"Not a real programming language" since 1995.
 Hello Readers! I’ve launched JavaScript Algorithms and Data Structures repository on GitHub with a collection of classic algorithms and data-structures implemented in ES6 JavaScript with explanations and links to further readings and YouTube videos.
Hello Readers! I’ve launched JavaScript Algorithms and Data Structures repository on GitHub with a collection of classic algorithms and data-structures implemented in ES6 JavaScript with explanations and links to further readings and YouTube videos.
 What is GRASP? Why do we need it? Information expert and creator principles using Javascript examples.
What is GRASP? Why do we need it? Information expert and creator principles using Javascript examples.
 Spreadsheet libraries are in high demand today. Such solutions are convenient as they offer ready-made applications, save the developers' time and the owners' money. They can be used in any business domain to deal with big amounts of data.
Spreadsheet libraries are in high demand today. Such solutions are convenient as they offer ready-made applications, save the developers' time and the owners' money. They can be used in any business domain to deal with big amounts of data.
 In this post, we'll show you how to protect your code with Jscrambler while using Gulp with a guide on how to set it all up to streamline the process.
In this post, we'll show you how to protect your code with Jscrambler while using Gulp with a guide on how to set it all up to streamline the process.
 Testing is often considered a necessary but time-consuming and ineffective task in software development.
Testing is often considered a necessary but time-consuming and ineffective task in software development.
 File management is a helpful tool in any business application. Here is an overview of the most functional, elegant, and popular JavaScript File Managers ready to be built into the client-server solution. Even if you do not have a direct need to work with files, you can borrow the classic file explorer interface for other tasks. For instance, there are some cases of the classic interface becoming the basis for a new web application in this article.
File management is a helpful tool in any business application. Here is an overview of the most functional, elegant, and popular JavaScript File Managers ready to be built into the client-server solution. Even if you do not have a direct need to work with files, you can borrow the classic file explorer interface for other tasks. For instance, there are some cases of the classic interface becoming the basis for a new web application in this article.
 Learn about the top challenges developer face when they are learning new JavaScript frameworks. See more from GrapeCity today.
Learn about the top challenges developer face when they are learning new JavaScript frameworks. See more from GrapeCity today.
 Introduction to new ES6 javascript feature - Arrow Functions.
Introduction to new ES6 javascript feature - Arrow Functions.
 This article will explain what CORS is, how it works, and why it is important.
This article will explain what CORS is, how it works, and why it is important.
 Here is the easy and simple way to understand call, apply, bind in JavaScript. With these simple examples, you'll never confuse again with these methods
Here is the easy and simple way to understand call, apply, bind in JavaScript. With these simple examples, you'll never confuse again with these methods
 How we chose our styling: SASS vs CSS Modules vs CSS-In-JS
How we chose our styling: SASS vs CSS Modules vs CSS-In-JS
 In my student years everybody around me mocked JavaScript. Being part of the tribe, I have never really tried to learn JavaScript. I used quick and dirty solutions, copied code from Stackoverflow, without really understanding it and hoped it will not break. It changed after my first full-time job.
In my student years everybody around me mocked JavaScript. Being part of the tribe, I have never really tried to learn JavaScript. I used quick and dirty solutions, copied code from Stackoverflow, without really understanding it and hoped it will not break. It changed after my first full-time job.
 In this article, we'll go over some of the most common React interview questions and how to answer them.
In this article, we'll go over some of the most common React interview questions and how to answer them.

 Solving ATM problem with Dynamic Programming
Solving ATM problem with Dynamic Programming
 Would you like to know the future of the JavaScript ecosystem and get connected to a stellar crowd? To help you stay up-to-date on the latest JS tech, the GitNation team has come up with a new remote event taking place on June 18-19, 2020. JSNation Live, their 2-day event on all things JavaScript, will gather 25 thousand software engineers, making it the biggest JavaScript conference in the cloud.
Would you like to know the future of the JavaScript ecosystem and get connected to a stellar crowd? To help you stay up-to-date on the latest JS tech, the GitNation team has come up with a new remote event taking place on June 18-19, 2020. JSNation Live, their 2-day event on all things JavaScript, will gather 25 thousand software engineers, making it the biggest JavaScript conference in the cloud.
 UI series #1 ft. variables
UI series #1 ft. variables
 Java and JavaScript...
Java and JavaScript...
Beyond the names that appear "similar," how else do these two programming languages differ from each other?
 A brief intro to 10 file managers for software developers
A brief intro to 10 file managers for software developers
 Templates can significantly speed up the development process. Here are the 5 Best Javascript Templates - check them out!
Templates can significantly speed up the development process. Here are the 5 Best Javascript Templates - check them out!
 Python and JavaScript are two of the most used programming languages. Even though both are object-oriented programming languages, they have different scopes.
Python and JavaScript are two of the most used programming languages. Even though both are object-oriented programming languages, they have different scopes.
 The main superpower of destructuring is the ability to take apart an object or an array. So we can extract just the information we need.
The main superpower of destructuring is the ability to take apart an object or an array. So we can extract just the information we need.
 Throttling and debouncing, what are they? What is the difference and when and why should we use them in our own javascript-based programming projects?
Throttling and debouncing, what are they? What is the difference and when and why should we use them in our own javascript-based programming projects?
 SyntaxError missing formal parameter
SyntaxError missing formal parameter
 In this article, we’ll look at how you can integrate Jscrambler into your Next.js app development workflow.
In this article, we’ll look at how you can integrate Jscrambler into your Next.js app development workflow.
 Understand Javascript Spread and rest operators
Understand Javascript Spread and rest operators
 This tutorial teaches you how to get the Base64 encoded data of an image displayed in the HTML image element using JavaScript.
This tutorial teaches you how to get the Base64 encoded data of an image displayed in the HTML image element using JavaScript.
 Learn BFS and DFS, powerful algorithms to traverse and search data structures. Examples and step-by-step JavaScript code included.
Learn BFS and DFS, powerful algorithms to traverse and search data structures. Examples and step-by-step JavaScript code included.
 In this article, we will learn how "This" binding works in Javascript.
In this article, we will learn how "This" binding works in Javascript.
 Let's take a look at how practical a feature flag can be in a Phaser.io application.
Let's take a look at how practical a feature flag can be in a Phaser.io application.
 Understanding Javascript spread operator
Understanding Javascript spread operator
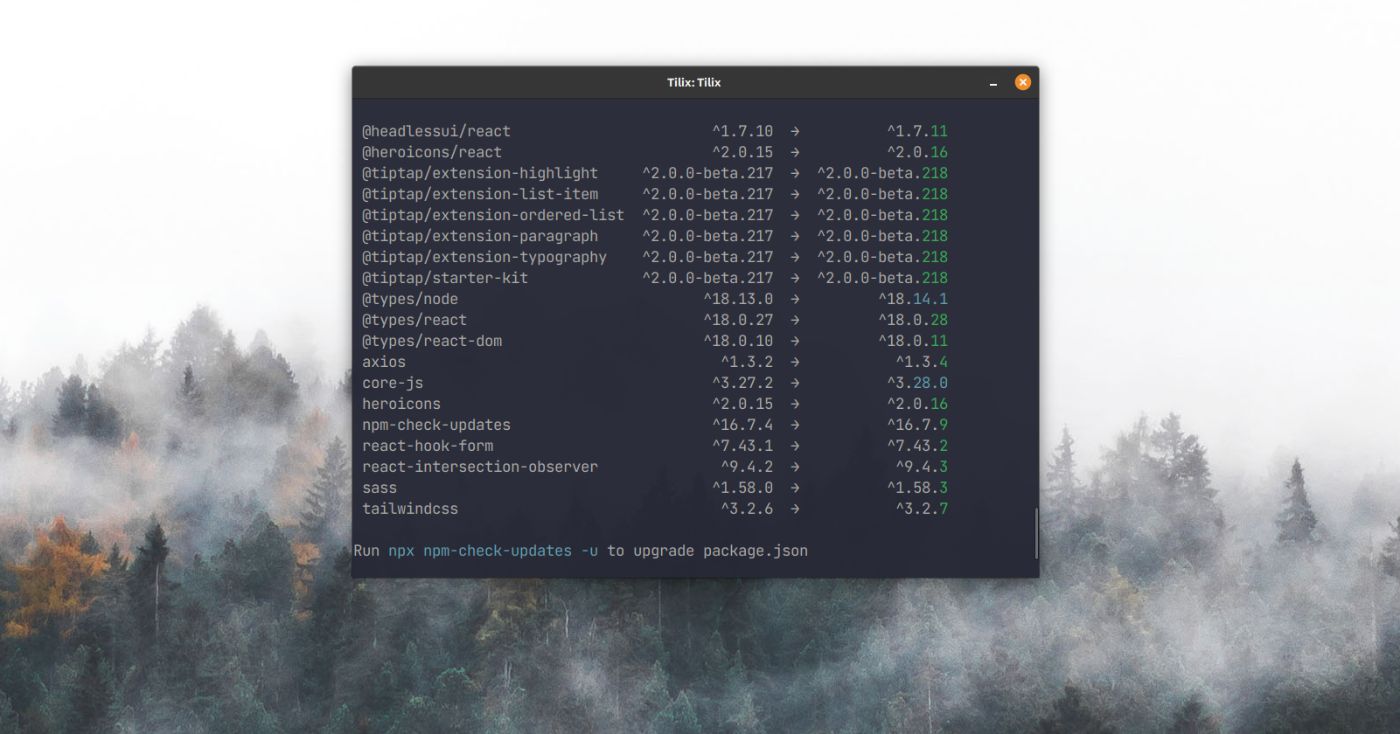
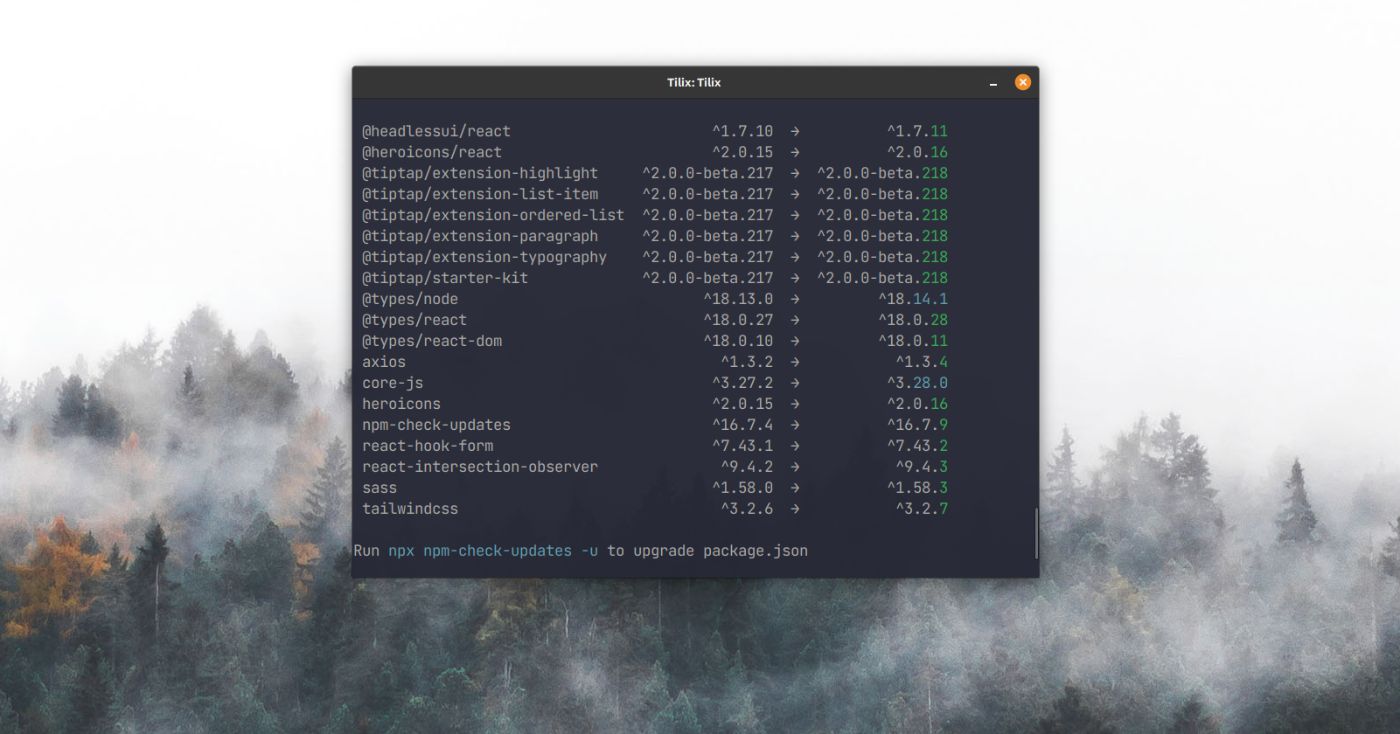
 A simple guide for updating for npm packages.
A simple guide for updating for npm packages.
 My attempt at dynamically showing/hiding various slots.
My attempt at dynamically showing/hiding various slots.
 If you have understood the discussion so far, you should feel confident in your capacity to discuss closures when asked about them during your next interview.
If you have understood the discussion so far, you should feel confident in your capacity to discuss closures when asked about them during your next interview.
 Optional chaining is a modern language feature that allows you to safely navigate through and access deeply nested object properties.
Optional chaining is a modern language feature that allows you to safely navigate through and access deeply nested object properties.
 Hello, guys. This is the second article about SOLID principles with Javascript examples. In my previous article I described what are patterns in general, what is SOLID and why we should use them. If you haven't read it, pls, read it now and continue read current article after the previous one.
Hello, guys. This is the second article about SOLID principles with Javascript examples. In my previous article I described what are patterns in general, what is SOLID and why we should use them. If you haven't read it, pls, read it now and continue read current article after the previous one.
 These are my personal picks of learning JavaScript in 2020, I picked all of these resources myself, most of them are my favorites and I also used them while learning.
These are my personal picks of learning JavaScript in 2020, I picked all of these resources myself, most of them are my favorites and I also used them while learning.
 JSWorld Conference is the number one JavaScript Conference in the world, and I share a summary of all the talks with you. Part I
JSWorld Conference is the number one JavaScript Conference in the world, and I share a summary of all the talks with you. Part I
 A breakdown of the most important JS dev tools in 2022, including their most relevant tradeoffs, and some opinionated advice sprinkled on top.
A breakdown of the most important JS dev tools in 2022, including their most relevant tradeoffs, and some opinionated advice sprinkled on top.
 In this post I'm going to show you how to potentially triple your Node application's performance by managing multiple threads.
In this post I'm going to show you how to potentially triple your Node application's performance by managing multiple threads.
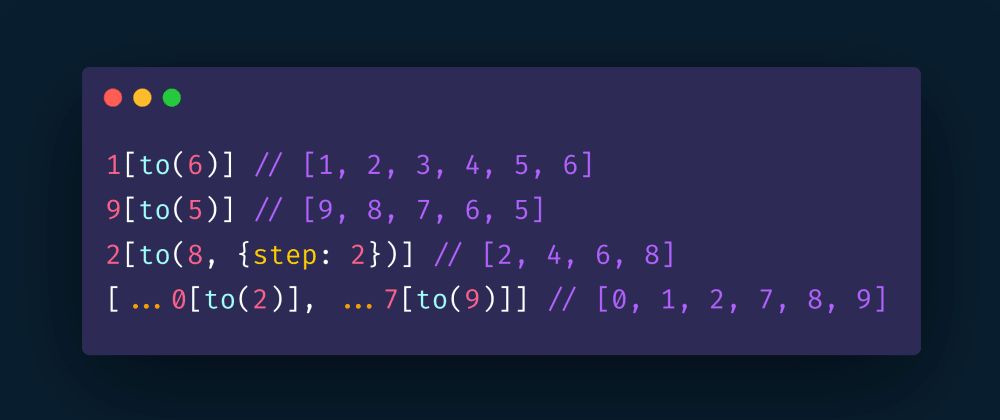
 There is a lot of information about different JS features.
I want to tell you about equally useful, but less popular tips for working with this language!
There is a lot of information about different JS features.
I want to tell you about equally useful, but less popular tips for working with this language!
 This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques.
This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques.
 NB: I saw I had this tutorial in my draft for close to 2 years now, I just decided to post it.
NB: I saw I had this tutorial in my draft for close to 2 years now, I just decided to post it.
 Redis is a powerful piece of technology that lets us store data in memory. Let's look at how to use it with Node.JS
Redis is a powerful piece of technology that lets us store data in memory. Let's look at how to use it with Node.JS
 Here we will leave JS challenges for later, and we will focus on integrating the visual part of the frontend in a simple project.
Here we will leave JS challenges for later, and we will focus on integrating the visual part of the frontend in a simple project.
 Let's learn about the JavaScript conditional statements!
Let's learn about the JavaScript conditional statements!
 After exams and lots of procrastination, I finally resumed my #100DaysOfCode journey with JavaScript
After exams and lots of procrastination, I finally resumed my #100DaysOfCode journey with JavaScript
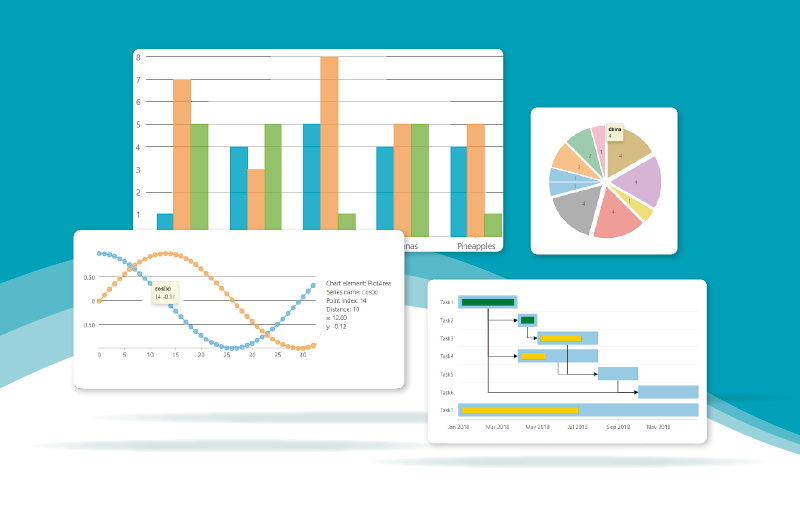
 Data Visualisation is an incredibly important part of conveying information in the world. Getting the best widget types for Data Visualisation is a part of that
Data Visualisation is an incredibly important part of conveying information in the world. Getting the best widget types for Data Visualisation is a part of that
 It is common in Node.js and other languages to run a script on a certain port. These are steps to take to stop an active process on a port.
It is common in Node.js and other languages to run a script on a certain port. These are steps to take to stop an active process on a port.
 "Mastering Conditionals in JavaScript: A Comprehensive Guide with Example"
"Mastering Conditionals in JavaScript: A Comprehensive Guide with Example"
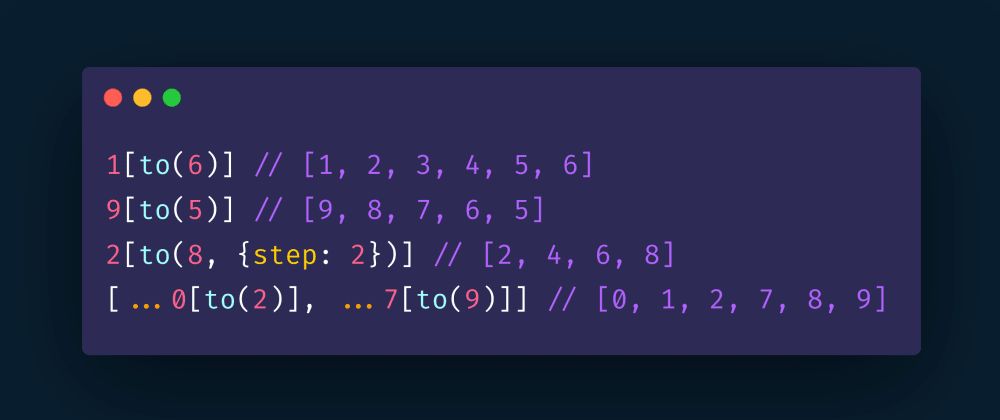
 Metho allows you to safely 'monkey patch' any object with new capabilities and dynamic properties. Great for extending the functionality of native JS prototypes
Metho allows you to safely 'monkey patch' any object with new capabilities and dynamic properties. Great for extending the functionality of native JS prototypes
 In this blog post, we are going to deep dive into DOM and try to understand what a DOM is, and how it works.
In this blog post, we are going to deep dive into DOM and try to understand what a DOM is, and how it works.
 The new HTML Bundler plugin makes Webpack setup incredibly simple, as all the configuration happens in one place.
The new HTML Bundler plugin makes Webpack setup incredibly simple, as all the configuration happens in one place.
 This article highlights some of the weird parts of JavaScript by contrasting the language with others such as HTML, CSS and Python.
This article highlights some of the weird parts of JavaScript by contrasting the language with others such as HTML, CSS and Python.
 This post introduces a deep dive video tutorial where I teach you the fundamentals of Node-RED and at the same time, show you how to build a Weather dash
This post introduces a deep dive video tutorial where I teach you the fundamentals of Node-RED and at the same time, show you how to build a Weather dash
 Solution to a popular Interview problem: Solve ATM task with Greedy Algorithm
Solution to a popular Interview problem: Solve ATM task with Greedy Algorithm
 Using debounce, the function will be executed only when a certain amount of time has passed since the last function call.
Using debounce, the function will be executed only when a certain amount of time has passed since the last function call.
 Using console.log() for JavaScript debugging is the most common practice among developers. But, there is more...
Using console.log() for JavaScript debugging is the most common practice among developers. But, there is more...
 JavaScript is on the list of requirements for a position as a web developer in any IT company at the moment. It is hard to imagine building modern web applications without JavaScript. This programming language provides IT specialists with an effective and relatively easy way to create interactive applications able to comply with the tastes of any picky customer. The choice of the JS libraries and frameworks adds dedicated followers to this language.
JavaScript is on the list of requirements for a position as a web developer in any IT company at the moment. It is hard to imagine building modern web applications without JavaScript. This programming language provides IT specialists with an effective and relatively easy way to create interactive applications able to comply with the tastes of any picky customer. The choice of the JS libraries and frameworks adds dedicated followers to this language.
 JavaScript statements give us a energy to implement opposite forms of proof in a code. JavaScript provides us with several of them, all of that has a possess purpose and syntax. Among a many obvious examples we can find countenance statements, iteration statements, redeeming statements, and more
JavaScript statements give us a energy to implement opposite forms of proof in a code. JavaScript provides us with several of them, all of that has a possess purpose and syntax. Among a many obvious examples we can find countenance statements, iteration statements, redeeming statements, and more
 In this 5th instalment of my “Node JS Performance Optimizations” series, I show you how to increase Node JS performance with thread pool management. We achieve this by understanding how Libuv works, how the thread pool works and how to configure the number of threads based on your machine specs.
In this 5th instalment of my “Node JS Performance Optimizations” series, I show you how to increase Node JS performance with thread pool management. We achieve this by understanding how Libuv works, how the thread pool works and how to configure the number of threads based on your machine specs.
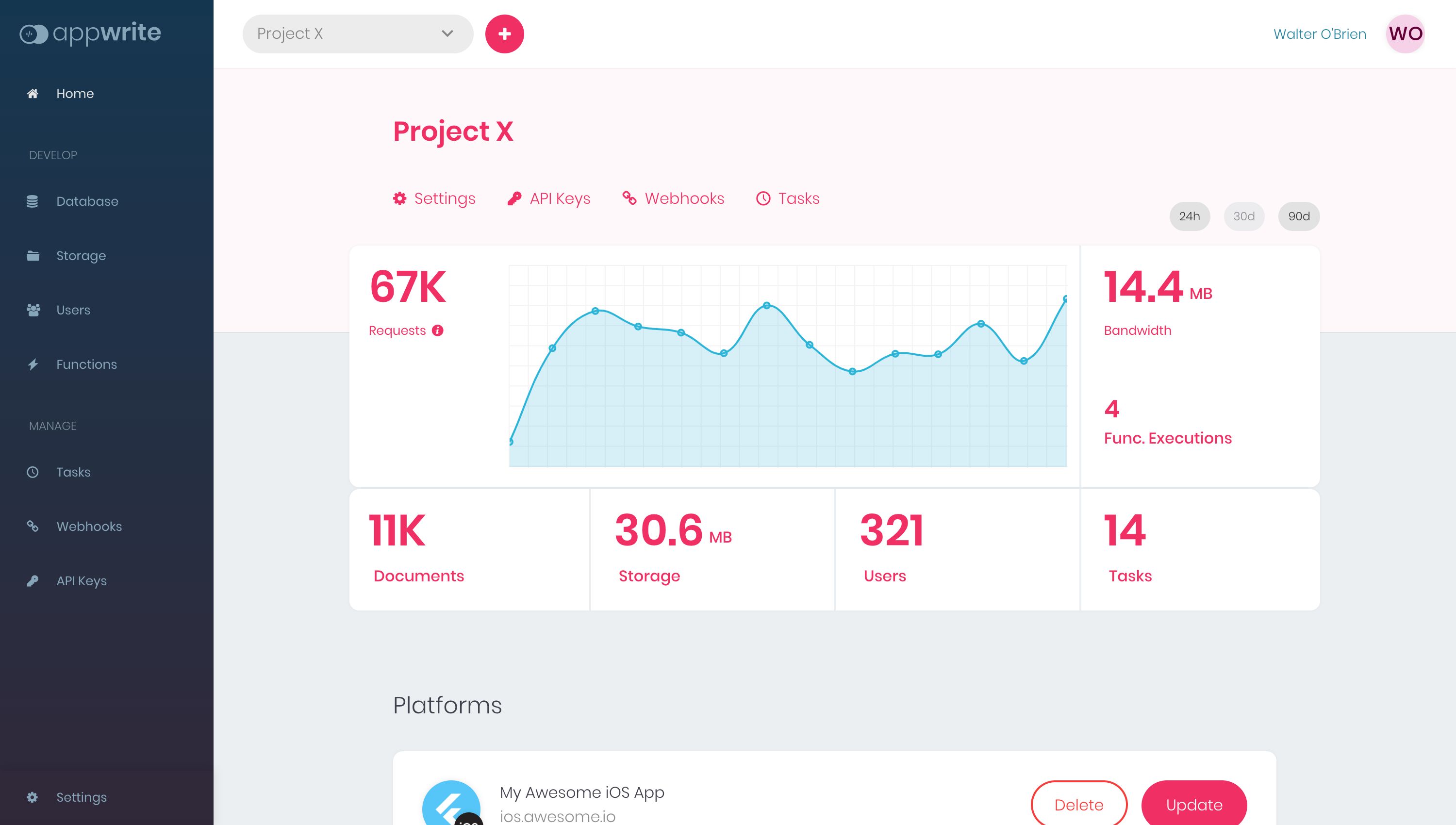
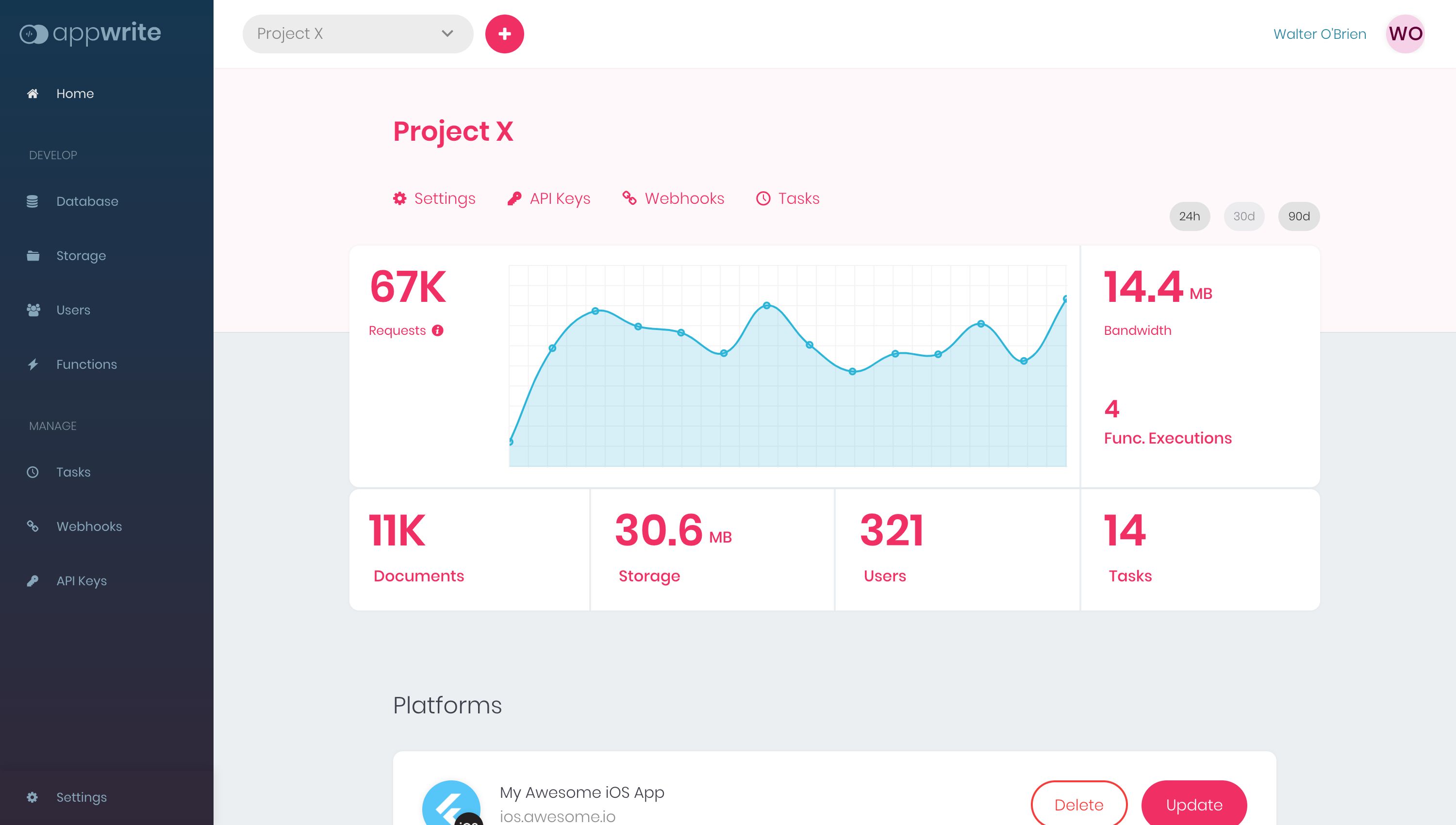
 We’re excited to announce the release of Appwrite 0.7, our biggest ever release. The new Appwrite version includes over 100 updates
We’re excited to announce the release of Appwrite 0.7, our biggest ever release. The new Appwrite version includes over 100 updates
 I won’t make the intro too long. I will shortly introduce you to the Material Framework and mention our traditional criteria for evaluating dashboards/admin templates.
I won’t make the intro too long. I will shortly introduce you to the Material Framework and mention our traditional criteria for evaluating dashboards/admin templates.
 Recently, I have been trying to expand my knowledge as a backend developer. I want to understand solving problems at scale and also breaking down big tasks into little chunks of tasks.
Recently, I have been trying to expand my knowledge as a backend developer. I want to understand solving problems at scale and also breaking down big tasks into little chunks of tasks.
 Configure the CI server to run parallel tests in the shortest CI build time. Ruby and JavaScript examples of parallel testing.
Configure the CI server to run parallel tests in the shortest CI build time. Ruby and JavaScript examples of parallel testing.
 jQuery is a JavaScript library that is used on your websites. jQuery is open source material that is used to make Javascript programming easier.
jQuery is a JavaScript library that is used on your websites. jQuery is open source material that is used to make Javascript programming easier.
 Recently we decided to make our templates jQuery-free. Please enjoy this list of admin dashboard templates without jQuery dependencies.
Recently we decided to make our templates jQuery-free. Please enjoy this list of admin dashboard templates without jQuery dependencies.
 JAVASCRIPT'S RICH AND FUNCTIONAL WORLD
JAVASCRIPT'S RICH AND FUNCTIONAL WORLD
 Hello, guys, this is the third part of SOLID Principles in JavaScript and if you haven't read the previous two (first part and second part), I highly recommend to read them first and coming back here.
Hello, guys, this is the third part of SOLID Principles in JavaScript and if you haven't read the previous two (first part and second part), I highly recommend to read them first and coming back here.
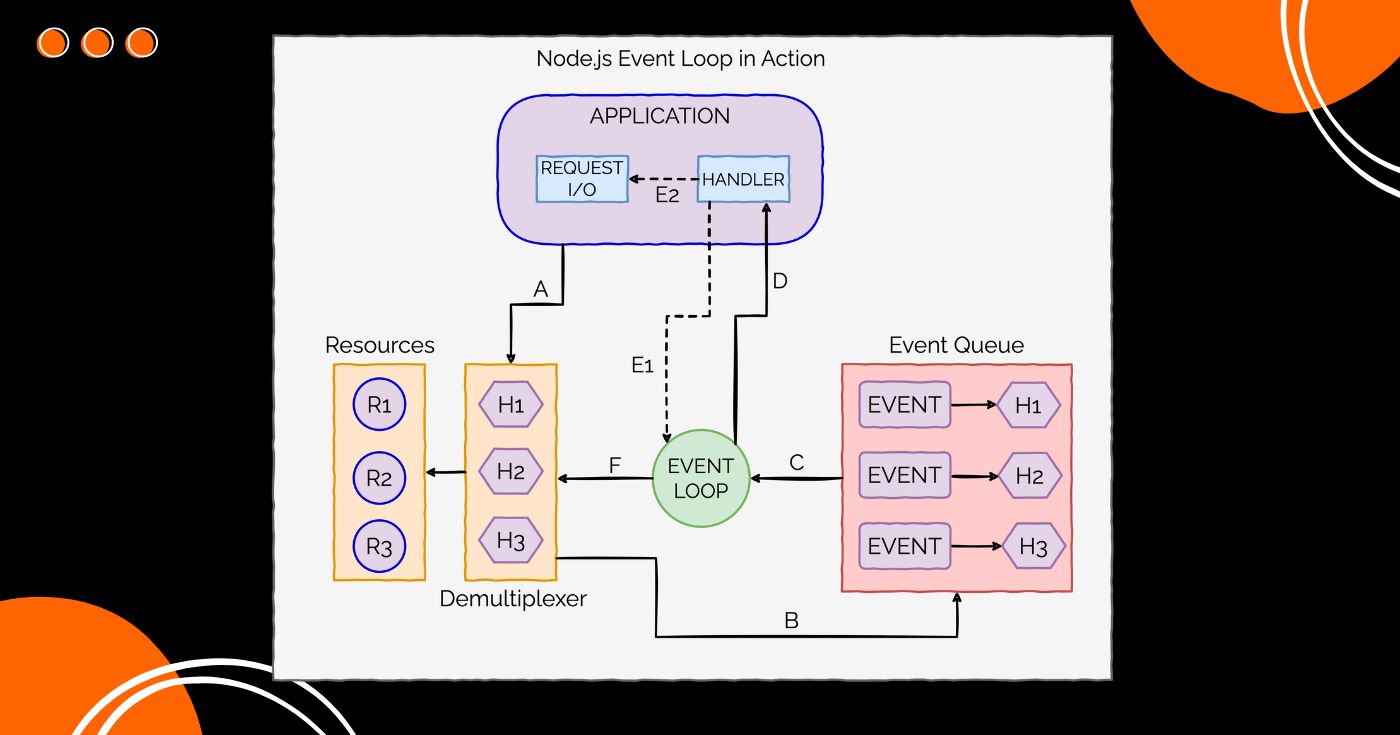
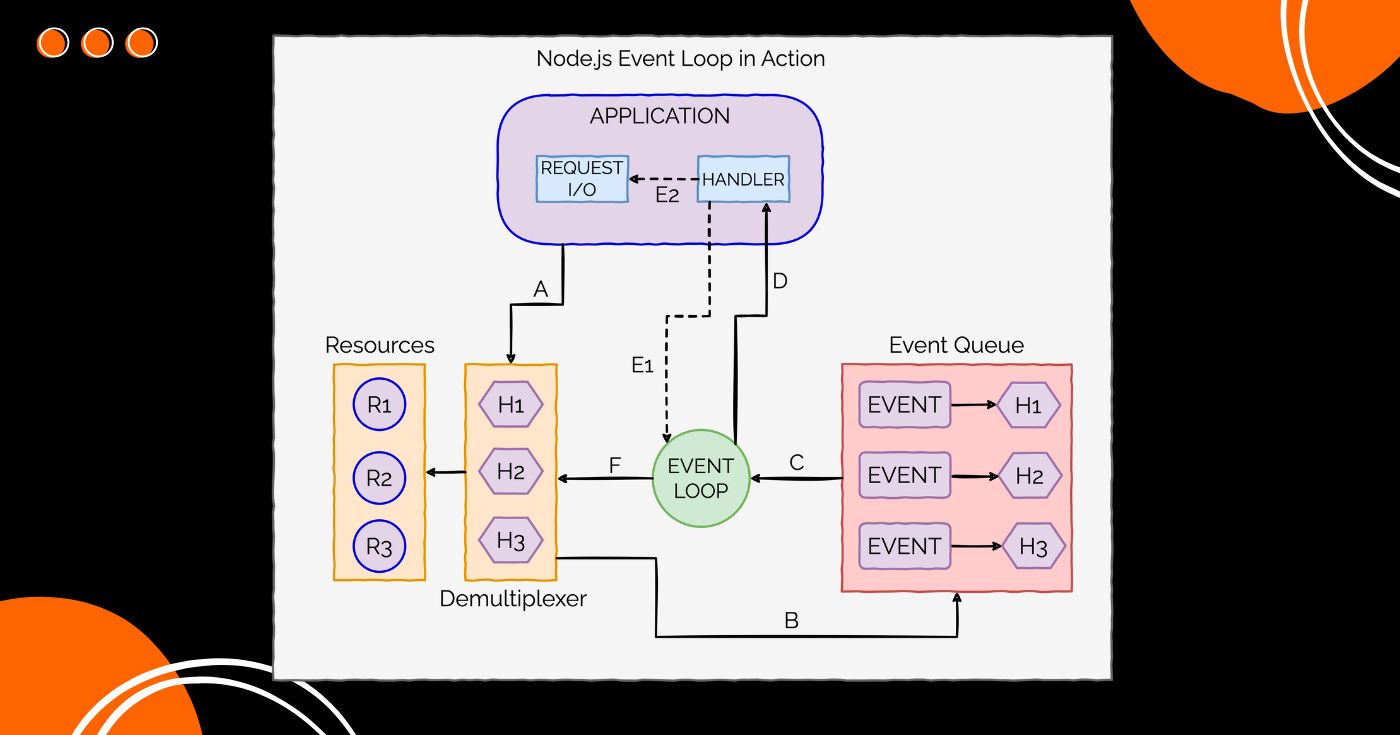
 Ever wondered how Node.js handles multiple requests despite being single threaded? Find out the secret to concurrency in Node.js and how the event loop works
Ever wondered how Node.js handles multiple requests despite being single threaded? Find out the secret to concurrency in Node.js and how the event loop works
 Before ES6(ECMAScript 2015), we have used single quotes('...') and double quotes("...") to wrap string literals. A simple example is,
Before ES6(ECMAScript 2015), we have used single quotes('...') and double quotes("...") to wrap string literals. A simple example is,
 According to the Amplication website's introduction, it's a tool for creating the structure you want in NodeJS apps.
According to the Amplication website's introduction, it's a tool for creating the structure you want in NodeJS apps.
 My first time building a (very) simple web component.
My first time building a (very) simple web component.
 Hello, guys, this is the last part of SOLID Principles in JavaScript and if you haven't read the previous three (first part, second part, third part, fourth part), I highly recommend to read them first and come back here.
Hello, guys, this is the last part of SOLID Principles in JavaScript and if you haven't read the previous three (first part, second part, third part, fourth part), I highly recommend to read them first and come back here.
 You’ve probably used map, reduce, and other functional methods in Javascript before, but there are a few use cases you probably haven’t thought about much or used before. In this post, I’d like to go over these methods (and a few other surprises!) to show what’s possible.
You’ve probably used map, reduce, and other functional methods in Javascript before, but there are a few use cases you probably haven’t thought about much or used before. In this post, I’d like to go over these methods (and a few other surprises!) to show what’s possible.
 JavaScript is changing fast with a lot of new and exciting features to help us - developers write code better and better. Let's check these latest features.
JavaScript is changing fast with a lot of new and exciting features to help us - developers write code better and better. Let's check these latest features.
 Take a closer look at various options for how we can allow users to choose from various themes, as well as customize them for their needs.
Take a closer look at various options for how we can allow users to choose from various themes, as well as customize them for their needs.
 Responsiveness is usually achieved through the use of asynchronous functions. This means that you can let your code do several things at the same time.
Responsiveness is usually achieved through the use of asynchronous functions. This means that you can let your code do several things at the same time.
 In January 2017 the Stack Overflow community has interviewed 64,000 software developers for the annual developer survey. While the results remain unchanged, JavaScript continues to be the most commonly used programming language for the 5th year in a row.
In January 2017 the Stack Overflow community has interviewed 64,000 software developers for the annual developer survey. While the results remain unchanged, JavaScript continues to be the most commonly used programming language for the 5th year in a row.
 Recently at a meet-up there was a talk on writing Cucumber feature files in Cypress, a question was posed to an audience of around 100 - "Who here has tested their stuff with Cucumber?" to which a mild hubbub felt quite negative including a couple of guffaws and scoffs from the back.
Recently at a meet-up there was a talk on writing Cucumber feature files in Cypress, a question was posed to an audience of around 100 - "Who here has tested their stuff with Cucumber?" to which a mild hubbub felt quite negative including a couple of guffaws and scoffs from the back.
 Today, I would like to show you how to execute custom JS code in another Node.js process and to get a proper result. These are relatively simple code examples, which demonstrate basic ideas of native code calls with the help of Frida framework.
Today, I would like to show you how to execute custom JS code in another Node.js process and to get a proper result. These are relatively simple code examples, which demonstrate basic ideas of native code calls with the help of Frida framework.
 Disclosure: This post focuses on Jscrambler, a JavaScript protection product to which the author is affiliated (as CTO).
Disclosure: This post focuses on Jscrambler, a JavaScript protection product to which the author is affiliated (as CTO).
 Want to make your own classic arcade game?
Want to make your own classic arcade game?
 Are you interested in learning how to create a simple night mode for your website? In this article, I use jQuery and Bootstrap 5.
Are you interested in learning how to create a simple night mode for your website? In this article, I use jQuery and Bootstrap 5.
 This time we want to introduce libraries for working with tables or grids, since tables are an important part of any great application.
This time we want to introduce libraries for working with tables or grids, since tables are an important part of any great application.
 Learn the basics of DOM manipulation with Vanilla JS including set up, document.createElement(, .textContent, and more.
Learn the basics of DOM manipulation with Vanilla JS including set up, document.createElement(, .textContent, and more.
 The goal of this post is to provide you with tools you need to be more productive when developing React applications.
The goal of this post is to provide you with tools you need to be more productive when developing React applications.
 This article will show you some typical mistakes that almost every Javascript programmer has made during his career.
This article will show you some typical mistakes that almost every Javascript programmer has made during his career.
 JavaScript implementation of so-called Seam Carving algorithm for the content-aware image resizing and objects removal. Dynamic programming approach is applied
JavaScript implementation of so-called Seam Carving algorithm for the content-aware image resizing and objects removal. Dynamic programming approach is applied
 It's so important how web UI is designed because people perceive images better and quicker than words. Luckily, most of the IT heads understand the value of an eye-catching UI, but few of them realize the real power of it. Actually, web design does much more than you used to think.
It's so important how web UI is designed because people perceive images better and quicker than words. Luckily, most of the IT heads understand the value of an eye-catching UI, but few of them realize the real power of it. Actually, web design does much more than you used to think.
























































JavaScript statements give us a energy to implement opposite forms of proof in a code. JavaScript provides us with several of them, all of that has a possess purpose and syntax. Among a many obvious examples we can find countenance statements, iteration statements, redeeming statements, and more






















 Want to make your own classic arcade game?
Want to make your own classic arcade game?