diff --git a/README.md b/README.md
index 0794795..003e21c 100644
--- a/README.md
+++ b/README.md
@@ -1,9 +1,6 @@
-
+
# h264ify
-
-

# About
@@ -16,16 +13,13 @@ By default, YouTube streams VP8/VP9 encoded video. However, this can cause probl
In contrast, H.264 is commonly hardware accelerated by GPUs, which usually means smoother video playback and reduced CPU usage.
# Requirements
-Google Chrome
-
-Looking for the Firefox version? See: https://github.com/erkserkserks/h264ify-firefox
+Google Chrome *or* Mozilla Firefox
# Installation
-Install from here: https://chrome.google.com/webstore/detail/h264ify/aleakchihdccplidncghkekgioiakgal
-
-Note: [You may need to enable GPU acceleration as well] (http://www.webupd8.org/2014/01/enable-hardware-acceleration-in-chrome.html)
+- [Chrome Web Store](https://chrome.google.com/webstore/detail/h264ify/aleakchihdccplidncghkekgioiakgal)
-If all goes well, when you visit https://www.youtube.com/html5, you should see this:
-
+- [Firefox Add-on](https://addons.mozilla.org/en-US/firefox/addon/h264ify/)
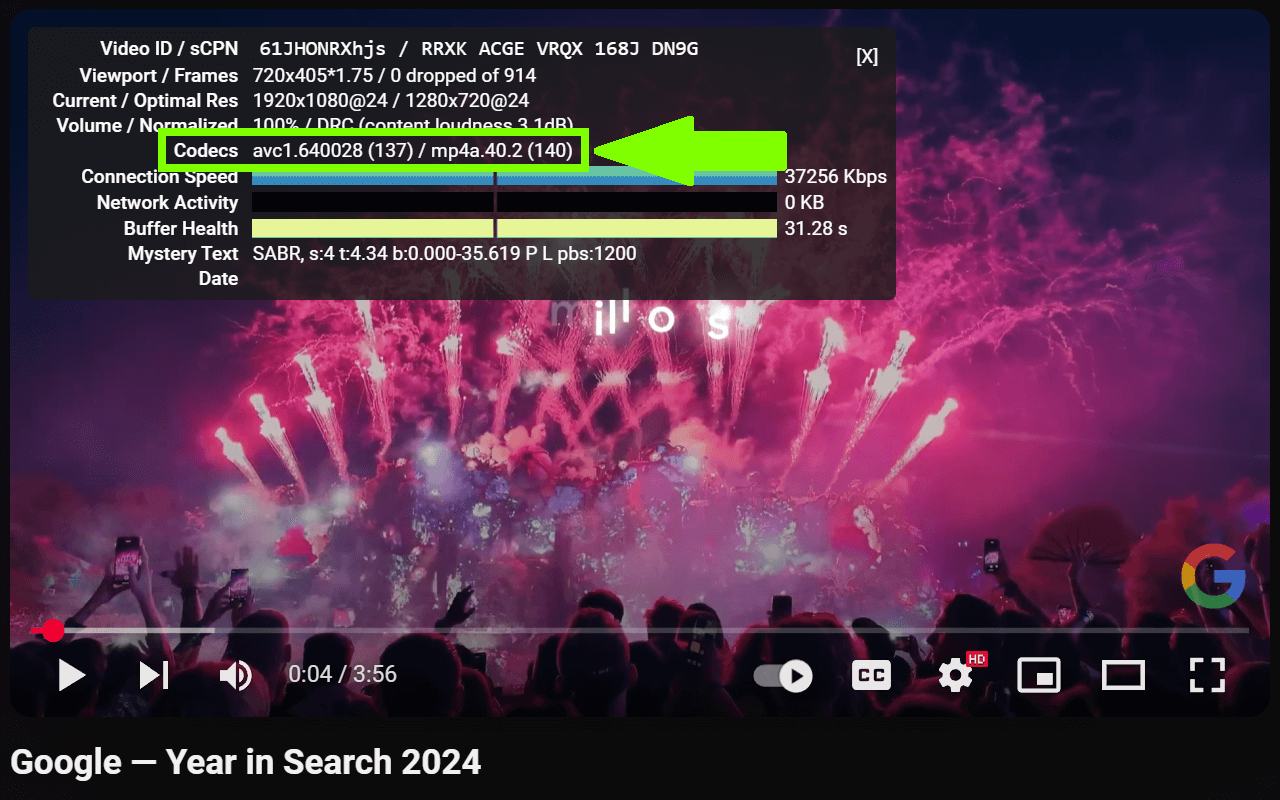
+To check that it's working, right click on a YouTube video and select "Stats for nerds". Verify that the codec being used is neither 'vp08' nor 'vp09'.
+Note: [You may need to enable GPU acceleration as well](http://www.webupd8.org/2014/01/enable-hardware-acceleration-in-chrome.html)
diff --git a/manifest.json b/manifest.json
index 5c9c751..5001a80 100644
--- a/manifest.json
+++ b/manifest.json
@@ -26,8 +26,8 @@
"*://*.youtu.be/*"
],
"js": [
- "src/inject/inject.js",
- "src/inject/content_script.js"
+ "src/inject.js",
+ "src/content_script.js"
],
"run_at": "document_start",
"all_frames": true
diff --git a/options.html b/options.html
index d9ae0f1..7550bd8 100644
--- a/options.html
+++ b/options.html
@@ -19,6 +19,6 @@
-
+