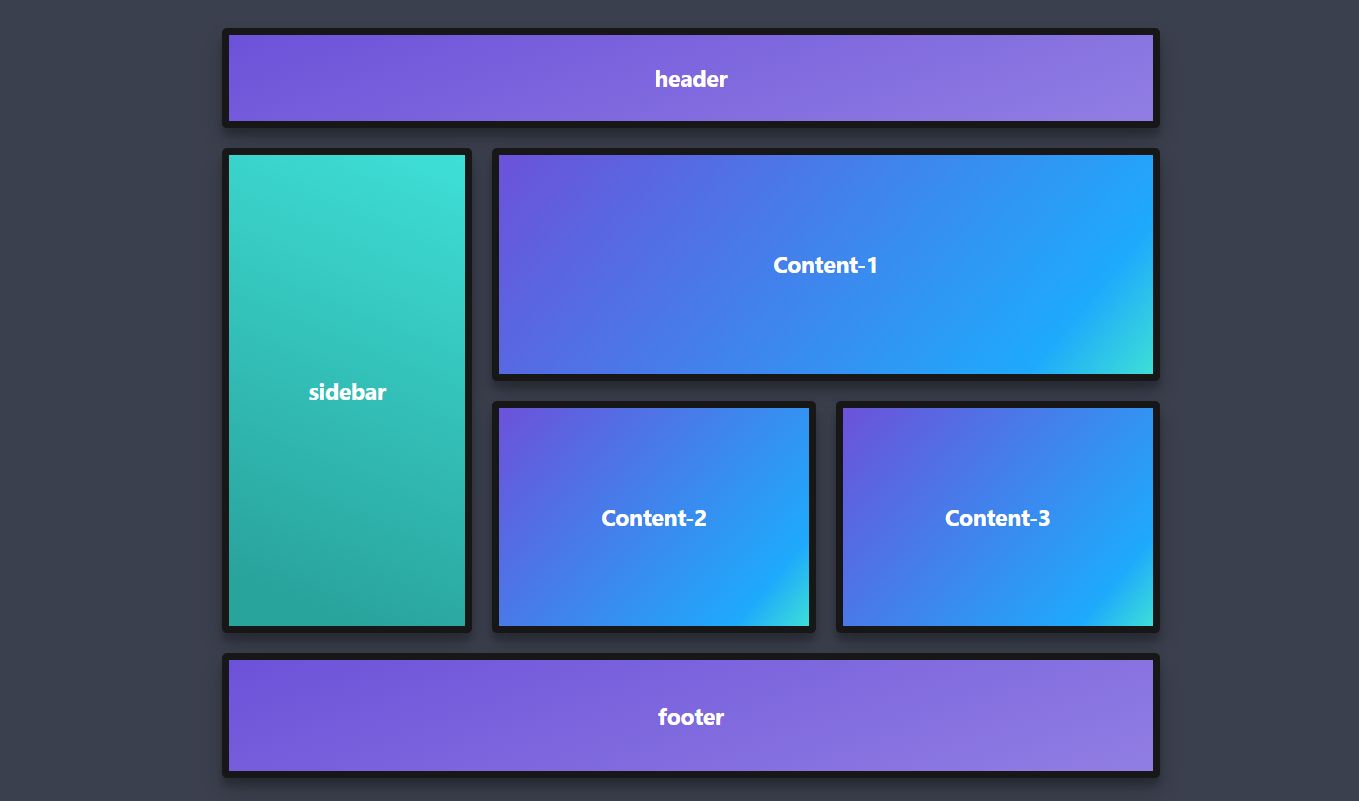
 When asked about their favorite layout system, front-end devs often discards "CSS grids" and consider it as non-effective since it achieves the same goals of other systems with many more code lines. Especially if responsiveness is required. I've been using css grids for a long time (it's my favorite) and I learned about a case where it's better to opt for css grids rather than other layout systems.
When asked about their favorite layout system, front-end devs often discards "CSS grids" and consider it as non-effective since it achieves the same goals of other systems with many more code lines. Especially if responsiveness is required. I've been using css grids for a long time (it's my favorite) and I learned about a case where it's better to opt for css grids rather than other layout systems.
 Nowadays, as a webdeveloper, you rarely build anything from scratch: your daily job mostly consists of integrating various Javascript libraries together. If you are building a web app you are most likely going to use some framework like React, Vue or Angular for your front-end. To transmit and manage the data you will be using Redux or GraphQL. For the backend, there will be Express and probably Loopback. Then you need to cover everything with tests, so Jest, Mocha or Jasmine must be present too. Finally, there will be UI frameworks like Bootstrap and maybe some charting tools. I have already counted at least 7 core libraries and all of these are in a single project! And what about underlying technologies like Javascript itself, Node.js and, probably, Typescript? Well, that’s a lot!
Nowadays, as a webdeveloper, you rarely build anything from scratch: your daily job mostly consists of integrating various Javascript libraries together. If you are building a web app you are most likely going to use some framework like React, Vue or Angular for your front-end. To transmit and manage the data you will be using Redux or GraphQL. For the backend, there will be Express and probably Loopback. Then you need to cover everything with tests, so Jest, Mocha or Jasmine must be present too. Finally, there will be UI frameworks like Bootstrap and maybe some charting tools. I have already counted at least 7 core libraries and all of these are in a single project! And what about underlying technologies like Javascript itself, Node.js and, probably, Typescript? Well, that’s a lot!
 When I started learning HTML5 and CSS I had a lot of challenges while managing the structure of the web page and position of the elements.
When I started learning HTML5 and CSS I had a lot of challenges while managing the structure of the web page and position of the elements.
 Mastering CSS selectors doesn't have to be a daunting task. One of the best ways to set yourself up for success is by learning how to group and nest your select
Mastering CSS selectors doesn't have to be a daunting task. One of the best ways to set yourself up for success is by learning how to group and nest your select
 One of the areas that a web developer will spend the most time learning is a build system or process to streamline their directory own local development process. When I first started working with task runners I was using Grunt to automate tasks, such as compiling Sass, bundling JavaScript, and optimizing images. However, what amazed me was that all the same tasks that I ran locally to develop could be run before deploying to a production website using a Git repository.
One of the areas that a web developer will spend the most time learning is a build system or process to streamline their directory own local development process. When I first started working with task runners I was using Grunt to automate tasks, such as compiling Sass, bundling JavaScript, and optimizing images. However, what amazed me was that all the same tasks that I ran locally to develop could be run before deploying to a production website using a Git repository.
 Tailwindcss provides a modern spin on writing css. And unlike bootstrap, it allows us write css without predefined classes i.e we can create our own custom styles without external opinions on how things should look.
Tailwindcss provides a modern spin on writing css. And unlike bootstrap, it allows us write css without predefined classes i.e we can create our own custom styles without external opinions on how things should look.
 Some online code editors have basic features similar to text editors while others complete Integrated Development Environments (IDEs). We review both.
Some online code editors have basic features similar to text editors while others complete Integrated Development Environments (IDEs). We review both.
 A complete how-to guide on creating, testing, and deploying an example bookstore application with Vue 3, Vite, Pinia, Nightwatch
A complete how-to guide on creating, testing, and deploying an example bookstore application with Vue 3, Vite, Pinia, Nightwatch
 A high-level, hands-on explanation of how HTTP works with real-life examples. Get your hands on using Telnet and CURL to make HTTP requests.
A high-level, hands-on explanation of how HTTP works with real-life examples. Get your hands on using Telnet and CURL to make HTTP requests.
 In my last Coding for Gamers post we talked about replicating the hunger meter in The Long Dark. Today’s post is about replicating a feature from Hellblade: Senua’s Sacrifice. Hellblade is one of the most harrowing journeys into a mentally ill person’s mind that I have ever seen in a video game. If you haven’t played it, I highly recommend checking it out. You don’t even have to worry about getting addicted because the game has a concrete beginning, middle, and end. One of the unique aspects of Hellblade is a mini puzzle game that involves finding a shape in nature that matches a shape carved into the various runes in the world.
In my last Coding for Gamers post we talked about replicating the hunger meter in The Long Dark. Today’s post is about replicating a feature from Hellblade: Senua’s Sacrifice. Hellblade is one of the most harrowing journeys into a mentally ill person’s mind that I have ever seen in a video game. If you haven’t played it, I highly recommend checking it out. You don’t even have to worry about getting addicted because the game has a concrete beginning, middle, and end. One of the unique aspects of Hellblade is a mini puzzle game that involves finding a shape in nature that matches a shape carved into the various runes in the world.
 This article is a prequel of sorts to my earlier 110% Complete JWT Authentication with Django & React - 2020 article. That article covers how to get started with JWT authentication in a typical React and Django Rest Framework project, and it does that well enough. There's just one major annoyance with it - I couldn't figure out how to get live reloading working! So for every change made to the frontend, we had to shut down the dev server, rebuild the React bundle, and start it up again. Talk about tedious!
This article is a prequel of sorts to my earlier 110% Complete JWT Authentication with Django & React - 2020 article. That article covers how to get started with JWT authentication in a typical React and Django Rest Framework project, and it does that well enough. There's just one major annoyance with it - I couldn't figure out how to get live reloading working! So for every change made to the frontend, we had to shut down the dev server, rebuild the React bundle, and start it up again. Talk about tedious!
 JavaScript facilitates every person, business, and organization’s interactive online presence across the world.
JavaScript facilitates every person, business, and organization’s interactive online presence across the world.
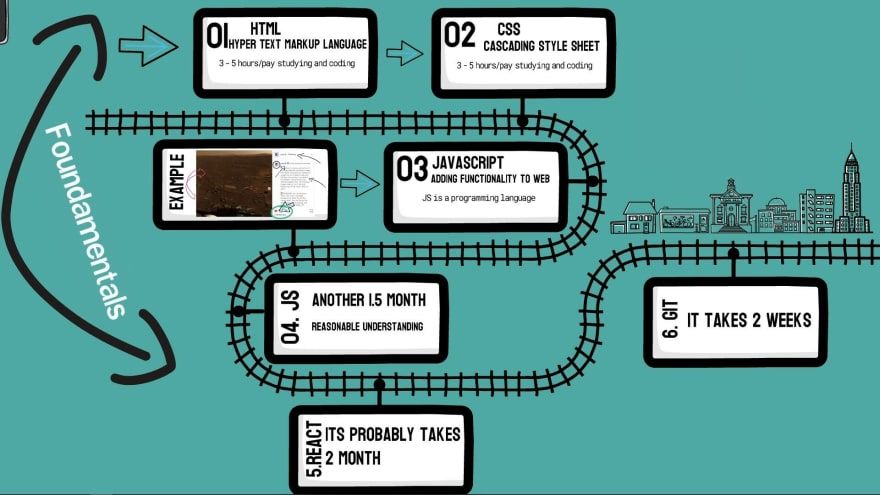
 Have you ever thought to start building your first website? Are you trying to acquire a new skills which shows your creativity? or are you feeling curious, how tech developers and entrepreneurs are building modern web apps and changing the world ?
Have you ever thought to start building your first website? Are you trying to acquire a new skills which shows your creativity? or are you feeling curious, how tech developers and entrepreneurs are building modern web apps and changing the world ?
 Being a successful developer goes beyond your title - you need to have a good mix of technical and soft skills. Indeed Design Developer, James Zhang, shares what it's really like to work as a Front-end Developer.
Being a successful developer goes beyond your title - you need to have a good mix of technical and soft skills. Indeed Design Developer, James Zhang, shares what it's really like to work as a Front-end Developer.
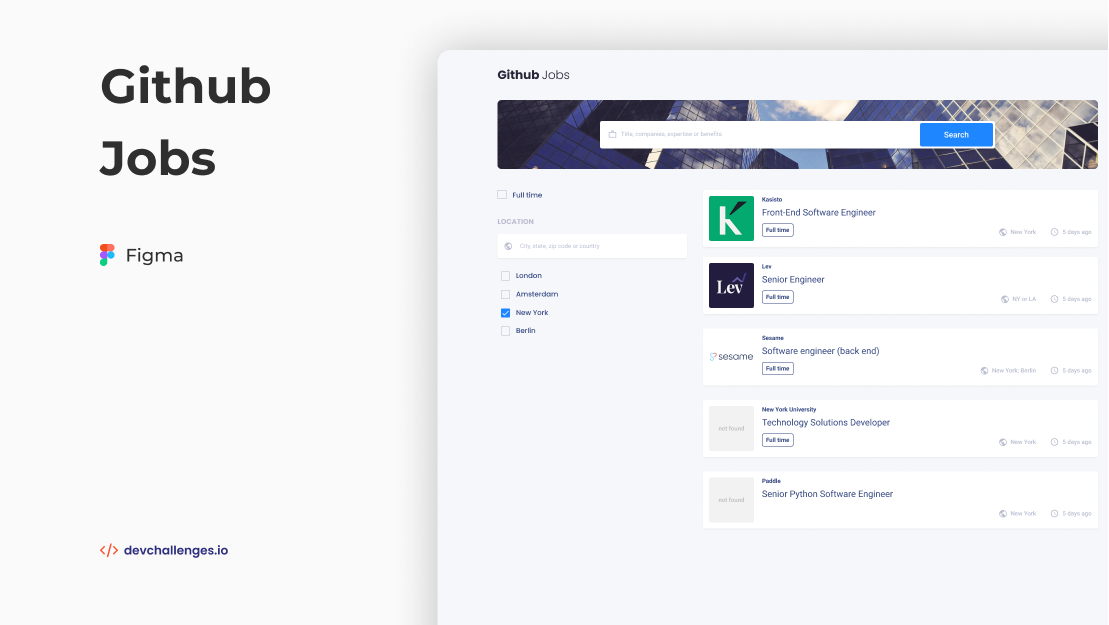
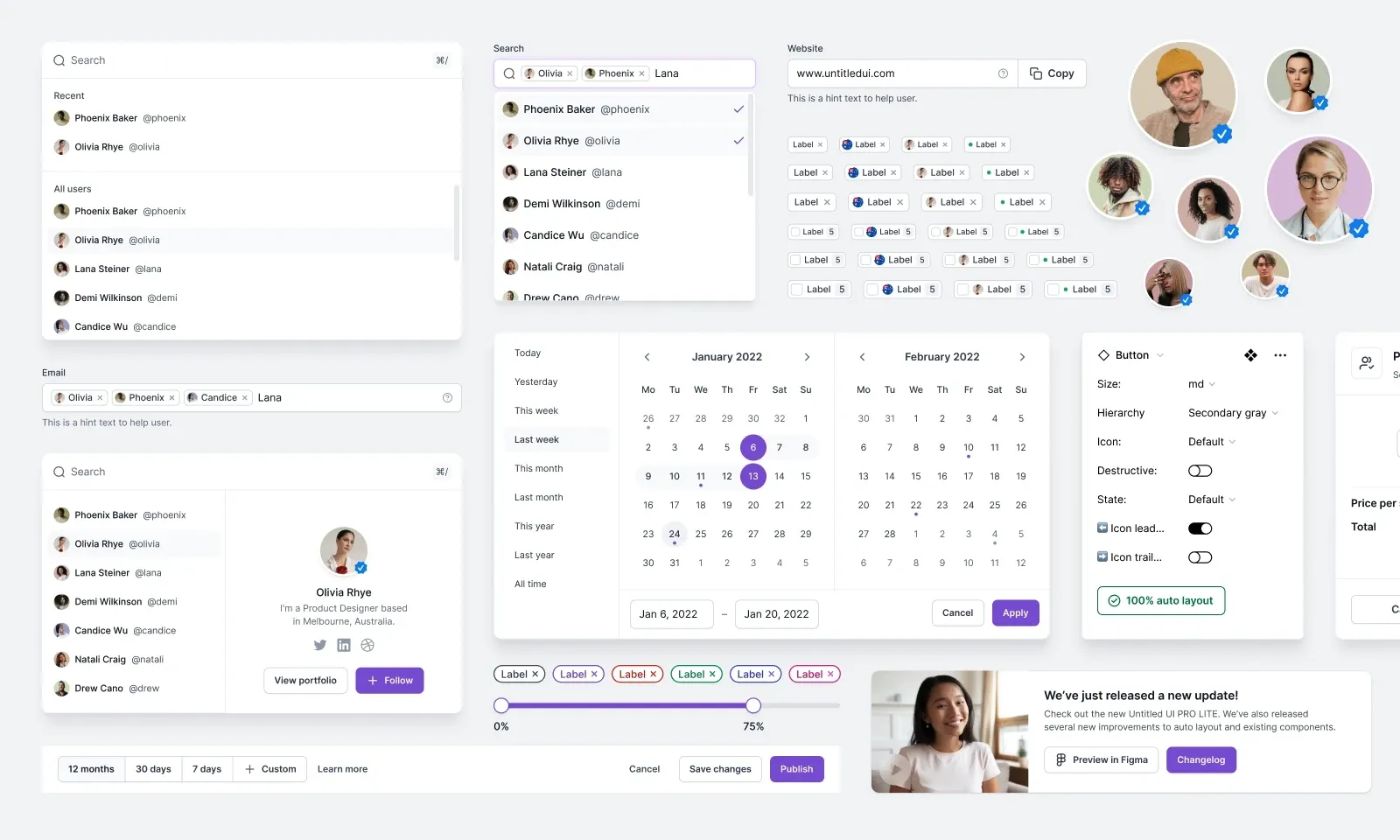
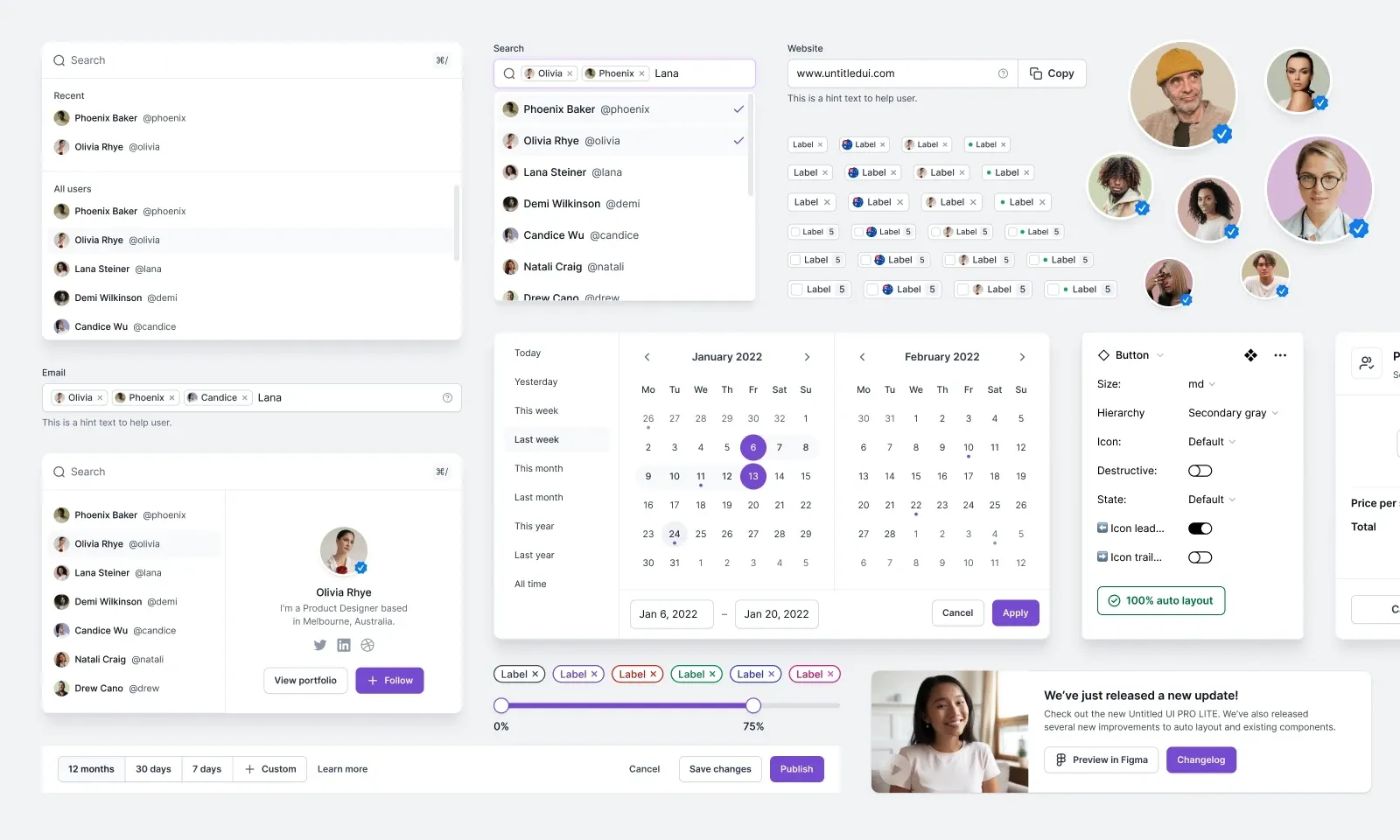
 Autocomplete Search Component With React and TypeScript
Autocomplete Search Component With React and TypeScript
 JavaScript runs the world (at least the virtual part), but what runs JavaScript? That's exactly the question we are going to answer!
JavaScript runs the world (at least the virtual part), but what runs JavaScript? That's exactly the question we are going to answer!
 Probably the most important concept you can learn about HTML is its structure in the form of containers.
Probably the most important concept you can learn about HTML is its structure in the form of containers.
 50+ Github Repositories Every Front-end Developer Needs
50+ Github Repositories Every Front-end Developer Needs
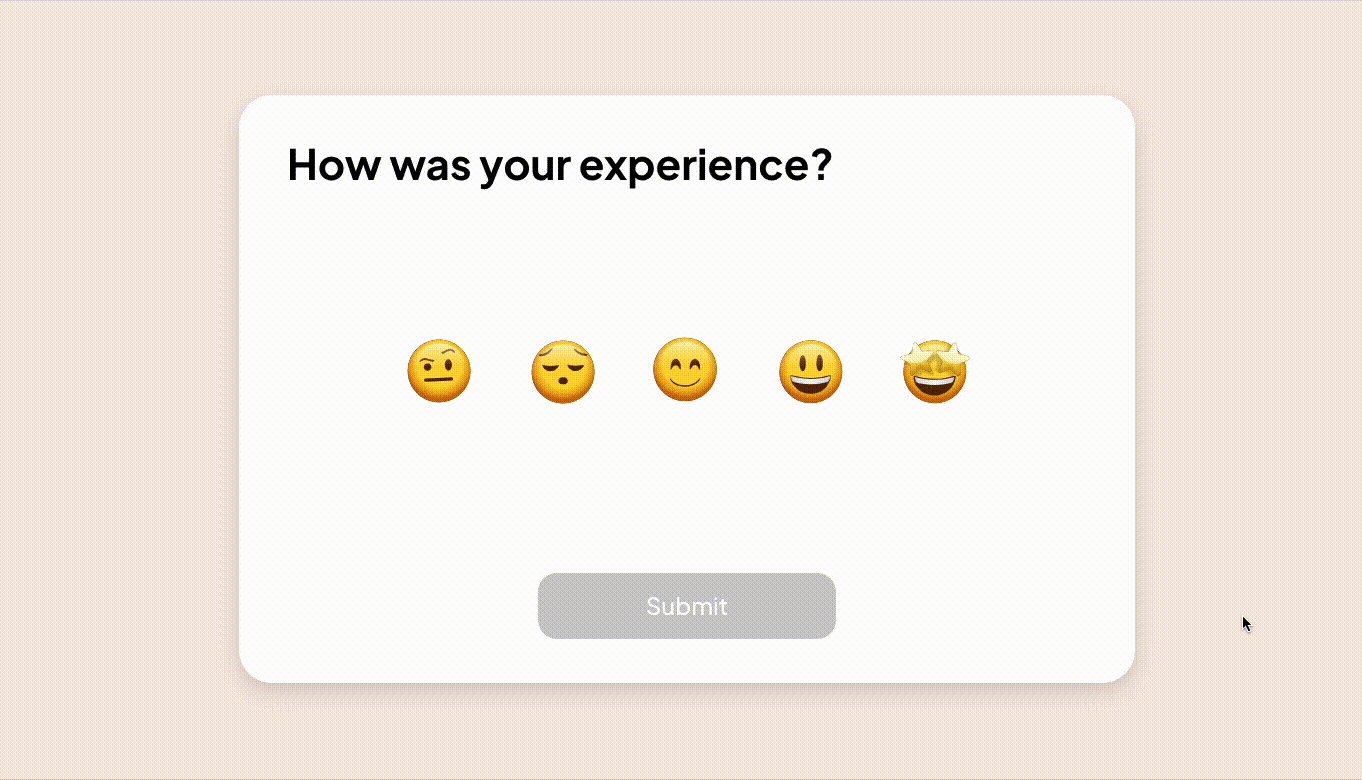
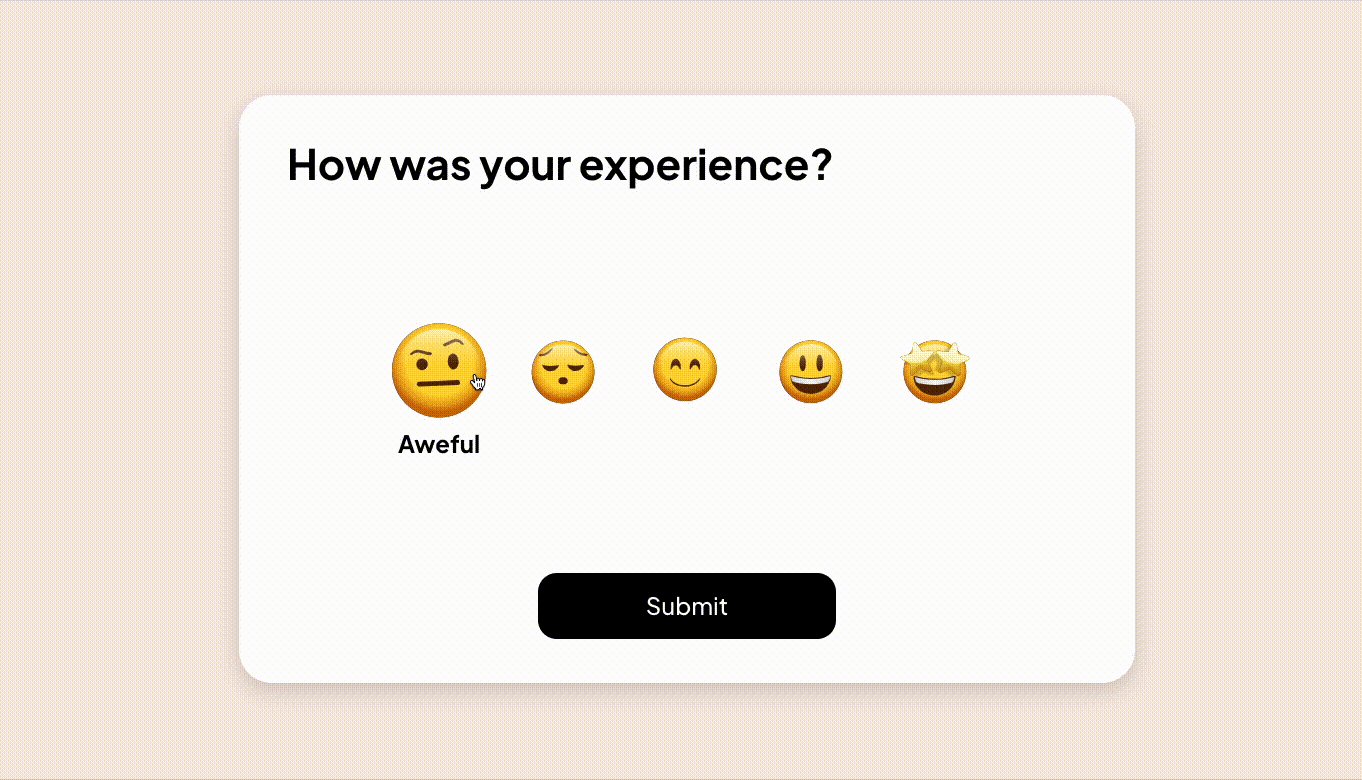
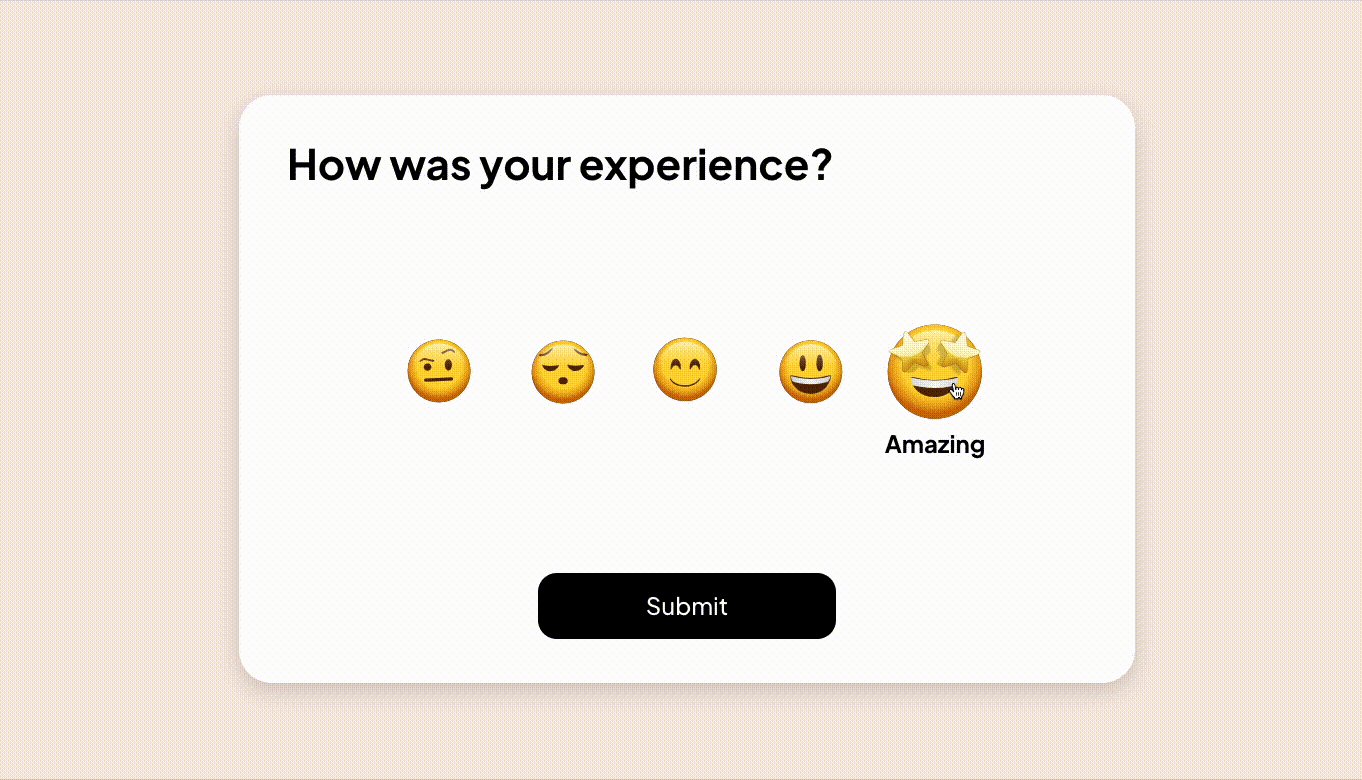
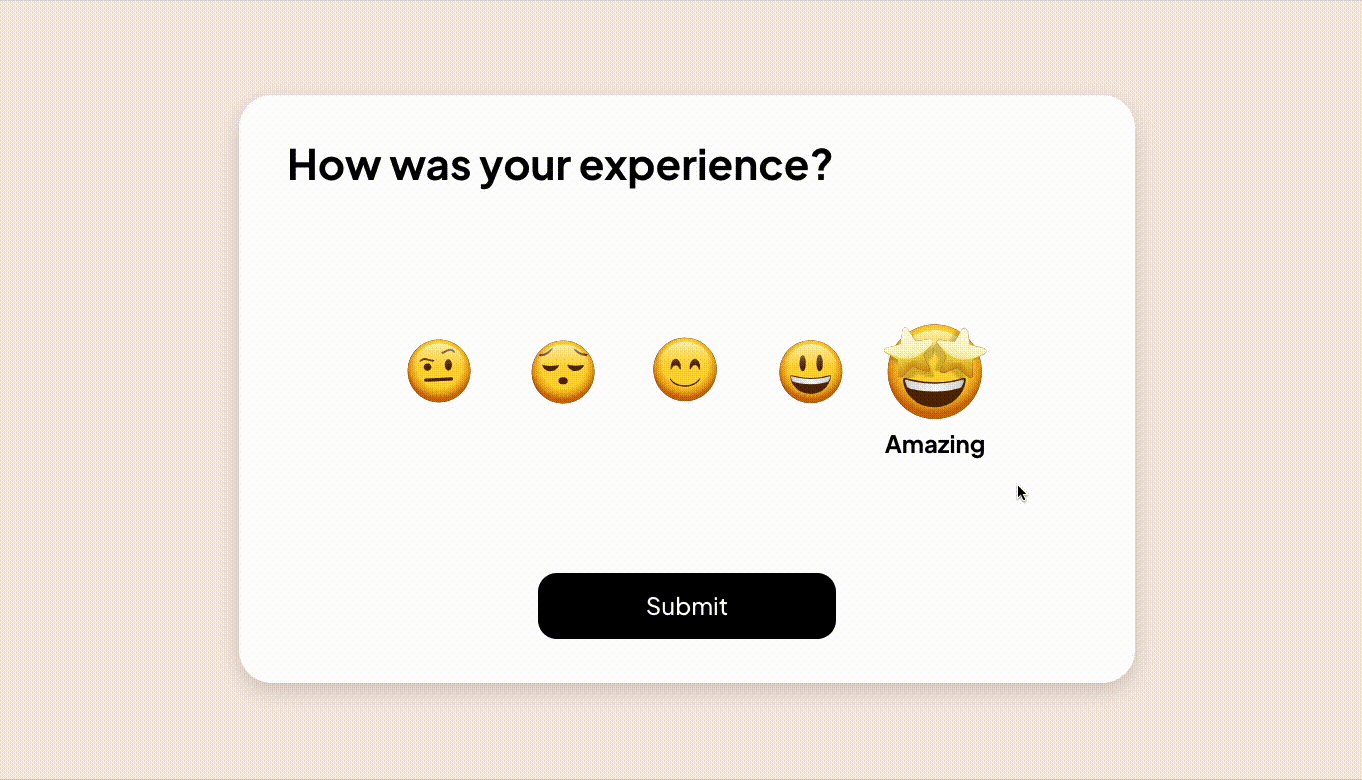
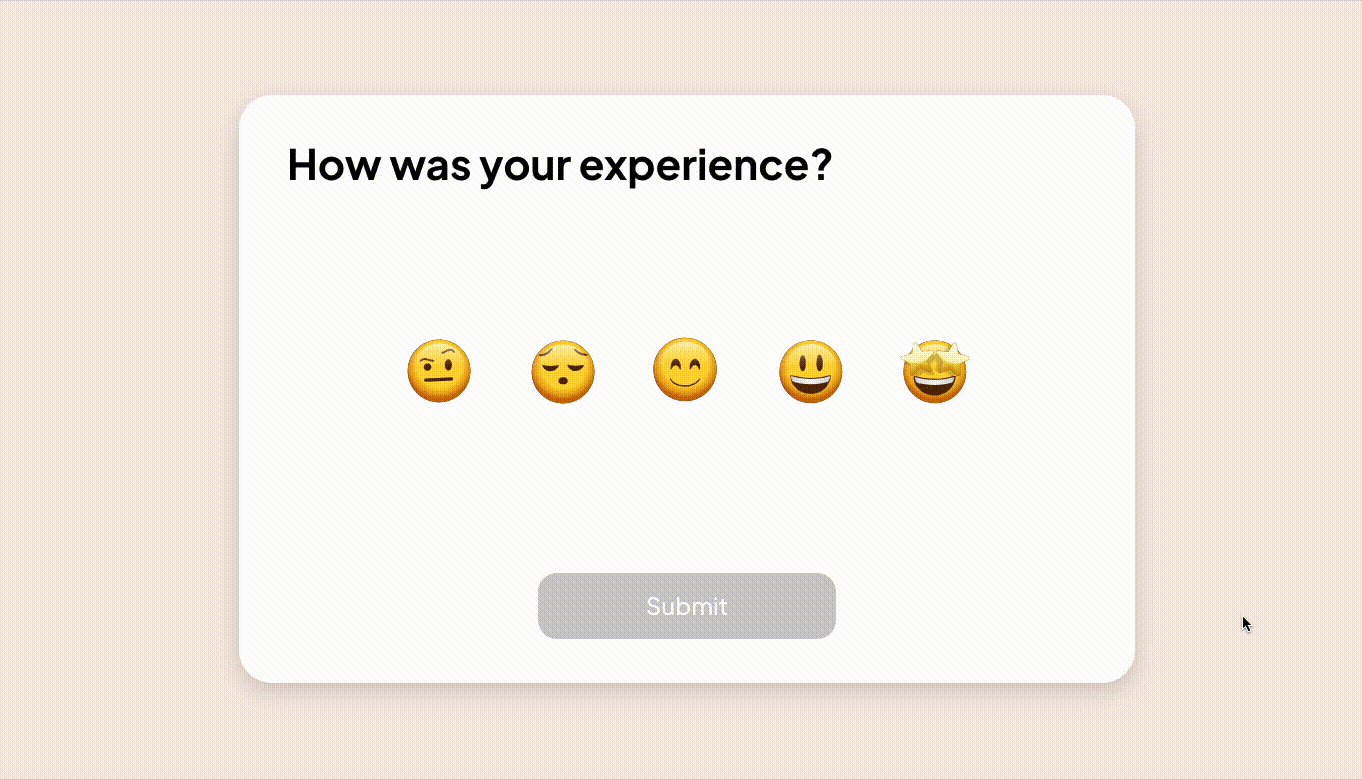
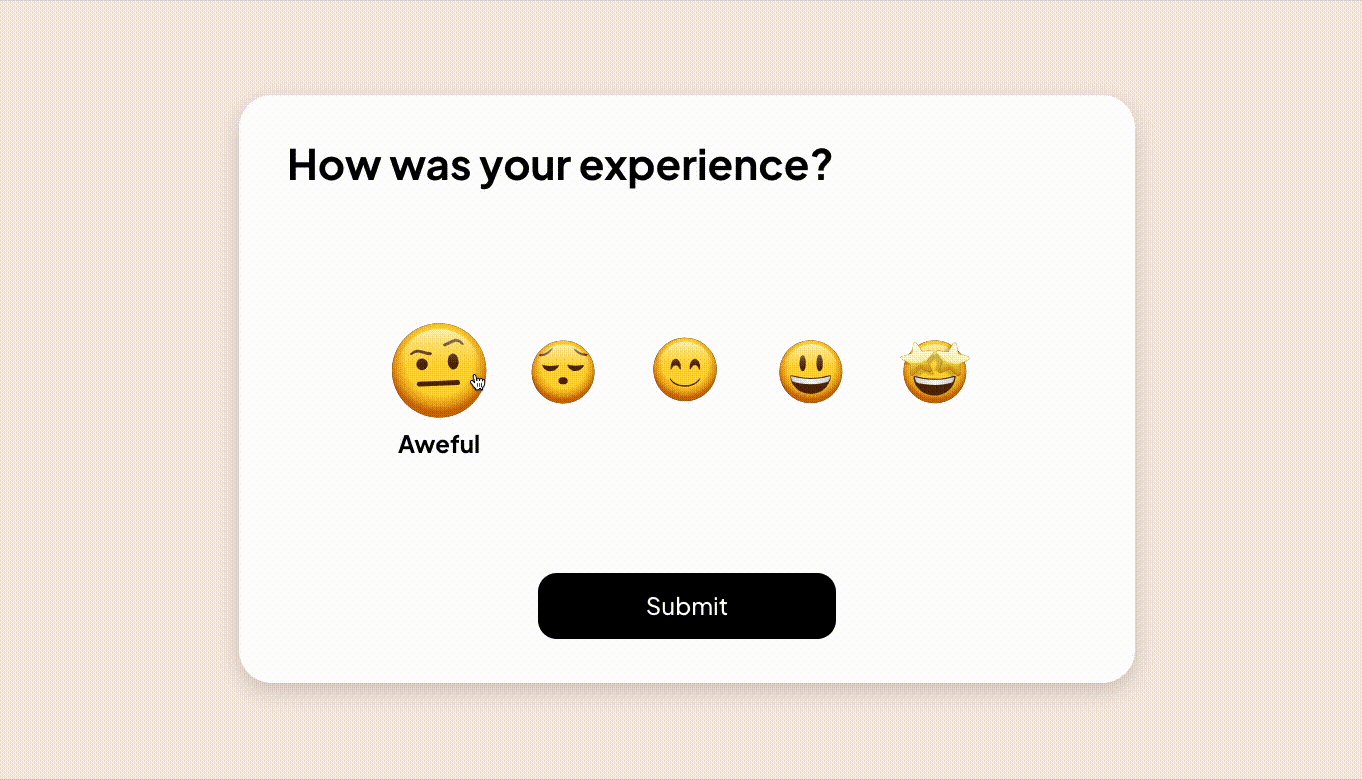
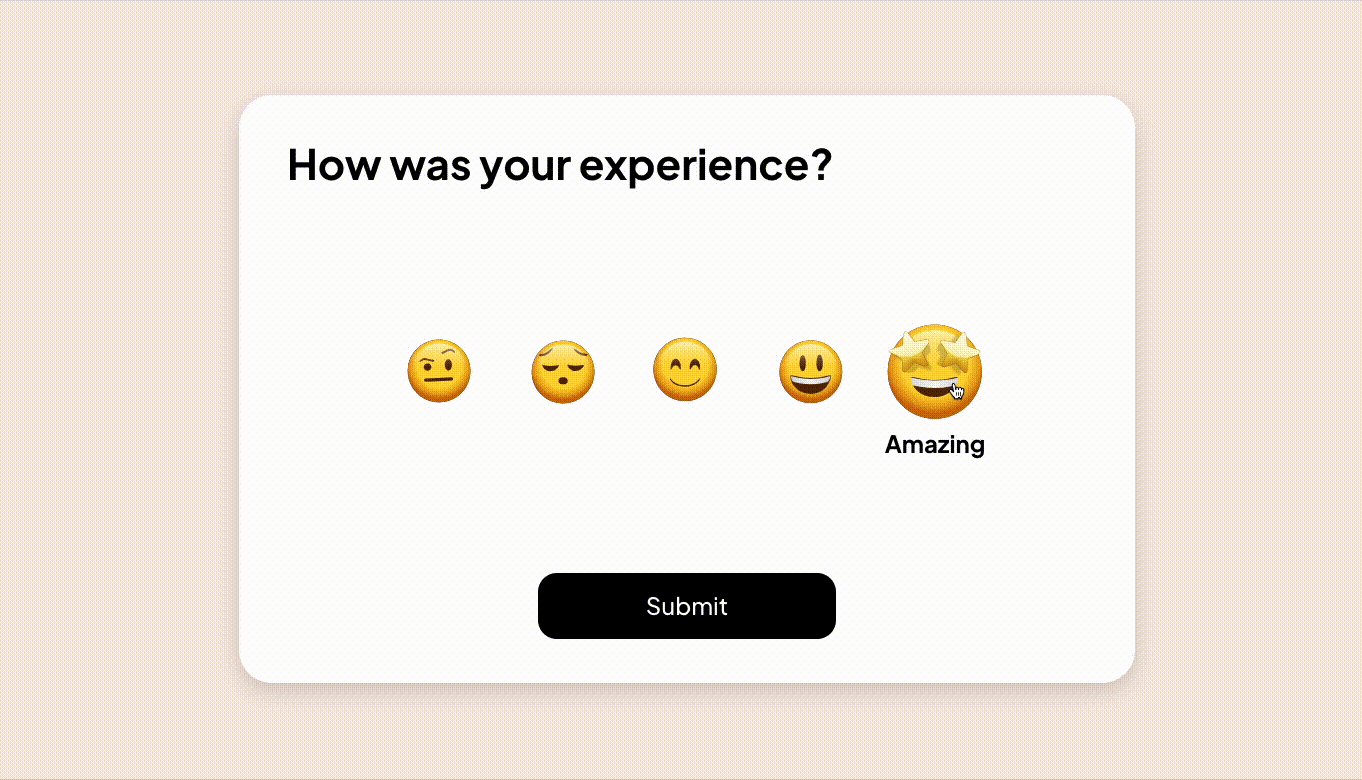
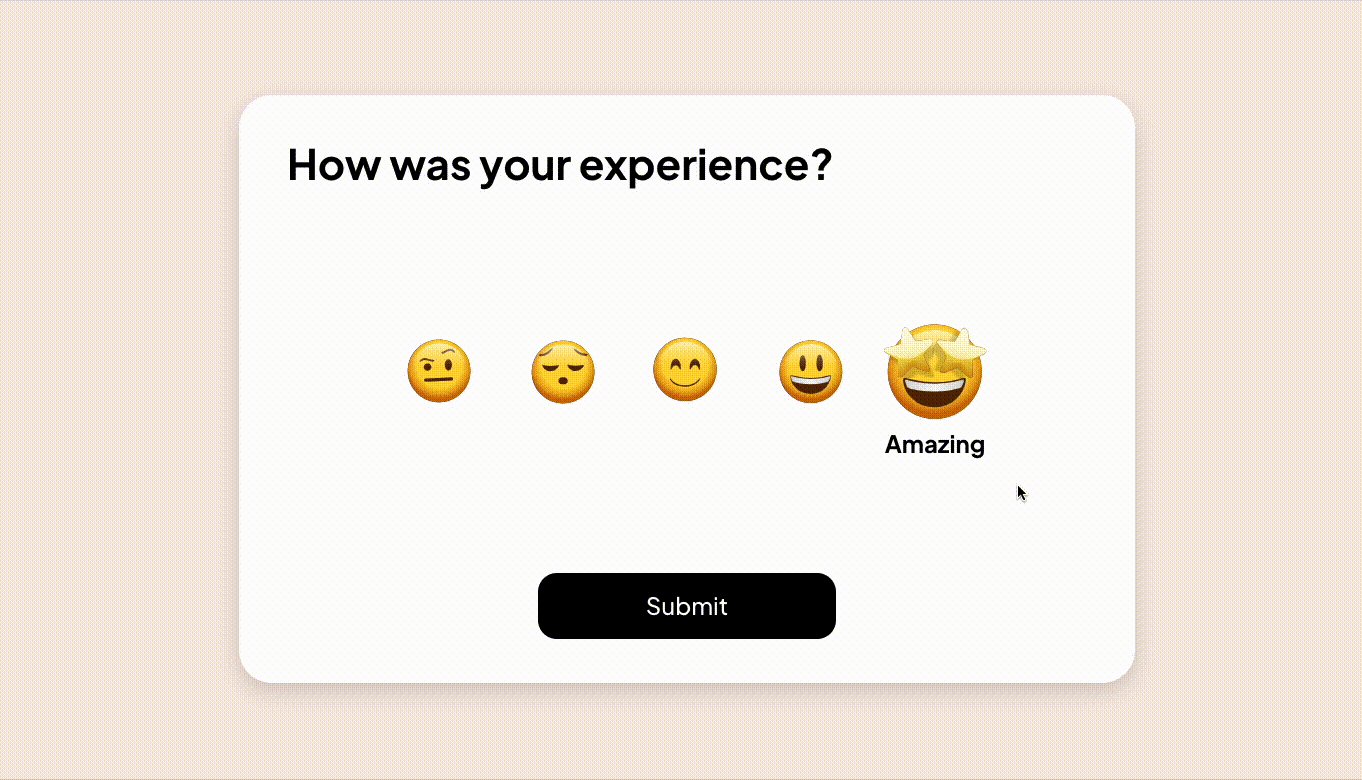
 This article aims to explain, how we could develop a customer feedback component using React, Lottie Web, & Framer Motion.
This article aims to explain, how we could develop a customer feedback component using React, Lottie Web, & Framer Motion.
 The Web Crypto API is an interface allowing a script to use cryptographic primitives in order to build systems using cryptography.
The Web Crypto API is an interface allowing a script to use cryptographic primitives in order to build systems using cryptography.
 As the world becomes increasingly digitized, the demand for front-end developers is only going to increase.
As the world becomes increasingly digitized, the demand for front-end developers is only going to increase.
 display: flex will change the way that your text will appear when rendered based on how you set its behavior and how large the box it is placed in is.
display: flex will change the way that your text will appear when rendered based on how you set its behavior and how large the box it is placed in is.
 Let's consider some examples of React anti-patterns which avoidance will help you ensure the top-notch quality of your front-end development.
Let's consider some examples of React anti-patterns which avoidance will help you ensure the top-notch quality of your front-end development.
 HTML5 & CSS3 : Positioning of Elements
HTML5 & CSS3 : Positioning of Elements
 Brief thoughts about micro frontends, how they can be best used when building websites and when the best situations to implement them are as well as drawbacks.
Brief thoughts about micro frontends, how they can be best used when building websites and when the best situations to implement them are as well as drawbacks.
 Can You Master the Rapidly Evolving JS Ecosystem? Discover how to discover and satisfy users' requirements to remain competitive in the marketplace.
Can You Master the Rapidly Evolving JS Ecosystem? Discover how to discover and satisfy users' requirements to remain competitive in the marketplace.
 Learn how to fetch data with Redux toolkit.
Learn how to fetch data with Redux toolkit.

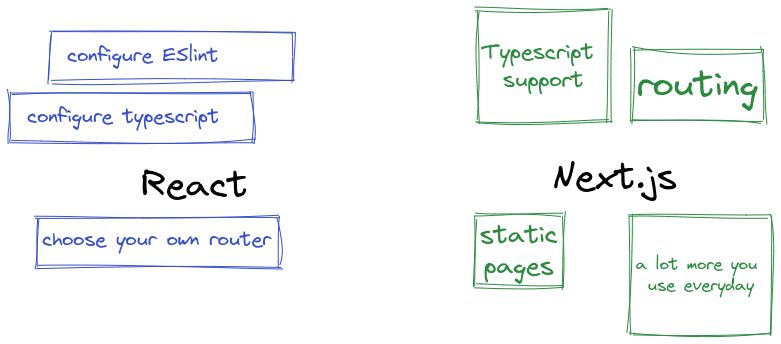
 React, Gatsby, Next.js. Which of the three should you choose for your frontend web development and what should you understand before you make the decision?
React, Gatsby, Next.js. Which of the three should you choose for your frontend web development and what should you understand before you make the decision?
 3 cool things that will make you love micro frontend architecture - flexibility in managing codebase, a wide choice of frameworks, and independent deployments.
3 cool things that will make you love micro frontend architecture - flexibility in managing codebase, a wide choice of frameworks, and independent deployments.
 React is popular for a reason. It offers not only a solid paradigm of programming but also makes code much more maintainable.
React is popular for a reason. It offers not only a solid paradigm of programming but also makes code much more maintainable.
 Imagine that you need to develop a web application from scratch to monitor and analyze raw data. For example, you own an average size online store. You are not satisfied with the existing solutions for data analytics and you want to manage what components will be in your admin panel by yourself. It is also very important for you to work with raw data and build analytical charts yourself.
Imagine that you need to develop a web application from scratch to monitor and analyze raw data. For example, you own an average size online store. You are not satisfied with the existing solutions for data analytics and you want to manage what components will be in your admin panel by yourself. It is also very important for you to work with raw data and build analytical charts yourself.
 Bootstrap carousel with rails
Bootstrap carousel with rails
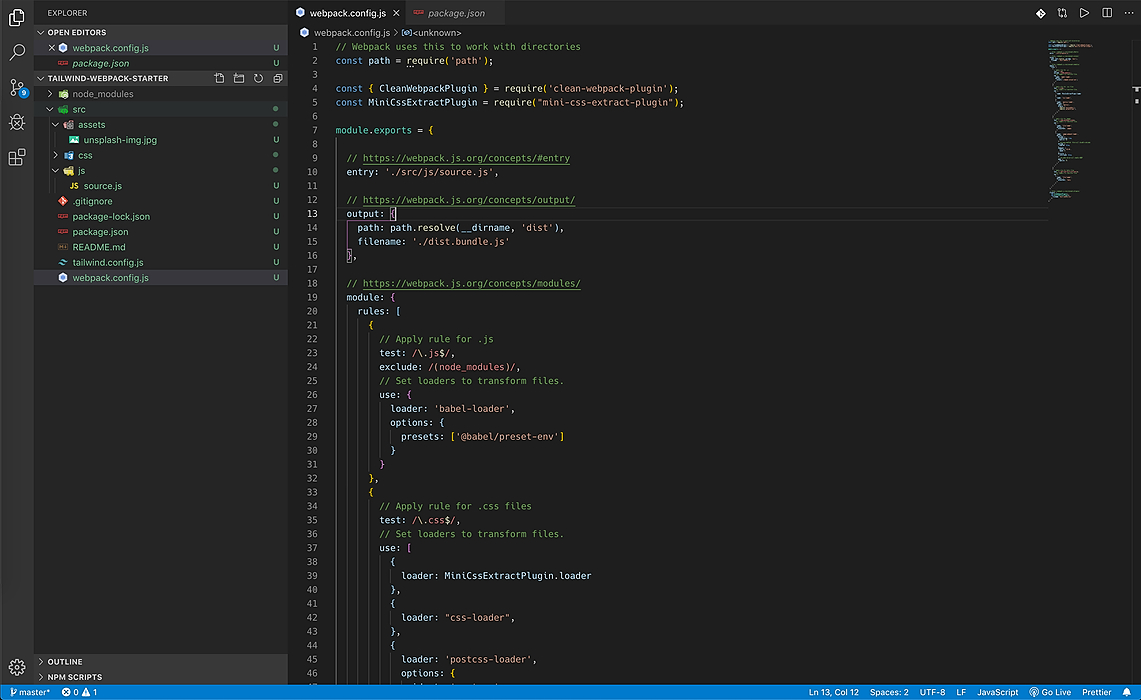
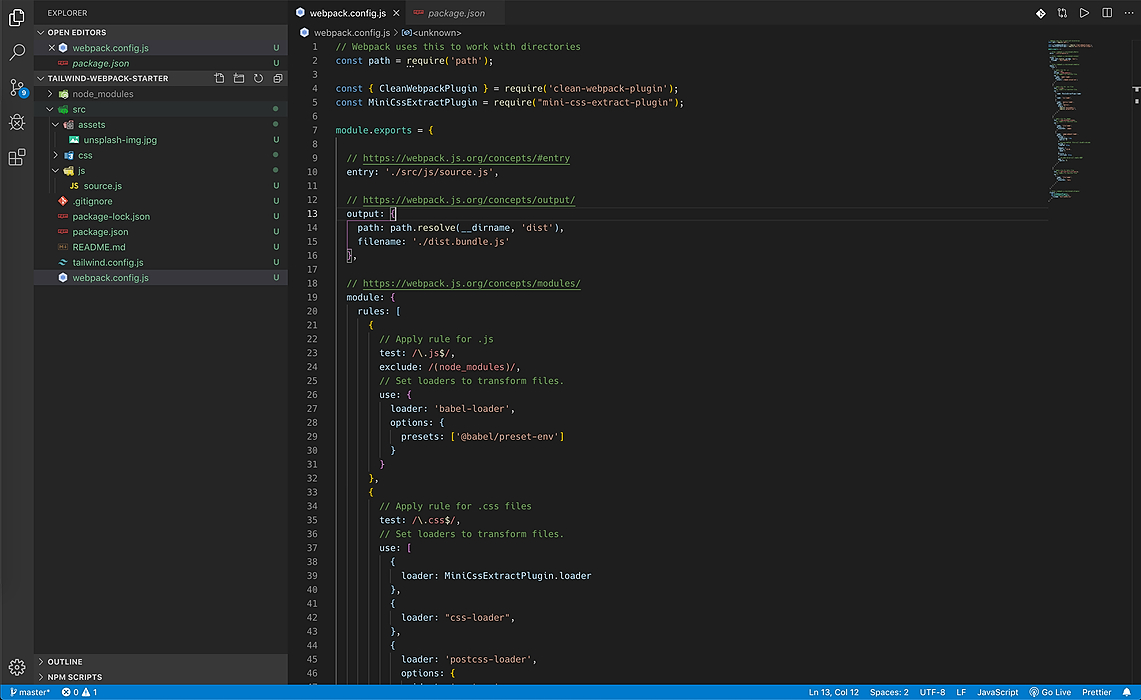
 Are you Developer doing FrontEnd? Are you using Webpack?
Are you Developer doing FrontEnd? Are you using Webpack?
 Custom hooks are an amazing thing that happened with React. It brings to us the ability to create beautiful components and move a lot of business logic to hooks
Custom hooks are an amazing thing that happened with React. It brings to us the ability to create beautiful components and move a lot of business logic to hooks
 The "this" parameter in JavaScript is like that oddly concealed obstacle on a path that keeps tripping people.
The "this" parameter in JavaScript is like that oddly concealed obstacle on a path that keeps tripping people.
 As a developer, let's assume you just got a new job and you are finding it hard to settle in and start working on your new team’s codebase. In this article, we discuss some of the tricks that can help you familiarize with a new codebase faster.
As a developer, let's assume you just got a new job and you are finding it hard to settle in and start working on your new team’s codebase. In this article, we discuss some of the tricks that can help you familiarize with a new codebase faster.
 So many modern web applications, both client-side and server-side, use JSON Web Tokens (JWTs) for authentication, and this is an excellent approach. However when things don't work, it can be tricky to work out why. This post aims to give you some tactics for understanding and correcting problems with JWTs. If you're just getting started, check out the documentation on working with JWTs and our APIs first.
So many modern web applications, both client-side and server-side, use JSON Web Tokens (JWTs) for authentication, and this is an excellent approach. However when things don't work, it can be tricky to work out why. This post aims to give you some tactics for understanding and correcting problems with JWTs. If you're just getting started, check out the documentation on working with JWTs and our APIs first.
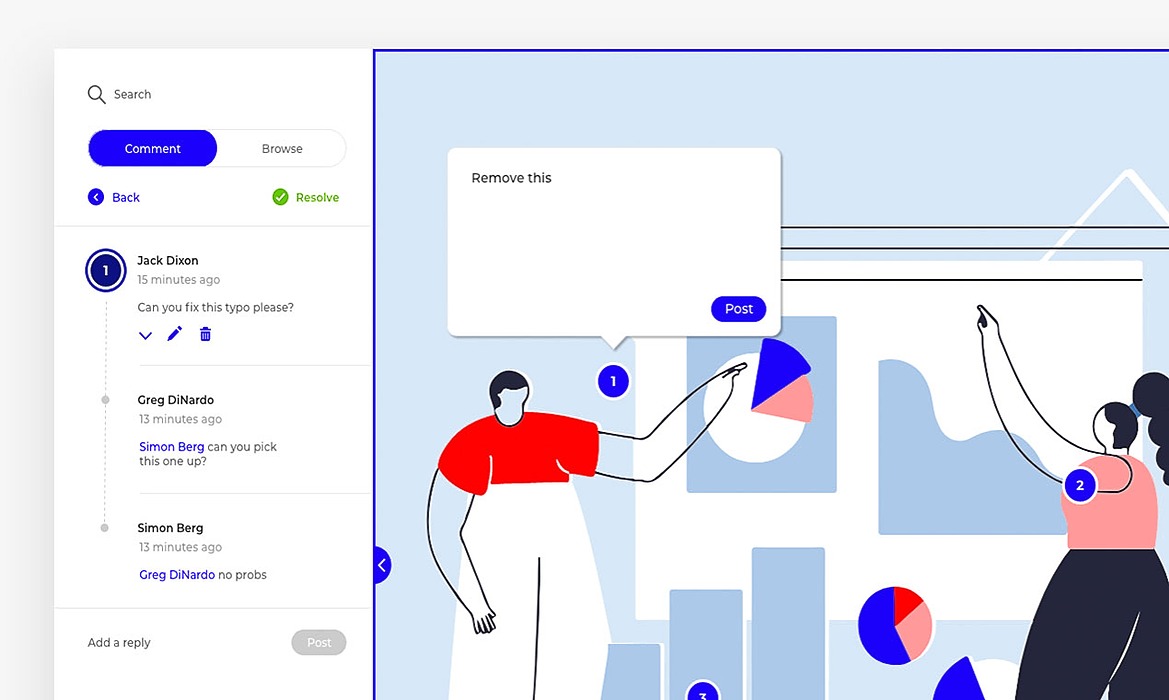
 When we started MarkUp, a visual collaboration tool for digital content, we expected to see user growth from much of the design and developer communities, because of the problem we are solving in those fields.
When we started MarkUp, a visual collaboration tool for digital content, we expected to see user growth from much of the design and developer communities, because of the problem we are solving in those fields.
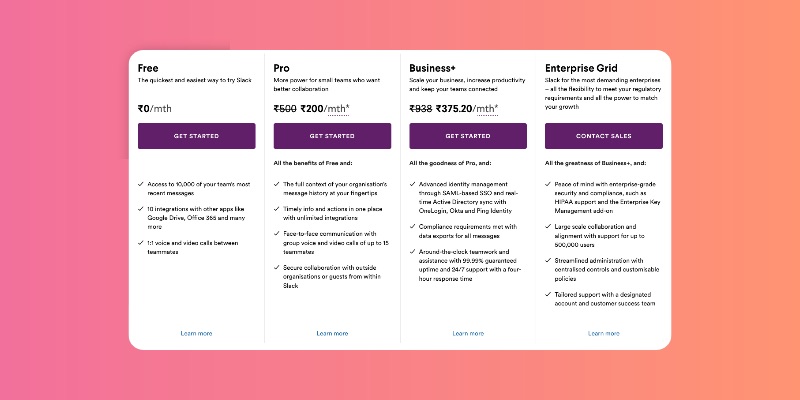
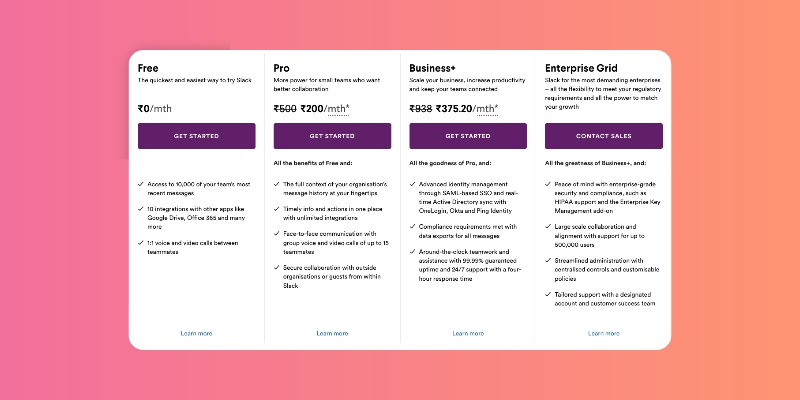
 There are many pricing models that you can use to increase your conversions, here is a list of 5 pricing models you should be using.
There are many pricing models that you can use to increase your conversions, here is a list of 5 pricing models you should be using.
 In this tutorial, you’ll learn how to connect a front-end library, React, with EmailJS to receive user messages on your website or mobile applications
In this tutorial, you’ll learn how to connect a front-end library, React, with EmailJS to receive user messages on your website or mobile applications
 Make the most out of your ReactJS app with the help of WebSocket on no-code Directual! An easy way to make a chat app, get notifications, and much more.
Make the most out of your ReactJS app with the help of WebSocket on no-code Directual! An easy way to make a chat app, get notifications, and much more.
 Next.js is a framework built on React that gives frontend developers the flexibility of creating modern and scalable apps
Next.js is a framework built on React that gives frontend developers the flexibility of creating modern and scalable apps
 We created a lightweight solution using React that has a global state and runs independently in the background.
We created a lightweight solution using React that has a global state and runs independently in the background.
 Scraping Wikipedia for data using Puppeteer and Node
Scraping Wikipedia for data using Puppeteer and Node
 This is mainly useful for websites that use React/NextJS with a CMS (Content Management System) integration. No matter, whether it's WordPress, Contentful, Prismic or any other CMS. This concept is highly relevant for companies that require non-engineers to update the content easily. Whether, it's a change in the content, A/B testing or conversion-rate-optimization related. There are many reasons why the content of a website gets updated quite often throughout the year.
This is mainly useful for websites that use React/NextJS with a CMS (Content Management System) integration. No matter, whether it's WordPress, Contentful, Prismic or any other CMS. This concept is highly relevant for companies that require non-engineers to update the content easily. Whether, it's a change in the content, A/B testing or conversion-rate-optimization related. There are many reasons why the content of a website gets updated quite often throughout the year.
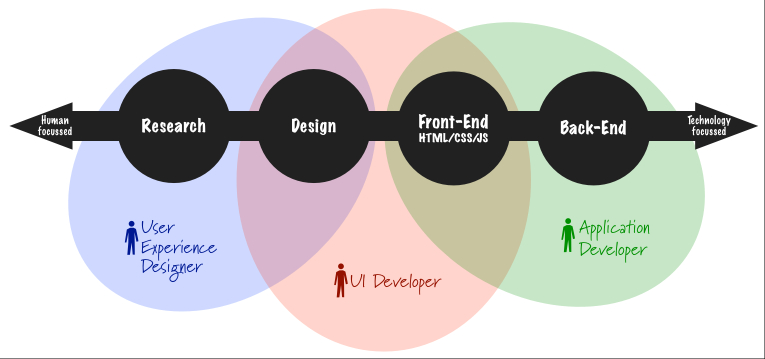
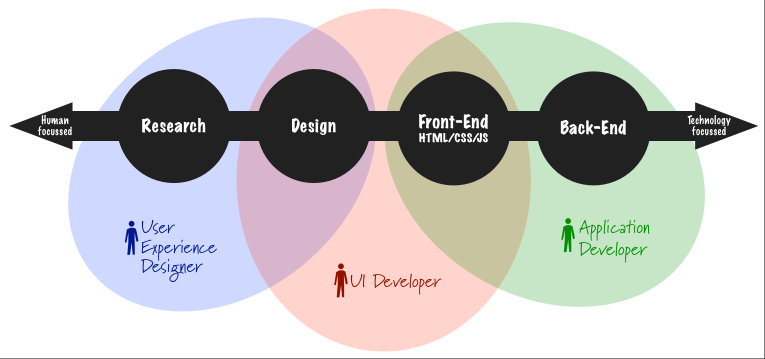
 The world of technology is a complicated one. With titles like “rock star”, “ninja,” it can be hard to take job descriptions seriously. It doesn’t help that many hiring managers ask for ludicrous credentials. Is a UI Developer a real thing? Maybe they have job descriptions like this:
The world of technology is a complicated one. With titles like “rock star”, “ninja,” it can be hard to take job descriptions seriously. It doesn’t help that many hiring managers ask for ludicrous credentials. Is a UI Developer a real thing? Maybe they have job descriptions like this:
 A fight that started years ago - fight for the crown of the most popular JavaScript framework, was intense in 2019. Furious opponents of the React weren’t sleeping during the year. Probably no one will argue that the three frameworks that were constantly “fighting”, were Vue.js, React and Angular.
A fight that started years ago - fight for the crown of the most popular JavaScript framework, was intense in 2019. Furious opponents of the React weren’t sleeping during the year. Probably no one will argue that the three frameworks that were constantly “fighting”, were Vue.js, React and Angular.
 JavaScript often referred to as JS, is the most useful and popular object-oriented, interpreted programming language
JavaScript often referred to as JS, is the most useful and popular object-oriented, interpreted programming language
 In my first encounter with web technologies, a lot of things were complicated to me and almost to everyone I know till now. There are a lot of questions about how a page works, how it is built and what is the logic behind it. So let’s clear out some things here for those who want to be Web developers and don’t have a clue about programming.
In my first encounter with web technologies, a lot of things were complicated to me and almost to everyone I know till now. There are a lot of questions about how a page works, how it is built and what is the logic behind it. So let’s clear out some things here for those who want to be Web developers and don’t have a clue about programming.
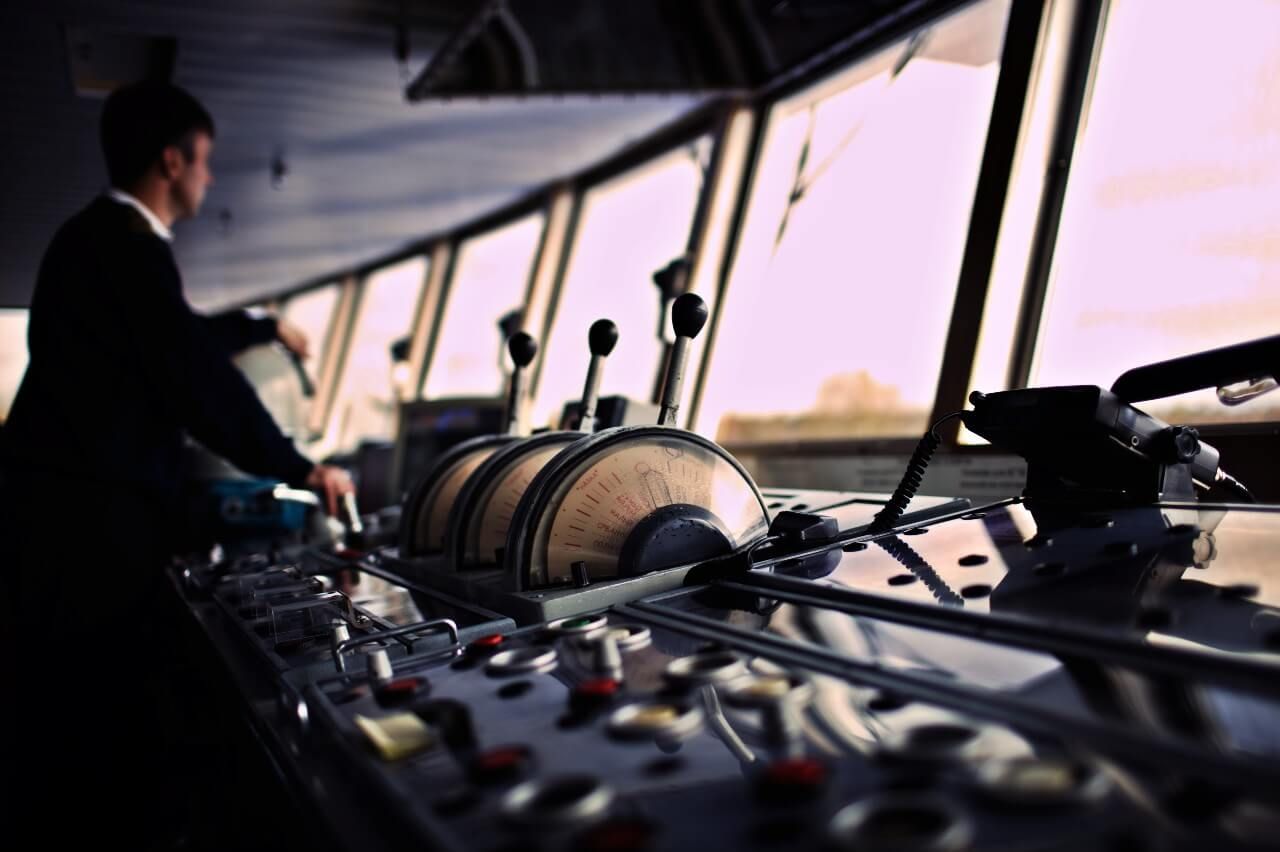
 An Auction Runs by A Clock
An Auction Runs by A Clock
 What is the computed value of the display property for the .child element in the following example?
What is the computed value of the display property for the .child element in the following example?
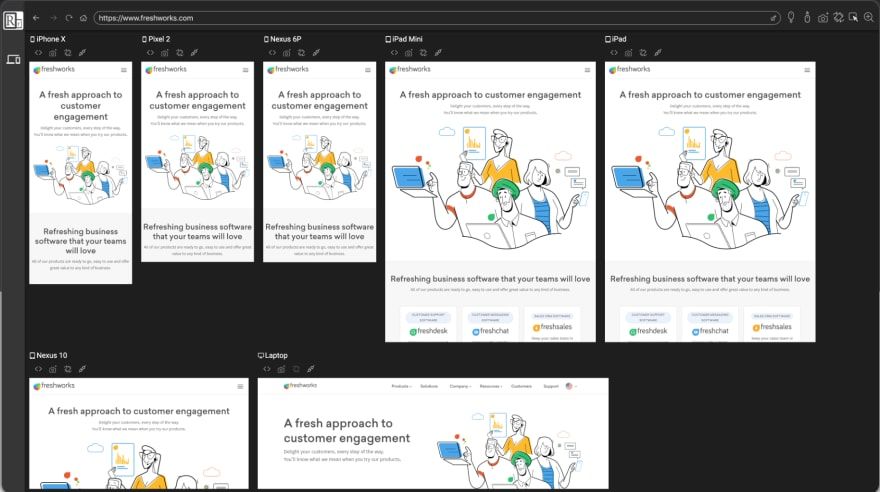
 Learn more about the story of how Kilian Valkhof built Polypane via this story.
Learn more about the story of how Kilian Valkhof built Polypane via this story.

 Chart animations, which will make your application shine.
Chart animations, which will make your application shine.


 In recent years, jobs are shifting more towards Machine Learning(ML), Artificial Intelligence(AI) technologies, both of which need significant coding skills. With the imminent threat of job losses to ML, AI, and other emerging technologies in the near soon, there are currently fears among employees that their jobs are about to be taken by robots. Consequently, there have been a lot of career changes today than ever before where people from different backgrounds are acquiring skills in the above-mentioned technologies, data analysis, as well as learning how to code. Looking at the trend of events in today’s dynamic labor market, coding is arguably among the skills that seem to be future-proof. For this reason, despite the seeming difficulty of learning how to code for someone without a traditional computer science background, people from all walks of life are venturing into coding by the day.
In recent years, jobs are shifting more towards Machine Learning(ML), Artificial Intelligence(AI) technologies, both of which need significant coding skills. With the imminent threat of job losses to ML, AI, and other emerging technologies in the near soon, there are currently fears among employees that their jobs are about to be taken by robots. Consequently, there have been a lot of career changes today than ever before where people from different backgrounds are acquiring skills in the above-mentioned technologies, data analysis, as well as learning how to code. Looking at the trend of events in today’s dynamic labor market, coding is arguably among the skills that seem to be future-proof. For this reason, despite the seeming difficulty of learning how to code for someone without a traditional computer science background, people from all walks of life are venturing into coding by the day.
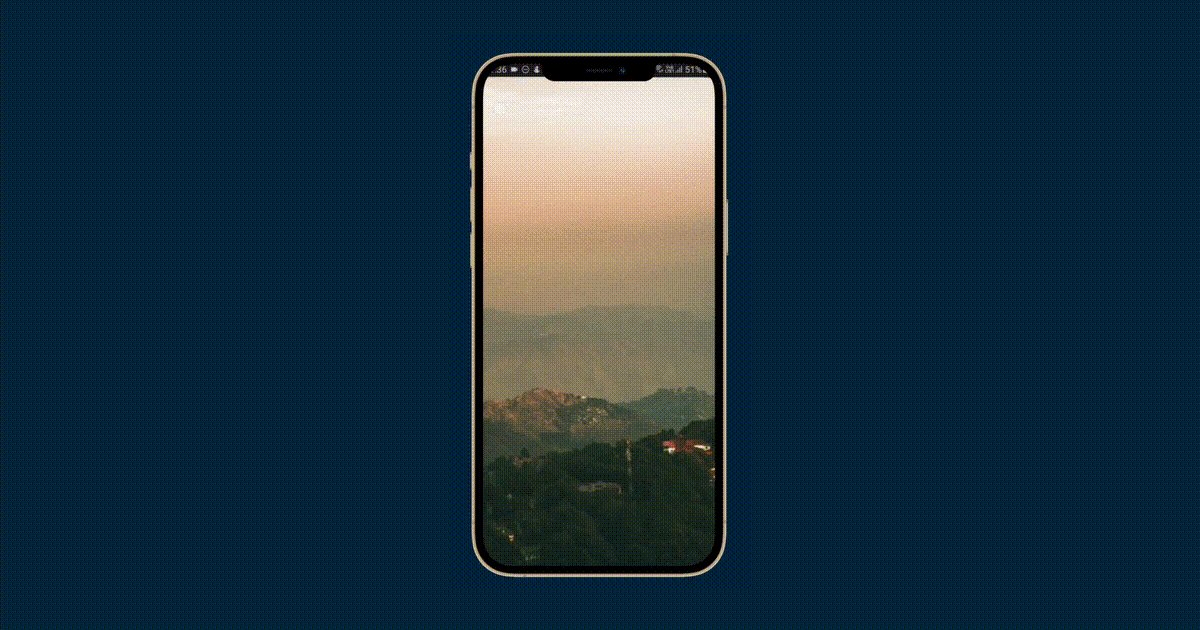
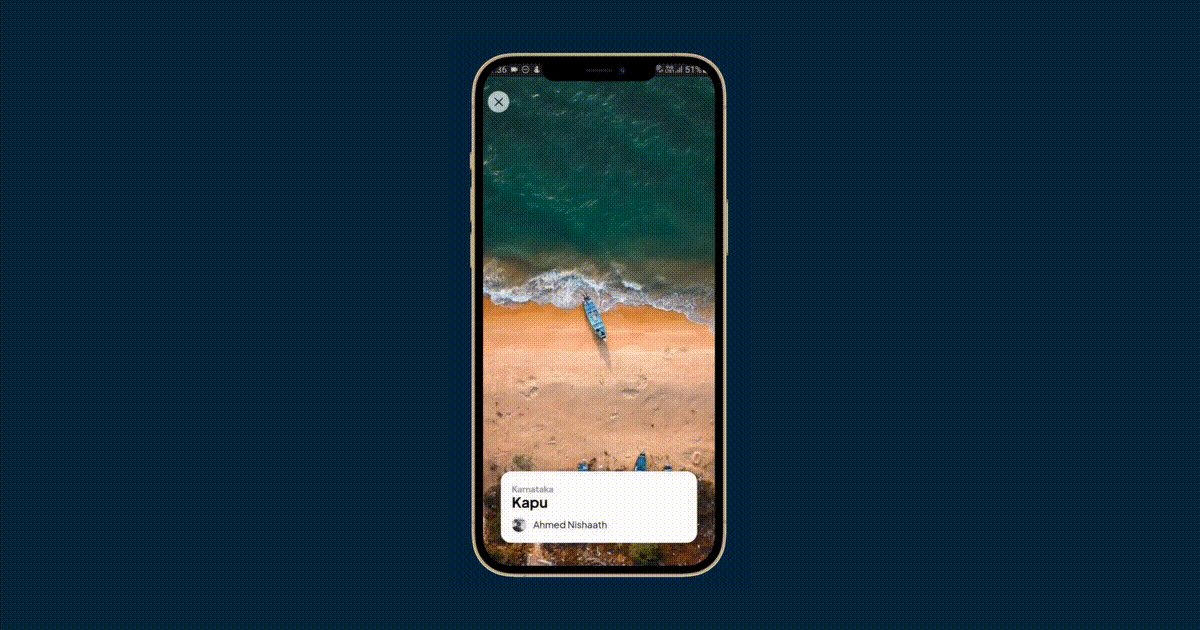
 This article aims to explain, how we could create a zoom page transition animation effect for a gallery web application using React & Framer Motion.
This article aims to explain, how we could create a zoom page transition animation effect for a gallery web application using React & Framer Motion.
 Jumping on learning React is easy, but you'll hit your head hardly later on if you are not yet familiar with these 4 key concepts detailed in this article.
Jumping on learning React is easy, but you'll hit your head hardly later on if you are not yet familiar with these 4 key concepts detailed in this article.
 A Beginner's Guide to CSS Grid Layout
A Beginner's Guide to CSS Grid Layout
 The Lodash open-source library has some useful methods that can help developers write code faster and streamline their processes to improve their work.
The Lodash open-source library has some useful methods that can help developers write code faster and streamline their processes to improve their work.
 Here is the easy and simple way to understand call, apply, bind in JavaScript. With these simple examples, you'll never confuse again with these methods
Here is the easy and simple way to understand call, apply, bind in JavaScript. With these simple examples, you'll never confuse again with these methods
 Are you someone who would like to learn Web Development, but don’t know where to start? Well, you are in the right place.
Are you someone who would like to learn Web Development, but don’t know where to start? Well, you are in the right place.
 We can create a custom hook that will be used to handle all asynchronous data fetching and updating the state updating.
We can create a custom hook that will be used to handle all asynchronous data fetching and updating the state updating.
 React is a tool for building a front end. Next.js serves the same purpose. However, both instruments offer a slightly different set of features.
React is a tool for building a front end. Next.js serves the same purpose. However, both instruments offer a slightly different set of features.
 Deployment of a React app on Heroku is a way of hosting an application on a server, and the server provides everything to keep the app live on the internet
Deployment of a React app on Heroku is a way of hosting an application on a server, and the server provides everything to keep the app live on the internet
 Coding challenge websites are a great step to take after you learn one language. These will challenge your understanding of your language to deepen it further.
Coding challenge websites are a great step to take after you learn one language. These will challenge your understanding of your language to deepen it further.
 Web accessibility is a growing focus for developers, and this guide will show you five ways to incorporate accessibility elements into your web design.
Web accessibility is a growing focus for developers, and this guide will show you five ways to incorporate accessibility elements into your web design.
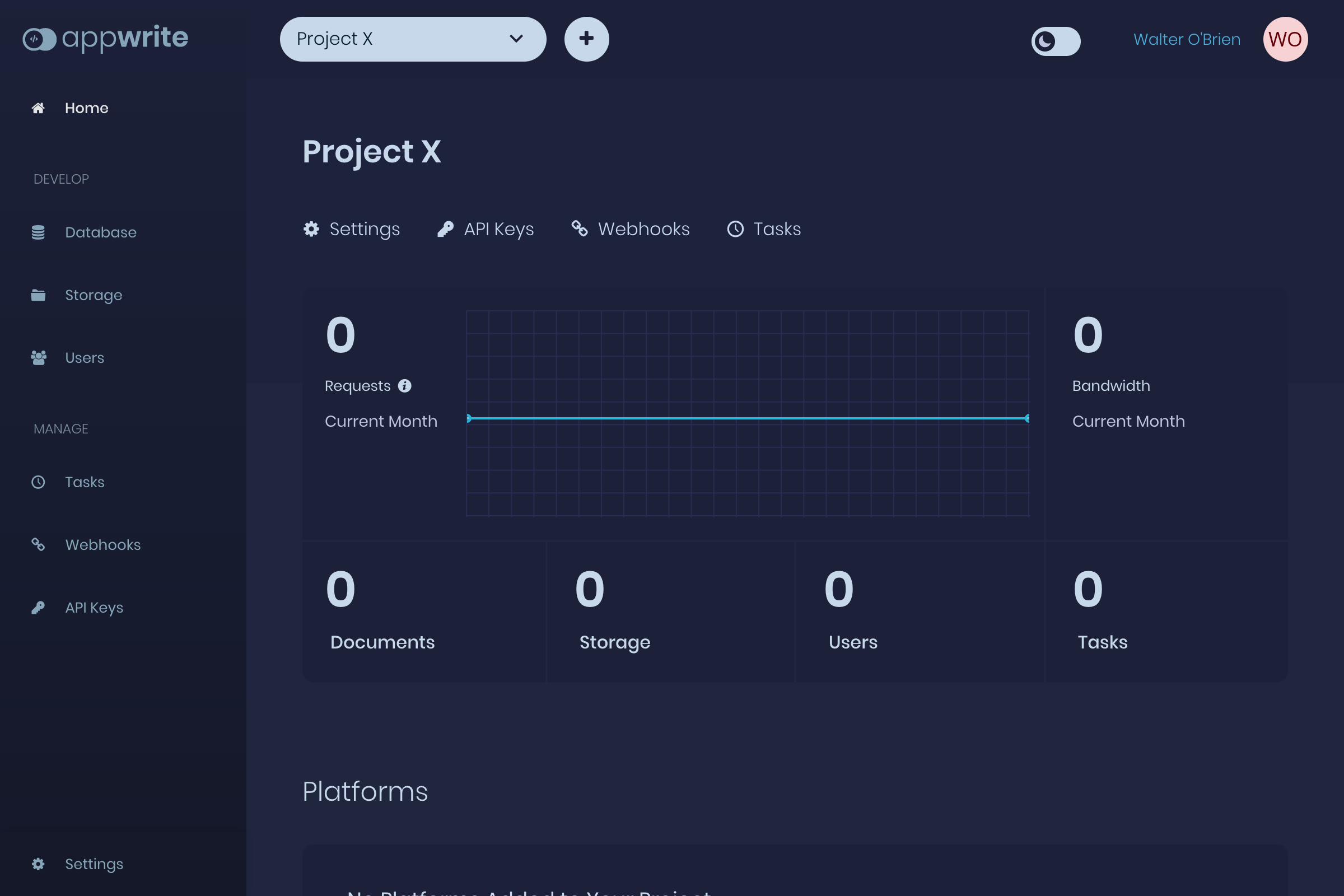
 Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
 Just like we use Forms in HTML, we can use the same thing to React. It’s quite different from other DOM elements but not too complex.
Just like we use Forms in HTML, we can use the same thing to React. It’s quite different from other DOM elements but not too complex.
 Improve user experience with a skeleton loader in React. Mimic page layout with placeholder boxes for text and images while actual content loads.
Improve user experience with a skeleton loader in React. Mimic page layout with placeholder boxes for text and images while actual content loads.
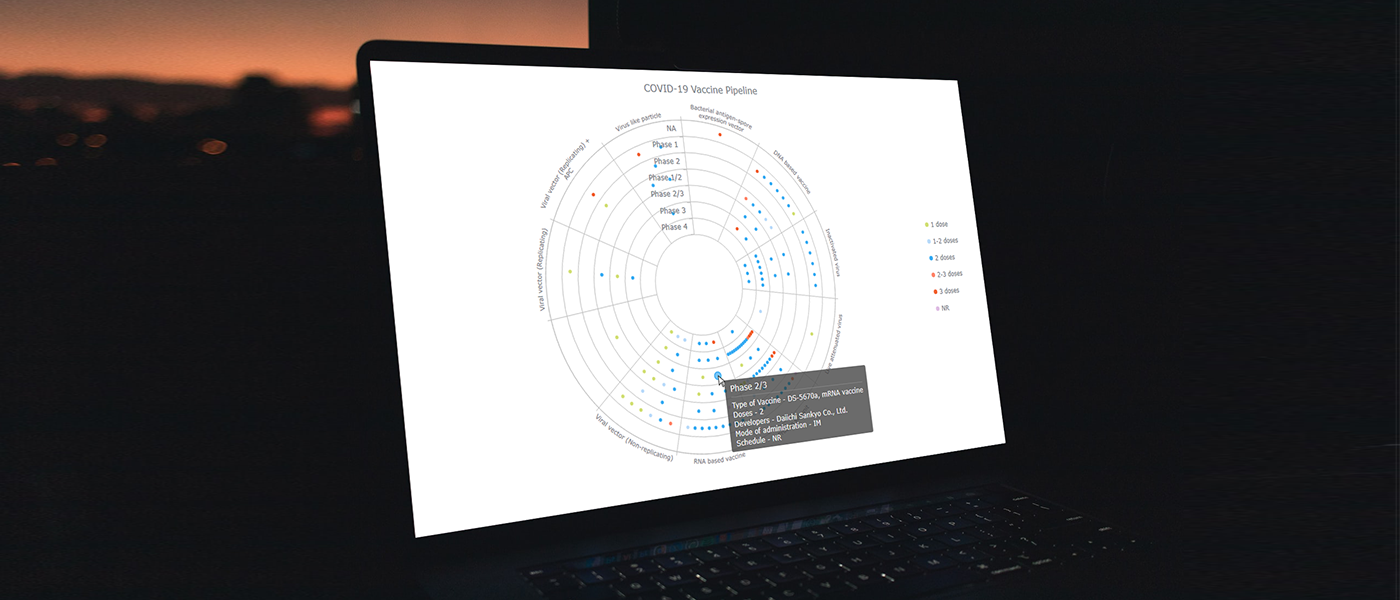
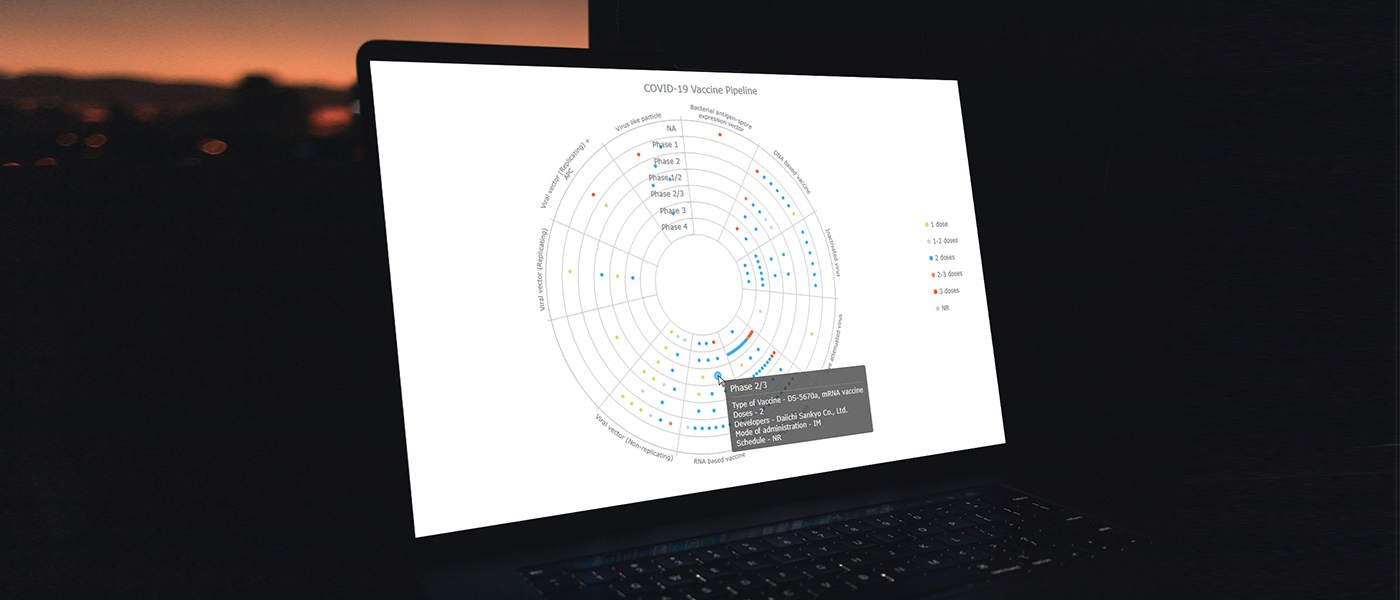
 Bullseye charts are widely used in drug pipeline & clinical trials data analysis. Learn how to create one in JavaScript and explore the COVID vaccines by phase.
Bullseye charts are widely used in drug pipeline & clinical trials data analysis. Learn how to create one in JavaScript and explore the COVID vaccines by phase.
 *Illustration by Regex SEO
*Illustration by Regex SEO
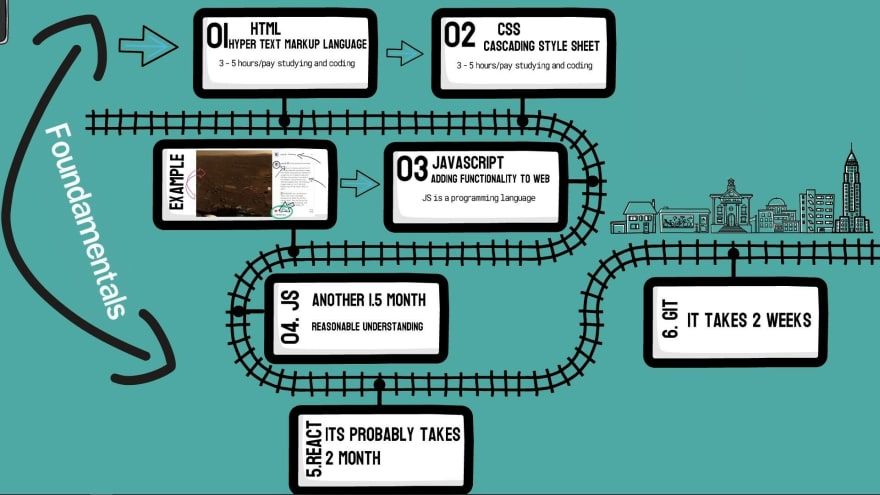
 Frontend development has taken the world by storm in the last decade with extreme progress in all web technologies (HTML, CSS, JS, etc.) sponsored and led by the biggest software companies in the world. It is arguably one of the highest paid, the most in-demand and satisfying job in the software industry for quite some time. This is the best time to learn it if you haven’t started already 😃!
Frontend development has taken the world by storm in the last decade with extreme progress in all web technologies (HTML, CSS, JS, etc.) sponsored and led by the biggest software companies in the world. It is arguably one of the highest paid, the most in-demand and satisfying job in the software industry for quite some time. This is the best time to learn it if you haven’t started already 😃!
 I see a lot of discussion around CRA being outdated and we should replace it with Vite. This blog discusses CRA's problems and alternatives we can use.
I see a lot of discussion around CRA being outdated and we should replace it with Vite. This blog discusses CRA's problems and alternatives we can use.
 Adding a Favicon to Your Site
Adding a Favicon to Your Site
 After reading this article, you should be able to create a React UI that allows you to use react-hook-form to upload an image to an API endpoint.
After reading this article, you should be able to create a React UI that allows you to use react-hook-form to upload an image to an API endpoint.
 Does your application use dates in some way?
Does your application use dates in some way?
 Project "Carpool"
Project "Carpool"
 DOM Manipulation is the process by which one can dynamically change the content of the web page. Working with DOM should be fairly easy.
DOM Manipulation is the process by which one can dynamically change the content of the web page. Working with DOM should be fairly easy.
 Code dependencies are like Lego's. We're able to pull in other people's code; combining and stacking different packages together to fulfill our goals.
Code dependencies are like Lego's. We're able to pull in other people's code; combining and stacking different packages together to fulfill our goals.
 Reflections on two headless CMS implementation projects.
Reflections on two headless CMS implementation projects.
 As a developer, you’re always looking for cutting-edge tools, tricks, and extensions to improve your productivity and efficiency.
As a developer, you’re always looking for cutting-edge tools, tricks, and extensions to improve your productivity and efficiency.
 I worked in marketing and data analysis. After a long time, I decided to change career and leave my 8 to 5 job, to pursue a remote job and start a business of my own. After this point, it's difficult to decide where to look for information and what language to start learning first. If you don’t have any previous knowledge this could be an impediment to continue with your goal. And a waste of your time trying to find the right resources to start.
I worked in marketing and data analysis. After a long time, I decided to change career and leave my 8 to 5 job, to pursue a remote job and start a business of my own. After this point, it's difficult to decide where to look for information and what language to start learning first. If you don’t have any previous knowledge this could be an impediment to continue with your goal. And a waste of your time trying to find the right resources to start.
 As a new comer to the development space I recall feeling over whelmed by the amount of time it would take me to complete a project. Working at a development company focused on CMS systems with PHP, my Front End/CSS skills were abysmal. My code was too long and a mess. Filled with repetitious code that looked as messy as spilled spaghetti.
As a new comer to the development space I recall feeling over whelmed by the amount of time it would take me to complete a project. Working at a development company focused on CMS systems with PHP, my Front End/CSS skills were abysmal. My code was too long and a mess. Filled with repetitious code that looked as messy as spilled spaghetti.
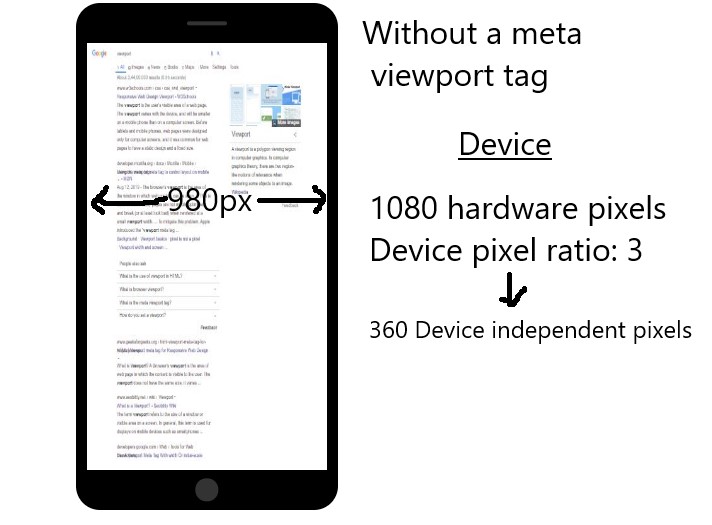
 Responsive web design is a design that adjusts and adapts to any viewport (user’s visible area of the web page) rather than only a specific viewport, irrespective of the visualization device.
Responsive web design is a design that adjusts and adapts to any viewport (user’s visible area of the web page) rather than only a specific viewport, irrespective of the visualization device.
 You can connect data to elements using Wix Data and datasets or Velo and code. You can learn about how data is formatted when it is connected using datasets, here.
You can connect data to elements using Wix Data and datasets or Velo and code. You can learn about how data is formatted when it is connected using datasets, here.
 A review of some of the HTML attributes you might want to use.
A review of some of the HTML attributes you might want to use.
 5 Tools to Boost Your Productivity While Developing - but you probably haven’t heard of before.
5 Tools to Boost Your Productivity While Developing - but you probably haven’t heard of before.
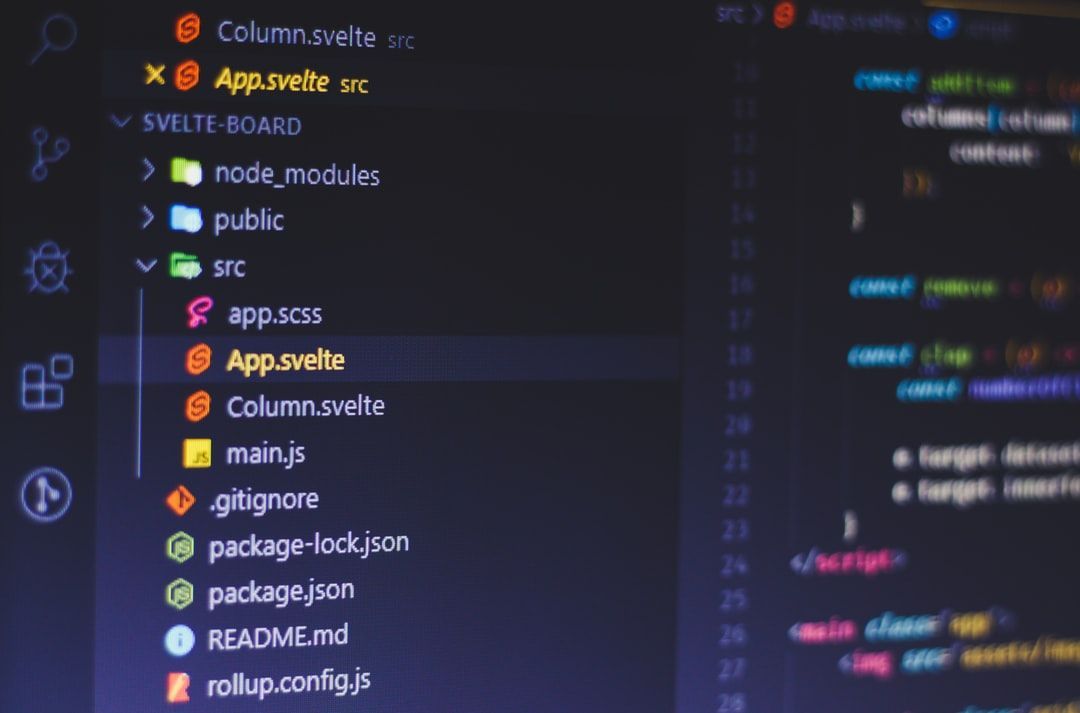
 Appwrite announces the release of the Appwrite SDK for Svelte. This SDK joins other SDKs to integrate Appwrite with your web, mobile, and desktop apps.
Appwrite announces the release of the Appwrite SDK for Svelte. This SDK joins other SDKs to integrate Appwrite with your web, mobile, and desktop apps.
 Explore JavaScript memory architecture. Main concepts and organization. Processes of memory allocation and release. Garbage Collection.
Explore JavaScript memory architecture. Main concepts and organization. Processes of memory allocation and release. Garbage Collection.
 TypeScript for Beginners - Introduction, setup and running your first TypeScript code
TypeScript for Beginners - Introduction, setup and running your first TypeScript code
 10 Best Sites and Apps for Front-end Developers.
10 Best Sites and Apps for Front-end Developers.
 If you are a web developer, you must have heard about viewport, and the below line may seem familiar to you.
If you are a web developer, you must have heard about viewport, and the below line may seem familiar to you.
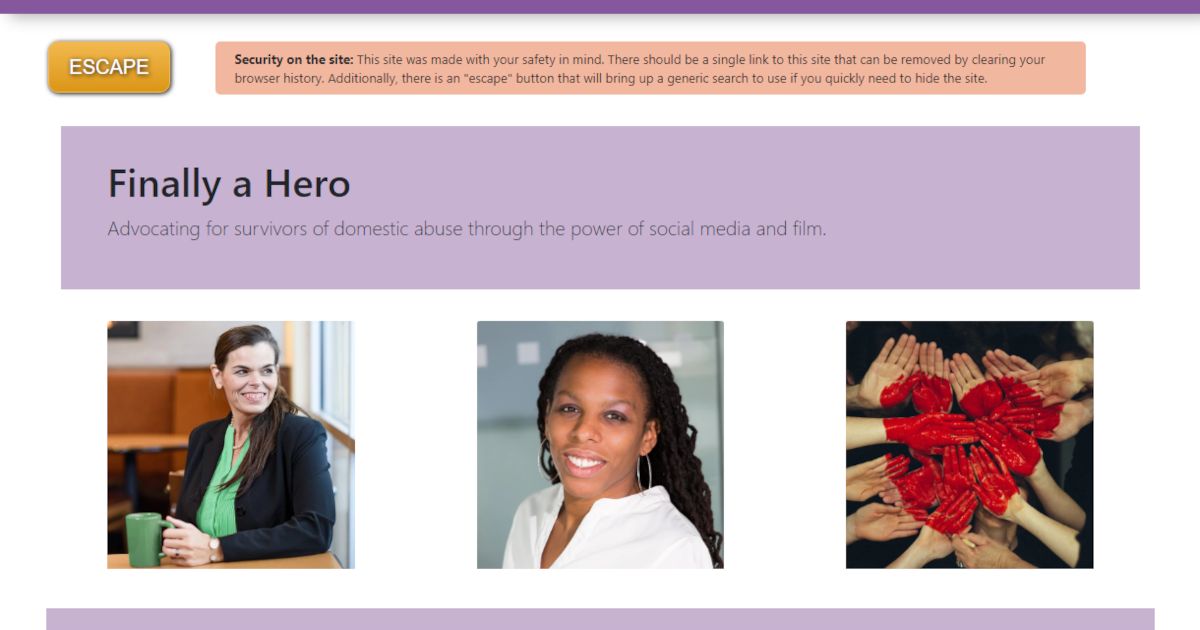
 Recently, I had the incredible honor to work with an individual who was a Survivor of Domestic Violence. This was all part of a business "hackathon."
Recently, I had the incredible honor to work with an individual who was a Survivor of Domestic Violence. This was all part of a business "hackathon."
 Testing accounts for over a quarter of development timelines. Automated codeless testing can help remove bottlenecks bringing your software to market quicker.
Testing accounts for over a quarter of development timelines. Automated codeless testing can help remove bottlenecks bringing your software to market quicker.
 A headless content management system, or headless CMS, is any content management system that separates the content layer (backend) from the presentation layer.
A headless content management system, or headless CMS, is any content management system that separates the content layer (backend) from the presentation layer.
 This is the second post in a series about uploading files for the web. In this post, we use JavaScript to create the file upload request.
This is the second post in a series about uploading files for the web. In this post, we use JavaScript to create the file upload request.
 jQuery is a JavaScript library that is used on your websites. jQuery is open source material that is used to make Javascript programming easier.
jQuery is a JavaScript library that is used on your websites. jQuery is open source material that is used to make Javascript programming easier.
 Wassup all, hope everyone is enjoying the new year. 2019 feels like such a crazy number, we are sooo past that Back to the Future 2015 fantasy world!
Wassup all, hope everyone is enjoying the new year. 2019 feels like such a crazy number, we are sooo past that Back to the Future 2015 fantasy world!
 The intent of this Success Criterion is to provide enough contrast between text and its background so that it can be read by people with moderately low vision.
The intent of this Success Criterion is to provide enough contrast between text and its background so that it can be read by people with moderately low vision.
 Modern browsers are more powerful than ever before. We can do many things in the browser with JavaScript now, we'll capture images in the browser with js.
Modern browsers are more powerful than ever before. We can do many things in the browser with JavaScript now, we'll capture images in the browser with js.
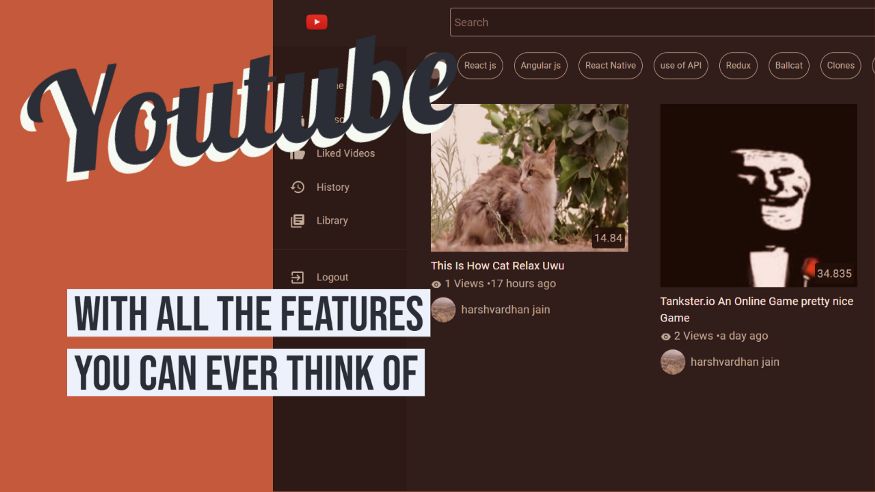
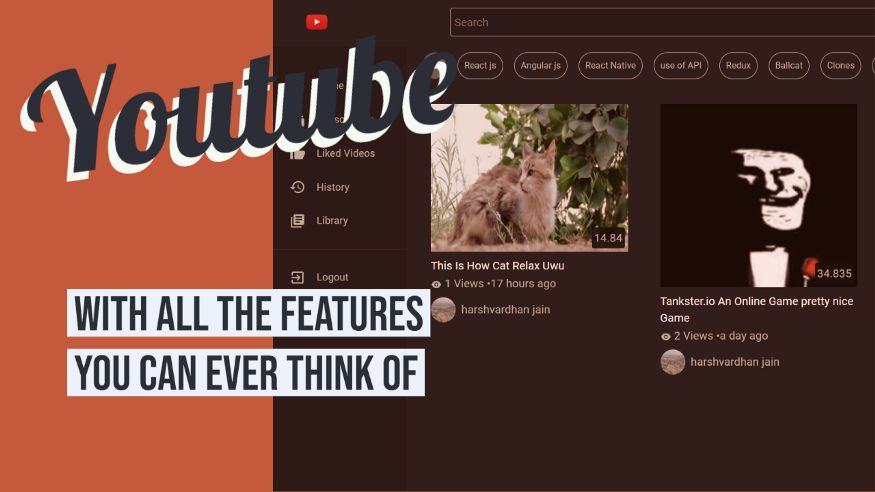
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
 How to optimize an Angular app? First, we need to consider how we understand optimization as such. Optimization helps achieve better app performance and easier code maintenance. Optimization is not a checklist or a to-do-list, and there is no universal way to optimize your app.
How to optimize an Angular app? First, we need to consider how we understand optimization as such. Optimization helps achieve better app performance and easier code maintenance. Optimization is not a checklist or a to-do-list, and there is no universal way to optimize your app.
 Here are the use cases for iterators and generators that are closer to the real-world scenario than a simple "Hello World" type code.
Here are the use cases for iterators and generators that are closer to the real-world scenario than a simple "Hello World" type code.
 Deploying a web app to AWS Amplify provides a way to host your frontend web app on the internet using its services for free which provisions a URL you can share
Deploying a web app to AWS Amplify provides a way to host your frontend web app on the internet using its services for free which provisions a URL you can share
 Take a closer look at various options for how we can allow users to choose from various themes, as well as customize them for their needs.
Take a closer look at various options for how we can allow users to choose from various themes, as well as customize them for their needs.
 More and more organizations rely on business dashboards for various reasons – including gaining critical insights into their data, monitoring and tracking key performance indicators, studying past performance, and predicting future trends.
More and more organizations rely on business dashboards for various reasons – including gaining critical insights into their data, monitoring and tracking key performance indicators, studying past performance, and predicting future trends.
 Until I stumbled upon TDD, I had never really understood tests. I remember writing a whole project without tests and publishing it. Can you believe it?
Until I stumbled upon TDD, I had never really understood tests. I remember writing a whole project without tests and publishing it. Can you believe it?
 Four years ago I got my first job at a start up. It was a very proud day. I called my dad from a Starbucks holding the offer letter in my shaking hand, and already imagined myself taking the metro the following week and walking down to the new shiny office building downtown and feeling like a grown up city woman, finally entering the field I had struggled for two years to be taken seriously by, building up my portfolio bit by bit. I was told many times that specializing in a front end framework was the way to go, and it wasn’t until much later that I learned about front end framework cons.
Four years ago I got my first job at a start up. It was a very proud day. I called my dad from a Starbucks holding the offer letter in my shaking hand, and already imagined myself taking the metro the following week and walking down to the new shiny office building downtown and feeling like a grown up city woman, finally entering the field I had struggled for two years to be taken seriously by, building up my portfolio bit by bit. I was told many times that specializing in a front end framework was the way to go, and it wasn’t until much later that I learned about front end framework cons.
 Virtual DOM Is Just A Virtual Copy Of The Actual Object That The DOM Has Created For A Specific Node And...
Virtual DOM Is Just A Virtual Copy Of The Actual Object That The DOM Has Created For A Specific Node And...
 Front-end web development is the user side which the customers can view while using a mobile or web application of business. When it comes to front-end development frameworks, there is always debate and confusion. Some of the most popular and competitive front-end technologies used for the front-end development of applications are used by the best web development services. When businesses develop web applications using the right web front-end technologies the result in the user interface is always brilliant. Here’s a complete list of the top five front-end development technologies for web development.
Front-end web development is the user side which the customers can view while using a mobile or web application of business. When it comes to front-end development frameworks, there is always debate and confusion. Some of the most popular and competitive front-end technologies used for the front-end development of applications are used by the best web development services. When businesses develop web applications using the right web front-end technologies the result in the user interface is always brilliant. Here’s a complete list of the top five front-end development technologies for web development.
 These are 8 projects with requirements and designs that you can do to add to your portfolio as a Front-end Developer. The order of these projects is from easy to intermediate level.
These are 8 projects with requirements and designs that you can do to add to your portfolio as a Front-end Developer. The order of these projects is from easy to intermediate level.
 Learning it will not hurt you, but introducing it into a project can raise a few eyebrows. For greenfield projects, it makes sense to default to vanilla JS.
Learning it will not hurt you, but introducing it into a project can raise a few eyebrows. For greenfield projects, it makes sense to default to vanilla JS.
 No matter if you write your own CSS or use frameworks such as Semantic or Bootstrap, implementing dark mode is often the most procrastinated feature
No matter if you write your own CSS or use frameworks such as Semantic or Bootstrap, implementing dark mode is often the most procrastinated feature
 Edge computing platforms like Cloudflare Workers and Deno Deploy allow us to write serverless middleware and backends that are both very fast and cheap.
Edge computing platforms like Cloudflare Workers and Deno Deploy allow us to write serverless middleware and backends that are both very fast and cheap.
 When your web development project requires custom, well-designed admin panel or dashboard interface, you might be still on the fence about the tech you are going to use. Should you develop it from scratch, or stick with the chosen CMS, or go for a template? Well, of course, you should go for a template! Because it’s almost always the fastest and the most cost-effective solution when you aim for extensive customization and integration of your admin panel. But don’t just take our biased word for it, read on to see for yourself.
When your web development project requires custom, well-designed admin panel or dashboard interface, you might be still on the fence about the tech you are going to use. Should you develop it from scratch, or stick with the chosen CMS, or go for a template? Well, of course, you should go for a template! Because it’s almost always the fastest and the most cost-effective solution when you aim for extensive customization and integration of your admin panel. But don’t just take our biased word for it, read on to see for yourself.
 Angular DevTools is a great tool to make app development faster and more efficient.
Angular DevTools is a great tool to make app development faster and more efficient.
 As a full-stack web developer, I'm building different websites by writing code every single day. Experiencing several situations including solving problems and fixing errors.
As a full-stack web developer, I'm building different websites by writing code every single day. Experiencing several situations including solving problems and fixing errors.
 we’ve put together this convenient guide to popular frameworks, to help you better understand the use cases of Vue vs. React.
we’ve put together this convenient guide to popular frameworks, to help you better understand the use cases of Vue vs. React.
 React-i18next is one of the best options for multi-language apps among many libraries in which you may be lost.
React-i18next is one of the best options for multi-language apps among many libraries in which you may be lost.
 In Cascading Style Sheet, CSS, there is a property called specificity. CSS Specificity is the process of determining the most relevant set of CSS property values or styles browsers will apply to an element especially when there is a conflicting set of rules.
In Cascading Style Sheet, CSS, there is a property called specificity. CSS Specificity is the process of determining the most relevant set of CSS property values or styles browsers will apply to an element especially when there is a conflicting set of rules.
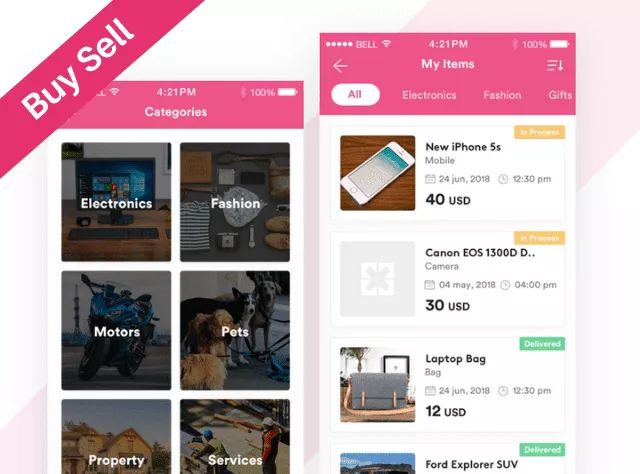
 The online marketplace platform offers a great opportunity for buyers and sellers to get in contact and sell and buy products through the platform. Classified marketplace platforms are much more comfortable as the user can be both a seller and a buyer.
The online marketplace platform offers a great opportunity for buyers and sellers to get in contact and sell and buy products through the platform. Classified marketplace platforms are much more comfortable as the user can be both a seller and a buyer.
 It’s been a while since I started learning JavaScript and, like other languages I learn, I like to discover ways to code efficiently. In this article, I’m going to show you some of the most awesome libraries and VSCode extensions that will improve your JavaScript coding experience.
It’s been a while since I started learning JavaScript and, like other languages I learn, I like to discover ways to code efficiently. In this article, I’m going to show you some of the most awesome libraries and VSCode extensions that will improve your JavaScript coding experience.
 How to Build a React Native App
How to Build a React Native App
 To become a good frontend developer, you must be aware of the importance of frontend development and its role in creating websites and web applications.
To become a good frontend developer, you must be aware of the importance of frontend development and its role in creating websites and web applications.
 Calling all Dungeon Masters! Here's a short beginner-friendly introduction to writing your own web and printer-friendly D&D encounter tables.
Calling all Dungeon Masters! Here's a short beginner-friendly introduction to writing your own web and printer-friendly D&D encounter tables.
 In this article we are going to create a chess game with React and Chessboardjsx ♟️. On top of that, we will use the chess.js library.
In this article we are going to create a chess game with React and Chessboardjsx ♟️. On top of that, we will use the chess.js library.
 If you use JSX inside React you can't use standard HTML properties, like class. You have to camelCase HTML properties. But it's not the case with Preact!
If you use JSX inside React you can't use standard HTML properties, like class. You have to camelCase HTML properties. But it's not the case with Preact!
 After I got my Engineering diploma I have worked in several places. Those are professional factories including Croissant Production and Juice Extraction plants. I was dealing with data in all of those places.
After I got my Engineering diploma I have worked in several places. Those are professional factories including Croissant Production and Juice Extraction plants. I was dealing with data in all of those places.
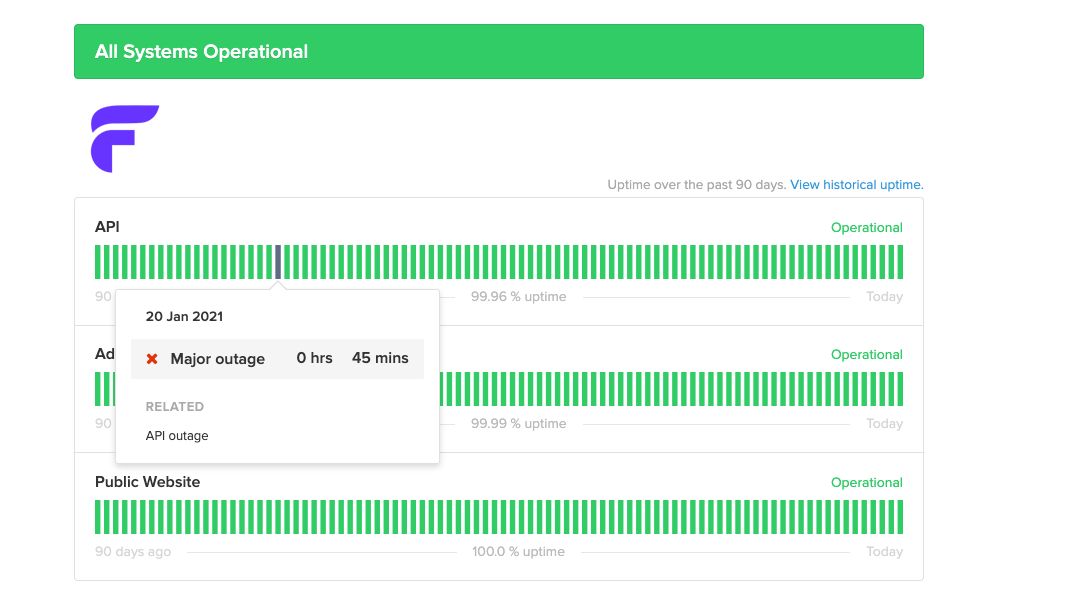
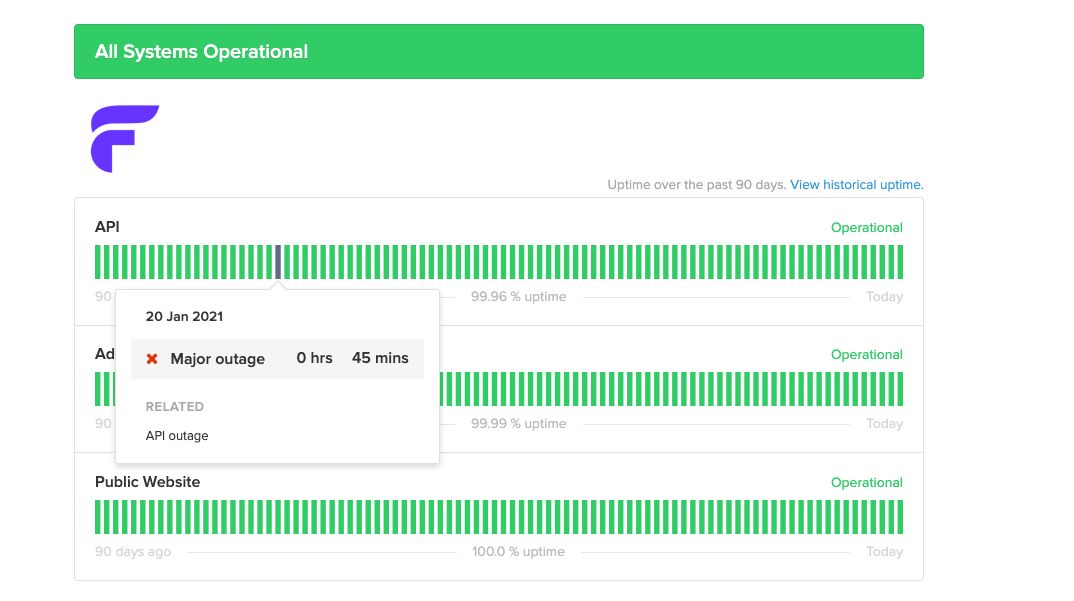
 A couple of months ago, our feature flagging platform suffered a 44 minute API outage.
A couple of months ago, our feature flagging platform suffered a 44 minute API outage.
 Before I became the person that I am now (Fullstack Software Developer), I
never believed in spending my precious time learning HTML and CSS.
Whenever I needed to create a web page, I could go to w3schools, fetch some markup and paste it in my HTML file. I had put my total focus on back-end technologies. I could write very good and optimized algorithms and SQL queries but I could not present my data well on the front side of my applications.
Before I became the person that I am now (Fullstack Software Developer), I
never believed in spending my precious time learning HTML and CSS.
Whenever I needed to create a web page, I could go to w3schools, fetch some markup and paste it in my HTML file. I had put my total focus on back-end technologies. I could write very good and optimized algorithms and SQL queries but I could not present my data well on the front side of my applications.
 Here Are 10 Amazing Tips To Speed Up Your Website or Mobile App and Reduce The Load Time.
Here Are 10 Amazing Tips To Speed Up Your Website or Mobile App and Reduce The Load Time.
 Create reusable and customizable modals with React and TypeScript. Learn how to make a complete modal with React Portals and styled-components.
Create reusable and customizable modals with React and TypeScript. Learn how to make a complete modal with React Portals and styled-components.
 The advantages of a marvelous layout, semantic markup, and separation of content from design have been already described hundreds of times. Still, there are developers who do not follow the concept of working with HTML and CSS, so they write such terrible things in the code such as:
The advantages of a marvelous layout, semantic markup, and separation of content from design have been already described hundreds of times. Still, there are developers who do not follow the concept of working with HTML and CSS, so they write such terrible things in the code such as:
 In these articles, we’re focusing on how to combine Salesforce with Heroku to build an “eCars” app—a sales and service application for a fictitious company
In these articles, we’re focusing on how to combine Salesforce with Heroku to build an “eCars” app—a sales and service application for a fictitious company
 A tutorial on CSS position property, concepts on absolute position, relative position, fixed position, etc. Article on how and when to use position properties.
A tutorial on CSS position property, concepts on absolute position, relative position, fixed position, etc. Article on how and when to use position properties.
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
 The Best Front-end frameworks are future-proof and supply the best design solution to the UI experts. There are diverse options in the market for C++ and Java
The Best Front-end frameworks are future-proof and supply the best design solution to the UI experts. There are diverse options in the market for C++ and Java
 Recently I was working on a project in RoR and I realized I wanted to show the navigation bar and footer on some pages and nothing on others. For example, Imagine a signup page with a navbar !!! Yuck, not only does it not look pretty but also, I have never seen any design where the login/logout pages have a navigation bar. Very few designs like that do exist, and in my opinion, are not the best.
Recently I was working on a project in RoR and I realized I wanted to show the navigation bar and footer on some pages and nothing on others. For example, Imagine a signup page with a navbar !!! Yuck, not only does it not look pretty but also, I have never seen any design where the login/logout pages have a navigation bar. Very few designs like that do exist, and in my opinion, are not the best.
 So you’re a front end developer, and you want to learn some backend stuff. You want to become a full stack developer someday, so where do you start? Google’s Go language is an excellent place.
So you’re a front end developer, and you want to learn some backend stuff. You want to become a full stack developer someday, so where do you start? Google’s Go language is an excellent place.
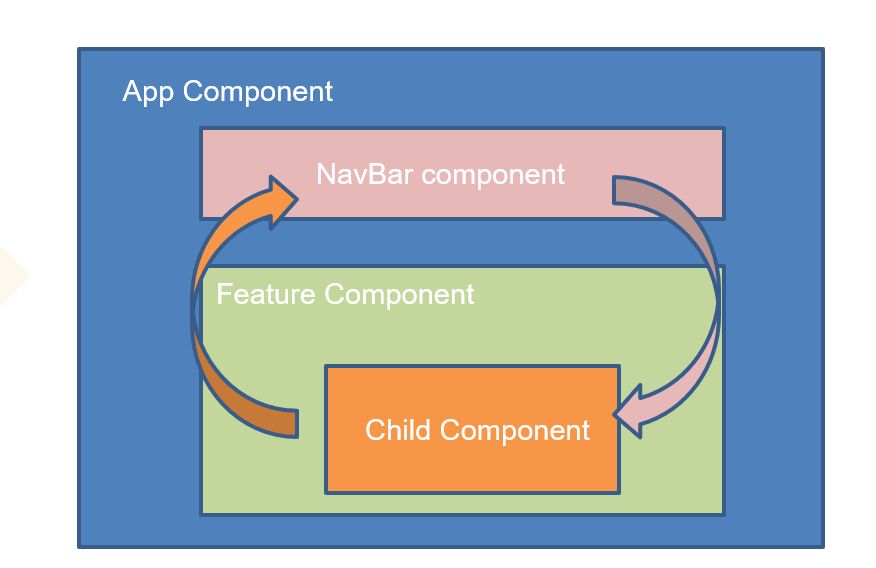
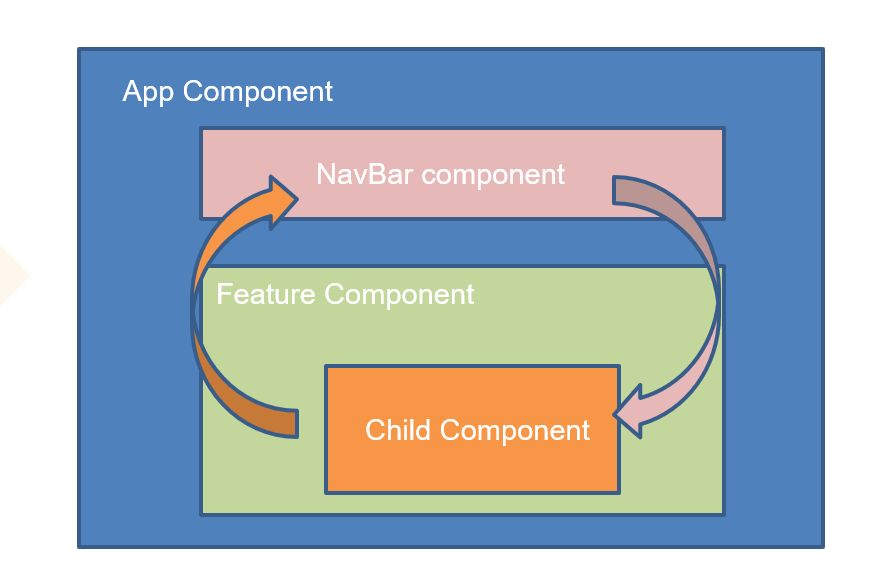
 Today, we are going to talk about Angular Component Communication, the last version of Angular is @9, but I will show definitions to communicate in all angular versions, probably it will be in the angular platform for a long time. If you need to start with basic concepts in Angular I recommend for you the tour of heroes tutorial before reading this article.
Today, we are going to talk about Angular Component Communication, the last version of Angular is @9, but I will show definitions to communicate in all angular versions, probably it will be in the angular platform for a long time. If you need to start with basic concepts in Angular I recommend for you the tour of heroes tutorial before reading this article.
 My fiancé wanted to do something related to The Best Hack for Social Good prize. Eventually, we creating a Mental Health Chatbot utilizing conversational AI.
My fiancé wanted to do something related to The Best Hack for Social Good prize. Eventually, we creating a Mental Health Chatbot utilizing conversational AI.
 Libraries, packages, crates; you can't build software without them. But sometimes we get carried away. Here's how to avoid dependency hell.
Libraries, packages, crates; you can't build software without them. But sometimes we get carried away. Here's how to avoid dependency hell.
 In a React app, data is fetched in the parent component and then passed down to child components through props.
In a React app, data is fetched in the parent component and then passed down to child components through props.
 How to be a React Native Developer
How to be a React Native Developer
 Not an Early Adopter
Not an Early Adopter
 Great applications deserve great marketing sites, which is why we’re always on the lookout for new developments and trends in content management systems (CMSs).
Great applications deserve great marketing sites, which is why we’re always on the lookout for new developments and trends in content management systems (CMSs).
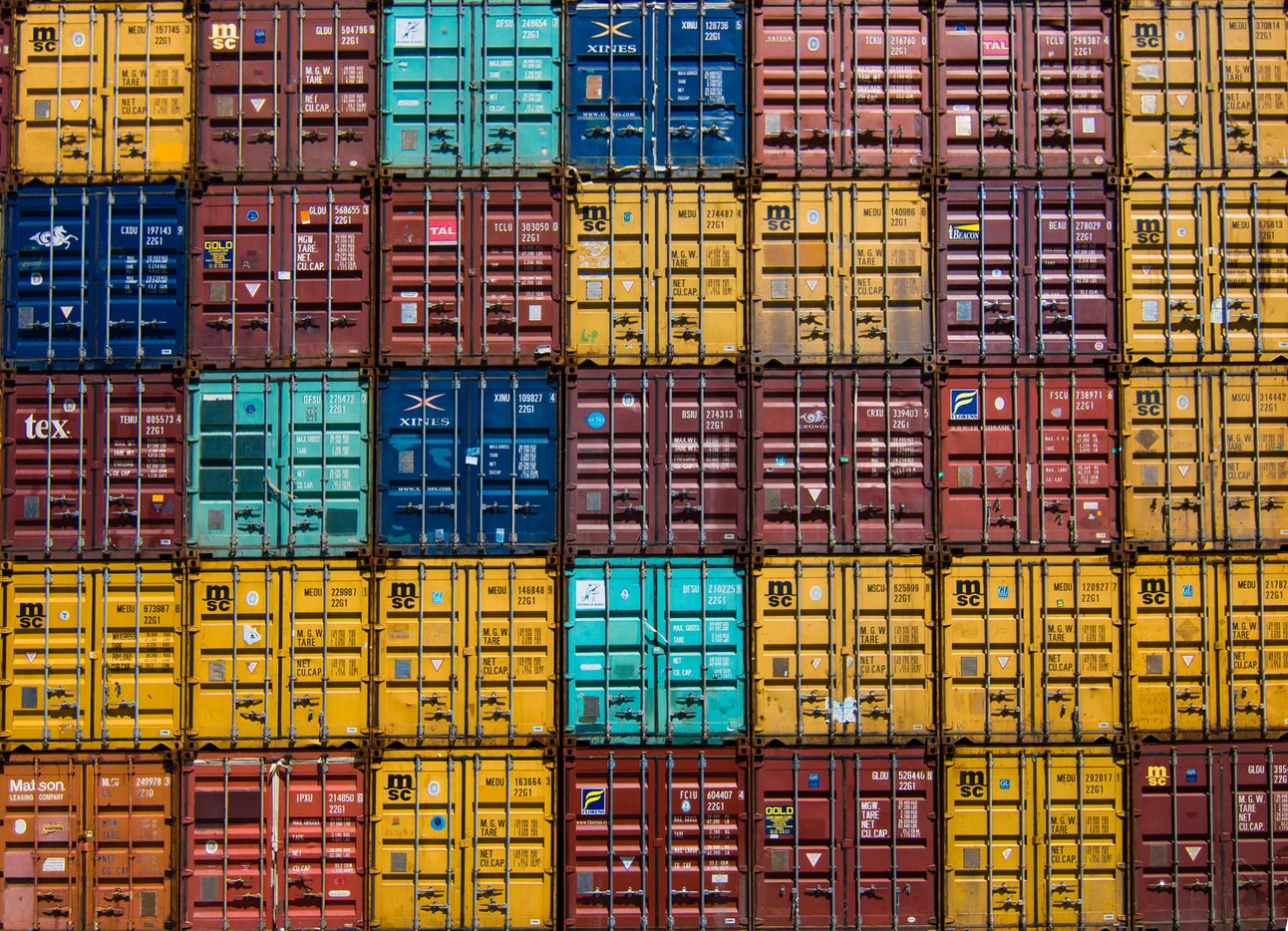
 If there are top ten buzzwords in the technology industry in the year of 2019, container is sure to be one of them. With the popularity of Docker, more and more scenarios are using Docker in the front-end field. This article shows how do we use Docker in the visualization interface of Nebula Graph, a distributed open source graph database.
If there are top ten buzzwords in the technology industry in the year of 2019, container is sure to be one of them. With the popularity of Docker, more and more scenarios are using Docker in the front-end field. This article shows how do we use Docker in the visualization interface of Nebula Graph, a distributed open source graph database.
 The appearance of Node.js became the new era for JavaScript because of the opportunity to synchronize frontend and backend. All JavaScript programs with help of
The appearance of Node.js became the new era for JavaScript because of the opportunity to synchronize frontend and backend. All JavaScript programs with help of
 Where is front-end development heading in 2021? Jay Freestone examines trends and technologies that will shape web development this year.
Where is front-end development heading in 2021? Jay Freestone examines trends and technologies that will shape web development this year.
 In true TDD, tests must fail, tests must pass, and the code must be refactored.
In true TDD, tests must fail, tests must pass, and the code must be refactored.
 Web Workers makes it possible to run a script operation in a background thread separate from the main execution thread of a web application. The advantage of this is that laborious processing can be performed in a separate thread, allowing the main (usually the UI) thread to run without being blocked/slowed down.
Web Workers makes it possible to run a script operation in a background thread separate from the main execution thread of a web application. The advantage of this is that laborious processing can be performed in a separate thread, allowing the main (usually the UI) thread to run without being blocked/slowed down.
 I am building my own SaaS application using React library for the user interface. What I like about react you don’t have to use it in a SPA (single page application).
I am building my own SaaS application using React library for the user interface. What I like about react you don’t have to use it in a SPA (single page application).
 Building a user management solution using ORY Oathkeeper and Auth0.
Building a user management solution using ORY Oathkeeper and Auth0.
 What is it about Svelte that makes it the most eligible bachelor in the front-end dev scene along with the likes of React & Vue? I mean, Svelte could be the next big thing, but does it have what it takes?
What is it about Svelte that makes it the most eligible bachelor in the front-end dev scene along with the likes of React & Vue? I mean, Svelte could be the next big thing, but does it have what it takes?
 Choosing a UI library for your frontend project can be a challenging task. I will try to help you make this hard decision.
Choosing a UI library for your frontend project can be a challenging task. I will try to help you make this hard decision.
 By Luciano Sarno,
By Luciano Sarno,
 Basic grid-based framework
Basic grid-based framework
 Due to the numerous build tools, configuration files, and dependencies, developers frequently find it challenging to create React apps. React JavaScript library, which is a creation of Facebook, functions as a tool for designing user interface components.
Due to the numerous build tools, configuration files, and dependencies, developers frequently find it challenging to create React apps. React JavaScript library, which is a creation of Facebook, functions as a tool for designing user interface components.
 What is the "Grid" in CSS? How can I use "Grid" in CSS? Read this article by Nima Owji to learn how to use grid layout in CSS!
What is the "Grid" in CSS? How can I use "Grid" in CSS? Read this article by Nima Owji to learn how to use grid layout in CSS!
 Implementing charts without coding.
Implementing charts without coding.
 Alright then, so you have decided your path. You want to become a web developer this year.
Alright then, so you have decided your path. You want to become a web developer this year.
 In the first steps as a programmer , people really lose their way trying to find their passion and they keep asking themself a lot of questions like: what should I learn? maybe front-end web development, or maybe Cloud computing, Machine learning engineering is better for me ,nah back-end web development is the one chosen for me .
In the first steps as a programmer , people really lose their way trying to find their passion and they keep asking themself a lot of questions like: what should I learn? maybe front-end web development, or maybe Cloud computing, Machine learning engineering is better for me ,nah back-end web development is the one chosen for me .
 Tailwind as a framework is designed for optimum performance and fewer style clashes. Learn 10 reasons to choose Tailwind CSS for your next project.
Tailwind as a framework is designed for optimum performance and fewer style clashes. Learn 10 reasons to choose Tailwind CSS for your next project.
 Lately I have been using D3 for visualizing data for a React project and it got my attention for a while. I was especially interested as to the scope of this very powerful tool that has a great problem solving ability range related to any kind of data visualization.
Lately I have been using D3 for visualizing data for a React project and it got my attention for a while. I was especially interested as to the scope of this very powerful tool that has a great problem solving ability range related to any kind of data visualization.
 Ghost is a free and open source blogging platform written in JavaScript and it powers an incredible range of websites; from individual bloggers who are just getting started, to large teams of writers and editors at some of the largest organisations in the world. Currently more than 2 million websites running on Ghost including Getform's Blog that you are currently reading!
Ghost is a free and open source blogging platform written in JavaScript and it powers an incredible range of websites; from individual bloggers who are just getting started, to large teams of writers and editors at some of the largest organisations in the world. Currently more than 2 million websites running on Ghost including Getform's Blog that you are currently reading!
 This article will help you to start a path to front-end development. In the last 10 year’s I didn’t pay any attention about programming and the way websites built. About 2 years ago, I started to spend more than 12 hours every day working as a remote tester for several platforms.
This article will help you to start a path to front-end development. In the last 10 year’s I didn’t pay any attention about programming and the way websites built. About 2 years ago, I started to spend more than 12 hours every day working as a remote tester for several platforms.
 This article will walk you through the concepts you would need to know to step into the world of widely used ReactJS.
This article will walk you through the concepts you would need to know to step into the world of widely used ReactJS.
 Easy guide to filling your life with (more) internet cats by making a random cat image generator with React and Cat API. If you prefer video format then I have already made a video on YT:
Easy guide to filling your life with (more) internet cats by making a random cat image generator with React and Cat API. If you prefer video format then I have already made a video on YT:
 Data visualization helps you transform your unorganized data in an organized and valuable way that conveys the right message to your audience without words.
Data visualization helps you transform your unorganized data in an organized and valuable way that conveys the right message to your audience without words.
 In this tutorial, we are going to learn what is higher-order components, the syntax of higher-order components, and how to use HOC in React.
In this tutorial, we are going to learn what is higher-order components, the syntax of higher-order components, and how to use HOC in React.
 With the introduction of React hooks since the 16.8 version, we have changed the way we write React application. Indeed, we can now leverage React features, such as state and side effects, within function components.
With the introduction of React hooks since the 16.8 version, we have changed the way we write React application. Indeed, we can now leverage React features, such as state and side effects, within function components.
 Poorly written code will surely slow down your website loading speed. To enhance the website's performance, let's consider JavaScript code optimization tactics.
Poorly written code will surely slow down your website loading speed. To enhance the website's performance, let's consider JavaScript code optimization tactics.
 The alternative approach of designing huge applications.
The alternative approach of designing huge applications.
 WebGL (Web Graphics Library) is a JavaScript API for rendering high-performance interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. WebGL does so by introducing an API that closely conforms to OpenGL ES 2.0 that can be used in HTML5 elements. This conformance makes it possible for the API to take advantage of hardware graphics acceleration provided by the user's device.
WebGL (Web Graphics Library) is a JavaScript API for rendering high-performance interactive 3D and 2D graphics within any compatible web browser without the use of plug-ins. WebGL does so by introducing an API that closely conforms to OpenGL ES 2.0 that can be used in HTML5 elements. This conformance makes it possible for the API to take advantage of hardware graphics acceleration provided by the user's device.
 Writing React Test with react recommended libraries — Jest & React Testing Library for complete beginners.
Writing React Test with react recommended libraries — Jest & React Testing Library for complete beginners.
 Every time one decides to embark on a new adventure it is inevitable to find obstacles and have a few downfalls along the way. In my case, it was more like one of those people you watch on YouTube getting hurt trying to perform some amazing trick…
Every time one decides to embark on a new adventure it is inevitable to find obstacles and have a few downfalls along the way. In my case, it was more like one of those people you watch on YouTube getting hurt trying to perform some amazing trick…
 I have always been very curious about the whole web frontend development ecosystem. It seems to me technology and developer tooling evolve very fast, and people have done a lot of creative things in this space in the last several years. Being completely ignorant to frontend it also added motivation for me to make a commitment this year (new year resolution🎉) to become proficient at frontend development.
I have always been very curious about the whole web frontend development ecosystem. It seems to me technology and developer tooling evolve very fast, and people have done a lot of creative things in this space in the last several years. Being completely ignorant to frontend it also added motivation for me to make a commitment this year (new year resolution🎉) to become proficient at frontend development.
 Local Storage let us save the data which is stored in the browser even when a user refreshes or closes a page. Let's know more about what is Local Storage ...
Local Storage let us save the data which is stored in the browser even when a user refreshes or closes a page. Let's know more about what is Local Storage ...
 In this article, you are going to build your first React application. React is the most popular front-end framework and it’s for good reasons. One reason is that React will only update the parts of your website that got changed.
In this article, you are going to build your first React application. React is the most popular front-end framework and it’s for good reasons. One reason is that React will only update the parts of your website that got changed.
 A component library is one of the coolest things a web developer can make, but if you don't know how to make one, let me guide you a bit.
A component library is one of the coolest things a web developer can make, but if you don't know how to make one, let me guide you a bit.
 Front-end development takes much more than writing clean code. While writing concise and legible code is not mandatory, it will save many headaches in the future. The chances of writing code that will never be changed or never looked at again are slim to none, and time spent getting lost in old code is time wasted. Here are some key web development best practices for HTML, CSS, and JavaScript.
Front-end development takes much more than writing clean code. While writing concise and legible code is not mandatory, it will save many headaches in the future. The chances of writing code that will never be changed or never looked at again are slim to none, and time spent getting lost in old code is time wasted. Here are some key web development best practices for HTML, CSS, and JavaScript.
 Guys! Thank you all 🥳, I've hit a 100 subscribers to my Newsletter and I'm over the moon!
Guys! Thank you all 🥳, I've hit a 100 subscribers to my Newsletter and I'm over the moon!
 I have always been fascinated with one’s ability to create or recreate. Software development for gives me a way to translate my imaginations into useful tangible things. The feeling I get after going through challenges to figure out how to put my ideas together, is incomparable. Full-stack development is the combination of both front-end technologies and back-end technologies to create a fully functional application. In this tutorial, we are going to combine front-end technology called React and Redux with a back-end technology called Rails to create a simple sign-up system.
I have always been fascinated with one’s ability to create or recreate. Software development for gives me a way to translate my imaginations into useful tangible things. The feeling I get after going through challenges to figure out how to put my ideas together, is incomparable. Full-stack development is the combination of both front-end technologies and back-end technologies to create a fully functional application. In this tutorial, we are going to combine front-end technology called React and Redux with a back-end technology called Rails to create a simple sign-up system.
 It is the received wisdom among software developers, as anyone who has so much as had a conversation with one can testify, that the best way to make progress in learning to programme is to “learn by doing”. I am not here to contest that.
It is the received wisdom among software developers, as anyone who has so much as had a conversation with one can testify, that the best way to make progress in learning to programme is to “learn by doing”. I am not here to contest that.
 Photo by Kevin Ku from Pexels
Photo by Kevin Ku from Pexels
 If you don’t have any definite preferences in design, you should try dark colors, because dark themes look so stylish and become more and more popular. That is why we decided to find the most amazing React, Angular and Vue admin templates with dark themes. If you ever googled admin templates then you probably know that there are tons of them and that is fine to be on the fence about which one to choose. If you are not sure whether to use admin dashboards templates or not you can read the article about the benefits of admin templates. The incorrect choice of an admin template may lead to a giant waste of time and money – so it’s the decision you should think about for a while.
If you don’t have any definite preferences in design, you should try dark colors, because dark themes look so stylish and become more and more popular. That is why we decided to find the most amazing React, Angular and Vue admin templates with dark themes. If you ever googled admin templates then you probably know that there are tons of them and that is fine to be on the fence about which one to choose. If you are not sure whether to use admin dashboards templates or not you can read the article about the benefits of admin templates. The incorrect choice of an admin template may lead to a giant waste of time and money – so it’s the decision you should think about for a while.
 Keep web apps and sites smooth and interactive while processing with these tricks and tools.
Keep web apps and sites smooth and interactive while processing with these tricks and tools.
 Have you ever tried to find out some useful and basic information about React application architecture? It’s as tricky as learning rocket science, really!
Have you ever tried to find out some useful and basic information about React application architecture? It’s as tricky as learning rocket science, really!
 Creating good documentation is essential for every product a company builds, for its users to solve specific problems they might encounter. System documentation
Creating good documentation is essential for every product a company builds, for its users to solve specific problems they might encounter. System documentation
 Let me give you a simple roadmap to know where you are, and where you should go next. So here are 4 essential skills to become a frontend developer in 6 months.
Let me give you a simple roadmap to know where you are, and where you should go next. So here are 4 essential skills to become a frontend developer in 6 months.
 This article will show you some typical mistakes that almost every Javascript programmer has made during his career.
This article will show you some typical mistakes that almost every Javascript programmer has made during his career.
 Note that under open source projects we assume the following:
Note that under open source projects we assume the following:
 With the evolution of technologies, both front-end and backend have evolved to a great extent. The difference between the two is what we are going to discuss.
With the evolution of technologies, both front-end and backend have evolved to a great extent. The difference between the two is what we are going to discuss.
 Emmet is a tool designed to help developers save time while writing HTML and CSS by encapsulating pieces of code and loading them with the help of easy shortcuts, here's an example:
Emmet is a tool designed to help developers save time while writing HTML and CSS by encapsulating pieces of code and loading them with the help of easy shortcuts, here's an example:
 In this article I will talk you about on how I started my path as a full-stack software developer and specifically about the first section on the microverse school program in which includes two elements of the front end development, those are HTML and CSS and not only that, this will include the difference between HTML and html5, CSS with css3 and about a wonderful thing that I always ignore in my life that will save your life in some cases, the frameworks.
In this article I will talk you about on how I started my path as a full-stack software developer and specifically about the first section on the microverse school program in which includes two elements of the front end development, those are HTML and CSS and not only that, this will include the difference between HTML and html5, CSS with css3 and about a wonderful thing that I always ignore in my life that will save your life in some cases, the frameworks.
 There is a huge number of admin dashboard templates on the internet and a significant number of free ones to download. They usually include such kind of things like graph/chart libraries, dashboard page, alert boxesbuttons, navigation schemes, icons, tables and so on. We will try to find some best suitable UI (user interface) toolkit for your project.
There is a huge number of admin dashboard templates on the internet and a significant number of free ones to download. They usually include such kind of things like graph/chart libraries, dashboard page, alert boxesbuttons, navigation schemes, icons, tables and so on. We will try to find some best suitable UI (user interface) toolkit for your project.
 Let’s have a quick look at how to make your next front-end interview assignment look as good as possible.
Let’s have a quick look at how to make your next front-end interview assignment look as good as possible.
 In addition to the teams behind Netflix, eBay, Airbnb, Dropbox, Instagram, and Facebook, there are currently over 1.3 million websites and applications built on React, making it one of the most powerful and ubiquitous frameworks of all time.
In addition to the teams behind Netflix, eBay, Airbnb, Dropbox, Instagram, and Facebook, there are currently over 1.3 million websites and applications built on React, making it one of the most powerful and ubiquitous frameworks of all time.
 The open-source templates for setting up coding projects.
The open-source templates for setting up coding projects.
 Introduction
Introduction
 In this blog, I am going to tell one secret tool in the dev console that you can use to debug your next Z-index bug.
In this blog, I am going to tell one secret tool in the dev console that you can use to debug your next Z-index bug.
 Create Google Chrome extension from scratch
Create Google Chrome extension from scratch
 Today I decided to write about the props history, match, and location that are included in each component that uses React Router. But first, to start warming up here is a simple definition of React Router:
Today I decided to write about the props history, match, and location that are included in each component that uses React Router. But first, to start warming up here is a simple definition of React Router:
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
 The Front-end handles the presentation of a website for end users while a backend handles the relations and connections of servers and features with databases.
The Front-end handles the presentation of a website for end users while a backend handles the relations and connections of servers and features with databases.
 In this tutorial, I'll demonstrate how to publish React components from any application to Bit's registry. Components will be published as independent packages that later could be installed using NPM, Yarn or Bit.
In this tutorial, I'll demonstrate how to publish React components from any application to Bit's registry. Components will be published as independent packages that later could be installed using NPM, Yarn or Bit.
 This article explains how you can format dates on your site using Velo.
This article explains how you can format dates on your site using Velo.
 React and Next JS are effective JavaScript frameworks for developing web applications and websites. These frameworks are used by a large community of developers all over the world. Both are open-source projects for developing powerful and interactive web applications, but which should you use? If you are perplexed by the question of Next JS vs React, this blog will be of assistance.
React and Next JS are effective JavaScript frameworks for developing web applications and websites. These frameworks are used by a large community of developers all over the world. Both are open-source projects for developing powerful and interactive web applications, but which should you use? If you are perplexed by the question of Next JS vs React, this blog will be of assistance.
 Context
Context
 Simplify the process of specifying responsive image urls in your front-end javascript projects.
Simplify the process of specifying responsive image urls in your front-end javascript projects.
 Authentication is a way for applications to confirm user identity before granting permission or entry to a website.
Authentication is a way for applications to confirm user identity before granting permission or entry to a website.
 Interviews are hard, especially technical interviews where you’re expected to think, solve, and analyze all while the interviewer stares at you. But what people don’t realize is that being interviewed is basically just another skill, and skills can be honed with the right information and practice.
Interviews are hard, especially technical interviews where you’re expected to think, solve, and analyze all while the interviewer stares at you. But what people don’t realize is that being interviewed is basically just another skill, and skills can be honed with the right information and practice.
 Looking through the admin template market you can easily conclude that this market is saturated. It’s observed in the number of templates, the amount of developers and (what is of the most important) a bunch of articles of «Best templates …(and here year, description or whatever goes)». And the amount of template becomes bigger and bigger every year. After reading several articles you may find out that to remember the name of the template you have liked is not (just believe us, really “not”) an easy task (of course, if you keep a template page in a browser tab it’s much easier, but don’t forget that RAM is limited and your browser may already keep 40+ tabs).
Looking through the admin template market you can easily conclude that this market is saturated. It’s observed in the number of templates, the amount of developers and (what is of the most important) a bunch of articles of «Best templates …(and here year, description or whatever goes)». And the amount of template becomes bigger and bigger every year. After reading several articles you may find out that to remember the name of the template you have liked is not (just believe us, really “not”) an easy task (of course, if you keep a template page in a browser tab it’s much easier, but don’t forget that RAM is limited and your browser may already keep 40+ tabs).
 This is a post that I have been putting off for a while, but I think the time has come to share this with the community. Two years ago I sat down to start a new project, an experiment involving image downscaling and Node.js, and since then it has become my primary open-source project.
This is a post that I have been putting off for a while, but I think the time has come to share this with the community. Two years ago I sat down to start a new project, an experiment involving image downscaling and Node.js, and since then it has become my primary open-source project.
 User authentication is a feature of many modern applications. Serverless programming has given developers leverage to deploy this technology in React.
User authentication is a feature of many modern applications. Serverless programming has given developers leverage to deploy this technology in React.
 Velo by Wix is an innovative product that lets you build robust web applications with zero setup. Work in Wix's visual builder, add custom functionality and interactions using Velo APIs, and enjoy serverless coding in both the front-end and backend. With Velo, your web app can be up and running in a fraction of the time it would normally take you.To introduce you to Velo, we created our own version of a "Hello, World!" example: a simple currency converter site that uses the wix-fetch API to connect to a third-party service. Site visitors choose source and target currencies from dropdowns and enter an amount to convert. The results are displayed in a text box.
Velo by Wix is an innovative product that lets you build robust web applications with zero setup. Work in Wix's visual builder, add custom functionality and interactions using Velo APIs, and enjoy serverless coding in both the front-end and backend. With Velo, your web app can be up and running in a fraction of the time it would normally take you.To introduce you to Velo, we created our own version of a "Hello, World!" example: a simple currency converter site that uses the wix-fetch API to connect to a third-party service. Site visitors choose source and target currencies from dropdowns and enter an amount to convert. The results are displayed in a text box.
 I love TypeScript. I’ve been using it for over 2 years in various projects, and the more I use it the less compelling I find vanilla Javascript.
I love TypeScript. I’ve been using it for over 2 years in various projects, and the more I use it the less compelling I find vanilla Javascript.
 This time we want to introduce libraries for working with tables or grids, since tables are an important part of any great application.
This time we want to introduce libraries for working with tables or grids, since tables are an important part of any great application.
 Top 15 Resources to Learn Coding in 2021, Frontend Masters, FreeCodeCamp, Coursera, MDN, W3Schools
Top 15 Resources to Learn Coding in 2021, Frontend Masters, FreeCodeCamp, Coursera, MDN, W3Schools
 The goal of this post is to provide you with tools you need to be more productive when developing React applications.
The goal of this post is to provide you with tools you need to be more productive when developing React applications.
 KPIs or Key Performance Indicators are a modern instrument to make a system (business, for example) work effectively. KPIs show how successful the business is, or how professional the employee is. It works with the help of measurable values, that are intended to show the success of achieving your strategic goals. KPIs are measurable indicators that you should track, calculate, analyze, and represent.
KPIs or Key Performance Indicators are a modern instrument to make a system (business, for example) work effectively. KPIs show how successful the business is, or how professional the employee is. It works with the help of measurable values, that are intended to show the success of achieving your strategic goals. KPIs are measurable indicators that you should track, calculate, analyze, and represent.
 In this article, I will present some of the most frequent questions and answers made by interviewers. There will be questions about HTML & CSS. If you like reading, go ahead. If you don’t, you can still watch myself answering the same questions in this YouTube playlist I prepared.
In this article, I will present some of the most frequent questions and answers made by interviewers. There will be questions about HTML & CSS. If you like reading, go ahead. If you don’t, you can still watch myself answering the same questions in this YouTube playlist I prepared.
 ECMAScript 5 introduced many awesome features in 2009, the majority of them being array methods like isArray, forEach, map, filter, every, some. But let’s talk about my favorite one: reduce.
ECMAScript 5 introduced many awesome features in 2009, the majority of them being array methods like isArray, forEach, map, filter, every, some. But let’s talk about my favorite one: reduce.
 In today’s article, we will have a quick look at 10 admin templates and themes that are simple to use and good to look at.
In today’s article, we will have a quick look at 10 admin templates and themes that are simple to use and good to look at.
 CSS, Cascading Style Sheets, is a style sheet language that is simple and easy to learn. It is basically about how to represent HTML elements on the screen. It is mainly used for adding styles to web pages. It is one of the favorites of developers and designers for adding styles to web pages. So, today we will be talking about the 11 most asked questions on CSS.
CSS, Cascading Style Sheets, is a style sheet language that is simple and easy to learn. It is basically about how to represent HTML elements on the screen. It is mainly used for adding styles to web pages. It is one of the favorites of developers and designers for adding styles to web pages. So, today we will be talking about the 11 most asked questions on CSS.