In case you wanted to complicate native app development by adding web-based technologies.
 How do you get react-native init to work for now
How do you get react-native init to work for now
 Let's list down some of the best React Native UI libraries available that not only help you use a robust approach but also offer quality support for platforms.
Let's list down some of the best React Native UI libraries available that not only help you use a robust approach but also offer quality support for platforms.
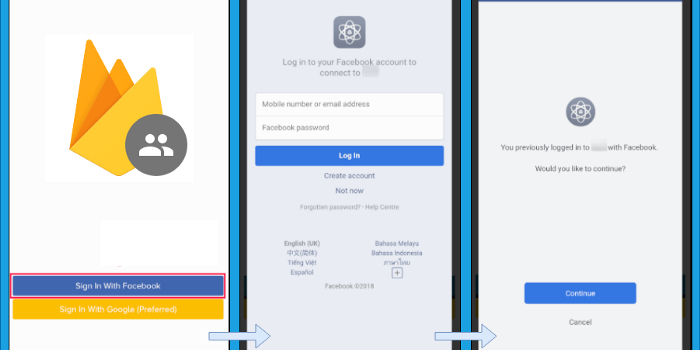
 In this blog, I am going to discuss how we can deploy react applications within a few minutes by using Firebase.
In this blog, I am going to discuss how we can deploy react applications within a few minutes by using Firebase.
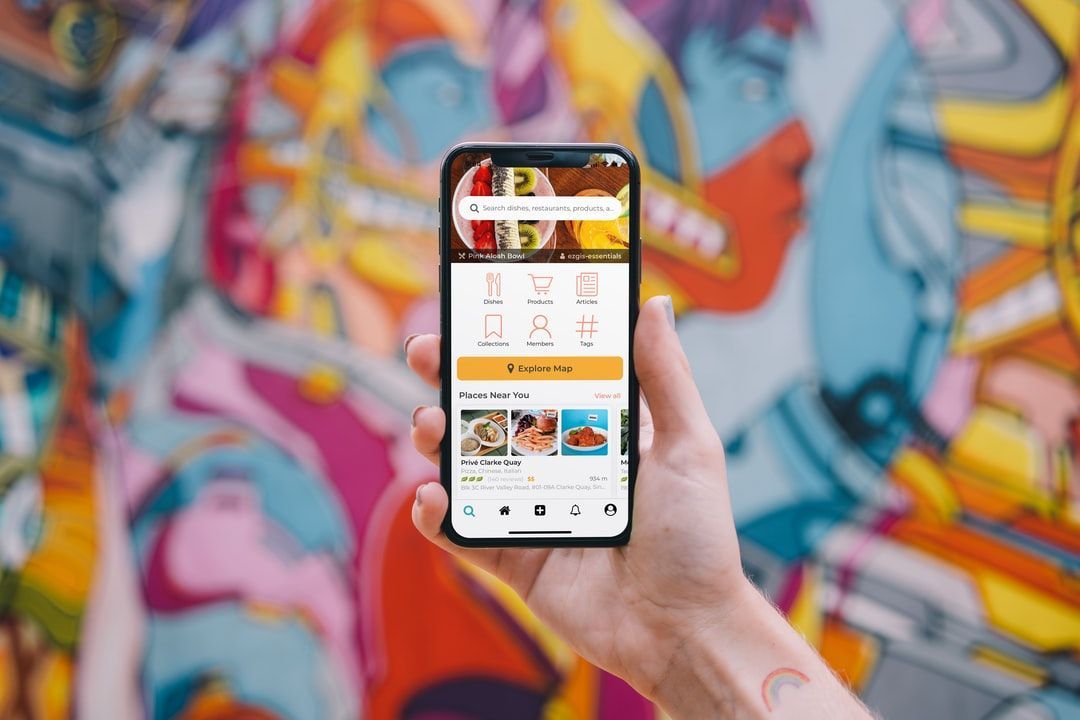
 Photo by Liu Zai Hou on Unsplash
Photo by Liu Zai Hou on Unsplash
 Here’s a problem you might run into while using React Native: Let’s say you want to use the crypto module to create some hashes. It might seem natural to do something like this:
Here’s a problem you might run into while using React Native: Let’s say you want to use the crypto module to create some hashes. It might seem natural to do something like this:
 Well, I had done some javascript development(node.js) in the past but javascript has changed a lot after ES-6. TIll now my main focus has been backend development in java and ruby(RoR mainly). I am going to share my experience on writing my first react native app.
Well, I had done some javascript development(node.js) in the past but javascript has changed a lot after ES-6. TIll now my main focus has been backend development in java and ruby(RoR mainly). I am going to share my experience on writing my first react native app.
 This tutorial is the third part of our React Native Car Parking App UI clone series. In the previous part, we successfully implemented the scrolling transition of car parking spots. In this tutorial, we are going to continue from where we left off in the last part. So, it is recommended to go through the previous part in order to get the full insight into the project.
This tutorial is the third part of our React Native Car Parking App UI clone series. In the previous part, we successfully implemented the scrolling transition of car parking spots. In this tutorial, we are going to continue from where we left off in the last part. So, it is recommended to go through the previous part in order to get the full insight into the project.
 Enhance React Native’s networking API protection without touching your Javascript code or manually editing the native code projects.
Enhance React Native’s networking API protection without touching your Javascript code or manually editing the native code projects.
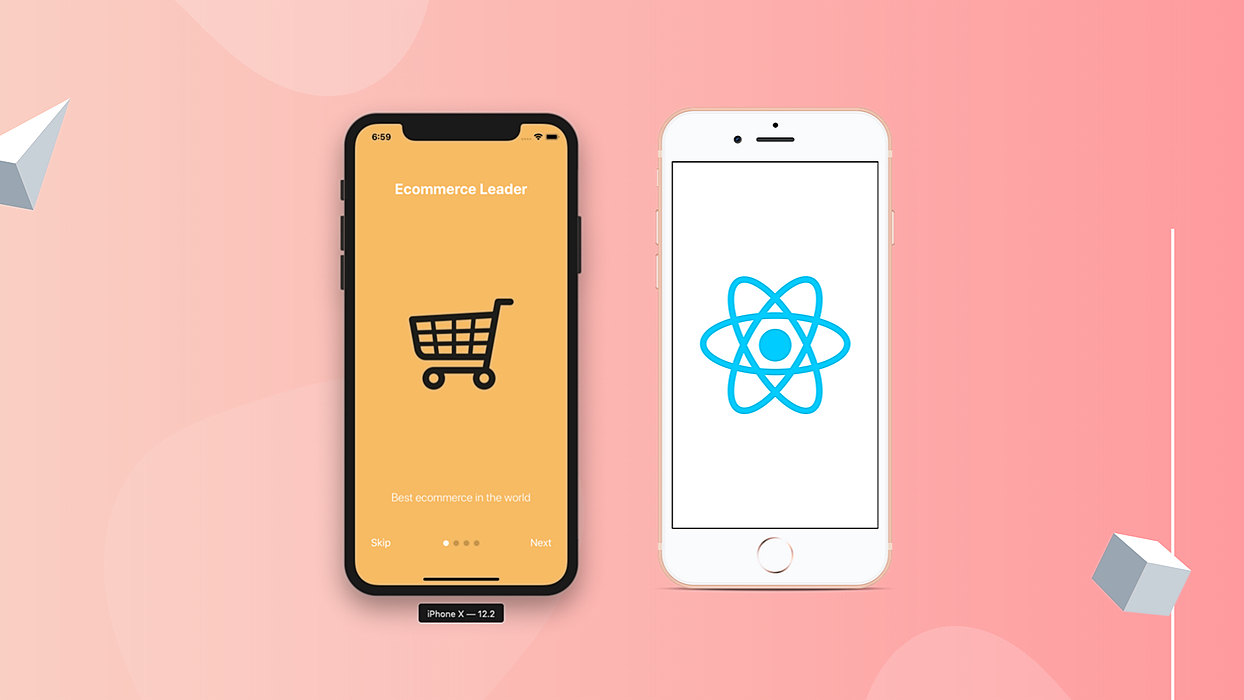
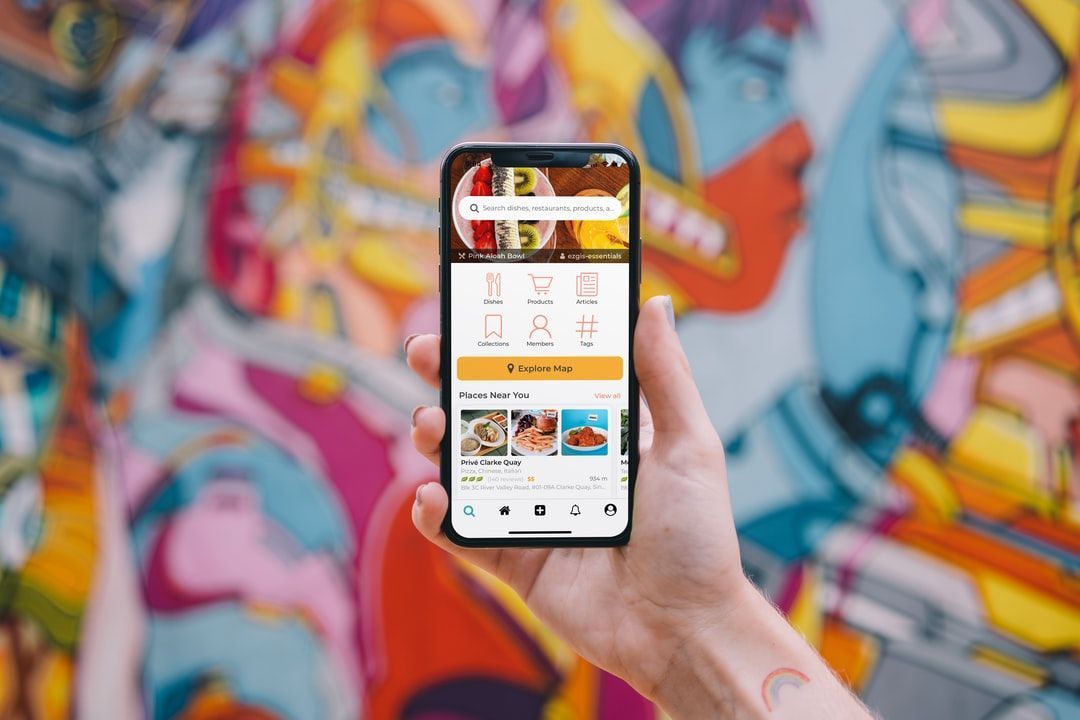
 Establishing online store, e-commerce websites and applications have been a growing trend in the modern world. Due to the utmost feasibility and efficiency of customer attraction from digital or online marketing, online stores and e-commerce sites are growing rapidly. In the near future, there is a high possibility that every real-world store will set up its own on online store application or website. There is speedy growth of published e-commerce application in app stores. Mobile e-commerce application has been a growing trend nowadays. As more customers switch from PC to mobile platforms, pretty much any online store needs to have its own mobile application. This is where the React Native eCommerce template come in extremely handy.
Establishing online store, e-commerce websites and applications have been a growing trend in the modern world. Due to the utmost feasibility and efficiency of customer attraction from digital or online marketing, online stores and e-commerce sites are growing rapidly. In the near future, there is a high possibility that every real-world store will set up its own on online store application or website. There is speedy growth of published e-commerce application in app stores. Mobile e-commerce application has been a growing trend nowadays. As more customers switch from PC to mobile platforms, pretty much any online store needs to have its own mobile application. This is where the React Native eCommerce template come in extremely handy.
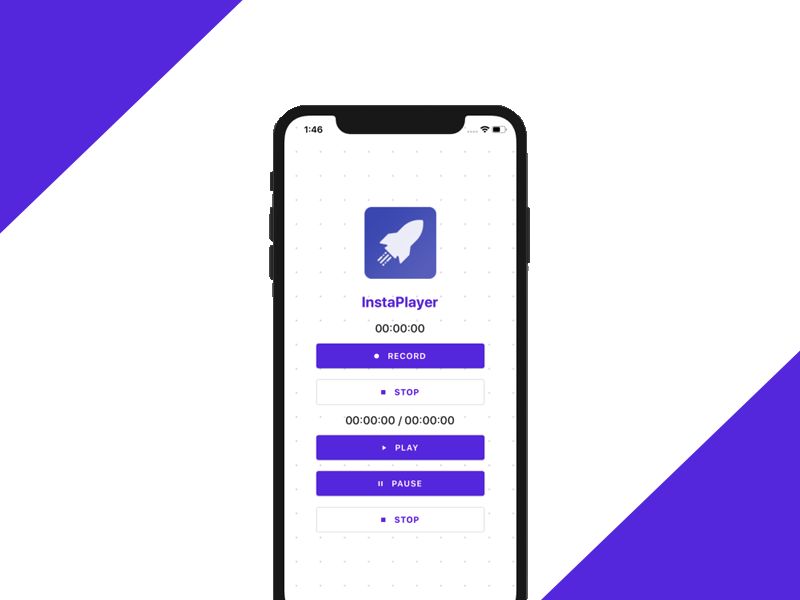
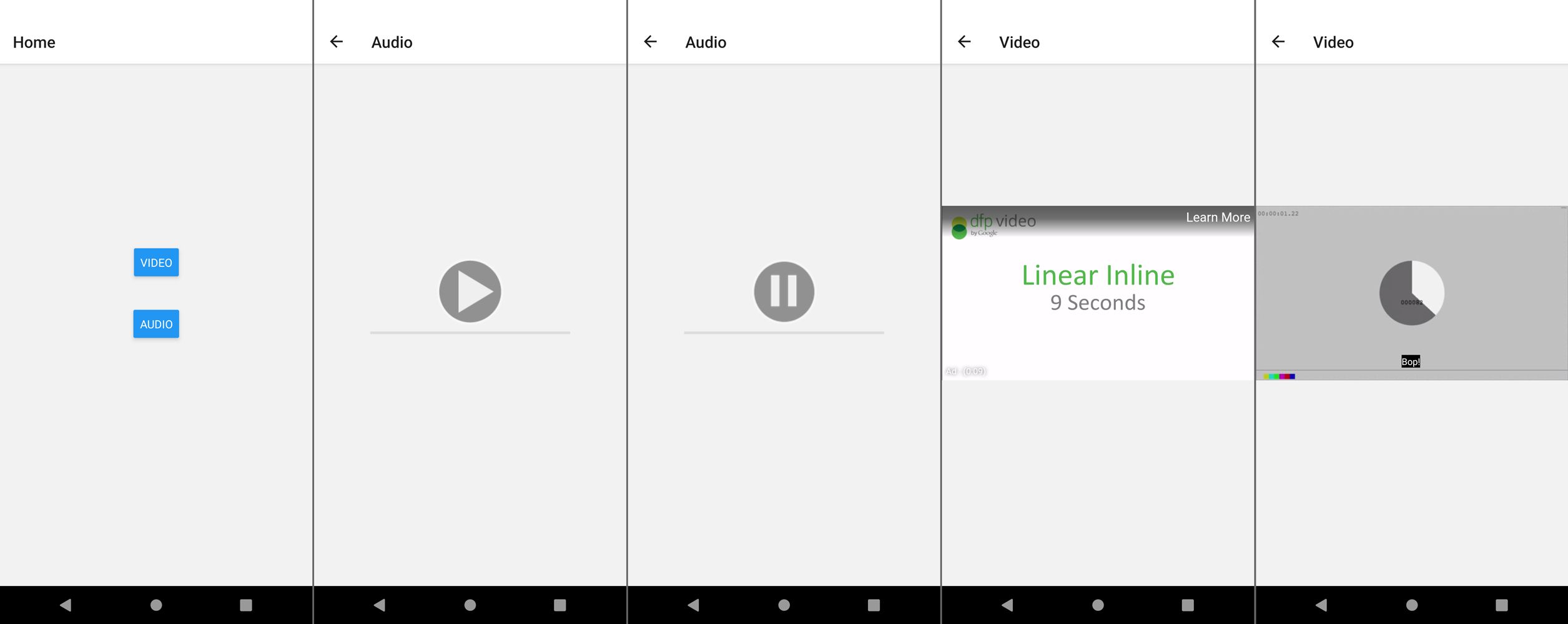
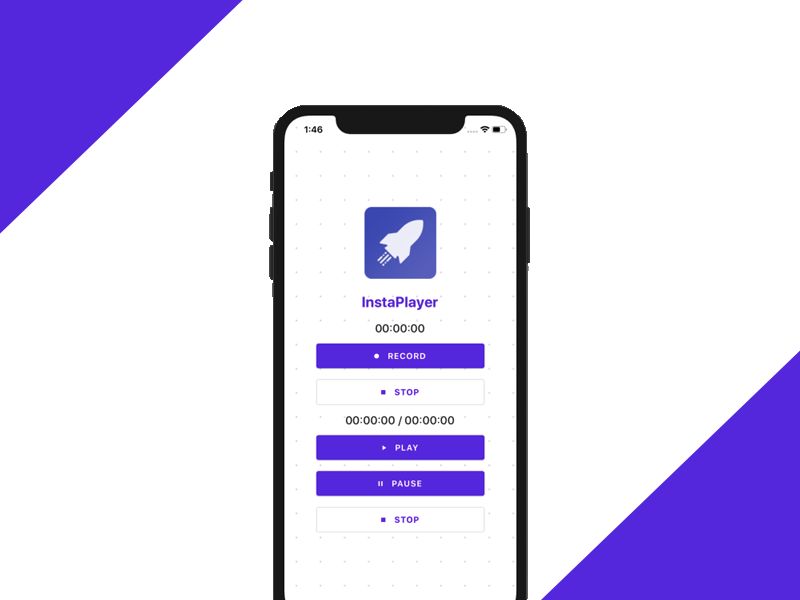
 In this tutorial, we are going to learn how to record and play audio to React Native apps. We are going to build a simple screen that supports features such as recording audio, playing audio files, pausing and resuming, as well as resetting audio streams. The final app will look like the image below.
In this tutorial, we are going to learn how to record and play audio to React Native apps. We are going to build a simple screen that supports features such as recording audio, playing audio files, pausing and resuming, as well as resetting audio streams. The final app will look like the image below.
 Four ways to make your React Native map become a lot faster and more responsive.
Four ways to make your React Native map become a lot faster and more responsive.
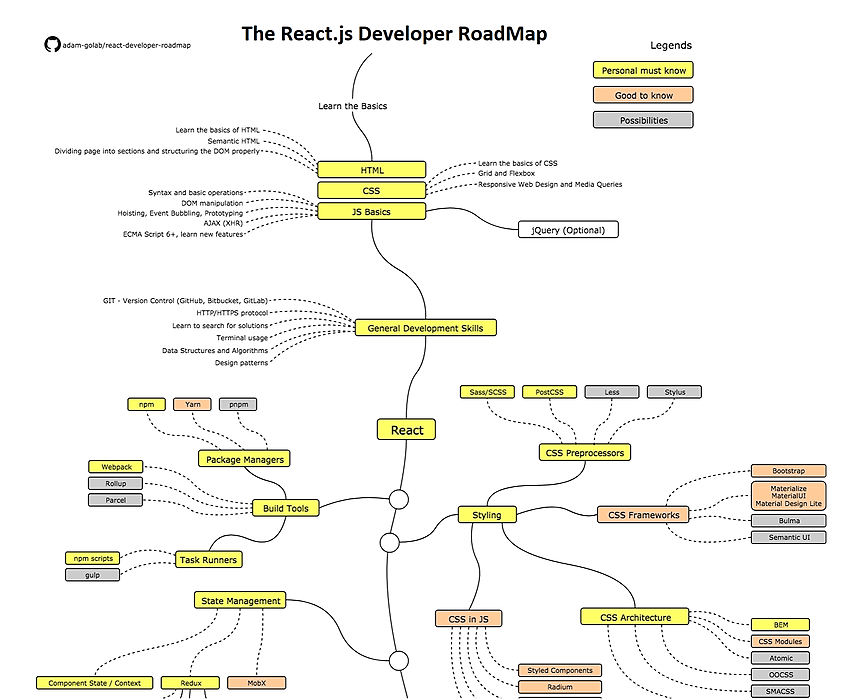
 An illustrated guide to becoming a Read JS Developer with links to relevant courses
An illustrated guide to becoming a Read JS Developer with links to relevant courses
 React Native is a framework for building native apps using React and Javascript. In this post, I’ll walk through the process of building a music streaming similar to Spotify. What’s really cool is that the exact same code is going to work for both iOS and Android, and the apps are going to be 100 % native (no WebViews or anything).
React Native is a framework for building native apps using React and Javascript. In this post, I’ll walk through the process of building a music streaming similar to Spotify. What’s really cool is that the exact same code is going to work for both iOS and Android, and the apps are going to be 100 % native (no WebViews or anything).
 Originally published on melvinkoh.me
Originally published on melvinkoh.me
 Photo by NGO TUNG on Unsplash
Photo by NGO TUNG on Unsplash
 You have made a great app and of course, why not publish it right? But then you open your expo app and see the default boring splash screen provided by Expo.
You have made a great app and of course, why not publish it right? But then you open your expo app and see the default boring splash screen provided by Expo.
 In this article, I will share the VSCode extensions I used for react development and productivity.
In this article, I will share the VSCode extensions I used for react development and productivity.
 The similarities and differences between monitoring and observability and how to pair the two strategies
The similarities and differences between monitoring and observability and how to pair the two strategies
 Developers are adopting Higher Order Components (HOC) Stateless Functional Components, and for good reason: they make it easier to achieve code reuse, a coveted aspiration of developers.
Developers are adopting Higher Order Components (HOC) Stateless Functional Components, and for good reason: they make it easier to achieve code reuse, a coveted aspiration of developers.
 Rex Solution used the eyeson API to add live video, audio, data and to store recordings easily to the covid testing application project.
Rex Solution used the eyeson API to add live video, audio, data and to store recordings easily to the covid testing application project.
 At its simplest implementation, you can use this pattern to add Phaser3 Games and treat them like a GIF animation on steroids.
At its simplest implementation, you can use this pattern to add Phaser3 Games and treat them like a GIF animation on steroids.
 A definitive guide on when you should use the Pressable component and when you should (or shouldn't) use the Touchable components.
A definitive guide on when you should use the Pressable component and when you should (or shouldn't) use the Touchable components.
 In this post, we are reviewing the best databases for React Native to help you create your new app.
In this post, we are reviewing the best databases for React Native to help you create your new app.
 In this step-by-step guide, you'll learn how to protect your React Native mobile application with Jscrambler to prevent code theft and tampering.
In this step-by-step guide, you'll learn how to protect your React Native mobile application with Jscrambler to prevent code theft and tampering.
 Learn how to improve the performance of your application by lazy loading react components using the intersection observers
Learn how to improve the performance of your application by lazy loading react components using the intersection observers

 Use TypeScript in all your projects and all use cases without any limitation. You can now do frontend, backend, infrastructure and machine learning in one progr
Use TypeScript in all your projects and all use cases without any limitation. You can now do frontend, backend, infrastructure and machine learning in one progr
 Effectively & efficiently managing remote developers can be challenging. This article explains the do's and don'ts of managing remote react native developers.
Effectively & efficiently managing remote developers can be challenging. This article explains the do's and don'ts of managing remote react native developers.
 Life is too short to start our simulator using conventional ways. Here is the hack.
Life is too short to start our simulator using conventional ways. Here is the hack.
 We received a message from iOS App Team about adding NSLocationAlwaysUsageDescription key in Info.plist file. Our last build was rejected for this specific reason.
We received a message from iOS App Team about adding NSLocationAlwaysUsageDescription key in Info.plist file. Our last build was rejected for this specific reason.
 When searching for the best chat API, there are pros and cons to building your own or paying for a third-party solution, and we'll help you decide what is best.
When searching for the best chat API, there are pros and cons to building your own or paying for a third-party solution, and we'll help you decide what is best.
 React Native gives you full freedom to choose the tools, architecture, and extensive libraries for developing a mobile app.
React Native gives you full freedom to choose the tools, architecture, and extensive libraries for developing a mobile app.
 On Flutter everything runs on a single (main) isolate and executes only one operation at a time. This means while your app is doing strenuous work, you will lose the interaction and the UI will freeze. We can create new isolates and do the heavy work there, but every isolate can reach only its own memory, and if you have to use a large set of data it won't be very optimal because we have to copy the large data from one isolate to another, and it can still block the main isolate while doing that.
On Flutter everything runs on a single (main) isolate and executes only one operation at a time. This means while your app is doing strenuous work, you will lose the interaction and the UI will freeze. We can create new isolates and do the heavy work there, but every isolate can reach only its own memory, and if you have to use a large set of data it won't be very optimal because we have to copy the large data from one isolate to another, and it can still block the main isolate while doing that.
Every situation requires a different approach but in most cases we can solve them on the main isolate using an event queue optimally. Let me show you one of these approaches.
 With the world’s largest growing companies to highest-earning startups such as Starbucks, Twitter, and Uber are already using PWAs to keep pace with evolving market trends. The introduction of progressive web development has changed the way we think about mobile app development. Not just enterprises but it is an efficient solution for small businesses that are willing to leverage the capabilities of mobile apps at cost-effective prices.
With the world’s largest growing companies to highest-earning startups such as Starbucks, Twitter, and Uber are already using PWAs to keep pace with evolving market trends. The introduction of progressive web development has changed the way we think about mobile app development. Not just enterprises but it is an efficient solution for small businesses that are willing to leverage the capabilities of mobile apps at cost-effective prices.
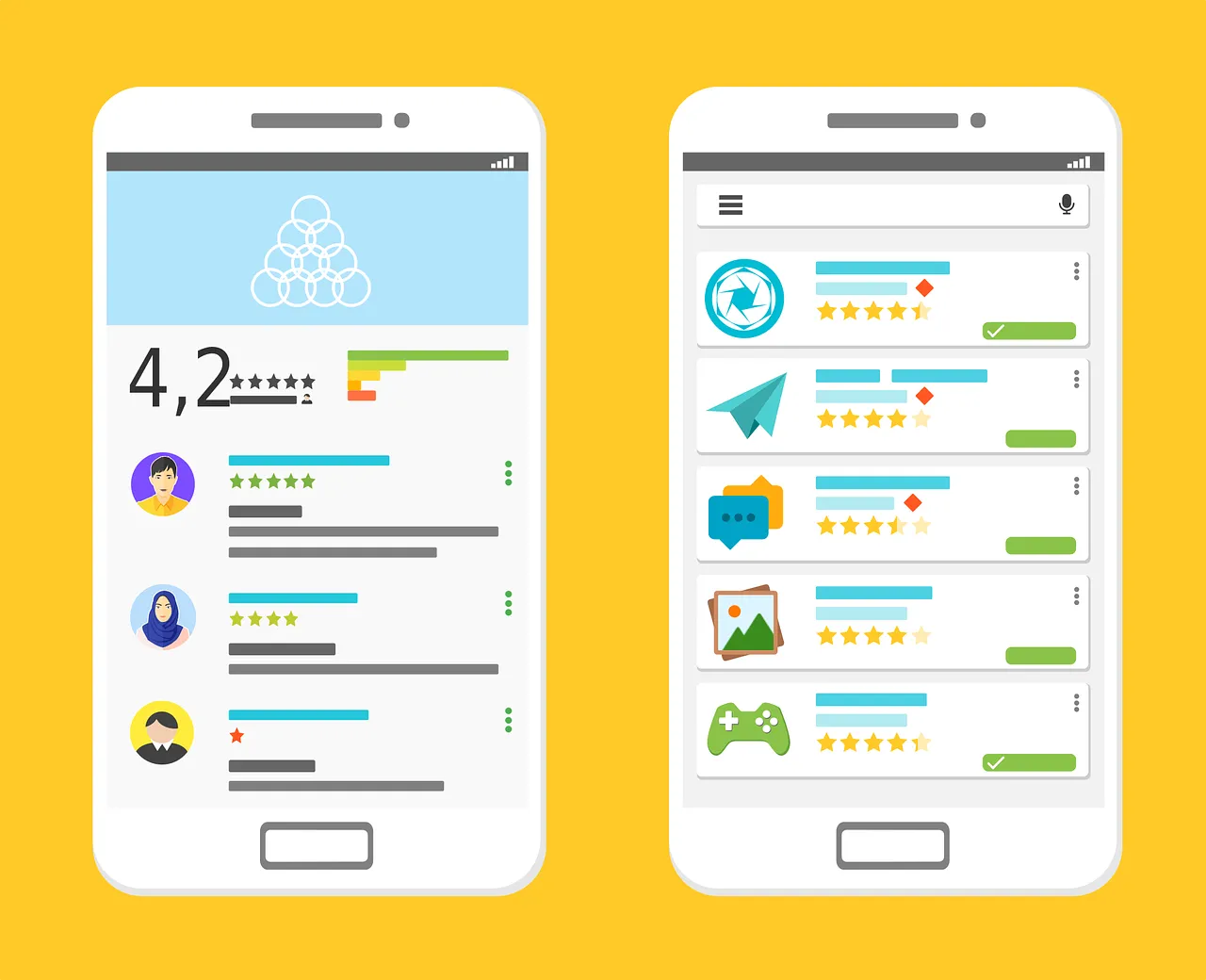
 User ratings are very valuable to business as they play a crucial part in people's purchasing decisions; be it restaurants, movie tickets or in the current context, our react native app. You must have seen prompts when you are surfing through any android app or playing games, that ask you to rate the app in google play store.
User ratings are very valuable to business as they play a crucial part in people's purchasing decisions; be it restaurants, movie tickets or in the current context, our react native app. You must have seen prompts when you are surfing through any android app or playing games, that ask you to rate the app in google play store.
 This article will show you how to develop progressive web app with react. You can follow the steps and create an offline-first application that works across mul
This article will show you how to develop progressive web app with react. You can follow the steps and create an offline-first application that works across mul
 Image a situation wherein you have just launched your app. But the data of your app is not being properly displayed or you are not able to fetch the data that is being entered by the users. What will be the impression of your app in the user’s mind?
Image a situation wherein you have just launched your app. But the data of your app is not being properly displayed or you are not able to fetch the data that is being entered by the users. What will be the impression of your app in the user’s mind?
 Short answer: Yes, expo supports react NATIVE web since SDK version 33.
Short answer: Yes, expo supports react NATIVE web since SDK version 33.
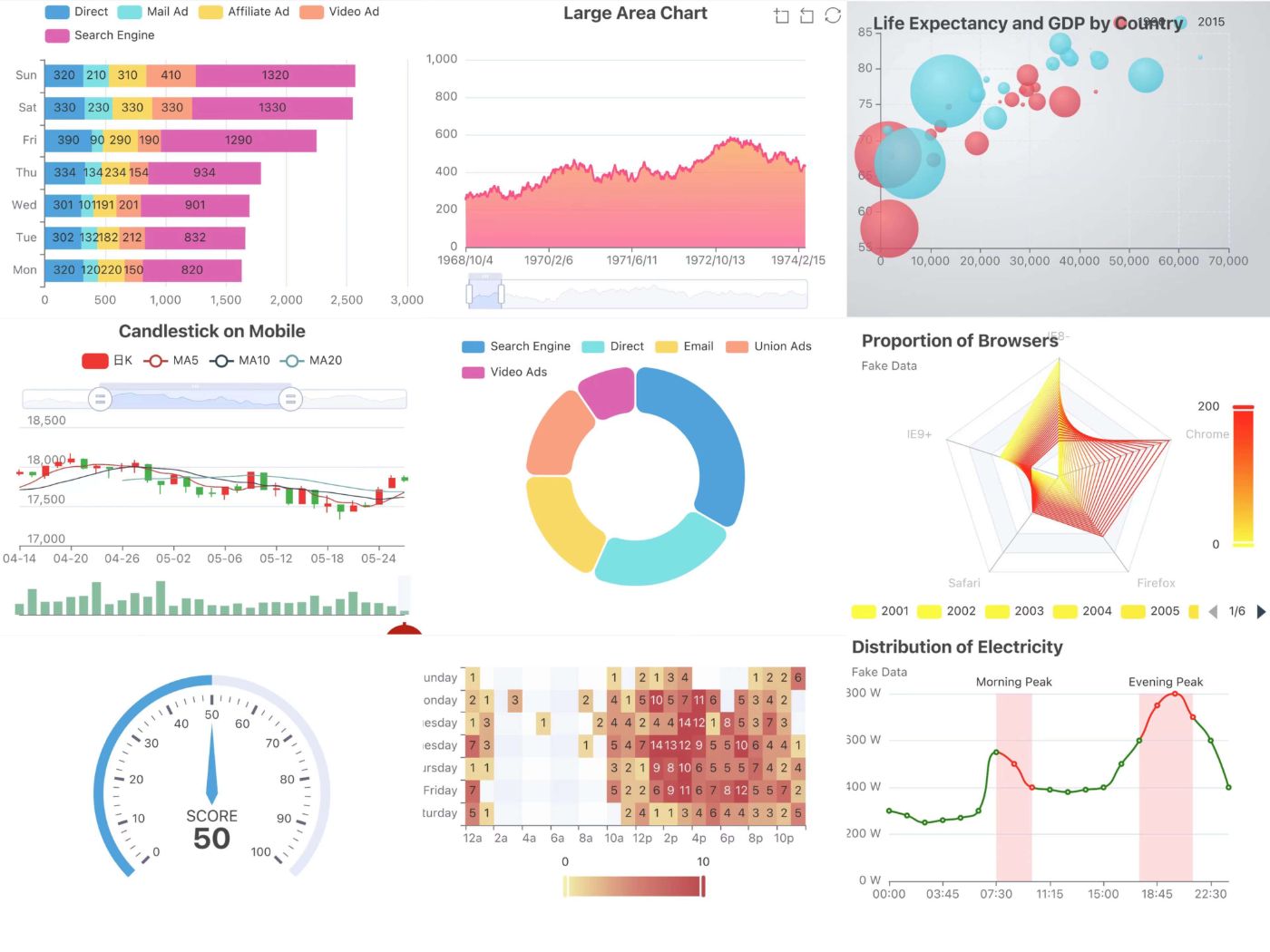
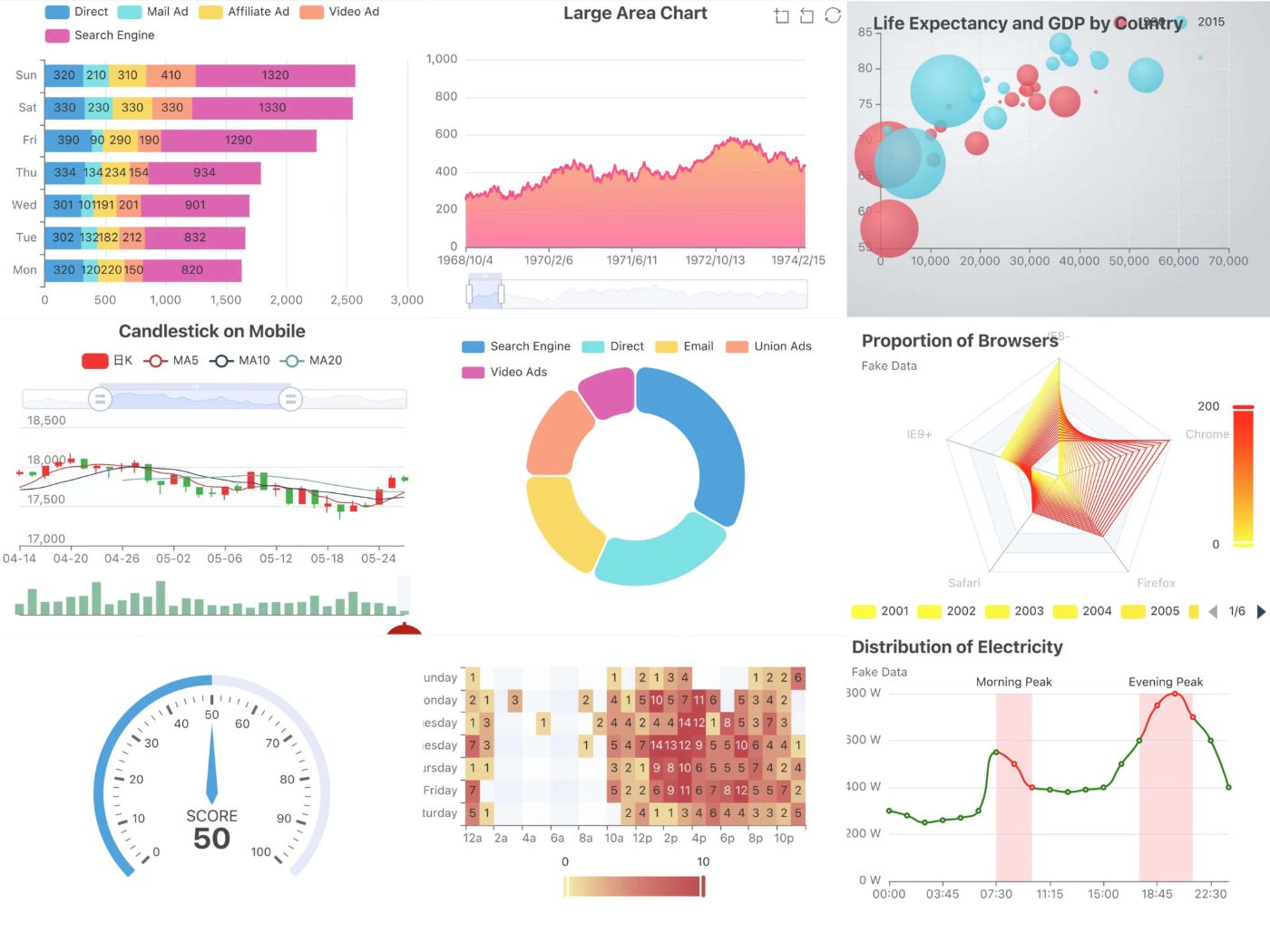
 We have developed an open-source graphics library for react native APP, which is based on Apache ECharts and uses RNSVG or RNSkia for rendering.
We have developed an open-source graphics library for react native APP, which is based on Apache ECharts and uses RNSVG or RNSkia for rendering.
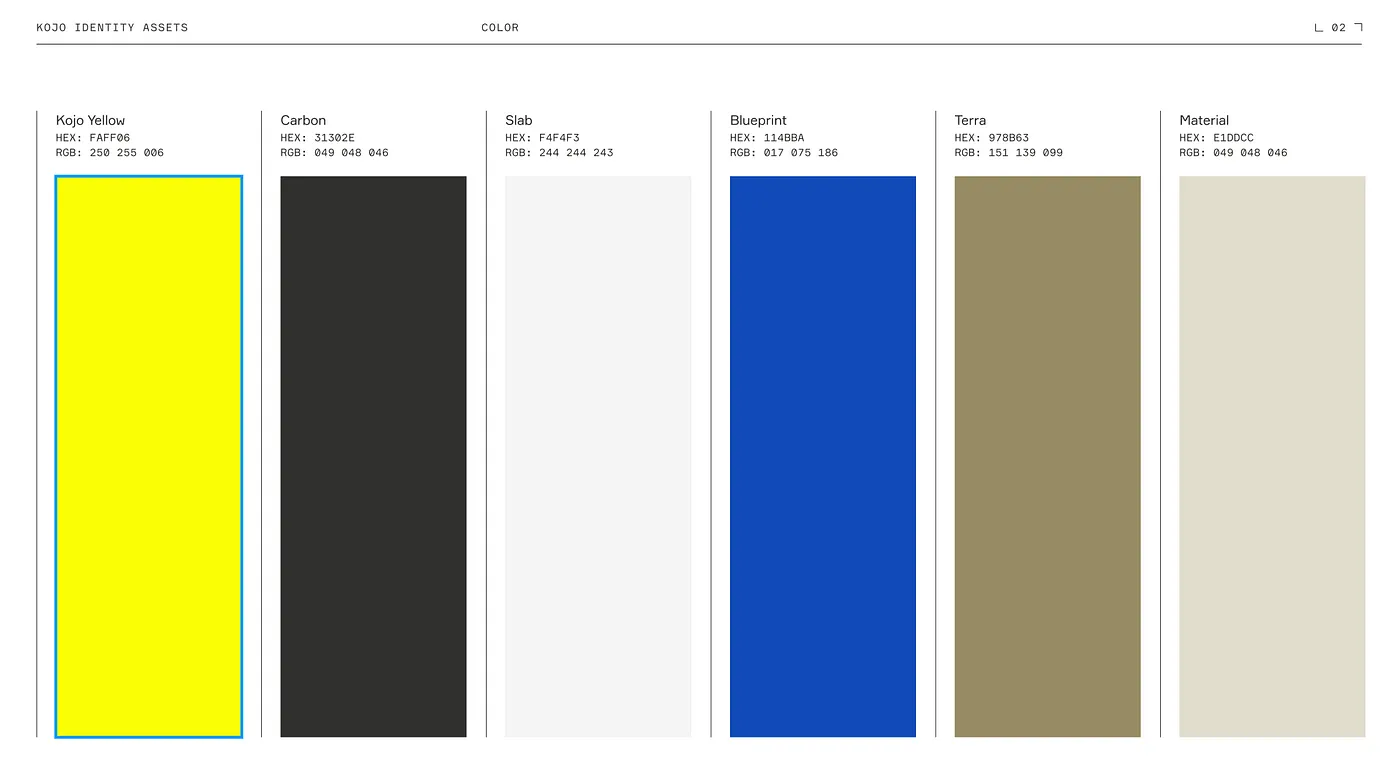
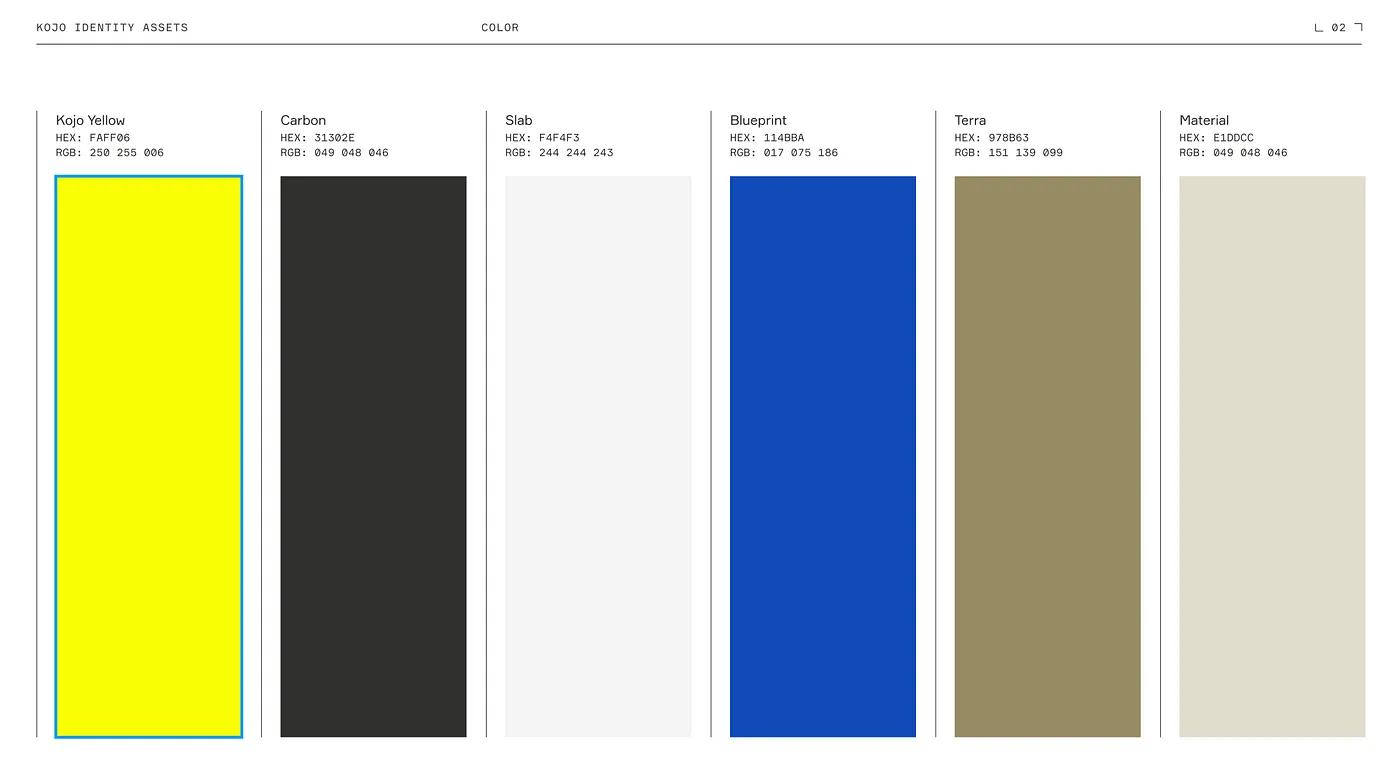
 An engineer's journey to solving tech debt while rebranding a mobile application from Agora to Kojo.
An engineer's journey to solving tech debt while rebranding a mobile application from Agora to Kojo.
 The Noonies help us find the best Hacker Noon contributors, creating content that helps make developer's lives easier. One of our impressive nominees is Karan Shah from India.
The Noonies help us find the best Hacker Noon contributors, creating content that helps make developer's lives easier. One of our impressive nominees is Karan Shah from India.
 Xamarin is a cross-platform development tool that allows building truly cross-platform mobile apps with power-packed functionality and native user experience.
Xamarin is a cross-platform development tool that allows building truly cross-platform mobile apps with power-packed functionality and native user experience.
 Today, I faced the following challenge at my internship: to modify/implement a splash screen and an icon for the project I am working on.
Today, I faced the following challenge at my internship: to modify/implement a splash screen and an icon for the project I am working on.
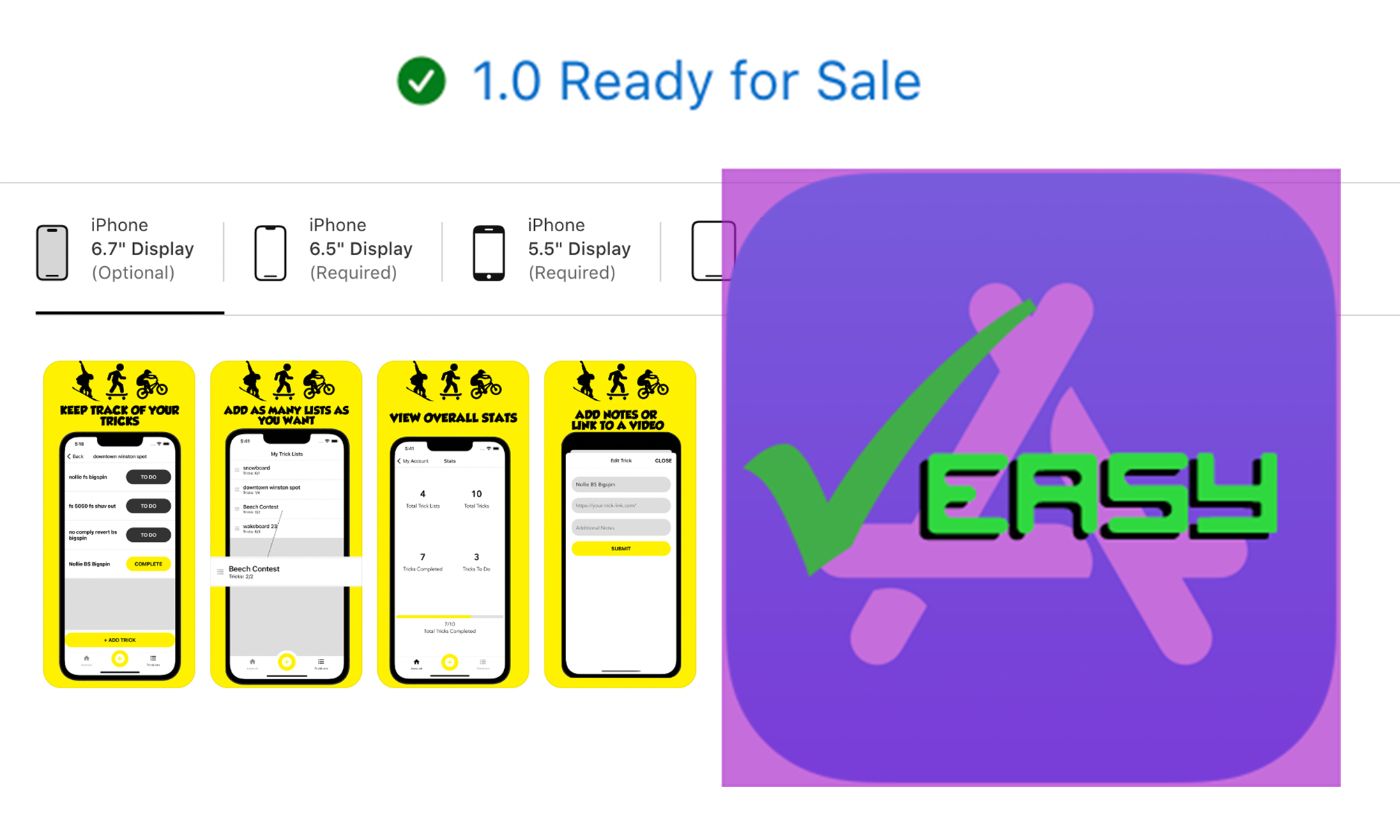
 How to publish an app to the app store. Using react native, expo, eas, MongoDB, Express, AWS, and Git to publish a full-stack app to the Apple app store.
How to publish an app to the app store. Using react native, expo, eas, MongoDB, Express, AWS, and Git to publish a full-stack app to the Apple app store.
 The 2020 #Noonies are here! And they are both much greener and much bigger than last year. Among the 2,000+ deserving humans nominated across 5 categories for over 200 award titles, we discovered Aswin Ganesh from India, who’s has been nominated for Hacker Noon's Contributor of the Year in our Functional Programming category. Without further ado, we present to you, our big techy world in 10 questions, from the perspective of Aswin.
The 2020 #Noonies are here! And they are both much greener and much bigger than last year. Among the 2,000+ deserving humans nominated across 5 categories for over 200 award titles, we discovered Aswin Ganesh from India, who’s has been nominated for Hacker Noon's Contributor of the Year in our Functional Programming category. Without further ado, we present to you, our big techy world in 10 questions, from the perspective of Aswin.
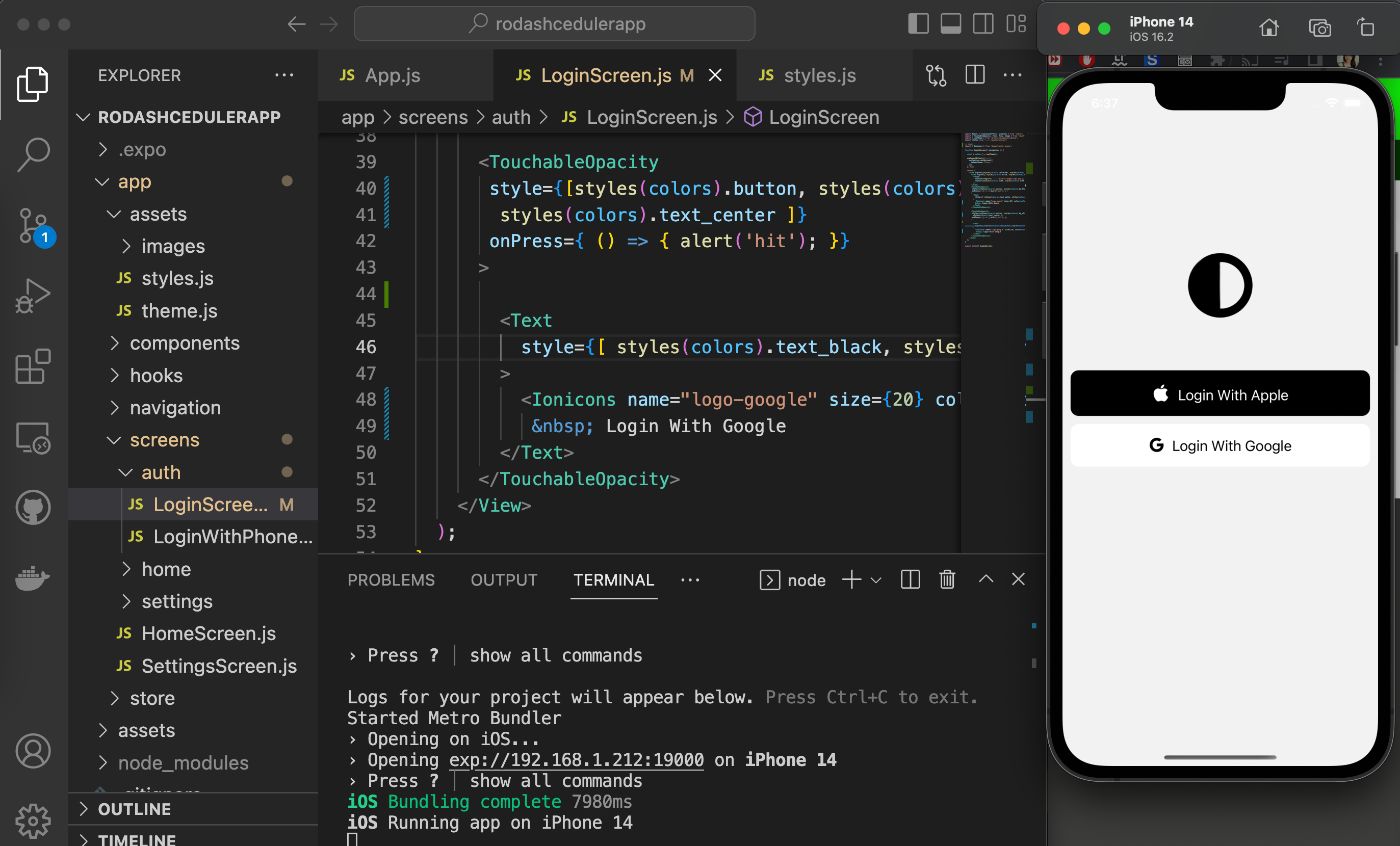
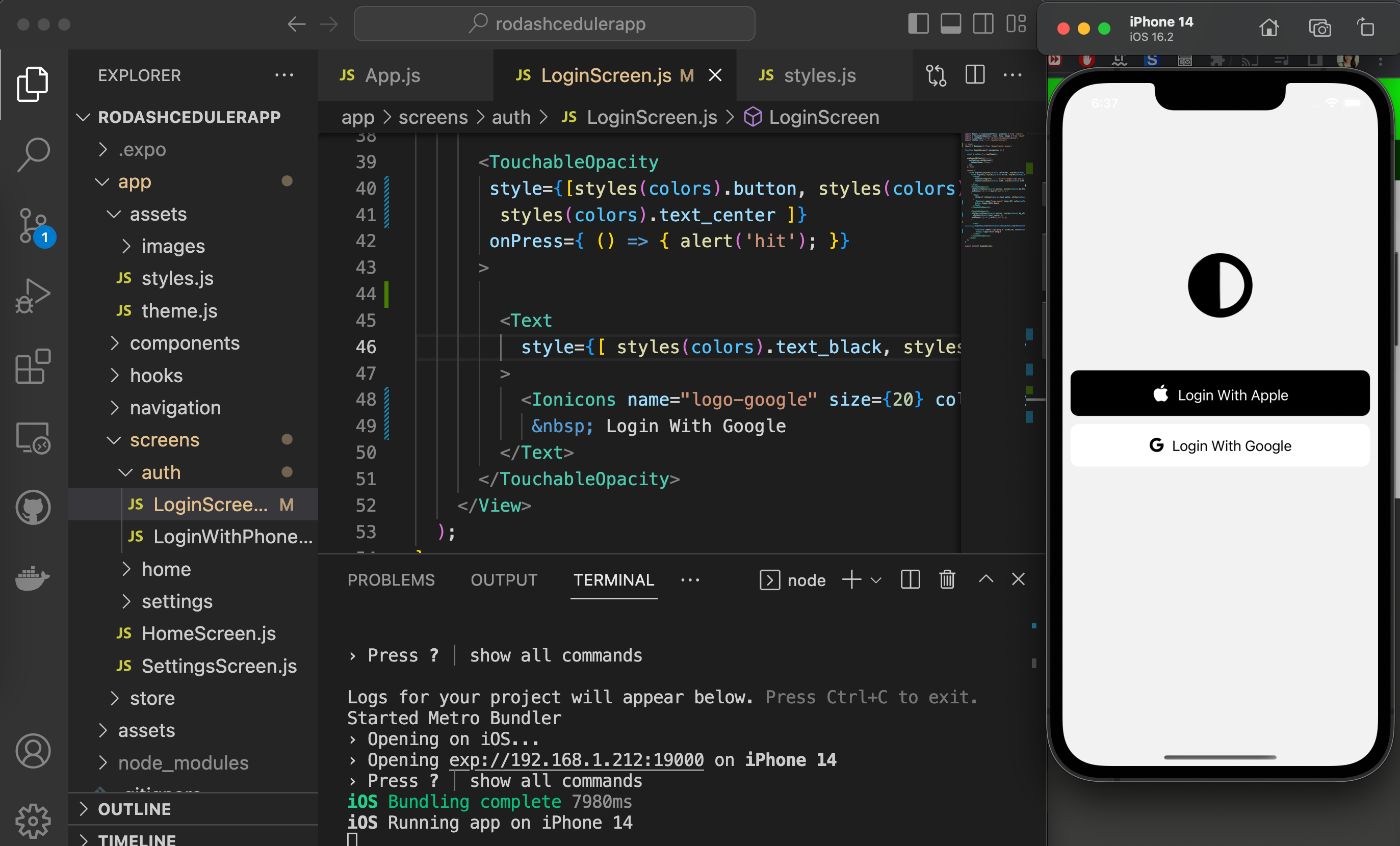
 Learn how to implement sign in with apple in a step-by-step tutorial.
Learn how to implement sign in with apple in a step-by-step tutorial.
 Mobile apps market is projected to hit $188.9 billion in revenue by the year 2020. With rising popularity of mobile apps, it has become mandatory for businesses to have their own mobile apps. All kinds of businesses-- whether a startup or an enterprise-- want to develop advanced mobile apps quickly and at less cost.
Mobile apps market is projected to hit $188.9 billion in revenue by the year 2020. With rising popularity of mobile apps, it has become mandatory for businesses to have their own mobile apps. All kinds of businesses-- whether a startup or an enterprise-- want to develop advanced mobile apps quickly and at less cost.
 "For every complex problem, there's a solution that is simple, neat, and wrong." - H.L. Mencken
"For every complex problem, there's a solution that is simple, neat, and wrong." - H.L. Mencken
 Ever wondered what makes react so fast ? Here's a detailed explanation why react is fast and what is virtual DOM.
Ever wondered what makes react so fast ? Here's a detailed explanation why react is fast and what is virtual DOM.
 Caching images in React Native can be easy, even if you are using Expo's managed workflow. The problem many devs run into is that React Native only supports caching images on IOS out of the box.
Caching images in React Native can be easy, even if you are using Expo's managed workflow. The problem many devs run into is that React Native only supports caching images on IOS out of the box.
 Set or Update new Title and Meta Tag- Angular
Set or Update new Title and Meta Tag- Angular
 Image Source : WebsOptimization
Image Source : WebsOptimization
 Photo by Thomas William on Unsplash
Photo by Thomas William on Unsplash

 Representing statistical data in plain text or paragraphs, tables are pretty boring in my opinion. What about you?
Representing statistical data in plain text or paragraphs, tables are pretty boring in my opinion. What about you?
 React Native brings down the time to fast prototyping app ideas from weeks to hours, by abstracting out the underlying device on which to deploy the app.
React Native brings down the time to fast prototyping app ideas from weeks to hours, by abstracting out the underlying device on which to deploy the app.
 Here, we are going to implement the removing of the bookmark from the articles. This case is simpler than saving the bookmarks. Here, we are going to define a function called removeBookMark. For that, we need to use the code from the following code snippet:
Here, we are going to implement the removing of the bookmark from the articles. This case is simpler than saving the bookmarks. Here, we are going to define a function called removeBookMark. For that, we need to use the code from the following code snippet:
 Here, we are going to implement the Categories screen. This screen will contain the list of categories related to the article posts. And on clicking on these categories, we will navigate to the posts which are based on that respective category.
Here, we are going to implement the Categories screen. This screen will contain the list of categories related to the article posts. And on clicking on these categories, we will navigate to the posts which are based on that respective category.
 React Native what is? For those who do not know, React Native or RN is an open-source framework that allows you to build apps on multiple platforms like iOS or Android and web applications, using the very same code base.
React Native what is? For those who do not know, React Native or RN is an open-source framework that allows you to build apps on multiple platforms like iOS or Android and web applications, using the very same code base.
 React is a powerful JavaScript library that has revolutionized the way developers build web applications.
React is a powerful JavaScript library that has revolutionized the way developers build web applications.
 It is not wrong if we say that we are living on our mobile phone screens and our world has been succumbed within mobile phone applications. There is a huge development market for smart phone application development. There have been popular mobile applications generating revenue cycles that are hard to ignore. Some of the popular mobile phone applications in the running are: Facebook, Instagram, Pinterest, Snapchat, etc.
It is not wrong if we say that we are living on our mobile phone screens and our world has been succumbed within mobile phone applications. There is a huge development market for smart phone application development. There have been popular mobile applications generating revenue cycles that are hard to ignore. Some of the popular mobile phone applications in the running are: Facebook, Instagram, Pinterest, Snapchat, etc.
 Get answers to 'Is Flutter a Worthy Choice for your app development?' Read this detailed guide on Flutter for cross-platform mobile app development.
Get answers to 'Is Flutter a Worthy Choice for your app development?' Read this detailed guide on Flutter for cross-platform mobile app development.
 This tutorial is the third and final part of our Amazon UI clone using React Native. In the previous part, we successfully implemented the highlight gallery and recommendation section. This part of the tutorial is the continuation of where we left off in the last part. So, it is recommended to go through the previous part for full-on insight and development of the overall project.
This tutorial is the third and final part of our Amazon UI clone using React Native. In the previous part, we successfully implemented the highlight gallery and recommendation section. This part of the tutorial is the continuation of where we left off in the last part. So, it is recommended to go through the previous part for full-on insight and development of the overall project.
 There is no more need to create and upload a new version each time. This allows you to avoid going through the App Store's long and painful review process all over again.
There is no more need to create and upload a new version each time. This allows you to avoid going through the App Store's long and painful review process all over again.
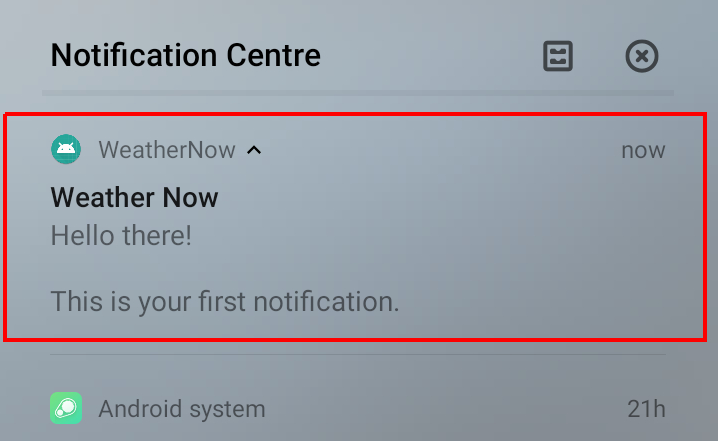
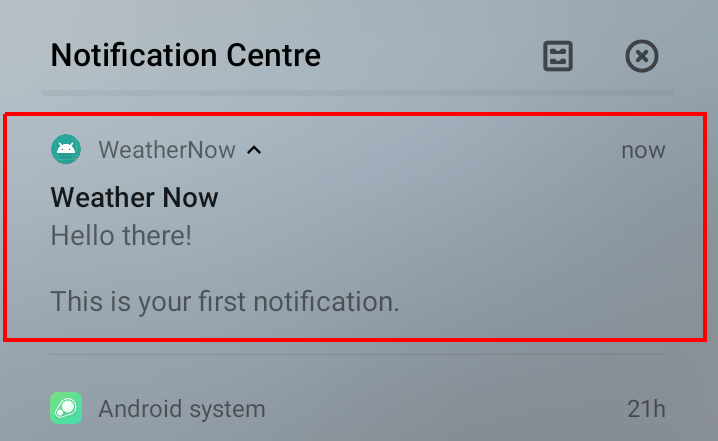
 Happy to write here. In this blog, let us see how to send push notification using Onesignal, a push notification service. We are going to build a simple react native app, just to receive notifications.
Happy to write here. In this blog, let us see how to send push notification using Onesignal, a push notification service. We are going to build a simple react native app, just to receive notifications.
 React is a JavaScript library developed by Facebook for building modern applications. React takes care of the view layer and can be used to create both web and mobile applications.
React is a JavaScript library developed by Facebook for building modern applications. React takes care of the view layer and can be used to create both web and mobile applications.
 Confused whether to go for a Android/ iOS or React Native platform for your new mobile application’s development? This guide will help you out in deciding.
Confused whether to go for a Android/ iOS or React Native platform for your new mobile application’s development? This guide will help you out in deciding.
 Now, we need to goto Setting.js file and implement a Contact menu option UI in order to navigate to the Contact screen. For that, we need to use the code from the following code snippet in the Setting.js file:
Now, we need to goto Setting.js file and implement a Contact menu option UI in order to navigate to the Contact screen. For that, we need to use the code from the following code snippet in the Setting.js file:
 Written by Yuriy Luchaninov, JavaScript Group Leader at MobiDev.
Written by Yuriy Luchaninov, JavaScript Group Leader at MobiDev.
Microsoft replaced React Native with Electron for a new version of Skype on Windows 10. Meanwhile, the Shopify engineering team decided to build all-new mobile apps using React Native. While the Google team is releasing a new version of Dart DevTools for performance analysis and debugging of Flutter code, Microsoft is working on .NET MAUI - the next generation framework for building native cross-platform apps across mobile and desktop.
 This tutorial is the second part of our Amazon UI clone using React Native. In the previous part, we successfully implemented the menu bar section as well as the simple content section. This part of the tutorial is the continuation of where we left off in the last part. So, it is recommended to go through the previous part for better full-on insight and implementation of the overall project.
This tutorial is the second part of our Amazon UI clone using React Native. In the previous part, we successfully implemented the menu bar section as well as the simple content section. This part of the tutorial is the continuation of where we left off in the last part. So, it is recommended to go through the previous part for better full-on insight and implementation of the overall project.

This tutorial is the fifth part of our React Native Car Parking App UI clone series. In the last part, we successfully implemented the Map Markers in MapView section. In this part of the tutorial series, we are going to continue from where we left off in the last part. So, it is recommended to go through all the previous parts of this tutorial series in order to get the full insight and development of the project.
 Gradients bring out a colorful taste in our apps. So it’s important to know how and when to use them in your mobile apps. In React Native, gradients are extremely easy to integrate and in this article we are going to describe exactly how to implement them. There are mainly two types of linear gradients in React Native and CSS: Linear and Radial gradient
Gradients bring out a colorful taste in our apps. So it’s important to know how and when to use them in your mobile apps. In React Native, gradients are extremely easy to integrate and in this article we are going to describe exactly how to implement them. There are mainly two types of linear gradients in React Native and CSS: Linear and Radial gradient
 Two technologies that help create mobile apps are earning a lot of traction- for all the good reasons- React Native and Flutter.
Two technologies that help create mobile apps are earning a lot of traction- for all the good reasons- React Native and Flutter.
 You might have seen Google Maps in almost all the apps these days. Some mobile apps are displaying their outlet locations, track users (like Uber), showing nearby places, etc. So, it shows the importance of maps support in mobile apps. Today, we are going to integrate Google Maps in a React Native app step by step, using the popular React Native Maps package.
You might have seen Google Maps in almost all the apps these days. Some mobile apps are displaying their outlet locations, track users (like Uber), showing nearby places, etc. So, it shows the importance of maps support in mobile apps. Today, we are going to integrate Google Maps in a React Native app step by step, using the popular React Native Maps package.
 This tutorial is the fifth part of our React Native Travel Article App UI clone series. In the previous part, we successfully implemented the Recommendation Section on our List Screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts in order to get the knowledge and insight into the overall project.
This tutorial is the fifth part of our React Native Travel Article App UI clone series. In the previous part, we successfully implemented the Recommendation Section on our List Screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts in order to get the knowledge and insight into the overall project.
 This tutorial is the fourth part of our React Native Car Parking App UI clone series. In the last part, we successfully implemented the car parking spots section. In this part of the tutorial series, we are going to continue from where we left off in the last part. So, it is recommended to go through the previous parts of this tutorial series in order to get the full insight and development of the project.
This tutorial is the fourth part of our React Native Car Parking App UI clone series. In the last part, we successfully implemented the car parking spots section. In this part of the tutorial series, we are going to continue from where we left off in the last part. So, it is recommended to go through the previous parts of this tutorial series in order to get the full insight and development of the project.
 React Native Animation is an interesting topic56 where a dull application could be converted into an interactive and beautiful app. When you first login into an application, the thing which impresses us the most is interface and its interactivity. Working with animations could look a bit overwhelming at first but it is essentially a process of just 3 steps.
React Native Animation is an interesting topic56 where a dull application could be converted into an interactive and beautiful app. When you first login into an application, the thing which impresses us the most is interface and its interactivity. Working with animations could look a bit overwhelming at first but it is essentially a process of just 3 steps.
 So you want to learn React Native? Here's 12 exercises to that will help you do that.
So you want to learn React Native? Here's 12 exercises to that will help you do that.

 Interested in learning React Native? Let’s build your first React Native, a simple app displaying a list of countries, fetched from a REST API with a network request. This React Native tutorial is aimed at introducing React Native, giving you the basis of what you need to know before building a real React Native application. After that, we proceed to helping you build your first real React Native app. By the end of this article you will build a React Native app that can run on both iOS and Android devices.
Interested in learning React Native? Let’s build your first React Native, a simple app displaying a list of countries, fetched from a REST API with a network request. This React Native tutorial is aimed at introducing React Native, giving you the basis of what you need to know before building a real React Native application. After that, we proceed to helping you build your first real React Native app. By the end of this article you will build a React Native app that can run on both iOS and Android devices.
 Enhance React Native’s networking API protection on Android and iOS without touching your Javascript code or manually editing the native code projects.
Enhance React Native’s networking API protection on Android and iOS without touching your Javascript code or manually editing the native code projects.
 React Native was created by Facebook to accelerate and reduce the cost of developing mobile applications. It is clear that React Native is currently the best solution for creating cross-platform mobile applications.
React Native was created by Facebook to accelerate and reduce the cost of developing mobile applications. It is clear that React Native is currently the best solution for creating cross-platform mobile applications.
 React Native is without any doubt a strong and powerful solution. It opens the world of cross-platform app development for a much wider audience of software engineers who aren’t familiar with native technologies. But it might at the same time be quite difficult to implement complex things when you’ve just started learning. In this short tutorial, I want to give a step-by-step guide on how to implement one of them — infinite scroll.
React Native is without any doubt a strong and powerful solution. It opens the world of cross-platform app development for a much wider audience of software engineers who aren’t familiar with native technologies. But it might at the same time be quite difficult to implement complex things when you’ve just started learning. In this short tutorial, I want to give a step-by-step guide on how to implement one of them — infinite scroll.
 This post will cover a topic that has been key in many applications and will focus on a solution working fully on the background and the most interesting part of all: working from Android 4.4 (SDK 19) to the most recent version at the time of writing which is Android Oreo (SDK 27).
This post will cover a topic that has been key in many applications and will focus on a solution working fully on the background and the most interesting part of all: working from Android 4.4 (SDK 19) to the most recent version at the time of writing which is Android Oreo (SDK 27).
 In this tutorial we’ll create a ride-booking app with React Native and Pusher. The app that we’ll create will be similar to popular ride-booking apps like Uber, Lyft or Grab.
In this tutorial we’ll create a ride-booking app with React Native and Pusher. The app that we’ll create will be similar to popular ride-booking apps like Uber, Lyft or Grab.
 It’s 2021 and JavaScript has taken over the development landscape. At this point there is a JavaScript library or framework for everything. So you have a few different options if you want to send emails directly from your browser side code. For example you can always just include your email handle in a link. If your users have their system set up correctly a simple click will open their email account with your email in the mailto: slot(aka send). However as a developer this seems less than ideal because it requires that your users have the proper set up to handle the action.
It’s 2021 and JavaScript has taken over the development landscape. At this point there is a JavaScript library or framework for everything. So you have a few different options if you want to send emails directly from your browser side code. For example you can always just include your email handle in a link. If your users have their system set up correctly a simple click will open their email account with your email in the mailto: slot(aka send). However as a developer this seems less than ideal because it requires that your users have the proper set up to handle the action.
 I just started learning React Native and I have to admit that, it’s super easy to start with and hot-reloading makes it amazing to develop and reload the application in no time.
I just started learning React Native and I have to admit that, it’s super easy to start with and hot-reloading makes it amazing to develop and reload the application in no time.
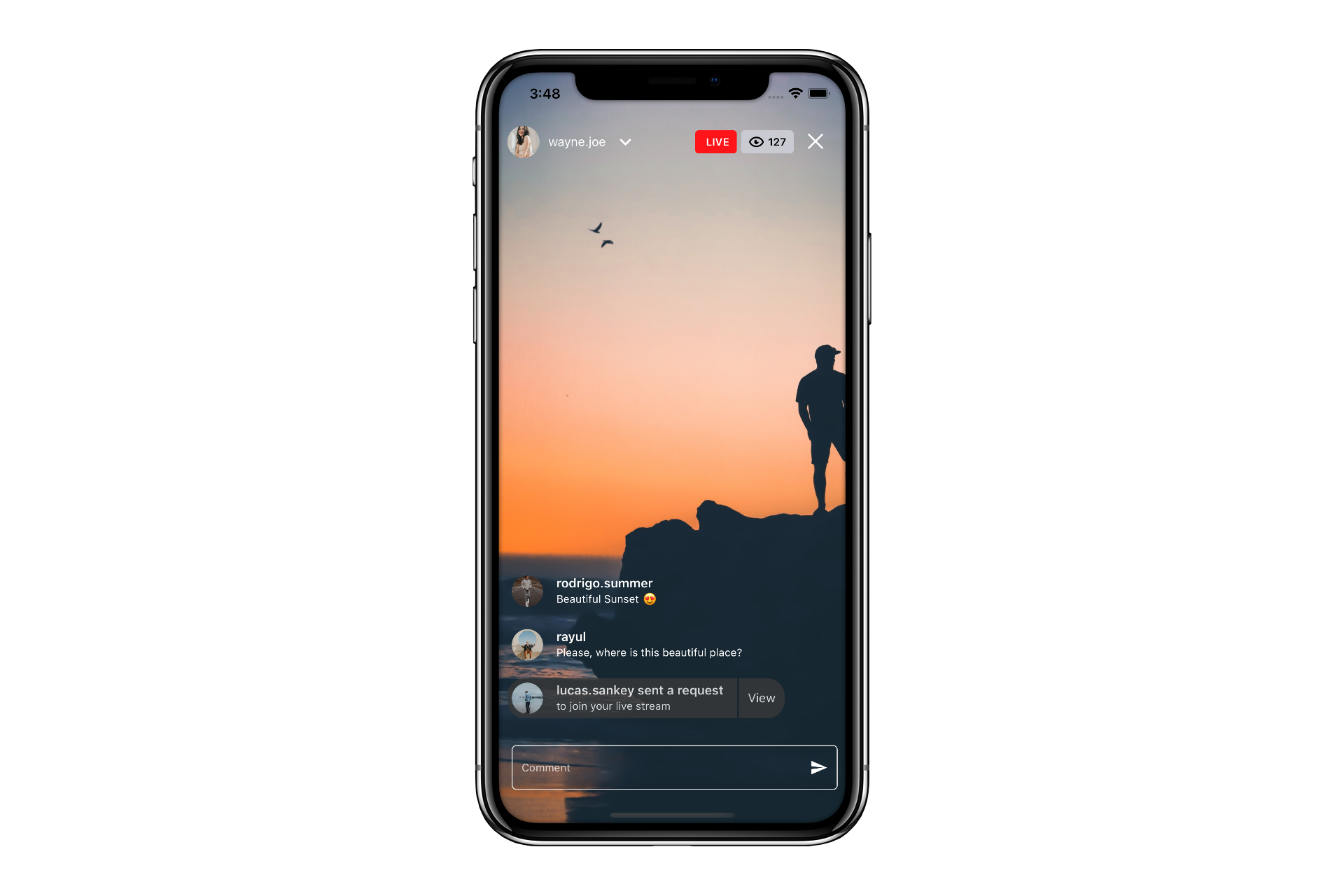
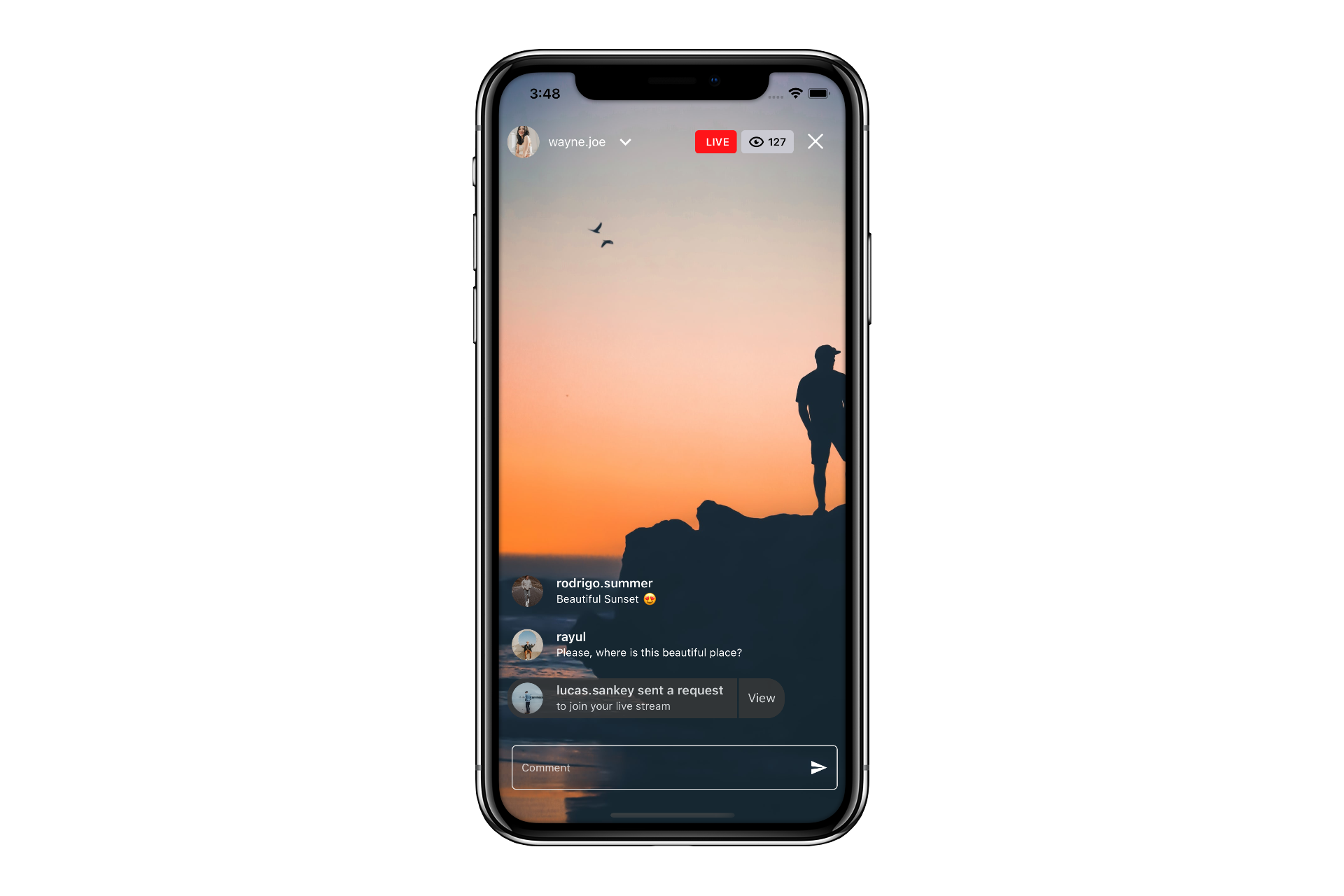
 In this article, we will create a live broadcasting app that can accommodate numerous broadcasters and entertain thousands of users using the Agora Video SDK.
In this article, we will create a live broadcasting app that can accommodate numerous broadcasters and entertain thousands of users using the Agora Video SDK.
 Security is one of the most important factors for mobile apps development. Get the necessary steps for Securing React Native Application.
Security is one of the most important factors for mobile apps development. Get the necessary steps for Securing React Native Application.
 Angular v14 is available. Here are the new features and improvements from this new version such as streamlined page titles, ng modules and new commands.
Angular v14 is available. Here are the new features and improvements from this new version such as streamlined page titles, ng modules and new commands.
 As you already know, our team is a huge fan of React Native and we have published a lot of articles about this technology. But as everything else in the world, React Native is not perfect and has its disadvantages as well. We asked a few senior developers about the pain points using RN.
As you already know, our team is a huge fan of React Native and we have published a lot of articles about this technology. But as everything else in the world, React Native is not perfect and has its disadvantages as well. We asked a few senior developers about the pain points using RN.
 A step-by-step guide to integrating the paytm payment gateway in React Native Apps.
A step-by-step guide to integrating the paytm payment gateway in React Native Apps.
 Respond Native is a framework for cross-platform mobile app development for iOS and Android. If you need to spare time, money, and staff assets essentially, at that point React Native is the perfect business arrangement. This dynamic technology gives customary and present day strategies for cross platform mobile app development.
Respond Native is a framework for cross-platform mobile app development for iOS and Android. If you need to spare time, money, and staff assets essentially, at that point React Native is the perfect business arrangement. This dynamic technology gives customary and present day strategies for cross platform mobile app development.
 The most complete library for Bar, Line, Area, Pie, and Donut charts in React Native. Allows 2D, 3D, gradient, animations and live data updates.
The most complete library for Bar, Line, Area, Pie, and Donut charts in React Native. Allows 2D, 3D, gradient, animations and live data updates.
 This post will show you how to build the Feature Toggle mechanism in your Next.JS application. We are going to use Next.JS, React, and TypeScript
This post will show you how to build the Feature Toggle mechanism in your Next.JS application. We are going to use Next.JS, React, and TypeScript
 React is an open-source JavaScript library that helps build the user interface for web and mobile apps.
React is an open-source JavaScript library that helps build the user interface for web and mobile apps.
 I can’t remember when I first heard the phrase “work smarter, not harder”, but I’m always on the lookout for ways to improve my coding productivity and get the most out of my time, especially when writing code or managing projects. I recently discovered Plop, a micro-generator framework, and now I wonder how I ever managed without it!
I can’t remember when I first heard the phrase “work smarter, not harder”, but I’m always on the lookout for ways to improve my coding productivity and get the most out of my time, especially when writing code or managing projects. I recently discovered Plop, a micro-generator framework, and now I wonder how I ever managed without it!
 Ex-Google/ex-Facebook TechLead presents the case against the React Native cross-platform mobile app framework. Join my interview training prep here http://techinterviewpro.com/
Ex-Google/ex-Facebook TechLead presents the case against the React Native cross-platform mobile app framework. Join my interview training prep here http://techinterviewpro.com/
 In this blog, we'll look at Angular and React, their capabilities, and how ReactJS differs from AngularJS in the sections ahead.
In this blog, we'll look at Angular and React, their capabilities, and how ReactJS differs from AngularJS in the sections ahead.
 News flash! React Native is not only for mobile development. It can also be used to create desktop apps for Windows and macOS. Learn how to get started with it.
News flash! React Native is not only for mobile development. It can also be used to create desktop apps for Windows and macOS. Learn how to get started with it.
 Here are some lessons and best practices I've compiled after 2 years with React Native.
Here are some lessons and best practices I've compiled after 2 years with React Native.
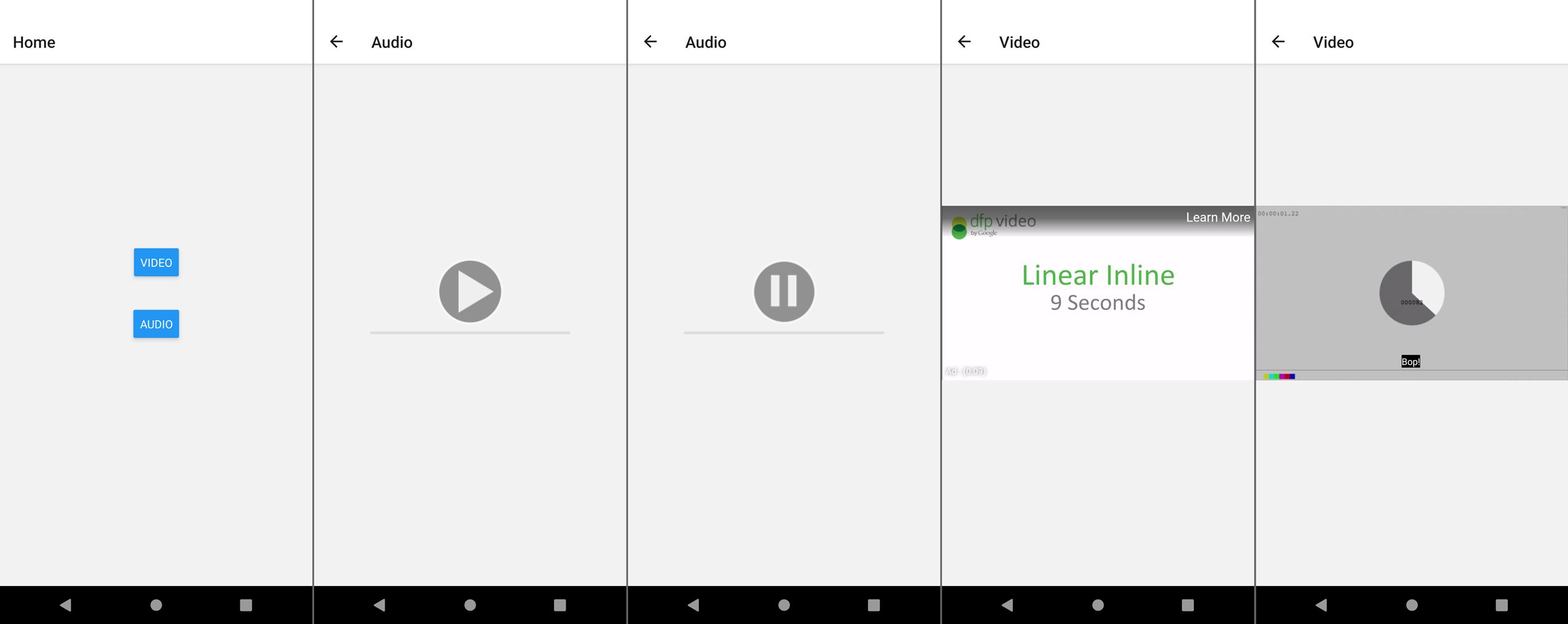
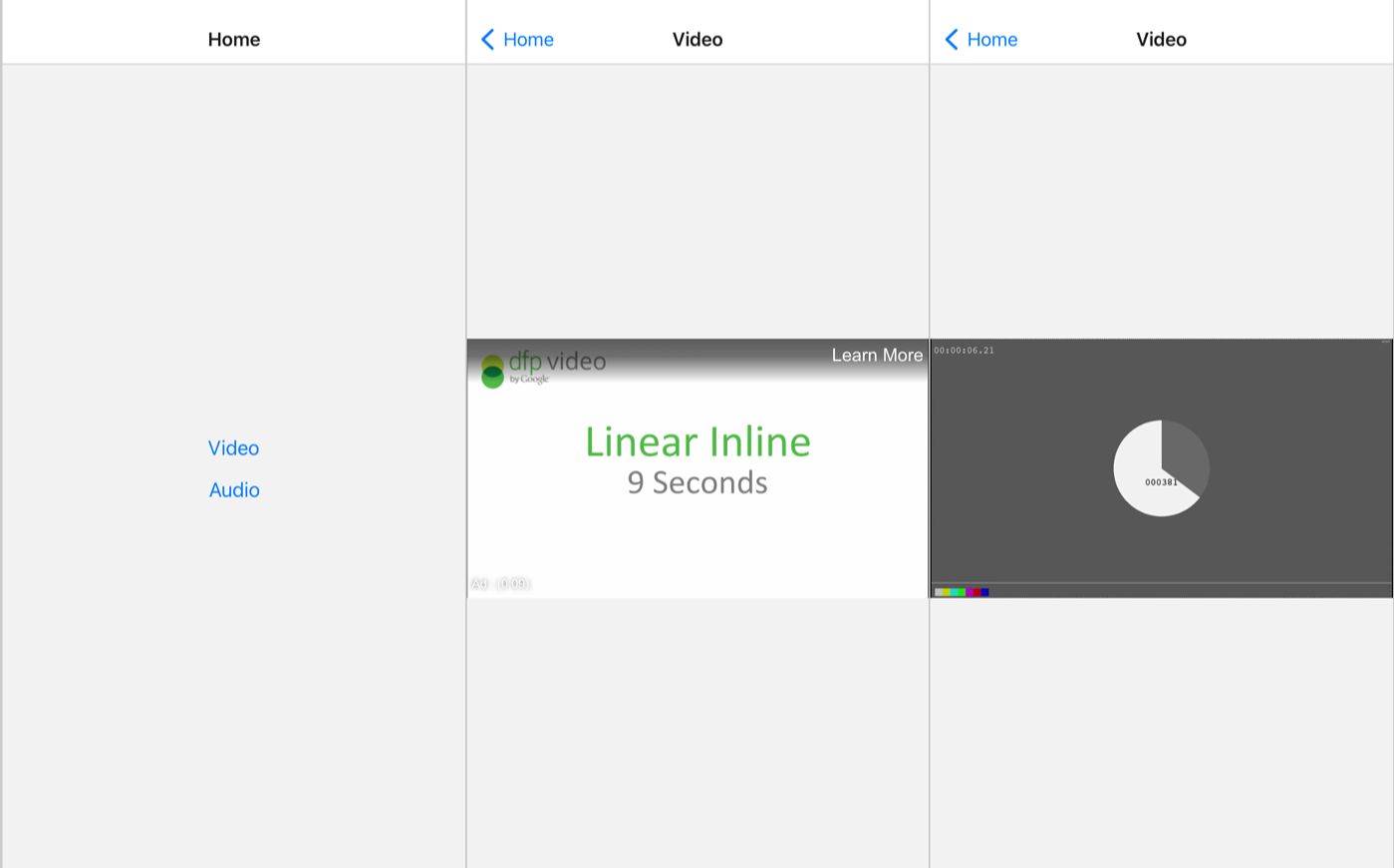
 A guide on how to add inline video ads to your react native iOS app
A guide on how to add inline video ads to your react native iOS app
 How to explain JavaScript Closure to a 5 years old kid
How to explain JavaScript Closure to a 5 years old kid
 I want to start a series of stories where I will try to implement a Checkers game.
I want to start a series of stories where I will try to implement a Checkers game.
 React Router Native v5 with your desired customisation transition style!
React Router Native v5 with your desired customisation transition style!
 How To Setup React Native and Create a Simple ToDo App
How To Setup React Native and Create a Simple ToDo App
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 React Server Components enable us to render React components on the server to improve the overall performance of an app.
React Server Components enable us to render React components on the server to improve the overall performance of an app.
 Optimizing useEffect in React gives you a significant boost in performance and sometimes gets your code rid of nasty bugs.
Optimizing useEffect in React gives you a significant boost in performance and sometimes gets your code rid of nasty bugs.
 How to be a React Native Developer
How to be a React Native Developer
 A Non-Comparable WhatsApp Clone made using react-native (Expo) and Firebase
A Non-Comparable WhatsApp Clone made using react-native (Expo) and Firebase
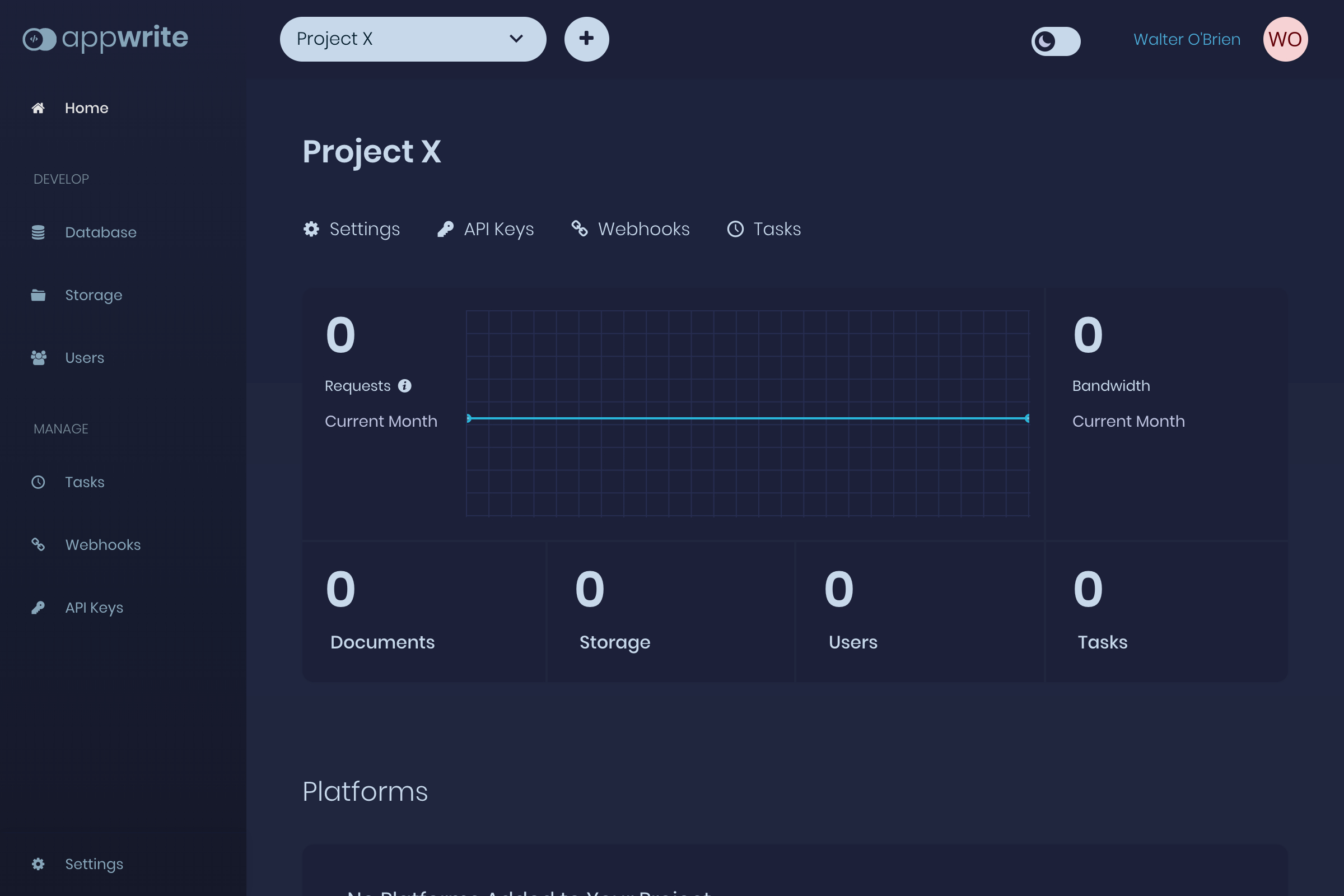
 Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
 What is React Native?
What is React Native?
 React Native is undoubtedly one of the most widely used cross-platform frameworks for creating native-like apps. This framework can be
easily used for developing brand-new apps from scratch and even in existing iOS or Android projects.
React Native is undoubtedly one of the most widely used cross-platform frameworks for creating native-like apps. This framework can be
easily used for developing brand-new apps from scratch and even in existing iOS or Android projects.
 Here are 5 best hybrid app framework and help you to choose the best for you.
Here are 5 best hybrid app framework and help you to choose the best for you.
 We are excited to announce the availability of Courier’s newest provider, Courier Push! We have released Inbox and Toast; two open-source React components
We are excited to announce the availability of Courier’s newest provider, Courier Push! We have released Inbox and Toast; two open-source React components
 Over the last decade or so, Mobile Apps have played a very crucial role in shaping up the future of businesses, both large and small. As a result, it is has become mandatory for companies to include a mobile app, in its business promotion scheme of things. Businesses, old or new, small orbig, all are looking at enhancing their prospects, with the potential of amobile app.
Over the last decade or so, Mobile Apps have played a very crucial role in shaping up the future of businesses, both large and small. As a result, it is has become mandatory for companies to include a mobile app, in its business promotion scheme of things. Businesses, old or new, small orbig, all are looking at enhancing their prospects, with the potential of amobile app.
 In React Native, the FlatList component works well to render a long list of data.
In React Native, the FlatList component works well to render a long list of data.
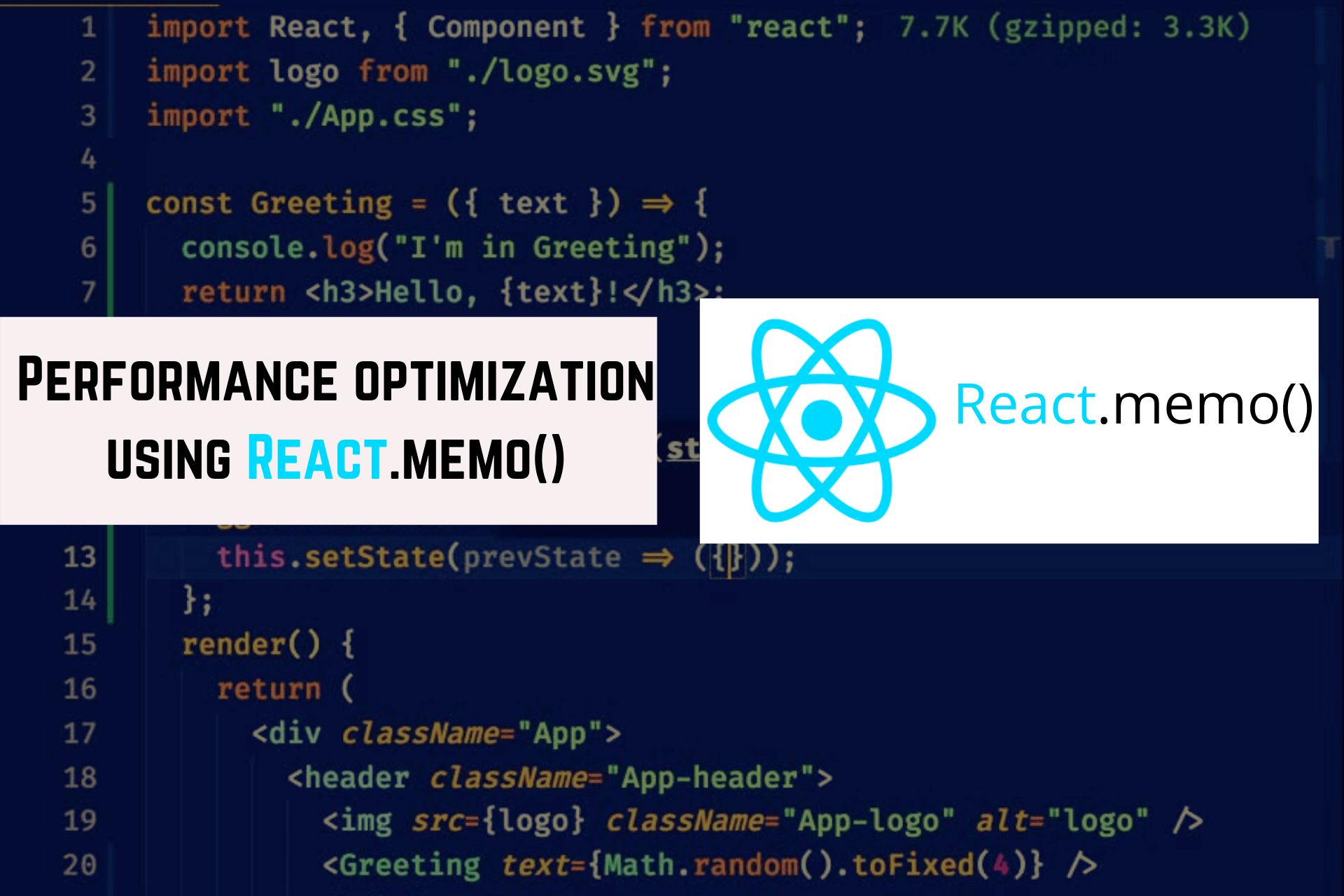
 React.memo is a higher-order component provided by React that will return a memoized version of the component that only changes if one of the props has changed. It is the same as PureComponent but instead of classes React.memo is used for functional components.
React.memo is a higher-order component provided by React that will return a memoized version of the component that only changes if one of the props has changed. It is the same as PureComponent but instead of classes React.memo is used for functional components.
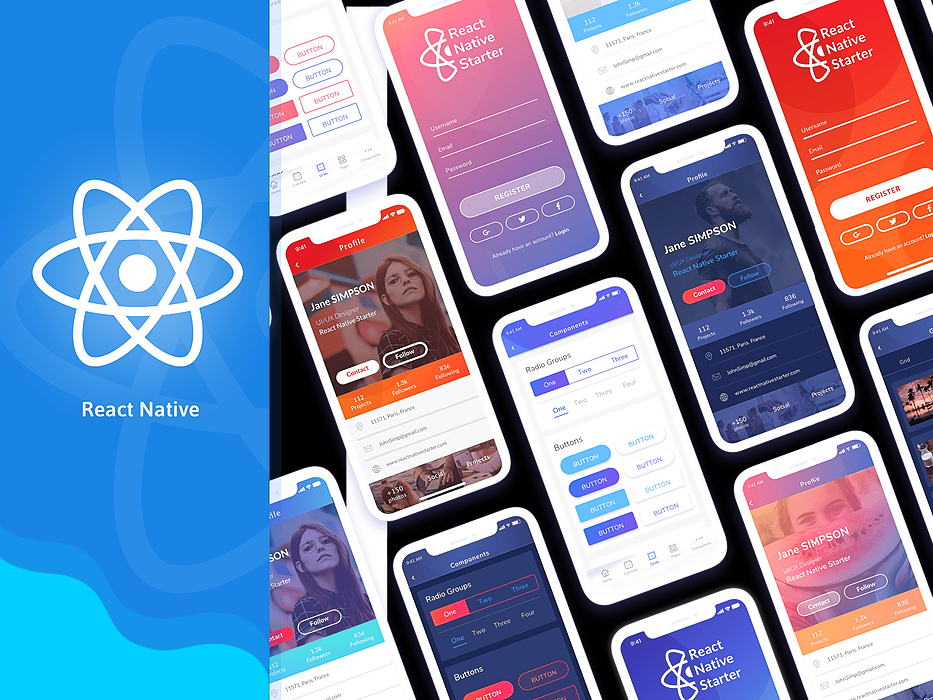
 Top 5 React Native starter kits with all ready-to-use components to build your first mobile app faster.
Top 5 React Native starter kits with all ready-to-use components to build your first mobile app faster.
 React.js is one of the most demanding frameworks on the market; it is now used by 31.3 percent of all professionals globally. Netflix, PayPal, eBay, Airbnb, and other leading IT companies utilise the tool to develop scalable, easy-to-maintain systems. Why are corporations so interested in implementing React.js?
React.js is one of the most demanding frameworks on the market; it is now used by 31.3 percent of all professionals globally. Netflix, PayPal, eBay, Airbnb, and other leading IT companies utilise the tool to develop scalable, easy-to-maintain systems. Why are corporations so interested in implementing React.js?
 If you already have some programming experience and you’re interested in learning React Native, there are a few methods that are faster than the traditional route of learning. Most tutorials, books and courses are targeted towards non-programmers, wasting your time with the basics. But if you have programming experience, here’s how to learn React Native practically in a fraction of the time.
If you already have some programming experience and you’re interested in learning React Native, there are a few methods that are faster than the traditional route of learning. Most tutorials, books and courses are targeted towards non-programmers, wasting your time with the basics. But if you have programming experience, here’s how to learn React Native practically in a fraction of the time.
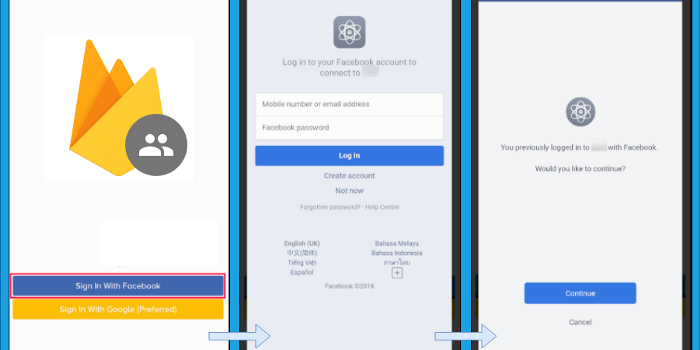
 User authentication is a feature of many modern applications. Serverless programming has given developers leverage to deploy this technology in React.
User authentication is a feature of many modern applications. Serverless programming has given developers leverage to deploy this technology in React.
 Flutter has been on the rise lately. It is gradually becoming one of the most used software development kits in the world.
Flutter has been on the rise lately. It is gradually becoming one of the most used software development kits in the world.
 In this article, we will talk about why React Native is one of the best technologies currently in the market for app development.
In this article, we will talk about why React Native is one of the best technologies currently in the market for app development.
 A list of the top Hybrid Mobile App Development Frameworks that you can use to build mobile apps.
A list of the top Hybrid Mobile App Development Frameworks that you can use to build mobile apps.
 Bringing a spirit of novelty in the mobile development industry just recently, hybrid app development has become one of the most popular and fast-growing trends today. Now, it is considered as one of the most effective choices by many app developers and business owners.
Bringing a spirit of novelty in the mobile development industry just recently, hybrid app development has become one of the most popular and fast-growing trends today. Now, it is considered as one of the most effective choices by many app developers and business owners.
 So that's it, we are now using SWR as our default data fetching library, giving you all the benefits, like optimistic updates while consuming WunderGraph APIs.
So that's it, we are now using SWR as our default data fetching library, giving you all the benefits, like optimistic updates while consuming WunderGraph APIs.
 Learn how to build an app with a nested stack, drawer, and bottom-tab navigators.
Learn how to build an app with a nested stack, drawer, and bottom-tab navigators.
 Now, we need to display the excerpt of the overall post on the list. For that, we are going to make use of components from the react-native-render-html package. And, we need to display the published date of the article as well. For that, we are going to make use of the moment package which provides the moment.js configurations. In order to use these packages, we need to install them first. For that, we need to use the command from the following code snippet:
Now, we need to display the excerpt of the overall post on the list. For that, we are going to make use of components from the react-native-render-html package. And, we need to display the published date of the article as well. For that, we are going to make use of the moment package which provides the moment.js configurations. In order to use these packages, we need to install them first. For that, we need to use the command from the following code snippet:
 useState is a React hook function that allows us to use state and other React features without writing a class. In React every function name begins with "use".
useState is a React hook function that allows us to use state and other React features without writing a class. In React every function name begins with "use".
 Whenever the company decides to make a mobile application, the most important they are looking for efficient ways to implement the idea.
Whenever the company decides to make a mobile application, the most important they are looking for efficient ways to implement the idea.
 Some times while creating advanced apps in react-native you may want to encrypt the data you are sending to the web for secured web communication. You may also want to use this module to encrypt the payment related data that is sent to payment gateway .Let’s say you want to use the crypto module to create some encrypted data. It might seem natural to do something like this:
Some times while creating advanced apps in react-native you may want to encrypt the data you are sending to the web for secured web communication. You may also want to use this module to encrypt the payment related data that is sent to payment gateway .Let’s say you want to use the crypto module to create some encrypted data. It might seem natural to do something like this:
 How I made a WhatsApp Clone using react-native (Expo) and FireBase.
How I made a WhatsApp Clone using react-native (Expo) and FireBase.
 This series intends to show how I build app to serve content from my WordPress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build app to serve content from my WordPress blog by using react native. Since, my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme , offline mode, infinite scroll and many more. You can discover much more in this series.this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 Take advantage of React virtual DOM and create a single page application that behaves as a multiple page application. React Router DOM is a great tool to make this possible; in this article, I will explain how to use it.
Take advantage of React virtual DOM and create a single page application that behaves as a multiple page application. React Router DOM is a great tool to make this possible; in this article, I will explain how to use it.
 Just like progress in other tech fields, front-end web development is advancing too. Let's try and understand why ReactJS development is a startup favorite?
Just like progress in other tech fields, front-end web development is advancing too. Let's try and understand why ReactJS development is a startup favorite?
 At Instamobile, we’re building a ton of complex features to save time and energy for React Native developers across the world. One of these complex features is the chat functionality, which is a must have in almost all mobile apps nowadays. In this tutorial, we’ll learn how to add a React Native Chat into any mobile app with only a few lines of code.
At Instamobile, we’re building a ton of complex features to save time and energy for React Native developers across the world. One of these complex features is the chat functionality, which is a must have in almost all mobile apps nowadays. In this tutorial, we’ll learn how to add a React Native Chat into any mobile app with only a few lines of code.
 The Micro Frontend style of architecture design does for the frontend of an application what microservices do for the backend.
The Micro Frontend style of architecture design does for the frontend of an application what microservices do for the backend.
 We are incredibly excited to announce the release of Appwrite 0.6. The new Appwrite version is our 10th release since we launched the project eight months ago, and it has some exciting new features.
We are incredibly excited to announce the release of Appwrite 0.6. The new Appwrite version is our 10th release since we launched the project eight months ago, and it has some exciting new features.
 Develop React Native code without building the native binaries, or work on the native parts without the business logic in JS? You can have both, here's how!
Develop React Native code without building the native binaries, or work on the native parts without the business logic in JS? You can have both, here's how!
 For a long time Hermes was exclusive to Android – it was optimized for running React Native apps on Android only. Now it’s finally available on iOS as well.
For a long time Hermes was exclusive to Android – it was optimized for running React Native apps on Android only. Now it’s finally available on iOS as well.
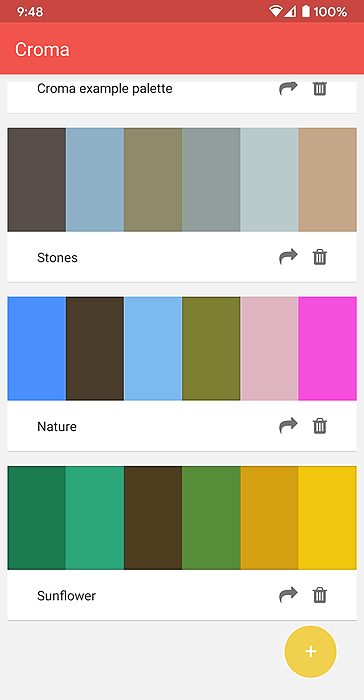
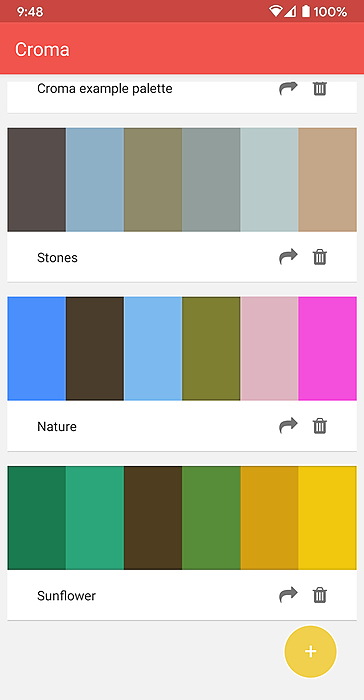
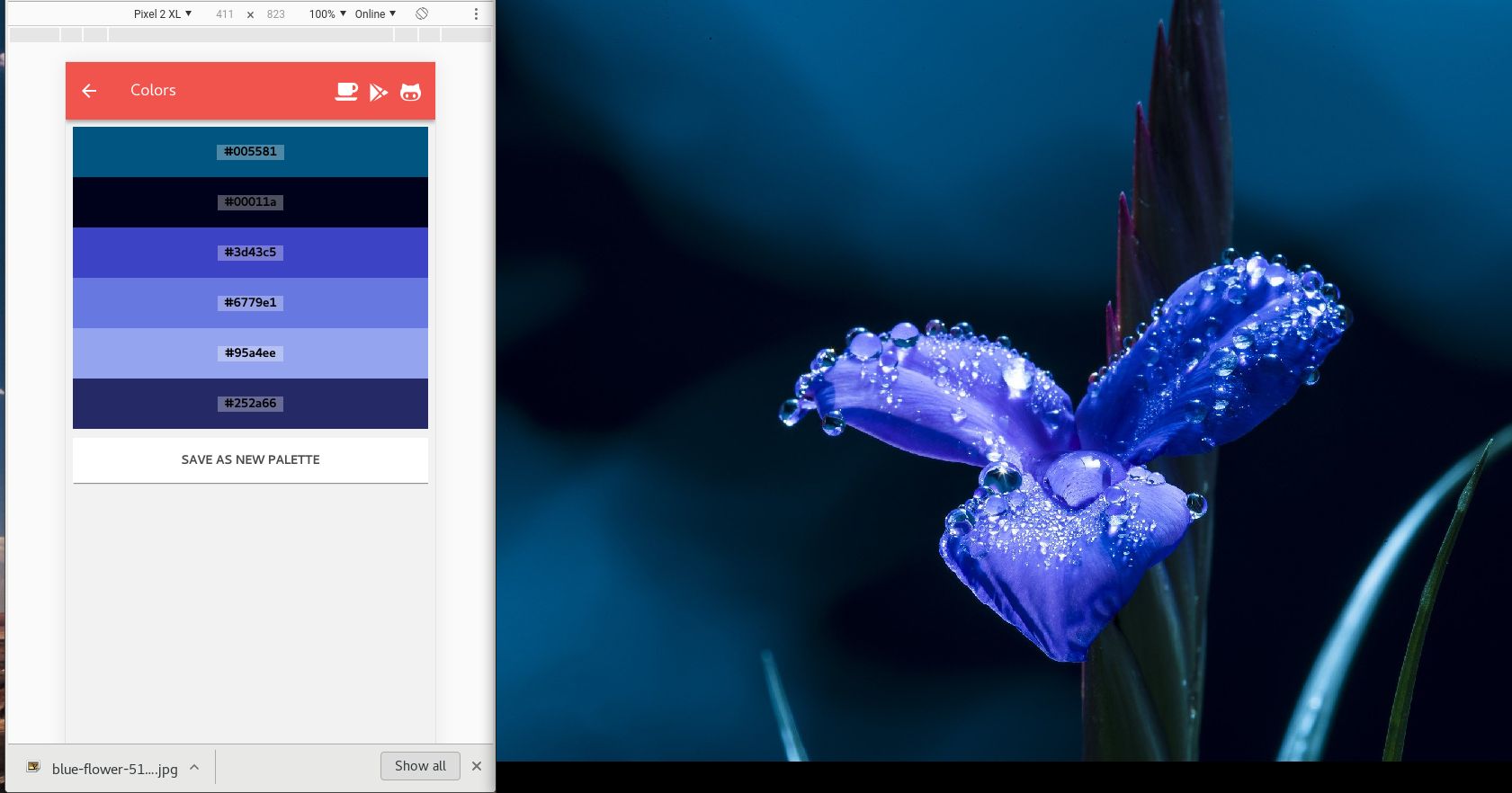
 This article explains how I found a nice and simple algorithm to extract prominent colors out of an image.
This article explains how I found a nice and simple algorithm to extract prominent colors out of an image.
 Hand-in-hand with this decision was the need to find an error monitoring solution that could handle RN apps.
Hand-in-hand with this decision was the need to find an error monitoring solution that could handle RN apps.
 Do you find using modals in React Native to be a bit of a pain? This article teaches you how to get a better development experience with them.
Do you find using modals in React Native to be a bit of a pain? This article teaches you how to get a better development experience with them.
 Here are 7 best hybrid mobile app development frameworks you should start using todayto make mobile app development easier, faster, and more efficient.
Here are 7 best hybrid mobile app development frameworks you should start using todayto make mobile app development easier, faster, and more efficient.
 In this article, we compare Frameworks: Ionic vs React Native, and learn about what the better option is for your usecase.
In this article, we compare Frameworks: Ionic vs React Native, and learn about what the better option is for your usecase.
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 A JavaScript library is a library of pre-written JavaScript that allows for easier development of JavaScript-based applications
A JavaScript library is a library of pre-written JavaScript that allows for easier development of JavaScript-based applications
 Here, we are going to add the share button and implement its feature as well. The feature makes the article sharable to the social media accounts when pressing the share button. For that, we are going to make use of the Share component from the react-native package.
Here, we are going to add the share button and implement its feature as well. The feature makes the article sharable to the social media accounts when pressing the share button. For that, we are going to make use of the Share component from the react-native package.
 Cross-Platform Frameworks have gained popularity over Native mobile development over the years. The primary advantage in using Cross-Platform development approach is that it saves time and reduces development expenses as it uses the same code across Android and iOS platforms.
Cross-Platform Frameworks have gained popularity over Native mobile development over the years. The primary advantage in using Cross-Platform development approach is that it saves time and reduces development expenses as it uses the same code across Android and iOS platforms.
 In this post, we will see how an action can be dispatched using Redux on login, and set the app state accordingly.
In this post, we will see how an action can be dispatched using Redux on login, and set the app state accordingly.
 This Flutter Vs. React Native comparison is going to be fun so stick with me till the end and you will have an answer to which one's worthy of your app idea.
This Flutter Vs. React Native comparison is going to be fun so stick with me till the end and you will have an answer to which one's worthy of your app idea.
 This tutorial is the third part of our implementation of the Apple app of the day Animation in React native. Therefore, it is suggested to go through part one and two of this tutorial series in order to get the full insight into the app and make ourself comfortable with all the implementations. In the second part of this tutorial, we successfully implemented the enlarge-image animation when we click or press on any image. Here, we are going to add the text section to the enlarged pop-up animation and also close the animation.this tutorial inspired from React native ecommerce template.
This tutorial is the third part of our implementation of the Apple app of the day Animation in React native. Therefore, it is suggested to go through part one and two of this tutorial series in order to get the full insight into the app and make ourself comfortable with all the implementations. In the second part of this tutorial, we successfully implemented the enlarge-image animation when we click or press on any image. Here, we are going to add the text section to the enlarged pop-up animation and also close the animation.this tutorial inspired from React native ecommerce template.
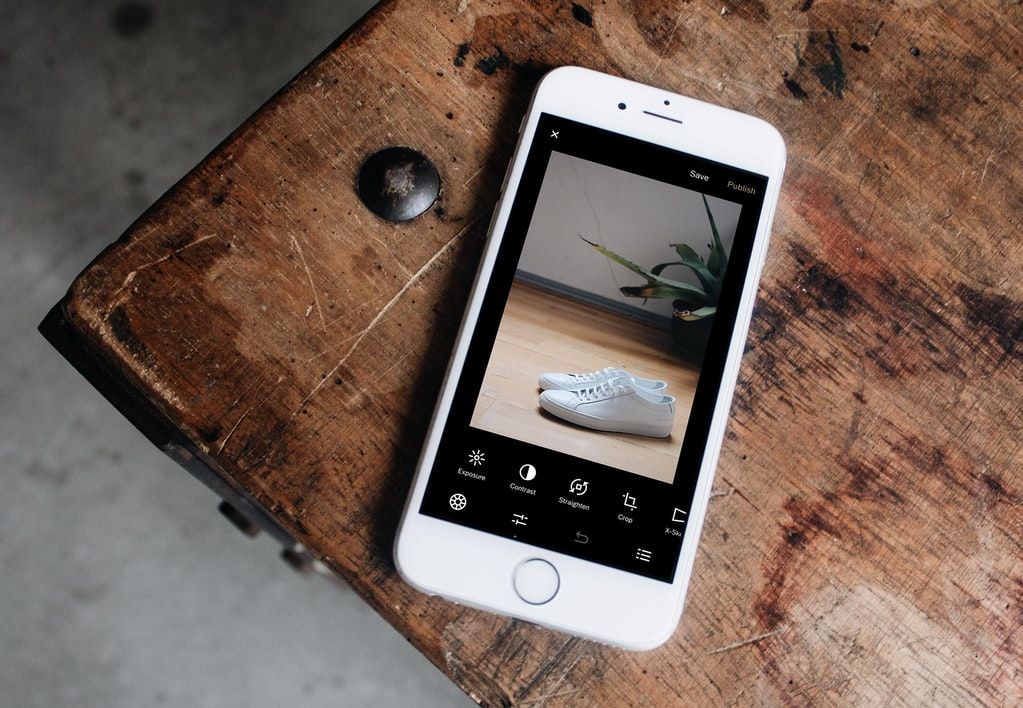
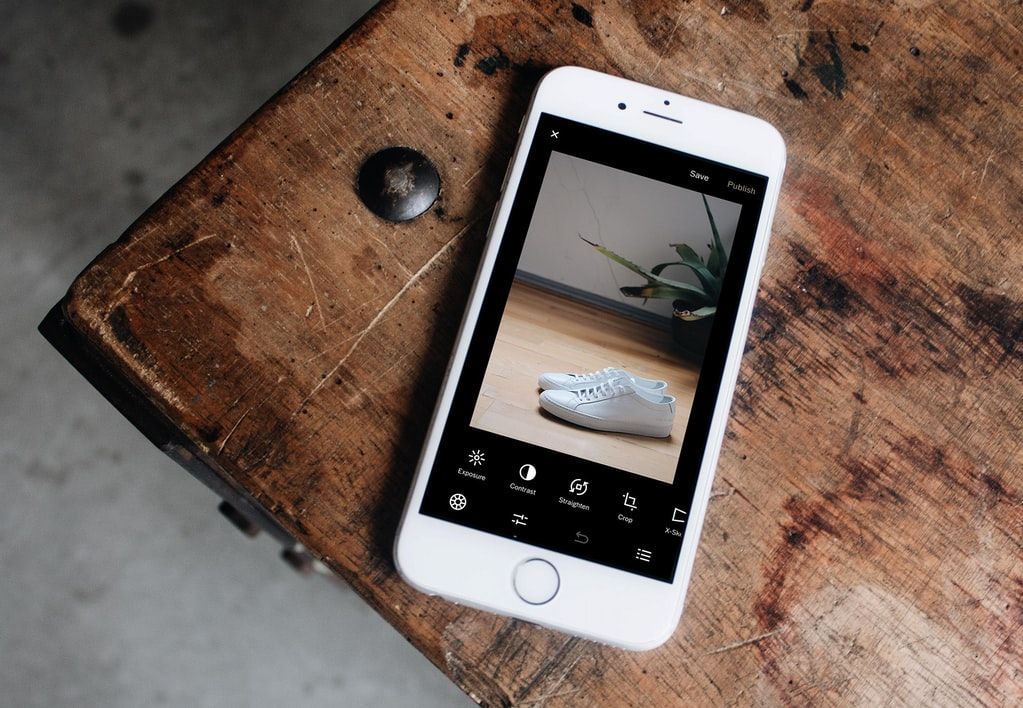
 Instagram has been growing like crazy over the past few years, and one of its key features that fueled that growth was the famous photo filters. By allowing use
Instagram has been growing like crazy over the past few years, and one of its key features that fueled that growth was the famous photo filters. By allowing use
 How to Build a React Native App
How to Build a React Native App
 When it comes to cross-platform mobile application development, mainly two mobile development tech frameworks strike our mind. They are React Native and Flutter app development framework. As many top companies as well as businesses are opting for modern technology, they are more focused on mobile app technologies more now than ever. Due to this, the demand for mobile apps has increased to a large extent. There are more than 2.5 billion smartphone users worldwide, so it is inevitable that businesses and companies will shift their minds towards mobile application development.
When it comes to cross-platform mobile application development, mainly two mobile development tech frameworks strike our mind. They are React Native and Flutter app development framework. As many top companies as well as businesses are opting for modern technology, they are more focused on mobile app technologies more now than ever. Due to this, the demand for mobile apps has increased to a large extent. There are more than 2.5 billion smartphone users worldwide, so it is inevitable that businesses and companies will shift their minds towards mobile application development.
 In this tutorial, you will learn how to use React Native, Firebase, and Expo-CLI to create a private messaging chat app.
In this tutorial, you will learn how to use React Native, Firebase, and Expo-CLI to create a private messaging chat app.
 Hermes is now available on iOS as of React Native 0.64 – the latest version of React Native comes with support for the Hermes engine on iOS. We describe the full process of bringing Hermes to iOS in a series of articles:
Hermes is now available on iOS as of React Native 0.64 – the latest version of React Native comes with support for the Hermes engine on iOS. We describe the full process of bringing Hermes to iOS in a series of articles:
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 With many startups choosing Flutter for MVP development recently, React Native is facing tough competition from Flutter.
With many startups choosing Flutter for MVP development recently, React Native is facing tough competition from Flutter.
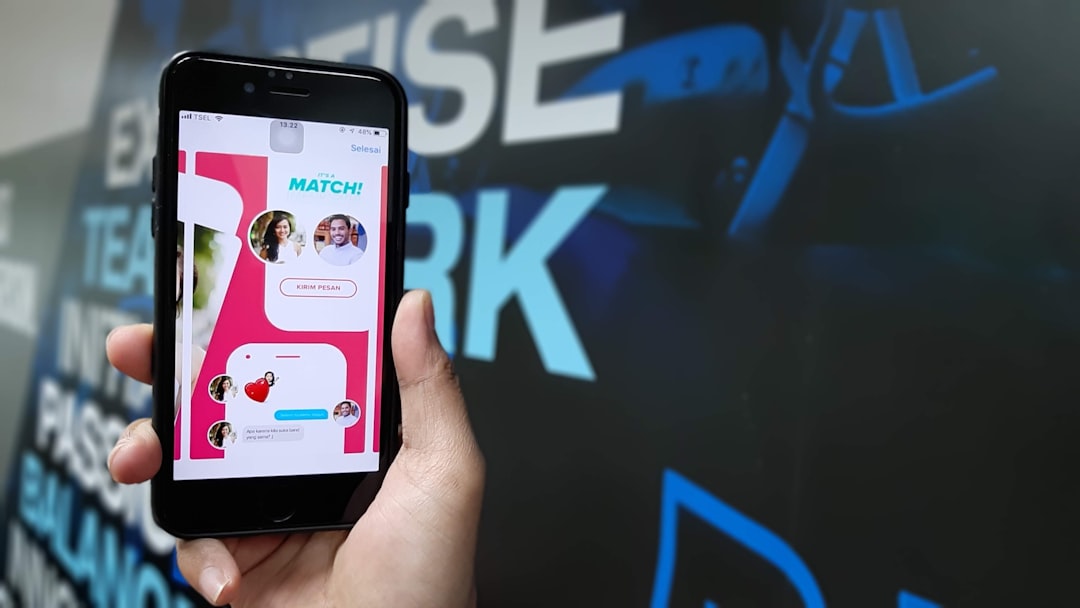
 Giphy is the largest library providing one of the most popular forms of media widely used for chatting – GIFs or Graphics Interchange Format and stickers. The most popular social media apps such as WhatsApp, Instagram, Slack, Skype and Twitter (to mention a few) use Giphy’s technology to provide GIF content and Stickers for their chat users to improve the chatting experience.
Giphy is the largest library providing one of the most popular forms of media widely used for chatting – GIFs or Graphics Interchange Format and stickers. The most popular social media apps such as WhatsApp, Instagram, Slack, Skype and Twitter (to mention a few) use Giphy’s technology to provide GIF content and Stickers for their chat users to improve the chatting experience.
 React Native is a framework developed by Facebook that is used to build the application on native platforms. It is preferred by most developers, due to its speed, agility, and ability to build hybrid applications in multiple platforms with an interactive user interface (UI).
React Native is a framework developed by Facebook that is used to build the application on native platforms. It is preferred by most developers, due to its speed, agility, and ability to build hybrid applications in multiple platforms with an interactive user interface (UI).
 In this tutorial, you will learn how to use; ReactNative, CometChat, and Firebase to build a one-on-one chat app with a stunning UI.
In this tutorial, you will learn how to use; ReactNative, CometChat, and Firebase to build a one-on-one chat app with a stunning UI.
 First, welcome to my series of “My Roadmap For Making a Popular Workout App”. I will share with you my trip to make my workout app into a popular mobile app.
First, welcome to my series of “My Roadmap For Making a Popular Workout App”. I will share with you my trip to make my workout app into a popular mobile app.
 Are you frustrated to run same scripts again & again before resuming your work?? Here is a simple solution to automate starting those scripts before you start.
Are you frustrated to run same scripts again & again before resuming your work?? Here is a simple solution to automate starting those scripts before you start.
 At Transifex, we have been using Transifex Native for some time now to localize our React applications and we would like to showcase how easily you could do it in your application too.
At Transifex, we have been using Transifex Native for some time now to localize our React applications and we would like to showcase how easily you could do it in your application too.
 React Native is a framework developed by Facebook that is used to build the application on native platforms. It is preferred by most developers, due to its speed, agility, and ability to build hybrid applications in multiple platforms with an interactive user interface (UI).
React Native is a framework developed by Facebook that is used to build the application on native platforms. It is preferred by most developers, due to its speed, agility, and ability to build hybrid applications in multiple platforms with an interactive user interface (UI).
 Keep web apps and sites smooth and interactive while processing with these tricks and tools.
Keep web apps and sites smooth and interactive while processing with these tricks and tools.
 Embedding and playing YouTube videos in your React Native app is seamless and a more affordable way of displaying videos in your app
Embedding and playing YouTube videos in your React Native app is seamless and a more affordable way of displaying videos in your app
 What is the better Agora alternative for video conferencing? What other solutions bring on the table when compared to Agora. Read how I created an app.
What is the better Agora alternative for video conferencing? What other solutions bring on the table when compared to Agora. Read how I created an app.
 React-Native has become one of the most emerging frameworks nowadays. It has got so many powerful features like, cross platform native apps using javascript, fast refresh, huge community, etc., which makes it different from its competition. Code reusability using the concept of the component is one of them. Today we are going to discuss a powerful feature of the React-Native CLI which allows us to reuse our code, configurations, set of rules etc into our newly created project and save our tons of time and efforts.
React-Native has become one of the most emerging frameworks nowadays. It has got so many powerful features like, cross platform native apps using javascript, fast refresh, huge community, etc., which makes it different from its competition. Code reusability using the concept of the component is one of them. Today we are going to discuss a powerful feature of the React-Native CLI which allows us to reuse our code, configurations, set of rules etc into our newly created project and save our tons of time and efforts.

 This tutorial is the third part of our Airbnb Home Screen UI clone using React Native. In the previous part, we successfully implemented the Category and Airbnb plus sections. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts for better understanding and insight into the overall project.
This tutorial is the third part of our Airbnb Home Screen UI clone using React Native. In the previous part, we successfully implemented the Category and Airbnb plus sections. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts for better understanding and insight into the overall project.
 React Native is an awesome, open-source framework for creating native, cross-platform mobile applications, but coding in react native can be quite daunting. In this article, we will go over some tips, and techniques when building a React Native application, to make your work easier and more efficient.
React Native is an awesome, open-source framework for creating native, cross-platform mobile applications, but coding in react native can be quite daunting. In this article, we will go over some tips, and techniques when building a React Native application, to make your work easier and more efficient.
 Class Components provide access to more features like (state), but with Hooks that's not valid anymore.
Class Components provide access to more features like (state), but with Hooks that's not valid anymore.
 Every day more and more people spend their time on mobile platforms, especially when it comes to shopping and entertainment. Successful companies such as Amazon that initially launched only a website, have now also established their mobile presence.
Every day more and more people spend their time on mobile platforms, especially when it comes to shopping and entertainment. Successful companies such as Amazon that initially launched only a website, have now also established their mobile presence.
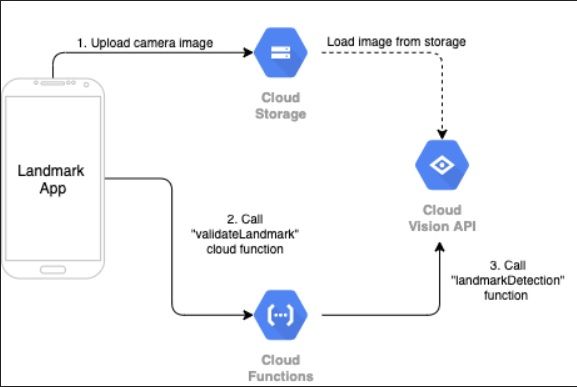
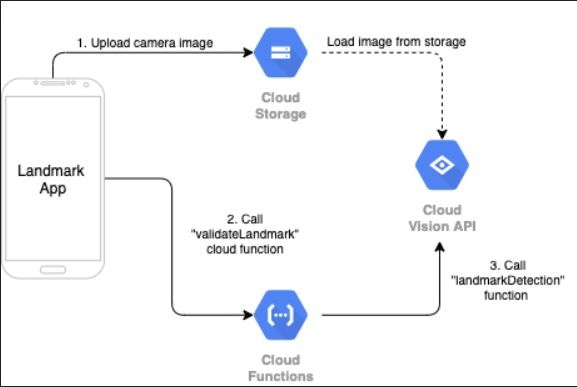
 In this article, we cover the second part of our two part series. We will create a React Native application that makes use of the Firebase Cloud Function that we created in the first part. Here I will cover building the application in detail. If you want to skip ahead to the finish line, the full code is available here.
In this article, we cover the second part of our two part series. We will create a React Native application that makes use of the Firebase Cloud Function that we created in the first part. Here I will cover building the application in detail. If you want to skip ahead to the finish line, the full code is available here.
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 As per the latest reports; the year 2025 will witness a 5.8 Billion app user base!
As per the latest reports; the year 2025 will witness a 5.8 Billion app user base!
 In this article we share our thoughts about difference between PWA and Native Mobile Apps and what best suits business needs.
In this article we share our thoughts about difference between PWA and Native Mobile Apps and what best suits business needs.
 We are going to learn how to bookmark the articles so that we can easily access them in our Bookmark screen later. The process is simple. We are going to save post id to Asyncstorage from the SinglePost screen and then fetch the articles on the bookmark screen. Here, we are going to add the bookmark icon to the SinglePost screen and configure its functionality.
We are going to learn how to bookmark the articles so that we can easily access them in our Bookmark screen later. The process is simple. We are going to save post id to Asyncstorage from the SinglePost screen and then fetch the articles on the bookmark screen. Here, we are going to add the bookmark icon to the SinglePost screen and configure its functionality.
 In this chapter, we are going to implement the Contact screen. This screen is specially for contacting the developer and writer of articles. The users can use it to send a personal message to the developer. For the implementation, we are going to use two main packages. One is tcomb-form-native and the other is react-native-firebase. The tcomb package is to handle the form validation. And, react-native-firebase to connect react native app to real time firebase database.
In this chapter, we are going to implement the Contact screen. This screen is specially for contacting the developer and writer of articles. The users can use it to send a personal message to the developer. For the implementation, we are going to use two main packages. One is tcomb-form-native and the other is react-native-firebase. The tcomb package is to handle the form validation. And, react-native-firebase to connect react native app to real time firebase database.
 This is a step by step guide on how to show video ads in react native on Android devices with audio play and other relevant features to monetise your app easily
This is a step by step guide on how to show video ads in react native on Android devices with audio play and other relevant features to monetise your app easily
 Software applications market has got a thriving and competitive nature – and it’s no wonder. Mobile, desktop, web, embedded applications help businesses make their services more accessible for the users. Surely, every service provider strives for winning a larger audience of users and keeping the quality at a high-level at the same time. What can make it possible? This is cross-platform development.
Software applications market has got a thriving and competitive nature – and it’s no wonder. Mobile, desktop, web, embedded applications help businesses make their services more accessible for the users. Surely, every service provider strives for winning a larger audience of users and keeping the quality at a high-level at the same time. What can make it possible? This is cross-platform development.
 Capturing Memories! Camera in our smartphones allows us to quickly capture amazing moments in our lives. Moments which we most likely can never return to, but we can safely capture them up in the form of photos and videos.
Capturing Memories! Camera in our smartphones allows us to quickly capture amazing moments in our lives. Moments which we most likely can never return to, but we can safely capture them up in the form of photos and videos.
 This tutorial is the fourth part of our Airbnb Home Screen UI clone using React Native. In the previous part, we successfully implemented the Home Around The World sections with home packages. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts for better insight and knowledge of the overall project.
This tutorial is the fourth part of our Airbnb Home Screen UI clone using React Native. In the previous part, we successfully implemented the Home Around The World sections with home packages. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts for better insight and knowledge of the overall project.
 In the next part of his series, John Vester introduces Android and iOS mobile applications using React Native to read data from Salesforce.
In the next part of his series, John Vester introduces Android and iOS mobile applications using React Native to read data from Salesforce.
 The aim of this article is to provide the readers with the full information on the two frameworks for mobile app development - React Native and Flutter
The aim of this article is to provide the readers with the full information on the two frameworks for mobile app development - React Native and Flutter
 Localization means adapting your app’s translations to suite your customers’ specific country or region. Supporting multiple languages (including RTL) is a critical feature for any successful mobile app, since it opens up the user base to a much larger pool of people, and also improves the user experience tremendously.
Localization means adapting your app’s translations to suite your customers’ specific country or region. Supporting multiple languages (including RTL) is a critical feature for any successful mobile app, since it opens up the user base to a much larger pool of people, and also improves the user experience tremendously.
 AirBnB Clone with React Native Part 5: Loading Modal Implementation
AirBnB Clone with React Native Part 5: Loading Modal Implementation
 In this tutorial, we are going to create React Native Shared Element Transition by replicating Apple app of the day as an example. This tutorial will address an interesting aspect of using React Animation and Dimensions to making images look cool. Here, we are not going to use any external react plugins. All the required components like Image, Animated, Dimensions are provided by the react-native package.this tutorial inspired from React native ecommerce template
In this tutorial, we are going to create React Native Shared Element Transition by replicating Apple app of the day as an example. This tutorial will address an interesting aspect of using React Animation and Dimensions to making images look cool. Here, we are not going to use any external react plugins. All the required components like Image, Animated, Dimensions are provided by the react-native package.this tutorial inspired from React native ecommerce template
 React Native Debugger is a powerful tool that helps developers debug React Native applications more quickly. It provides a suite of impressive features, such as UI inspector, redux inspector, breakpoints and networking inspector. In this article, we are going to learn how to install and use the React Native Debugger, which will boost your development productivity by an order of magnitude.
React Native Debugger is a powerful tool that helps developers debug React Native applications more quickly. It provides a suite of impressive features, such as UI inspector, redux inspector, breakpoints and networking inspector. In this article, we are going to learn how to install and use the React Native Debugger, which will boost your development productivity by an order of magnitude.
 We know the array methods of javascript. We used it in simple programming, right? But today we will see how to use it in real life programming.
We know the array methods of javascript. We used it in simple programming, right? But today we will see how to use it in real life programming.
 We built an opensource alternative of Google Photos using react-native, to showcase the project "box", which aims to liberate people's data and privacy by web3
We built an opensource alternative of Google Photos using react-native, to showcase the project "box", which aims to liberate people's data and privacy by web3
 Since we have the list of articles in the Home Screen, we need to display full articles as well. For that, we are going to create the SinglePost screen which will display the overall article. Here, we will learn how to fetch a single article from the WordPress API.
Since we have the list of articles in the Home Screen, we need to display full articles as well. For that, we are going to create the SinglePost screen which will display the overall article. Here, we will learn how to fetch a single article from the WordPress API.
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 In React Native, WebViews enable access to any web portal in the mobile app itself. In other words, a web view allows us to open the web URLs inside the app interface. While React Native provides us with a built-it web view component, but we are going to use react-native-webview plugin in this tutorial, since it is more powerful. React Native WebView is a modern, well-supported, and cross-platform WebView for React Native.
In React Native, WebViews enable access to any web portal in the mobile app itself. In other words, a web view allows us to open the web URLs inside the app interface. While React Native provides us with a built-it web view component, but we are going to use react-native-webview plugin in this tutorial, since it is more powerful. React Native WebView is a modern, well-supported, and cross-platform WebView for React Native.
 Today we’re going to draw directions route on a map in React Native, showcasing the path between two different locations. We’re going to make use of react-native-maps which is a powerful library, allowing us to draw polylines between multiple coordinates. We are also going to use Google Directions API, in order to fetch precise directions routes between two coordinates.
Today we’re going to draw directions route on a map in React Native, showcasing the path between two different locations. We’re going to make use of react-native-maps which is a powerful library, allowing us to draw polylines between multiple coordinates. We are also going to use Google Directions API, in order to fetch precise directions routes between two coordinates.
 This tutorial is the fourth chapter of our implementation of an AirBnB clone in React Native. In previous chapters, we’ve successfully implemented email authentication with Firebase. In case you need to get caught up, here are links to parts 1–3:
This tutorial is the fourth chapter of our implementation of an AirBnB clone in React Native. In previous chapters, we’ve successfully implemented email authentication with Firebase. In case you need to get caught up, here are links to parts 1–3:
 This tutorial is the sixth part of our React Native Plant App tutorial series. In the previous part, we successfully implemented the Terms of services Modal view and completed the overall UI sections of the Welcome screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
This tutorial is the sixth part of our React Native Plant App tutorial series. In the previous part, we successfully implemented the Terms of services Modal view and completed the overall UI sections of the Welcome screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
 A comparison of React Native vs Swift for iOS app development ⚡ Which one is more convenient and practical?
A comparison of React Native vs Swift for iOS app development ⚡ Which one is more convenient and practical?
 AWS Amplify is a framework that lets you develop a web or mobile application quickly, by accessing the backend cloud services offered by AWS. In this article, we are going to learn how to use AWS Amplify in React Native by building a fully functional login and registration flow.
AWS Amplify is a framework that lets you develop a web or mobile application quickly, by accessing the backend cloud services offered by AWS. In this article, we are going to learn how to use AWS Amplify in React Native by building a fully functional login and registration flow.
 In this post, I'm going to share my React Native project structure, configurations and some tips. It contains most of the things I've learnt after 1 year of development with React Native, from the creation to the distribution.
In this post, I'm going to share my React Native project structure, configurations and some tips. It contains most of the things I've learnt after 1 year of development with React Native, from the creation to the distribution.
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 React Native is a framework for building cross-platform mobile apps for iOS and Android. There are lots of materials with which to learn React Native and in this article, I will show the best 10 resources to learn React Native development. For each learning material, I will talk about the entry behavior, time to complete, content, and difficulty level.
React Native is a framework for building cross-platform mobile apps for iOS and Android. There are lots of materials with which to learn React Native and in this article, I will show the best 10 resources to learn React Native development. For each learning material, I will talk about the entry behavior, time to complete, content, and difficulty level.
 So, you want to build a music site with React Native. That’s not an ordinary task because of certain technical limitations but it’s still possible. The chosen framework works best for mobile applications so you can get two or even three products instead of one: a music website and mobile apps for iOS and Android. Sounds good, huh? The question is how to develop such solutions, and we’re going to answer it in this guide.
So, you want to build a music site with React Native. That’s not an ordinary task because of certain technical limitations but it’s still possible. The chosen framework works best for mobile applications so you can get two or even three products instead of one: a music website and mobile apps for iOS and Android. Sounds good, huh? The question is how to develop such solutions, and we’re going to answer it in this guide.
 React Native is a framework created by Facebook that is used for building native apps using React. It is mainly used for developing applications for Android, iOS, and Web. It an open-source framework. So, today we will be checking out the 13 most asked React Native questions.
React Native is a framework created by Facebook that is used for building native apps using React. It is mainly used for developing applications for Android, iOS, and Web. It an open-source framework. So, today we will be checking out the 13 most asked React Native questions.
 This tutorial is the seventh and final part of our React Native Car Parking App UI clone series. In the last part, we successfully implemented the Modal view which represents the extended parking spot card information. In this part of the tutorial series, we are going to continue from where we left off in the last part. So, it is recommended to go through all the previous parts of this tutorial series in order to get the full insight and development of the project.
This tutorial is the seventh and final part of our React Native Car Parking App UI clone series. In the last part, we successfully implemented the Modal view which represents the extended parking spot card information. In this part of the tutorial series, we are going to continue from where we left off in the last part. So, it is recommended to go through all the previous parts of this tutorial series in order to get the full insight and development of the project.
 This tutorial was put together with the help of ReactNative, Firebase, CometChat, and CometChat.
This tutorial was put together with the help of ReactNative, Firebase, CometChat, and CometChat.
 Rendering is the process of React asking your Components to describe what the section UI looks like, on the current combination of Props and State.
Rendering is the process of React asking your Components to describe what the section UI looks like, on the current combination of Props and State.
 This inspiration for this tutorial came from a real estate template that enables us to build fully functional ready to deploy mobile applications that anyone can use to build their own React Native application. This tutorial replicates the coding implementations and designs from the Youtube video tutorial by React UI Kit for the Camping Spots Finder App clone. The video tutorial features speed coding with quick implementations which may be difficult for beginners to grasp. So, this tutorial series breaks down the video into different sections. It also provides step by step guide which will be very easy for anyone to grasp and implement their own app.
This inspiration for this tutorial came from a real estate template that enables us to build fully functional ready to deploy mobile applications that anyone can use to build their own React Native application. This tutorial replicates the coding implementations and designs from the Youtube video tutorial by React UI Kit for the Camping Spots Finder App clone. The video tutorial features speed coding with quick implementations which may be difficult for beginners to grasp. So, this tutorial series breaks down the video into different sections. It also provides step by step guide which will be very easy for anyone to grasp and implement their own app.
 Are you a mobile app developer looking for more efficient tools for your projects? Mobile app development is getting tougher and tougher as the market continues to grow. As a developer, you need to develop Apps which meet the demands of your users. To achieve this, adopt the right tools, like the React Native development framework.
Are you a mobile app developer looking for more efficient tools for your projects? Mobile app development is getting tougher and tougher as the market continues to grow. As a developer, you need to develop Apps which meet the demands of your users. To achieve this, adopt the right tools, like the React Native development framework.
 This Car Parking Finder App UI clone tutorial series was inspired by the React Native App Templates that provides us with a dynamic, fully-coded starter kit written in React Native that anyone can use to build their own store locator React Native application or initiate their own startup.
This Car Parking Finder App UI clone tutorial series was inspired by the React Native App Templates that provides us with a dynamic, fully-coded starter kit written in React Native that anyone can use to build their own store locator React Native application or initiate their own startup.
 Here, we are going to implement pull to refresh which will refresh and make API call again to refresh the posts in the Home screen list. Also, we are going to add the Infinite scroll to the bottom of Home screen. The infinite scroll will trigger the request to server which will load more articles into the list.
Here, we are going to implement pull to refresh which will refresh and make API call again to refresh the posts in the Home screen list. Also, we are going to add the Infinite scroll to the bottom of Home screen. The infinite scroll will trigger the request to server which will load more articles into the list.
 This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
This series intends to show how I build an app to serve content from my WordPress blog by using react-native. Since my blog is talking about react-native, the series and the articles are interconnected. We will learn how to set-up many packages that make our lives comfortable and learn how to deal with WordPress APIs. Here, the most prominent features talked about in the book are the dark theme, offline mode, infinite scroll and many more. You can discover much more in this series. this inspiration to do this tutorial series came from the React Native App Templates from instamobile
 It's time you take your web development to the next level. You need to start developing mobile apps and if you ain’t there yet, start building to get started.
It's time you take your web development to the next level. You need to start developing mobile apps and if you ain’t there yet, start building to get started.
 This tutorial is the sixth part of our React Native Travel Article App UI clone series. In the previous part, we successfully implemented the Delimiter dots animation while scrolling the Destination cards in the Destinations section. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts in order to get the knowledge and insight into the overall project.
This tutorial is the sixth part of our React Native Travel Article App UI clone series. In the previous part, we successfully implemented the Delimiter dots animation while scrolling the Destination cards in the Destinations section. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous parts in order to get the knowledge and insight into the overall project.
 In this post, I will share my own point of view about React Hooks, and as the title of this post implies, I am not a big fan.
In this post, I will share my own point of view about React Hooks, and as the title of this post implies, I am not a big fan.
 In this article, you will learn all about the difference between a website and a web application, the intricacies and how much it costs to develop both options.
In this article, you will learn all about the difference between a website and a web application, the intricacies and how much it costs to develop both options.
 This tutorial is the second part of our Airbnb Home Screen UI clone using React Native. In the previous part, we successfully implemented the bottom tab bar and the search bar at the top. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part for better understanding and insight into the overall project.
This tutorial is the second part of our Airbnb Home Screen UI clone using React Native. In the previous part, we successfully implemented the bottom tab bar and the search bar at the top. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part for better understanding and insight into the overall project.
 Background
Background
 Records & Tuples, a very interesting proposal, has just reached stage 2 at TC39.
Records & Tuples, a very interesting proposal, has just reached stage 2 at TC39.
 Here, we are going to integrate the offline mode to the app. This feature is very handy when we are out of connection and we can still access some of the features in the app. Here, we are just going to notify the network status and cache the data using react-native-NetInfo package. Caching will help to pull the data from the AsyncStorage during the offline mode.so this app inspired from React native template from instamobile
Here, we are going to integrate the offline mode to the app. This feature is very handy when we are out of connection and we can still access some of the features in the app. Here, we are just going to notify the network status and cache the data using react-native-NetInfo package. Caching will help to pull the data from the AsyncStorage during the offline mode.so this app inspired from React native template from instamobile
 This tutorial is the third part of our React Native Plant App tutorial series. In the previous part, we successfully implemented all the components in our './components' folder. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
This tutorial is the third part of our React Native Plant App tutorial series. In the previous part, we successfully implemented all the components in our './components' folder. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
 This article explores why startups choose to develop MVP and the numerous benefits awarded to mobile projects because of React Native.
This article explores why startups choose to develop MVP and the numerous benefits awarded to mobile projects because of React Native.
 Read Part II here
Read Part II here
 In this post, we are going to continue from where we left off in our last part of the React Native apple app of the day. In part one of this tutorial part, we successfully implemented the React Native Shared element transition and set up the UI part. Here, we are going to put more effort into animation. We want to make the image transition and selection animation cool.this tutorial inspired from React native ecommerce template
In this post, we are going to continue from where we left off in our last part of the React Native apple app of the day. In part one of this tutorial part, we successfully implemented the React Native Shared element transition and set up the UI part. Here, we are going to put more effort into animation. We want to make the image transition and selection animation cool.this tutorial inspired from React native ecommerce template
 This tutorial is the second part of our React Native Car Parking App UI clone series. In the previous part, we successfully implemented the MapView section as well as separated different UI sections for the map screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to establish the basis and get insight into the overall project.
This tutorial is the second part of our React Native Car Parking App UI clone series. In the previous part, we successfully implemented the MapView section as well as separated different UI sections for the map screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to establish the basis and get insight into the overall project.
 This React Native Plant App UI clone tutorial series was inspired by the React Native Templates that provides a wide variety of mobile application templates written in React Native and powered by universal features and design. These app templates allow us to implement our own apps and even start our own startups. Some of the examples of apps that we can build using these templates are real estate properties, restaurants, bars, cars, dealerships, e-commerce products, marketplace used products, hotels, travel locations, etc.
This React Native Plant App UI clone tutorial series was inspired by the React Native Templates that provides a wide variety of mobile application templates written in React Native and powered by universal features and design. These app templates allow us to implement our own apps and even start our own startups. Some of the examples of apps that we can build using these templates are real estate properties, restaurants, bars, cars, dealerships, e-commerce products, marketplace used products, hotels, travel locations, etc.
 This tutorial is the sixth part of our React Native Car Parking App UI clone series. In the last part, we successfully implemented the Header section in our map screen as well as organized our code. In this part of the tutorial series, we are going to continue from where we left off in the last part. So, it is recommended to go through all the previous parts of this tutorial series in order to get the full insight and development of the project.
This tutorial is the sixth part of our React Native Car Parking App UI clone series. In the last part, we successfully implemented the Header section in our map screen as well as organized our code. In this part of the tutorial series, we are going to continue from where we left off in the last part. So, it is recommended to go through all the previous parts of this tutorial series in order to get the full insight and development of the project.
 This tutorial series was inspired by the React Native Eccomerce template which helps us build some awesome and powerful ready to deploy eCommerce applications that anyone can use to build eCommerce startups or sell the application templates. We all know about the Amazon app which allows customers to select from thousands of products and purchase from anywhere across the globe. The UI of the Amazon app is very appealing and well-structured.
This tutorial series was inspired by the React Native Eccomerce template which helps us build some awesome and powerful ready to deploy eCommerce applications that anyone can use to build eCommerce startups or sell the application templates. We all know about the Amazon app which allows customers to select from thousands of products and purchase from anywhere across the globe. The UI of the Amazon app is very appealing and well-structured.
 Read Part I here
Read Part I here
 This tutorial is the fifth part of our React Native Plant App tutorial series. In the previous part, we successfully implemented the Illustrations section with the image slider and Steps section with animated Delimiter dots. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
This tutorial is the fifth part of our React Native Plant App tutorial series. In the previous part, we successfully implemented the Illustrations section with the image slider and Steps section with animated Delimiter dots. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
 This tutorial is the fourth part of our React Native Plant App tutorial series. In the previous part, we successfully implemented as well as sectioned out some of the UI sections of the Welcome screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
This tutorial is the fourth part of our React Native Plant App tutorial series. In the previous part, we successfully implemented as well as sectioned out some of the UI sections of the Welcome screen. This tutorial is the continuation of the same tutorial from where we left off in the last part. So, it is recommended to go through the previous part in order to get insight and knowledge of the overall project.
 Redux is a popular React and React Native state management library, meant to be used in complex React and React Native apps where sharing state between multi-level components can get extremely difficult to manage. In this article we are going to learn how to use Redux with React Hooks by building a real React Native app.
Redux is a popular React and React Native state management library, meant to be used in complex React and React Native apps where sharing state between multi-level components can get extremely difficult to manage. In this article we are going to learn how to use Redux with React Hooks by building a real React Native app.



 Photo by Liu Zai Hou on Unsplash
Photo by Liu Zai Hou on Unsplash











































































































































 Cross-Platform Frameworks have gained popularity over Native mobile development over the years. The primary advantage in using Cross-Platform development approach is that it saves time and reduces development expenses as it uses the same code across Android and iOS platforms.
Cross-Platform Frameworks have gained popularity over Native mobile development over the years. The primary advantage in using Cross-Platform development approach is that it saves time and reduces development expenses as it uses the same code across Android and iOS platforms.