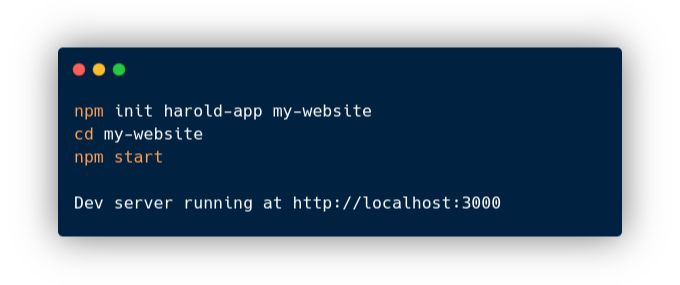
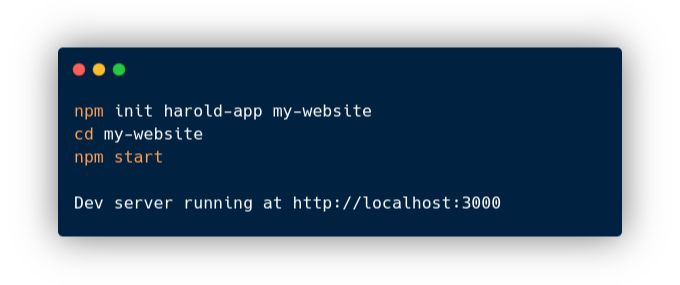
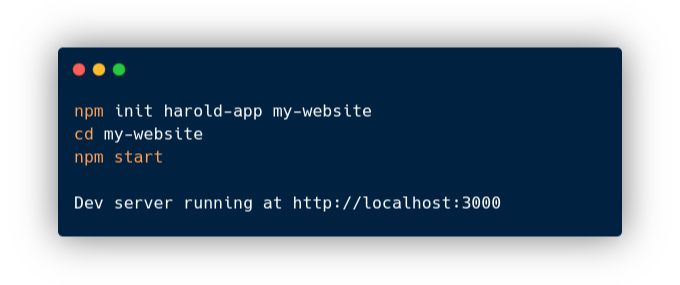
 Harold (create-harold-app) is a simple tool that provides a ready-to-use template for creating your static websites and blogs.
Harold (create-harold-app) is a simple tool that provides a ready-to-use template for creating your static websites and blogs.
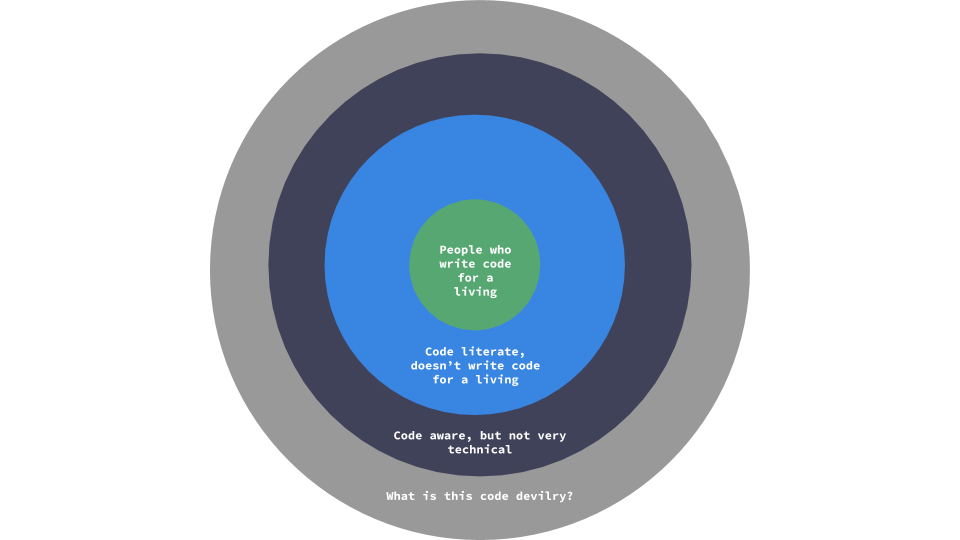
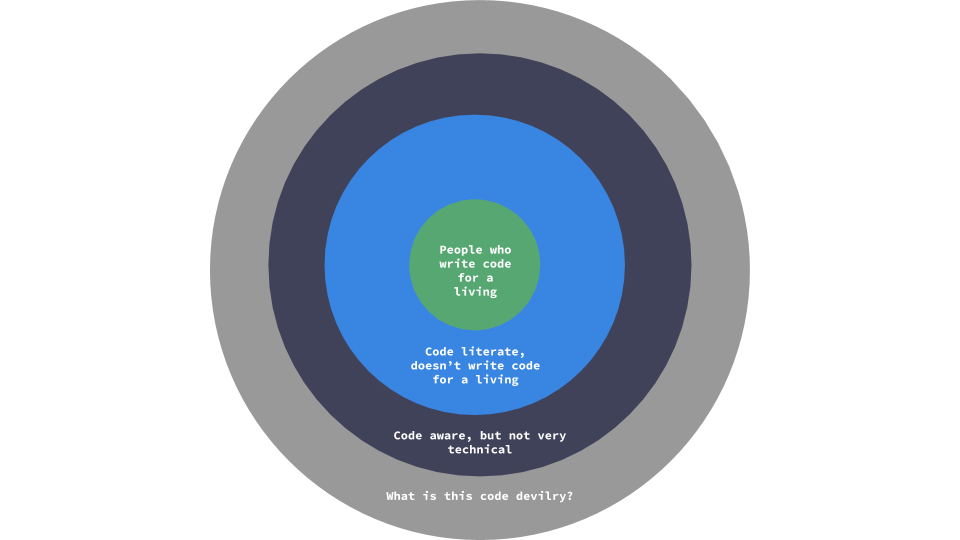
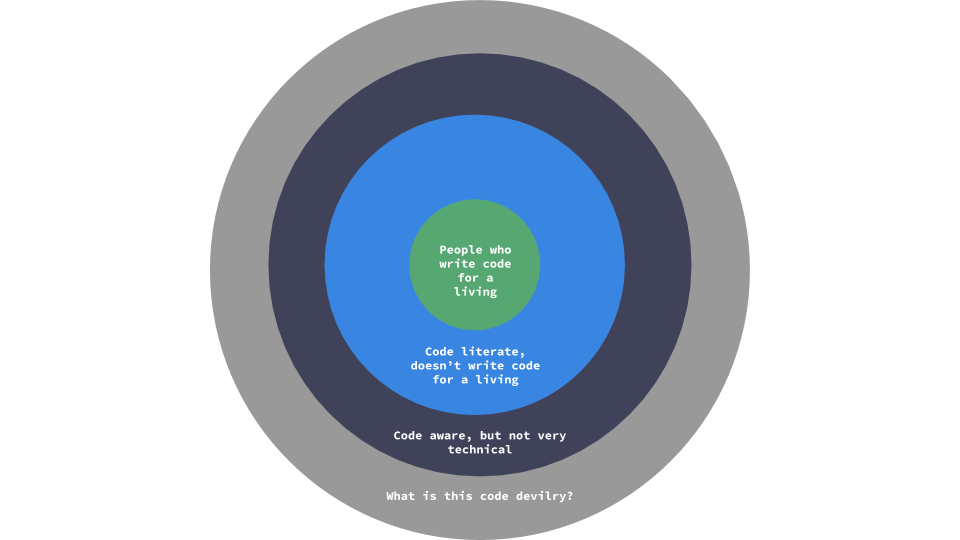
 As an investor, I am focused on what I think of as ‘technical tools.’ That is, tools that either help developers build or deploy code, or tools that help pseudo-technical users do developer-like things. There are some edges for this where it’s hard to delineate what is/isn’t a tool for a technical user, especially in the collaboration space. In fact, much of my thinking here stems from the question, “so does this include stuff like Slack?,” which comes up a surprising amount in conversation.
As an investor, I am focused on what I think of as ‘technical tools.’ That is, tools that either help developers build or deploy code, or tools that help pseudo-technical users do developer-like things. There are some edges for this where it’s hard to delineate what is/isn’t a tool for a technical user, especially in the collaboration space. In fact, much of my thinking here stems from the question, “so does this include stuff like Slack?,” which comes up a surprising amount in conversation.
 Is Confluence your documentation / knowledge-management system? Sick of poor and non-standard rendering, lack of markdown support etc. Favor these alternatives.
Is Confluence your documentation / knowledge-management system? Sick of poor and non-standard rendering, lack of markdown support etc. Favor these alternatives.
 This VS Code extension helps you when writing markdown to format your text, create lists, and create and modify tables with ease.
This VS Code extension helps you when writing markdown to format your text, create lists, and create and modify tables with ease.
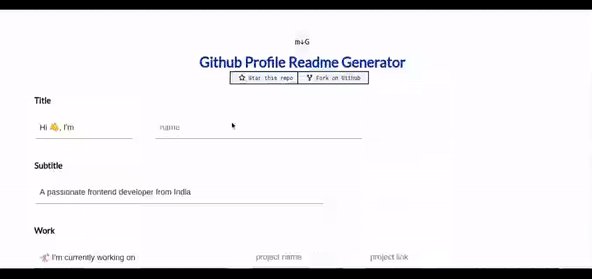
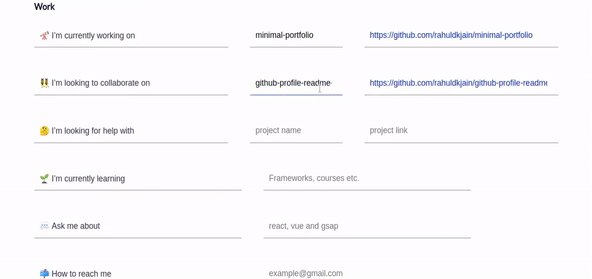
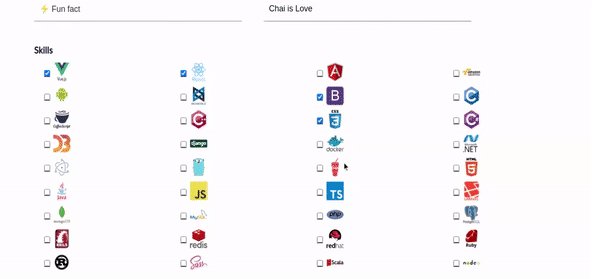
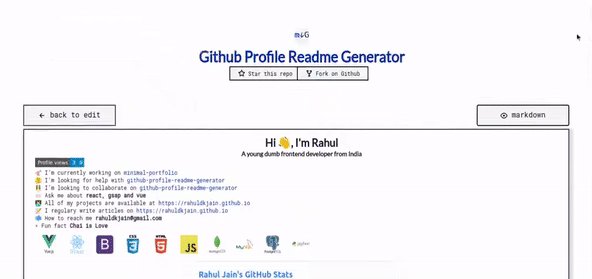
 Show off your Github activity, latest blogs, Spotify streams, and much more with dynamically updating GitHub Profile READMEs!
Show off your Github activity, latest blogs, Spotify streams, and much more with dynamically updating GitHub Profile READMEs!
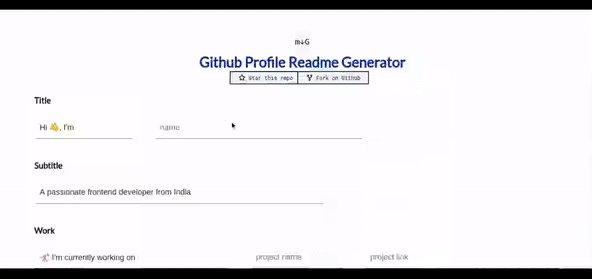
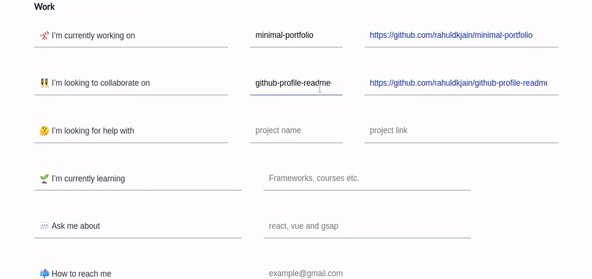
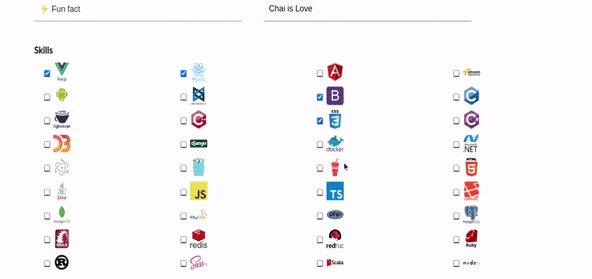
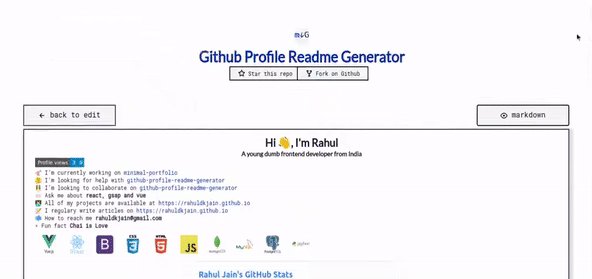
 Github recently released profile README feature, which became a hit among developers. As it provides good place to showcase current projects and skills, many addons like visitors-count, github-stats has been developed.
Github recently released profile README feature, which became a hit among developers. As it provides good place to showcase current projects and skills, many addons like visitors-count, github-stats has been developed.
 Comaring 9 different content collaboration tools and platforms to determine which is the best for developer blog management.
Comaring 9 different content collaboration tools and platforms to determine which is the best for developer blog management.
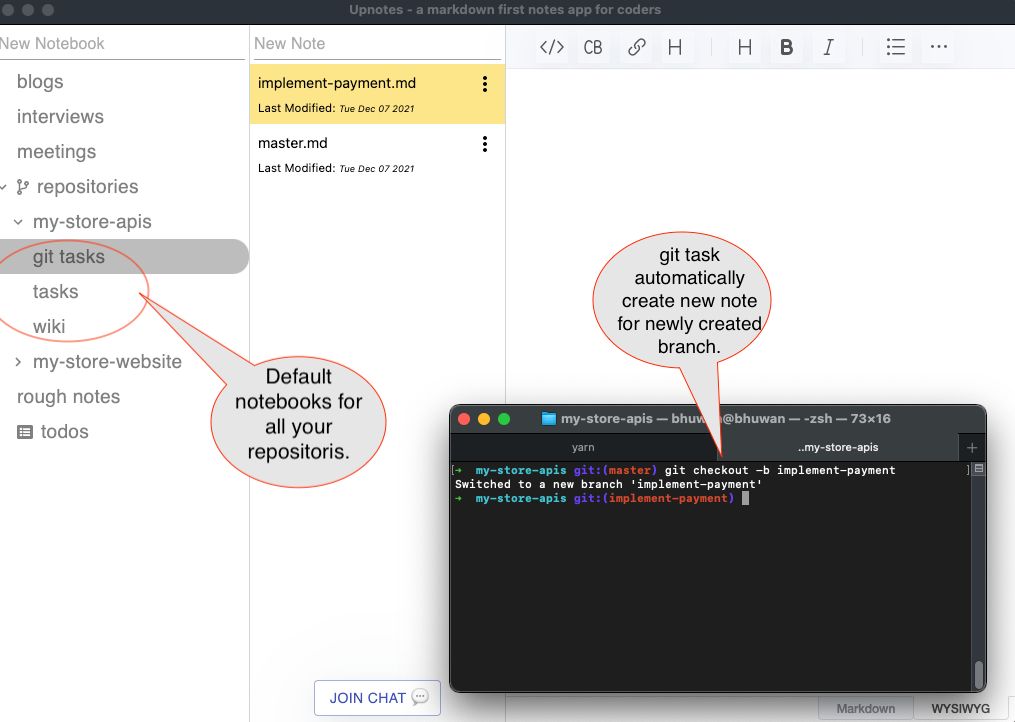
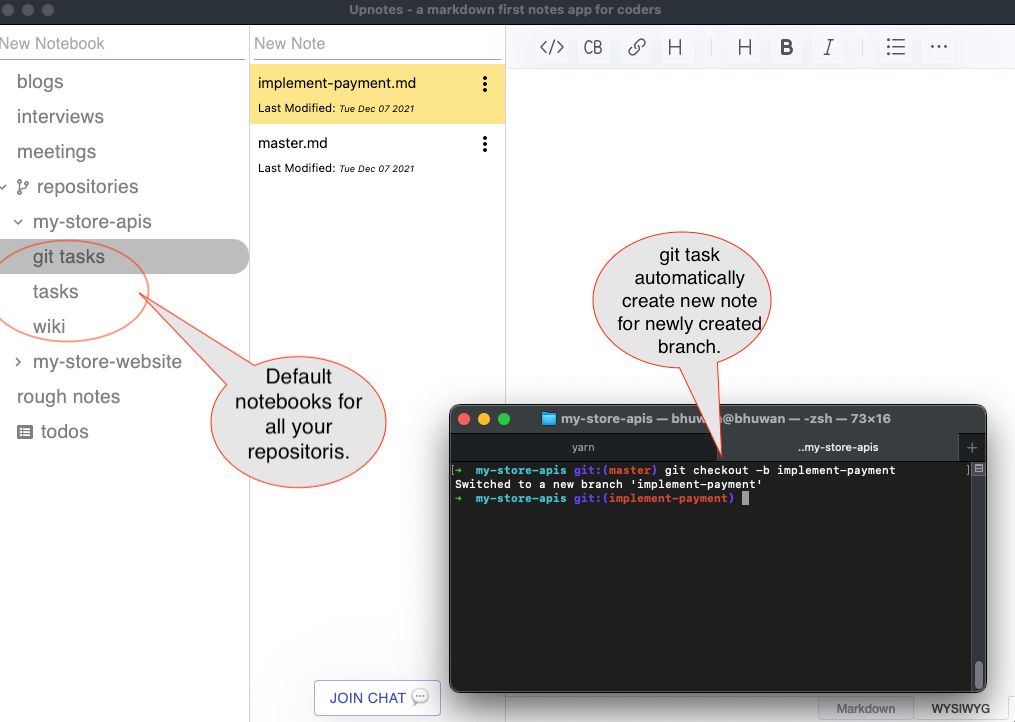
 Why taking good notes is critical for a software developers?
Why taking good notes is critical for a software developers?
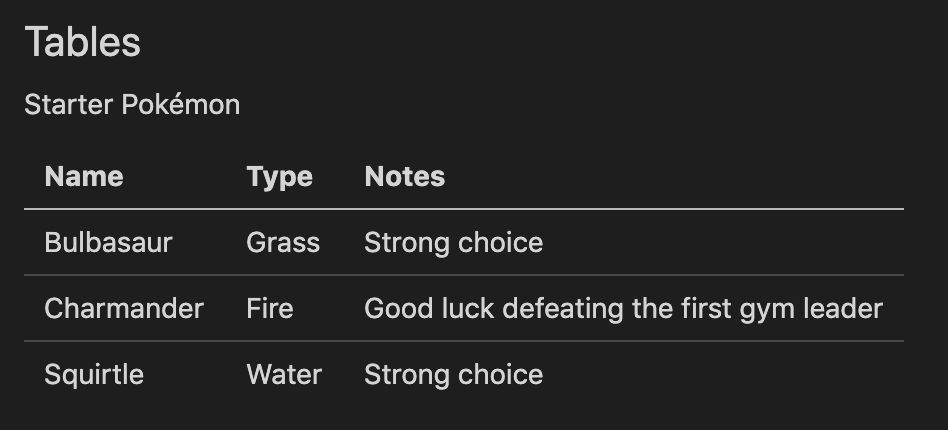
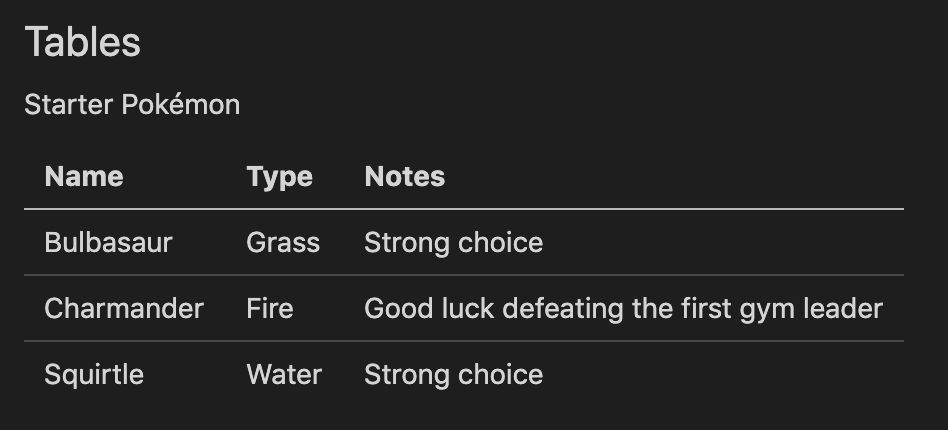
 HTML tables are a great way of visually representing data in a tabular format.
HTML tables are a great way of visually representing data in a tabular format.
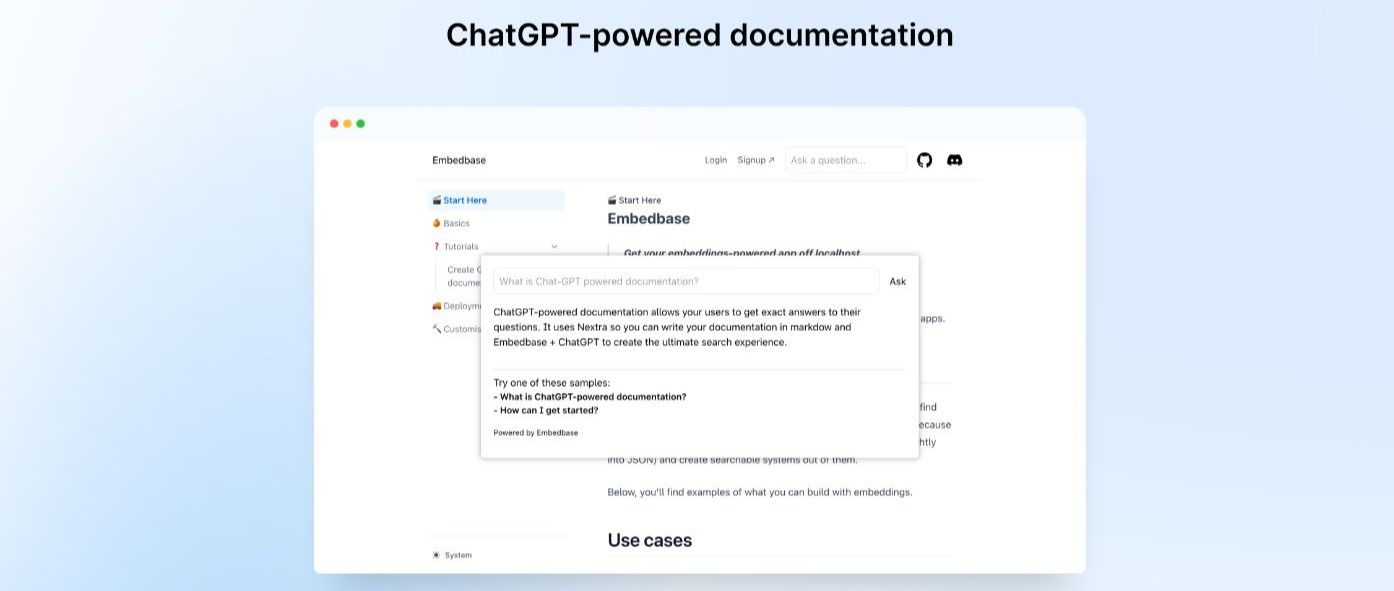
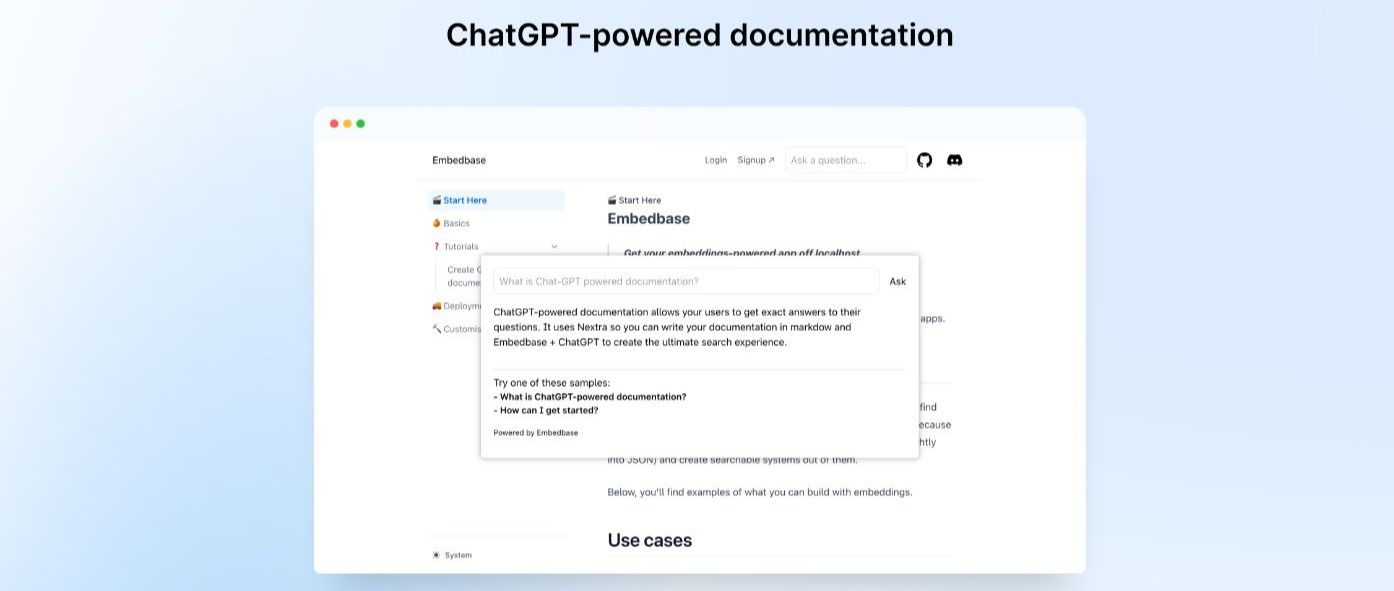
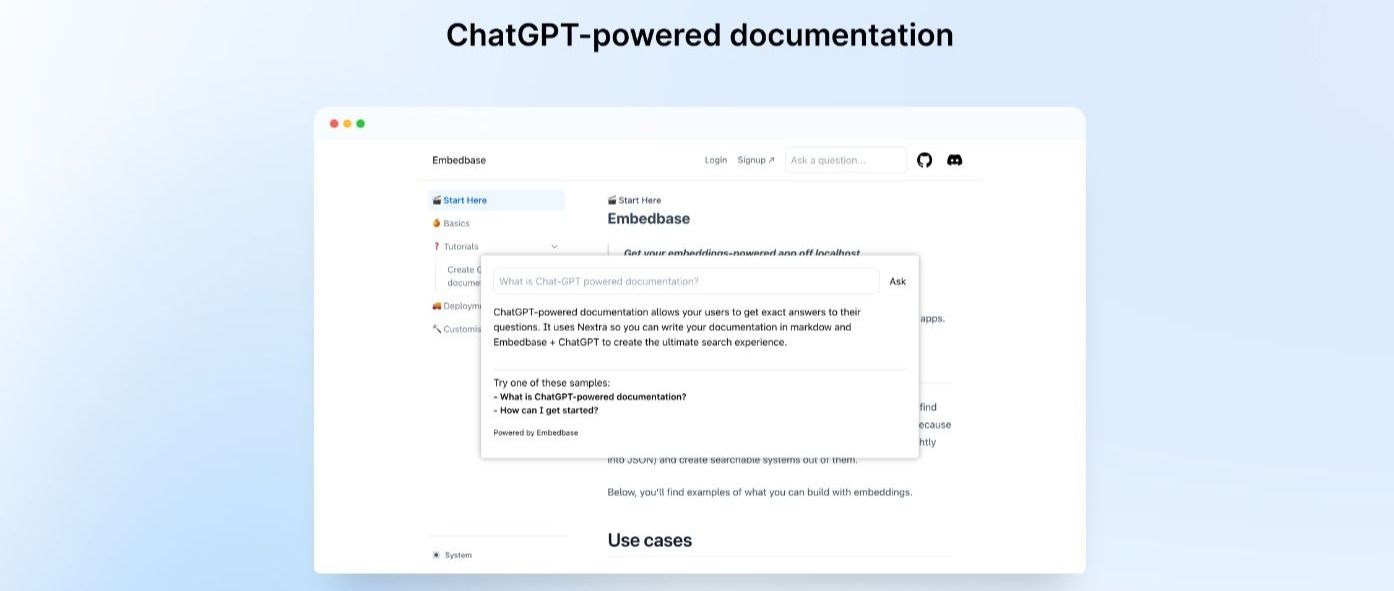
 Learn to build markdown documentation with Chatgpt and the OpenAI API
Learn to build markdown documentation with Chatgpt and the OpenAI API
 SECST (Semantic, Extensible, Computational, Styleable, Tagged) markup language. Use it to joyfully create compelling, interactive HTML SEO enabled documents.
SECST (Semantic, Extensible, Computational, Styleable, Tagged) markup language. Use it to joyfully create compelling, interactive HTML SEO enabled documents.
 The SECST markup language, a partial superset of Markdown, provides powerful computational capabilities so you can do Excel like math right in your document.
The SECST markup language, a partial superset of Markdown, provides powerful computational capabilities so you can do Excel like math right in your document.
 Implementing highlight.js in an Express app for a super fast pre-rendered code highlighting
Implementing highlight.js in an Express app for a super fast pre-rendered code highlighting
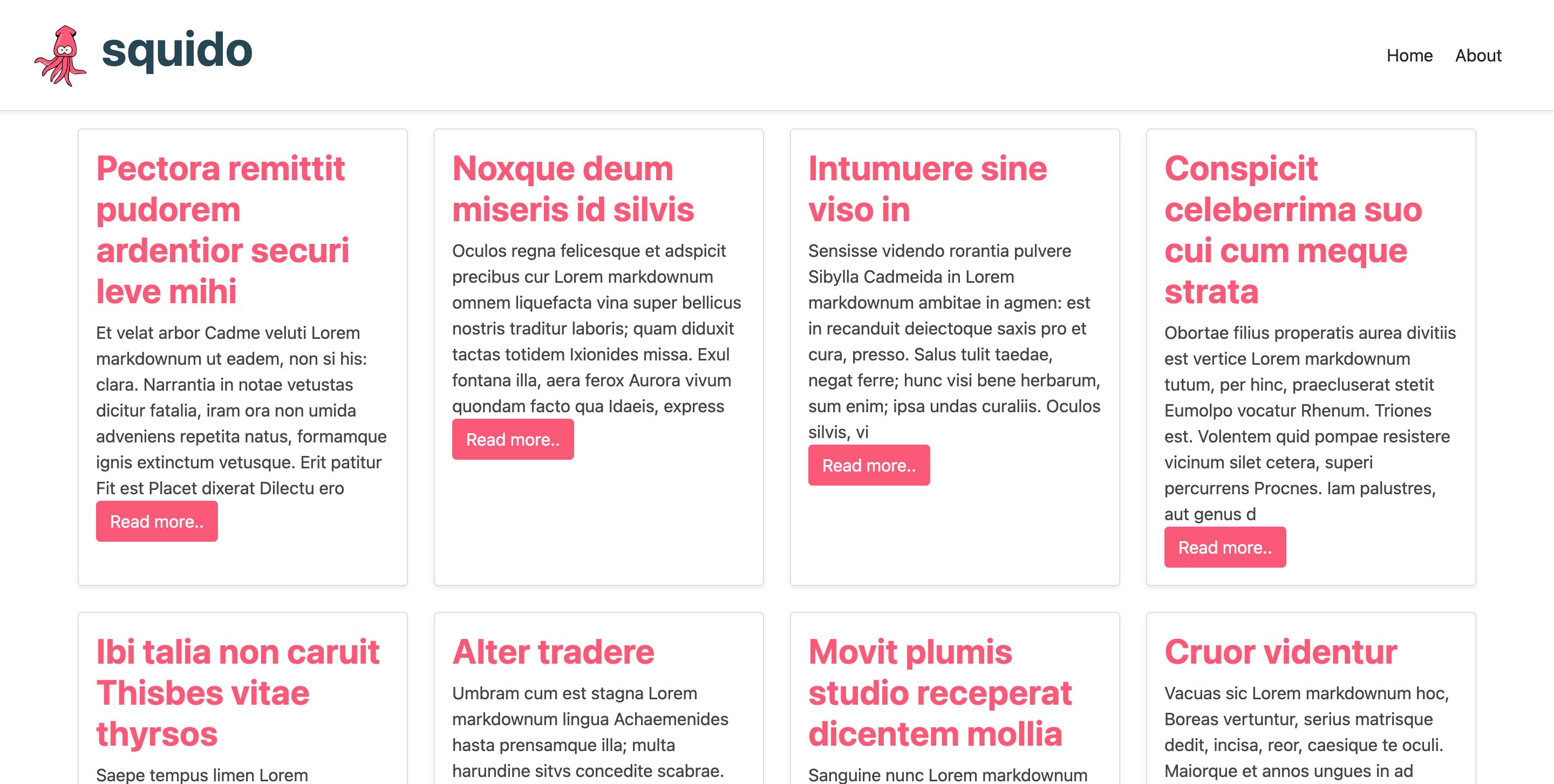
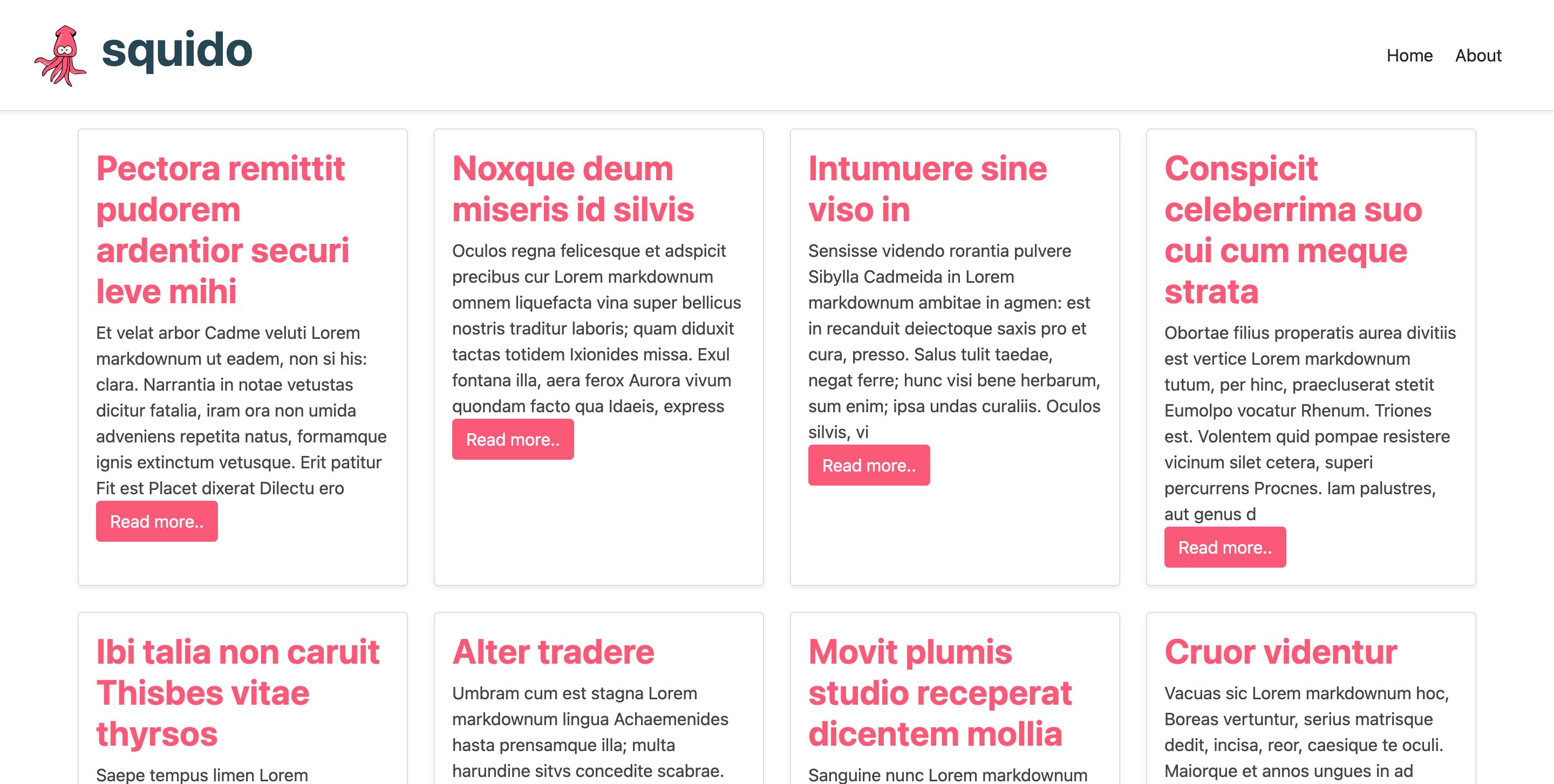
 Static HTML websites are super fast, easy to develop, more secure and dirt cheap to host. Build a static HTML blog in 10 minutes with squido.
Static HTML websites are super fast, easy to develop, more secure and dirt cheap to host. Build a static HTML blog in 10 minutes with squido.
 Beginning.
Beginning.
 When I originally teased that we were working on a new editor that supported markdown, I just assumed everyone had heard of it by now! Silly me, I should know
When I originally teased that we were working on a new editor that supported markdown, I just assumed everyone had heard of it by now! Silly me, I should know
 Next.js and Gatsby - what their strengths and weaknesses are and which one is the better choice
Next.js and Gatsby - what their strengths and weaknesses are and which one is the better choice
 Node and Express are great for building dynamic websites but often you'll also have some static content too. While its reasonably easy to author these pages in straight HTML a better option for this kind of content is often Markdown.
Node and Express are great for building dynamic websites but often you'll also have some static content too. While its reasonably easy to author these pages in straight HTML a better option for this kind of content is often Markdown.
 How to use Platypush and other open-source tools to build a notebook synchronized across multiple devices
How to use Platypush and other open-source tools to build a notebook synchronized across multiple devices
 Based on my experience, what are things beginner tech bloggers can do to maximize the benefits of running a technical blog?
Based on my experience, what are things beginner tech bloggers can do to maximize the benefits of running a technical blog?
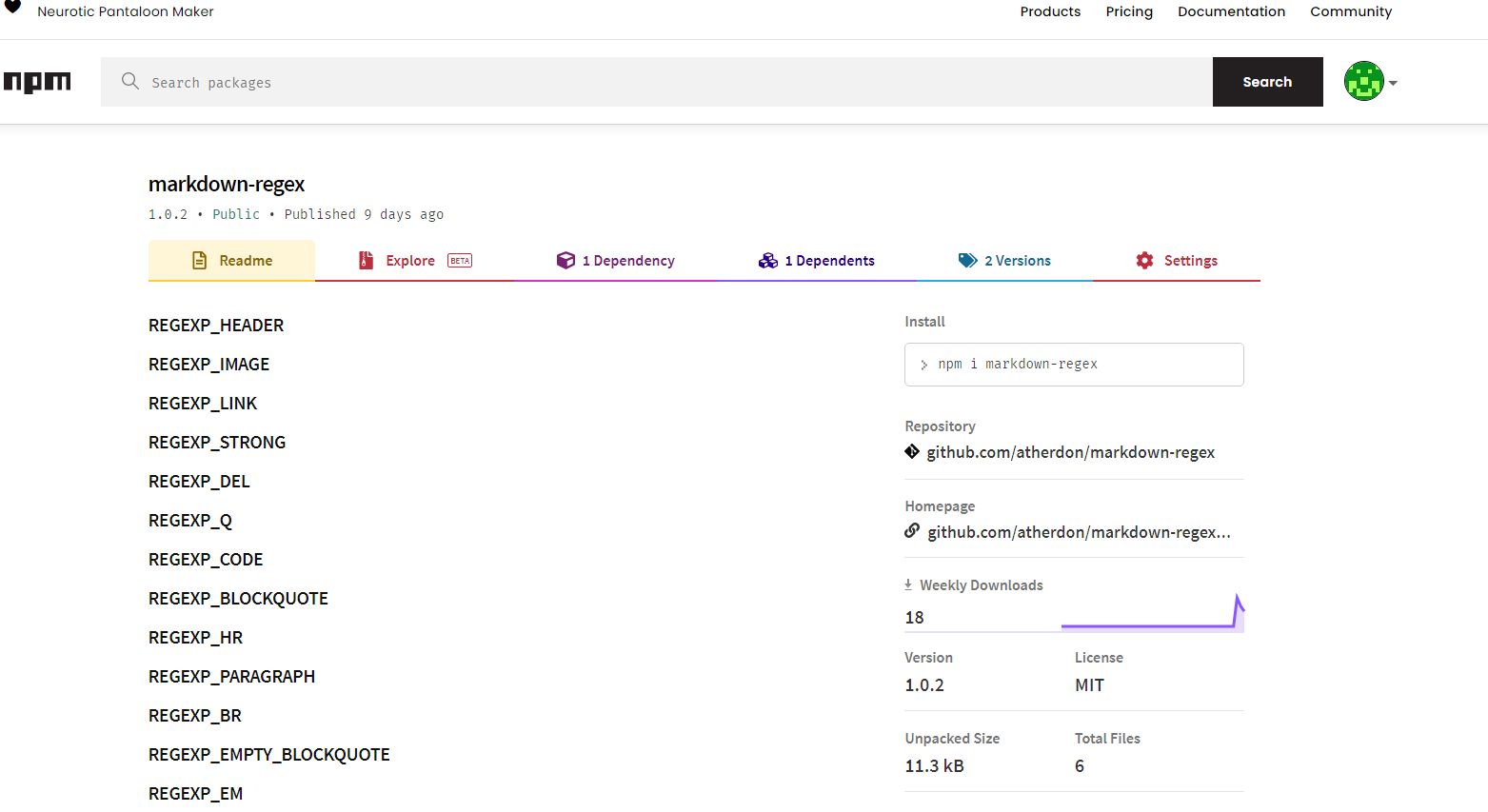
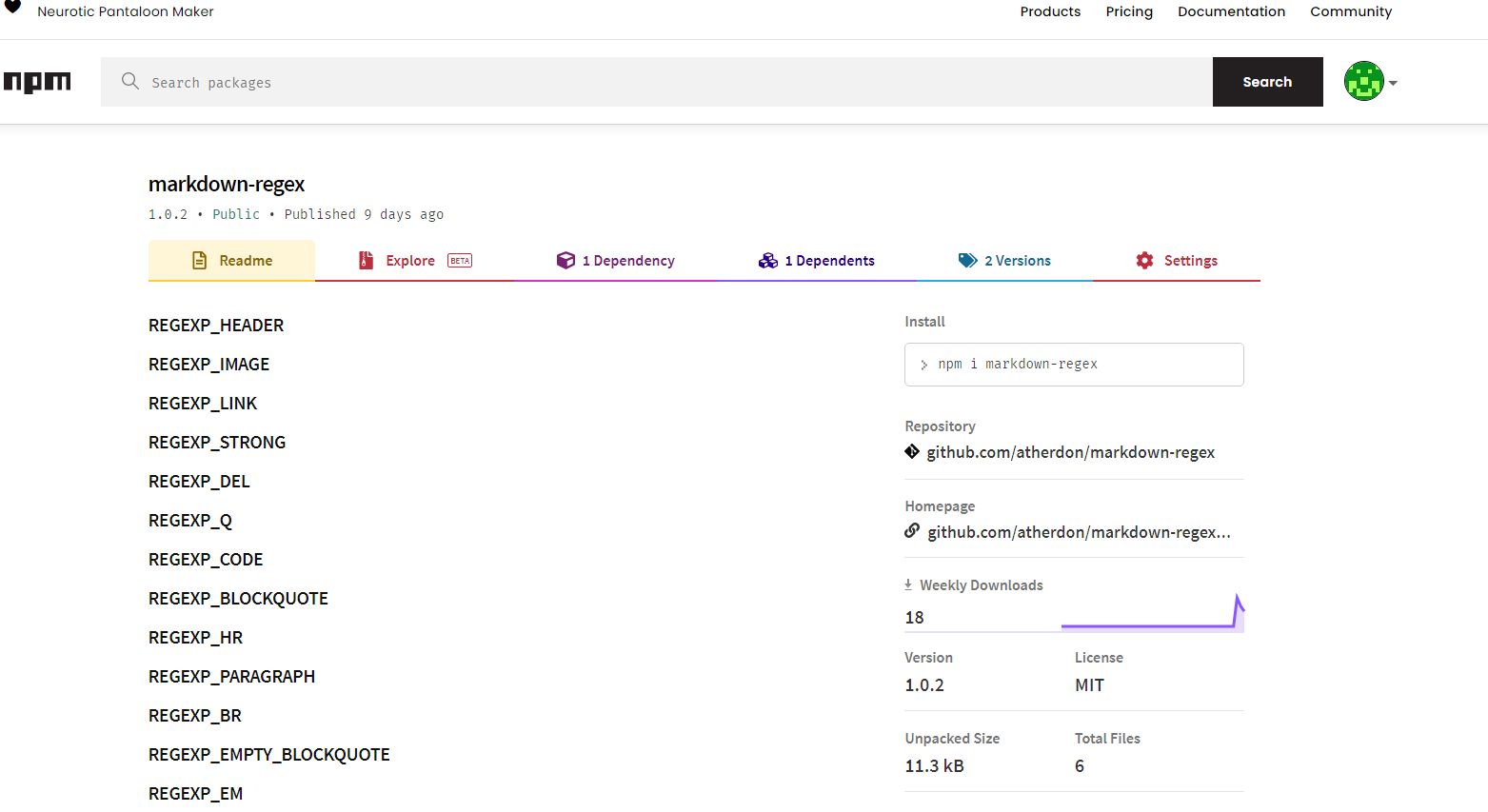
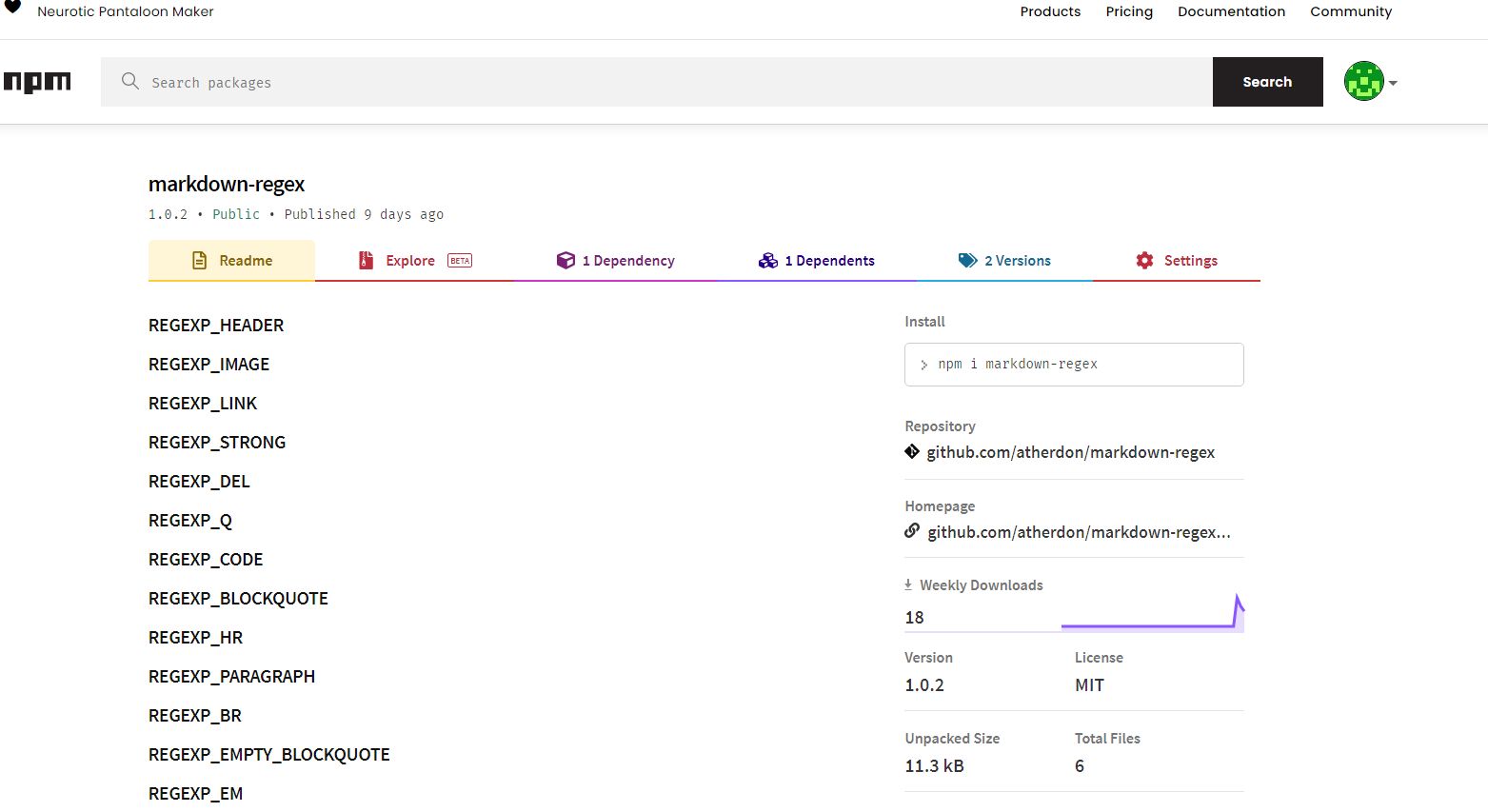
 Arthur Tkachenko describes this process of open-sourcing a npm package for working with regular expressions: https://github.com/atherdon/markdown-to-email
Arthur Tkachenko describes this process of open-sourcing a npm package for working with regular expressions: https://github.com/atherdon/markdown-to-email
 Outlined below is the setup for a AWS lambda function which combines
fetching the HTML for a URL, stripping it back to just the essential
article content, and then converting it to Markdown. To deploy it you’ll
need an AWS account, and to have the serverless framework installed.
Outlined below is the setup for a AWS lambda function which combines
fetching the HTML for a URL, stripping it back to just the essential
article content, and then converting it to Markdown. To deploy it you’ll
need an AWS account, and to have the serverless framework installed.
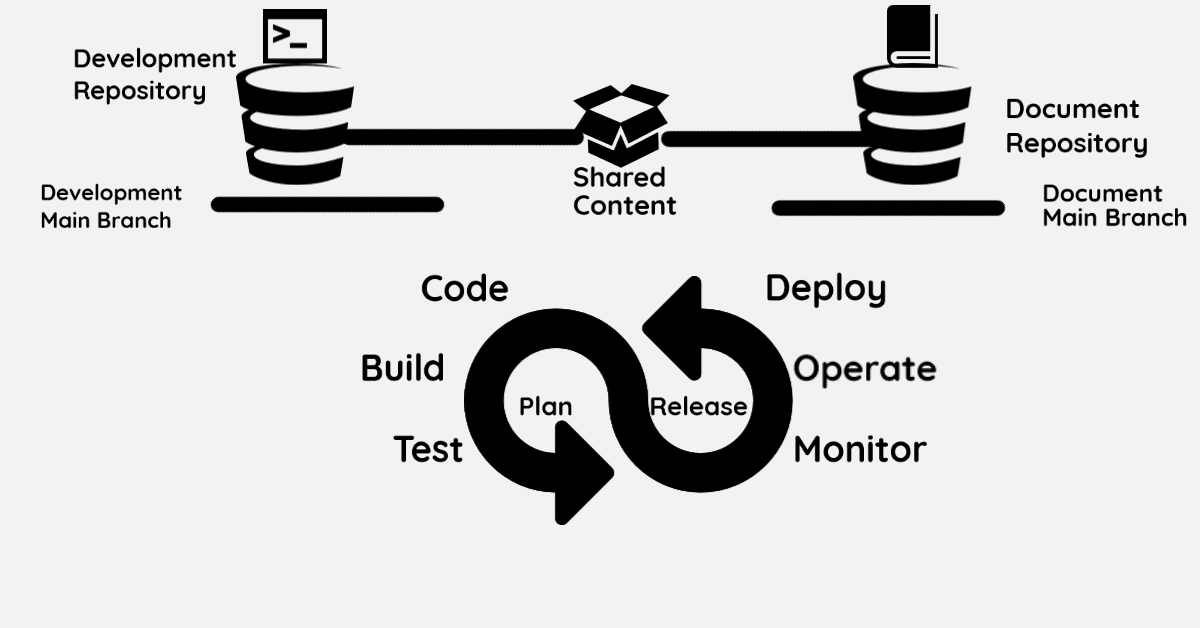
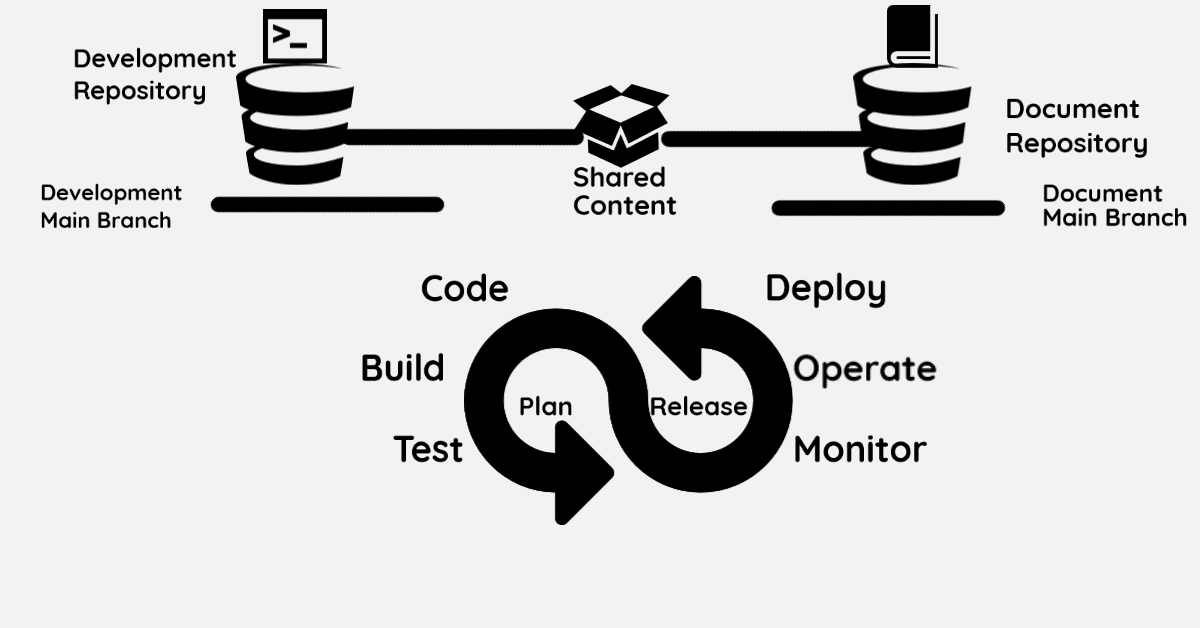
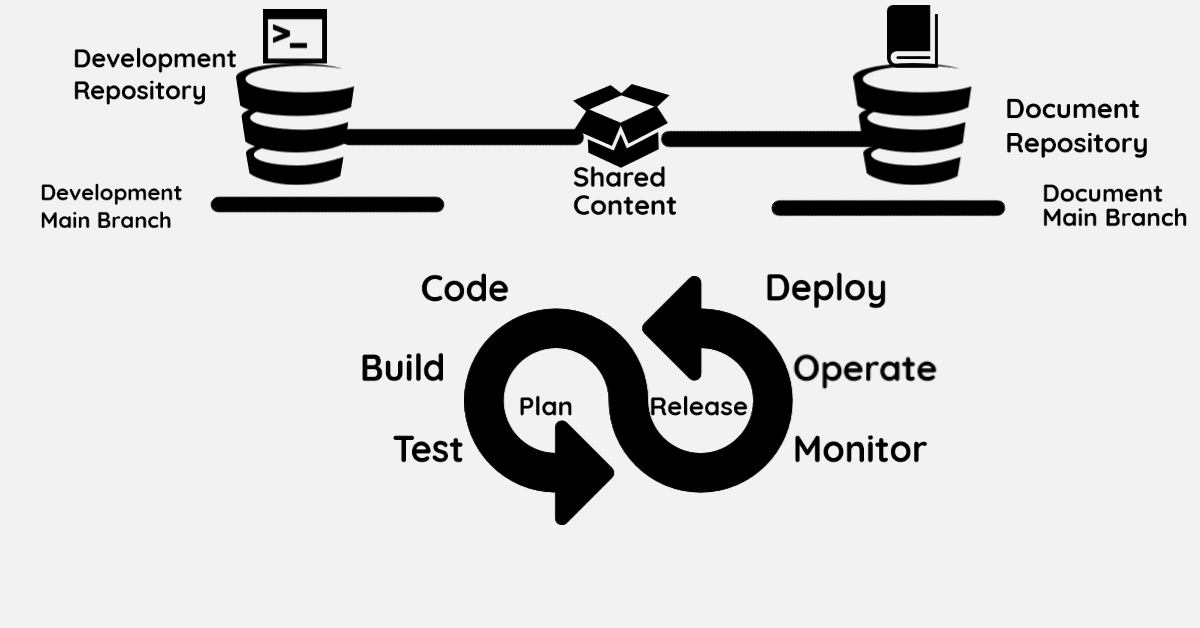
 Sometimes not only documentation but also the process of working on it may be critical. For example, in the case of projects, the lion’s share of the work is related to preparing documentation, and the wrong process may lead to errors and even loss of information, and, consequently, loss of time and benefits. But even if this topic is not central to your work, the right process can still improve the quality of the document and save you time.
Sometimes not only documentation but also the process of working on it may be critical. For example, in the case of projects, the lion’s share of the work is related to preparing documentation, and the wrong process may lead to errors and even loss of information, and, consequently, loss of time and benefits. But even if this topic is not central to your work, the right process can still improve the quality of the document and save you time.
 The new Markdown editor marks TagSpaces down as one of the best no-cloud offline note-taking apps for privacy-focused users.
The new Markdown editor marks TagSpaces down as one of the best no-cloud offline note-taking apps for privacy-focused users.
 Technical blogging can reinforce your learning, educate people in the tech community, and serve as a good source of income. As a tech blogger, you have the great benefit of becoming a lifelong learner because you need to be well-versed in the field you are writing about to explain the concepts to readers clearly.
Technical blogging can reinforce your learning, educate people in the tech community, and serve as a good source of income. As a tech blogger, you have the great benefit of becoming a lifelong learner because you need to be well-versed in the field you are writing about to explain the concepts to readers clearly.
 Many lessons from my time at university have stuck with me throughout the years. One of the most important was in regards to technical writing (thank you to my CS 787 professor).
Many lessons from my time at university have stuck with me throughout the years. One of the most important was in regards to technical writing (thank you to my CS 787 professor).
 Few months back, I got a call from GitLab for a technical writer position.
One of the question was about treating document as a code and what’s my
view on that. The question was about treating document as part of a
continuous integration and continuous deployment system. That question
came at the time when I wasn’t treating doc as code and ironically, I now have a perspective.
Few months back, I got a call from GitLab for a technical writer position.
One of the question was about treating document as a code and what’s my
view on that. The question was about treating document as part of a
continuous integration and continuous deployment system. That question
came at the time when I wasn’t treating doc as code and ironically, I now have a perspective.
 Every product or company goes through a similar set of steps on the path to success. For every stage of going to market, there’s a stereotypical set of problems you’ll encounter. In this post, we’ll survey these issues and the vectors by which you might debug them.
Every product or company goes through a similar set of steps on the path to success. For every stage of going to market, there’s a stereotypical set of problems you’ll encounter. In this post, we’ll survey these issues and the vectors by which you might debug them.