You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
I agree to follow the Code of Conduct that this project adheres to.
I have searched the issue tracker for a feature request that matches the one I want to file, without success.
You must agree to search and the code of conduct. You must fill in this entire template. If you delete part/all or miss parts out your issue will be closed.
If you are technical, you should report bugs along the lines of https://marker.io/blog/how-to-write-bug-report. If you are not technical, we will make allowances, please try to make an effort to understand the process.
Describe the bug
Found an old issue (#3960) about groups not being preserved in SVG export and noticed it should be happening since v24.6.0, but it seems there is an issue now where groups are being added to the exported document although they are not populated properly.
To Reproduce
Steps to reproduce the behavior:
Go to draw.io
Open a blank diagram
Group a bunch of random shapes
Export as SVG (all options disabled)
Expected behavior
All grouped shapes are encapsulated by a <g> element representing the grouping.
Screenshots
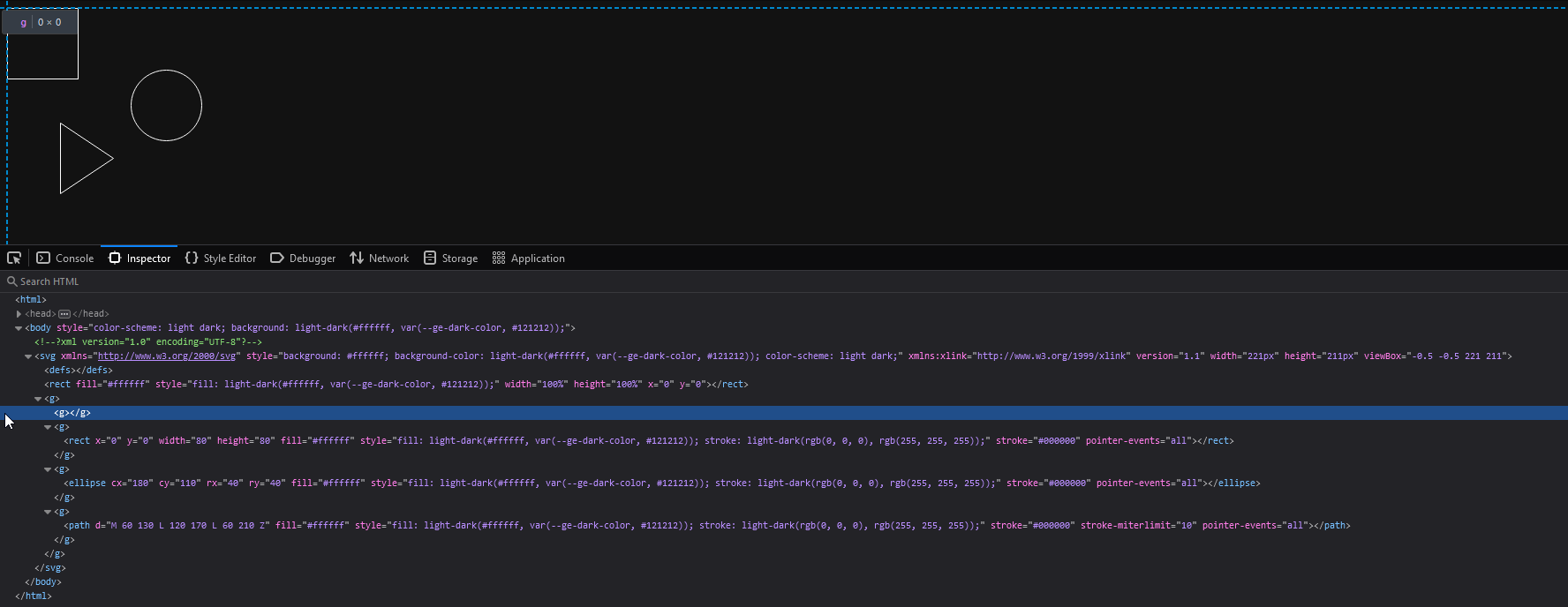
Exported SVG:
No plugins:
You can see the group element was exported, but none of the child objects are within the group.
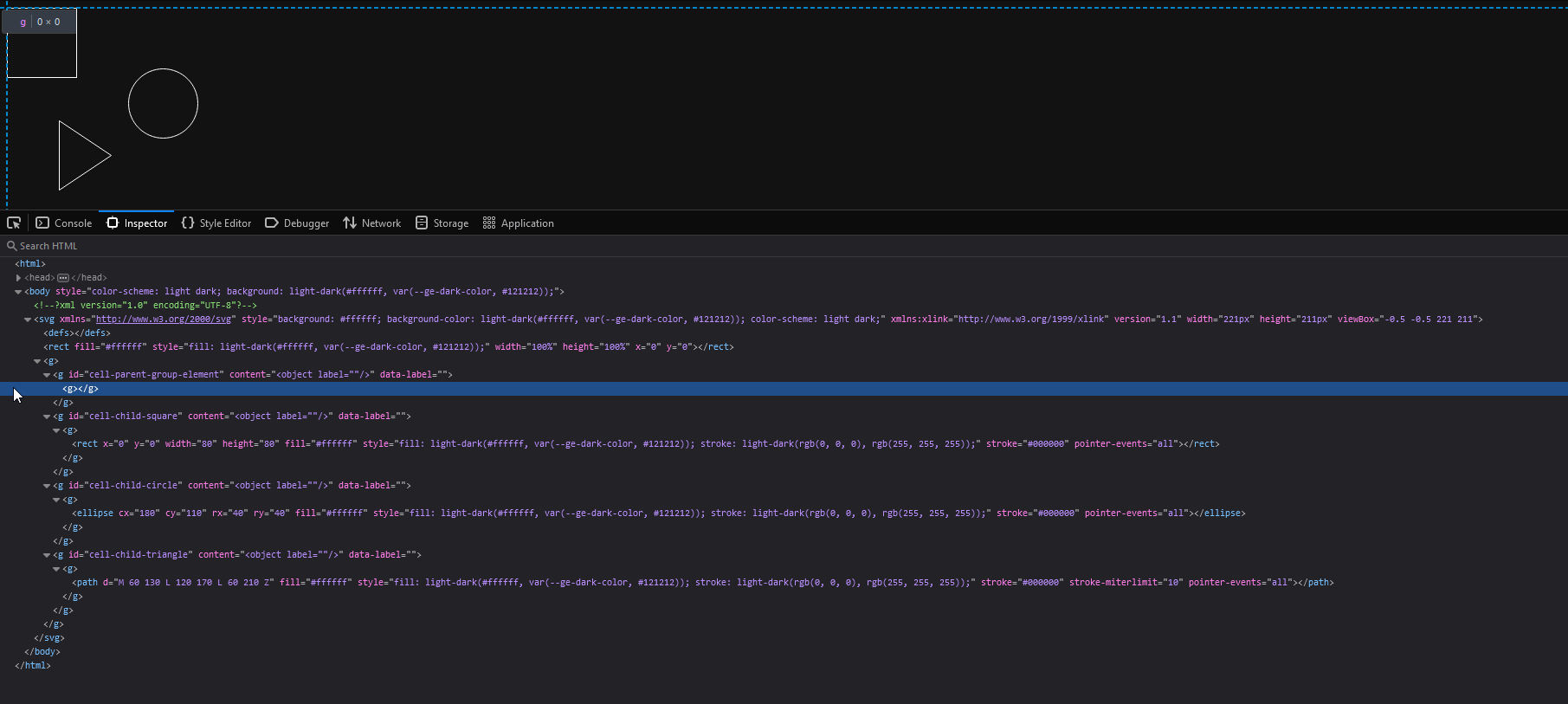
If I export using the svgdata plugin and add custom cell identifiers I see the same result. This also does show that the plugin does not seem to add the metadata to the original content but instead wraps it more.
Recreated with svgdata:
I noticed this issue when working on a large floorplan and exported the SVG to display elsewhere with interaction. Since the groups didn't actually wrap the elements none of the interactions worked so I dug into this a bit.
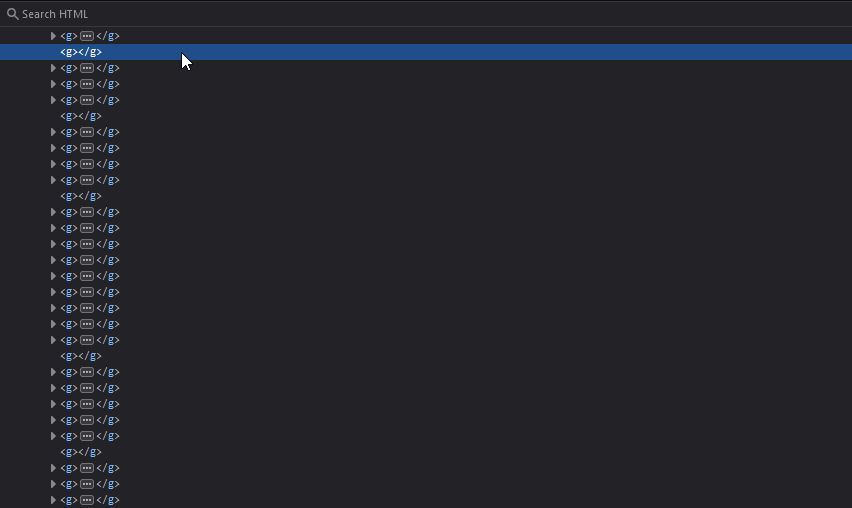
Multiple groups not wrapping any content:
draw.io version (In the Help->About menu of the draw.io editor):
draw.io version: Web v26.0.3
Desktop (please complete the following information):
OS: Windows 10
Browser: Firefox
Browser Version: 133.0.3
Smartphone (please complete the following information):
Device: N/A
OS: N/A
Browser: N/A
Browser Version: N/A
I tested the problem in incognito/private mode with all browser extensions switched off, write "yes" below:
yes
Additional context
Add any other context about the problem here.
The text was updated successfully, but these errors were encountered:
mandrewpowers
changed the title
Groups not being propulated by children correctly in SVG export
Groups not being populated by children correctly in SVG export
Jan 10, 2025
Preflight Checklist
You must agree to search and the code of conduct. You must fill in this entire template. If you delete part/all or miss parts out your issue will be closed.
If you are technical, you should report bugs along the lines of https://marker.io/blog/how-to-write-bug-report. If you are not technical, we will make allowances, please try to make an effort to understand the process.
Describe the bug
Found an old issue (#3960) about groups not being preserved in SVG export and noticed it should be happening since
v24.6.0, but it seems there is an issue now where groups are being added to the exported document although they are not populated properly.To Reproduce
Steps to reproduce the behavior:
Expected behavior
All grouped shapes are encapsulated by a
<g>element representing the grouping.Screenshots
Exported SVG:
No plugins:

You can see the group element was exported, but none of the child objects are within the group.
If I export using the
svgdataplugin and add custom cell identifiers I see the same result. This also does show that the plugin does not seem to add the metadata to the original content but instead wraps it more.Recreated with svgdata:

I noticed this issue when working on a large floorplan and exported the SVG to display elsewhere with interaction. Since the groups didn't actually wrap the elements none of the interactions worked so I dug into this a bit.
Multiple groups not wrapping any content:

draw.io version (In the Help->About menu of the draw.io editor):
v26.0.3Desktop (please complete the following information):
Windows 10Firefox133.0.3Smartphone (please complete the following information):
I tested the problem in incognito/private mode with all browser extensions switched off, write "yes" below:
Additional context
Add any other context about the problem here.
The text was updated successfully, but these errors were encountered: