During development, I've created a number of test scripts, which help me debug things when my changes break something, and help see how my model performs.
These scripts are not meant to be templates you can just grab and extend, but until I make templates it will be the closest thing.
Screenshots show the expected behavior.
To try out any of the tests:
- clone the repositories:
git clone https://codeberg.org/hiiamboris/red-common common --depth=1
git clone https://codeberg.org/hiiamboris/red-spaces spaces --depth=1
- run any test:
cd red-spaces/tests
red <test-name.red>
Simplest infinite canvas test, with a spider web. I use it to check if inf-scrollable works at all.
Tests of how scrollbars adapt their look to various sizes.
Not interactive yet, as scrollbars events are undefined outside of scrollable space's use.
Tests all axes/align combinations of tube layout.
Tests some resizing cases of tube layout.
Tests label template and popups: hints and right-click menus.
Tests resizing of a relatively complex layout.
Tests whether space receives over events:
- when mouse pointer stays in place but the space itself moves
- when pointer leaves it (the 'away' event)
Tests focus and tabbing (which should be global across both faces and spaces). A few Red glitches prevent it from working correctly with panel and button at the moment.
Tests field operation. It's logic is quite tricky to get right.
Tests if drop-box and drop-field are working correctly:
- look, reaction to clicks, on-hover item highlight
- keyboard accessibility: list display on down/page-down, hiding on esc/tab
- tabbing and focus, hiding of the list when unfocused
- ability to reactively detect /selected changes and actors operation
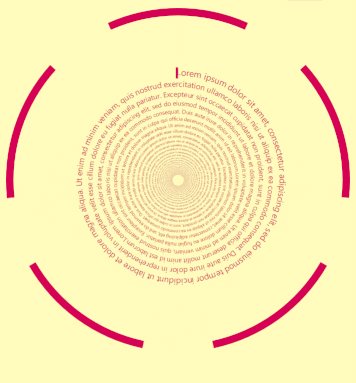
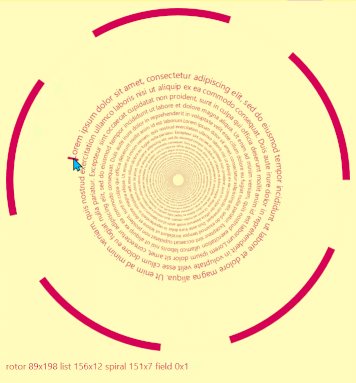
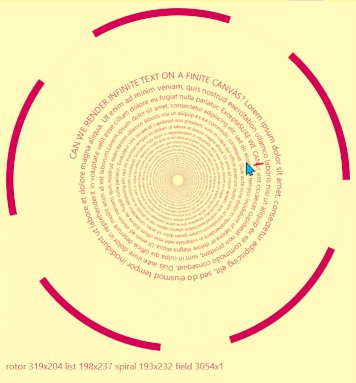
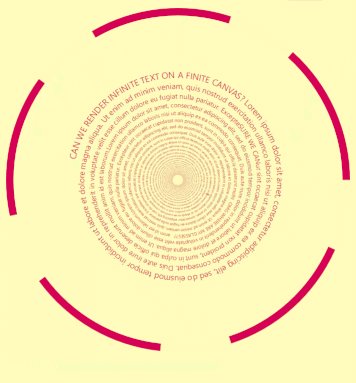
Stress test. Huge editable field curled spirally. Very slow, because renders each glyph separately :)
Simplest list of 3 button spaces.
list-view test: a scrollable window moving over a big but finite content.
list-view test: a scrollable window moving over infinite content. No matter how far scrolled down, it should be responsive.
list-view test: each list-view item is a label which is a horizontal list. It shouldn't be "jumping" which is the case if each label filled the whole viewport of list-view vertically, and then roll function would always detect a jump condition. Full-sized zebra should indicate that items fill the viewport horizontally.
list-view and scrollable test: each list-view item is a label put into a scrollable (with different content-flow value). A very complex layout under the hood with many possible failure points:
- window (in list-view) may not size itself properly if not given finite canvas (result may be empty)
- inner scrollables may not adapt their size properly, or be given a wrong canvas (they should not exceed outer scrollable's viewport and should not try to fill it vertically, and they should not be empty)
- unwanted invalidation in scrollable's drawing code may make this test slow (it should be realtime, with no noticeable delays)
- weird glitches can be seen if inner scrollables trigger
rollby their filling attempts
Simplest fixed grid with 2 buttons. Clickable and tabbing should work.
Simple enough grid that I use to test if cell span works. Has fixed limits and uneven row height.
Minimalistic grid-view. Size defined by data. Data is limited.
Big grid-view with unlimited data, pinned columns & rows, cell span. Should not be lagging too much.
Stress test. A grid-view that contains itself in each cell, truncated at some depth. Very slow. At depth=6 it has to render 4^6 = 4096 cells. Depth=7 contains 16384 cells, and 8192 scrollers, and takes about a minute to render.
Stress test. An infinitely zooming animation for grid-view that contains itself in each cell. Uses smarter rendering code that helps speed it up, but still has to be truncated at 625 cells to be responsive.
Stress test. An infinitely zooming animation for grid-view that contains itself only in the central cell, which allows to render it quite deeply.
Test for column autofit algorithms. Contains grids with edge cases of text and (commented) images content.
A simplest rich content test which I'm using to debug whitespace handling, hittesting and caret location.
A more realistic rich content test which shows if alignment works as desired. Initial capital L is an image.
Simplest scenario that tests deep cache fetching after a render on another canvas. Also may show bind-related glitches in styles written in block form.
More complex scenario with multiple nested tubes, for the same purpose. "T" letter should be seen by hittest in the center.