You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
ngoel37
changed the title
undefined is not an exception (evaluating navigation.state)
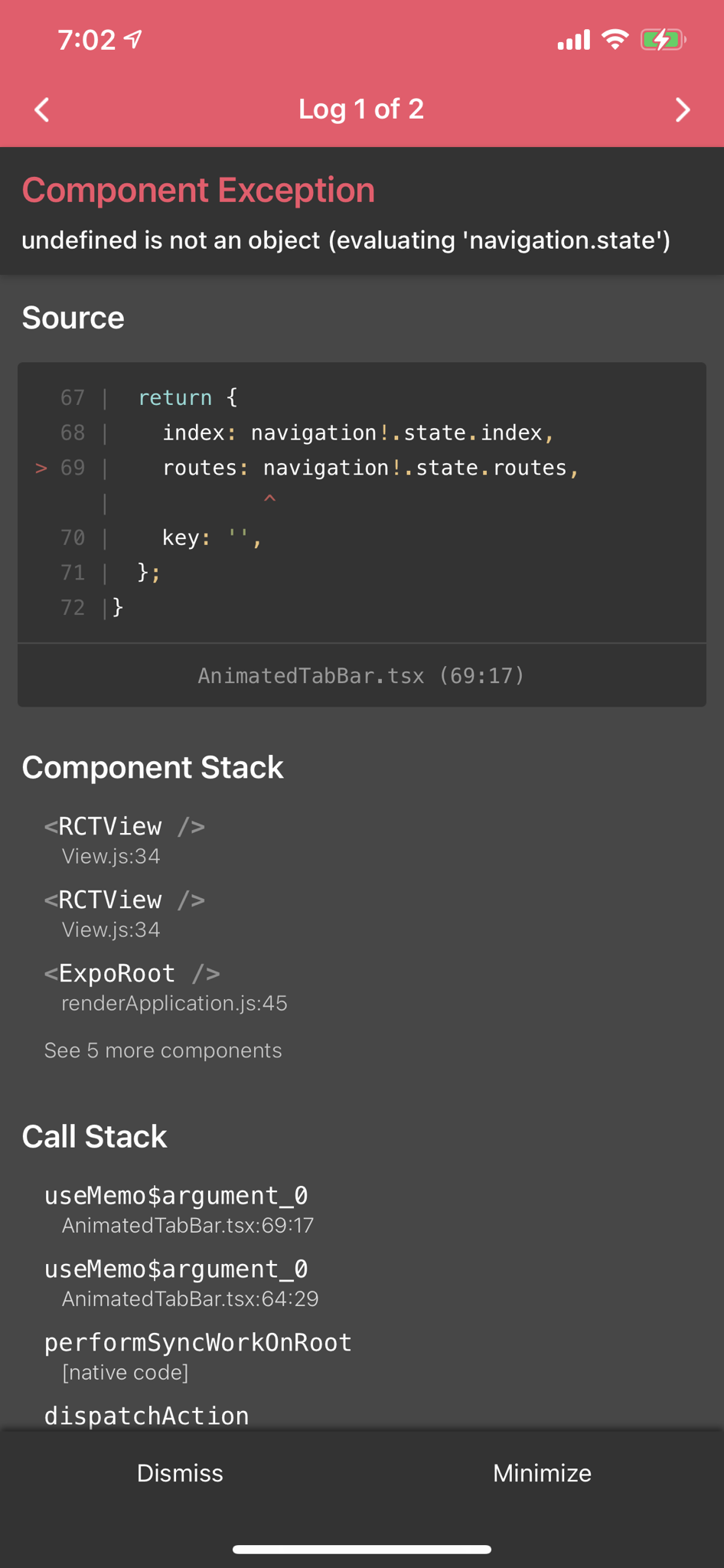
undefined is not an object (evaluating navigation.state)
Oct 23, 2021
Bug
Using standalone method from docs. Having three issues:
undefined is not an object (evaluation navigation.state)

The sample calls for using
AnimatedTabBarView, but the imports only listAnimatedTabBar. Which one should I use?I am getting a type error on index within the component
Thanks!
Environment info
Steps To Reproduce
The text was updated successfully, but these errors were encountered: