Presenting Adobe Github Homepage v2.0, the new central hub for Adobe Open sources projects.
Allowing you to search through Adobe Github repositories, you can focus on what you are really passionate about.
- You are a web developer? Search the repositories only containing Javascript code, because it rocks!
- You love doing technology watching? Order by Popularity, by Last Push or select only the 5 stars (>1k followers) projects to get the hottest repos!
- You are a web designer and want the perfect code editor? Search brackets and get all the repositories related to this awesome project!
- You are a researcher? Check out the project pushed in Open Source by the Adobe Research organization!
That's why we built this project on top of cutting-edge technologies like:
- AngularJS,
- Foundation,
- Github Pages and API,
- NodeJS
- D3
- and many more!
The Adobe Creative Cloud was also a great asset for designing and coding purposes.
We hope you love this new homepage. Any feedback, ideas or bugfixes are very welcome. Here is the Trello board on which you can add you ideas. You can also check out the wiki page to know how to update the page easily.
All this seems interesting to you? You want to contribute to the web with Adobe?
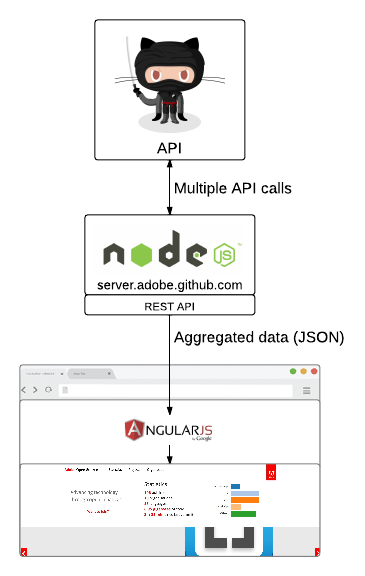
Hummm... you want to learn more about how all this is structured? A good sketch is better than a long speech, so here is a little schema:
The information is pulled directly from the Github API and aggregated by a NodeJS server (its code source is available in this repository). It is available through an simple REST API, thanks to restify.
AngularJS then makes a unique API call to the server and inject the data on your browser, based on the Foundation CSS framework and using dc.js for the graphs. The filtering engine for the repositories was built on top of Angular.