-
Notifications
You must be signed in to change notification settings - Fork 1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Design & couleur #3
Comments
|
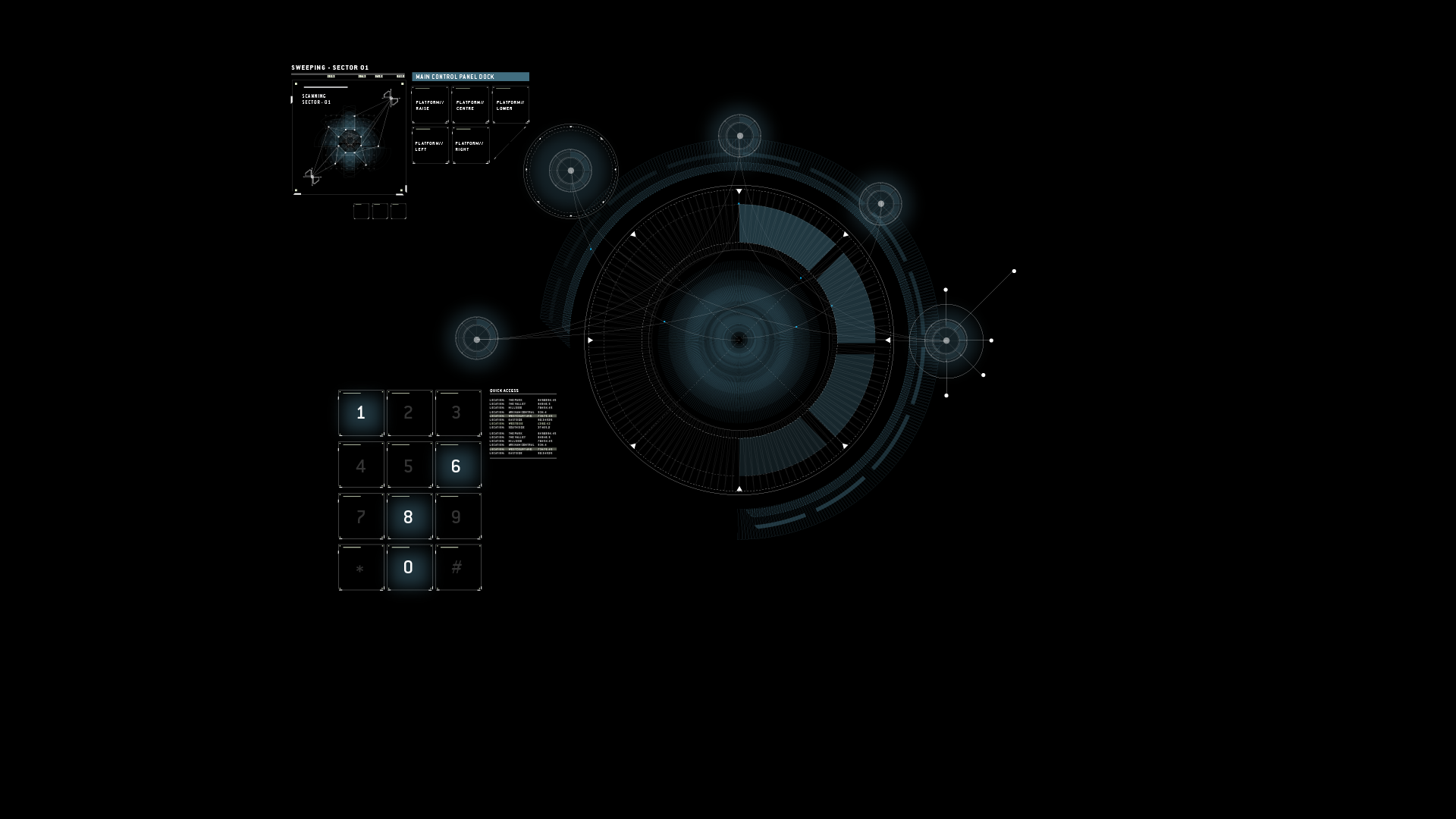
Après une heure de scroll, j'ai retrouvé l'image de base : Il reste plus qu'à en extraire des couleurs de wigdet, background, effects & bordures :) |
|
En fouillant le CSS, je suis tombé sur ça qu'on a codé : :root {
--background-color-black: #010b0d;
--background-gradiance1 : #050c12;
--background-gradiance2 : #0d1718;
--widget-blue1 : #3e908e;
--widget-blue2 : #2b6b6a;
--widget-blue3 : #4b948c;
--widget-red1 : #5c202a;
--widget-red2 : #371921;
--text1 : #a5b0a9;
--text2 : #abd6db;
};A priori, on a construit une palette de base, mais elle va devoir être amélioré. |
|
L'interview d'où viens l'image de batman arkham asylum : https://www.pushing-pixels.org/2017/09/05/looking-beyond-the-edge-interview-with-khairul-keko-ahmed.html |
|
3 nuances de gris ajoutés dans cette issue : 3bc03c5 |
|
Il y a beaucoup d'effets de style sur ce site dont on pourrais s'inspirer btw : https://portal.thenifty.com/ |
|
Avec un peu de recherche, j'ai finit pas trouver un graphiste qui a travaillé de fou sur arkham, il a laissé sur son site des travaux d'exemple : https://www.nomadsolitude.com/#/batman-arkham-knight-screen-graphics/ |
|
Cette couleur a été ajouté à la palette pour le texte en tout petit : --micro-text : #11998e; /* var(--micro-text) */ |
|
J'ai finalement trouvé comment intégrer des couleurs CSS en variable avec de l'opacité : --rgb-background-color-black: 1, 11, 13,; /* var(--rgb-background-color-black) */
background-color: rgba(var(--rgb-background-color-black), 0.8);Voir 8198c9f |
|
J'ai trouvé comment charger dynamiquement les variables CSS, c'est assez sale par contre : 9ac7eed Dans l'idée, il faut un chargement de contexte direct dans le scope : Lines 463 to 465 in 9ac7eed
C'est pas très propre, mais j'ai pas mieux. Ensuite, un appel de la sorte : Line 1075 in 9ac7eed
|

edit : liste des images d'exemple pour se simplifier la vie :



The text was updated successfully, but these errors were encountered: