is everything you need to get started building decentralized applications powered by smart contracts
git clone https://github.com/ezynda3/vueth.git your-next-dapp
cd your-next-dappyarn install
you might get node-gyp errors, ignore them and run:
M
yarn start
in a second terminal window:
yarn chain
in a third terminal window:
yarn deploy
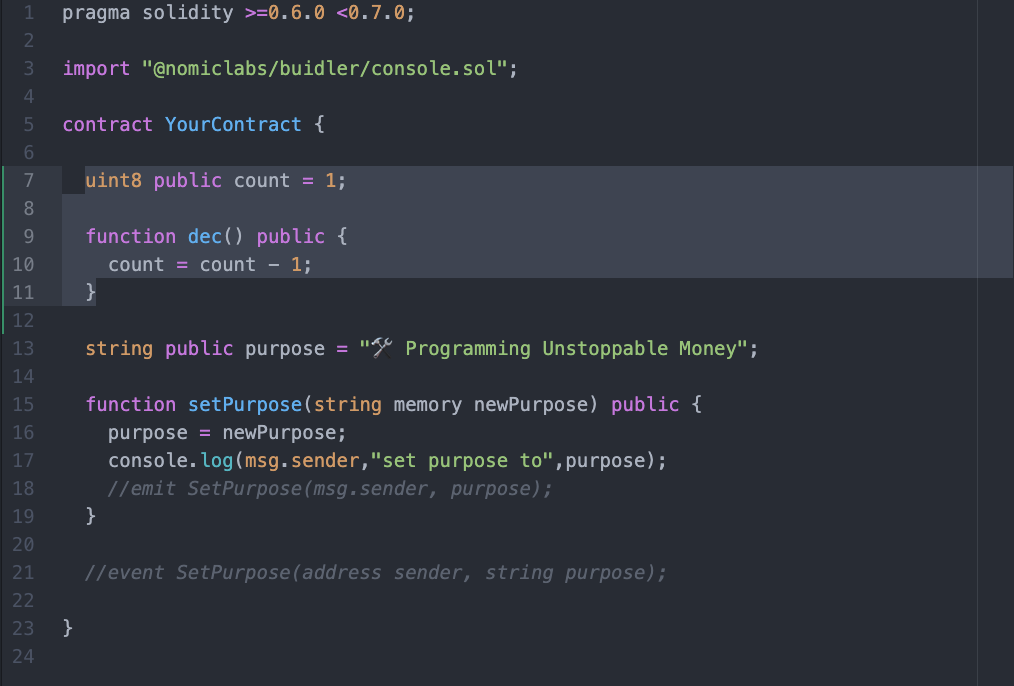
🔏 Edit your smart contract YourContract.sol in packages/buidler/contracts
📝 Edit your frontend App.jsx in packages/vue-app/src
📱 Open http://localhost:3000 to see the app
📚 Keep solidity by example handy and check out the Solidity globals and units
With everything up your dev environment starts looking something like this:
React dev server, Buidler blockchain, deploy terminal, code IDE, and frontend browser.
🔁 You can yarn run deploy any time and get a fresh new contract in the frontend:
💵. Each browser has an account in the top right and you can use the faucet (bottom left) to get ⛽️ testnet eth for gas:
🔨 Once you have funds, you can call setPurpose on your contract and "write" to the purpose storage:
Look for the Buidler console.log() output in the yarn run chain terminal:
👨🏫 Maybe start super simple and add a counter uint8 public count = 1;
⬇️ Then a function dec() public {} that does a count = count - 1;
🔬 What happens with you subtract 1 from 0? Try it out in the app to see what happens!
🚽 UNDERFLOW!
🧫 You can iterate and learn as you go. Test your assumptions!
💵 Send testnet ETH between browsers or even on an instantwallet.io selecting localhost:
🔐 Global variables like msg.sender and msg.value are cryptographically backed and can be used to make rules
📝 Keep this cheat sheet handy
⏳ Maybe we could use block.timestamp or block.number to track time in our contract
🔏 Or maybe keep track of an address public owner; then make a rule like require( msg.sender == owner ); for an important function
🧾 Maybe create a smart contract that keeps track of a mapping ( address => uint256 ) public balance;
🏦 It could be like a decentralized bank that you function deposit() public payable {} and withdraw()
📟 Events are really handy for signaling to the frontend. Read more about events here.
📲 Spend some time in App.jsx in packages/vue-app/src and learn about the 🛰 Providers
🐜 The UI framework Ant Design has a bunch of great components.
📃 Check the console log for your app to see some extra output from hooks like useContractReader and useEventListener.
🏗 You'll notice the <Contract /> component that displays the dynamic form as scaffolding for interacting with your contract.
🔲 Try making a <Button/> that calls writeContracts.YourContract.setPurpose("👋 Hello World") to explore how your UI might work
🧬 Next learn about structs in Solidity.
🗳 Maybe an make an array YourStructName[] public proposals; that could call be voted on with function vote() public {}
🔭 Your dev environment is perfect for testing assumptions and learning by prototyping.
📝 Next learn about the fallback function
💸 Maybe add a receive() external payable {} so your contract will accept ETH?
🚁 OH! Programming decentralized money! 😎 So rad!
🛰 Ready to deploy to a testnet? Change the defaultNetwork in packages/buidler/buidler.config.js
🔐 Generate a deploy account with yarn run generate and view it with yarn run account
👩🎓 You can "graduate" from 🏗 scaffold-eth and start using 👷 Buidler and 📦 create-eth-app "standalone"
( You will probably want to take some of the 🔗 hooks, 🎛 components with you from 🏗 scaffold-eth so we started 🖇 eth-hooks )
🚀 Good luck!
Learn how to quickly iterate on a smart contract app using the <Contract /> component.
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!
🎥. Watch the long form 🏗 scaffold-eth introduction on youtube for the EEA.
Learn the basics of 🏗 scaffold-eth and building on Ethereum. 👷♂️ Buidler, 📦 create-eth-app, 🔥 hot reloading smart contracts, 🛰 providers, 🔗 hooks, 🎛 components, and building a decentralized application. 🎥 Guided Tutorial
Learn about tokens. [coming soon] What is a token? Why is it cool? How can I deploy one? Exotic mechanisms? (todo)
Learn the basics of Automated Market Makers like 🦄 Uniswap. Learn how 💰Reserves affect the 📉 price, ⚖️ trading, and 💦 slippage from low liqudity.
Build a simple IPFS application in 🏗 scaffold-eth to learn more about distributed file storage and content addressing. 🎥 Live Tutorial
Learn about to provide your users with better UX by abstracting away gas fees and blockchain mechanics. (todo)
Learn how to deploy your smart contract to a production blockchain. Then deploy your applicaton to Surge, S3, and IPFS. Finally, register an ENS and point it at the decentralized content! 🎥 Live Tutorial
Paintings come to life as you "ink" new creations and trade them on Ethereum. A deep dive into 🖼 NFTs, 🐳 OpenSea, 🖍 react-canvas-draw, 🎨 react-color, and 🛬 onboarding user experience.
🏃♂️ SpeedRun 📹 (TODO)
An instant wallet running on xDAI insired by xdai.io.
Poll your holders! Build an example emoji voting system with 🏗 scaffold-eth. 🔏 Cryptographically signed votes but tracked off-chain with 📡 Zapier and 📑 Google Sheets.
Exchange Reddit MOONs for ETH or DAI through xDAI. Learn about different 🛰 providers and how 🌉 bridges can connect different chains with different security models.
Remember someone permanently on the blockchain. Write an obituary and upload a photo of a person and their memory will be encoded on the blockchain, forever.
^^^ ⛏ PR your 🏗 scaffold-eth project in above!!! ^^^
First, you'll need NodeJS>=10 plus Yarn and Git installed.
💾 install:
git clone https://github.com/austintgriffith/scaffold-eth.git rad-new-dapp
cd rad-new-dapp
git checkout quickstart
yarn install⌚️ This will take some time. How about a quick tour of the file structure with your favorite code editor?
💡 Sometimes the install throws errors like "node-gyp", try the next step even if you see problems.
(You can also download the Apple command line tools to fix the warning.)
🎛 frontend
yarn start📝 Edit your frontend App.jsx in packages/vue-app/src and open http://localhost:3000
⛓ blockchain
yarn run chainNote: You'll need to run this command in a new terminal window
🛠 Use this eth.build to double-check your local chain and account balances
⚙️ Compile your contracts:
yarn run compile🚢 Deploy your contracts to the frontend:
yarn run deploy🔍 Watch for changes then compile, deploy, and hot reload the frontend:
yarn run watch🔥 Your dapp hot reloads as you build your smart contracts and frontend together 🔥
📝 Edit your smart contract SmartContractWallet.sol in packages/buidler/contracts
🤡 There is a spelling error in
packages/buidler/contracts/SmartContractWallet.sol!
🤔 Can you fix it and deploy the contract locally?
☢️ Warning: It is very important that you find
SmartContractWallet.solinpackages/buidler/contractsbecause there are other contract folders and it can get confusing.
🔬Test your contracts by editing myTest.js in packages/buidler/contracts:
yarn run test🗝 List your local accounts:
yarn run accounts💰 Check account balance:
yarn run balance **YOUR-ADDRESS**💸 Send ETH:
yarn run send --from 0 --amount 0.5 --to **YOUR-ADDRESS**🔧 Configure 👷Buidler by editing
buidler.config.jsinpackages/buidler
✨ The BuidlerEVM provides stack traces and console.log debugging for our contracts ✨
💾 install:
git clone https://github.com/austintgriffith/scaffold-eth.git smart-contract-sandbox
cd smart-contract-sandbox
yarn install⚙️ start
#run in original terminal window:
yarn start
#run in terminal window 2:
yarn run chain
#run in terminal window 3:
yarn run deploy🔏 Edit or rename your smart contract YourContract.sol in packages/buidler/contracts
📝 Edit your frontend App.jsx in packages/vue-app/src
📱 Open http://localhost:3000 to see the app
☢️ Make sure are running your local chain yarn run chain and your contract is deployed with yarn run deploy
🔥 Try yarn run watch and as you change your Solidity, your frontend <Contract/> will hot reload to give you access to new variables and functions:
📚 RTFM: Check out solidity by example and check out the Solidity globals and units
🚀 Good luck, and go get 'em!
The frontend has three different providers that provide different levels of access to different chains:
mainnetProvider: (read only) Infura connection to main Ethereum network (and contracts already deployed like DAI or Uniswap).
localProvider: local Buidler accounts, used to read from your contracts (.env file points you at testnet or mainnet)
injectedProvider: your personal MetaMask, WalletConnect via Argent, or other injected wallet (generates burner-provider on page load)
🐜 Ant.design is the UI library with components like the grids, menus, dates, times, buttons, etc.
Transactor: The transactor returns a tx() function to make running and tracking transactions as simple and standardized as possible. We will bring in BlockNative's Notify library to track our testnet and mainnet transactions.
const tx = Transactor(props.injectedProvider, props.gasPrice);Then you can use the tx() function to send funds and write to your smart contracts:
tx({
to: readContracts[contractName].address,
value: parseEther("0.001"),
});tx(writeContracts["SmartContractWallet"].updateOwner(newOwner));☢️ Warning: You will need to update the configuration for
vue-app/src/helpers/Transactor.jsto use your BlockNative dappId
Commonly used Ethereum hooks located in packages/vue-app/src/:
usePoller(fn, delay): runs a function on app load and then on a custom interval
usePoller(() => {
//do something cool at start and then every three seconds
}, 3000);useBalance(address, provider, [pollTime]): poll for the balance of an address from a provider
const localBalance = useBalance(address, localProvider);useBlockNumber(provider,[pollTime]): get current block number from a provider
const blockNumber = useBlockNumber(props.provider);useGasPrice([speed]): gets current "fast" price from ethgasstation
const gasPrice = useGasPrice();useExchangePrice(mainnetProvider, [pollTime]): gets current price of Ethereum on the Uniswap exchange
const price = useExchangePrice(mainnetProvider);useContractLoader(provider): loads your smart contract interface
const readContracts = useContractLoader(localProvider);
const writeContracts = useContractLoader(injectedProvider);useContractReader(contracts, contractName, variableName, [pollTime]): reads a variable from your contract and keeps it in the state
const title = useContractReader(props.readContracts, contractName, "title");
const owner = useContractReader(props.readContracts, contractName, "owner");useEventListener(contracts, contractName, eventName, [provider], [startBlock]): listens for events from a smart contract and keeps them in the state
const ownerUpdates = useEventListener(
readContracts,
contractName,
"UpdateOwner",
props.localProvider,
1
);Your commonly used React Ethereum components located in packages/vue-app/src/:
📬 <Address />: A simple display for an Ethereum address that uses a Blockie, lets you copy, and links to Etherescan.
<Address value={address} />
<Address value={address} size="short" />
<Address value={address} size="long" blockexplorer="https://blockscout.com/poa/xdai/address/"/>
<Address value={address} ensProvider={mainnetProvider}/>🖋 <AddressInput />: An input box you control with useState for an Ethereum address that uses a Blockie and ENS lookup/display.
const [ address, setAddress ] = useState("")
<AddressInput
value={address}
ensProvider={props.ensProvider}
onChange={(address)=>{
setAddress(address)
}}
/>TODO GIF
💵 <Balance />: Displays the balance of an address in either dollars or decimal.
<Balance
address={address}
provider={injectedProvider}
dollarMultiplier={price}
/>👤 <Account />: Allows your users to start with an Ethereum address on page load but upgrade to a more secure, injected provider, using Web3Modal. It will track your address and localProvider in your app's state:
const [address, setAddress] = useState();
const [injectedProvider, setInjectedProvider] = useState();
const price = useExchangePrice(mainnetProvider);<Account
address={address}
setAddress={setAddress}
localProvider={localProvider}
injectedProvider={injectedProvider}
setInjectedProvider={setInjectedProvider}
dollarMultiplier={price}
/>💡 Notice: the
<Account />component will callsetAddressandsetInjectedProviderfor you.
☢️ Warning: You will need to update the configuration for
Web3Modalto use your Infura Id
📡 <Provider />: You can choose to display the provider connection status to your users with:
<Provider name={"mainnet"} provider={mainnetProvider} />
<Provider name={"local"} provider={localProvider} />
<Provider name={"injected"} provider={injectedProvider} />💡 Notice: you will need to check the network id of your
injectedProvidercompared to yourlocalProviderormainnetProviderand alert your users if they are on the wrong network!
📝 Edit your smart contract SmartContractWallet.sol in packages/buidler/contracts
📝 Then edit the SmartContractWallet.js React component in packages/vue-app/src
yarn run compile and yarn run deploy or just yarn run watch
🛠 Run this eth.build with your contract address to ask it who its owner is.
📚 OpenZeppelin Contracts -- TODO
You can import any of the OpenZeppelin contracts:
import "@openzeppelin/contracts/token/ERC20/IERC20.sol";🛰 The Graph -- TODO
⛽️ GSN -- TODO
Create a new repo with the same name as this project and then:
git remote add origin https://github.com/**YOUR_GITHUB_USERNAME**/**YOUR_COOL_PROJECT_NAME**.git
git push -u origin masterYou can deploy your static site and your dapp can go live:
yarn run build
# ship it!
yarn run surge
OR
yarn run s3
OR
yarn run ipfs