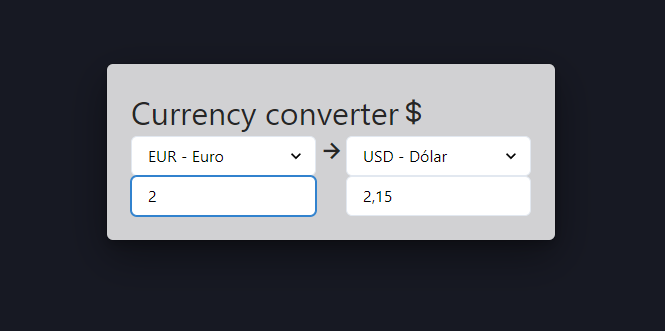
The project is a currency exchange converter that utilizes TypeScript and React. With a dynamic and responsive interface, users can convert different types of currencies.
To run this app on your device use:
npm install
npm start- Convert values in real time
- Returns selected currency (updated every 30 seconds)
- Realtime Quotes API with 150+ currencies!
API manipulation using Axios, deepening knowledge of react hooks and component implementation using Chakra UI
useEffect(() => {
setLoading(true);
currencyService
.getLastQuote(currencyFrom, currencyTo)
.then((data) => {
setCurrencyQuote(data);
})
.catch((err) => {
console.error("Error" + err);
})
.finally(() => {
setLoading(false);
});
}, [currencyFrom, currencyTo]);
}Front-end: TypeScript, React, Chakra UI
Fell free to implement and use this project.