An open source language that queries and manipulated data that moonlights as a runtime for fulfilling queries with existing data.
 Blocking of the main blockchain transaction anonymization service Tornado Cash
Blocking of the main blockchain transaction anonymization service Tornado Cash
 The main reason for writing API documentation is to make your API understandable. For GraphQL there are many options. Both interactive and static documentation.
The main reason for writing API documentation is to make your API understandable. For GraphQL there are many options. Both interactive and static documentation.
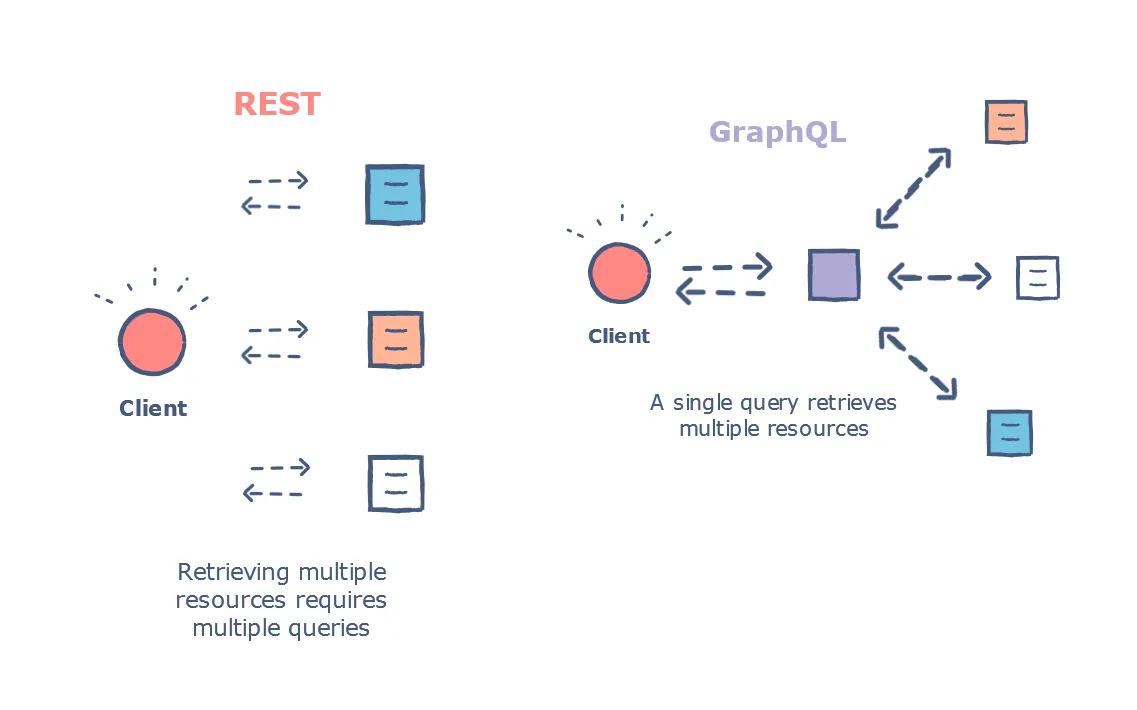
 We will look at REST and GraphQL, consider their principles and weigh the pros and cons of both technologies.
We will look at REST and GraphQL, consider their principles and weigh the pros and cons of both technologies.
 THIS ARTICLE IS NO LONGER UP TO DATE. USE APOLLO SERVER INSTEAD.
THIS ARTICLE IS NO LONGER UP TO DATE. USE APOLLO SERVER INSTEAD.
 Having worked on a project for 6 months using GraphQL on the backend, I weigh up the technology’s fit into the development workflow
Having worked on a project for 6 months using GraphQL on the backend, I weigh up the technology’s fit into the development workflow
 GraphQL is revolutionising the way developers build APIs. It lets you query precisely what you want. Nothing more, nothing less! It also gives you the flexibility to query related objects in a single round trip, unlike the REST APIs.
GraphQL is revolutionising the way developers build APIs. It lets you query precisely what you want. Nothing more, nothing less! It also gives you the flexibility to query related objects in a single round trip, unlike the REST APIs.
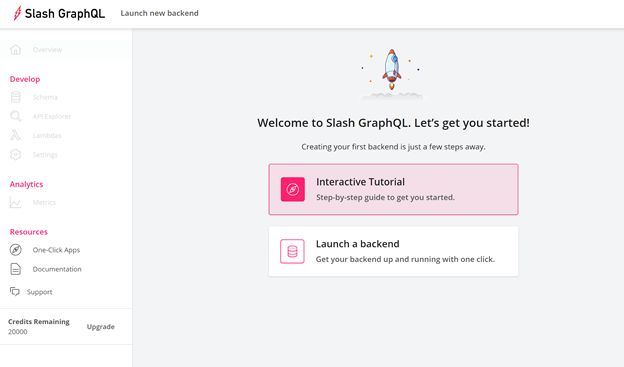
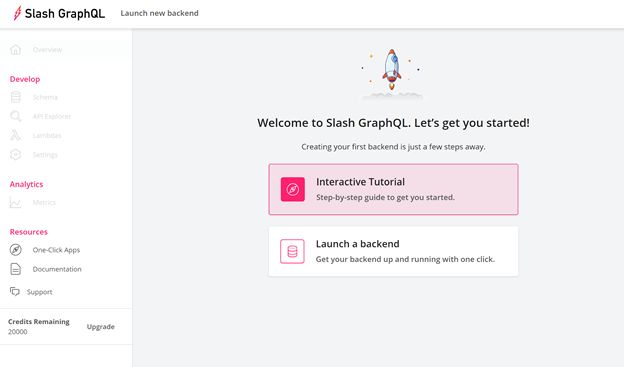
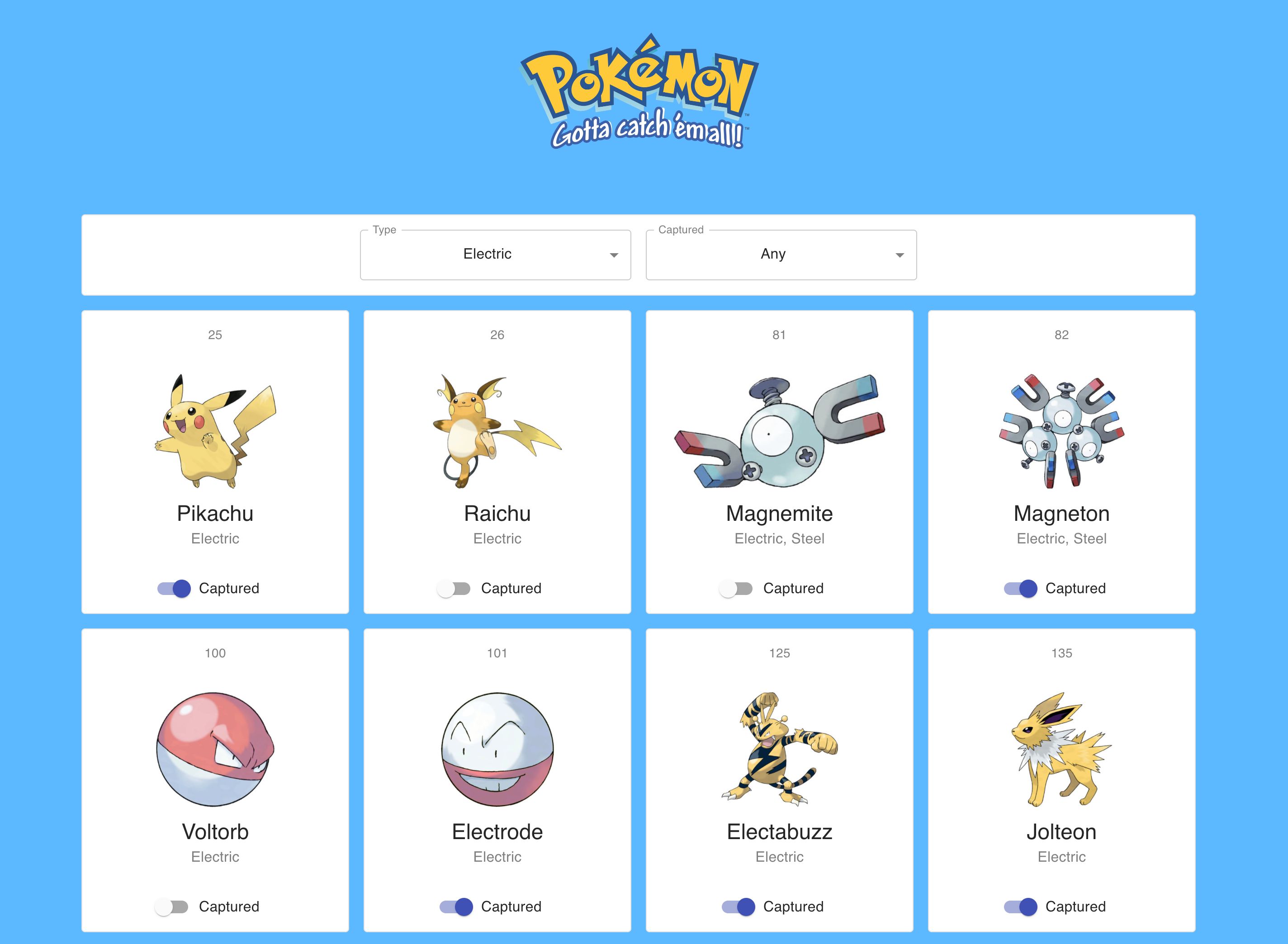
 In this article, we're going to walk through some of the basic setup for Slash GraphQL and then take a look at how I built a Pokémon Pokédex app with React and Slash GraphQL in just a few hours!
In this article, we're going to walk through some of the basic setup for Slash GraphQL and then take a look at how I built a Pokémon Pokédex app with React and Slash GraphQL in just a few hours!
 Implementing a good GraphQL backend to serve your database data is not an easy task, you have to implement a lot of resolvers, add authorization, pagination of the fields and use a DataLoader to not repeat your database queries during relations.
Implementing a good GraphQL backend to serve your database data is not an easy task, you have to implement a lot of resolvers, add authorization, pagination of the fields and use a DataLoader to not repeat your database queries during relations.
 GraphQL has become the most loved tool for API development in a very short span of time, and developers across the world cannot seem to get enough of it. Today I met with the founder of Windsor.io, Pranay Prakash, who has worked on the team behind GraphQL during his time at Facebook. I chatted with him to find out more about his experience working closely with Lee Byron, the creator of GraphQL, and some of GraphQL’s benefits.
GraphQL has become the most loved tool for API development in a very short span of time, and developers across the world cannot seem to get enough of it. Today I met with the founder of Windsor.io, Pranay Prakash, who has worked on the team behind GraphQL during his time at Facebook. I chatted with him to find out more about his experience working closely with Lee Byron, the creator of GraphQL, and some of GraphQL’s benefits.
 Below you can see the demo of the final application. Online demo is available here.
Below you can see the demo of the final application. Online demo is available here.
 One of my side projects involves writing a GraphQL API around the Universal Chess Interface (UCI). I originally developed a mock implementation and wrote about it awhile back. That used version one of Apollo’s client/server stack, which changed quite a bit in version two. One of the biggest changes was the subscriptions interface and implementation, and I struggled for many hours to get that to work. Part of the problem is that the documentation is not very complete and rather scattered. This post will cover the most basic implementation of subscription service and the client code that uses it.
One of my side projects involves writing a GraphQL API around the Universal Chess Interface (UCI). I originally developed a mock implementation and wrote about it awhile back. That used version one of Apollo’s client/server stack, which changed quite a bit in version two. One of the biggest changes was the subscriptions interface and implementation, and I struggled for many hours to get that to work. Part of the problem is that the documentation is not very complete and rather scattered. This post will cover the most basic implementation of subscription service and the client code that uses it.
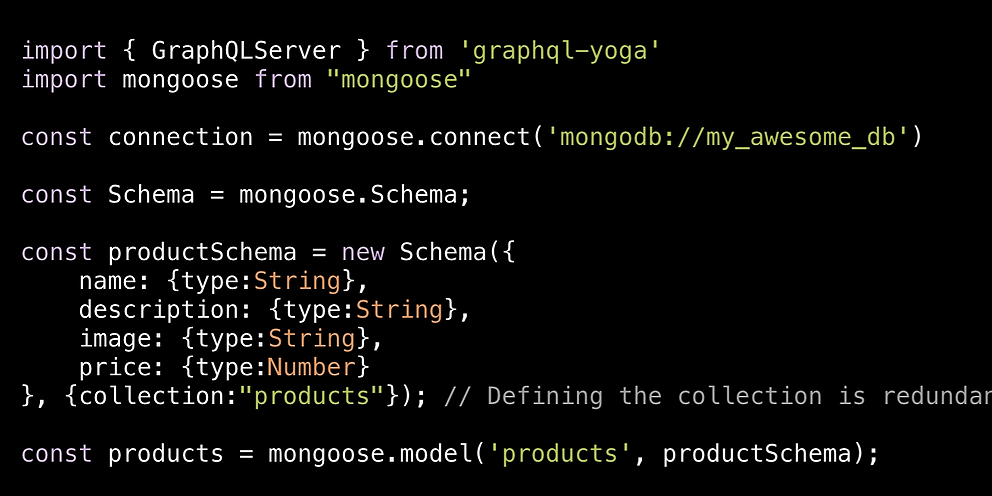
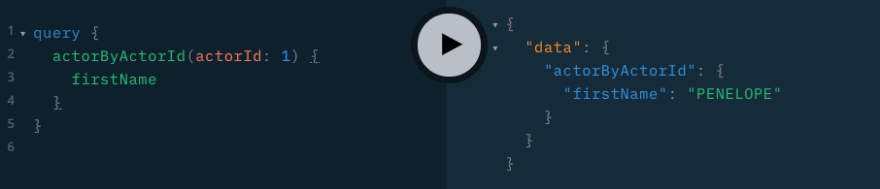
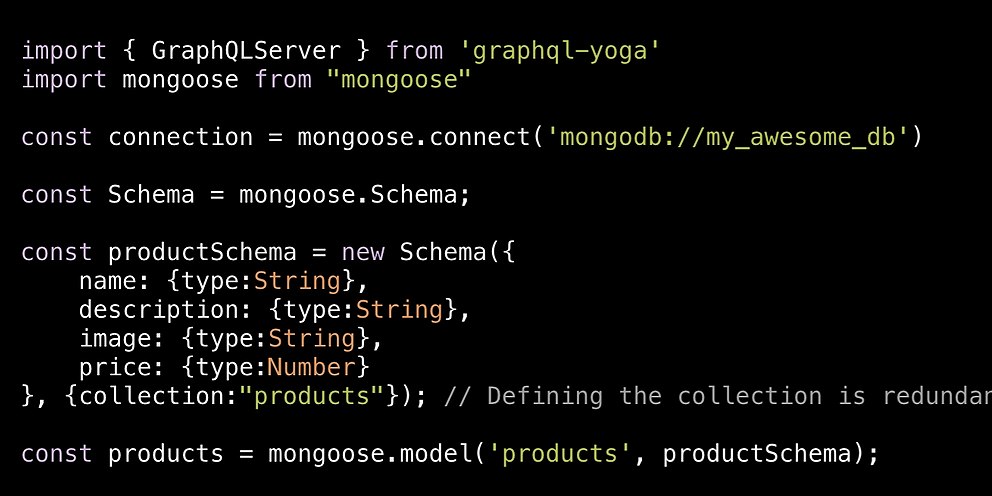
 GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.
GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.
 Introduction
Introduction
 Hello guys, you might have heard about GraphQL, another exciting technology. GraphQL is gaining a lot of popularity because of its superiority over traditional REST APIs.
Hello guys, you might have heard about GraphQL, another exciting technology. GraphQL is gaining a lot of popularity because of its superiority over traditional REST APIs.
 I have been working on a GraphQL workshop, and it’s been a great learning experience. One of the trickiest things I have had to deal with in GraphQL is handling complex user permissions. It used to be a hassle until a friend pulled my attention to Hasura.
I have been working on a GraphQL workshop, and it’s been a great learning experience. One of the trickiest things I have had to deal with in GraphQL is handling complex user permissions. It used to be a hassle until a friend pulled my attention to Hasura.

 Key Takeaways
Key Takeaways
 Learn how to autogenerate GraphQL documentation with Magidoc.
Learn how to autogenerate GraphQL documentation with Magidoc.
 Learn how to optimize data fetching in a GraphQL server for queries, mutations and subscriptions, by using data loaders.
Learn how to optimize data fetching in a GraphQL server for queries, mutations and subscriptions, by using data loaders.
 A guide to which GraphQL client libraries to use in Python.
A guide to which GraphQL client libraries to use in Python.
 Want to understand how GraphQL Federation works? Follow on
Want to understand how GraphQL Federation works? Follow on
 managed to build a scaffolding for jamstack applications using Stencil.js and FaunaDB to power the backend.
managed to build a scaffolding for jamstack applications using Stencil.js and FaunaDB to power the backend.
 Generate posts on Dev, Hashnode, and Medium using the same markdown source file to simultaneously post on all three platforms using their REST and Graphql APIs.
Generate posts on Dev, Hashnode, and Medium using the same markdown source file to simultaneously post on all three platforms using their REST and Graphql APIs.
 GraphQL is a great technology for REST microservices. Learn how to create a data layer for microservices, without writing any code!
GraphQL is a great technology for REST microservices. Learn how to create a data layer for microservices, without writing any code!
 GraphQL Editor new release
GraphQL Editor new release

 While conventional wisdom states we should move to GraphQL entirely, for customer-facing APIs, we need REST. For our own frontends, GraphQL is the answer.
While conventional wisdom states we should move to GraphQL entirely, for customer-facing APIs, we need REST. For our own frontends, GraphQL is the answer.
 How to add GraphQL wrapper along with swagger documentation in ASP.Net C# using NSwag tool
How to add GraphQL wrapper along with swagger documentation in ASP.Net C# using NSwag tool
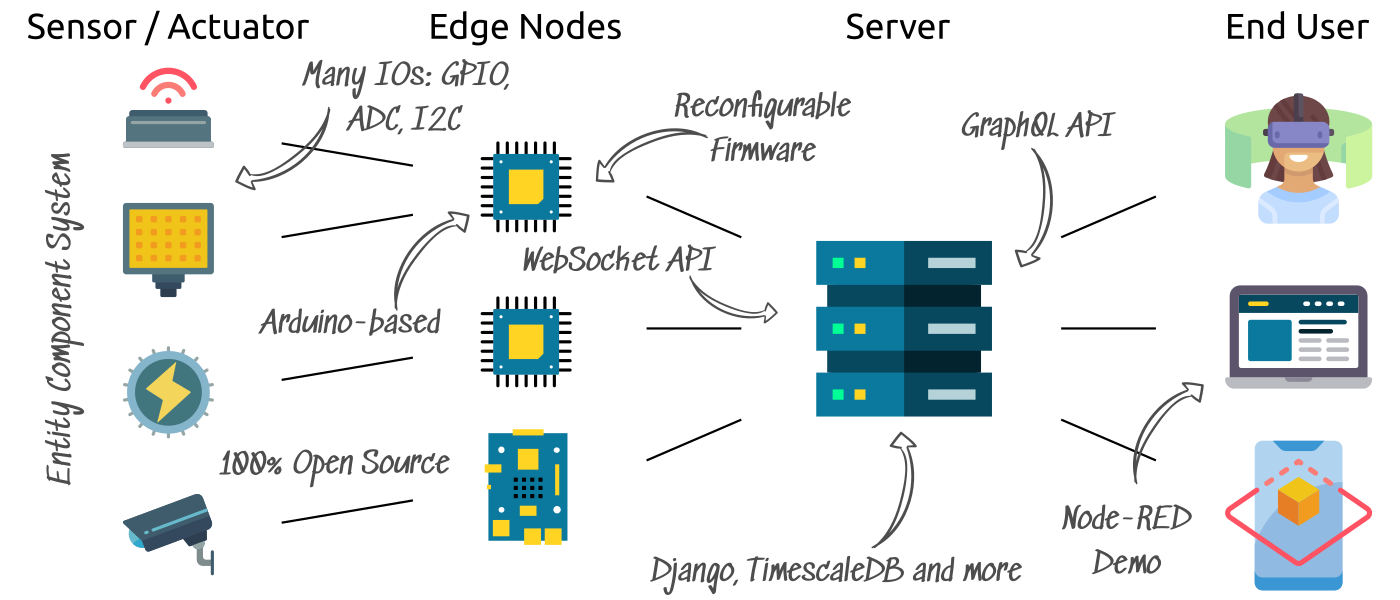
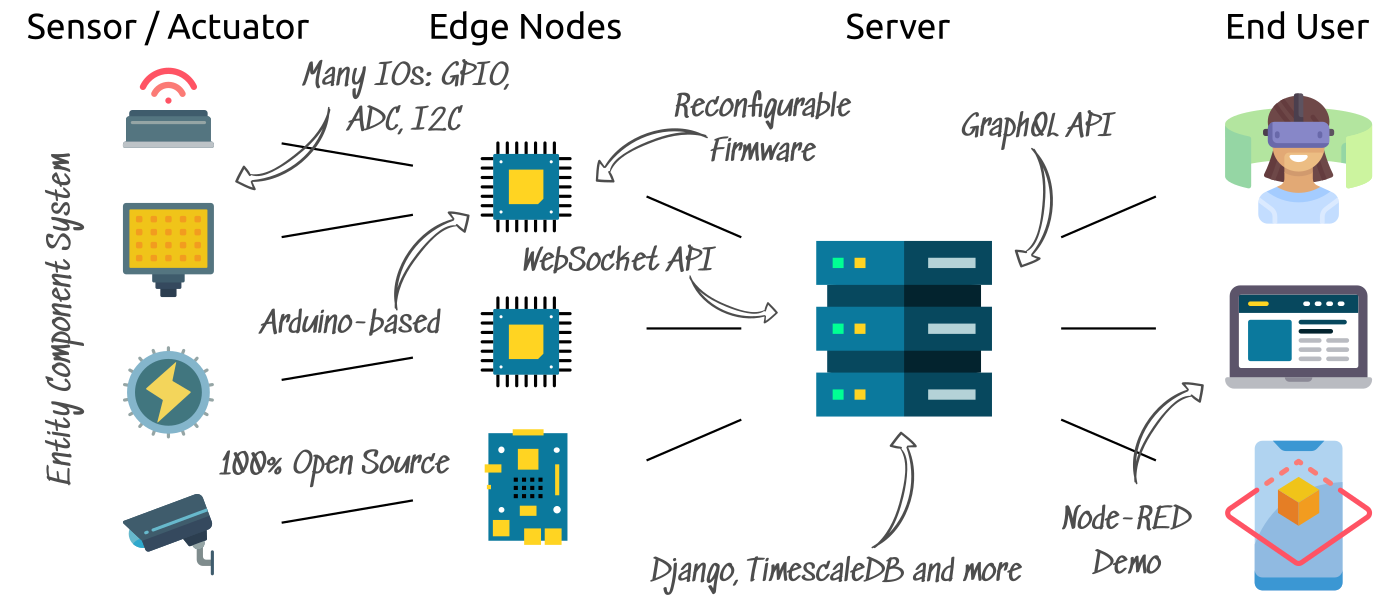
 An open-source IoT platform that uses microcontroller reconfiguration, capability-based peripherals, GraphQL, TimescaleDB, entity component system, and more.
An open-source IoT platform that uses microcontroller reconfiguration, capability-based peripherals, GraphQL, TimescaleDB, entity component system, and more.
 GraphQL is awesome! But one of the most annoying parts to implement a GraphQL server is solving N+1 problem.
GraphQL is awesome! But one of the most annoying parts to implement a GraphQL server is solving N+1 problem.
 When you're writing client-side code to make API requests, you might need a Proxy Server to hide your API Credentials. Let's see how to do this for React apps.
When you're writing client-side code to make API requests, you might need a Proxy Server to hide your API Credentials. Let's see how to do this for React apps.
 The Firebase Realtime Database is a NoSQL database in the cloud. It doesn't have a GraphQL API, but it has a REST API that you can convert with StepZen.
The Firebase Realtime Database is a NoSQL database in the cloud. It doesn't have a GraphQL API, but it has a REST API that you can convert with StepZen.
 Start building your data strategy team and architecture as soon as you can. A one-person data team can make a massive difference to your success as you grow.
Start building your data strategy team and architecture as soon as you can. A one-person data team can make a massive difference to your success as you grow.
 In the first quarter of 2020, I had the experience of being in a short term advisory role for a company that had built a type of Linkedin product for a specific vertical market. They had done a valiant job, but it was clear that scalability was a problem and they had created a problem for themselves by having used MongoDB as the datastore.
In the first quarter of 2020, I had the experience of being in a short term advisory role for a company that had built a type of Linkedin product for a specific vertical market. They had done a valiant job, but it was clear that scalability was a problem and they had created a problem for themselves by having used MongoDB as the datastore.
 In this article, I described how I created my blog using NextJs, Chakra UI, and GraphCMS. I also disclosed the tools, technologies, and services that I used.
In this article, I described how I created my blog using NextJs, Chakra UI, and GraphCMS. I also disclosed the tools, technologies, and services that I used.
 How to Build a Blog with Strapi, Netlify, and React 👨💻
How to Build a Blog with Strapi, Netlify, and React 👨💻
 GraphQL is not a configuration language, also not a transformation language, a replacement for SQL, and definitely not Terraform.
GraphQL is not a configuration language, also not a transformation language, a replacement for SQL, and definitely not Terraform.
 What's next for API integration? Share your thoughts in Cloud Elements' industry survey to win prizes and contribute to the industry-renowned report.
What's next for API integration? Share your thoughts in Cloud Elements' industry survey to win prizes and contribute to the industry-renowned report.
 When he's not working for a Google-backed startup in the AI space, Ruairidh Wynne-McHardy from the UK writes coding tutorials and courses - the former of which earned a nomination for a 2020 Noonie. After the ad break: we present to you, our big techy world, from the perspective of Ruairidh.
When he's not working for a Google-backed startup in the AI space, Ruairidh Wynne-McHardy from the UK writes coding tutorials and courses - the former of which earned a nomination for a 2020 Noonie. After the ad break: we present to you, our big techy world, from the perspective of Ruairidh.
 Ben Church is an engineer from Canada has been nominated as Hacker Noon's Contributor of the Year in our Google story category. The Noonies are Hacker Noon’s way of getting to know — from a community perspective — what matters in tech today. So, we asked our Noonie Nominees to tell us. Here’s what Ben had to share.
Ben Church is an engineer from Canada has been nominated as Hacker Noon's Contributor of the Year in our Google story category. The Noonies are Hacker Noon’s way of getting to know — from a community perspective — what matters in tech today. So, we asked our Noonie Nominees to tell us. Here’s what Ben had to share.
 Let’s try our hand at building just such a frontend integration — a chat helper that can use OpenAI to answer a potential student’s questions...
Let’s try our hand at building just such a frontend integration — a chat helper that can use OpenAI to answer a potential student’s questions...
 "WebSockets should be deprecated for GraphQL Subscriptions. Instead, we're proposing to use Server Sent Events."
"WebSockets should be deprecated for GraphQL Subscriptions. Instead, we're proposing to use Server Sent Events."
 I think that in 90% of the cases, you don't need @defer and @stream at all.
I think that in 90% of the cases, you don't need @defer and @stream at all.
 I've run across a post on reddit where someone asked how to integrate their own GraphQL API with a third-party (Shopify) GraphQL API.
I've run across a post on reddit where someone asked how to integrate their own GraphQL API with a third-party (Shopify) GraphQL API.
 How to Build a GraphQL eCommerce App from Scratch
How to Build a GraphQL eCommerce App from Scratch
 I’m Roy Derks! A tech speaker, writer and software developer from the Netherlands! I’ve been nominated for the categories below and if you've enjoyed anything
I’m Roy Derks! A tech speaker, writer and software developer from the Netherlands! I’ve been nominated for the categories below and if you've enjoyed anything
 Build flexible GraphQL APIs by treating the Schema like a Database
Build flexible GraphQL APIs by treating the Schema like a Database
 Postwoman is celebrating the milestone of reaching 10,000 GitHub stars 🎉
Postwoman is celebrating the milestone of reaching 10,000 GitHub stars 🎉
 Let’s start with the idea of a database, and a basic query. Server taps the database. Server brings back persistent state information that allows an application to update, and maybe a GUI. What’s wrong with this picture? Not much at first, of course. A GET request is the anchor of RESTful architecture, and in some ways the anchor of the web. So basic that fetch syntax defaults to that type.
Let’s start with the idea of a database, and a basic query. Server taps the database. Server brings back persistent state information that allows an application to update, and maybe a GUI. What’s wrong with this picture? Not much at first, of course. A GET request is the anchor of RESTful architecture, and in some ways the anchor of the web. So basic that fetch syntax defaults to that type.
 In this post, we'll compare different pagination methods in GraphQL and learn how to configure a REST directive to perform cursor-based pagination with StepZen
In this post, we'll compare different pagination methods in GraphQL and learn how to configure a REST directive to perform cursor-based pagination with StepZen
 With React/Next.js, the fundamental problem you’re solving is that of turning some notion of ‘state’ into DOM, with a focus on composability
With React/Next.js, the fundamental problem you’re solving is that of turning some notion of ‘state’ into DOM, with a focus on composability
 The battle for the best API framework is a never-ending one. I will explain you the difference between two very popular and frequently used API frameworks.
The battle for the best API framework is a never-ending one. I will explain you the difference between two very popular and frequently used API frameworks.
 Successful corporations leverage a customer 360. Check out how Dgraph can provide top-notch analyses quickly and effectively.
Successful corporations leverage a customer 360. Check out how Dgraph can provide top-notch analyses quickly and effectively.
 It was a great feeling to see my first website live on the internet.
It was a great feeling to see my first website live on the internet.
 The app directory, Streaming, Suspense, and hybrid Server and Client Components were demystified — with a little help from GraphQL + WunderGraph.
The app directory, Streaming, Suspense, and hybrid Server and Client Components were demystified — with a little help from GraphQL + WunderGraph.
 Full-Stack development just reached a whole new level of productivity. Isomorphic TypeScript APIs, as I call them, blur the lines between client and server.
Full-Stack development just reached a whole new level of productivity. Isomorphic TypeScript APIs, as I call them, blur the lines between client and server.
 It's been 2 months of Firecamp's GraphQL playground launching, throughout this time I have been discussing with so many folks about their GraphQL usage and experience with Playground.
It's been 2 months of Firecamp's GraphQL playground launching, throughout this time I have been discussing with so many folks about their GraphQL usage and experience with Playground.
 Fauna is a distributed document-relational database delivered as a cloud API.
Fauna is a distributed document-relational database delivered as a cloud API.
 A Quick Start Guide to Getting a Java GraphQL API up and Running in no time Using Apifi.
A Quick Start Guide to Getting a Java GraphQL API up and Running in no time Using Apifi.
 So that's it, we are now using SWR as our default data fetching library, giving you all the benefits, like optimistic updates while consuming WunderGraph APIs.
So that's it, we are now using SWR as our default data fetching library, giving you all the benefits, like optimistic updates while consuming WunderGraph APIs.
 Introduction
Introduction
 Built with Next, Apollo and MongoDB and deployed with GitHub Actions and Docker.
Built with Next, Apollo and MongoDB and deployed with GitHub Actions and Docker.
 While GraphQL offers several benefits, there are some potential disadvantages and challenges to using it in C# to consider, before you decide to implement it.
While GraphQL offers several benefits, there are some potential disadvantages and challenges to using it in C# to consider, before you decide to implement it.
 Have you ever experienced an itch you just can’t scratch? If yes, then you will feel my pain. A few days back, everything was fine, I was happily writing code(!) and doing standup meetings regularly. Just before the weekend, my boss called me and shared this problem with me.
Have you ever experienced an itch you just can’t scratch? If yes, then you will feel my pain. A few days back, everything was fine, I was happily writing code(!) and doing standup meetings regularly. Just before the weekend, my boss called me and shared this problem with me.
 AppSync has built-in logging integration with CloudWatch Logs (see here for more details on the logging options).
AppSync has built-in logging integration with CloudWatch Logs (see here for more details on the logging options).
 A walkthrough the process of creating a Slash GraphQL backend service to meet the needs of a fictional client, called InstaMeme.
A walkthrough the process of creating a Slash GraphQL backend service to meet the needs of a fictional client, called InstaMeme.
 Any kind of data storage architecture needs an API. You want your users, and their applications, to access and interact with their data. And no matter how complicated the database architecture itself is, you want this interaction to happen as intuitively as possible.
Any kind of data storage architecture needs an API. You want your users, and their applications, to access and interact with their data. And no matter how complicated the database architecture itself is, you want this interaction to happen as intuitively as possible.
 Technical comprehensive comparison: GraphQL vs REST. Check how to work with both API architecture designs and choose the best fit!
Technical comprehensive comparison: GraphQL vs REST. Check how to work with both API architecture designs and choose the best fit!
 Some best practices for API design projects that are intended to work over the course of a long-term operation within a larger organisation using GraphQL
Some best practices for API design projects that are intended to work over the course of a long-term operation within a larger organisation using GraphQL
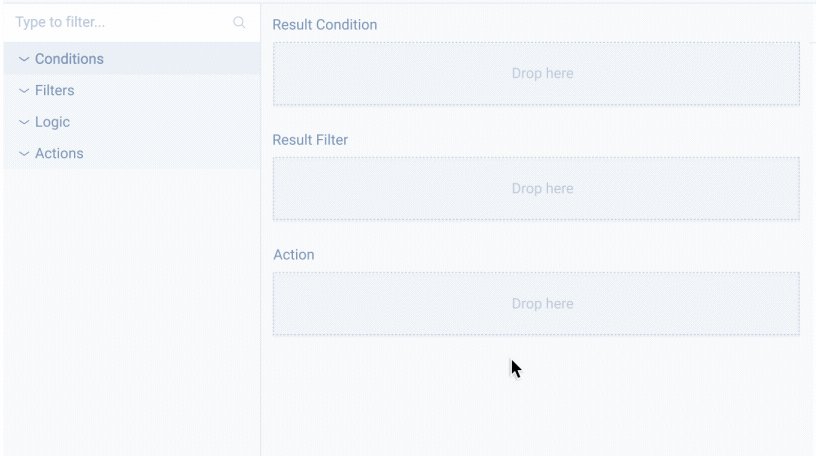
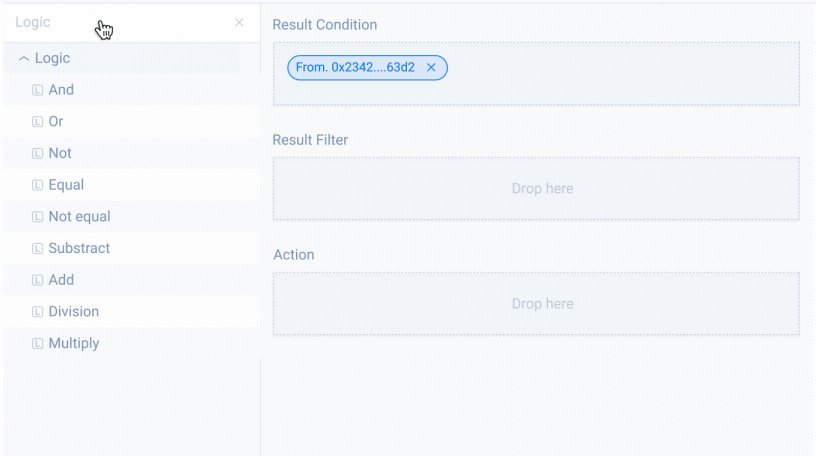
 What is the universal query protocol GraphQL and its application in modern blockchain platforms on the example of Free TON
What is the universal query protocol GraphQL and its application in modern blockchain platforms on the example of Free TON
 We'll learn how you can leverage our API Developer Framework to add Edge Caching to your GraphQL APIs without locking yourself into a specific vendor.
We'll learn how you can leverage our API Developer Framework to add Edge Caching to your GraphQL APIs without locking yourself into a specific vendor.
 Introduction
Introduction
 Build an application that allows you to vote courses in tech. You will use technologies such as GraphCMS, Nuxt.js, GitHub, TailwindCSS and NPM.
Build an application that allows you to vote courses in tech. You will use technologies such as GraphCMS, Nuxt.js, GitHub, TailwindCSS and NPM.
 Part 1 of this series provides detailed description on GraphQL server and how to start setting it up using springboot, Schema Definition Language (SDL) and its types.
Part 1 of this series provides detailed description on GraphQL server and how to start setting it up using springboot, Schema Definition Language (SDL) and its types.
 GraphQL subscriptions are the key part of our environment because it allows using the same schema/query based concept but with live WebSocket updates over multiple UI components. Especially considering our use-case for UI <> API communication at Hexometer.com, some of our website analysis tools can give a response with a partial data or it could take a significant amount of time. Using WebSockets allows us to send data to UI whenever our tools are ready to respond.
GraphQL subscriptions are the key part of our environment because it allows using the same schema/query based concept but with live WebSocket updates over multiple UI components. Especially considering our use-case for UI <> API communication at Hexometer.com, some of our website analysis tools can give a response with a partial data or it could take a significant amount of time. Using WebSockets allows us to send data to UI whenever our tools are ready to respond.

 Using GraphQL together with TypeScript can have huge advantages, as you can use your GraphQL schema to create TypeScript type definitions on the fly!
Using GraphQL together with TypeScript can have huge advantages, as you can use your GraphQL schema to create TypeScript type definitions on the fly!
 As software engineers, we use tools built by other devs dozens of times a day. Personally, I use over 15 VS Code extensions. Until my team and I set out to build GraphQuill, I didn’t have the slightest clue about the process of developing and publishing an extension. It’s been a fun and worthwhile experience working within the VS Code extension space, so when my team and I got together to discuss releasing GraphQuill, I insisted we include a behind the scenes look at the development process and what challenged/excited us throughout.
As software engineers, we use tools built by other devs dozens of times a day. Personally, I use over 15 VS Code extensions. Until my team and I set out to build GraphQuill, I didn’t have the slightest clue about the process of developing and publishing an extension. It’s been a fun and worthwhile experience working within the VS Code extension space, so when my team and I got together to discuss releasing GraphQuill, I insisted we include a behind the scenes look at the development process and what challenged/excited us throughout.
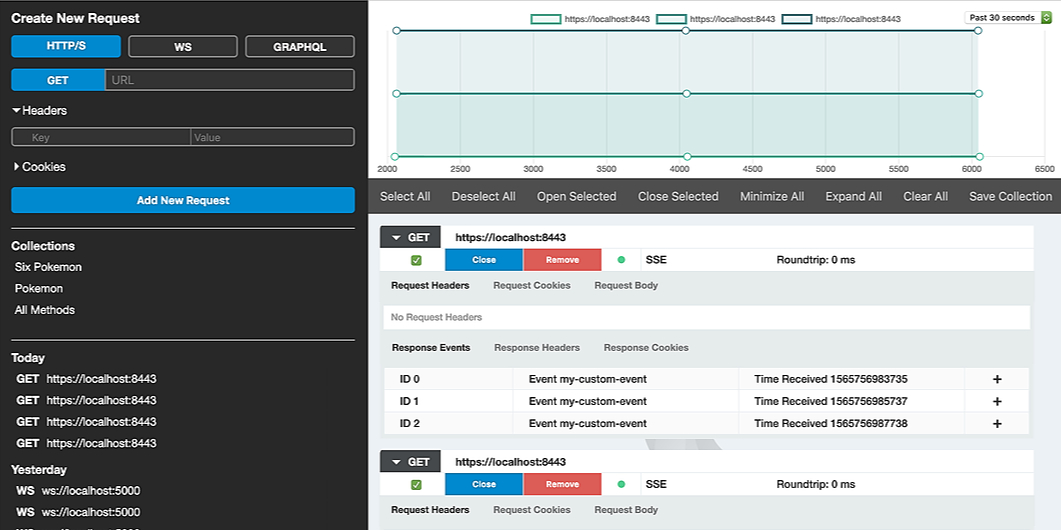
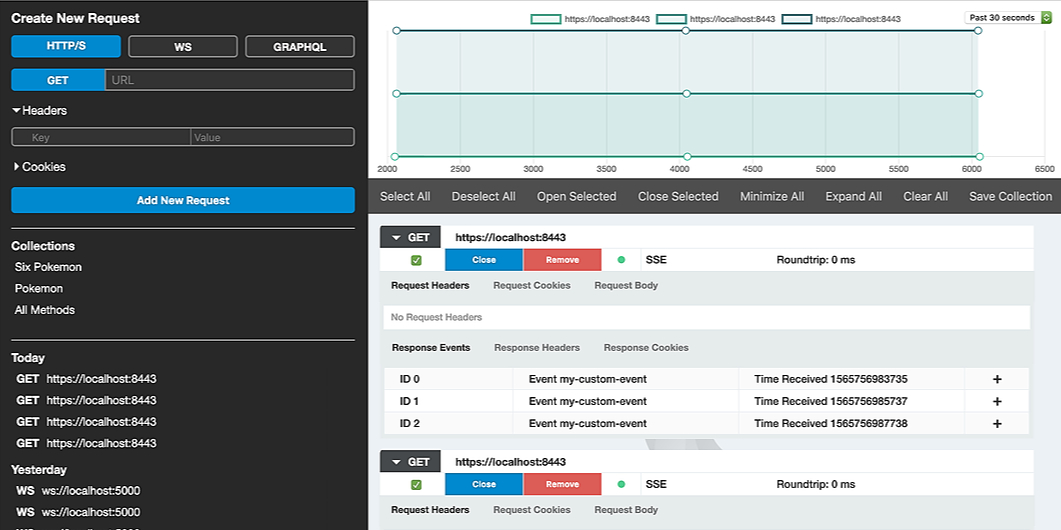
 Swell is a cross-platform compatible (Mac, Linux, & Windows) desktop application and the leading API dev tool for testing and visualizing steaming TCP connections (ie WebSockets, SSEs, GraphQL subscriptions). Swell functions similarly to Postman, but with the added perks of full streaming and GraphQL support. Being an Open Source project, Swell is 100% free and open to outside contributions.
Swell is a cross-platform compatible (Mac, Linux, & Windows) desktop application and the leading API dev tool for testing and visualizing steaming TCP connections (ie WebSockets, SSEs, GraphQL subscriptions). Swell functions similarly to Postman, but with the added perks of full streaming and GraphQL support. Being an Open Source project, Swell is 100% free and open to outside contributions.
 In this tutorial, we’ll be creating a Tinder clone, in under 1 hour using Phở Networks, an open-source no-code platform that makes it seamlessly easy to create social applications.
In this tutorial, we’ll be creating a Tinder clone, in under 1 hour using Phở Networks, an open-source no-code platform that makes it seamlessly easy to create social applications.
 Why the AWS, Azure, and GCP CLIs need to die
Why the AWS, Azure, and GCP CLIs need to die
 GraphQL is the alternative for REST made by Facebook. When Facebook reached the limits of REST API, they had to make something breaking these limits.
GraphQL is the alternative for REST made by Facebook. When Facebook reached the limits of REST API, they had to make something breaking these limits.
 Every dog owner wants to find the perfect friends for their new puppy. Now we have an app for that!
Every dog owner wants to find the perfect friends for their new puppy. Now we have an app for that!
 For new hires, the first day on the job can be rough. Here's how Prismatic approaches building a successful software development team from day one.
For new hires, the first day on the job can be rough. Here's how Prismatic approaches building a successful software development team from day one.
 If you're having troubles with organizing API for the Node.js app, using the Sails.js framework with the GraphQL, know that you're not the only one - we've been there too.
If you're having troubles with organizing API for the Node.js app, using the Sails.js framework with the GraphQL, know that you're not the only one - we've been there too.
 Start using GraphQL in legacy portions of your app without breaking any existing contracts with functionality that can still rely on the original REST API.
Start using GraphQL in legacy portions of your app without breaking any existing contracts with functionality that can still rely on the original REST API.
 Start using GraphQL in legacy portions of your app without breaking any existing contracts with functionality that may still rely on the original REST API.
Start using GraphQL in legacy portions of your app without breaking any existing contracts with functionality that may still rely on the original REST API.
 We’ve just launched GraphQL Editor 3.0 and I must say it’s nothing like a year ago as we released it. When we started our vision was to provide an alternative way of designing a GraphQL schema, but what we ended up with is a lot more.
We’ve just launched GraphQL Editor 3.0 and I must say it’s nothing like a year ago as we released it. When we started our vision was to provide an alternative way of designing a GraphQL schema, but what we ended up with is a lot more.
 TLDR; Gatsby is good for react portfolio sites, but worse than NextJs for web apps and much slower to work and more of a hassle than Web Builders/CMS for brochure/primarily static sites.
TLDR; Gatsby is good for react portfolio sites, but worse than NextJs for web apps and much slower to work and more of a hassle than Web Builders/CMS for brochure/primarily static sites.
 I have been working with a US client to build a first-of-its-kind app for managing medical consents. It falls under HIPAA compliance and it’s paramount that we do not allow unauthorized access to user data.
I have been working with a US client to build a first-of-its-kind app for managing medical consents. It falls under HIPAA compliance and it’s paramount that we do not allow unauthorized access to user data.
 [TL;DR; Get started using Dgraph's Slash GraphQL product and connect to a Spring Boot application which will act as a simple RESTful recommendation service.]
[TL;DR; Get started using Dgraph's Slash GraphQL product and connect to a Spring Boot application which will act as a simple RESTful recommendation service.]
 Working with the latest tech is fun. It’s fresh and exciting. As developers we
feel invigorated by being on the bleeding edge. Consider us thrill
seekers.
Working with the latest tech is fun. It’s fresh and exciting. As developers we
feel invigorated by being on the bleeding edge. Consider us thrill
seekers.
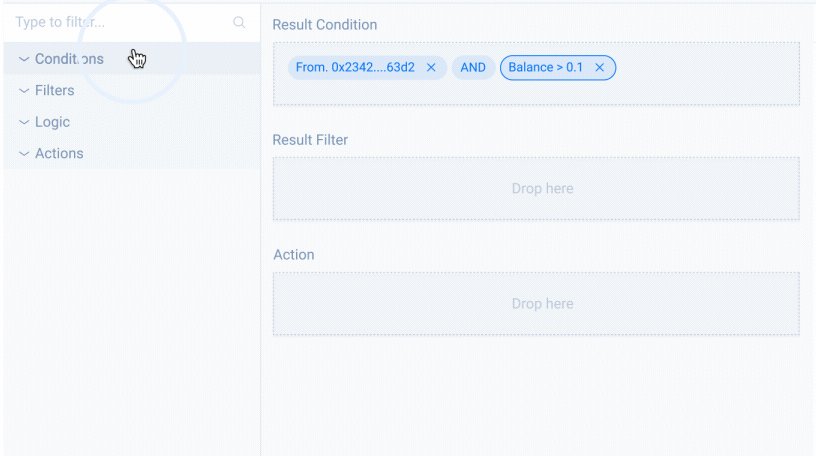
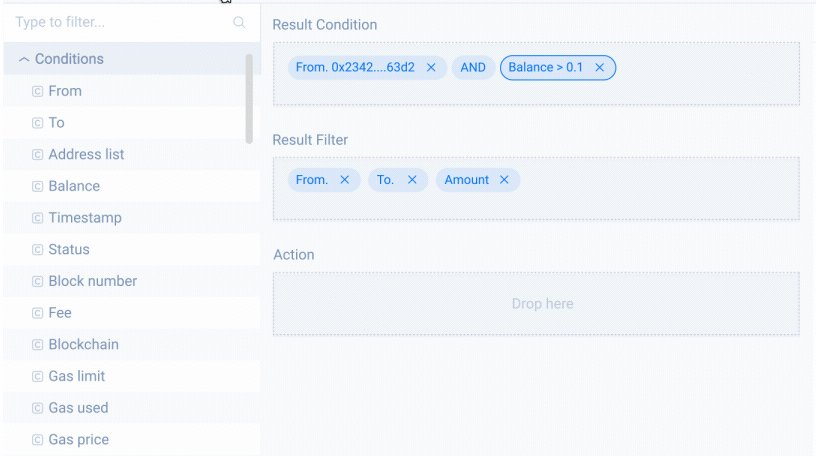
 Comparing PARSIQ and the Graph projects: querying the blockchain. Pull and push queries. Domain-Specific Query Languages.
Comparing PARSIQ and the Graph projects: querying the blockchain. Pull and push queries. Domain-Specific Query Languages.
 In this post, I’d like to share my unpopular opinion on what GraphQL is really meant to be.
In this post, I’d like to share my unpopular opinion on what GraphQL is really meant to be.
 In part 1 and part 2, the setting up and testing of GraphQL APIs was covered. In this article, the focus is on the querying of the graph DB, which is Neo4j in this case. For querying, the Neo4j OGM library and Spring Data’s Neo4jRepository will be used.
In part 1 and part 2, the setting up and testing of GraphQL APIs was covered. In this article, the focus is on the querying of the graph DB, which is Neo4j in this case. For querying, the Neo4j OGM library and Spring Data’s Neo4jRepository will be used.
 NestJs is an easy-to-learn and powerful framework. The beginner's guide for developers will teach you how to create an application using the NestJS framework.
NestJs is an easy-to-learn and powerful framework. The beginner's guide for developers will teach you how to create an application using the NestJS framework.
 See how using Slash GraphQL and data from Twitter can provide graph visualization [link analysis] to identify unexpected nodes and links.
See how using Slash GraphQL and data from Twitter can provide graph visualization [link analysis] to identify unexpected nodes and links.
 The AWS Lambda service allows us to easily deploy and run our own code, without worrying too much about the underlying infrastructure (when compared to non-serverless technologies). It essentially scales infinitely (with great power comes great responsibility), and can be connected with a bunch of other services, like API Gateway, S3, AppSync, DynamoDB, etc.
The AWS Lambda service allows us to easily deploy and run our own code, without worrying too much about the underlying infrastructure (when compared to non-serverless technologies). It essentially scales infinitely (with great power comes great responsibility), and can be connected with a bunch of other services, like API Gateway, S3, AppSync, DynamoDB, etc.
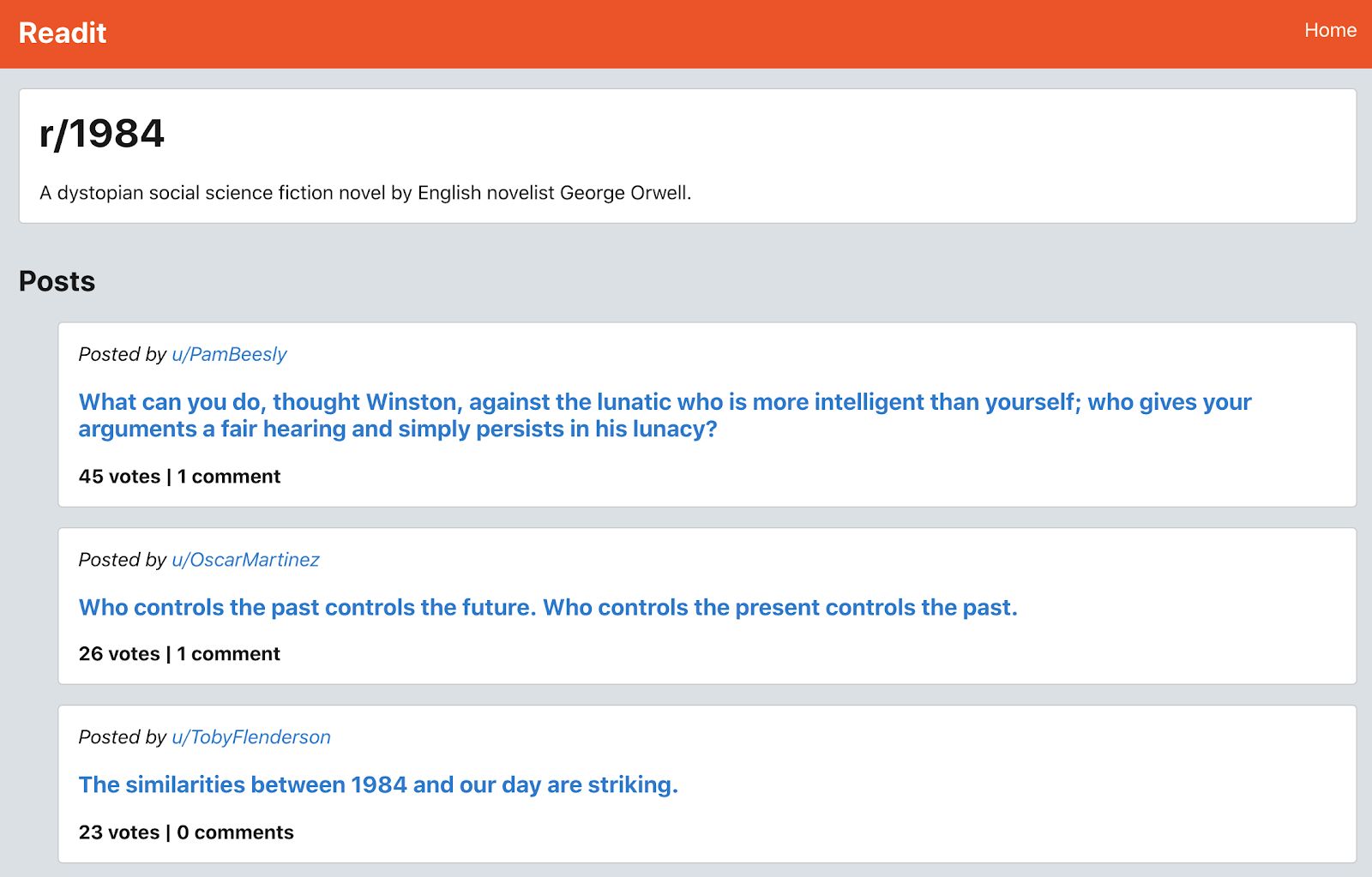
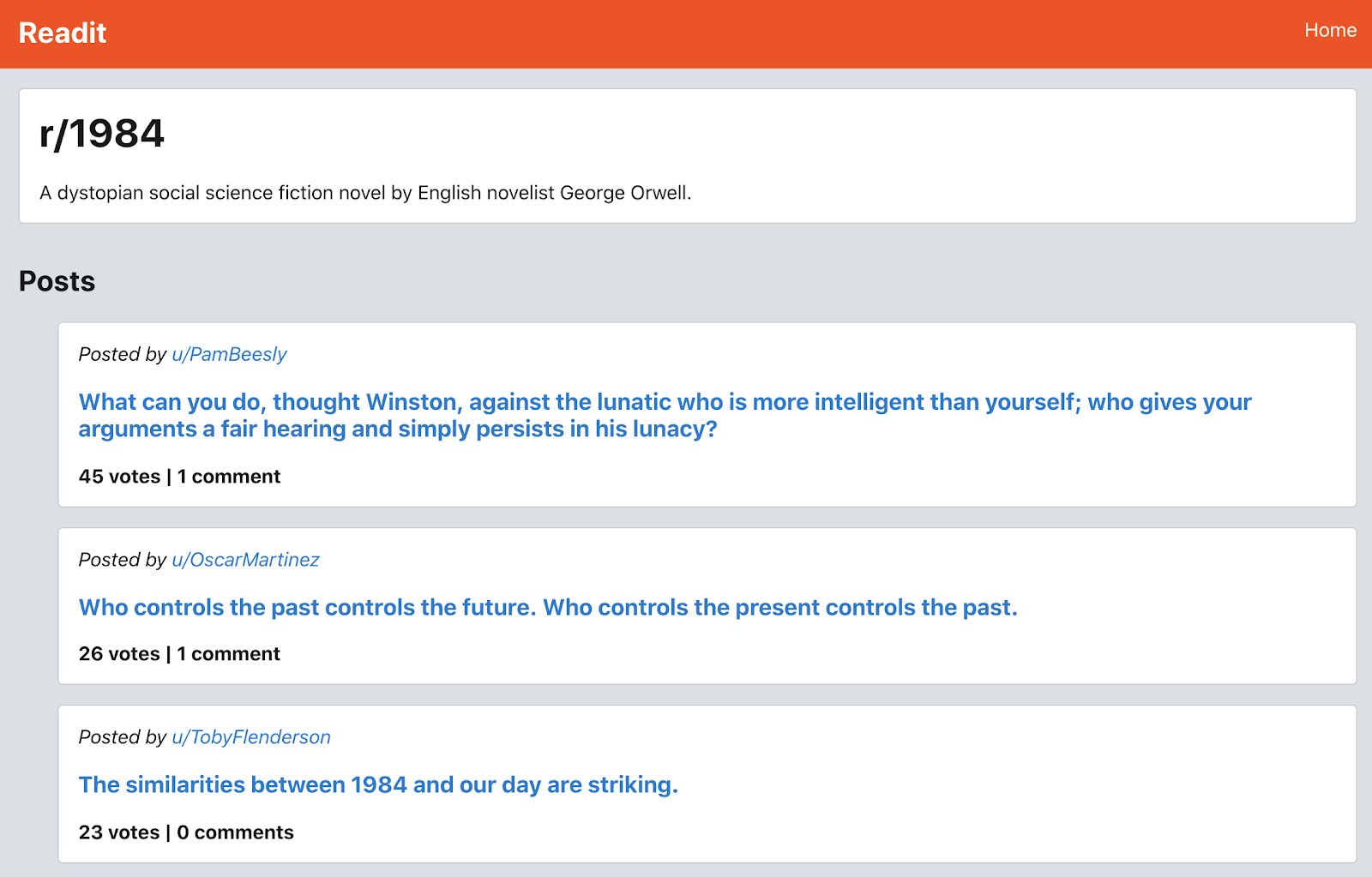
 In this article, I'm going to explore graph databases/GraphQL by building a proof of concept blog powered by the recently launched Slash GraphQL - a hosted GraphQL backend.
In this article, I'm going to explore graph databases/GraphQL by building a proof of concept blog powered by the recently launched Slash GraphQL - a hosted GraphQL backend.
 Key Takeaways (TL;DR)
Key Takeaways (TL;DR)
 GraphQL is a relatively new way to build user interfaces and APIs for consumers. It's essentially a querying language backed by a strongly typed schema, which makes it easy to write human-readable requests to get exactly the data you need. Compared to REST, whose responses are dictated by the server, GraphQL queries place the power squarely in the hands of the client.
GraphQL is a relatively new way to build user interfaces and APIs for consumers. It's essentially a querying language backed by a strongly typed schema, which makes it easy to write human-readable requests to get exactly the data you need. Compared to REST, whose responses are dictated by the server, GraphQL queries place the power squarely in the hands of the client.
 Social media apps are perfect candidates for using graph databases and GraphQL APIs. The combinations of complex data queries and relationships are endless.
Social media apps are perfect candidates for using graph databases and GraphQL APIs. The combinations of complex data queries and relationships are endless.
 TL;DR
TL;DR
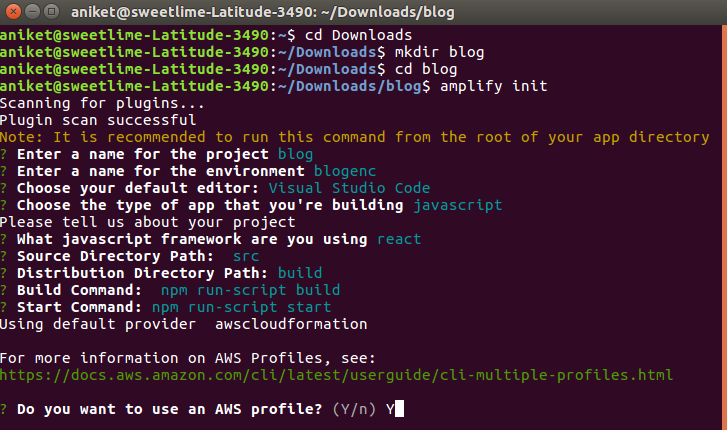
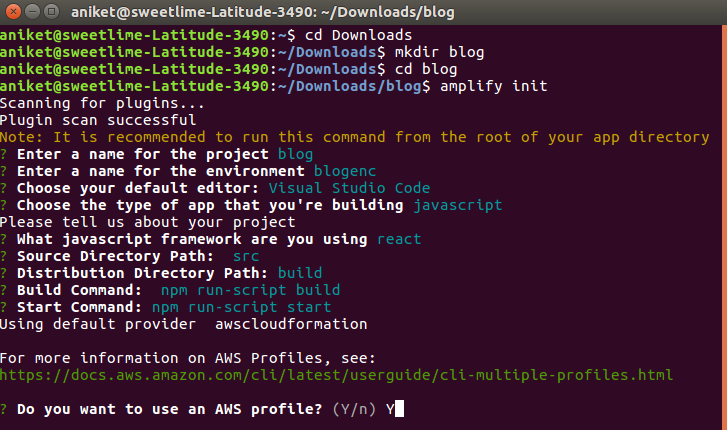
 While using any services from AWS you can do it via their API,Console or CLI tool like amplify, amplify was designed specifically to work with AWS and to make it easier for developers to deploy applications on the cloud just by running some commands, In this blog i will be showing you how can you create an Appsync API with Amplify, It will have auto generated resolvers for all the queries,mutation and DynamoDB as the database.Yes you read that right everything will be created for you by AWS using cloudformation which acts as template for all the services that you will be needing. So before we get started i encourage you to install Amplify CLI on your computer and configure it with your Credentials. Let’s get started now.
While using any services from AWS you can do it via their API,Console or CLI tool like amplify, amplify was designed specifically to work with AWS and to make it easier for developers to deploy applications on the cloud just by running some commands, In this blog i will be showing you how can you create an Appsync API with Amplify, It will have auto generated resolvers for all the queries,mutation and DynamoDB as the database.Yes you read that right everything will be created for you by AWS using cloudformation which acts as template for all the services that you will be needing. So before we get started i encourage you to install Amplify CLI on your computer and configure it with your Credentials. Let’s get started now.
 In September 2019, Graph Query Language is accepted as a new database query language in a vote by the International SQL Standards Committee. The unification of GQL takes time.
In September 2019, Graph Query Language is accepted as a new database query language in a vote by the International SQL Standards Committee. The unification of GQL takes time.
 A Slash GraphQL service instance contains everything needed to provide data to an Angular app. Let’s make a fun demonstration using some of the worst movies.
A Slash GraphQL service instance contains everything needed to provide data to an Angular app. Let’s make a fun demonstration using some of the worst movies.
 A frontend developer should be able to define what data is needed for a given page
A frontend developer should be able to define what data is needed for a given page
 Take look at the basics of GraphQL and how it is supported out-of-the-box with the Ballerina programming language.
Take look at the basics of GraphQL and how it is supported out-of-the-box with the Ballerina programming language.
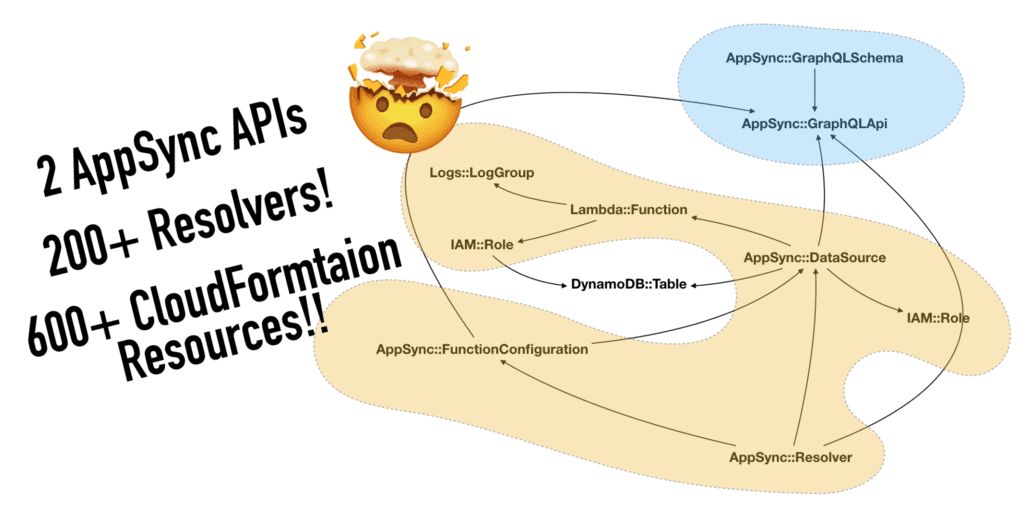
 I have been working on a large AppSync project for a client these past few months. The initial version of the app was built in just a few weeks, but the client has commissioned additional features and the project has kept growing. At the time of writing, this project has over 200 AppSync resolvers and 600 CloudFormation resources.
I have been working on a large AppSync project for a client these past few months. The initial version of the app was built in just a few weeks, but the client has commissioned additional features and the project has kept growing. At the time of writing, this project has over 200 AppSync resolvers and 600 CloudFormation resources.











 GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.
GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.