From be5d752413c11fb04df6e4be83b4ac05a9ee9b7d Mon Sep 17 00:00:00 2001
From: Davin <167453234+github-cloudlabsuser-755@users.noreply.github.com>
Date: Fri, 17 May 2024 23:44:38 +0100
Subject: [PATCH] Initial commit
---
.github/dependabot.yml | 11 ++++
.github/steps/-step.txt | 1 +
.github/steps/0-welcome.md | 1 +
.github/steps/1-copilot-extension.md | 62 ++++++++++++++++++++
.github/steps/2-skills-javascript.md | 56 ++++++++++++++++++
.github/steps/3-copilot-hub.md | 58 ++++++++++++++++++
.github/steps/4-copilot-comment.md | 66 +++++++++++++++++++++
.github/steps/X-finish.md | 31 ++++++++++
.github/workflows/0-welcome.yml | 58 ++++++++++++++++++
.github/workflows/1-copilot-extension.yml | 69 ++++++++++++++++++++++
.github/workflows/2-skills-javascript.yml | 71 +++++++++++++++++++++++
.github/workflows/3-copilot-hub.yml | 71 +++++++++++++++++++++++
.github/workflows/4-copilot-comment.yml | 71 +++++++++++++++++++++++
.gitignore | 37 ++++++++++++
LICENSE | 20 +++++++
README.md | 69 ++++++++++++++++++++++
16 files changed, 752 insertions(+)
create mode 100644 .github/dependabot.yml
create mode 100644 .github/steps/-step.txt
create mode 100644 .github/steps/0-welcome.md
create mode 100644 .github/steps/1-copilot-extension.md
create mode 100644 .github/steps/2-skills-javascript.md
create mode 100644 .github/steps/3-copilot-hub.md
create mode 100644 .github/steps/4-copilot-comment.md
create mode 100644 .github/steps/X-finish.md
create mode 100644 .github/workflows/0-welcome.yml
create mode 100644 .github/workflows/1-copilot-extension.yml
create mode 100644 .github/workflows/2-skills-javascript.yml
create mode 100644 .github/workflows/3-copilot-hub.yml
create mode 100644 .github/workflows/4-copilot-comment.yml
create mode 100644 .gitignore
create mode 100644 LICENSE
create mode 100644 README.md
diff --git a/.github/dependabot.yml b/.github/dependabot.yml
new file mode 100644
index 0000000..fff844d
--- /dev/null
+++ b/.github/dependabot.yml
@@ -0,0 +1,11 @@
+version: 2
+updates:
+ - package-ecosystem: "github-actions"
+ directory: "/"
+ schedule:
+ interval: "monthly"
+
+ - package-ecosystem: "devcontainers"
+ directory: "/"
+ schedule:
+ interval: "monthly"
diff --git a/.github/steps/-step.txt b/.github/steps/-step.txt
new file mode 100644
index 0000000..573541a
--- /dev/null
+++ b/.github/steps/-step.txt
@@ -0,0 +1 @@
+0
diff --git a/.github/steps/0-welcome.md b/.github/steps/0-welcome.md
new file mode 100644
index 0000000..9ff13a5
--- /dev/null
+++ b/.github/steps/0-welcome.md
@@ -0,0 +1 @@
+
diff --git a/.github/steps/1-copilot-extension.md b/.github/steps/1-copilot-extension.md
new file mode 100644
index 0000000..95a3b25
--- /dev/null
+++ b/.github/steps/1-copilot-extension.md
@@ -0,0 +1,62 @@
+
+
+## Step 1: Leverage Codespaces with VS Code for Copilot
+
+_Welcome to "Develop With AI Powered Code Suggestions Using GitHub Copilot and VS Code"! :wave:_
+
+GitHub Copilot is an AI pair programmer that helps you write code faster and with less work. It draws context from comments and code to suggest individual lines and whole functions instantly. GitHub Copilot is powered by OpenAI Codex, a generative pretrained language model created by OpenAI.
+
+**Copilot works with many code editors including VS Code, Visual Studio, JetBrains IDE, and Neovim.**
+
+Additionally, GitHub Copilot is trained on all languages that appear in public repositories. For each language, the quality of suggestions you receive may depend on the volume and diversity of training data for that language.
+
+Using Copilot inside a Codespace shows just how easy it is to get up and running with GitHub's suite of [Collaborative Coding](https://github.com/features#features-collaboration) tools.
+
+> **Note**
+> This skills exercise will focus on leveraging GitHub Codespace. It is recommended that you complete the GitHub skill, [Codespaces](https://github.com/skills/code-with-codespaces), before moving forward with this exercise.
+
+### :keyboard: Activity: Enable Copilot inside a Codespace
+
+**We recommend opening another browser tab to work through the following activities so you can keep these instructions open for reference.**
+
+Before you open up a codespace on a repository, you can create a development container and define specific extensions or configurations that will be used or installed in your codespace. Let's create this development container and add copilot to the list of extensions.
+
+1. Navigating back to your **Code** tab of your repository, click the **Add file** drop-down button, and then click `Create new file`.
+1. Type or paste the following in the empty text field prompt to name your file.
+ ```
+ .devcontainer/devcontainer.json
+ ```
+1. In the body of the new **.devcontainer/devcontainer.json** file, add the following content:
+ ```
+ {
+ // Name this configuration
+ "name": "Codespace for Skills!",
+ "customizations": {
+ "vscode": {
+ "extensions": [
+ "GitHub.copilot"
+ ]
+ }
+ }
+ }
+ ```
+1. Select the option to **Commit directly to the `main` branch**, and then click the **Commit new file** button.
+1. Navigate back to the home page of your repository by clicking the **Code** tab located at the top left of the screen.
+1. Click the **Code** button located in the middle of the page.
+1. Click the **Codespaces** tab on the box that pops up.
+1. Click the **Create codespace on main** button.
+
+ **Wait about 2 minutes for the codespace to spin itself up.**
+
+1. Verify your codespace is running. The browser should contain a VS Code web-based editor and a terminal should be present such as the below:
+ 
+1. The `copilot` extension should show up in the VS Code extension list. Click the extensions sidebar tab. You should see the following:
+ 
+
+**Wait about 60 seconds then refresh your repository landing page for the next step.**
diff --git a/.github/steps/2-skills-javascript.md b/.github/steps/2-skills-javascript.md
new file mode 100644
index 0000000..930d5a4
--- /dev/null
+++ b/.github/steps/2-skills-javascript.md
@@ -0,0 +1,56 @@
+
+
+## Step 2: Seeing AI code suggestions in a Javascript file!
+
+_Nice work! :tada: You created a Codespace using a devcontainer file that installed Copilot!_
+
+GitHub Copilot provides suggestions for numerous languages and a wide variety of frameworks, but works especially well for Python, JavaScript, TypeScript, Ruby, Go, C# and C++. The following samples are in JavaScript, but other languages will work similarly.
+
+Let's try this out utilizing Javascript for Copilot.
+
+### :keyboard: Activity: Add a Javascript file and start writing code
+
+1. From inside the codespace in the VS Code explorer window, create a new file.
+
+> **Note**:
+> If you closed the Codespace from above, please open it back up or create a new Codespace.
+
+2. Name the file `skills.js`
+3. Verify your new file looks like:
+ 
+4. In the `skills.js` file, type the following function header.
+
+ ```
+ function calculateNumbers(var1, var2)
+ ```
+
+ GitHub Copilot will automatically suggest an entire function body in grayed text. Below is an example of what you'll most likely see, but the exact suggestion may vary.
+ 
+
+5. Press `Tab` to accept the suggestion.
+
+### :keyboard: Activity: Push code to your repository from the codespace
+
+1. Use the VS Code terminal to add the `skills.js` file to the repository:
+
+ ```
+ git add skills.js
+ ```
+
+2. Next from the VS Code terminal stage and commit the changes to the repository:
+
+ ```
+ git commit -m "Copilot first commit"
+ ```
+
+3. Finally from the VS Code terminal push to code to the repository:
+
+ ```
+ git push
+ ```
+
+**Wait about 60 seconds then refresh your repository landing page for the next step.**
diff --git a/.github/steps/3-copilot-hub.md b/.github/steps/3-copilot-hub.md
new file mode 100644
index 0000000..f85c4d4
--- /dev/null
+++ b/.github/steps/3-copilot-hub.md
@@ -0,0 +1,58 @@
+
+
+## Step 3: View the GitHub Copilot tab with multiple suggestions
+
+_Nice work! You just used AI code suggestions within a Javascript file by using GitHub Copilot :sparkles:_
+
+Keep in mind that as you continue to use copilot, you may not want some of the suggestions GitHub Copilot offers. GitHub Copilot will show you multiple suggestions in a new tab.
+
+### :keyboard: Activity: Pull the latest code to the Codespace repo.
+
+> **Note**
+> Pull MUST be done prior to the next activity.
+
+1. Use the VS Code terminal to pull the latest code:
+
+ ```
+ git pull
+ ```
+
+### :keyboard: Activity: Add another Javascript method and view all suggestions
+
+1. From inside the codespace in the VS Code explorer window, create a new file. Note: If you closed the Codespace from above please open it back up or create a new Codespace.
+2. Name the file `member.js`
+3. In the `member.js` file, type the following function header.
+ ```
+ function skillsMember()
+ ```
+4. Stop typing and view the Copilot suggestion by hovering over the red squiggly and select the `...`
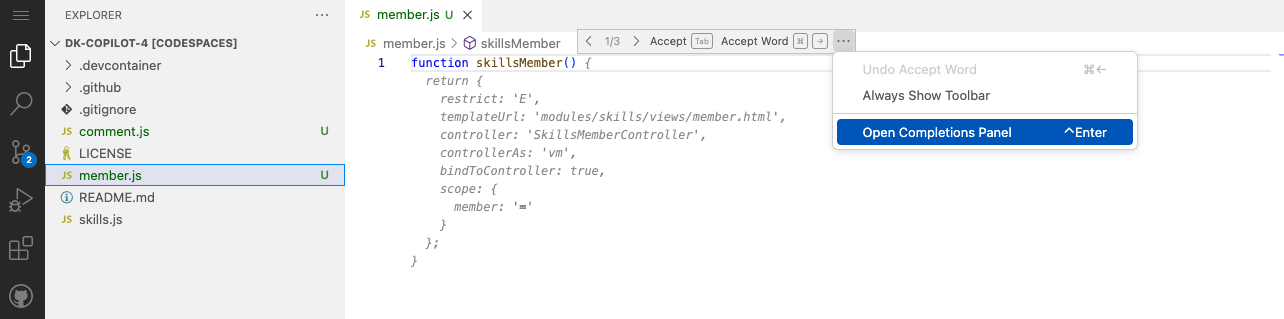
+5. Click `Open Completions Panel`. Copilot will synthesize around 10 different code suggestions. You should see something like this:
+ 
+6. Find a solution you like and click `Accept Solution`.
+7. Your `member.js` file will be updated with your solution.
+
+### :keyboard: Activity: Push code to your repository from the codespace
+
+1. Use the VS Code terminal to add the `member.js` file to the repository:
+
+ ```
+ git add member.js
+ ```
+
+2. Next from the VS Code terminal stage and commit the changes to the repository:
+
+ ```
+ git commit -m "Copilot second commit"
+ ```
+
+3. Finally from the VS Code terminal push to code to the repository:
+
+ ```
+ git push
+ ```
+
+**Wait about 60 seconds then refresh your repository landing page for the next step.**
diff --git a/.github/steps/4-copilot-comment.md b/.github/steps/4-copilot-comment.md
new file mode 100644
index 0000000..41b8fd0
--- /dev/null
+++ b/.github/steps/4-copilot-comment.md
@@ -0,0 +1,66 @@
+
+
+## Step 4: Using comments to generate code with Copilot
+
+_Nicely done utilizing the Copilot tab!_ :partying_face:
+
+You now have leveraged the Copilot quick tab auto-suggest as well as the Copilot hub to accept AI generated suggestions.
+
+Now lets see how you can leverage comments to generate Copilot suggestions!
+
+### :keyboard: Activity: Pull the latest code to the Codespace repo.
+
+> **Note**
+> Pull MUST be done prior to the next activity.
+
+1. Use the VS Code terminal to pull the latest code:
+
+ ```
+ git pull
+ ```
+
+### :keyboard: Activity: Generate Copilot suggested code from comments.
+
+1. From inside the codespace in the VS Code explorer window, create a new file. (If you closed the Codespace from above, please open it back up or create a new Codespace.)
+2. Name the file `comments.js`.
+3. Type the following comment into the file:
+ ```
+ // Create web server
+ ```
+4. Press `enter` to go to a new line.
+5. Copilot will suggest a code block.
+6. Hover over the red squiggly and select the `...`
+
+ > **Note**
+ > If you don't see the copilot code block suggestion or the red squiggly and the three dots `...`, you can type `control + enter` to bring up the GitHub Copilot completions panel.
+
+7. Click `Open Completions Panel`. Copilot will synthesise around 10 different code suggestions. You should see something like this:
+ 
+8. Find a solution you like and click `Accept Solution`.
+9. Your `comments.js` file will be updated with your solution.
+
+### :keyboard: Activity: Push code to your repository from the codespace
+
+1. Use the VS Code terminal to add the `comments.js` file to the repository:
+
+ ```
+ git add comments.js
+ ```
+
+2. Next from the VS Code terminal stage and commit the changes to the repository:
+
+ ```
+ git commit -m "Copilot third commit"
+ ```
+
+3. Finally from the VS Code terminal push to code to the repository:
+
+ ```
+ git push
+ ```
+
+**Wait about 60 seconds then refresh your repository landing page for the next step.**
diff --git a/.github/steps/X-finish.md b/.github/steps/X-finish.md
new file mode 100644
index 0000000..2108ad4
--- /dev/null
+++ b/.github/steps/X-finish.md
@@ -0,0 +1,31 @@
+
+
+## Finish
+
+_Congratulations friend, you've completed this course!_
+
+
+
+Here's a recap of all the tasks you completed:
+
+- Set up Copilot inside a Codespace.
+- Use Copilot to accept suggested code.
+- Use Copilot's hub for alternate suggestions.
+- Leverage comments to have Copilot auto-suggest code.
+
+### Additional learning and resources
+
+- [Copilot for Individuals](https://docs.github.com/en/copilot/overview-of-github-copilot/about-github-copilot-for-individuals)
+- [Copilot for Business](https://docs.github.com/en/copilot/overview-of-github-copilot/about-github-copilot-for-business)
+- [Getting started with Copilot](https://docs.github.com/en/copilot/getting-started-with-github-copilot/getting-started-with-github-copilot-in-visual-studio-code)
+- [Configure Copilot settings](https://docs.github.com/en/copilot/configuring-github-copilot/configuring-github-copilot-settings-on-githubcom)
+
+### What's next?
+
+- [We'd love to hear what you thought of this course](https://github.com/orgs/skills/discussions/categories/code-with-copilot).
+- [Learn another GitHub skill](https://github.com/skills).
+- [Read the Get started with GitHub docs](https://docs.github.com/en/get-started).
+- To find projects to contribute to, check out [GitHub Explore](https://github.com/explore).
diff --git a/.github/workflows/0-welcome.yml b/.github/workflows/0-welcome.yml
new file mode 100644
index 0000000..0802c3c
--- /dev/null
+++ b/.github/workflows/0-welcome.yml
@@ -0,0 +1,58 @@
+name: Step 0, Welcome
+
+# This step triggers after the learner creates a new repository from the template.
+# This workflow updates from step 0 to step 1.
+
+# This will run every time we create push a commit to `main`.
+# Reference: https://docs.github.com/en/actions/learn-github-actions/events-that-trigger-workflows
+on:
+ workflow_dispatch:
+ push:
+ branches:
+ - main
+
+# Reference: https://docs.github.com/en/actions/security-guides/automatic-token-authentication
+permissions:
+ # Need `contents: read` to checkout the repository.
+ # Need `contents: write` to update the step metadata.
+ contents: write
+
+jobs:
+ get_current_step:
+ name: Check current step number
+ runs-on: ubuntu-latest
+ steps:
+ - name: Checkout
+ uses: actions/checkout@v4
+ - id: get_step
+ run: echo "current_step=$(cat ./.github/steps/-step.txt)" >> $GITHUB_OUTPUT
+ outputs:
+ current_step: ${{ steps.get_step.outputs.current_step }}
+
+ on_start:
+ name: On start
+ needs: get_current_step
+
+ # We will only run this action when:
+ # 1. This repository isn't the template repository.
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/contexts
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/expressions
+ if: ${{ !github.event.repository.is_template && needs.get_current_step.outputs.current_step == 0}}
+
+ # We'll run Ubuntu for performance instead of Mac or Windows.
+ runs-on: ubuntu-latest
+
+ steps:
+ # We'll need to check out the repository so that we can edit the README.
+ - name: Checkout
+ uses: actions/checkout@v4
+ with:
+ fetch-depth: 0 # Let's get all the branches.
+
+ # In README.md, switch step 0 for step 1.
+ - name: Update to step 1
+ uses: skills/action-update-step@v2
+ with:
+ token: ${{ secrets.GITHUB_TOKEN }}
+ from_step: 0
+ to_step: 1
diff --git a/.github/workflows/1-copilot-extension.yml b/.github/workflows/1-copilot-extension.yml
new file mode 100644
index 0000000..4408fa7
--- /dev/null
+++ b/.github/workflows/1-copilot-extension.yml
@@ -0,0 +1,69 @@
+name: Step 1, Copilot Extension in a Codespace
+
+# This step triggers after push to main#devcontainer.json.
+# This workflow updates from step 1 to step 2.
+
+# This will run every time we main#devcontainer.json
+# Reference: https://docs.github.com/en/actions/learn-github-actions/events-that-trigger-workflows
+on:
+ workflow_dispatch:
+ push:
+ paths:
+ - ".devcontainer/devcontainer.json"
+ branches:
+ - main
+
+# Reference: https://docs.github.com/en/actions/security-guides/automatic-token-authentication
+permissions:
+ # Need `contents: read` to checkout the repository.
+ # Need `contents: write` to update the step metadata.
+ contents: write
+
+jobs:
+ # The purpose of this job is to output the current step number
+ # (retreived from the step file). This output variable can
+ # then be referenced in other jobs and used in conditional.
+ # expressions.
+ get_current_step:
+ name: Check current step number
+ runs-on: ubuntu-latest
+ steps:
+ - name: Checkout
+ uses: actions/checkout@v4
+ - id: get_step
+ run: echo "current_step=$(cat ./.github/steps/-step.txt)" >> $GITHUB_OUTPUT
+ outputs:
+ current_step: ${{ steps.get_step.outputs.current_step }}
+
+ on_add_devcontainer:
+ name: On Add Devcontainer
+ needs: get_current_step
+
+ # We will only run this action when:
+ # 1. This repository isn't the template repository.
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/contexts
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/expressions
+ if: ${{ !github.event.repository.is_template && needs.get_current_step.outputs.current_step == 1 }}
+
+ # We'll run Ubuntu for performance instead of Mac or Windows.
+ runs-on: ubuntu-latest
+
+ steps:
+ # We'll need to check out the repository so that we can edit the README.
+ - name: Checkout
+ uses: actions/checkout@v4
+
+ # Verify the learner added the file contents.
+ - name: Check workflow contents, jobs
+ uses: skills/action-check-file@v1
+ with:
+ file: ".devcontainer/devcontainer.json"
+ search: "GitHub\\.copilot"
+
+ # In README.md, switch step 1 for step 2.
+ - name: Update to step 2
+ uses: skills/action-update-step@v2
+ with:
+ token: ${{ secrets.GITHUB_TOKEN }}
+ from_step: 1
+ to_step: 2
diff --git a/.github/workflows/2-skills-javascript.yml b/.github/workflows/2-skills-javascript.yml
new file mode 100644
index 0000000..358cbec
--- /dev/null
+++ b/.github/workflows/2-skills-javascript.yml
@@ -0,0 +1,71 @@
+name: Step 2, Javascript function
+
+# This step triggers after push to main#skills.js.
+# This workflow updates from step 2 to step 3.
+
+# This will run every time we push to main#skills.js.
+# Reference: https://docs.github.com/en/actions/learn-github-actions/events-that-trigger-workflows
+on:
+ workflow_dispatch:
+ push:
+ paths:
+ - "skills.js"
+ branches:
+ - main
+
+# Reference: https://docs.github.com/en/actions/security-guides/automatic-token-authentication
+permissions:
+ # Need `contents: read` to checkout the repository.
+ # Need `contents: write` to update the step metadata.
+ contents: write
+
+jobs:
+ # The purpose of this job is to output the current step number
+ # (retreived from the step file). This output variable can
+ # then be referenced in other jobs and used in conditional
+ # expressions.
+ get_current_step:
+ name: Check current step number
+ runs-on: ubuntu-latest
+ steps:
+ - name: Checkout
+ uses: actions/checkout@v4
+ - id: get_step
+ run: echo "current_step=$(cat ./.github/steps/-step.txt)" >> $GITHUB_OUTPUT
+ outputs:
+ current_step: ${{ steps.get_step.outputs.current_step }}
+
+ on_functionadded:
+ name: On Creation of a Javascript function
+ needs: get_current_step
+
+ # We will only run this action when:
+ # 1. This repository isn't the template repository.
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/contexts
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/expressions
+ if: ${{ !github.event.repository.is_template && needs.get_current_step.outputs.current_step == 2 }}
+
+ # We'll run Ubuntu for performance instead of Mac or Windows.
+ runs-on: ubuntu-latest
+
+ steps:
+ # We'll need to check out the repository so that we can edit the README.
+ - name: Checkout
+ uses: actions/checkout@v4
+ with:
+ fetch-depth: 0 # Let's get all the branches.
+
+ # Verify the PR updated package.json
+ - name: Check package.json
+ uses: skills/action-check-file@v1
+ with:
+ file: "skills.js"
+ search: "function calculateNumbers"
+
+ # In README.md, switch step 2 for step 3.
+ - name: Update to step 3
+ uses: skills/action-update-step@v2
+ with:
+ token: ${{ secrets.GITHUB_TOKEN }}
+ from_step: 2
+ to_step: 3
diff --git a/.github/workflows/3-copilot-hub.yml b/.github/workflows/3-copilot-hub.yml
new file mode 100644
index 0000000..b9d9141
--- /dev/null
+++ b/.github/workflows/3-copilot-hub.yml
@@ -0,0 +1,71 @@
+name: Step 3, Copilot hub suggestion
+
+# This step triggers after push to main#member.js.
+# This workflow updates from step 3 to step 4.
+
+# This will run every time we push to main#member.js.
+# Reference: https://docs.github.com/en/actions/learn-github-actions/events-that-trigger-workflows
+on:
+ workflow_dispatch:
+ push:
+ paths:
+ - "member.js"
+ branches:
+ - main
+
+# Reference: https://docs.github.com/en/actions/security-guides/automatic-token-authentication
+permissions:
+ # Need `contents: read` to checkout the repository.
+ # Need `contents: write` to update the step metadata.
+ contents: write
+
+jobs:
+ # The purpose of this job is to output the current step number
+ # (retreived from the step file). This output variable can
+ # then be referenced in other jobs and used in conditional
+ # expressions.
+ get_current_step:
+ name: Check current step number
+ runs-on: ubuntu-latest
+ steps:
+ - name: Checkout
+ uses: actions/checkout@v4
+ - id: get_step
+ run: echo "current_step=$(cat ./.github/steps/-step.txt)" >> $GITHUB_OUTPUT
+ outputs:
+ current_step: ${{ steps.get_step.outputs.current_step }}
+
+ on_Copilothubsuggestions:
+ name: On Copilot hub suggestion
+ needs: get_current_step
+
+ # We will only run this action when:
+ # 1. This repository isn't the template repository.
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/contexts
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/expressions
+ if: ${{ !github.event.repository.is_template && needs.get_current_step.outputs.current_step == 3 }}
+
+ # We'll run Ubuntu for performance instead of Mac or Windows.
+ runs-on: ubuntu-latest
+
+ steps:
+ # We'll need to check out the repository so that we can edit the README.
+ - name: Checkout
+ uses: actions/checkout@v4
+ with:
+ fetch-depth: 0 # Let's get all the branches.
+
+ # Verify the skills member function is present.
+ - name: Check package for axios version 0.21.2
+ uses: skills/action-check-file@v1
+ with:
+ file: "member.js"
+ search: "skillsMember"
+
+ # In README.md, switch step 3 for step 4.
+ - name: Update to step 4
+ uses: skills/action-update-step@v2
+ with:
+ token: ${{ secrets.GITHUB_TOKEN }}
+ from_step: 3
+ to_step: 4
diff --git a/.github/workflows/4-copilot-comment.yml b/.github/workflows/4-copilot-comment.yml
new file mode 100644
index 0000000..6ef4757
--- /dev/null
+++ b/.github/workflows/4-copilot-comment.yml
@@ -0,0 +1,71 @@
+name: Step 4, Add Copilot suggestion from comment
+
+# This step triggers after push to main#comments.js.
+# This step updates from step 3 to step 4.
+
+# This will run every time we main#comments.js.
+# Reference: https://docs.github.com/en/actions/learn-github-actions/events-that-trigger-workflows
+on:
+ workflow_dispatch:
+ push:
+ branches:
+ - main
+ paths:
+ - "comments.js"
+
+# Reference: https://docs.github.com/en/actions/security-guides/automatic-token-authentication
+permissions:
+ # Need `contents: read` to checkout the repository.
+ # Need `contents: write` to update the step metadata.
+ contents: write
+
+jobs:
+ # The purpose of this job is to output the current step number
+ # (retreived from the step file). This output variable can
+ # then be referenced in other jobs and used in conditional
+ # expressions.
+ get_current_step:
+ name: Check current step number
+ runs-on: ubuntu-latest
+ steps:
+ - name: Checkout
+ uses: actions/checkout@v4
+ - id: get_step
+ run: echo "current_step=$(cat ./.github/steps/-step.txt)" >> $GITHUB_OUTPUT
+ outputs:
+ current_step: ${{ steps.get_step.outputs.current_step }}
+
+ on_push_to_comments:
+ name: On code generated from comment
+ needs: get_current_step
+
+ # We will only run this action when:
+ # 1. This repository isn't the template repository.
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/contexts
+ # Reference: https://docs.github.com/en/actions/learn-github-actions/expressions
+ if: ${{ !github.event.repository.is_template && needs.get_current_step.outputs.current_step == 4}}
+
+ # We'll run Ubuntu for performance instead of Mac or Windows.
+ runs-on: ubuntu-latest
+
+ steps:
+ # We'll need to check out the repository so that we can edit the README.
+ - name: Checkout
+ uses: actions/checkout@v4
+ with:
+ fetch-depth: 0 # Let's get all the branches.
+
+ # Verify the learner added the file contents.
+ - name: Check workflow contents, jobs
+ uses: skills/action-check-file@v1
+ with:
+ file: "comments.js"
+ search: "Create web server"
+
+ # In README.md, switch step 3 for step X.
+ - name: Update to step X
+ uses: skills/action-update-step@v2
+ with:
+ token: ${{ secrets.GITHUB_TOKEN }}
+ from_step: 4
+ to_step: X
diff --git a/.gitignore b/.gitignore
new file mode 100644
index 0000000..773bfd6
--- /dev/null
+++ b/.gitignore
@@ -0,0 +1,37 @@
+# Compiled source #
+###################
+*.com
+*.class
+*.dll
+*.exe
+*.o
+*.so
+
+# Packages #
+############
+# it's better to unpack these files and commit the raw source
+# git has its own built in compression methods
+*.7z
+*.dmg
+*.gz
+*.iso
+*.jar
+*.rar
+*.tar
+*.zip
+
+# Logs and databases #
+######################
+*.log
+*.sql
+*.sqlite
+
+# OS generated files #
+######################
+.DS_Store
+.DS_Store?
+._*
+.Spotlight-V100
+.Trashes
+ehthumbs.db
+Thumbs.db
diff --git a/LICENSE b/LICENSE
new file mode 100644
index 0000000..9e12045
--- /dev/null
+++ b/LICENSE
@@ -0,0 +1,20 @@
+Copyright (c) GitHub and others
+
+Permission is hereby granted, free of charge, to any person obtaining
+a copy of this software and associated documentation files (the
+"Software"), to deal in the Software without restriction, including
+without limitation the rights to use, copy, modify, merge, publish,
+distribute, sublicense, and/or sell copies of the Software, and to
+permit persons to whom the Software is furnished to do so, subject to
+the following conditions:
+
+The above copyright notice and this permission notice shall be
+included in all copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
+EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF
+MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND
+NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
+LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION
+OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION
+WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
diff --git a/README.md b/README.md
new file mode 100644
index 0000000..8cddafa
--- /dev/null
+++ b/README.md
@@ -0,0 +1,69 @@
+
+
+
+
+# Code with GitHub Copilot
+
+_GitHub Copilot can help you code by offering autocomplete-style suggestions right in VS Code and Codespaces._
+
+
+
+
+
+## Welcome
+
+GitHub Copilot can help you code by offering autocomplete-style suggestions. You can learn how GitHub Copilot works, and what to consider while using GitHub Copilot. GitHub Copilot analyzes the context in the file you are editing, as well as related files, and offers suggestions from within your text editor. GitHub Copilot is powered by OpenAI Codex, a new AI system created by OpenAI.
+
+- **Who this is for**: Developers, DevOps Engineers, Software development managers, Testers.
+- **What you'll learn**: How to install Copilot into a Codespace, accept suggestions from code, accept suggestions from comments.
+- **What you'll build**: Javascript files that will have code generated by Copilot AI for code and comment suggestions.
+- **Prerequisites**: To use GitHub Copilot you must have an active GitHub Copilot subscription. Sign up for 30 days free [Copilot](https://github.com/settings/copilot).
+- **Timing**: This course can be completed in under an hour.
+
+### How to start this course
+
+
+
+[](https://github.com/new?template_owner=skills&template_name=copilot-codespaces-vscode&owner=%40me&name=skills-copilot-codespaces-vscode&description=My+clone+repository&visibility=public)
+
+1. Right-click **Start course** and open the link in a new tab.
+2. In the new tab, most of the prompts will automatically fill in for you.
+ - For owner, choose your personal account or an organization to host the repository.
+ - We recommend creating a public repository, as private repositories will [use Actions minutes](https://docs.github.com/en/billing/managing-billing-for-github-actions/about-billing-for-github-actions).
+ - Scroll down and click the **Create repository** button at the bottom of the form.
+3. After your new repository is created, wait about 20 seconds, then refresh the page. Follow the step-by-step instructions in the new repository's README.
+
+