Articles for you and your projects to reach peak performance.
Enter the Debugging Writing Contest today to win from $1000 monthly prize pool!
 Lodash is a very popular JavaScript library and I have come across it in almost every project I have, but was it justified? is she that good? let's find out in
Lodash is a very popular JavaScript library and I have come across it in almost every project I have, but was it justified? is she that good? let's find out in
 GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.
GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.
 Introduction
Introduction
 According to Wikipedia, Software profiling is a form of dynamic program analysis that measures, for example, the space (memory) or time complexity of a program, the usage of particular instructions, or the frequency and duration of function calls.
According to Wikipedia, Software profiling is a form of dynamic program analysis that measures, for example, the space (memory) or time complexity of a program, the usage of particular instructions, or the frequency and duration of function calls.
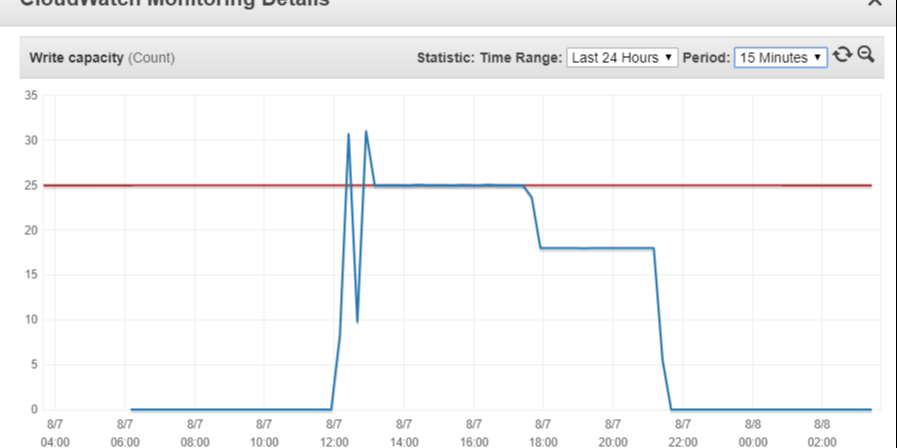
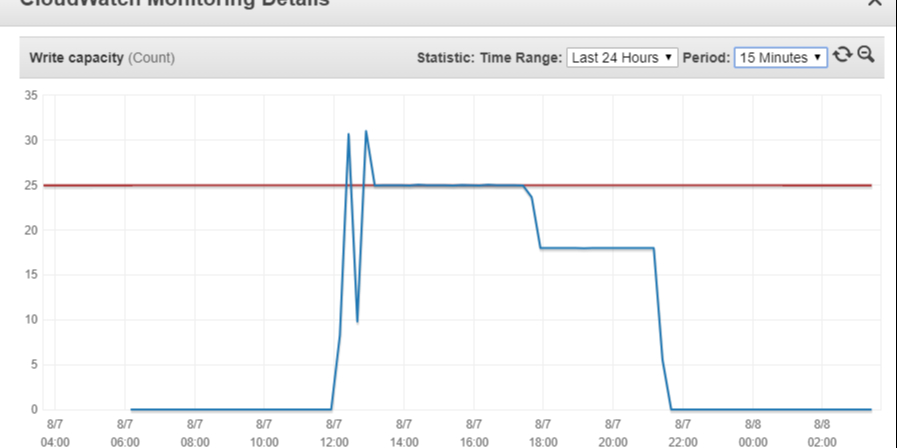
 AWS data pipelines are one of the best mechanisms to transfer data from one storage to another storage with a different data type. While transferring data from pipelines, there are several techniques which can be used to optimize the process of copying data. In this article, the scenario would be copying 3 CSV format files which are stored in S3 bucket, to 3 Dynamodb tables.
AWS data pipelines are one of the best mechanisms to transfer data from one storage to another storage with a different data type. While transferring data from pipelines, there are several techniques which can be used to optimize the process of copying data. In this article, the scenario would be copying 3 CSV format files which are stored in S3 bucket, to 3 Dynamodb tables.
 Focus Like Einstein (And Win Big)
Focus Like Einstein (And Win Big)
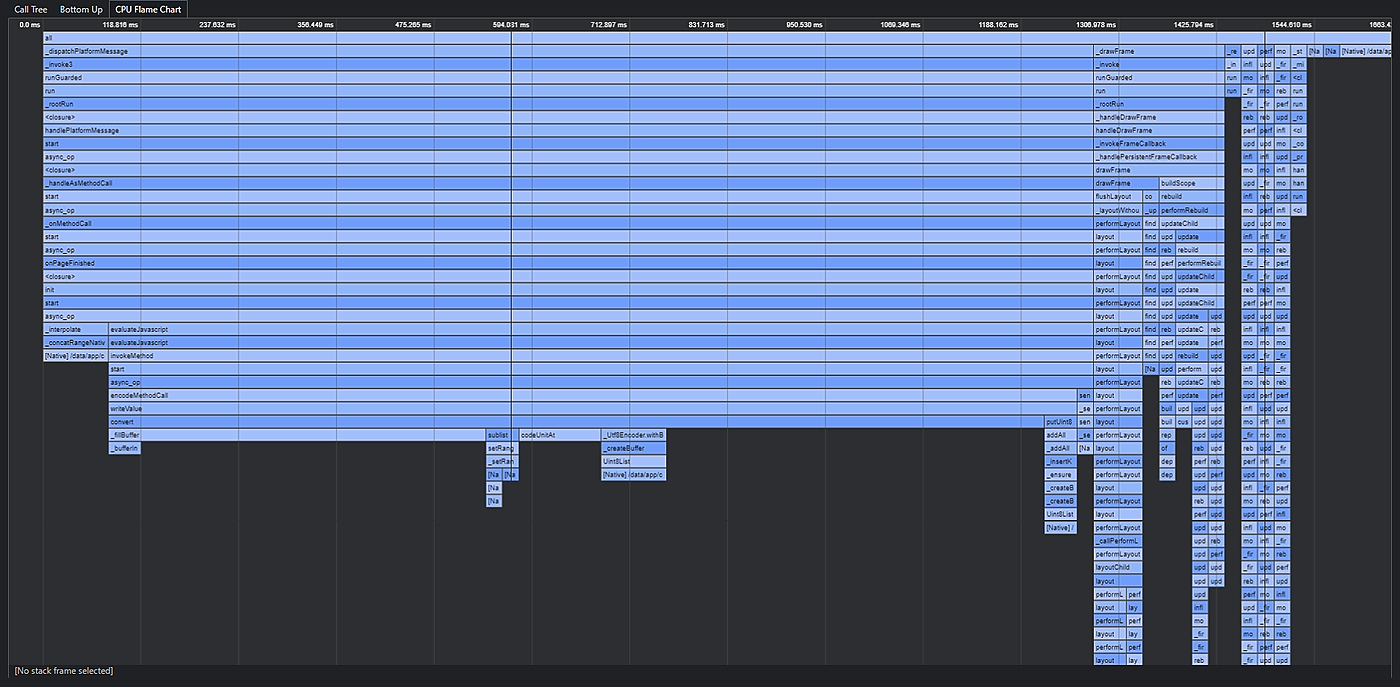
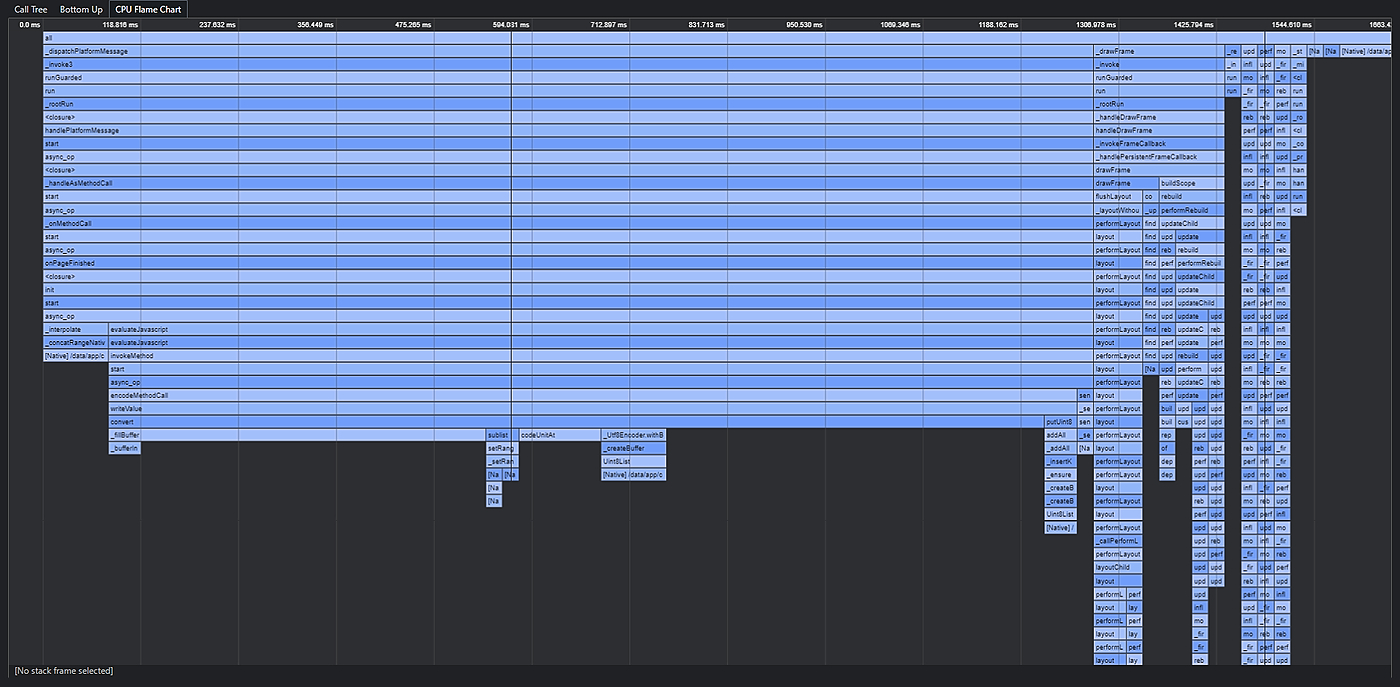
 This article records a performance optimization of the WebView based Flutter data visualization library: echarts_flutter .
This article records a performance optimization of the WebView based Flutter data visualization library: echarts_flutter .
 This article addresses misconceptions and the realities of Python compilers and libraries that enable the writing of ultra-fast programs.
This article addresses misconceptions and the realities of Python compilers and libraries that enable the writing of ultra-fast programs.
 From complex databases to self-driving cars, the usage area of C and C++ languages is surprisingly wide. Even today, with a myriad of new & robust programming tools, the two coding languages from 70s cannot be replaced. So what are the common applications of C & C++ today and why we still use them? Let’s find out in this article.
From complex databases to self-driving cars, the usage area of C and C++ languages is surprisingly wide. Even today, with a myriad of new & robust programming tools, the two coding languages from 70s cannot be replaced. So what are the common applications of C & C++ today and why we still use them? Let’s find out in this article.
 From version 16.8.0, React introduced us to a way to use state and other React features without writing a class — React Hooks.
From version 16.8.0, React introduced us to a way to use state and other React features without writing a class — React Hooks.
 When rendering a large set of data (e.g. list, table, etc.) in React, we all face performance/memory troubles. However, we can use the technique of DOM recycling to solve the troubles.
When rendering a large set of data (e.g. list, table, etc.) in React, we all face performance/memory troubles. However, we can use the technique of DOM recycling to solve the troubles.
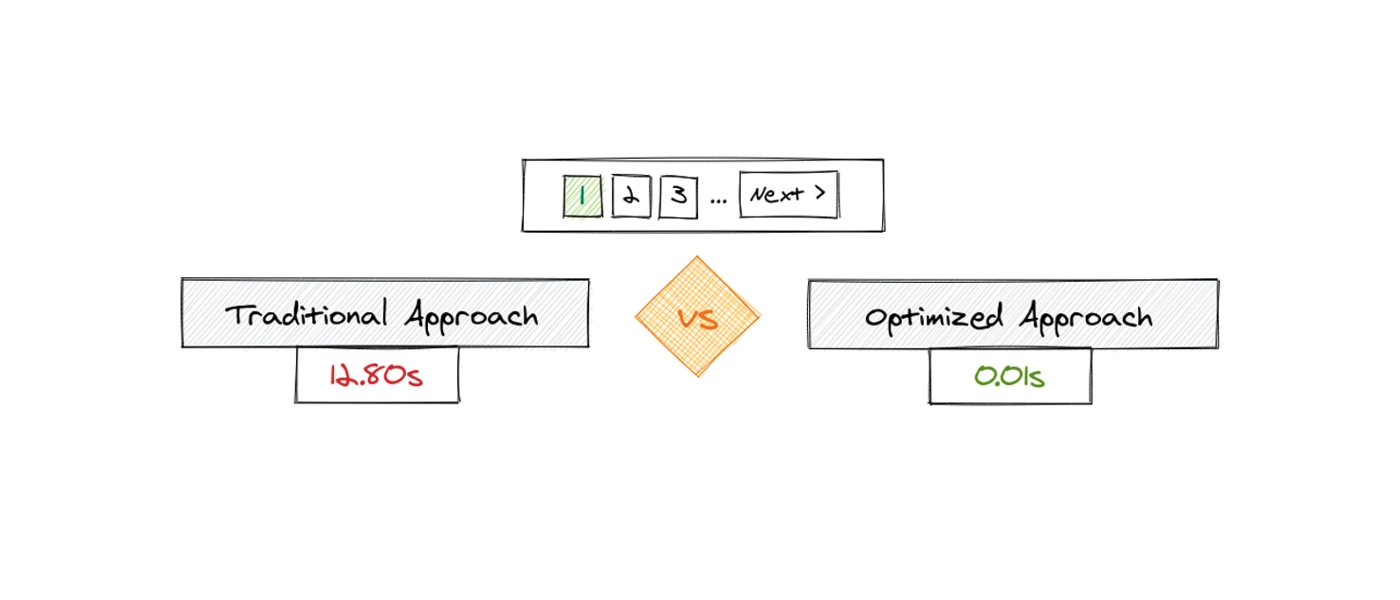
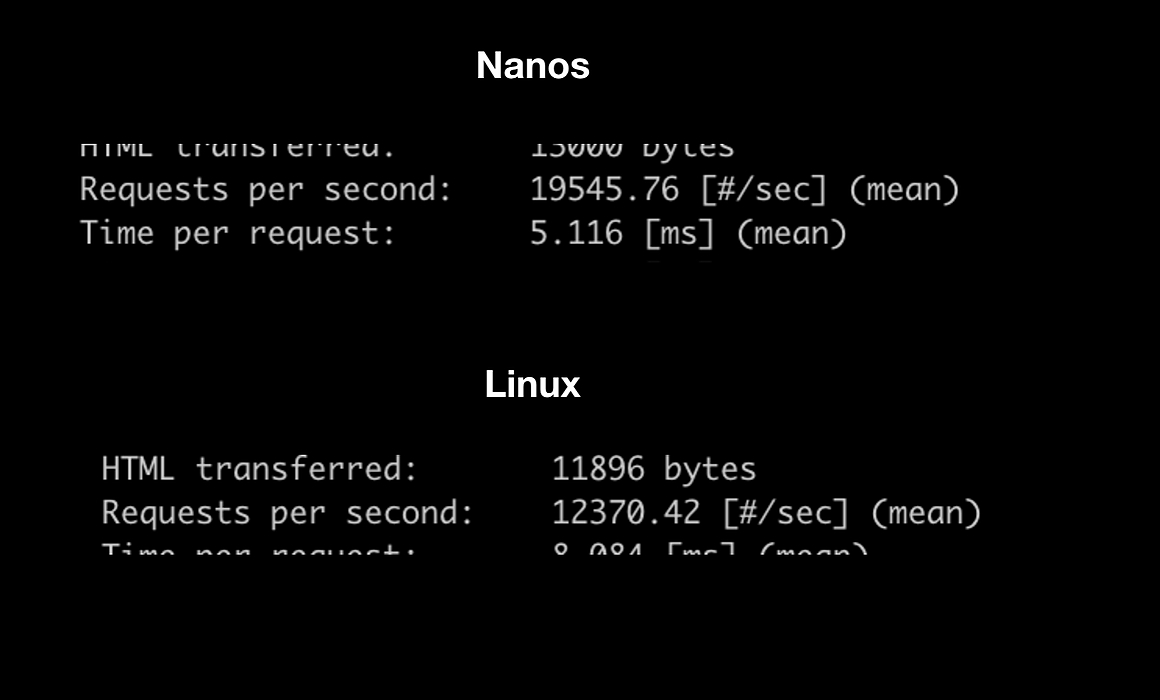
 In theory, a new technology or a modern approach should have a lot of benefits, but the main question that matters is that - what is actually practical advantages of that in numbers?
In theory, a new technology or a modern approach should have a lot of benefits, but the main question that matters is that - what is actually practical advantages of that in numbers?
 Fix Formik slow performance. Increase Formik performance when using input fields. Happens when you use CSS-In-JS based UI libraries as they keep re-rendering.
Fix Formik slow performance. Increase Formik performance when using input fields. Happens when you use CSS-In-JS based UI libraries as they keep re-rendering.
 Want your Go programs to run faster? Optimizing string comparisons in Go can improve your application’s response time and help scalability. Comparing two strings to see if they’re equal takes processing power, but not all comparisons are the same.
Want your Go programs to run faster? Optimizing string comparisons in Go can improve your application’s response time and help scalability. Comparing two strings to see if they’re equal takes processing power, but not all comparisons are the same.
 Gone are the days when we wouldn’t need to worry about database performance optimization.
Gone are the days when we wouldn’t need to worry about database performance optimization.
 “Dashboard in the pilot's cockpit” by Mitchel Boot on Unsplash
“Dashboard in the pilot's cockpit” by Mitchel Boot on Unsplash
 In this 5th instalment of my “Node JS Performance Optimizations” series, I show you how to increase Node JS performance with thread pool management. We achieve this by understanding how Libuv works, how the thread pool works and how to configure the number of threads based on your machine specs.
In this 5th instalment of my “Node JS Performance Optimizations” series, I show you how to increase Node JS performance with thread pool management. We achieve this by understanding how Libuv works, how the thread pool works and how to configure the number of threads based on your machine specs.
 In this post I'm going to show you how to potentially triple your Node application's performance by managing multiple threads.
In this post I'm going to show you how to potentially triple your Node application's performance by managing multiple threads.
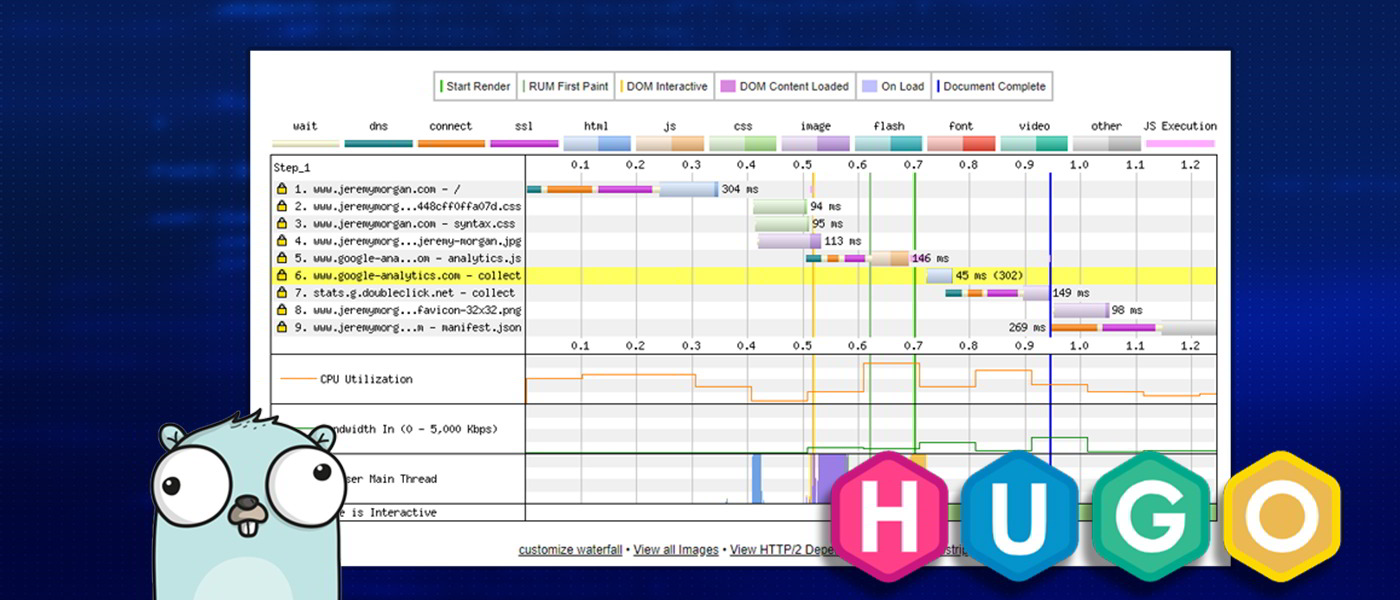
 The front page of JeremyMorgan.com loads less than a second, most of the time, from various parts of the world.
The front page of JeremyMorgan.com loads less than a second, most of the time, from various parts of the world.
 Ruby on Rails is a tremendous framework when you want development speed for your project or startup. It’s useful right out of the box and comes with a plethora of behind-the-scenes magic to make your life easier. However, it’s not considered the fastest framework out there in terms of performance. You will find examples of individuals and companies drifting away from Rails in favour of something else. Despite this, there are many companies out there who have succeeded in scaling Rails and found success — just take a look at Airbnb, Github, Gitlab & Shopify.
Ruby on Rails is a tremendous framework when you want development speed for your project or startup. It’s useful right out of the box and comes with a plethora of behind-the-scenes magic to make your life easier. However, it’s not considered the fastest framework out there in terms of performance. You will find examples of individuals and companies drifting away from Rails in favour of something else. Despite this, there are many companies out there who have succeeded in scaling Rails and found success — just take a look at Airbnb, Github, Gitlab & Shopify.
 Write about a time when you struggled (and later, triumphed) to identify a bug or performance issue in your mobile application and win from $6000!
Write about a time when you struggled (and later, triumphed) to identify a bug or performance issue in your mobile application and win from $6000!
 From Engineering to Surfing!
From Engineering to Surfing!
 Understanding Debounce in Next.js
Understanding Debounce in Next.js
 Using debounce, the function will be executed only when a certain amount of time has passed since the last function call.
Using debounce, the function will be executed only when a certain amount of time has passed since the last function call.
 Learn more about the universally unique identifier (UUID) and how using UUID in your QuestDB instance can help reduce query time as well as save storage space.
Learn more about the universally unique identifier (UUID) and how using UUID in your QuestDB instance can help reduce query time as well as save storage space.
 Short circuit evaluation, like many other useful programming concepts, is not hard and gives you a much better performance.
Short circuit evaluation, like many other useful programming concepts, is not hard and gives you a much better performance.
 Hi everyone! Today I want to talk about fast TS compilation. There are a lot of tips and tricks about TypeScript code style. But not about compiler performance.
Hi everyone! Today I want to talk about fast TS compilation. There are a lot of tips and tricks about TypeScript code style. But not about compiler performance.
 In this article, you will find some tips to streamline and improve your Agile testing strategy.
In this article, you will find some tips to streamline and improve your Agile testing strategy.
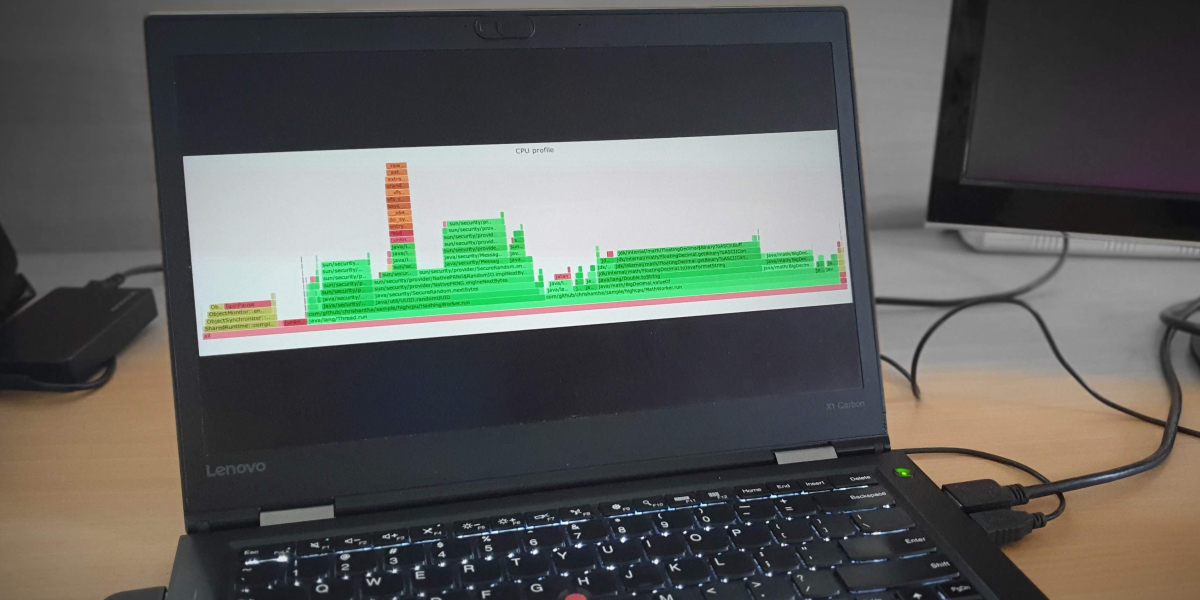
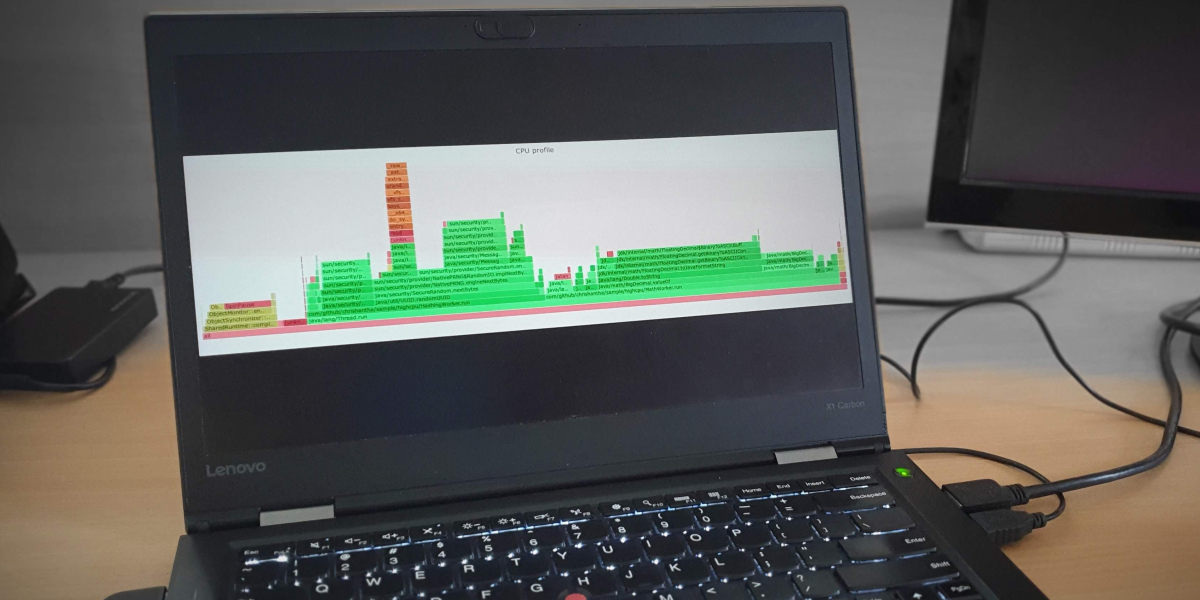
 Disclaimer: This story is not sponsored by Async Profiler.
Disclaimer: This story is not sponsored by Async Profiler.
 Make your containerized CI environments truly useful by accelerating your Docker builds
Make your containerized CI environments truly useful by accelerating your Docker builds
 Learn how to improve the performance of your JavaScript unit tests with this comprehensive guide.
Learn how to improve the performance of your JavaScript unit tests with this comprehensive guide.
 Enums, short for Enumerations, are preset constants that can be defined by a developer for use elsewhere in the code.
Enums, short for Enumerations, are preset constants that can be defined by a developer for use elsewhere in the code.
 This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques.
This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques.
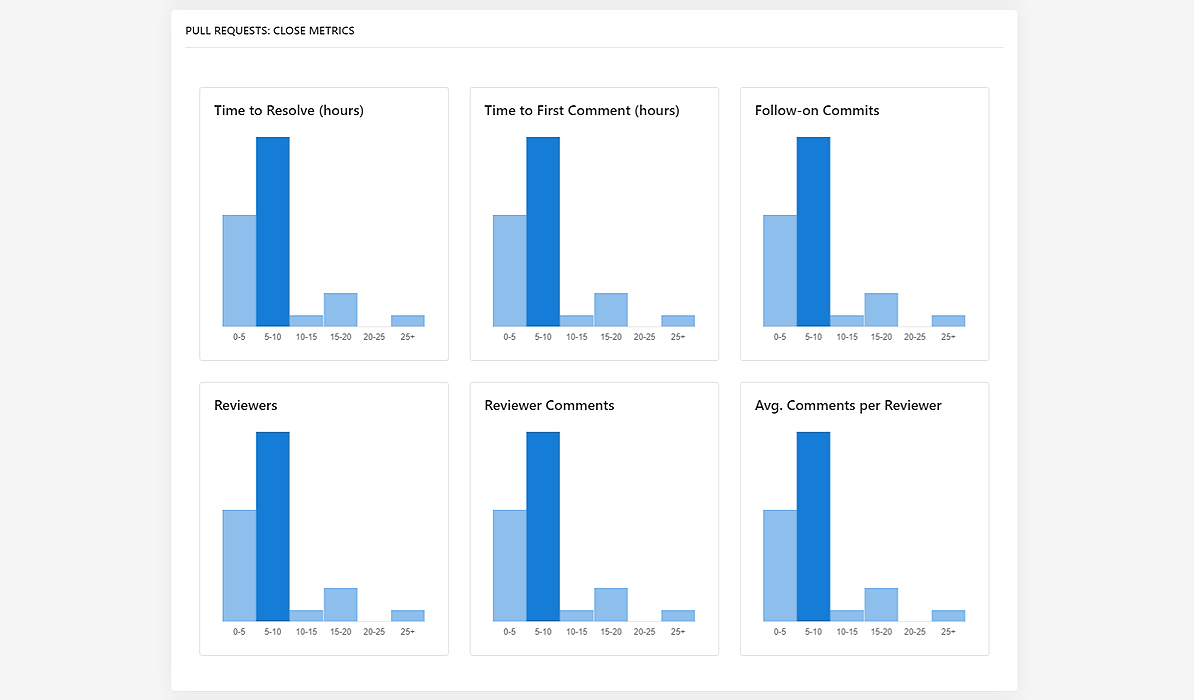
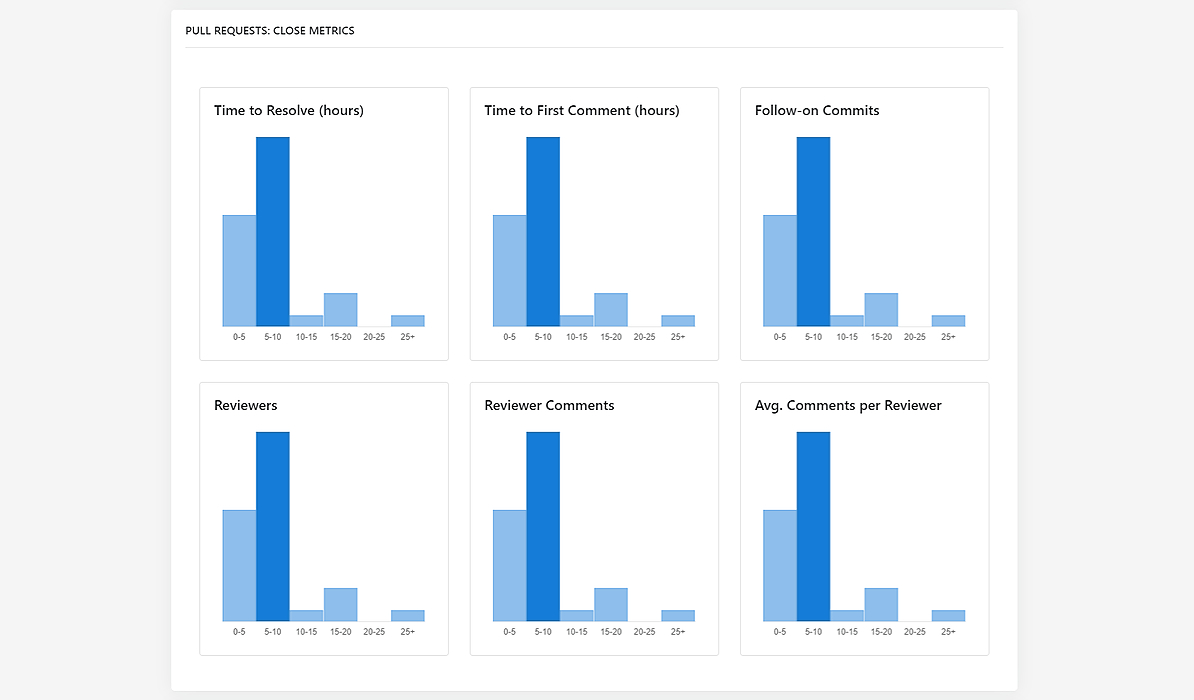
 Engineers need feedback so they can improve skills and deepen knowledge. According to the editor of the Inc. Magazine, Jeff Hayden, traditional metrics can be misleading, as they do not always offer a clear result. Evaluating the work of staff used to be difficult, before Git Analytics tools, such as Waydev came up with a data-driven approach to engineering leadership to help you bring out the best in your engineers.
Engineers need feedback so they can improve skills and deepen knowledge. According to the editor of the Inc. Magazine, Jeff Hayden, traditional metrics can be misleading, as they do not always offer a clear result. Evaluating the work of staff used to be difficult, before Git Analytics tools, such as Waydev came up with a data-driven approach to engineering leadership to help you bring out the best in your engineers.
 Certain industries greatly benefit from high-performing, low-latency, geo-distributed technologies.
Certain industries greatly benefit from high-performing, low-latency, geo-distributed technologies.
 Post their introduction, .map() and .filter() are used in conjunction to death galore in code nowadays because “it’s so easy”. But does blindly using these methods cause performance issues in your code? Let us dig in and find out. I am not going to get into the details of how these functions work because there is TONS of material available for the same.
Post their introduction, .map() and .filter() are used in conjunction to death galore in code nowadays because “it’s so easy”. But does blindly using these methods cause performance issues in your code? Let us dig in and find out. I am not going to get into the details of how these functions work because there is TONS of material available for the same.
 Monitor your application in production or locally. Understand what's going on under the hood while debugging & change application settings on the fly.
Monitor your application in production or locally. Understand what's going on under the hood while debugging & change application settings on the fly.
 FTL usually refers to "faster than light". A theoretical particle known as a tachyon that powers certain spaceships in the Star Trek universe keeps the plot going for decades through multiple series and and movie franchises.
FTL usually refers to "faster than light". A theoretical particle known as a tachyon that powers certain spaceships in the Star Trek universe keeps the plot going for decades through multiple series and and movie franchises.
 Standard Java methods hashcode and equals are crucial to performance but this is very hard to detect as they're often too small for profilers
Standard Java methods hashcode and equals are crucial to performance but this is very hard to detect as they're often too small for profilers
 Ratios of valuation are important in establishing a company's value. A valuation ratio expresses the link between a company's market value or equity and a basic
Ratios of valuation are important in establishing a company's value. A valuation ratio expresses the link between a company's market value or equity and a basic
 Monitoring has been a basic system to track the health of servers for years. Now it is not enough.
Monitoring has been a basic system to track the health of servers for years. Now it is not enough.
 We are in the age of the Agile revolution, even non-tech companies and non-tech departments are adopting agile practices and frameworks. The issue is that organizations are making these adoptions without changing the foundation that their companies are built on. One of these major pillars is performance appraisals and it is critical because it is very important to employees. We all want to do well, and get big bonuses, or even get that promotion that we have been working so hard towards. The issue is most companies do not have the Agile mindset and focus mainly on the individual and neglect the team aspect when it comes to performance. This directly hurts organizations that are looking to build mature Agile teams.
We are in the age of the Agile revolution, even non-tech companies and non-tech departments are adopting agile practices and frameworks. The issue is that organizations are making these adoptions without changing the foundation that their companies are built on. One of these major pillars is performance appraisals and it is critical because it is very important to employees. We all want to do well, and get big bonuses, or even get that promotion that we have been working so hard towards. The issue is most companies do not have the Agile mindset and focus mainly on the individual and neglect the team aspect when it comes to performance. This directly hurts organizations that are looking to build mature Agile teams.
 Throttling and debouncing, what are they? What is the difference and when and why should we use them in our own javascript-based programming projects?
Throttling and debouncing, what are they? What is the difference and when and why should we use them in our own javascript-based programming projects?
 Hey Hackers! Do you have a kick-ass software performance story to share? Here’s your chance to win money from a $1000 monthly prize pool.
Hey Hackers! Do you have a kick-ass software performance story to share? Here’s your chance to win money from a $1000 monthly prize pool.
 Training and caching data can be done in a transparent and distributed way to improve training performance and simplify data management.
Training and caching data can be done in a transparent and distributed way to improve training performance and simplify data management.
 Hi everyone! There are a lot of tips and tricks about CSS styling. But not in this article. Today I want to talk about how to use CSS more efficiently and make
Hi everyone! There are a lot of tips and tricks about CSS styling. But not in this article. Today I want to talk about how to use CSS more efficiently and make
 Gender gap has started to gain attention with changing times. The world has started to witness change in the way female employees are treated.
Gender gap has started to gain attention with changing times. The world has started to witness change in the way female employees are treated.
 What are the options for the best graphics cards for cryptocurrency mining? Here is a study.
What are the options for the best graphics cards for cryptocurrency mining? Here is a study.
 After decades of using story points estimations, we see its limitations. It ignores the human factor.
After decades of using story points estimations, we see its limitations. It ignores the human factor.
 In this article, I'll share 7 optimization tips that every JavaScript developer should know.
In this article, I'll share 7 optimization tips that every JavaScript developer should know.
 Here are some lessons and best practices I've compiled after 2 years with React Native.
Here are some lessons and best practices I've compiled after 2 years with React Native.
 Throttling allows you to "slow down" the function, i.e. the function will be executed no more than once in the specified period, even if it is called many times
Throttling allows you to "slow down" the function, i.e. the function will be executed no more than once in the specified period, even if it is called many times
 Performance anxiety amongst employees can be a serious issue. It may have a serious effect on a person’s health, sleep, mood, and even self-worth. Let’s look at
Performance anxiety amongst employees can be a serious issue. It may have a serious effect on a person’s health, sleep, mood, and even self-worth. Let’s look at
 We used to think that the secret to getting better at anything was directly linked to the timed dedicated to practice (we’ve all heard about the 10, 000 hours that stand between us and achieving mastery in any field) but, as in turns out, it’s not how much we practice but also how we do it. According to psychologist Andres Ericsson, “deliberate practice” is what matters and makes a huge difference in achieving expert performance.
We used to think that the secret to getting better at anything was directly linked to the timed dedicated to practice (we’ve all heard about the 10, 000 hours that stand between us and achieving mastery in any field) but, as in turns out, it’s not how much we practice but also how we do it. According to psychologist Andres Ericsson, “deliberate practice” is what matters and makes a huge difference in achieving expert performance.
 Through his 21 year journey as a developer, John Jardin has managed over 350 projects for various companies. Learn more via this exclusive interview.
Through his 21 year journey as a developer, John Jardin has managed over 350 projects for various companies. Learn more via this exclusive interview.
 Apache ShardingSphere & openGauss: Breaking the Distributed Database Performance Record with 10 Million tpmC.
Apache ShardingSphere & openGauss: Breaking the Distributed Database Performance Record with 10 Million tpmC.
 Key strategies to pick the best apps for your business
Key strategies to pick the best apps for your business
 A guide to help you set up Google Analytics 4 on your Next.js website.
A guide to help you set up Google Analytics 4 on your Next.js website.
 Scrum is a set of rules for organizing a flexible workflow, which consists of a team approach, working in iterations, focusing on the goal of each iteration.
Scrum is a set of rules for organizing a flexible workflow, which consists of a team approach, working in iterations, focusing on the goal of each iteration.
 This article describes how engineers in the Data Service Center (DSC) at Tencent PCG (Platform and Content Business Group) leverages Alluxio to optimize the analytics performance and minimize the operating costs in building Tencent Beacon Growing, a real-time data analytics platform.
This article describes how engineers in the Data Service Center (DSC) at Tencent PCG (Platform and Content Business Group) leverages Alluxio to optimize the analytics performance and minimize the operating costs in building Tencent Beacon Growing, a real-time data analytics platform.
 Performance testing is a very crucial part of quality control for many applications. If an application is supposed to support multiple connections and/or numerous calls to a server, then it’s very important to be sure that it can handle the load. What’s good about an app that processes user’s requests at a snail pace?
Performance testing is a very crucial part of quality control for many applications. If an application is supposed to support multiple connections and/or numerous calls to a server, then it’s very important to be sure that it can handle the load. What’s good about an app that processes user’s requests at a snail pace?
 The last thing a business wants is to be known as an unreliable and poorly performing service, especially if there are similar solutions a few clicks away.
The last thing a business wants is to be known as an unreliable and poorly performing service, especially if there are similar solutions a few clicks away.
 Being experts in the IT industry, we at QAWERK know about the importance of testing and want to share this knowledge as we believe high-quality software is the key to success.
Being experts in the IT industry, we at QAWERK know about the importance of testing and want to share this knowledge as we believe high-quality software is the key to success.
 Monitoring is a crucial part of observability. Learn how monitoring can specifically improve security, performance, and reliability.
Monitoring is a crucial part of observability. Learn how monitoring can specifically improve security, performance, and reliability.
 This blog demonstrates how to set up and benchmark the end-to-end performance of the model training process.
This blog demonstrates how to set up and benchmark the end-to-end performance of the model training process.
 We introduce Replicated Async Write to allow users to complete writes to Alluxio file system and return quickly with high application performance.
We introduce Replicated Async Write to allow users to complete writes to Alluxio file system and return quickly with high application performance.
 Learn about caching, database optimization, minimizing queries, using CDN, profiling & monitoring, and more. Boost your app's speed and efficiency today!
Learn about caching, database optimization, minimizing queries, using CDN, profiling & monitoring, and more. Boost your app's speed and efficiency today!
 In this article, we will walk through the use of Salesforce Functions to cache expensive queries.
In this article, we will walk through the use of Salesforce Functions to cache expensive queries.
 It's been a week of preparation and you’ve rehearsed in front everything and everyone, including, but notwithstanding mirrors, husbands and even cats. You’re geared up and ready to go. The stage is set, you start talking and within a few minutes, half of your audience, instead of glazing at you, locks their eyes into their gadgets. How to keep people entertained and win back those whose attention you’ve lost? I’ve uncovered the eight secrets of successful stage performance, which will help you keep even the most capricious audience.
It's been a week of preparation and you’ve rehearsed in front everything and everyone, including, but notwithstanding mirrors, husbands and even cats. You’re geared up and ready to go. The stage is set, you start talking and within a few minutes, half of your audience, instead of glazing at you, locks their eyes into their gadgets. How to keep people entertained and win back those whose attention you’ve lost? I’ve uncovered the eight secrets of successful stage performance, which will help you keep even the most capricious audience.
 Intro
Intro
 Smart Contracts Monitoring Platform Tenderly has added support for RSK. Developers working with RSK can now make use of Tenderly’s seamless tools.
Smart Contracts Monitoring Platform Tenderly has added support for RSK. Developers working with RSK can now make use of Tenderly’s seamless tools.
 Why should you concentrate your energy in optimizing the user interface and the user experience of your application instead of focusing on performance side?
Why should you concentrate your energy in optimizing the user interface and the user experience of your application instead of focusing on performance side?
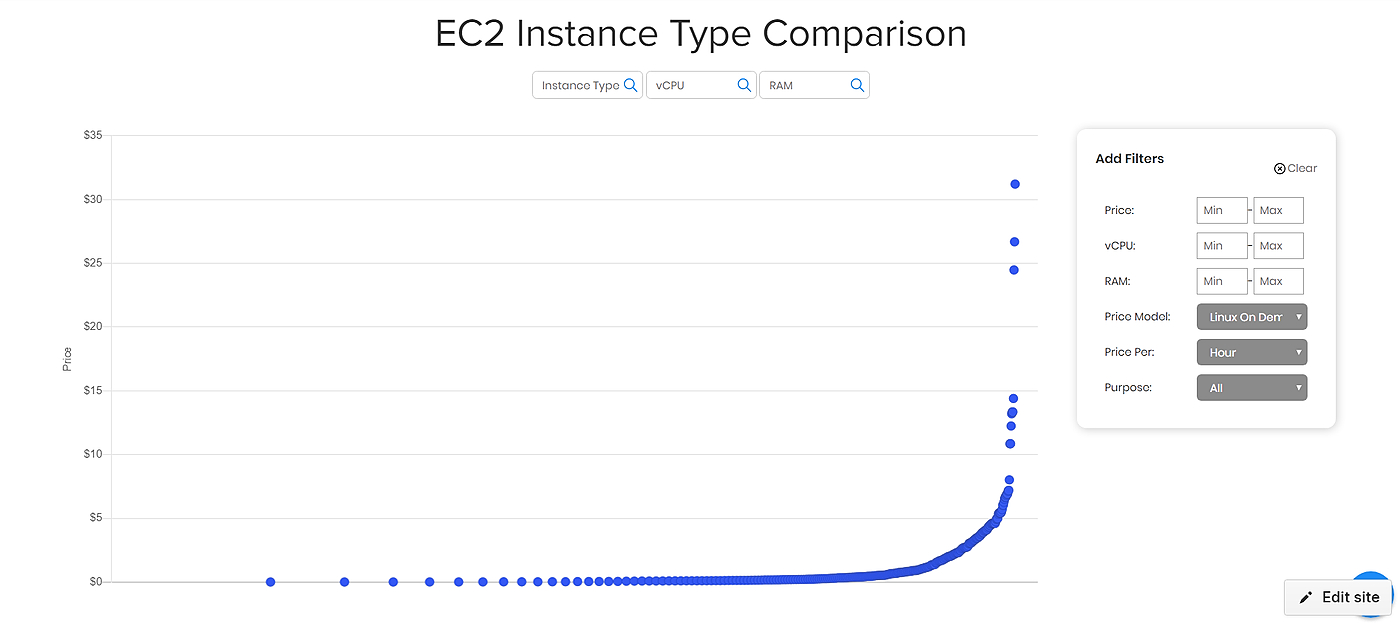
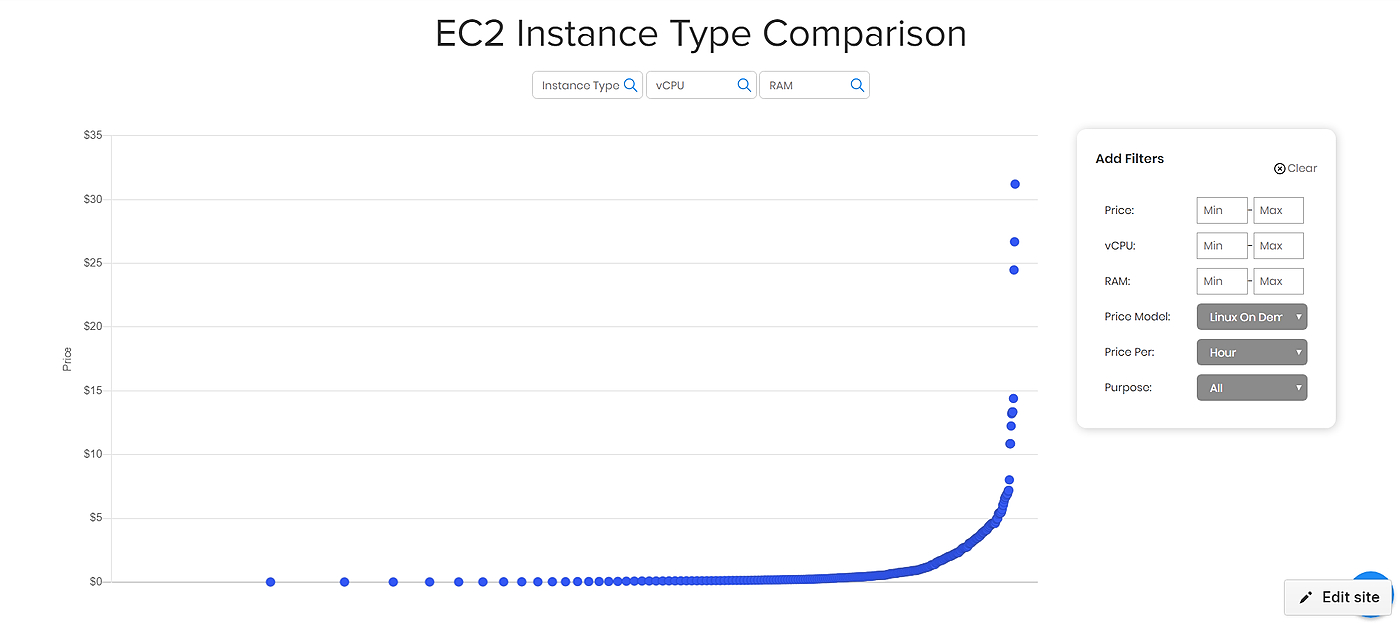
 So you’ve decided to choose AWS as the primary provider of your cloud service and now you’re looking into setting up your environment. You’ve got your project to be deployed and all you have left to do is choose an AWS instance that will run your machine image. But now, like many others before you, you are stumped by the countless choices of EC2 instances out there.
So you’ve decided to choose AWS as the primary provider of your cloud service and now you’re looking into setting up your environment. You’ve got your project to be deployed and all you have left to do is choose an AWS instance that will run your machine image. But now, like many others before you, you are stumped by the countless choices of EC2 instances out there.
 Here are the nominees and winners for the 5th Round (August 2022) of Debugging Writing Contest by Sentry and HackerNoon.
Here are the nominees and winners for the 5th Round (August 2022) of Debugging Writing Contest by Sentry and HackerNoon.
 The wait is over. The Round 2 results for Debugging Writing Contest held with Sentry are here!!
The wait is over. The Round 2 results for Debugging Writing Contest held with Sentry are here!!
 This is what it would be
This is what it would be
 If you are going to plan your Blockchain Network Deployment on AWS, Azure, GCP or even a Private Cloud. My question is how do you decide what metal should power it and then what's the definition of that Metal?
If you are going to plan your Blockchain Network Deployment on AWS, Azure, GCP or even a Private Cloud. My question is how do you decide what metal should power it and then what's the definition of that Metal?
 API (an abbreviation of Application Programming Interface) is a special interface (a set of commands/controls) that is designed for the interaction of different
API (an abbreviation of Application Programming Interface) is a special interface (a set of commands/controls) that is designed for the interaction of different
 A good app is one that can perform better and these performances are tested through some performance matrices which are highlighted here.
A good app is one that can perform better and these performances are tested through some performance matrices which are highlighted here.
 Heyo! Here we are with the Round 4 of the Debugging Writing Contest powered by Sentry and HackerNoon!
Heyo! Here we are with the Round 4 of the Debugging Writing Contest powered by Sentry and HackerNoon!
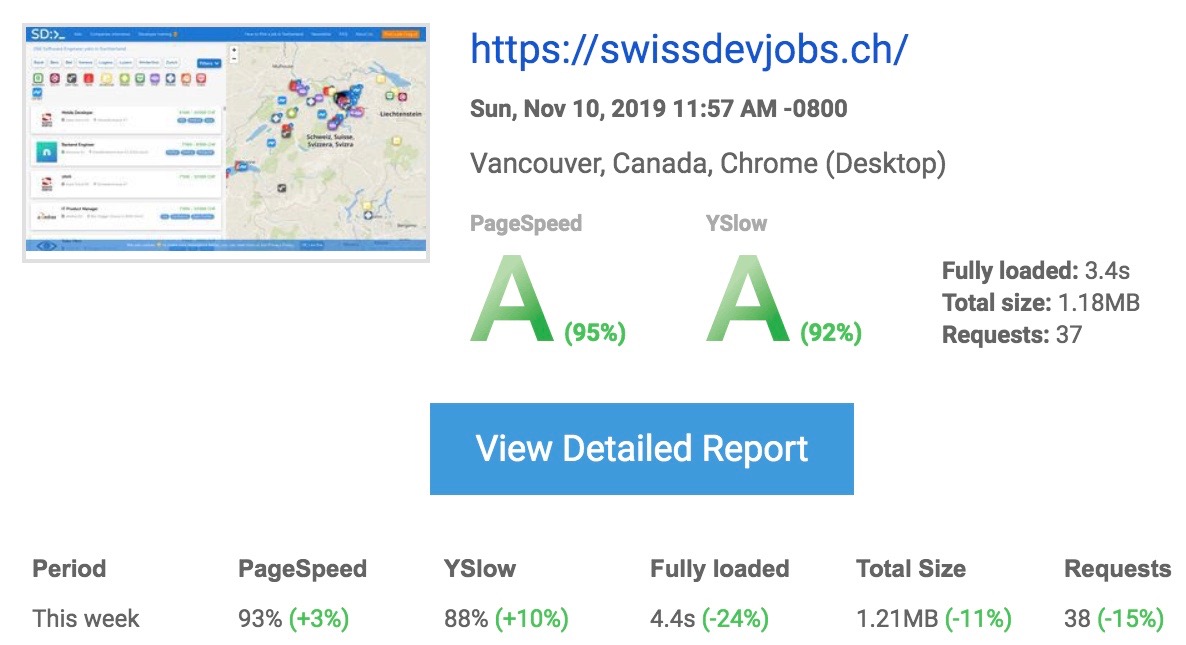
 Last weekend we had a chance to fine-tune the performance of SwissDev Jobs.
Last weekend we had a chance to fine-tune the performance of SwissDev Jobs.
 Would the coronavirus pandemic bring out the new order or merely restructure the present order to make way for the business world to adapt well?
Would the coronavirus pandemic bring out the new order or merely restructure the present order to make way for the business world to adapt well?
 Key strategies to pick the best apps for your business
Key strategies to pick the best apps for your business
 This article describes the design and the implementation in Alluxio to keep metadata synchronized.
This article describes the design and the implementation in Alluxio to keep metadata synchronized.
 What is Patternlab?
What is Patternlab?
 Explaining how property-based testing libraries like hypothesis shrink random values to make them easier to understand and debug.
Explaining how property-based testing libraries like hypothesis shrink random values to make them easier to understand and debug.
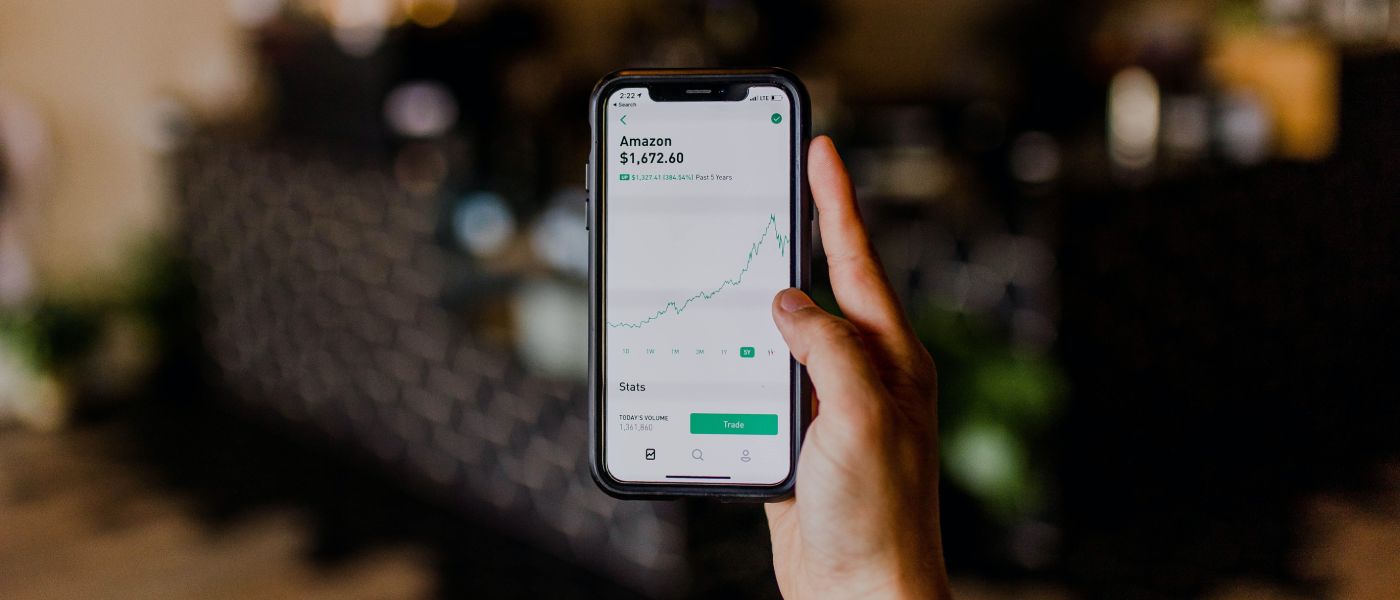
 Understand the mechanics of performance in FinTech and learn a few patterns that can maintain users’ attention and engagement.
Understand the mechanics of performance in FinTech and learn a few patterns that can maintain users’ attention and engagement.
 YAAAASSSSS, it’s the Finale! Welcome to the final round results of the Debugging Writing Contest by Sentry!
YAAAASSSSS, it’s the Finale! Welcome to the final round results of the Debugging Writing Contest by Sentry!
 One of the challenges that game developers and publishers face now and will continue to face in the future is the proper promotion of their creations.
One of the challenges that game developers and publishers face now and will continue to face in the future is the proper promotion of their creations.
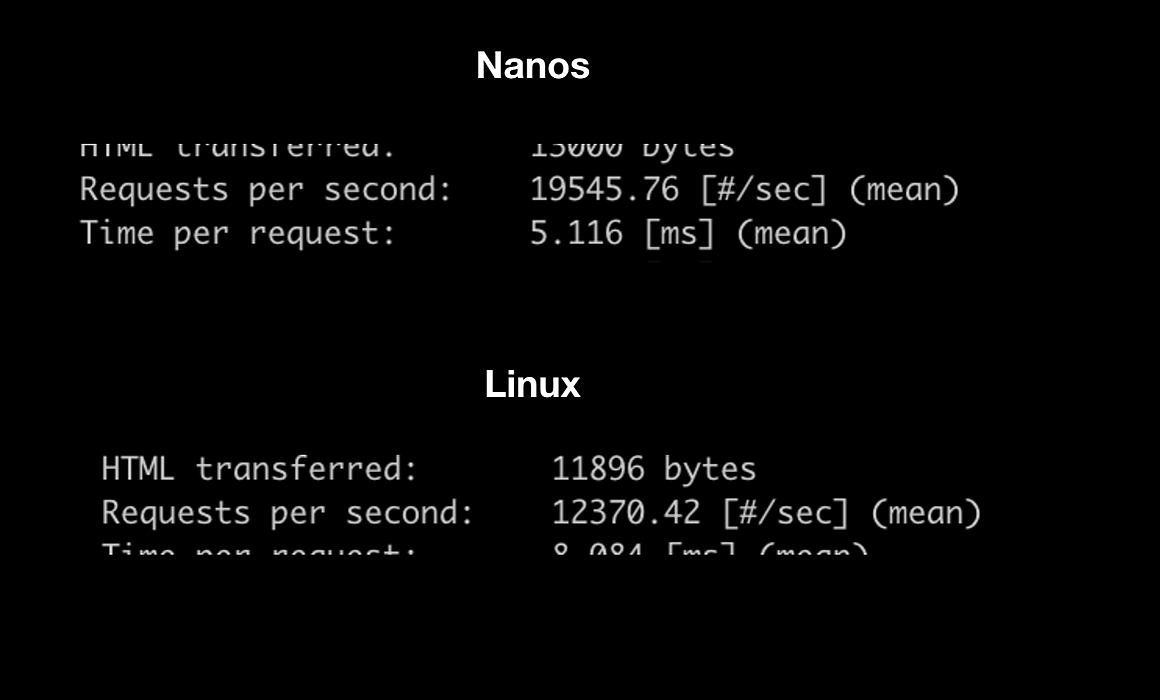
 When building for large-scale use, using Rust certainly feels worth it both from a cost perspective (factor x3 saved) and from a performance perspective.
When building for large-scale use, using Rust certainly feels worth it both from a cost perspective (factor x3 saved) and from a performance perspective.
 I. Benchmark, benchmark, benchmark
I. Benchmark, benchmark, benchmark
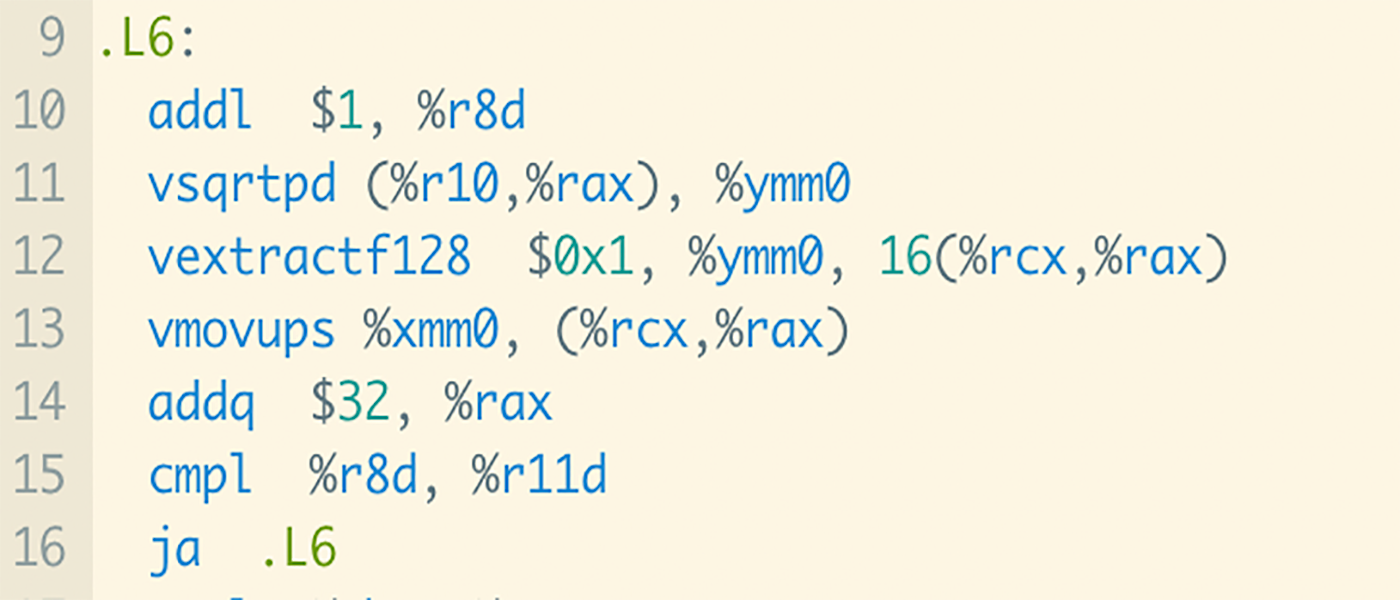
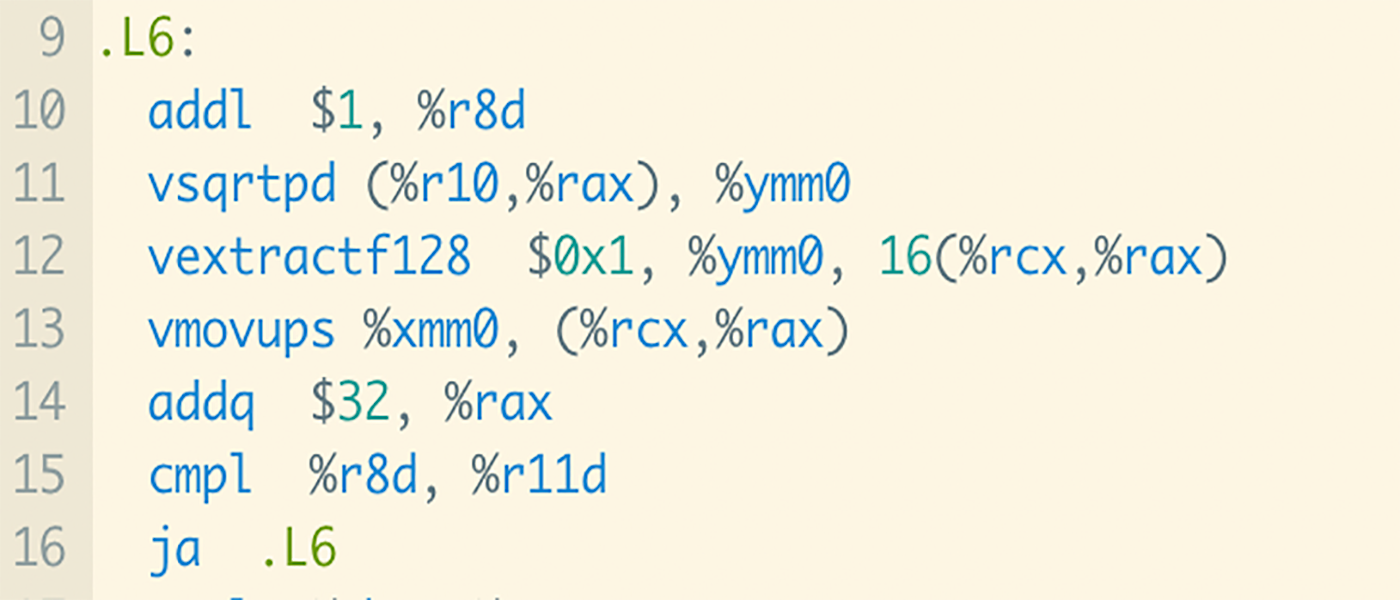
 Why C++ math functions can be slow and how to fix them
Why C++ math functions can be slow and how to fix them
 Check out why you should use golang for your next project
Check out why you should use golang for your next project
 The Navigation Timing API provides data that can be used to measure the performance of a web site. Unlike JavaScript-based libraries that have historically been used to collect similar information, the Navigation Timing API can be much more accurate and reliable.
The Navigation Timing API provides data that can be used to measure the performance of a web site. Unlike JavaScript-based libraries that have historically been used to collect similar information, the Navigation Timing API can be much more accurate and reliable.
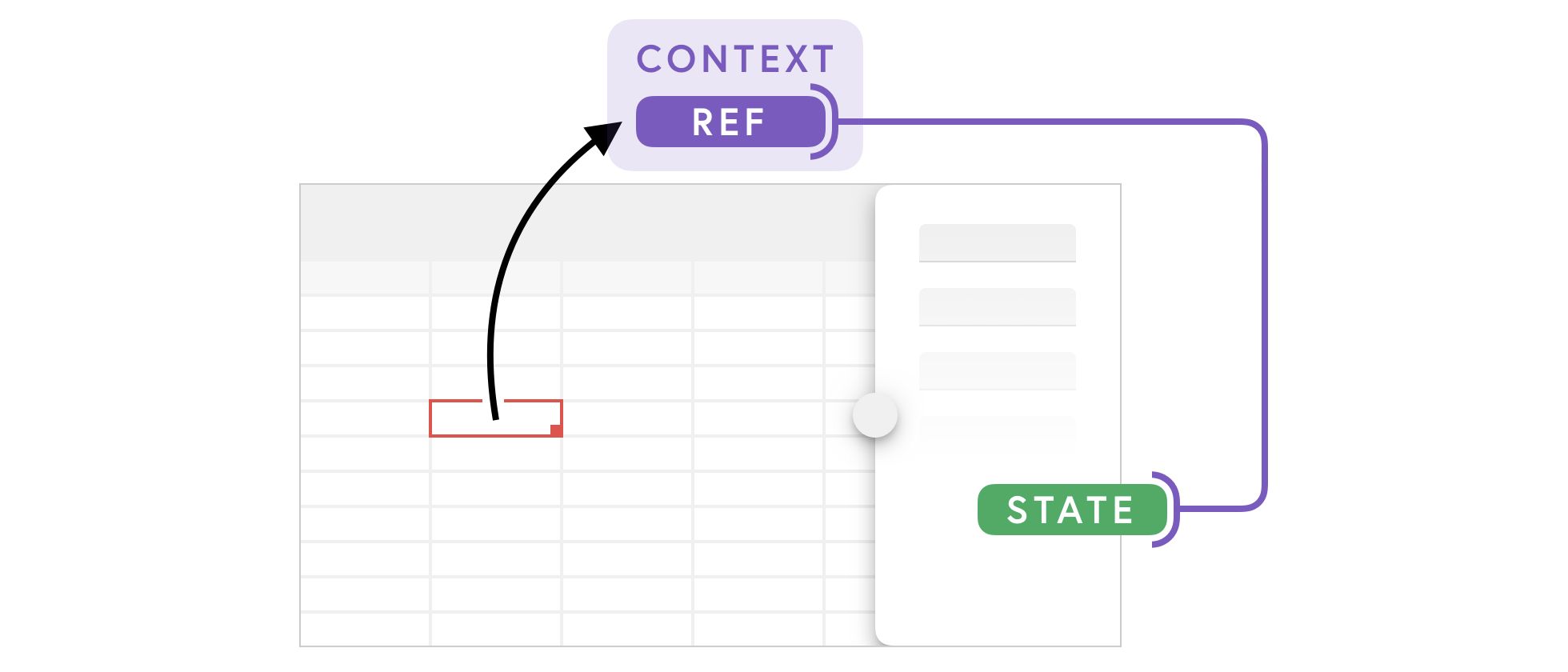
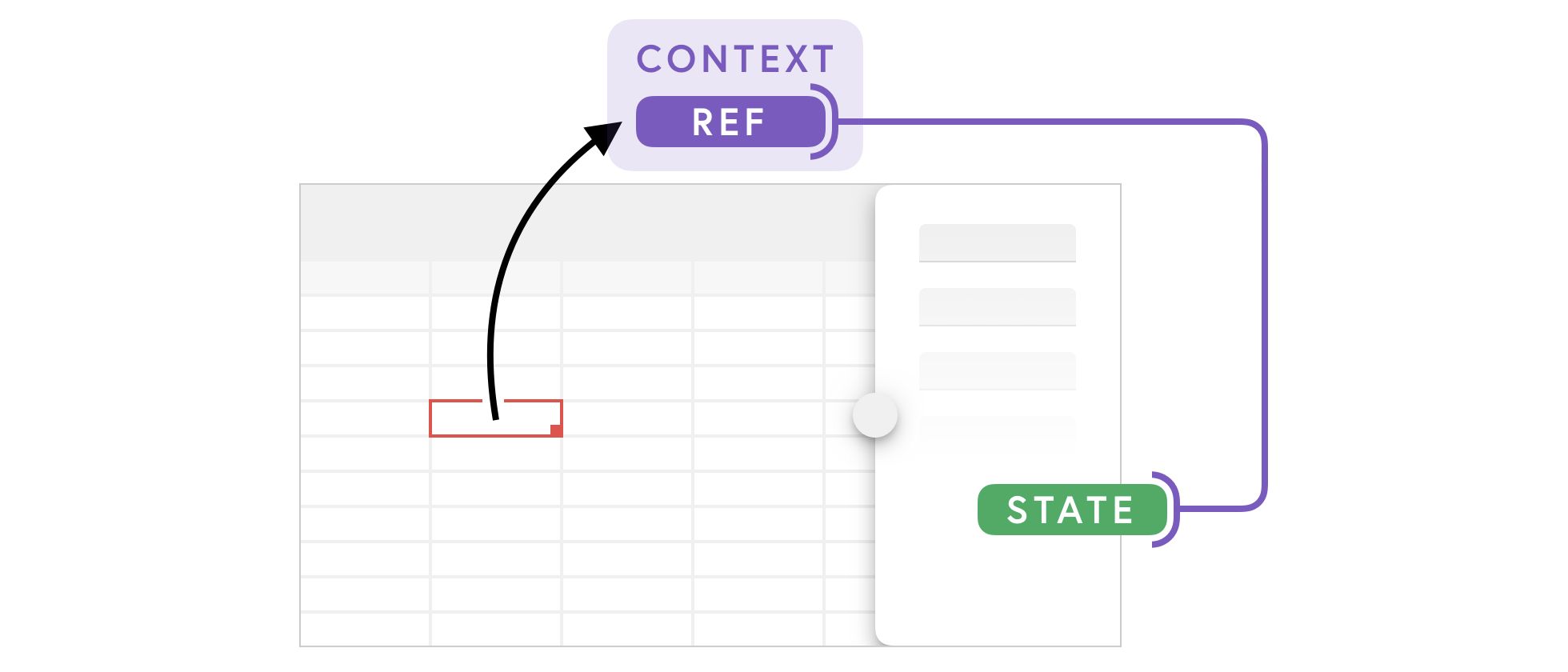
 And how we stopped our React Context re-rendering everything
And how we stopped our React Context re-rendering everything
 There are many benchmarks that compare the performance and rendering speed of XML and compose.
There are many benchmarks that compare the performance and rendering speed of XML and compose.
 JSWorld Conference is the number one JavaScript Conference in the world, and I share a summary of all the talks with you. Part II
JSWorld Conference is the number one JavaScript Conference in the world, and I share a summary of all the talks with you. Part II
 What workload analysis and running queries can teach us about the performance differences in JSON, indexing, and concurrency.
What workload analysis and running queries can teach us about the performance differences in JSON, indexing, and concurrency.
 In shocking development, new computer is faster than the old one. In this case the new thin air beats a newish thicker M1 Max top of the line machine.
In shocking development, new computer is faster than the old one. In this case the new thin air beats a newish thicker M1 Max top of the line machine.
 In today's economy, more and more companies exist primarily online. While there's much discussion around the consequences of leaving behind the traditional brick and mortar business, one aspect that gets less attention is the significant change in how these companies are now managing their data. Increasingly, businesses seek to understand their customers and how best to meet their needs in a way that monthly reports and KPI charts just can’t address.
In today's economy, more and more companies exist primarily online. While there's much discussion around the consequences of leaving behind the traditional brick and mortar business, one aspect that gets less attention is the significant change in how these companies are now managing their data. Increasingly, businesses seek to understand their customers and how best to meet their needs in a way that monthly reports and KPI charts just can’t address.
 An article focused on deep diving into observability and its significance in software. Its history, goals, the importance of observability, and the issues that
An article focused on deep diving into observability and its significance in software. Its history, goals, the importance of observability, and the issues that
 A few days ago I somehow ended up on Google's web.dev platform, which I'm assuming is rather new. There is of course the possibility that I have been–or still am–living under a rock, when it comes to new web technologies.
A few days ago I somehow ended up on Google's web.dev platform, which I'm assuming is rather new. There is of course the possibility that I have been–or still am–living under a rock, when it comes to new web technologies.
 'Have you developed or are you in the process of creating an API Server that will be used on a production or cloud environment? In this 4th instalment of my Node JS Performance Optimizations series, I show you how to test the availability of your API Server, so that you can understand how many requests per second it can handle whilst performing heavy duty tasks.
'Have you developed or are you in the process of creating an API Server that will be used on a production or cloud environment? In this 4th instalment of my Node JS Performance Optimizations series, I show you how to test the availability of your API Server, so that you can understand how many requests per second it can handle whilst performing heavy duty tasks.
 Does your application use dates in some way?
Does your application use dates in some way?
 The hype is dead, long live the hype. After deep learning, a new entry is about ready to go on stage. The usual journalists are warming up their keyboards for blogs, news feeds, tweets, in one word, hype. This time it’s all about privacy and data confidentiality. The new words, homomorphic encryption.
The hype is dead, long live the hype. After deep learning, a new entry is about ready to go on stage. The usual journalists are warming up their keyboards for blogs, news feeds, tweets, in one word, hype. This time it’s all about privacy and data confidentiality. The new words, homomorphic encryption.
 In computer programming, as in other aspects of life, there are different ways of solving a problem. These different ways may imply different times, computational power, or any other metric you choose, so we need to compare the efficiency of different approaches to pick up the right one.
In computer programming, as in other aspects of life, there are different ways of solving a problem. These different ways may imply different times, computational power, or any other metric you choose, so we need to compare the efficiency of different approaches to pick up the right one.
 This guide aims to summarize popular methods for boosting the execution speed of your Python code.
This guide aims to summarize popular methods for boosting the execution speed of your Python code.
 Round 3, here we go!! Let’s see the June winners of the Debugging Writing Contest by Sentry!
Round 3, here we go!! Let’s see the June winners of the Debugging Writing Contest by Sentry!
 What are bimodal failure modes and how to avoid them
What are bimodal failure modes and how to avoid them
 Detecting secrets in source code is like finding needles in a haystack: there are a lot more sticks than there are needles, and you don’t know how many needles might be in the haystack. In the case of secrets detection, you don’t even know what all the needles look like!
Detecting secrets in source code is like finding needles in a haystack: there are a lot more sticks than there are needles, and you don’t know how many needles might be in the haystack. In the case of secrets detection, you don’t even know what all the needles look like!
 Emotional intelligence is critical for leadership success, employee performance, and teamwork. Learn to develop your EI with coaching app LIFE Intelligence.
Emotional intelligence is critical for leadership success, employee performance, and teamwork. Learn to develop your EI with coaching app LIFE Intelligence.
 A pandemic has become a tipping point for eCommerce. How to cope with the skyrocketed number of shoppers and succeed amid long-term changes? Welcome to find the
A pandemic has become a tipping point for eCommerce. How to cope with the skyrocketed number of shoppers and succeed amid long-term changes? Welcome to find the
 The Performance Timeline API defines extensions to the Performance interface to support client-side latency measurements within applications. The extensions provide interfaces to retrieve performance entry metrics based on specific filter criteria. The standard also includes interfaces that allow an application to define performance observer callbacks that are notified when specific performance events are added to the browser's performance timeline.
The Performance Timeline API defines extensions to the Performance interface to support client-side latency measurements within applications. The extensions provide interfaces to retrieve performance entry metrics based on specific filter criteria. The standard also includes interfaces that allow an application to define performance observer callbacks that are notified when specific performance events are added to the browser's performance timeline.
 This is a collaboration between Baolong Mao's team at JD.com and my team at Alluxio. The original article was published on Alluxio's blog. This article describes how JD built an interactive OLAP platform combining two open-source technologies: Presto and Alluxio.
This is a collaboration between Baolong Mao's team at JD.com and my team at Alluxio. The original article was published on Alluxio's blog. This article describes how JD built an interactive OLAP platform combining two open-source technologies: Presto and Alluxio.
 This article will be of particular interest to people who are curious about how powerful encryption can be implemented in high performance systems. It is also for people who just want to know a bit more about how strong encryption works and how all the pieces fit together.
This article will be of particular interest to people who are curious about how powerful encryption can be implemented in high performance systems. It is also for people who just want to know a bit more about how strong encryption works and how all the pieces fit together.
 This article details my $0 biohacking journey to ultra-marathons, health, fitness, and more
This article details my $0 biohacking journey to ultra-marathons, health, fitness, and more
 I want to talk a little about how you can use content-based addressing (aka data fingerprinting) as a general approach to make your applications faster and more secure with some practical JavaScript examples.
I want to talk a little about how you can use content-based addressing (aka data fingerprinting) as a general approach to make your applications faster and more secure with some practical JavaScript examples.
 The High Resolution Time standard defines a Performance interface that supports client-side latency measurements within applications. The Performance interfaces are considered high resolution because they are accurate to a thousandth of a millisecond (subject to hardware or software constraints). The interfaces support a number of use cases including calculating frame-rates (potentially important in animations) and benchmarking (such as the time to load a resource).
The High Resolution Time standard defines a Performance interface that supports client-side latency measurements within applications. The Performance interfaces are considered high resolution because they are accurate to a thousandth of a millisecond (subject to hardware or software constraints). The interfaces support a number of use cases including calculating frame-rates (potentially important in animations) and benchmarking (such as the time to load a resource).
 Using data from database collections or from a 3rd-party source can be a powerful tool to enhance your site's functionality. However, sending a lot of data to the browser from the server can be a time-consuming operation and negatively affect your site's loading time. Therefore, you want to minimize the amount of data that is sent from the server to the browser. This article lists a number of approaches you can use, whether you're using a dataset or the Data API, to improve your site's performance.
Using data from database collections or from a 3rd-party source can be a powerful tool to enhance your site's functionality. However, sending a lot of data to the browser from the server can be a time-consuming operation and negatively affect your site's loading time. Therefore, you want to minimize the amount of data that is sent from the server to the browser. This article lists a number of approaches you can use, whether you're using a dataset or the Data API, to improve your site's performance.
 What’s one of the biggest predictors of mobile app success? Performance. Here’s how to whip yours into shape so mobile app performance problems don’t cost you downloads, revenue, and brand perception.
What’s one of the biggest predictors of mobile app success? Performance. Here’s how to whip yours into shape so mobile app performance problems don’t cost you downloads, revenue, and brand perception.
 In this digital world, the success of your website lies in its first impression and user experience. A website that takes a loading time more than a blink of an eye makes them so frustrated and abandoned the website. It can create an adverse impact on search engine ranking and business of that website.
In this digital world, the success of your website lies in its first impression and user experience. A website that takes a loading time more than a blink of an eye makes them so frustrated and abandoned the website. It can create an adverse impact on search engine ranking and business of that website.
 Have you ever desired to watch your code running, instead of just imagining it?
Have you ever desired to watch your code running, instead of just imagining it?
 Learn how to bump up your website load time and improve performance in less than a day with concrete examples
Learn how to bump up your website load time and improve performance in less than a day with concrete examples
 Programming is like building Lego bricks. Any developer can pick a brand new Lego set and build it following the instructions. This is very easy. Think of it as coding school assignments or entry level tutorials.
Programming is like building Lego bricks. Any developer can pick a brand new Lego set and build it following the instructions. This is very easy. Think of it as coding school assignments or entry level tutorials.
 The government websites responsible for helping citizens get their COVID-19 Vaccines have been found to have less-than-ideal accessibility and privacy features.
The government websites responsible for helping citizens get their COVID-19 Vaccines have been found to have less-than-ideal accessibility and privacy features.
 ORM frameworks like Hibernate and other JPA implementors can significantly simplify development of persistence layer. Introducing entity abstraction level helps to model clean business domain and to hide underlying SQL statements used to achieve persistence of the domain. Such approach is especially useful in large domains, since developer no longer needs to create and maintain all SQL statements used by application.
ORM frameworks like Hibernate and other JPA implementors can significantly simplify development of persistence layer. Introducing entity abstraction level helps to model clean business domain and to hide underlying SQL statements used to achieve persistence of the domain. Such approach is especially useful in large domains, since developer no longer needs to create and maintain all SQL statements used by application.
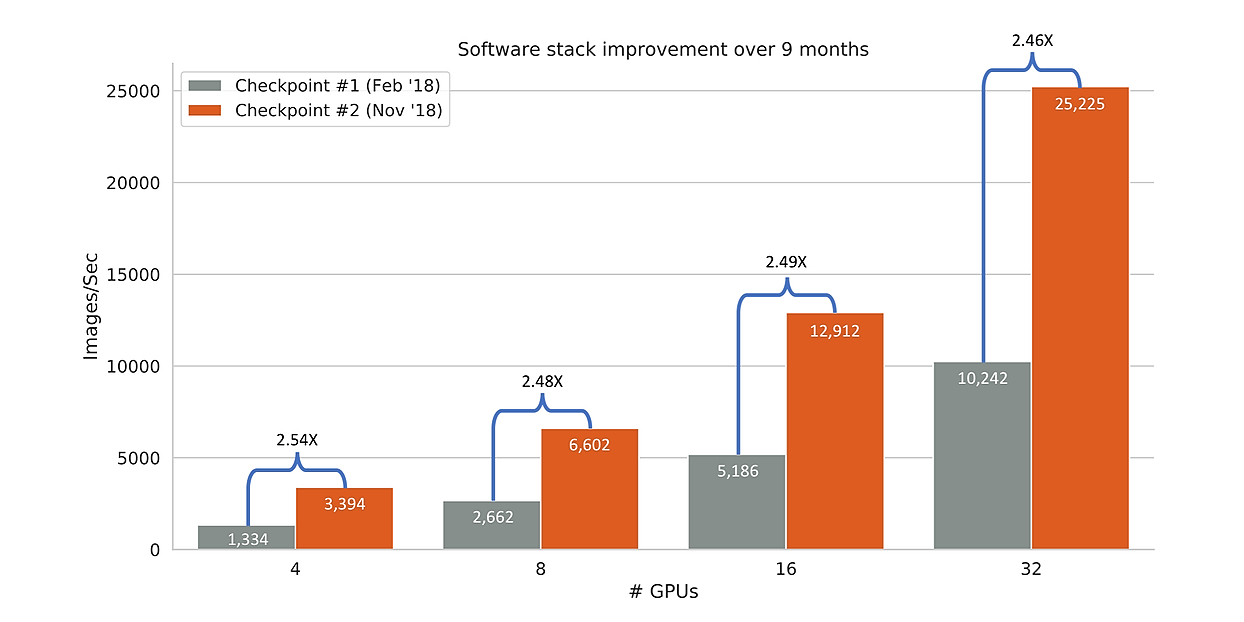
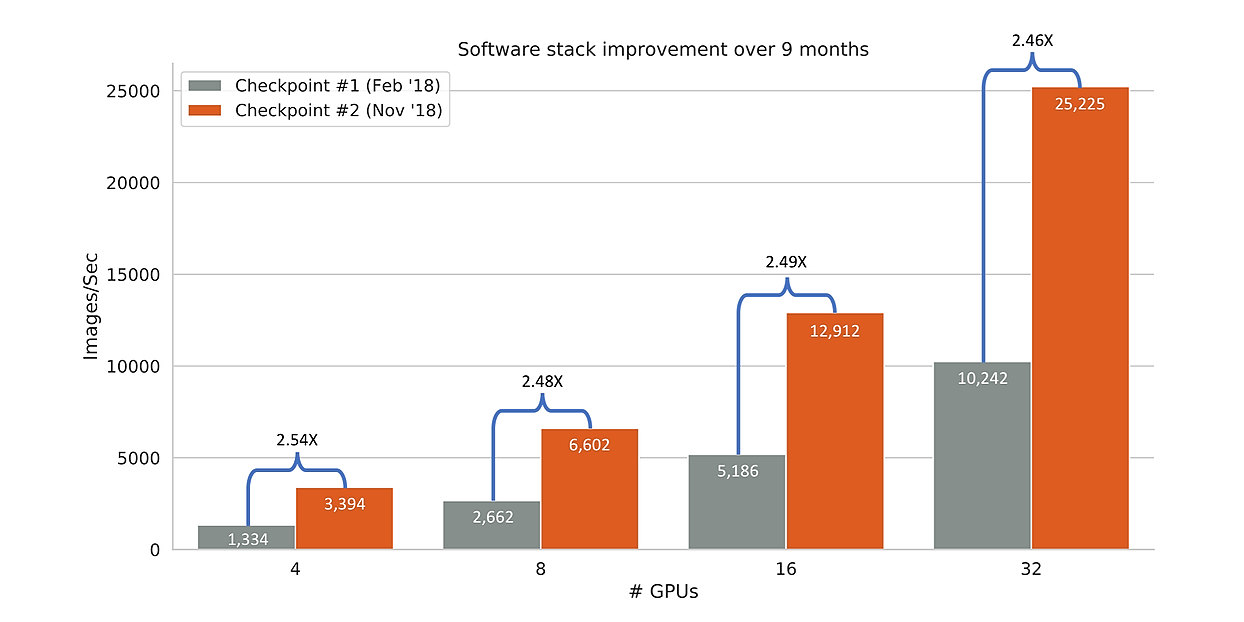
 Part 1: Lower precision & larger batch size are standard now
Part 1: Lower precision & larger batch size are standard now
 The Critical Request
The Critical Request
 You finally went live, congratulations! Now what?
You finally went live, congratulations! Now what?
 Hi everyone! Today I want to share with you some .Net 5 performance tips with benchmarking!
Hi everyone! Today I want to share with you some .Net 5 performance tips with benchmarking!
 JavaScript typed arrays are array-like objects that provide a mechanism for reading and writing raw binary data in memory buffers. As you may already know, Array objects grow and shrink dynamically and can have any JavaScript value. JavaScript engines perform optimizations so that these arrays are fast.
JavaScript typed arrays are array-like objects that provide a mechanism for reading and writing raw binary data in memory buffers. As you may already know, Array objects grow and shrink dynamically and can have any JavaScript value. JavaScript engines perform optimizations so that these arrays are fast.
 Just because we do something one way, doesn’t always mean it is the right way … or even the best way.
Just because we do something one way, doesn’t always mean it is the right way … or even the best way.

 GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.
GraphQL is an amazing specification, no doubt about that. I loved it when it first came into my knowledge but as I started learning it, well, I started to hate it and I still do at some extent because I am still learning it. So much boilerplate code to even starting the graphQL server.