An open source javascript library, commonly used with libraries like React or Angular for building user interfaces. It is used for centralizing and managing application state.
 This guide explains how to use React and Redux to fetch data from JSON files in an easy and lightweight method through a real example and well explained steps.
This guide explains how to use React and Redux to fetch data from JSON files in an easy and lightweight method through a real example and well explained steps.
 Singletons are fairly controversial as far as I can tell, especially in Javascript programming. Let's take a look at what they are, when to (maybe) use them, and when not to.
Singletons are fairly controversial as far as I can tell, especially in Javascript programming. Let's take a look at what they are, when to (maybe) use them, and when not to.
 Immutable, structurally shared data structures are a great paradigm for storing state. Especially when combined with an event-sourcing architecture. However, there is a cost to pay. In a language like JavaScript where immutability is not built into the language, producing a new state from the previous one is a boring, boiler-platy task. To prove the point: The Redux-ecosystem-links page alone lists 67(!) packages to help you to deal with immutable data structures in Redux.
Immutable, structurally shared data structures are a great paradigm for storing state. Especially when combined with an event-sourcing architecture. However, there is a cost to pay. In a language like JavaScript where immutability is not built into the language, producing a new state from the previous one is a boring, boiler-platy task. To prove the point: The Redux-ecosystem-links page alone lists 67(!) packages to help you to deal with immutable data structures in Redux.
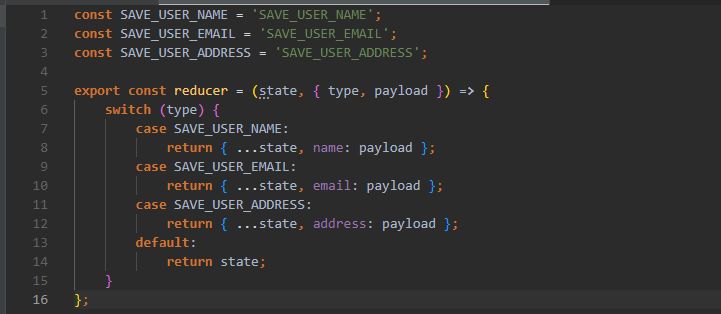
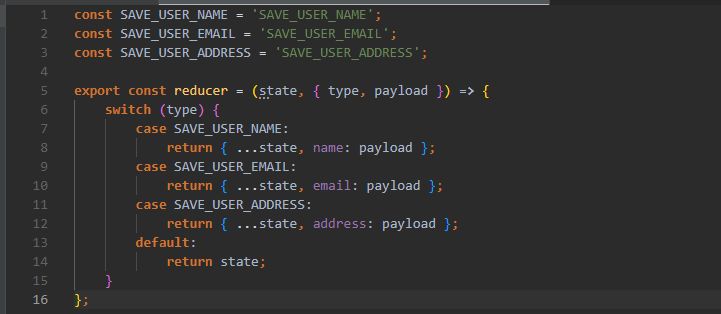
 Many developers using React use Redux for state management. React Redux lets them use object notation to check action types for the code they are writing.
Many developers using React use Redux for state management. React Redux lets them use object notation to check action types for the code they are writing.
 Learn how to fetch data with Redux toolkit.
Learn how to fetch data with Redux toolkit.
 RTK Query is definitely a cool library however it’s sadly not applicable to all of the use cases possible with an API.
RTK Query is definitely a cool library however it’s sadly not applicable to all of the use cases possible with an API.
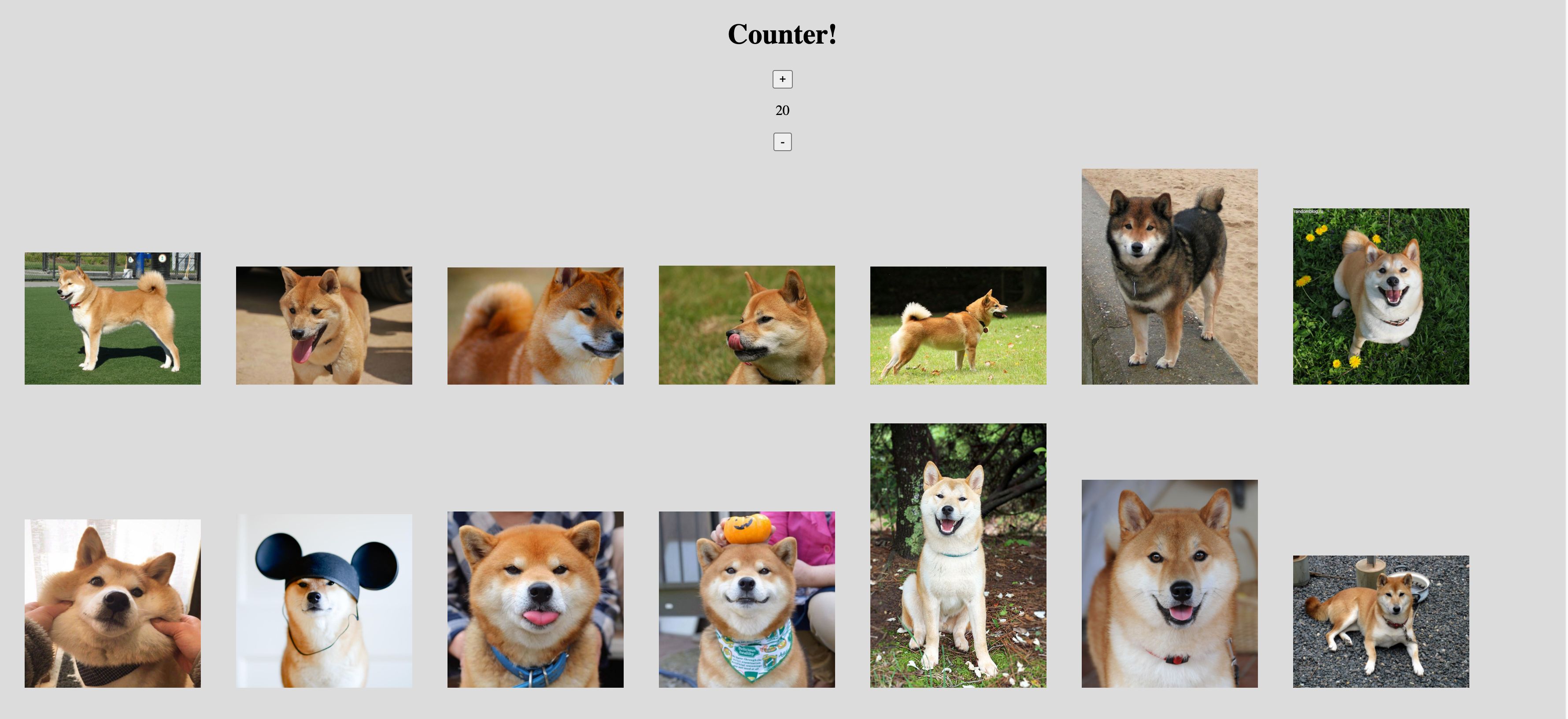
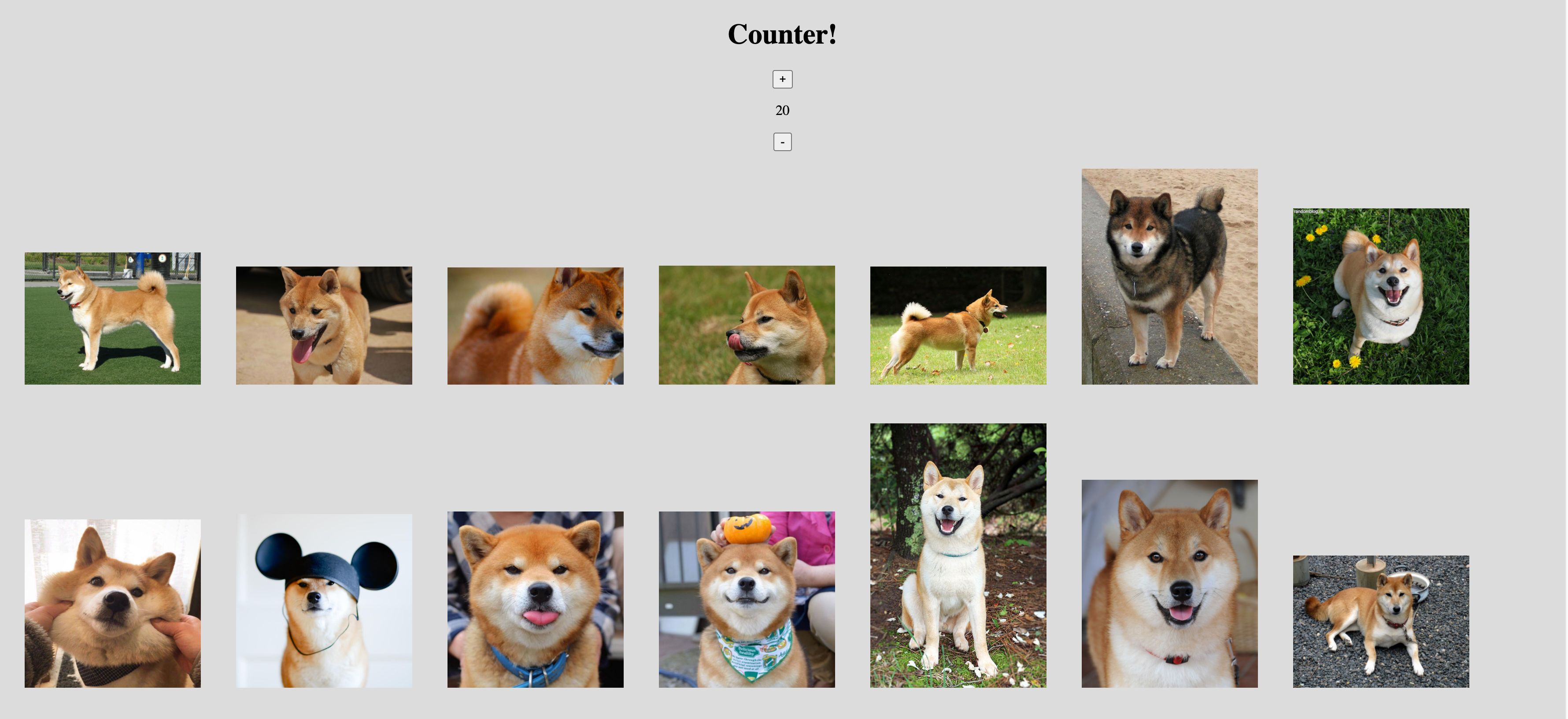
 Let's imagine that we have a component, a simple counter. The counter has a state and two buttons to manipulate with this state. We also have a function to render the state.
Let's imagine that we have a component, a simple counter. The counter has a state and two buttons to manipulate with this state. We also have a function to render the state.
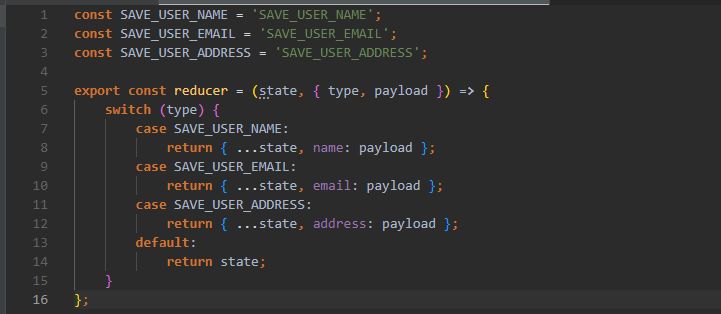
 TLDR; Don’t put UI logic into reducers instead put it into a separate reducer.
TLDR; Don’t put UI logic into reducers instead put it into a separate reducer.
 A react context is meant to be used in more than one component or custom hook. Enforce typings in your context to ensure a better quality code
A react context is meant to be used in more than one component or custom hook. Enforce typings in your context to ensure a better quality code
 Starting this year, I was hired by BEN Group, with the main goal of helping them migrate a legacy application from AngularJS to React and Redux. Since then, we have been creating solutions inside the project, that is working greatly so far.
Starting this year, I was hired by BEN Group, with the main goal of helping them migrate a legacy application from AngularJS to React and Redux. Since then, we have been creating solutions inside the project, that is working greatly so far.
 Previously I wrote about RTK, this story will cover other details of its use.
Previously I wrote about RTK, this story will cover other details of its use.
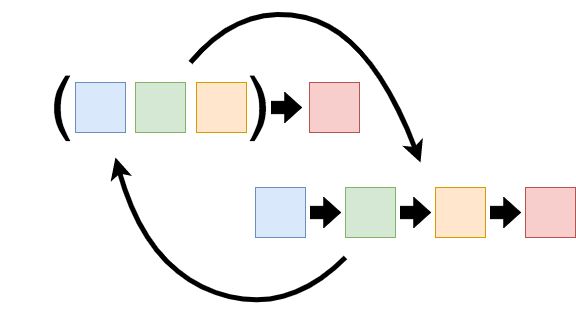
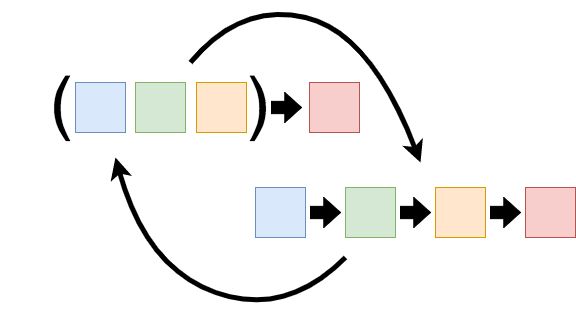
 The essence of currying is simple: to take a function of any arity (number of expected arguments) and make it into a unary function.
The essence of currying is simple: to take a function of any arity (number of expected arguments) and make it into a unary function.
 Have you been studying React and heard about Redux at some point, right? You get interested and start learning the concepts behind Redux, everything cool until now, but then you start working on a project that makes some API calls and you start wondering, when should I use Redux?
Have you been studying React and heard about Redux at some point, right? You get interested and start learning the concepts behind Redux, everything cool until now, but then you start working on a project that makes some API calls and you start wondering, when should I use Redux?
 The Introduction
The Introduction
 useState is a React hook function that allows us to use state and other React features without writing a class. In React every function name begins with "use".
useState is a React hook function that allows us to use state and other React features without writing a class. In React every function name begins with "use".
 I’ve been working with react-redux, and I’m loving it, working with react is awesome, but it can get confusing really fast, so when I was introduced to redux I just instantly loved it. The thing is… when I created an application using yarn create ract-app --template redux, the app had a different syntax than the one I was taught in all the tutorials I saw on youtube, so I started playing around with the default application, and the way they do things there is cleaner and more straight forward. After a quick google search, I realized the default app uses the @redux/toolkit and I wanted to talk about it because it’s pretty great, so…
I’ve been working with react-redux, and I’m loving it, working with react is awesome, but it can get confusing really fast, so when I was introduced to redux I just instantly loved it. The thing is… when I created an application using yarn create ract-app --template redux, the app had a different syntax than the one I was taught in all the tutorials I saw on youtube, so I started playing around with the default application, and the way they do things there is cleaner and more straight forward. After a quick google search, I realized the default app uses the @redux/toolkit and I wanted to talk about it because it’s pretty great, so…
 It’s been a while since I started learning JavaScript and, like other languages I learn, I like to discover ways to code efficiently. In this article, I’m going to show you some of the most awesome libraries and VSCode extensions that will improve your JavaScript coding experience.
It’s been a while since I started learning JavaScript and, like other languages I learn, I like to discover ways to code efficiently. In this article, I’m going to show you some of the most awesome libraries and VSCode extensions that will improve your JavaScript coding experience.
 In this post, we will see how an action can be dispatched using Redux on login, and set the app state accordingly.
In this post, we will see how an action can be dispatched using Redux on login, and set the app state accordingly.
 An Angular Reactive Extension is NgRx. Based on the Redux pattern, it is a state management system. It enables complex state management.
An Angular Reactive Extension is NgRx. Based on the Redux pattern, it is a state management system. It enables complex state management.
 Last month I started making some implementations of Redux in some React projects. In the beginning, it took me a while to understand how to set up everything. Because it is a little complex to set up. But it will help a lot to store the data of an app.
Last month I started making some implementations of Redux in some React projects. In the beginning, it took me a while to understand how to set up everything. Because it is a little complex to set up. But it will help a lot to store the data of an app.
 State management is challenging. We can make it less challenging by making sure we don’t store any redundant information in our state. What do I mean? Let’s say in our program we need to figure out whether people will be allowed in our bar. We can determine this by examining a couple attributes of the person: we can look at his or her age (anyone who is 21 or older may enter the bar) or we can look at whether he or she is an employee of the bar (all bar employees are allowed to enter, regardless of age). Now, we could store all this information in our state object:
State management is challenging. We can make it less challenging by making sure we don’t store any redundant information in our state. What do I mean? Let’s say in our program we need to figure out whether people will be allowed in our bar. We can determine this by examining a couple attributes of the person: we can look at his or her age (anyone who is 21 or older may enter the bar) or we can look at whether he or she is an employee of the bar (all bar employees are allowed to enter, regardless of age). Now, we could store all this information in our state object:
 Functional programming is about developing small simple functions and combining them for the purposes of executing more complex tasks.
Functional programming is about developing small simple functions and combining them for the purposes of executing more complex tasks.
 Managing data-flows can be quite tricky in javascript. A pattern that really fascinated me over the last years is the flux architecture from facebook. Especially the redux implementation. But redux just tells you how to store your data and how to update the state. It’s really liberal in how to manage data-flows. So really awesome data-flow middleware libs where born like redux-saga and redux-observable.
Managing data-flows can be quite tricky in javascript. A pattern that really fascinated me over the last years is the flux architecture from facebook. Especially the redux implementation. But redux just tells you how to store your data and how to update the state. It’s really liberal in how to manage data-flows. So really awesome data-flow middleware libs where born like redux-saga and redux-observable.
 INTRODUCTION
INTRODUCTION
 There are many challenges in the software development, but there is one beast that tends to screw things up much more often than the others: the problem of app’s state management and data propagation.
There are many challenges in the software development, but there is one beast that tends to screw things up much more often than the others: the problem of app’s state management and data propagation.
 Redux is awesome! But people often complain about how much boilerplate they have to write when working with it. Part of this problem, is because they feel unproductive defining constants, action creators and big reducers, but also because they don’t have a clear idea on how to organize their project, or even how to proper handle async requests. On this post, we are going to talk about those concerns and present some approaches to handle them.
Redux is awesome! But people often complain about how much boilerplate they have to write when working with it. Part of this problem, is because they feel unproductive defining constants, action creators and big reducers, but also because they don’t have a clear idea on how to organize their project, or even how to proper handle async requests. On this post, we are going to talk about those concerns and present some approaches to handle them.
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
 Fetching data asynchronously with Redux Thunk was always too much of a hassle for developers until Redux Toolkit arrived with so many promising features.
Fetching data asynchronously with Redux Thunk was always too much of a hassle for developers until Redux Toolkit arrived with so many promising features.
 I am building my own SaaS application using React library for the user interface. What I like about react you don’t have to use it in a SPA (single page application).
I am building my own SaaS application using React library for the user interface. What I like about react you don’t have to use it in a SPA (single page application).
 React versus Angular when learning a new framework, which should you use?
React versus Angular when learning a new framework, which should you use?
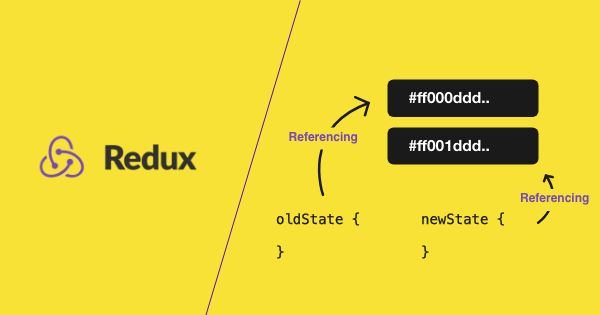
 This blog covers an analysis of why redux state is immutable and how you should go about modifying state in your Redux applications
This blog covers an analysis of why redux state is immutable and how you should go about modifying state in your Redux applications
 In this article, I will introduce the React Context API for state management and create a similar solution as Redux without using a third-party library.
In this article, I will introduce the React Context API for state management and create a similar solution as Redux without using a third-party library.
 So, in the basic scenario when there are no needs in the redux, I will only use the hook itself without heavy libraries just for the small feature.
So, in the basic scenario when there are no needs in the redux, I will only use the hook itself without heavy libraries just for the small feature.
 Integrating Redux into a React application can seem like a daunting task, but with a solid understanding of the basics, it can be a breeze.
Integrating Redux into a React application can seem like a daunting task, but with a solid understanding of the basics, it can be a breeze.
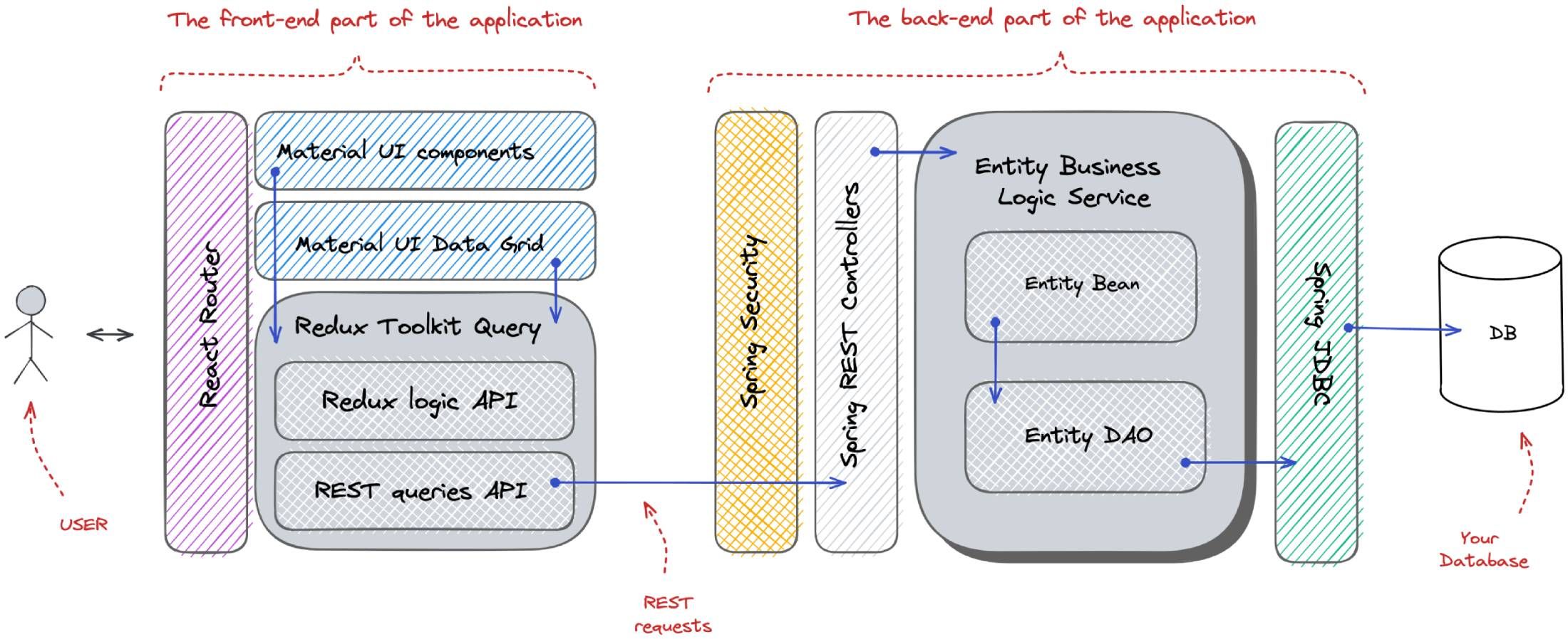
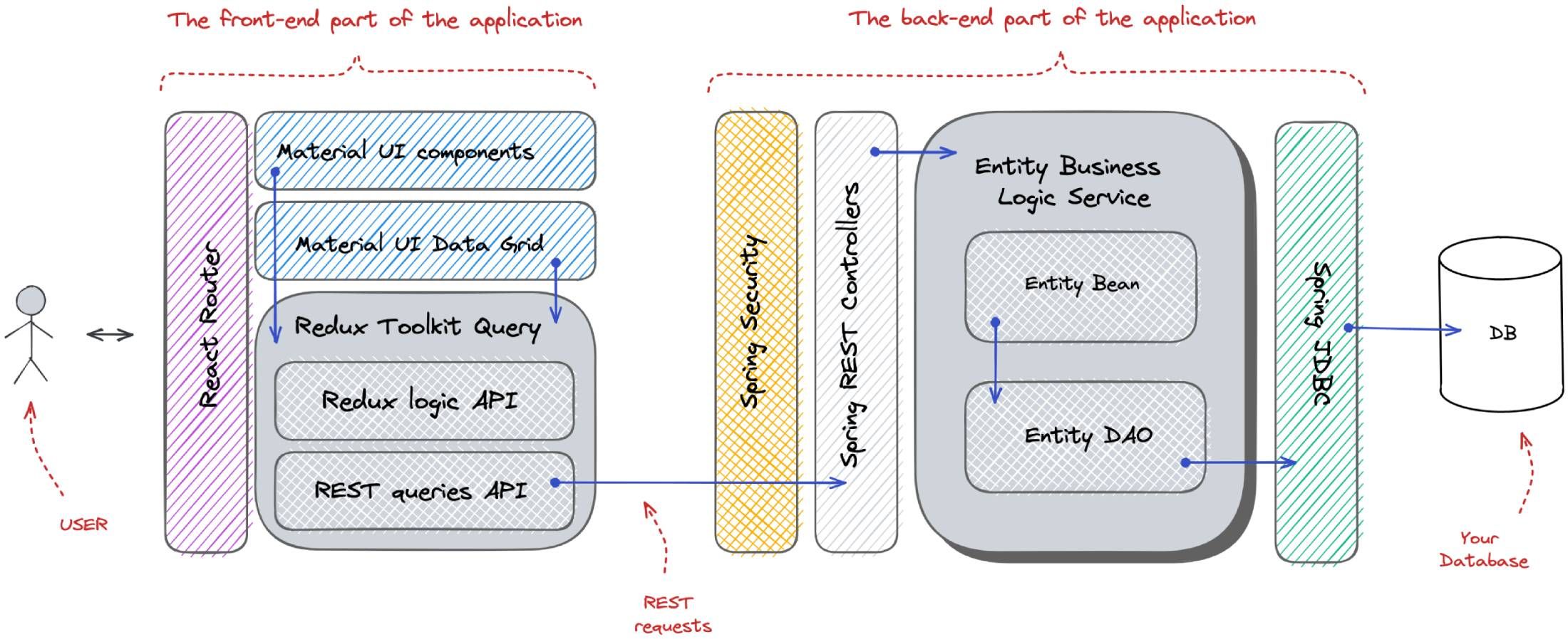
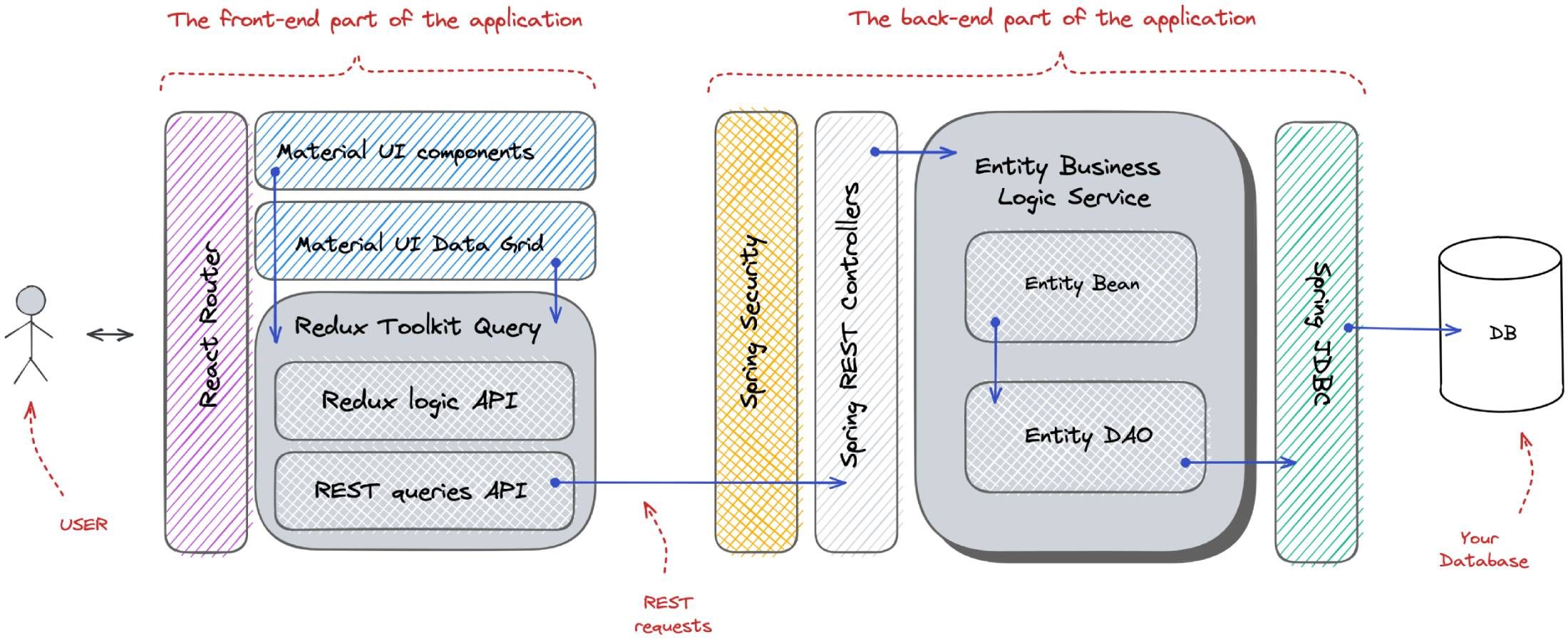
 IKODIX is an online code generator for admin panel full-stack applications for any relational database.
IKODIX is an online code generator for admin panel full-stack applications for any relational database.
 What is Redux : A beginners guide. Redux is very important if you're using state in your web app. Especially if you're React Developer then you must learn Redux
What is Redux : A beginners guide. Redux is very important if you're using state in your web app. Especially if you're React Developer then you must learn Redux
 An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
An exact clone of youtube with all functionalities from View count to Subscribe to everything (Without Youtube Api) Using Firebase, FFmpeg, And React
 How do you get the whole page to reload to show the updated data every time a user makes a change?
How do you get the whole page to reload to show the updated data every time a user makes a change?

 I know one person who likes writing tests, and it is not me! I like adding code-coverage to my code and you'll see why.
I know one person who likes writing tests, and it is not me! I like adding code-coverage to my code and you'll see why.
 A Non-Comparable WhatsApp Clone made using react-native (Expo) and Firebase
A Non-Comparable WhatsApp Clone made using react-native (Expo) and Firebase
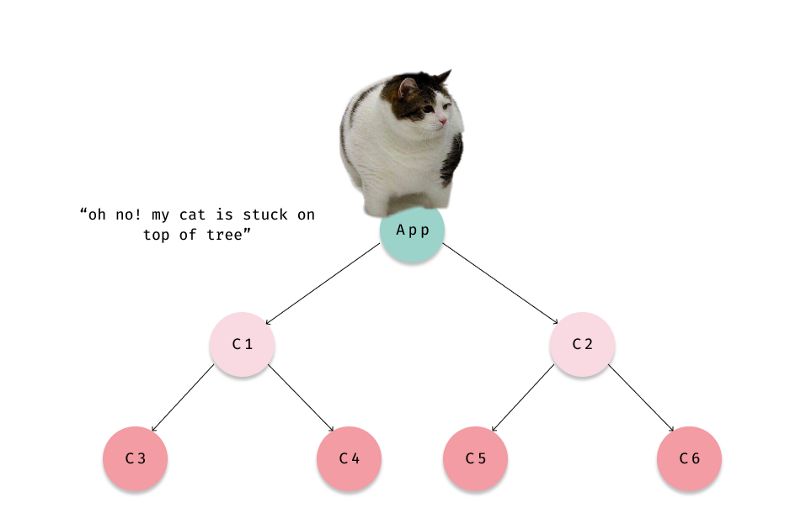
 In a React app, data is fetched in the parent component and then passed down to child components through props.
In a React app, data is fetched in the parent component and then passed down to child components through props.
 A practical approach to test an application that uses async redux-thunk action. The test will check the effect of dispatched action on the state.
A practical approach to test an application that uses async redux-thunk action. The test will check the effect of dispatched action on the state.
 React redux todo app tutorial : In this tutorial we will build Todo List app with animations using Framer-motion. With react-redux we will use redux-toolkit.
React redux todo app tutorial : In this tutorial we will build Todo List app with animations using Framer-motion. With react-redux we will use redux-toolkit.
 How To Master React Library And Continuous Deployment
How To Master React Library And Continuous Deployment
 The need for architectural patterns in swift applications
The need for architectural patterns in swift applications
 What is State?
What is State?
 My first approach to React was enough to fall in love with this framework: it's easy to work with, has a simple syntax, and it's so fast that you can build a simple application in less than a day.
My first approach to React was enough to fall in love with this framework: it's easy to work with, has a simple syntax, and it's so fast that you can build a simple application in less than a day.
 I have always been fascinated with one’s ability to create or recreate. Software development for gives me a way to translate my imaginations into useful tangible things. The feeling I get after going through challenges to figure out how to put my ideas together, is incomparable. Full-stack development is the combination of both front-end technologies and back-end technologies to create a fully functional application. In this tutorial, we are going to combine front-end technology called React and Redux with a back-end technology called Rails to create a simple sign-up system.
I have always been fascinated with one’s ability to create or recreate. Software development for gives me a way to translate my imaginations into useful tangible things. The feeling I get after going through challenges to figure out how to put my ideas together, is incomparable. Full-stack development is the combination of both front-end technologies and back-end technologies to create a fully functional application. In this tutorial, we are going to combine front-end technology called React and Redux with a back-end technology called Rails to create a simple sign-up system.
 Introduction
Introduction
 State. That’s one word behind Redux’s existence in the React framework. But wait a minute what is the state of an application, and why does it matter in single-page applications(SPA). Oh, single-page applications? What are those too? Let’s back it up a bit and take it one step at a time.
State. That’s one word behind Redux’s existence in the React framework. But wait a minute what is the state of an application, and why does it matter in single-page applications(SPA). Oh, single-page applications? What are those too? Let’s back it up a bit and take it one step at a time.
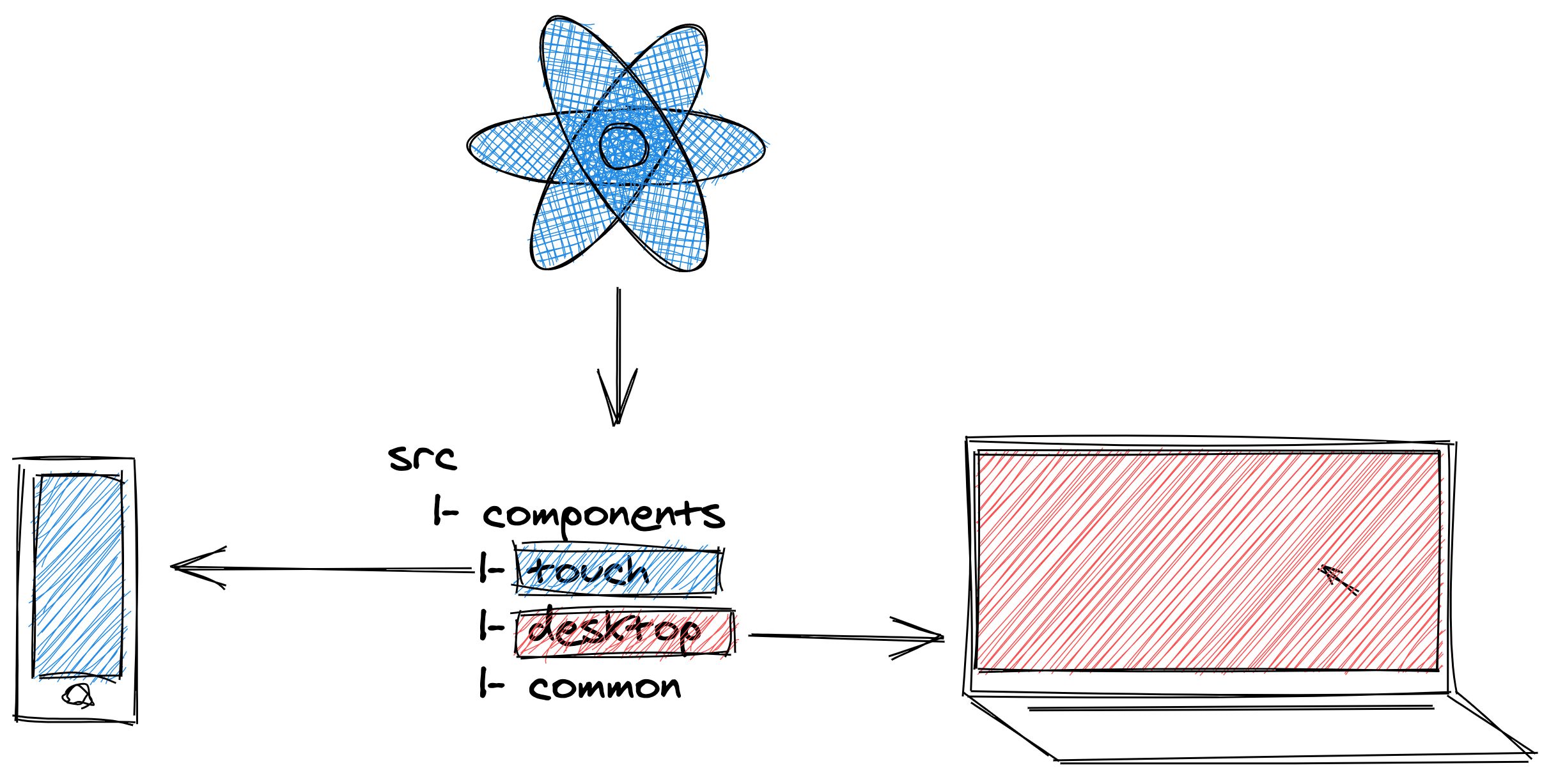
 This article is a mix of arguments, reality checks and a code solution at the end. Its focus: device (touch/desktop) driven code split in React with no backend.
This article is a mix of arguments, reality checks and a code solution at the end. Its focus: device (touch/desktop) driven code split in React with no backend.