A community-driven replacement for JSQMessagesViewController
- Provide a 🚨safe🚨 environment for others to learn and grow through Open Source.
- Make adding Chat:speech_balloon: to a project easy.
- Enable beautiful and customizable Chat UI's.
- Provide an awesome Open Source project for the iOS open source community.
- Help others learn.
Swift Package Manager - Recommended
Swift 5.3 in Xcode 12 added support for assets in Swift Packages. You can just add MessageKit package to your project by entering it's repository URL
https://github.com/MessageKit/MessageKit
Older versions of Swift and Xcode don't support MessageKit via SPM.
- iOS 13 or later
- Swift 5.5 or later
For iOS 12 or CocoaPods please use version 3.8.0
For iOS 11 please use version 3.3.0
For iOS 9 and iOS 10 please use version 3.1.1
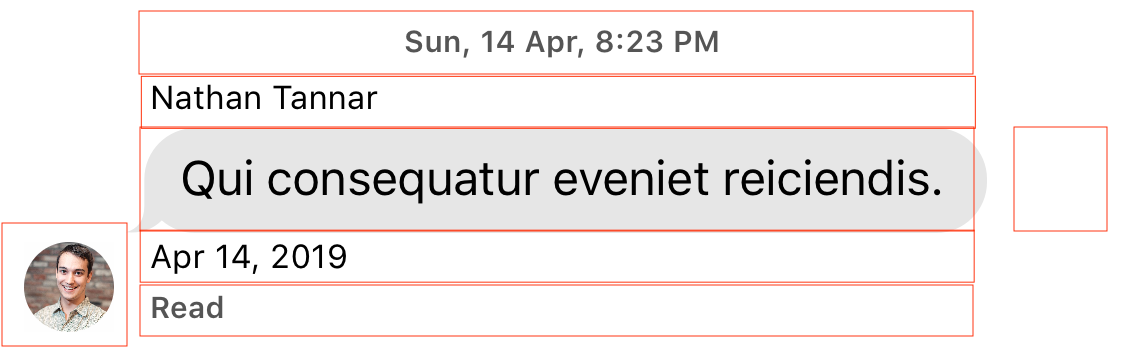
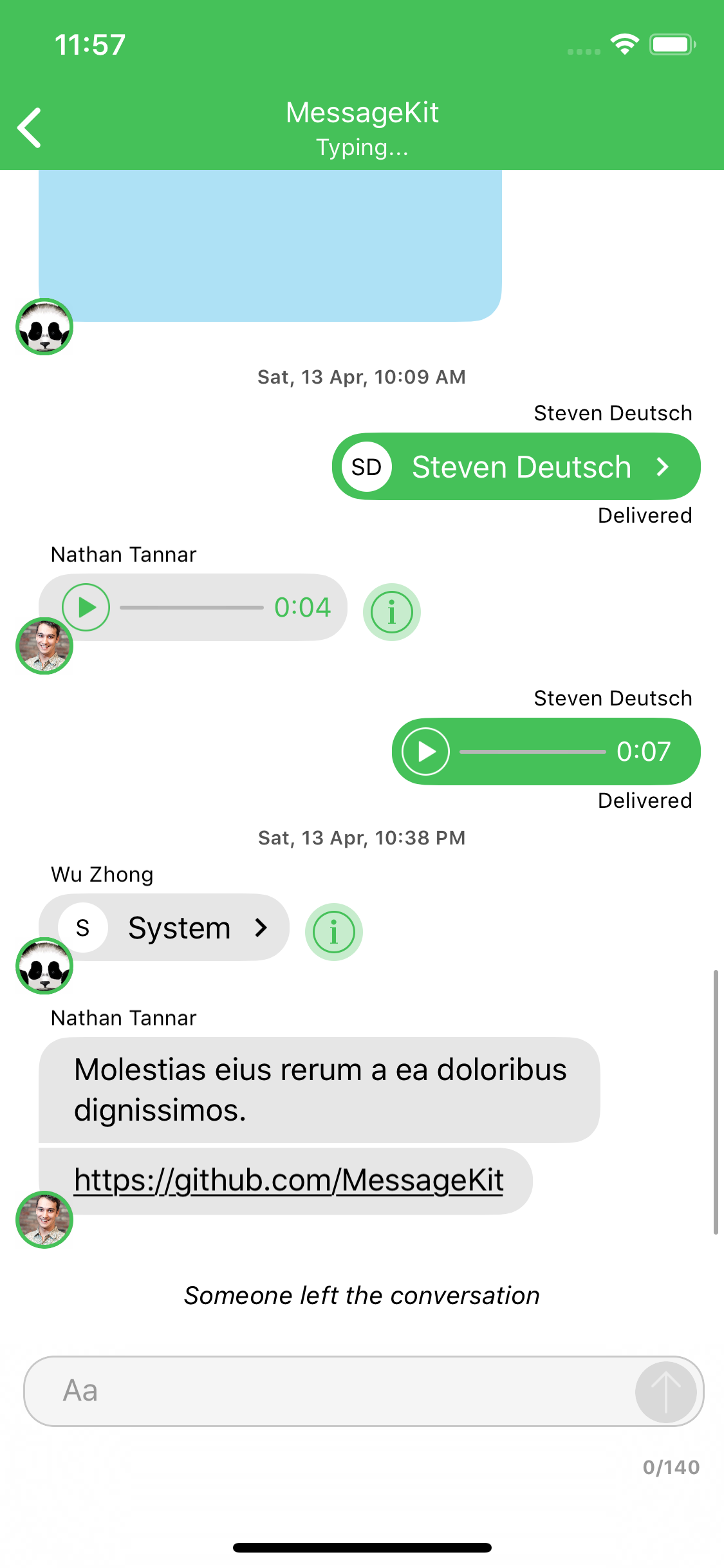
Each default cell is a subclass of MessageContentCell which has 7 parts. From top down we have a: cellTopLabel, messageTopLabel, messageContainerView, messageBottomLabel, cellBottomLabel with the avatarView and accessoryView on either side respectively. Above we see the basic TextMessageCell which uses a MessageLabel as its main content.
This structure will allow you to create a layout that suits your needs as you can customize the size, appearance and padding of each. If you need something more advanced you can implement a custom cell, which we show how to do in the Example project.
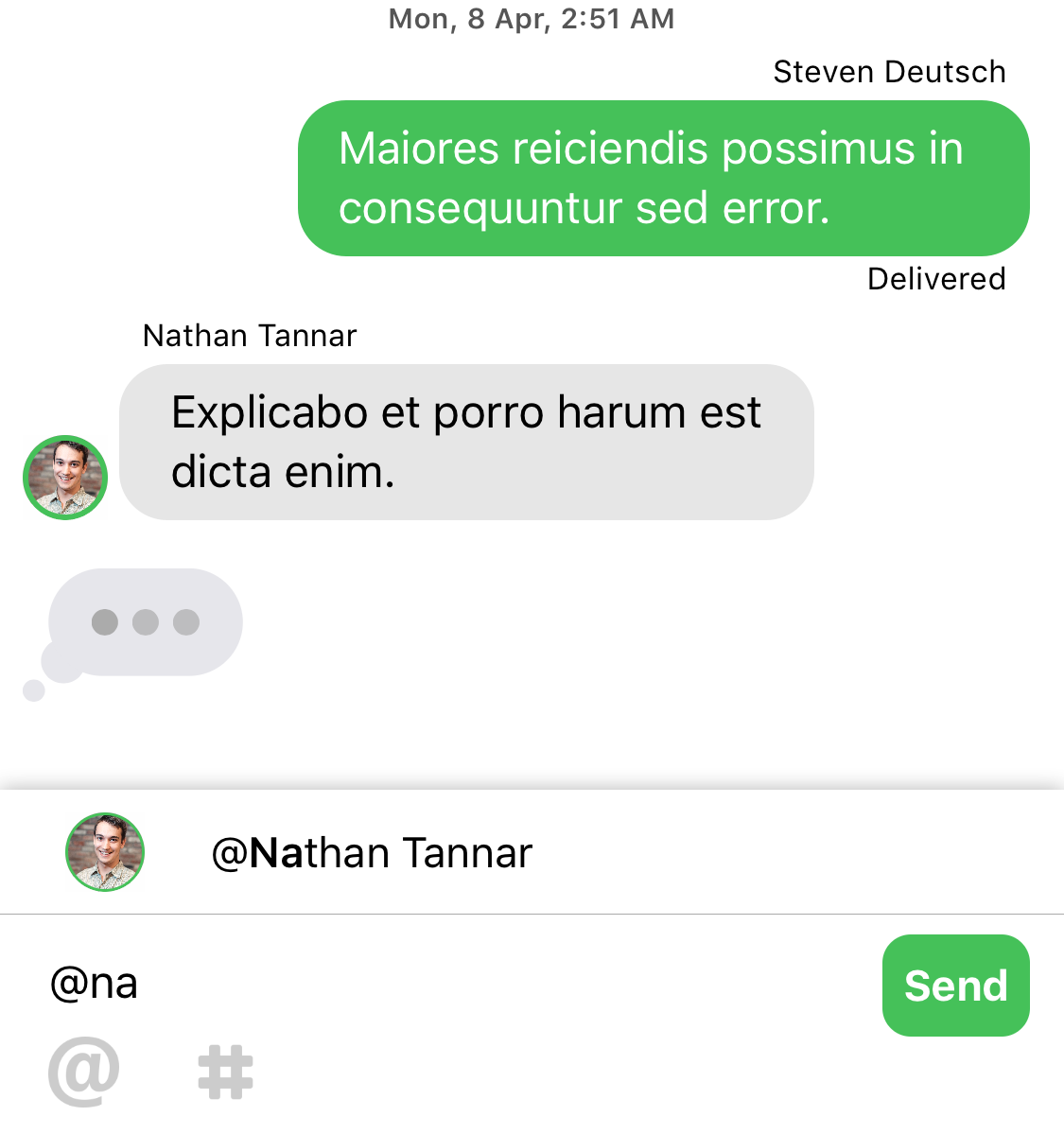
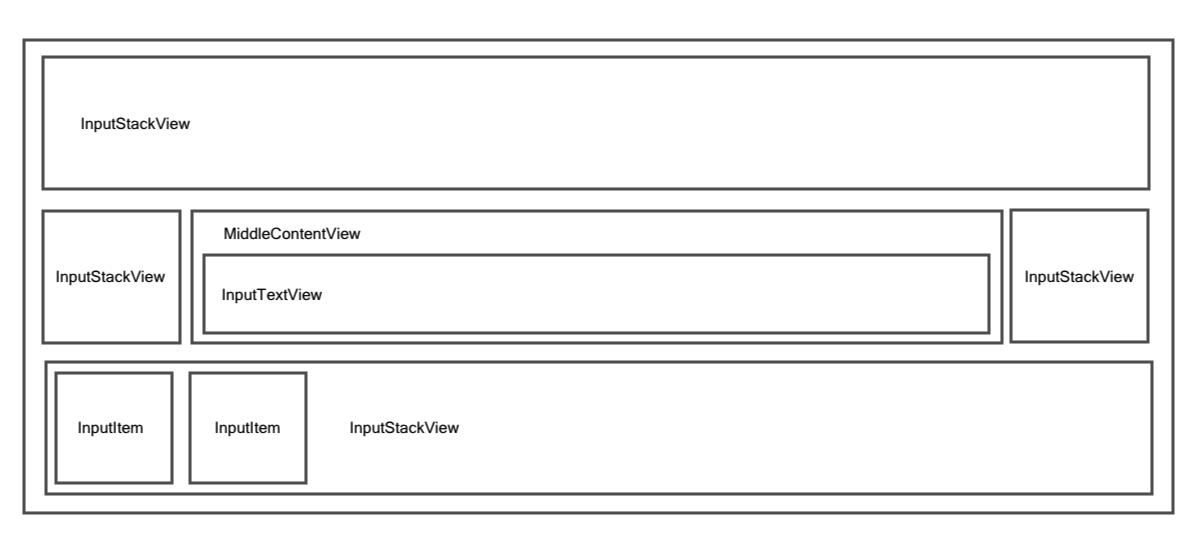
The InputBarAccessoryView, 3rd party dependency from InputBarAccessoryView is a flexible and robust way of creating any kind of input layout you wish. Check the repo and examples there for more info.
Please have a look at the Quick Start guide and the FAQs.
We recommend you start by looking at the Example project or write a question with the "messagekit" tag on Stack Overflow. You can also look at previous issues here on GitHub with the "Question" tag.
For more on how to use the MessageInputBar, see the dependency it is based on InputBarAccessoryView. You can also see this short guide
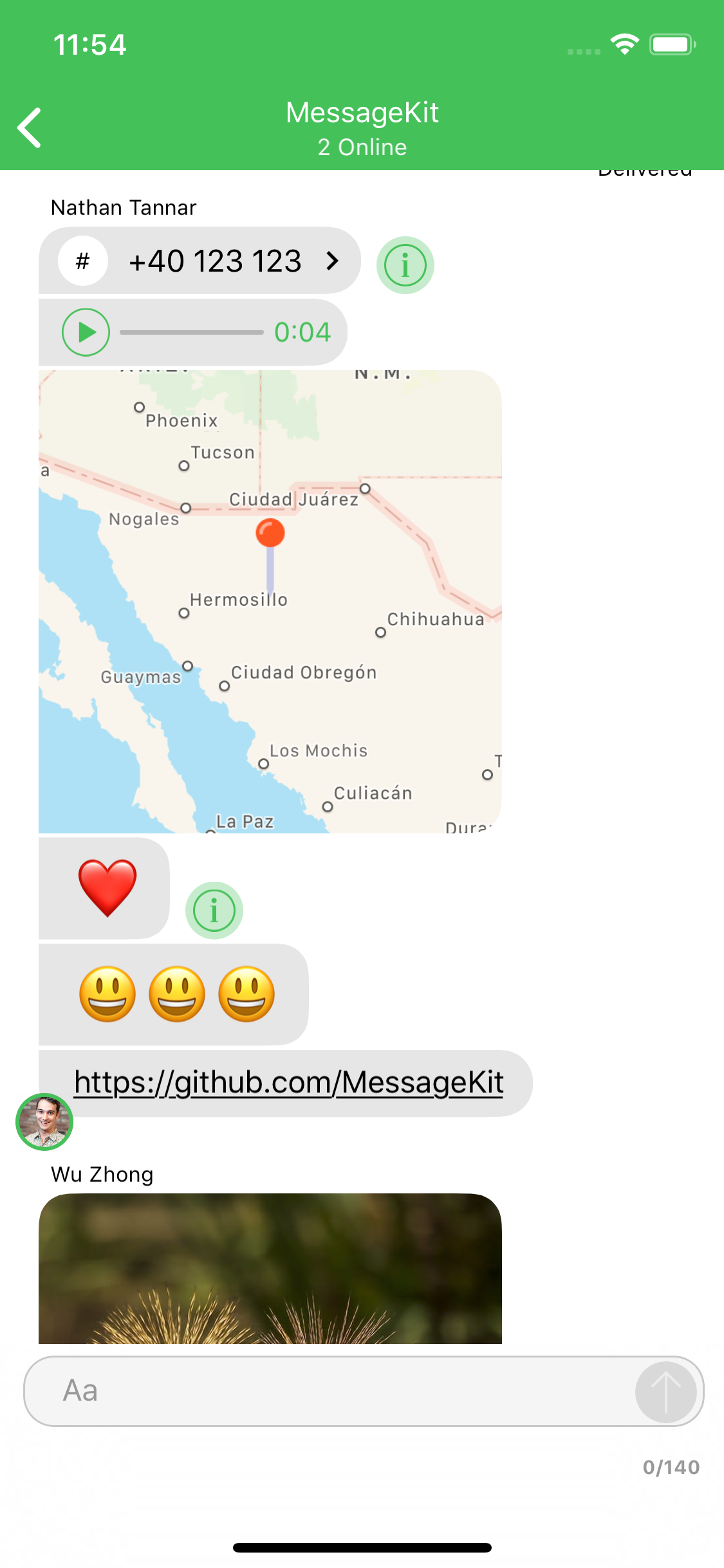
The type of cell rendered for a given message is based on the MessageKind
public enum MessageKind {
case text(String) // TextMessageCell
case attributedText(NSAttributedString) // TextMessageCell
case photo(MediaItem) // MediaMessageCell
case video(MediaItem) // MediaMessageCell
case location(LocationItem) // LocationMessageCell
case emoji(String) // TextMessageCell
case audio(AudioItem) // AudioMessageCell
case contact(ContactItem) // ContactMessageCell
case linkPreview(LinkItem) // LinkPreviewMessageCell
/// A custom message.
/// - Note: Using this case requires that you implement the following methods and handle this case:
/// - MessagesDataSource: customCell(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> UICollectionViewCell
/// - MessagesLayoutDelegate: customCellSizeCalculator(for message: MessageType, at indexPath: IndexPath, in messagesCollectionView: MessagesCollectionView) -> CellSizeCalculator
case custom(Any?)
}If you choose to use the .custom kind you are responsible for all of the cells layout. Any UICollectionViewCell can be returned for custom cells which means any of the styling you provide from the MessageDisplayDelegate will not effect your custom cell. Even if you subclass your cell from MessageContentCell.
Read more about custom cells
Read more about the cases on the Quick Start guide.
Great! Look over these things first.
- Please read our Code of Conduct
- Check the Contributing Guide Lines.
- Come join us on Slack and 🗣 don't be a stranger.
- Check out the current issues and see if you can tackle any of those.
- Download the project and check out the current code base. Suggest any improvements by opening a new issue.
- Check out the What's Next section 👇 to see where we are headed.
- Check StackOverflow
- Install SwiftLint to keep yourself in
 style.
style. - Be kind and helpful.
Check out the Releases to see what we are working on next.
Have a question or an issue about MessageKit? Create an issue!
Interested in contributing to MessageKit? Click here to join our Slack.
Add your app to the list of apps using this library and make a pull request.
- ClassDojo
- Connect Messaging
- Ring4
- Formacar
- HopUp
- MediQuo
- RappresentaMe
- WiseEyes
- SwiftHub
- Studievenn
- SmooveText
- COYO Engage
- HitchPin
- Charge Running
- HER
- Girlfriend Plus
- Noon Happen
- XPASS
Please provide attribution, it is greatly appreciated.
- @SD10, Steven Deutsch
- @nathantannar4, Nathan Tannar
- @zhongwuzw, Wu Zhong
- @austinwright, Austin Wright
- @kaspik, Jakub Kaspar
- @martinpucik, Martin Pucik
Many thanks to the contributors of this project.
MessageKit is released under the MIT License.
Inspired by JSQMessagesViewController 👈 💯