Java's open source frameworks offer immense value. Vue Js, in the same vein, is approachable and possesses intuitive API and world class documentation.
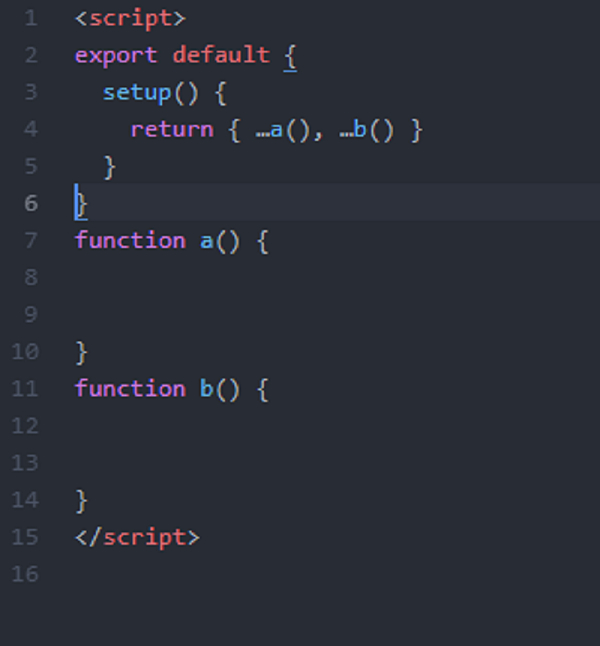
 Sometimes properties require default values to avoid code breaking errors when designing components in Vue. Let's look at how to give props default values.
Sometimes properties require default values to avoid code breaking errors when designing components in Vue. Let's look at how to give props default values.
 A complete how-to guide on creating, testing, and deploying an example bookstore application with Vue 3, Vite, Pinia, Nightwatch
A complete how-to guide on creating, testing, and deploying an example bookstore application with Vue 3, Vite, Pinia, Nightwatch
 Tutorial for building Address Autocomplete and Address Verification with Lob's Vue Component Library.
Tutorial for building Address Autocomplete and Address Verification with Lob's Vue Component Library.
 Gathered review of the major used frameworks: Angular, React, and Vue. We compared them by the most crucial criteria for deciding on one of them for a project.
Gathered review of the major used frameworks: Angular, React, and Vue. We compared them by the most crucial criteria for deciding on one of them for a project.
 In this article, we are going to list out the most popular websites using Vue JS as their frontend framework.
In this article, we are going to list out the most popular websites using Vue JS as their frontend framework.
 What we will be building.
What we will be building.
 Learn how to build your own login UI with SuperTokens in your VueJS application.
Learn how to build your own login UI with SuperTokens in your VueJS application.
 Recently I came across the issue of using the auth module in Nuxt.js and invoking a $router.push in subsequent line of code in the same method. The conundrum began when the lines after the auth.loginWith method did not execute as intended since the page was redirected to the redirect URI.
Recently I came across the issue of using the auth module in Nuxt.js and invoking a $router.push in subsequent line of code in the same method. The conundrum began when the lines after the auth.loginWith method did not execute as intended since the page was redirected to the redirect URI.
 Check out this website boilerplate built on Nuxt.js and Cosmic JS. It satisfies some common website requirements including dynamic pages, blog articles, author management, SEO ability, contact form and website search.
Check out this website boilerplate built on Nuxt.js and Cosmic JS. It satisfies some common website requirements including dynamic pages, blog articles, author management, SEO ability, contact form and website search.
 The more I learn about coding, the more inspired I get about how creative and revolutionary some of these ideas are. From the readability of Ruby, to a world of hashes in Javascript, these ideas keep renewing the way we think and evolve the tech world all the time.
The more I learn about coding, the more inspired I get about how creative and revolutionary some of these ideas are. From the readability of Ruby, to a world of hashes in Javascript, these ideas keep renewing the way we think and evolve the tech world all the time.
 Bulma is a free, open-source CSS framework based on Flexbox and used by more than 200,000 developers. It's the easiest to learn (my opinion) due to its natural naming of classes and a simple grid system. It's not that popular like Bootstrap, but it got a specific fanbase.
Bulma is a free, open-source CSS framework based on Flexbox and used by more than 200,000 developers. It's the easiest to learn (my opinion) due to its natural naming of classes and a simple grid system. It's not that popular like Bootstrap, but it got a specific fanbase.
 When I began learning JavaScript, I made a list of every time-saving trick that I found in other people’s code, on code challenge websites, and anywhere other than the tutorials I was using.
When I began learning JavaScript, I made a list of every time-saving trick that I found in other people’s code, on code challenge websites, and anywhere other than the tutorials I was using.
 We often work on building applications where a single application might scale to multiple instances with couple of changes. A good example for this case will be, when you are building an application for multiple countries. TLDR; Different countries might have different requirements i.e different sections or different form fields, but the base application i.e common part should remain same.
We often work on building applications where a single application might scale to multiple instances with couple of changes. A good example for this case will be, when you are building an application for multiple countries. TLDR; Different countries might have different requirements i.e different sections or different form fields, but the base application i.e common part should remain same.
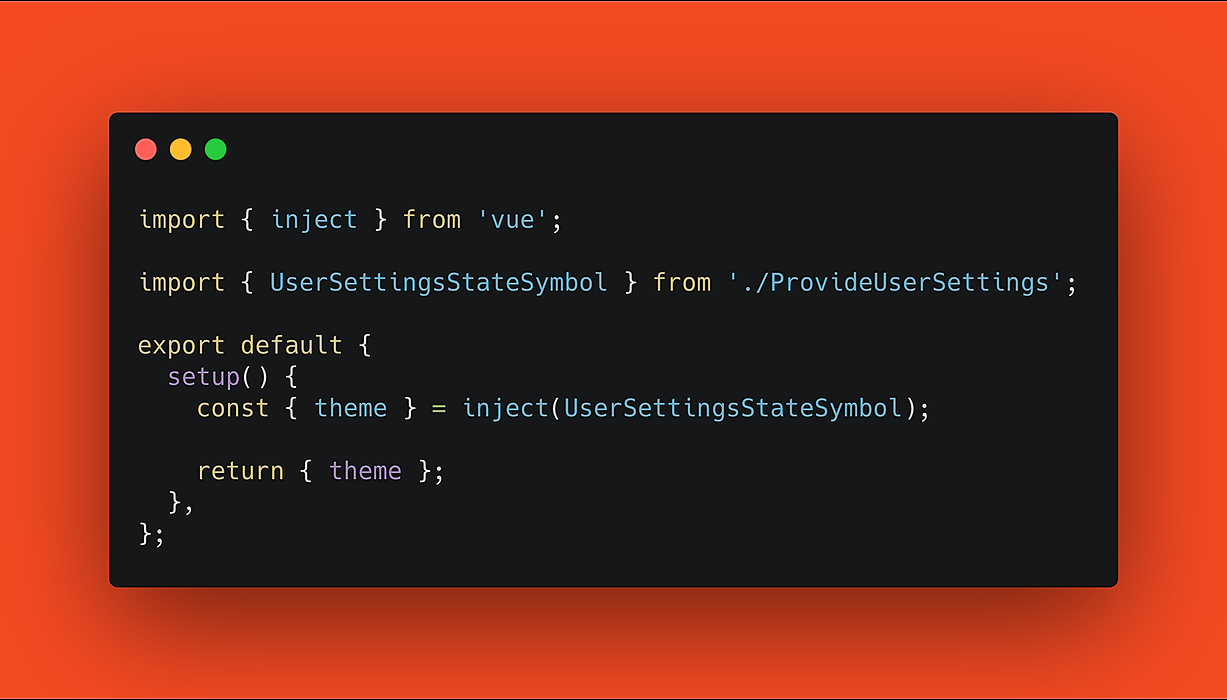
 The React Context API provides a way to share properties that are required by many components (e.g., user settings, UI theme) without having to pass a prop through every level of the tree (aka prop drilling). Although Vue.js does not provide the same abstraction out of the box, in this article, we’ll see that in Vue 3, we have all the tools we need to replicate the same functionality quickly.
The React Context API provides a way to share properties that are required by many components (e.g., user settings, UI theme) without having to pass a prop through every level of the tree (aka prop drilling). Although Vue.js does not provide the same abstraction out of the box, in this article, we’ll see that in Vue 3, we have all the tools we need to replicate the same functionality quickly.

 This article originally appeared on the Cosmic JS Blog.
This article originally appeared on the Cosmic JS Blog.
 v-if and v-show are two ways to conditionally render content in Vue.
v-if and v-show are two ways to conditionally render content in Vue.
 Powering the Future of Digital Project Development Through Data Democratization
Powering the Future of Digital Project Development Through Data Democratization
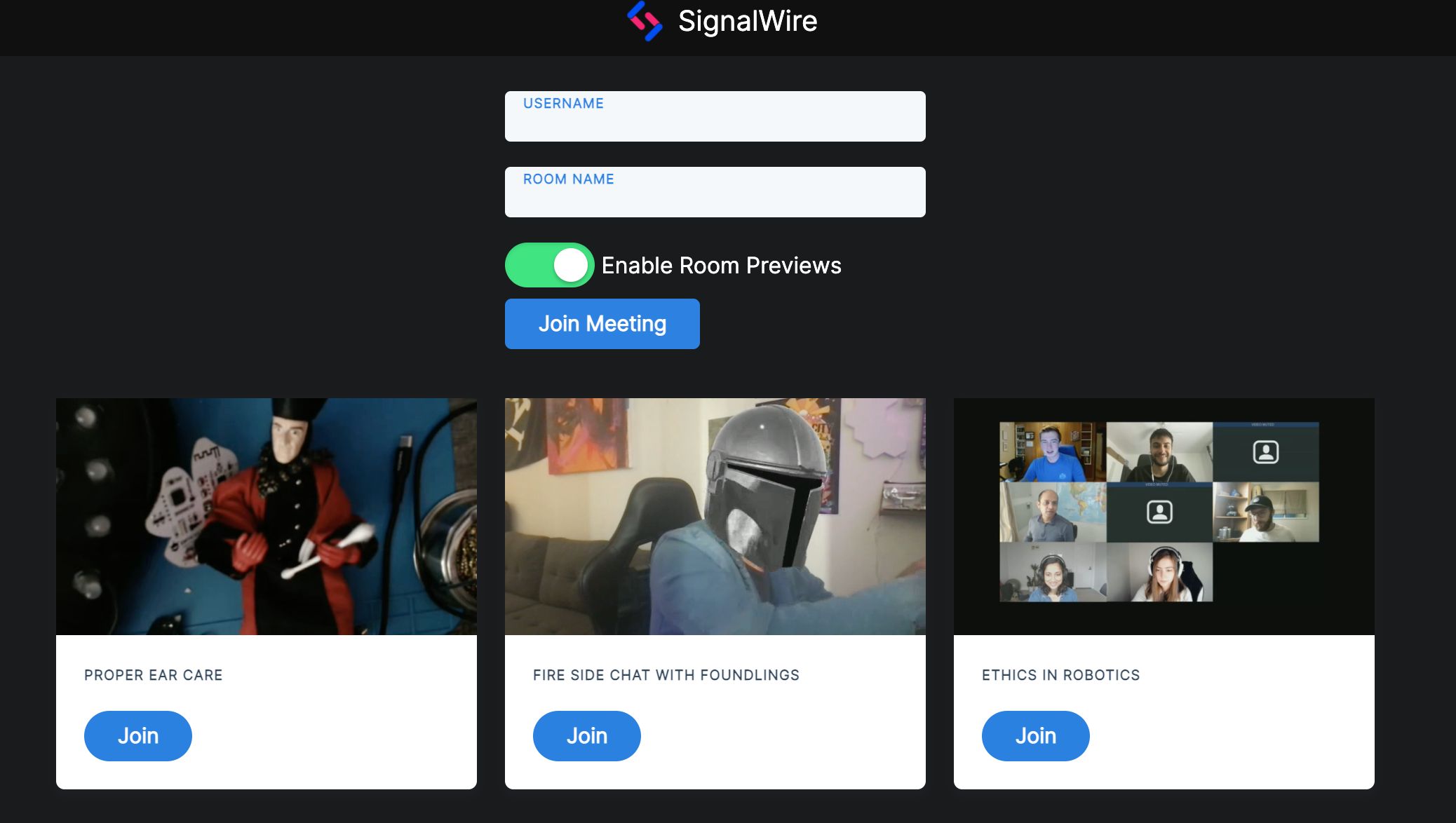
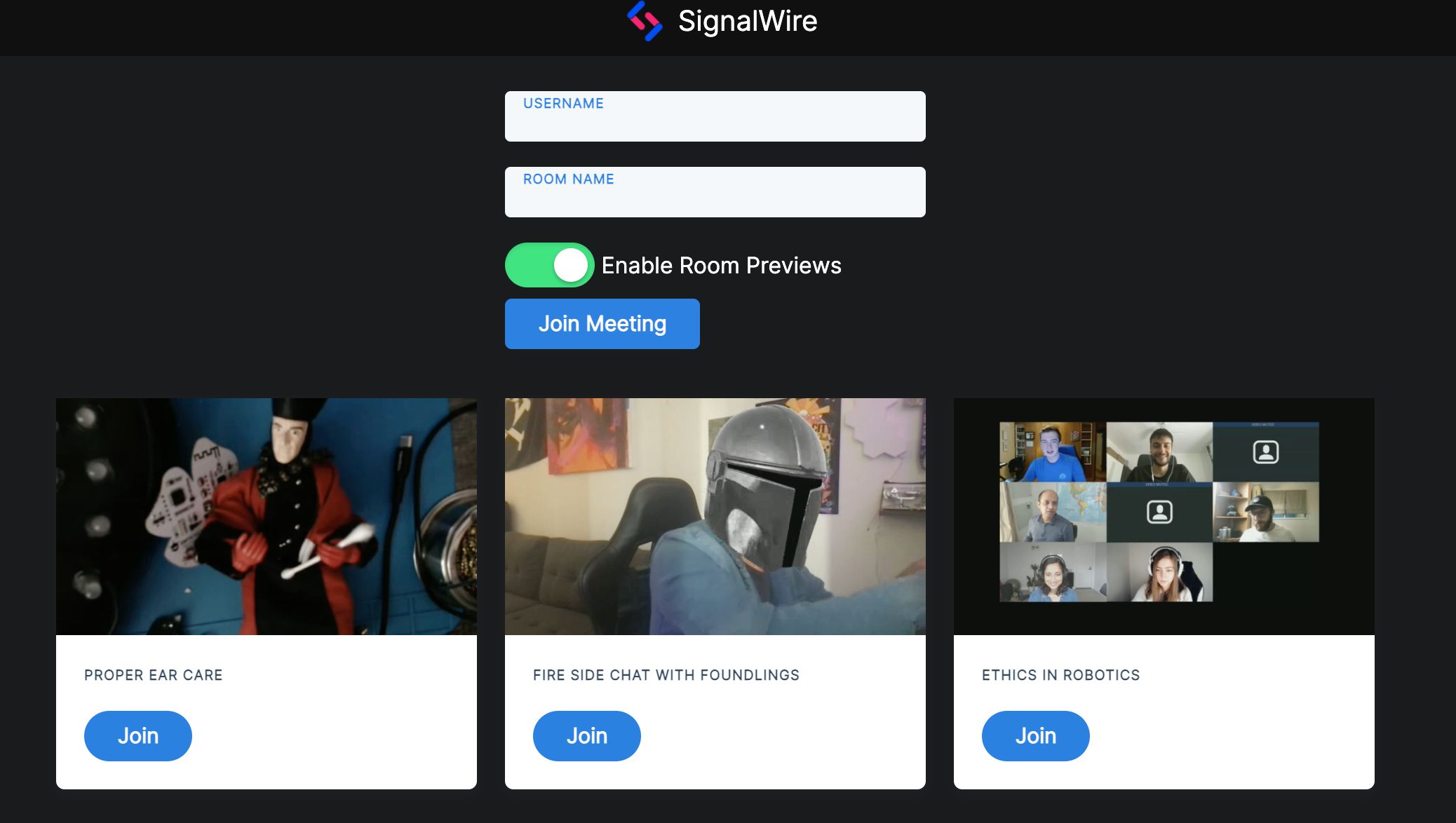
 Using the SignalWire Video API and Javascript SDK you can quickly build an app that leverages powerful video conferencing features along with Room Previews and
Using the SignalWire Video API and Javascript SDK you can quickly build an app that leverages powerful video conferencing features along with Room Previews and
 Would you like to know the future of the JavaScript ecosystem and get connected to a stellar crowd? To help you stay up-to-date on the latest JS tech, the GitNation team has come up with a new remote event taking place on June 18-19, 2020. JSNation Live, their 2-day event on all things JavaScript, will gather 25 thousand software engineers, making it the biggest JavaScript conference in the cloud.
Would you like to know the future of the JavaScript ecosystem and get connected to a stellar crowd? To help you stay up-to-date on the latest JS tech, the GitNation team has come up with a new remote event taking place on June 18-19, 2020. JSNation Live, their 2-day event on all things JavaScript, will gather 25 thousand software engineers, making it the biggest JavaScript conference in the cloud.
 Check the latest statistics on the usage of Vue and learn why this framework is growing in popularity.
Check the latest statistics on the usage of Vue and learn why this framework is growing in popularity.
 How I became the best at what I do
How I became the best at what I do
 If you use Vue, you might be used to having to apply different classes to tags based on the logic in your code.
If you use Vue, you might be used to having to apply different classes to tags based on the logic in your code.
 Histoire is a tool like Storybook specifically built for the Vue ecosystem, which makes it easier to integrate and use.
Histoire is a tool like Storybook specifically built for the Vue ecosystem, which makes it easier to integrate and use.
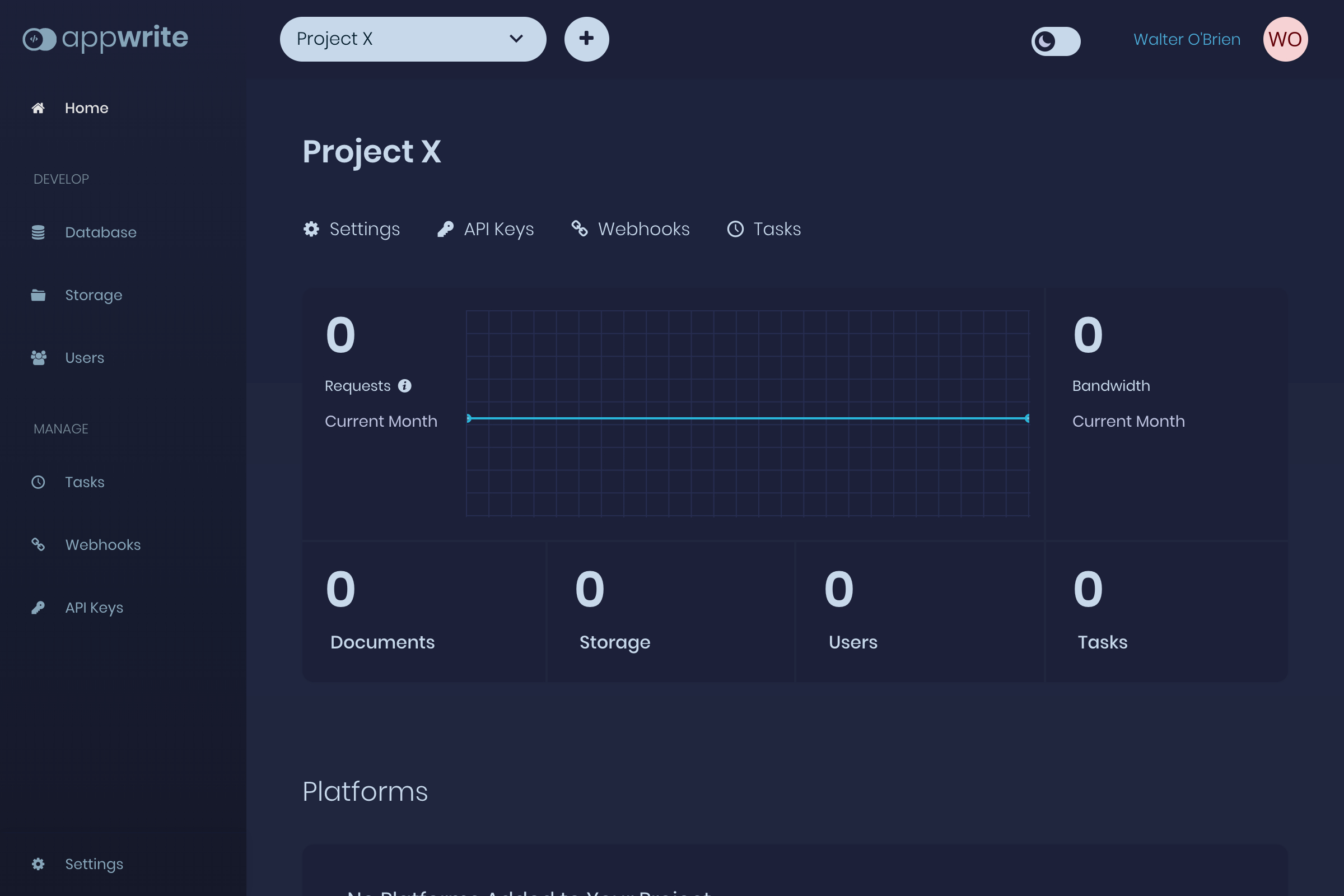
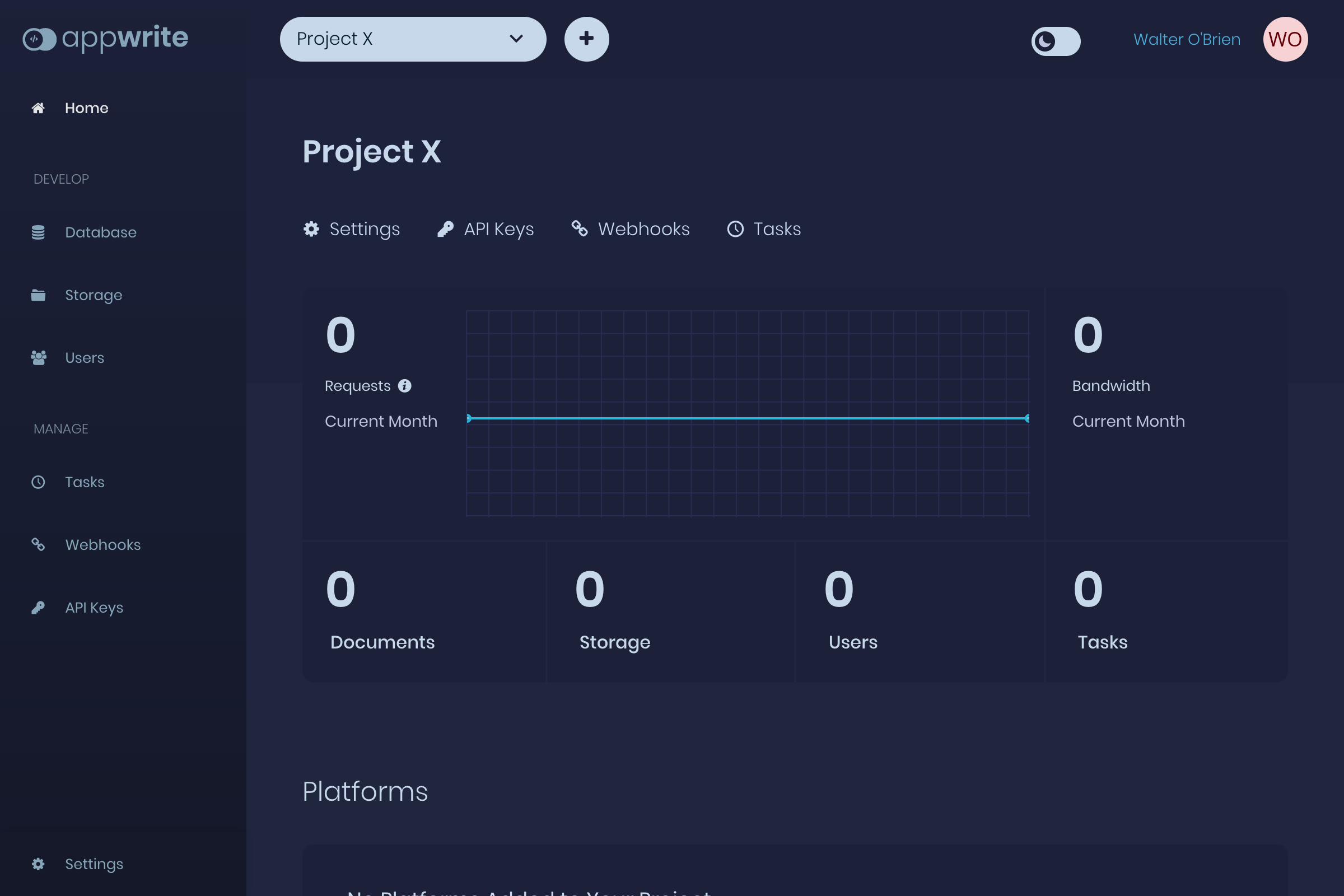
 Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
Built-in, automated SSL, custom domains, new authentication features, dark mode, and more! After a lot of work and anticipation from our developers’ community, I am really excited to announce the release of version 0.5 of the Appwrite back-end server.
 Events are an important part of any framework, and Vue is no exception. Let's look at how events work in Vue in this cheatsheet.
Events are an important part of any framework, and Vue is no exception. Let's look at how events work in Vue in this cheatsheet.
 In Vue, we sometimes want to watch for changes of properties within properties. In this guide, let's look at how to watch for nested changes in Vue.
In Vue, we sometimes want to watch for changes of properties within properties. In this guide, let's look at how to watch for nested changes in Vue.
 client.auth.getSession() returning null?
client.auth.getSession() returning null?
 After creating an application in Vue, you'll often want it to consist of multiple views or pages.
After creating an application in Vue, you'll often want it to consist of multiple views or pages.
 If you plan to enhance your experience in frontend development, ViteJs is the next-generation tool you should consider. Let's understand why Vite is faster.
If you plan to enhance your experience in frontend development, ViteJs is the next-generation tool you should consider. Let's understand why Vite is faster.
 We'll be looking at how we can optimize performance using two little-known Vue HTML attributes known as v-once and v-memo.
We'll be looking at how we can optimize performance using two little-known Vue HTML attributes known as v-once and v-memo.
 Theme Redone is the new WordPress framework for creating custom WordPress Gutenberg websites by WebRedone.
Theme Redone is the new WordPress framework for creating custom WordPress Gutenberg websites by WebRedone.
 In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
In this article, we will be creating an accordion with vue.js. It is used mostly for expandable FAQ sections in websites.
 A company wants to start a new web service - a messaging aggregator for customer support. How do you go from an idea to a Python/Vue/Socket.IO web application?
A company wants to start a new web service - a messaging aggregator for customer support. How do you go from an idea to a Python/Vue/Socket.IO web application?
 Introduction
Introduction
 With properties in Vue, we can pass data from a parent element or vue template to a child element. It's easy in Vue to give properties to a child element.
With properties in Vue, we can pass data from a parent element or vue template to a child element. It's easy in Vue to give properties to a child element.
 Internationalization In CSS
Internationalization In CSS
Prepare your designs for an international audience.
 Growing up, I had an interest in learning and always dreamed of creating my own software.
Growing up, I had an interest in learning and always dreamed of creating my own software.
 Common testing pitfalls and how to solve them.
Common testing pitfalls and how to solve them.
 Choose the VueJS template, the fastest-growing framework in JavaScript due to its high performance and flexibility. Check all the benefits inside.
Choose the VueJS template, the fastest-growing framework in JavaScript due to its high performance and flexibility. Check all the benefits inside.
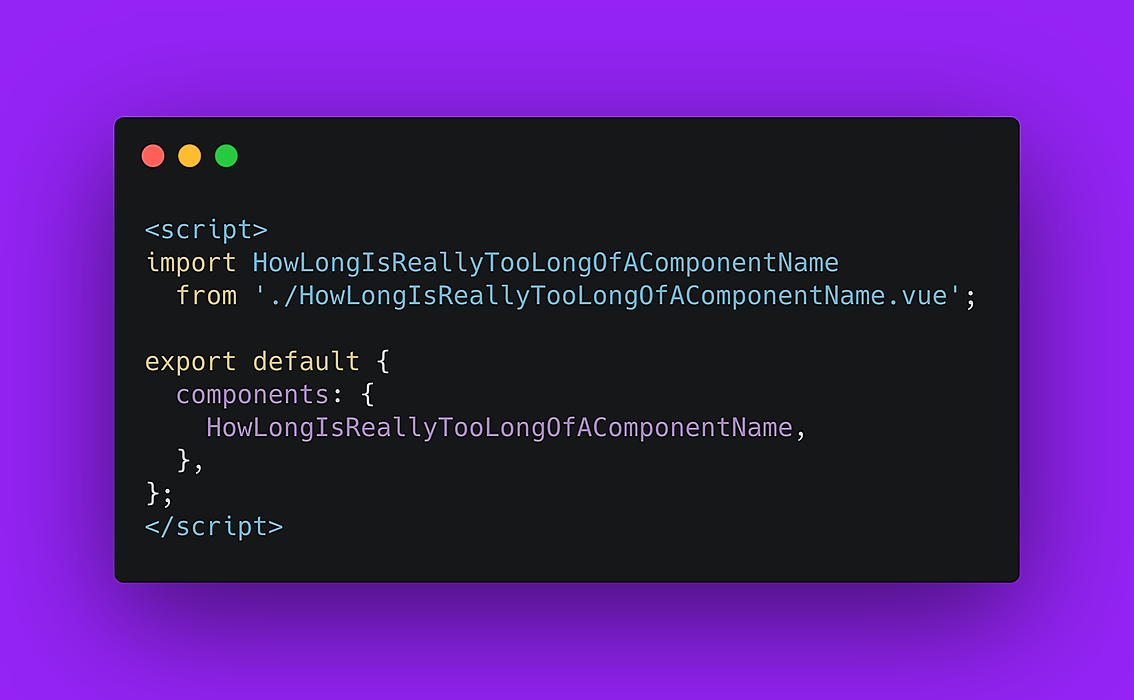
 When naming your (Vue.js) components, you might sometimes be worried that the names are getting very long. In this article, we take a closer look at how long is too long and what are the most important best practices when it comes to naming your components.
When naming your (Vue.js) components, you might sometimes be worried that the names are getting very long. In this article, we take a closer look at how long is too long and what are the most important best practices when it comes to naming your components.
 In Vue, we use $emit, which lets us send data upwards, and then trigger an event in the parent component should an $emit event be fired.
In Vue, we use $emit, which lets us send data upwards, and then trigger an event in the parent component should an $emit event be fired.
 Libp2p is the base of the Interplanetary Filesystem and it will be the base of Ethereum 2.0.
Libp2p is the base of the Interplanetary Filesystem and it will be the base of Ethereum 2.0.
 This article describes how I added AdSense to my personal website and how I can detect and request that site visitors pause AdBlock while reading my blog.
This article describes how I added AdSense to my personal website and how I can detect and request that site visitors pause AdBlock while reading my blog.
 It is becoming a common pattern to see websites and web apps written as a front end single page application (SPA) connected to a backend API. For this reason, the Visual Studio provides a several project templates for getting up and going with a Web API + SPA project.
It is becoming a common pattern to see websites and web apps written as a front end single page application (SPA) connected to a backend API. For this reason, the Visual Studio provides a several project templates for getting up and going with a Web API + SPA project.
 The Vue teleport tool can be used to move parts of templates around which is useful when components do not appear where we expect and need to be relocated.
The Vue teleport tool can be used to move parts of templates around which is useful when components do not appear where we expect and need to be relocated.
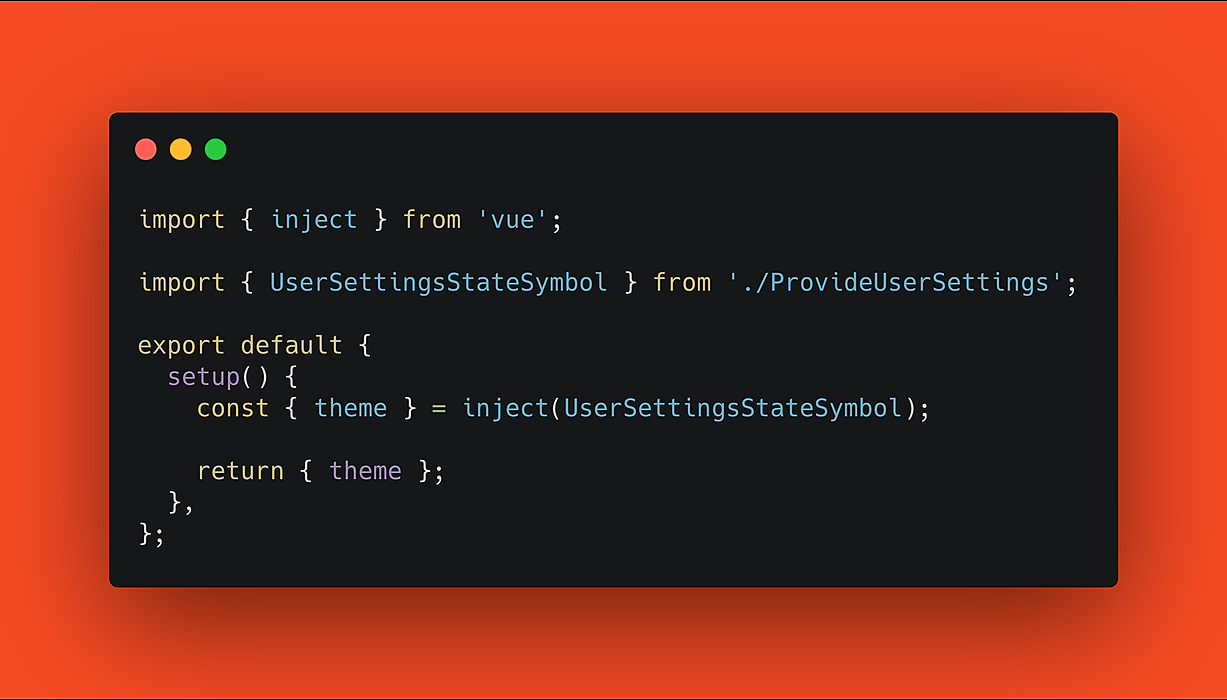
 Vue uses provide and inject to send data down multiple levels without having to use properties - did you know you can set default values for any injected data?
Vue uses provide and inject to send data down multiple levels without having to use properties - did you know you can set default values for any injected data?
 Understand how the newer Composition API in Vue3 differs from the Vue 2 methodology, known as the Options API.
Understand how the newer Composition API in Vue3 differs from the Vue 2 methodology, known as the Options API.
 Both created and mounted seem to do the same thing in Vue, but there are differences. Let's look at when to use created and mounted in Vue.
Both created and mounted seem to do the same thing in Vue, but there are differences. Let's look at when to use created and mounted in Vue.
 We had a need to speed up our YouTube cover creation process. The cover must be interesting, containing the right information and in the right format.
We had a need to speed up our YouTube cover creation process. The cover must be interesting, containing the right information and in the right format.
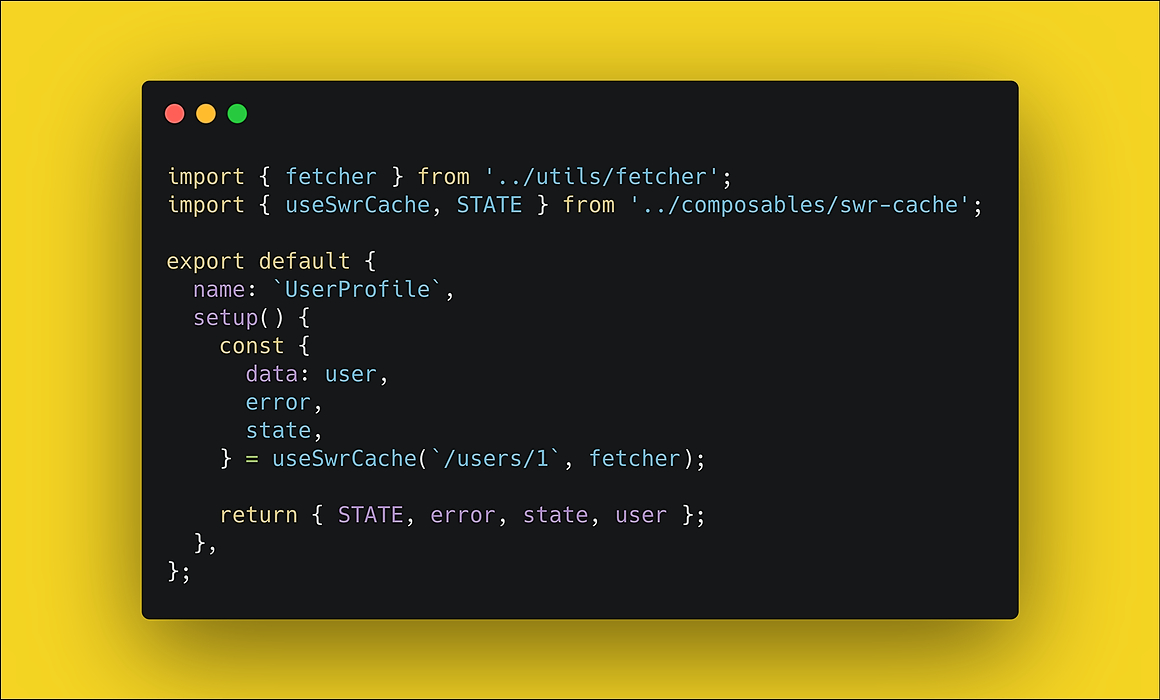
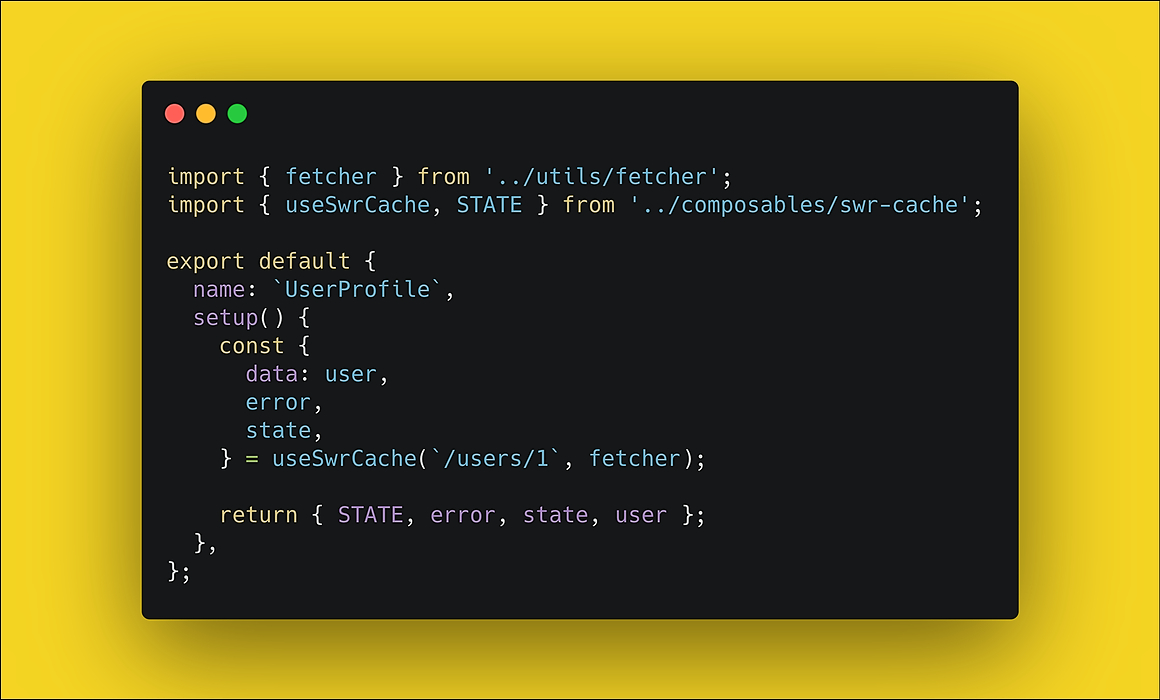
 When building apps that rely on data from an API, two things are essential: we want our data to be fresh, and we want it fast. The stale-while-revalidate caching pattern helps us to strike a balance between both.
When building apps that rely on data from an API, two things are essential: we want our data to be fresh, and we want it fast. The stale-while-revalidate caching pattern helps us to strike a balance between both.
 Until I stumbled upon TDD, I had never really understood tests. I remember writing a whole project without tests and publishing it. Can you believe it?
Until I stumbled upon TDD, I had never really understood tests. I remember writing a whole project without tests and publishing it. Can you believe it?
 Skateboard game made with CSS
Skateboard game made with CSS
 How to quickly get your open source product promoted on GitHub.
How to quickly get your open source product promoted on GitHub.
 Build an application that allows you to vote courses in tech. You will use technologies such as GraphCMS, Nuxt.js, GitHub, TailwindCSS and NPM.
Build an application that allows you to vote courses in tech. You will use technologies such as GraphCMS, Nuxt.js, GitHub, TailwindCSS and NPM.
 Protect your VueJs app with SuperTokens by easily adding authentication with pre-built and session management to your project right out of the box easily.
Protect your VueJs app with SuperTokens by easily adding authentication with pre-built and session management to your project right out of the box easily.
 In single-page apps that use the Vue Router, it is common to create a path parameter that changes the behavior of a route. A common problem occurs when a user alters the path manually in the address bar. Manually changing the URL does not rerender the view! This can cause unexpected behavior because mounted() hooks don't fire and nested components don't reload.
In single-page apps that use the Vue Router, it is common to create a path parameter that changes the behavior of a route. A common problem occurs when a user alters the path manually in the address bar. Manually changing the URL does not rerender the view! This can cause unexpected behavior because mounted() hooks don't fire and nested components don't reload.
 I'm 99% sure that you've already used an OAuth based API.
I'm 99% sure that you've already used an OAuth based API.
 Since the release of Vue 2, Vuejs has grown rapidly. It is receiving awesome reviews from the users. Vuejs was one of the most popular Javascript front end frameworks in 2018 along with the giants like Angular and React. And now Vue 3 is all set to release. For the last few months, it has been in talks across various parts of the world.
Since the release of Vue 2, Vuejs has grown rapidly. It is receiving awesome reviews from the users. Vuejs was one of the most popular Javascript front end frameworks in 2018 along with the giants like Angular and React. And now Vue 3 is all set to release. For the last few months, it has been in talks across various parts of the world.
 I'm a gopher by nature, so I expect consistent styling and linting in my codebases. More importantly, though, I don't like to think about styling. I like to type haphazardly and then have my editor apply styling automatically on save (ctrl+s, cmd+s).
I'm a gopher by nature, so I expect consistent styling and linting in my codebases. More importantly, though, I don't like to think about styling. I like to type haphazardly and then have my editor apply styling automatically on save (ctrl+s, cmd+s).
 we’ve put together this convenient guide to popular frameworks, to help you better understand the use cases of Vue vs. React.
we’ve put together this convenient guide to popular frameworks, to help you better understand the use cases of Vue vs. React.
 Localization of any type of application, be it a web, mobile or desktop app, can be tedious and irritating. In this article, I’ll show you how can you handle that easily with Localazy and vue-18n in a way that you’ll spend your time effectively and actually enjoy the localization process.
Localization of any type of application, be it a web, mobile or desktop app, can be tedious and irritating. In this article, I’ll show you how can you handle that easily with Localazy and vue-18n in a way that you’ll spend your time effectively and actually enjoy the localization process.
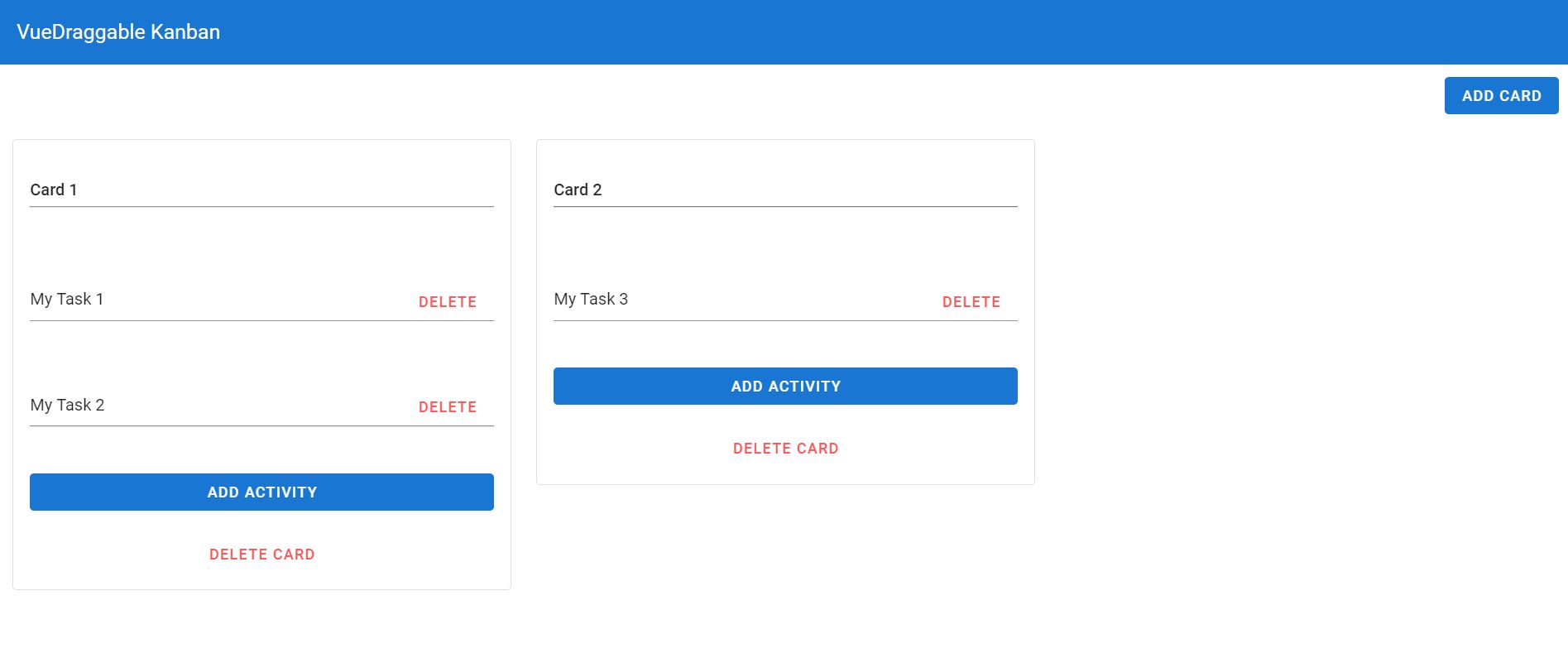
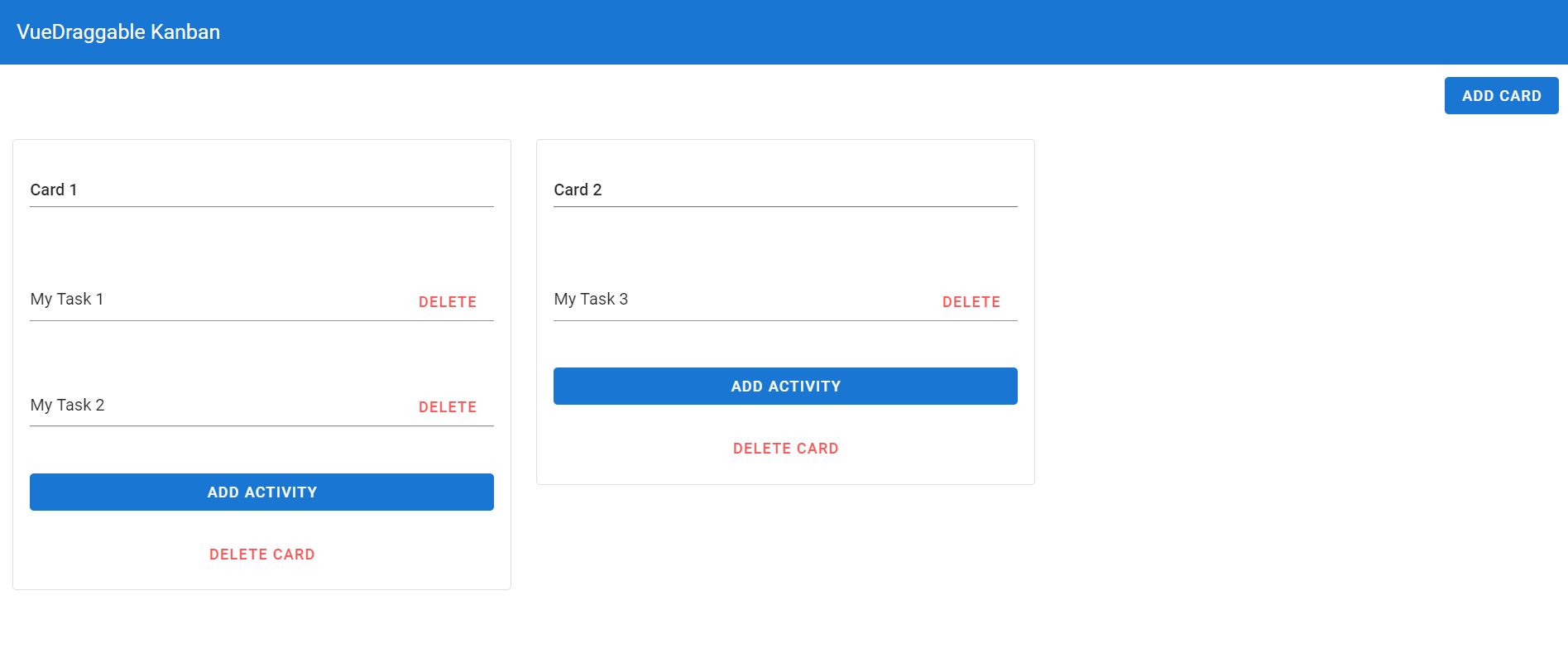
 Vue Draggable is a great library for Vue.js that makes it super simple to create interactive draggable components with virtually no effort
Vue Draggable is a great library for Vue.js that makes it super simple to create interactive draggable components with virtually no effort
 In the first steps as a programmer , people really lose their way trying to find their passion and they keep asking themself a lot of questions like: what should I learn? maybe front-end web development, or maybe Cloud computing, Machine learning engineering is better for me ,nah back-end web development is the one chosen for me .
In the first steps as a programmer , people really lose their way trying to find their passion and they keep asking themself a lot of questions like: what should I learn? maybe front-end web development, or maybe Cloud computing, Machine learning engineering is better for me ,nah back-end web development is the one chosen for me .
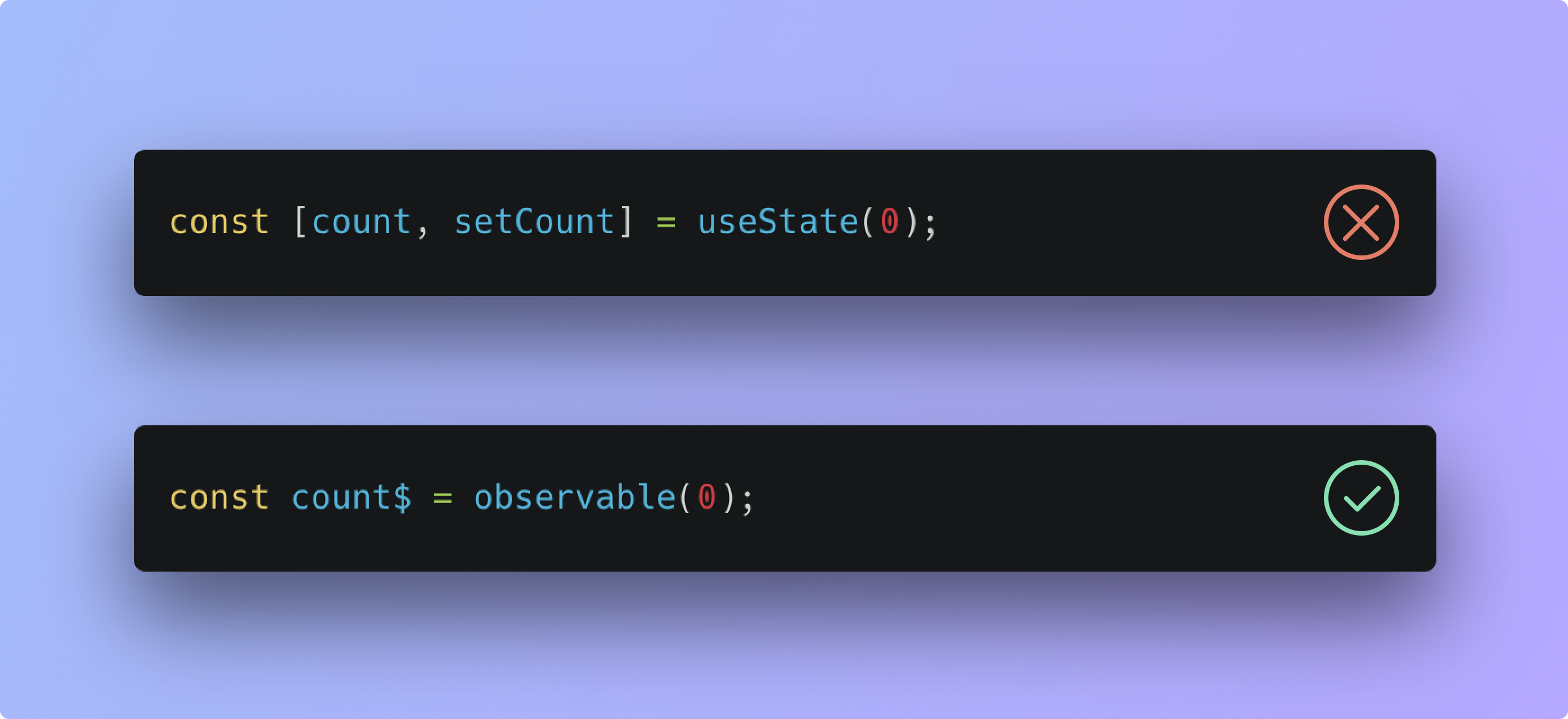
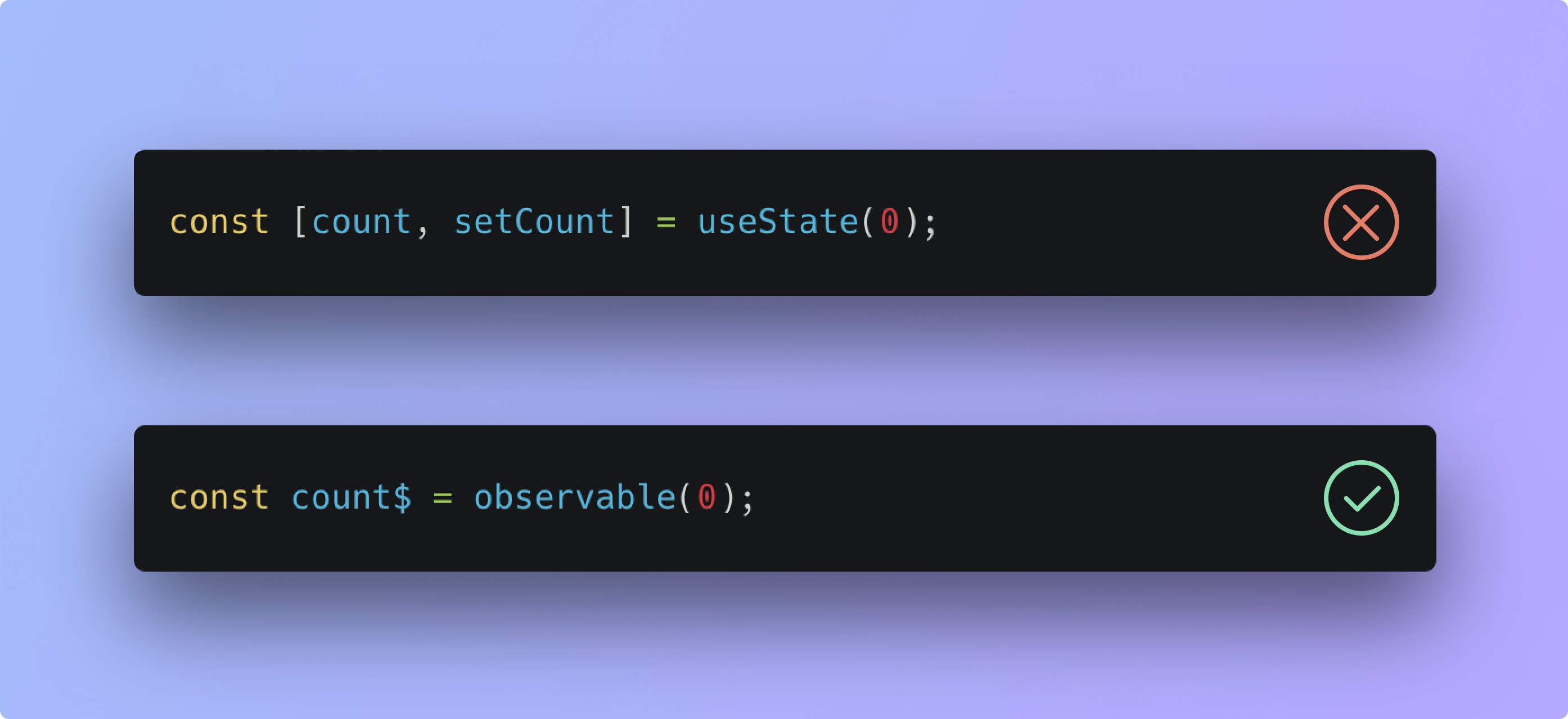
 Before I get started, I'd like to express how grateful I am for all of the work that the React team has put in over the years. They've created an awesome framework that in many ways was my introduction to the modern web. They have paved the path for me to believe the ideas I'm about to present and I would not have arrived at these conclusions without their ingenuity.
Before I get started, I'd like to express how grateful I am for all of the work that the React team has put in over the years. They've created an awesome framework that in many ways was my introduction to the modern web. They have paved the path for me to believe the ideas I'm about to present and I would not have arrived at these conclusions without their ingenuity.
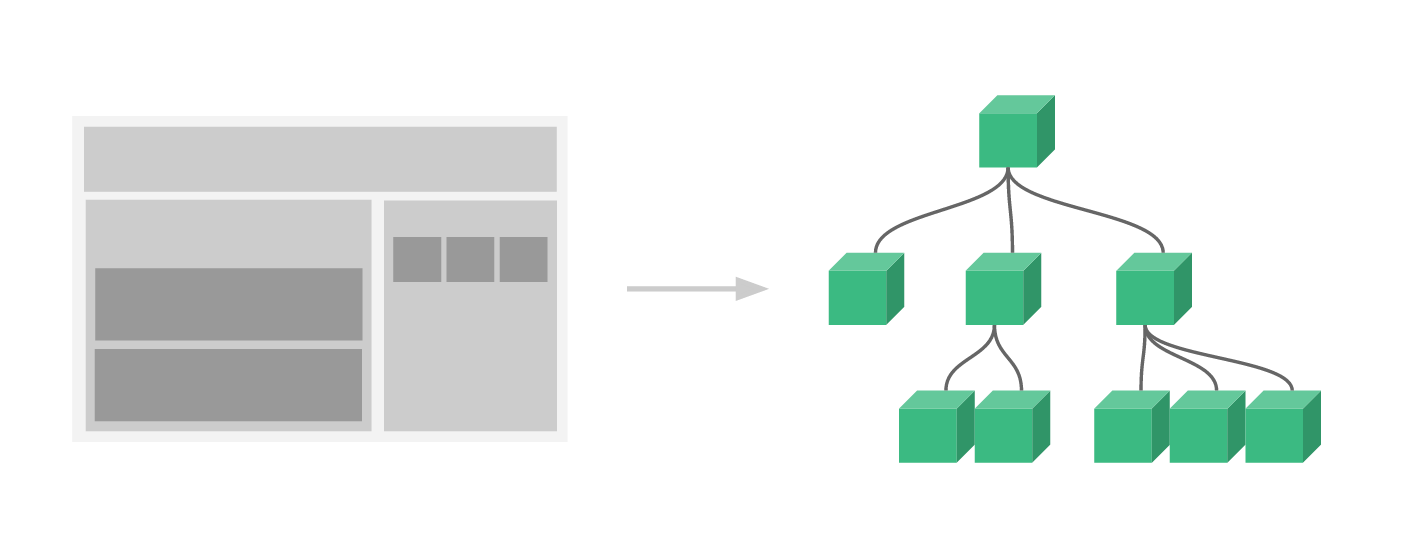
 Component-Driven Collaboration (CDC) is a way to build frontend code, as a team, by delivering code updates as meaningful independent components. CDC can be contrasted by the "traditional" way of delivering updates with no clear borders, meaning or purpose.
Component-Driven Collaboration (CDC) is a way to build frontend code, as a team, by delivering code updates as meaningful independent components. CDC can be contrasted by the "traditional" way of delivering updates with no clear borders, meaning or purpose.
 The Best Front-end frameworks are future-proof and supply the best design solution to the UI experts. There are diverse options in the market for C++ and Java
The Best Front-end frameworks are future-proof and supply the best design solution to the UI experts. There are diverse options in the market for C++ and Java
 Front-end web development is the user side which the customers can view while using a mobile or web application of business. When it comes to front-end development frameworks, there is always debate and confusion. Some of the most popular and competitive front-end technologies used for the front-end development of applications are used by the best web development services. When businesses develop web applications using the right web front-end technologies the result in the user interface is always brilliant. Here’s a complete list of the top five front-end development technologies for web development.
Front-end web development is the user side which the customers can view while using a mobile or web application of business. When it comes to front-end development frameworks, there is always debate and confusion. Some of the most popular and competitive front-end technologies used for the front-end development of applications are used by the best web development services. When businesses develop web applications using the right web front-end technologies the result in the user interface is always brilliant. Here’s a complete list of the top five front-end development technologies for web development.
 Getting Started with VueJS from ReactJS background, Learning Vue, Vue Fundamentals, My takeaway from VueJS in a Wee
Getting Started with VueJS from ReactJS background, Learning Vue, Vue Fundamentals, My takeaway from VueJS in a Wee
 In true TDD, tests must fail, tests must pass, and the code must be refactored.
In true TDD, tests must fail, tests must pass, and the code must be refactored.
 Many times developers use JavaScript and ECMAScript synonymously for each other. Though they are very closely linked to each other, it does not mean they are the same thing.
Many times developers use JavaScript and ECMAScript synonymously for each other. Though they are very closely linked to each other, it does not mean they are the same thing.
 Vue.js also lets us use .env variables, but it works slightly differently. So let's look at how to use .env variables in Vue.
Vue.js also lets us use .env variables, but it works slightly differently. So let's look at how to use .env variables in Vue.
 Digital Ocean, a hosting provider beloved by developers, provides a highly intuitive interface for deploying and managing application infrastructure. In this tutorial I’m going to show you how to install and deploy a Cosmic-powered Nuxt.js app on Digital Ocean. In just a few commands, and a few minutes, you’ll be up and running with a Cosmic-powered app on a scalable Digital Ocean Droplet, ready for team collaboration.
Digital Ocean, a hosting provider beloved by developers, provides a highly intuitive interface for deploying and managing application infrastructure. In this tutorial I’m going to show you how to install and deploy a Cosmic-powered Nuxt.js app on Digital Ocean. In just a few commands, and a few minutes, you’ll be up and running with a Cosmic-powered app on a scalable Digital Ocean Droplet, ready for team collaboration.
 Creating a new product comes with lots of ideas and requires numerous technologies. The idea of choosing the right framework matters a lot. Learn how to choose
Creating a new product comes with lots of ideas and requires numerous technologies. The idea of choosing the right framework matters a lot. Learn how to choose
 Quite commonly in our applications, we need to create interactive report builders to let users build custom reports and dashboards. This usually involves selecting the metrics, groupings, date ranges, filters, and chart types. To help developers build such interactive components, we've created a query builder component in Cube.js client libraries.
Quite commonly in our applications, we need to create interactive report builders to let users build custom reports and dashboards. This usually involves selecting the metrics, groupings, date ranges, filters, and chart types. To help developers build such interactive components, we've created a query builder component in Cube.js client libraries.
 In this article, I will teach you the basics of making your own web app, by creating a checklist app. ASP NET Core will be used to create a CRUD API and Vue will be used to create the frontend UI. Using the knowledge gained here, you should be able to apply it to start making your own web apps. You can find the complete solution in the GitHub repository.
In this article, I will teach you the basics of making your own web app, by creating a checklist app. ASP NET Core will be used to create a CRUD API and Vue will be used to create the frontend UI. Using the knowledge gained here, you should be able to apply it to start making your own web apps. You can find the complete solution in the GitHub repository.
 User authentication and authorization can be difficult and time consuming. Getting it wrong can also have disastrous consequences, such as malicious users accessing and stealing personal or sensitive information from your app.
User authentication and authorization can be difficult and time consuming. Getting it wrong can also have disastrous consequences, such as malicious users accessing and stealing personal or sensitive information from your app.
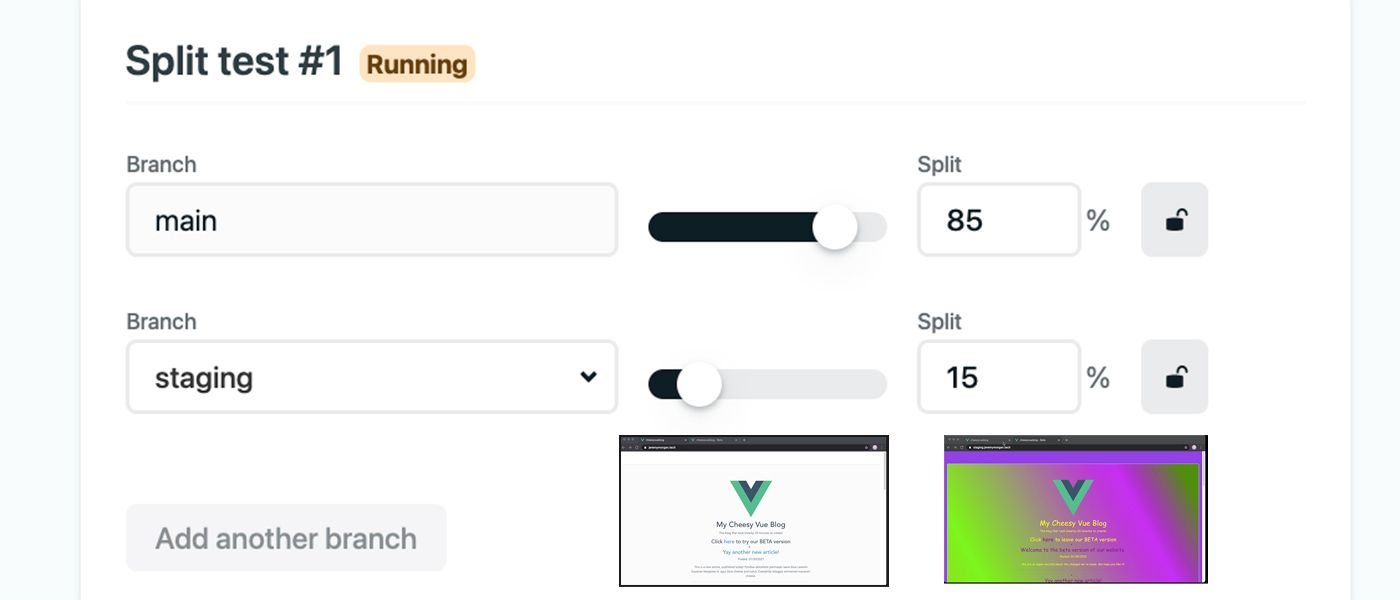
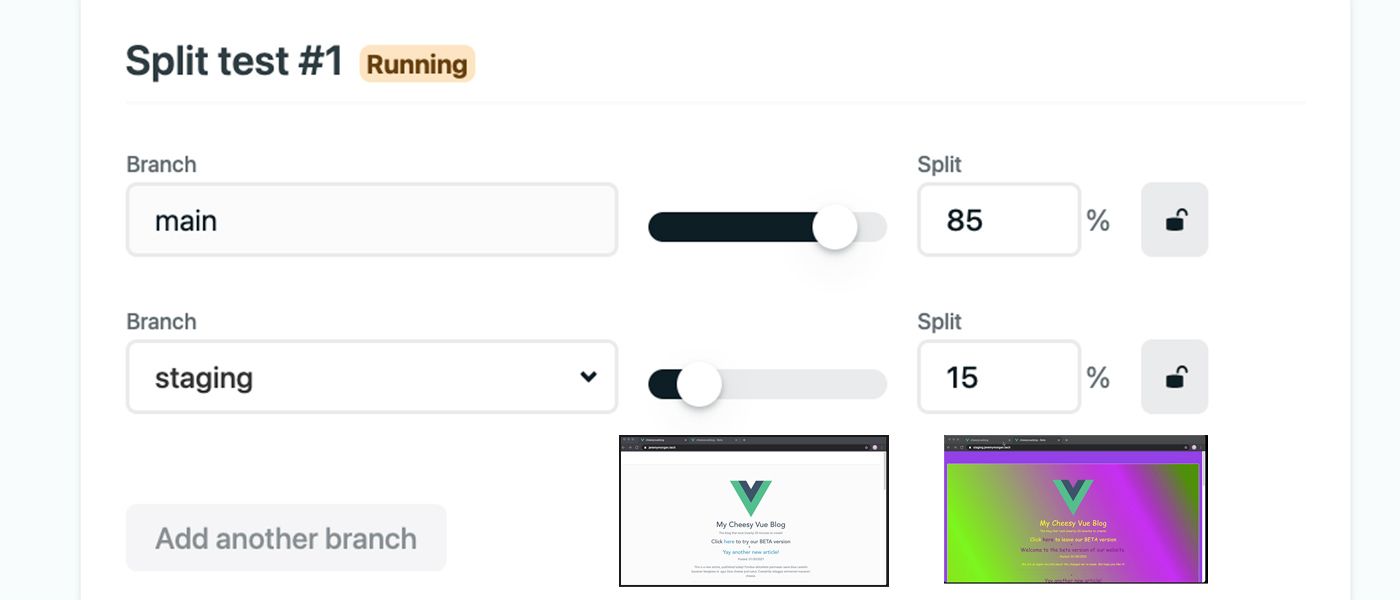
 Split testing is a great way to test changes with your visitors without minimizing risk. In this tutorial, we’ll learn how to set it up with Netlify
Split testing is a great way to test changes with your visitors without minimizing risk. In this tutorial, we’ll learn how to set it up with Netlify
 Disclosure: This post focuses on Jscrambler, a JavaScript protection product to which the author is affiliated (as CTO).
Disclosure: This post focuses on Jscrambler, a JavaScript protection product to which the author is affiliated (as CTO).
 Today, we've observed a dynamic growth of frameworks, approaches, and JS itself. Thus, investments in education are becoming even more reasonable and profitable. And learning Vue JS development services certainly deserves your attention.
Today, we've observed a dynamic growth of frameworks, approaches, and JS itself. Thus, investments in education are becoming even more reasonable and profitable. And learning Vue JS development services certainly deserves your attention.
 Published with permission from Alvin Lee.
Published with permission from Alvin Lee.
 Are you a starting front end developer's journey? Then this roadmap is for you. You'll get to know all the essential aspects and steps required for frontend web developer.🤩
Are you a starting front end developer's journey? Then this roadmap is for you. You'll get to know all the essential aspects and steps required for frontend web developer.🤩
 Check out these Awesome VueJS Resources For Developers
Check out these Awesome VueJS Resources For Developers