-
Notifications
You must be signed in to change notification settings - Fork 0
/
Copy pathView.elm
211 lines (146 loc) · 5.92 KB
/
View.elm
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
module View exposing (decodeModel, viewAll, viewBody)
import Html exposing (..)
import Html.Attributes exposing (..)
import Json.Decode
import Json.Encode
import Markdown
type alias Model =
{ itMattersNot : String
}
decodeModel : Json.Decode.Decoder Model
decodeModel =
Json.Decode.map Model
(Json.Decode.field "name" Json.Decode.string)
-- For index.ts to compile with empty Model
viewAll : Model -> Html msg
viewAll model =
fullHtml
-- For Main.elm to run w/ elm-live
viewBody : Html msg
viewBody =
div [] bodyParts
fullHtml =
html []
[ head [ title "codingcats.com" ]
[ node "meta" [ charset "utf-8" ] []
, node "title" [] [ text "Coding Cats" ]
, node "meta" [ content "James Gary", name "author" ] []
, node "meta" [ content "Various game projects of varied quality.", name "description" ] []
, node "meta" [ content "width=device-width, initial-scale=1", name "viewport" ] []
, node "link" [ href "http://codingcats.com/", rel "canonical" ] []
, node "link" [ href "/favicon.png", rel "icon" ] []
, node "link" [ href "/styles.css", rel "stylesheet", type_ "text/css" ] []
, node "link" [ href "https://fonts.googleapis.com/css?family=Open+Sans|Press+Start+2P", rel "stylesheet" ] []
]
, body [] bodyParts
]
bodyParts =
[ headerStuff
, mainStuff
, footerStuff
]
headerStuff =
header [ class "header" ]
[ h1 []
[ a [ class "blog-title", href "/" ]
[ text "codingcats.com" ]
]
, div [ id "ears" ]
[ div [ class "ear-container left" ]
[ div [ class "ear outline" ] []
, div [ class "ear-top" ] []
, div [ class "ear" ] []
, div [ class "ear-inner" ] []
]
, div [ class "ear-container right" ]
[ div [ class "ear outline" ] []
, div [ class "ear-top" ] []
, div [ class "ear" ] []
, div [ class "ear-inner" ] []
]
]
]
mainStuff =
main_ [ class "main" ]
[ div [ class "main-inner" ]
[ Markdown.toHtml [ class "project" ]
"""
# My name is James Gary.
[Github](https://github.com/jamesgary) | [Twitter](https://twitter.com/james_gary)
Sometimes I do things.
---
# Constellations (Jan 2018)
[](http://constellationsgame.com)
[Demo](http://constellationsgame.com) | [Github repo](https://github.com/jamesgary/constellations)
A game about untangling the stars. Joyfully built with Elm. Still a work in progress!
---
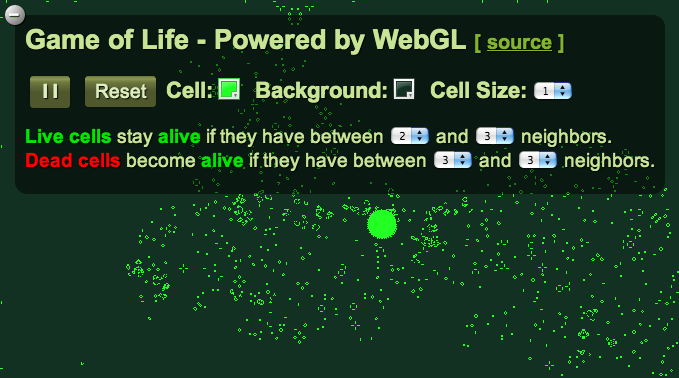
# lifeGL (Jan 2013)
[](http://codingcats.com/projects/lifegl/index.html)
[Demo](http://codingcats.com/projects/lifegl/index.html) | [Github repo](https://github.com/jamesgary/lifeGL)
Super smooth Game of Life demo powered by WebGL.
### My goals
- Simulate Conway's Game of Life in high detail
- 1 pixel per cell
- 60 FPS at full screen
- Get my hands dirty with WebGL
- Adjust GoL rules in real time
- Keep codebase simple and maintainable
- Use Guard, Coffeescript, Sass, and Haml
### Lessons learned
- WebGL is complicated. Definitely use a library next time.
- WebGL still is not ready for primetime.
- Not everyone has a MacBook Pro or a $300+ video card.
- Mobile is still far from supporting WebGL.
- My Ubuntu machine does not play well with Radeons :(
---
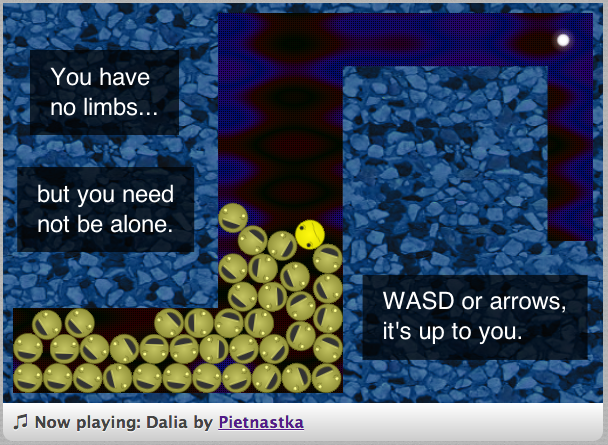
# The Lone Clone (Dec 2012)
[](http://codingcats.com/projects/the_lone_clone/index.html)
[Demo](http://codingcats.com/projects/the_lone_clone/index.html) | [Github repo](https://github.com/jamesgary/The-Lone-Clone)
Make your way through 20 puzzlicious levels using only your power of cloning.
### My goals
- Make a 'decent' game (i.e. one with music, beginning/middle/end, smooth gameplay)
- Participate in the Github Game Off
- Leverage a physics engine box2dweb
- Present simple rules with elaborate possibilities
- Keep codebase simple and maintainable
- Use Guard, Coffeescript, Sass, and Haml
### Lessons learned
- RequireJS is awesome and can do just about anything you want.
- Configuration can be frustrating, but payoff is worth it.
- Learn quickly the limitations of vendored libraries.
- box2dweb freezes the browser when objects exceed their space.
- Should have researched & stress-tested more libraries
- Deadlines are very good motivators.
---
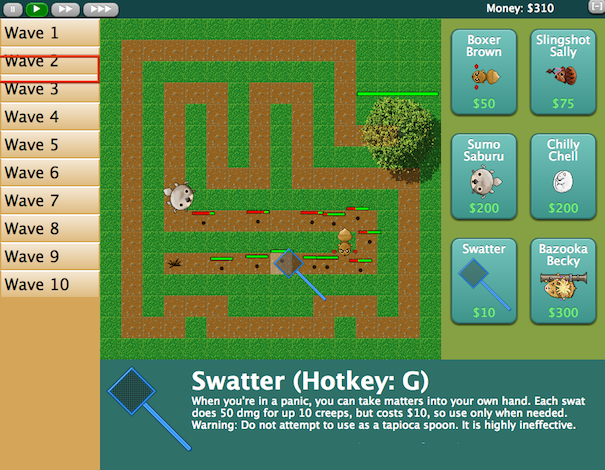
# NutBuggered (Feb 2012)
[](http://codingcats.com/projects/nutbuggered/index.html)
[Demo](http://codingcats.com/projects/nutbuggered/index.html) | [Github repo](https://github.com/jamesgary/nutbuggered)
Tower defense game featuring squirrels defending their homeland against swarms of bugs. No music, minimal graphics, but hey, it was my first game.
### My goals
- Make my first fully HTML5 game
- Participate in the Pokki Challenge
- Keep codebase simple and maintainable
- Use Guard, Coffeescript, Sass, and Haml
- TDD with Jasmine
### Lessons learned
- Don't leave difficulty configuration to the last minute.
- I'm both a better and worse artist than I thought.
- RequireJS can unintentionally serve as a decent namespace pattern
- Accept the fact that "sucking is the first step to being sorta good at something" - Jake the Dog, Adventure Time
"""
]
]
footerStuff =
footer []
[ p [ class "footer" ]
[ span [ property "innerHTML" (Json.Encode.string "©") ] []
, text " 2018 - James Gary. Powered by "
, a [ href "https://github.com/jamesgary/codingcats", target "_blank" ] [ text "Elm" ]
]
]
html =
node "html"
head =
node "head"
hgroup =
node "hgroup"