diff --git a/.github/ISSUE_TEMPLATE/enhancement.md b/.github/ISSUE_TEMPLATE/enhancement.md
new file mode 100644
index 00000000..2e0f5ceb
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE/enhancement.md
@@ -0,0 +1,6 @@
+---
+name: Enhancement
+about: I need you're help!
+---
+
+## Description
diff --git a/.github/ISSUE_TEMPLATE/question.md b/.github/ISSUE_TEMPLATE/question.md
new file mode 100644
index 00000000..ab24f484
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE/question.md
@@ -0,0 +1,6 @@
+---
+name: Question
+about: I'll help you everthing I can
+---
+
+## Description
diff --git a/.github/ISSUE_TEMPLATE/report-bug.md b/.github/ISSUE_TEMPLATE/report-bug.md
new file mode 100644
index 00000000..77b2f7cc
--- /dev/null
+++ b/.github/ISSUE_TEMPLATE/report-bug.md
@@ -0,0 +1,12 @@
+---
+name: Report bug
+about: Report to bug or error
+---
+
+## Environment
+
+browser ?
+OS ?
+device ?
+
+## Description
diff --git a/LICENSE b/LICENSE
new file mode 100644
index 00000000..fee3fd2f
--- /dev/null
+++ b/LICENSE
@@ -0,0 +1,21 @@
+MIT License
+
+Copyright (c) 2022 hyesungoh
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
+SOFTWARE.
diff --git a/README.md b/README.md
index e1409255..93f5c0d0 100644
--- a/README.md
+++ b/README.md
@@ -1,12 +1,39 @@
-# hyesungoh-land
+# Comet-land
-Monorepo for blog and resume
+[](https://lgtm.com/projects/g/hyesungoh/comet-land/alerts/) [](https://lgtm.com/projects/g/hyesungoh/comet-land/context:javascript)
+
+
+
+Blog and ~~Resume~~ template with turborepo
+
+> Only blog support yet
한국어 문서는 [다음 링크](https://github.com/hyesungoh/hyesungoh-land/tree/main/_docs/korean.md)에서 확인하실 수 있습니다.
+## Feature
+
+
+
+- 👔 Code highlight with line-highlight, line-numbers
+- 🎨 Design with [NextUI](https://nextui.org/)
+- 🍽 Table of contents
+- 🎩 Dark mode
+
+
+
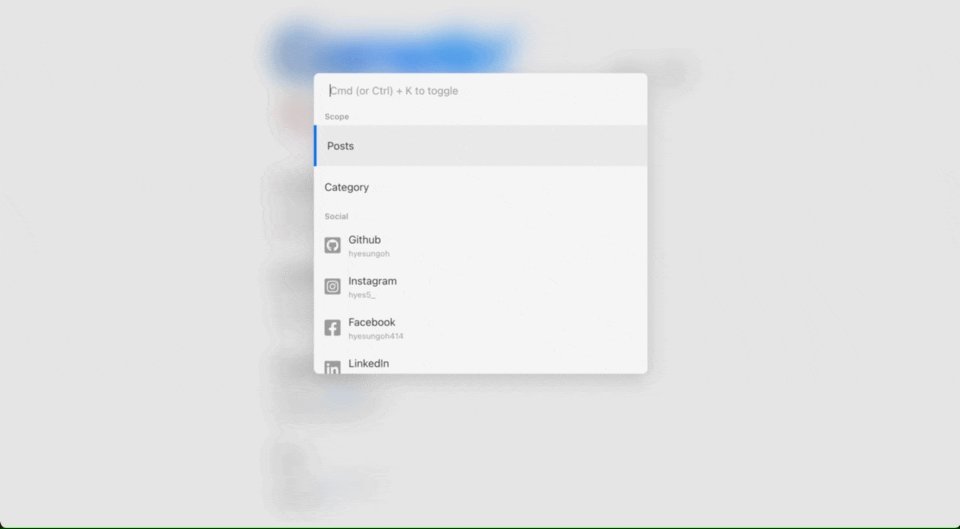
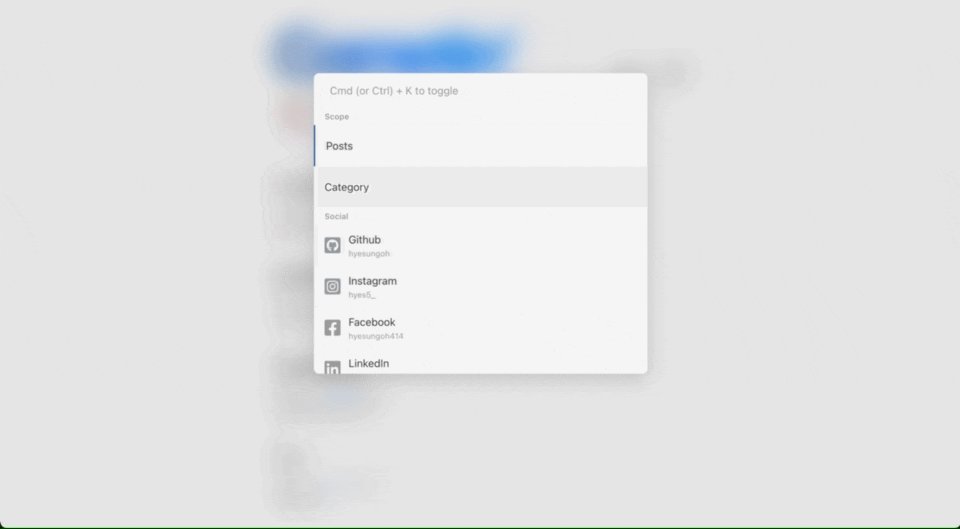
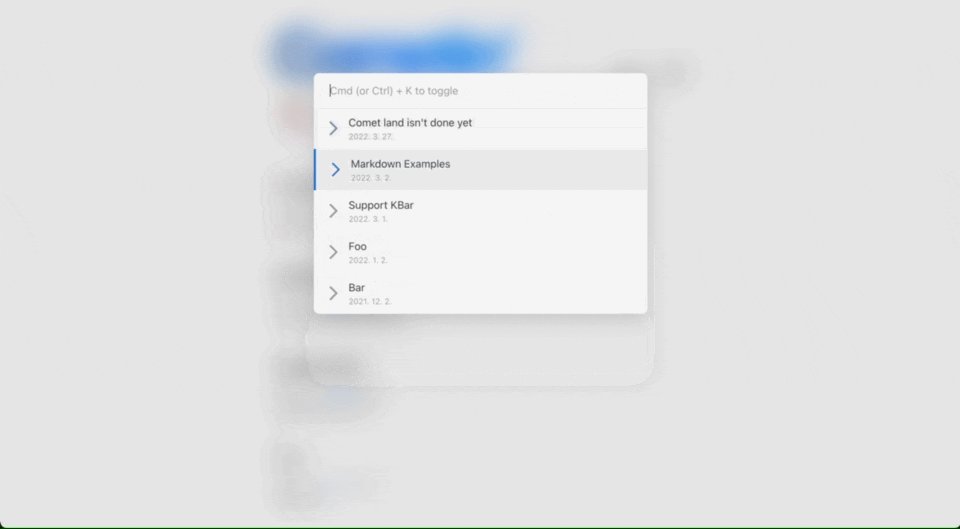
+- ⌨️ Search with [KBar](https://kbar.vercel.app/)
+- 🔨 Configurable
+- 🔊 [Utterances](https://utteranc.es/) Comment
+- 🔭 Google Analytics
+- 🔥 Hotjar
+
+Please see [`DEMO`](https://comet-land-blog.vercel.app/)!
+
## How to start
-1. Install packages
+1. Fork or clone this repo
+
+2. Install dependencies
```bash
yarn
@@ -20,14 +47,217 @@ yarn turbo run dev
yarn dev
```
+4. Now you can see blog at `localhost:3000`, resume at `localhost:3001`
+
+## How to configuration
+
+Please see `packages/core/constants` directory.
+
+and you can reconfigure at that directory's variable
+
+- Analytics directory
+ - GA ID
+ - Hotjar ID
+- Colors directory
+ - color schema
+- General directory
+ - authorName
+ - blogName
+ - blogDescription
+ - `blogRepoUrl` for utterance comment
+ - blogUrl
+ - defaultUrl
+ - favicon
+ - authorImage
+ - defaultMetaBackground ~~not working yet~~
+- SocialMedia directory
+ please fill url not ends with '/'
+
+ - github
+ - instagram
+ - facebook
+ - linkedin
+ - twitter
+
+and please check `apps/blog/scripts/generate-static-files.js`
+
+you should fill `blogUrl` variable for generating static files at server side. ~~This is refactor point~~
+
+## How to add your content
+
+You can add contents at `apps/blog/_content` directory.
+
+like this format `apps/blogs/_content/category/postname.md`.
+
+
+
+
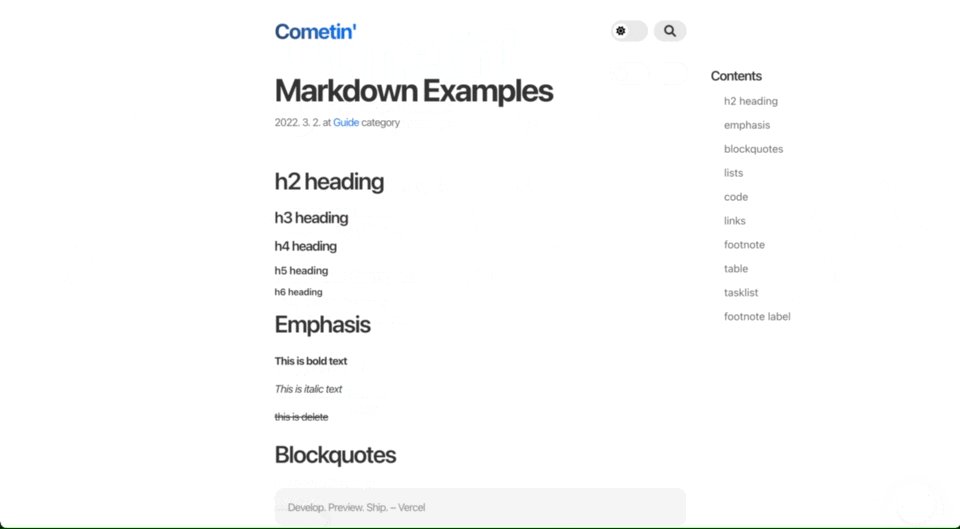
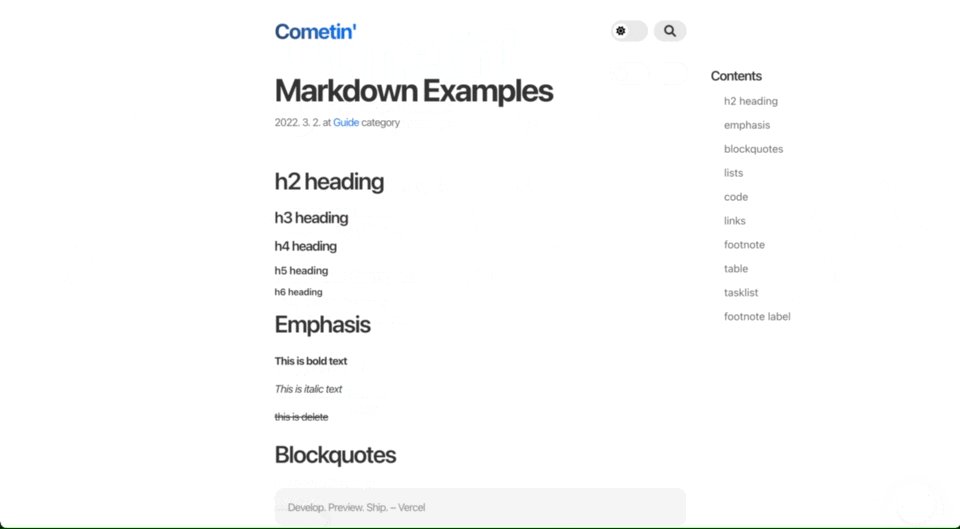
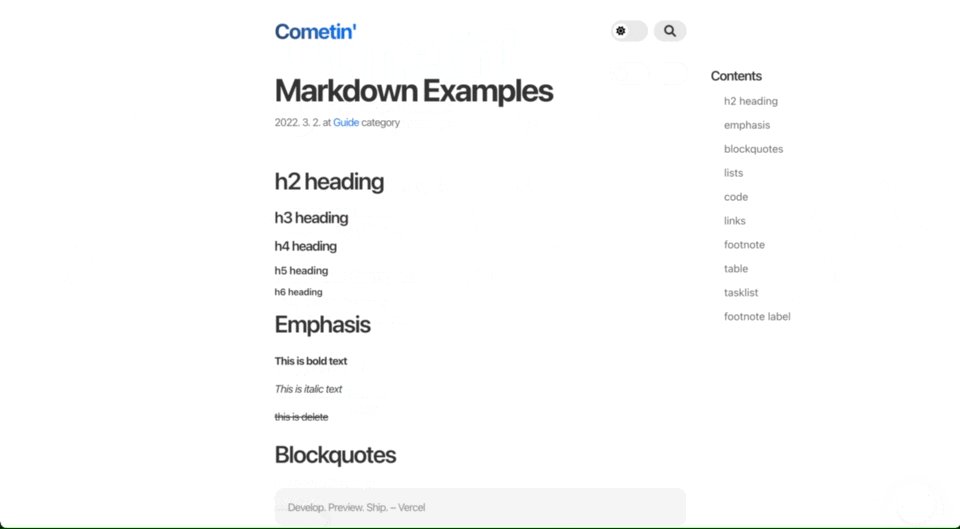
+markdown grammar is check this format 👈 (click this!)
+
+
+````markdown
+---
+title: 'Markdown Examples'
+subtitle: 'example for writing markdown'
+date: 2022-03-01 17:50:00
+category: 'Guide'
+---
+
+## h2 heading
+
+### h3 heading
+
+#### h4 heading
+
+##### h5 heading
+
+###### h6 heading
+
+## Emphasis
+
+**This is bold text**
+
+_This is italic text_
+
+~~this is delete~~
+
+## Blockquotes
+
+> Develop. Preview. Ship. – Vercel
+
+### nested
+
+> > Where some people measure progress in answers-right per test or tests-passed per year, we are more interested in Sistine-Chapel-Ceilings per Lifetime.
+> >
+> > — Alan Kay, A Personal Computer for Children of All Ages
+>
+> This is **great**.
+>
+> — Shu Ding.
+
+## Lists
+
+Unordered
+
+- Lorem ipsum dolor.
+ - asdf
+ - asdf
+ - asdf
+ - asdf
+- sit amet consectetur adipisicing elit.
+- Iure, delectus.
+
+Ordered
+
+1. Lorem ipsum dolor.
+2. sit amet consectetur adipisicing elit.
+3. Iure, delectus.
+
+## Code
+
+Inline `code`
+
+```js
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+with line highlight
+
+```js {1, 11-13}
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+with line number
+
+```js {1, 3} showLineNumbers
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+## Links
+
+- [Next.js](https://nextjs.org)
+- [Vercel](http://vercel.com)
+
+### Autolink
+
+www.example.com, https://example.com, and contact@example.com.
+
+## Footnote
+
+A note[^1]
+
+[^1]: Big note.
+
+## Table
+
+| Syntax | Description | Test Text |
+| :------------ | :---------: | ----------: |
+| Header | Title | Here's this |
+| Paragraph | Text | And more |
+| Strikethrough | | ~~Text~~ |
+
+## Tasklist
+
+- [ ] to do
+- [x] done
+````
+
+
+
## How to deploy with vercel
-1. blog
+This project using `turborepo`.
+
+so, you can deploy very easy with this [vercel guide](https://vercel.com/docs/concepts/git/monorepos#turborepo)
+
+- blog build command
```bash
cd ../.. && npx turbo run build --scope=blog --include-dependencies --no-deps
```
+- resume build command
+
+```bash
+cd ../.. && npx turbo run build --scope=resume --include-dependencies --no-deps
+```
+
## How to add more packages
- scope packages
@@ -48,3 +278,11 @@ yarn add package-name -W
```bash
yarn add package-name -DW
```
+
+## Trouble shootings
+
+check [this wiki](https://github.com/hyesungoh/comet-land/wiki/Trouble-Shooting) please! it might be help
+
+## License
+
+MIT
diff --git a/_docs/korean.md b/_docs/korean.md
index 29bc67ce..8db3b603 100644
--- a/_docs/korean.md
+++ b/_docs/korean.md
@@ -1,40 +1,285 @@
-# hyesungoh-land
+# Comet-land
-블로그와 이력서를 위한 모노레포 입니다.
+[](https://lgtm.com/projects/g/hyesungoh/comet-land/alerts/) [](https://lgtm.com/projects/g/hyesungoh/comet-land/context:javascript)
+
+
+
+turborepo를 사용한 블로그와 ~~이력서~~ 템플릿입니다.
+
+> 아직 블로그만 사용 가능합니다
+
+## 기능
+
+
+
+- 👔 강조 줄, 줄 수 기능이 있는 코드 하이라이트
+- 🎨 [NextUI](https://nextui.org/)를 사용한 디자인
+- 🍽 Table of contents
+- 🎩 Dark mode
+
+
+
+- ⌨️ Search with [KBar](https://kbar.vercel.app/)
+- 🔨 수정 가능
+- 🔊 [Utterances](https://utteranc.es/) 댓글
+- 🔭 Google Analytics
+- 🔥 Hotjar
+
+자세한 기능은 [`DEMO`](https://comet-land-blog.vercel.app/)를 확인해주세요!
## 시작하는 방법
-1. 패키지 설치
+1. 해당 레포지토리를 Fork 혹은 clone 해주세요
+
+2. dependencies를 설치해주세요
```bash
yarn
```
-2. 터보레포 시작 !
+2. 터보 시작 ~~!
```bash
yarn turbo run dev
-# 아니면
+# or just
yarn dev
```
-## 추가적인 패키지 설치하는 방법
+4. 이제 블로그를 `localhost:3000` 포트에서, 이력서를 `localhost:3001` 포트에서 확인할 수 있어요
+
+## 수정하는 방법
+
+`packages/core/constants` 디렉토리를 확인해주세요.
+
+그 후 해당 디렉토리의 변수들을 수정하는 방법으로 간단히 수정할 수 있습니다.
+
+- Analytics directory
+ - GA ID
+ - Hotjar ID
+- Colors directory
+ - color schema
+- General directory
+ - authorName
+ - blogName
+ - blogDescription
+ - `blogRepoUrl` for utterance comment
+ - blogUrl
+ - defaultUrl
+ - favicon
+ - authorImage
+ - defaultMetaBackground ~~not working yet~~
+- SocialMedia directory
+ 꼭 '/'로 끊나지 않는 url을 채워주세요!
+
+ - github
+ - instagram
+ - facebook
+ - linkedin
+ - twitter
+
+그리고 `apps/blog/scripts/generate-static-files.js` 파일을 확인해주세요.
+
+서버 사이드에서 static file들을 생성하기 위해 `blogUrl` 변수를 채워주세요. ~~리팩토링할 부분입니다~~
+
+
+## 콘텐츠 추가하는 방법
+
+`apps/blog/_content` 디렉토리에 콘텐츠를 추가하시면 됩니다.
+
+`apps/blogs/_content/category/postname.md` 이런 포맷으로요!
+
+
+
+
+마크다운 작성법은 해당 파일을 확인해보시면 좋을 것같아요 👈 (클릭해주세요!)
+
+
+````markdown
+---
+title: 'Markdown Examples'
+subtitle: 'example for writing markdown'
+date: 2022-03-01 17:50:00
+category: 'Guide'
+---
+
+## h2 heading
+
+### h3 heading
+
+#### h4 heading
+
+##### h5 heading
+
+###### h6 heading
+
+## Emphasis
+
+**This is bold text**
+
+_This is italic text_
+
+~~this is delete~~
+
+## Blockquotes
+
+> Develop. Preview. Ship. – Vercel
+
+### nested
+
+> > Where some people measure progress in answers-right per test or tests-passed per year, we are more interested in Sistine-Chapel-Ceilings per Lifetime.
+> >
+> > — Alan Kay, A Personal Computer for Children of All Ages
+>
+> This is **great**.
+>
+> — Shu Ding.
+
+## Lists
+
+Unordered
+
+- Lorem ipsum dolor.
+ - asdf
+ - asdf
+ - asdf
+ - asdf
+- sit amet consectetur adipisicing elit.
+- Iure, delectus.
+
+Ordered
+
+1. Lorem ipsum dolor.
+2. sit amet consectetur adipisicing elit.
+3. Iure, delectus.
+
+## Code
+
+Inline `code`
+
+```js
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+with line highlight
+
+```js {1, 11-13}
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+with line number
+
+```js {1, 3} showLineNumbers
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+## Links
+
+- [Next.js](https://nextjs.org)
+- [Vercel](http://vercel.com)
+
+### Autolink
+
+www.example.com, https://example.com, and contact@example.com.
+
+## Footnote
+
+A note[^1]
+
+[^1]: Big note.
-- 스코프 패키지 (특정 app)
+## Table
+
+| Syntax | Description | Test Text |
+| :------------ | :---------: | ----------: |
+| Header | Title | Here's this |
+| Paragraph | Text | And more |
+| Strikethrough | | ~~Text~~ |
+
+## Tasklist
+
+- [ ] to do
+- [x] done
+````
+
+
+
+
+
+## Vercel을 이용해 배포하는 방법
+
+이 프로젝트는 `turborepo`를 사용하였습니다.
+
+그렇기 때문에 [vercel guide](https://vercel.com/docs/concepts/git/monorepos#turborepo)를 보고 쉽게 배포할 수 있습니다 :D
+
+- blog build command
+
+```bash
+cd ../.. && npx turbo run build --scope=blog --include-dependencies --no-deps
+```
+
+- resume build command
+
+```bash
+cd ../.. && npx turbo run build --scope=resume --include-dependencies --no-deps
+```
+
+## 추가 패키지 설치하는 방법
+
+- scope packages
```bash
cd where-you-want
yarn add package-name
```
-- 전역 패키지
+- global packages
```bash
yarn add package-name -W
```
-- 전역 dev 패키지
+- global dev packages
```bash
yarn add package-name -DW
```
+
+## Trouble shootings
+
+[위키](https://github.com/hyesungoh/comet-land/wiki/Trouble-Shooting)를 참고해주세요. 도움이 될 수도 있습니다..!
diff --git a/apps/blog/_content/Guide/how-to-start.md b/apps/blog/_content/Guide/how-to-start.md
new file mode 100644
index 00000000..0a2e08c9
--- /dev/null
+++ b/apps/blog/_content/Guide/how-to-start.md
@@ -0,0 +1,293 @@
+---
+title: "Comet land guide"
+subtitle: 'how to start'
+date: 2022-03-26 17:50:00
+category: 'Guide'
+---
+
+[](https://lgtm.com/projects/g/hyesungoh/comet-land/alerts/) [](https://lgtm.com/projects/g/hyesungoh/comet-land/context:javascript)
+
+
+
+Blog and ~~Resume~~ template with turborepo
+
+> Only blog support yet
+
+한국어 문서는 [다음 링크](https://github.com/hyesungoh/hyesungoh-land/tree/main/_docs/korean.md)에서 확인하실 수 있습니다.
+
+## Feature
+
+
+
+- 👔 Code highlight with line-highlight, line-numbers
+- 🎨 Design with [NextUI](https://nextui.org/)
+- 🍽 Table of contents
+- 🎩 Dark mode
+
+
+
+- ⌨️ Search with [KBar](https://kbar.vercel.app/)
+- 🔨 Configurable
+- 🔊 [Utterances](https://utteranc.es/) Comment
+- 🔭 Google Analytics
+- 🔥 Hotjar
+
+Please see [`DEMO`](https://comet-land-blog.vercel.app/)!
+
+## How to start
+
+1. Fork or clone this repo
+
+2. Install dependencies
+
+```bash
+yarn
+```
+
+2. Start Turbo !
+
+```bash
+yarn turbo run dev
+# or just
+yarn dev
+```
+
+4. Now you can see blog at `localhost:3000`, resume at `localhost:3001`
+
+## How to configuration
+
+Please see `packages/core/constants` directory.
+
+and you can reconfigure at that directory's variable
+
+- Analytics directory
+ - GA ID
+ - Hotjar ID
+- Colors directory
+ - color schema
+- General directory
+ - authorName
+ - blogName
+ - blogDescription
+ - `blogRepoUrl` for utterance comment
+ - blogUrl
+ - defaultUrl
+ - favicon
+ - authorImage
+ - defaultMetaBackground ~~not working yet~~
+- SocialMedia directory
+ please fill url not ends with '/'
+
+ - github
+ - instagram
+ - facebook
+ - linkedin
+ - twitter
+
+and please check `apps/blog/scripts/generate-static-files.js`
+
+you should fill `blogUrl` variable for generating static files at server side. ~~This is refactor point~~
+
+## How to add your content
+
+You can add contents at `apps/blog/_content` directory.
+
+like this format `apps/blogs/_content/category/postname.md`.
+
+
+
+
+markdown grammar is check this format 👈 (click this!)
+
+
+````markdown
+---
+title: 'Markdown Examples'
+subtitle: 'example for writing markdown'
+date: 2022-03-01 17:50:00
+category: 'Guide'
+---
+
+## h2 heading
+
+### h3 heading
+
+#### h4 heading
+
+##### h5 heading
+
+###### h6 heading
+
+## Emphasis
+
+**This is bold text**
+
+_This is italic text_
+
+~~this is delete~~
+
+## Blockquotes
+
+> Develop. Preview. Ship. – Vercel
+
+### nested
+
+> > Where some people measure progress in answers-right per test or tests-passed per year, we are more interested in Sistine-Chapel-Ceilings per Lifetime.
+> >
+> > — Alan Kay, A Personal Computer for Children of All Ages
+>
+> This is **great**.
+>
+> — Shu Ding.
+
+## Lists
+
+Unordered
+
+- Lorem ipsum dolor.
+ - asdf
+ - asdf
+ - asdf
+ - asdf
+- sit amet consectetur adipisicing elit.
+- Iure, delectus.
+
+Ordered
+
+1. Lorem ipsum dolor.
+2. sit amet consectetur adipisicing elit.
+3. Iure, delectus.
+
+## Code
+
+Inline `code`
+
+```js
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+with line highlight
+
+```js {1, 11-13}
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+with line number
+
+```js {1, 3} showLineNumbers
+import styled from '@emotion/styled';
+
+export default function Foo({ bar }) {
+ return (
+
+
Comet-land
+
+ );
+}
+
+const H1 = styled.h1`
+ color: red;
+`;
+```
+
+## Links
+
+- [Next.js](https://nextjs.org)
+- [Vercel](http://vercel.com)
+
+### Autolink
+
+www.example.com, https://example.com, and contact@example.com.
+
+## Footnote
+
+A note[^1]
+
+[^1]: Big note.
+
+## Table
+
+| Syntax | Description | Test Text |
+| :------------ | :---------: | ----------: |
+| Header | Title | Here's this |
+| Paragraph | Text | And more |
+| Strikethrough | | ~~Text~~ |
+
+## Tasklist
+
+- [ ] to do
+- [x] done
+````
+
+
+
+## How to deploy with vercel
+
+This project using `turborepo`.
+
+so, you can deploy very easy with this [vercel guide](https://vercel.com/docs/concepts/git/monorepos#turborepo)
+
+- blog build command
+
+```bash
+cd ../.. && npx turbo run build --scope=blog --include-dependencies --no-deps
+```
+
+- resume build command
+
+```bash
+cd ../.. && npx turbo run build --scope=resume --include-dependencies --no-deps
+```
+
+## How to add more packages
+
+- scope packages
+
+```bash
+cd where-you-want
+yarn add package-name
+```
+
+- global packages
+
+```bash
+yarn add package-name -W
+```
+
+- global dev packages
+
+```bash
+yarn add package-name -DW
+```
+
+## Trouble shootings
+
+check [this wiki](https://github.com/hyesungoh/comet-land/wiki/Trouble-Shooting) please! it might be help
+
+## License
+
+MIT
diff --git a/apps/blog/_content/Guide/in-progress.md b/apps/blog/_content/Guide/in-progress.md
deleted file mode 100644
index 2b68cc0a..00000000
--- a/apps/blog/_content/Guide/in-progress.md
+++ /dev/null
@@ -1,15 +0,0 @@
----
-title: "Comet land isn't done yet"
-subtitle: 'still in progress more feature'
-date: 2022-03-26 17:50:00
-category: 'Guide'
----
-
-I'm working for more feature like ...
-
-1. TOC
-2. GA
-3. RSS
-4. Some optimization
-
-and **RESUME** template!
diff --git a/apps/blog/_content/Guide/lorem.md b/apps/blog/_content/Guide/lorem.md
deleted file mode 100644
index a1005c93..00000000
--- a/apps/blog/_content/Guide/lorem.md
+++ /dev/null
@@ -1,101 +0,0 @@
----
-title: 'Lorem'
-subtitle: 'lorem lorem lorem'
-date: 2022-02-01 17:50:00
-category: 'Guide'
----
-
-## h2 heading
-
-### h3 heading
-
-#### h4 heading
-
-##### h5 heading
-
-###### h6 heading
-
-## Emphasis
-
-**This is bold text**
-
-_This is italic text_
-
-## Blockquotes
-
-> Develop. Preview. Ship. – Vercel
-
-## Lists
-
-Unordered
-
-- Lorem ipsum dolor.
-- sit amet consectetur adipisicing elit.
-- Iure, delectus.
-
-Ordered
-
-1. Lorem ipsum dolor.
-2. sit amet consectetur adipisicing elit.
-3. Iure, delectus.
-
-## Code
-
-Inline `code`
-
-```js
-import styled from '@emotion/styled';
-
-export default function Foo({ bar }) {
- return (
-
-
Comet-land
-
- );
-}
-
-const H1 = styled.h1`
- color: red;
-`;
-```
-
-with line highlight
-
-```js {1, 11-13}
-import styled from '@emotion/styled';
-
-export default function Foo({ bar }) {
- return (
-
-
Comet-land
-
- );
-}
-
-const H1 = styled.h1`
- color: red;
-`;
-```
-
-with line number
-
-```js {1, 3} showLineNumbers
-import styled from '@emotion/styled';
-
-export default function Foo({ bar }) {
- return (
-
-
Comet-land
-
- );
-}
-
-const H1 = styled.h1`
- color: red;
-`;
-```
-
-## Links
-
-- [Next.js](https://nextjs.org)
-- [Vercel](http://vercel.com)
diff --git a/apps/blog/_content/manifest.json b/apps/blog/_content/manifest.json
index 619c1d71..7e916fa7 100644
--- a/apps/blog/_content/manifest.json
+++ b/apps/blog/_content/manifest.json
@@ -1 +1 @@
-{"posts":[{"title":"Comet land isn't done yet","date":"2022. 3. 27.","slug":"in-progress"},{"title":"Markdown Examples","date":"2022. 3. 2.","slug":"markdown"},{"title":"Support KBar","date":"2022. 3. 1.","slug":"kbar-support"},{"title":"Lorem","date":"2022. 2. 2.","slug":"lorem"},{"title":"Foo","date":"2022. 1. 2.","slug":"foo"},{"title":"Bar","date":"2021. 12. 2.","slug":"bar"}],"categories":["Bar","Foo","Guide"]}
\ No newline at end of file
+{"posts":[{"title":"Comet land isn't done yet","date":"2022. 3. 27.","slug":"in-progress"},{"title":"Markdown Examples","date":"2022. 3. 2.","slug":"markdown"},{"title":"Support KBar","date":"2022. 3. 1.","slug":"kbar-support"},{"title":"Foo","date":"2022. 1. 2.","slug":"foo"},{"title":"Bar","date":"2021. 12. 2.","slug":"bar"}],"categories":["Bar","Foo","Guide"]}
\ No newline at end of file
diff --git a/apps/blog/public/sitemap.xml b/apps/blog/public/sitemap.xml
index df7d2697..fd0cf22b 100644
--- a/apps/blog/public/sitemap.xml
+++ b/apps/blog/public/sitemap.xml
@@ -16,9 +16,6 @@
https://comet-land-blog.vercel.app/kbar-support
-
- https://comet-land-blog.vercel.app/lorem
-
https://comet-land-blog.vercel.app/markdown
diff --git a/apps/blog/scripts/generate-static-files.js b/apps/blog/scripts/generate-static-files.js
index aaf5087c..58b6c802 100644
--- a/apps/blog/scripts/generate-static-files.js
+++ b/apps/blog/scripts/generate-static-files.js
@@ -1,3 +1,7 @@
+
+// refactor
+const blogUrl = 'https://comet-land-blog.vercel.app';
+
const fs = require('fs');
const path = require('path');
const { join } = path;
@@ -92,12 +96,6 @@ function generateContentManifest() {
fs.writeFileSync('./_content/manifest.json', JSON.stringify({ posts: allPosts, categories: allCategories }), 'utf-8');
}
-// refactor
-// json 이용해서 url 가져오자
-// import { blogUrl } from 'core/constants';
-
-const blogUrl = 'https://comet-land-blog.vercel.app';
-
// sitemap
function getSitemapTemplate(value) {
return `
@@ -146,4 +144,4 @@ Sitemap: ${blogUrl}/sitemap.xml`
generateContentManifest();
generateSitemap();
-generateRobots();
\ No newline at end of file
+generateRobots();
diff --git a/packages/core/constants/Colors/index.ts b/packages/core/constants/Colors/index.ts
index 06cc5320..261c6161 100644
--- a/packages/core/constants/Colors/index.ts
+++ b/packages/core/constants/Colors/index.ts
@@ -1,13 +1,11 @@
type ColorType = string | null;
export const lightPrimary: ColorType = null;
-export const darkPrimary: ColorType = null;
-// export const darkPrimary: ColorType = '#DB39BD';
-
export const lightSelection: ColorType = null;
export const lightCode: ColorType = null;
export const lightCodeLight: ColorType = null;
+export const darkPrimary: ColorType = null;
export const darkSelection: ColorType = '#0070F3';
export const darkCode: ColorType = '#6cc0e1';
export const darkCodeLight: ColorType = '#16272e';
diff --git a/packages/core/constants/General/index.ts b/packages/core/constants/General/index.ts
index 9e4ab9d6..8fe1ebef 100644
--- a/packages/core/constants/General/index.ts
+++ b/packages/core/constants/General/index.ts
@@ -2,18 +2,15 @@ import { githubUrl } from '../SocialMedia';
export const authorName = 'hyesungoh';
+export const blogName = "Cometin'";
+export const blogDescription = 'I like to share my knowledge.';
export const blogRepoUrl = 'hyesungoh/comet-land';
-
export const blogUrl = 'https://www.comet-land-blog.vercel.app';
// Write ever you want :D, default is github
// 직접 작성해주셔도 좋습니다. 기본적으로 깃허브 주소를 사용합니다.
export const defaultUrl = githubUrl;
-export const blogName = "Cometin'";
-
-export const blogDescription = 'I like to share my knowledge.';
-
// images
export * as favicon from './favicon.ico';
export * as authorImage from './author.png';
diff --git a/packages/core/styles/theme/darkTheme.ts b/packages/core/styles/theme/darkTheme.ts
index bc1e7358..fcbbbb2a 100644
--- a/packages/core/styles/theme/darkTheme.ts
+++ b/packages/core/styles/theme/darkTheme.ts
@@ -1,14 +1,15 @@
import { createTheme, theme } from '@nextui-org/react';
import { darkCode, darkCodeLight, darkPrimary, darkSelection } from '../../constants';
+import { getColor } from './getColor';
export const darkTheme = createTheme({
type: 'dark',
theme: {
colors: {
- primary: darkPrimary ? darkPrimary : theme.colors.primary.value,
- selection: darkSelection ? darkSelection : theme.colors.selection.value,
- // code: darkCode ? darkCode : theme.colors.code.value,
- // codeLight: darkCodeLight ? darkCodeLight : theme.colors.codeLight.value,
+ primary: getColor(darkPrimary, theme.colors.primary.value),
+ selection: getColor(darkSelection, theme.colors.selection.value),
+ code: getColor(darkCode, theme.colors.code.value),
+ codeLight: getColor(darkCodeLight, theme.colors.codeLight.value),
},
},
});
diff --git a/packages/core/styles/theme/getColor.ts b/packages/core/styles/theme/getColor.ts
new file mode 100644
index 00000000..fd3f2295
--- /dev/null
+++ b/packages/core/styles/theme/getColor.ts
@@ -0,0 +1,3 @@
+export function getColor(overrideColor: string | null | undefined, defaultColor: string) {
+ return overrideColor ? overrideColor : defaultColor;
+}
diff --git a/packages/core/styles/theme/lightTheme.ts b/packages/core/styles/theme/lightTheme.ts
index f5472452..4951787d 100644
--- a/packages/core/styles/theme/lightTheme.ts
+++ b/packages/core/styles/theme/lightTheme.ts
@@ -1,14 +1,15 @@
import { createTheme, theme } from '@nextui-org/react';
import { lightCode, lightCodeLight, lightPrimary, lightSelection } from '../../constants';
+import { getColor } from './getColor';
export const lightTheme = createTheme({
type: 'light',
theme: {
colors: {
- primary: lightPrimary ? lightPrimary : theme.colors.primary.value,
- selection: lightSelection ? lightSelection : theme.colors.selection.value,
- code: lightCode ? lightCode : theme.colors.code.value,
- codeLight: lightCodeLight ? lightCodeLight : theme.colors.codeLight.value,
+ primary: getColor(lightPrimary, theme.colors.primary.value),
+ selection: getColor(lightSelection, theme.colors.selection.value),
+ code: getColor(lightCode, theme.colors.code.value),
+ codeLight: getColor(lightCodeLight, theme.colors.codeLight.value),
},
},
});
diff --git a/packages/core/types/image.d.ts b/packages/core/types/index.d.ts
similarity index 100%
rename from packages/core/types/image.d.ts
rename to packages/core/types/index.d.ts