TypeScript compiles into JavaScript. JavaScript is what you are actually going to execute (either in the browser or on the server). So you are going to need the following:
- TypeScript compiler (OSS available in source and on NPM)
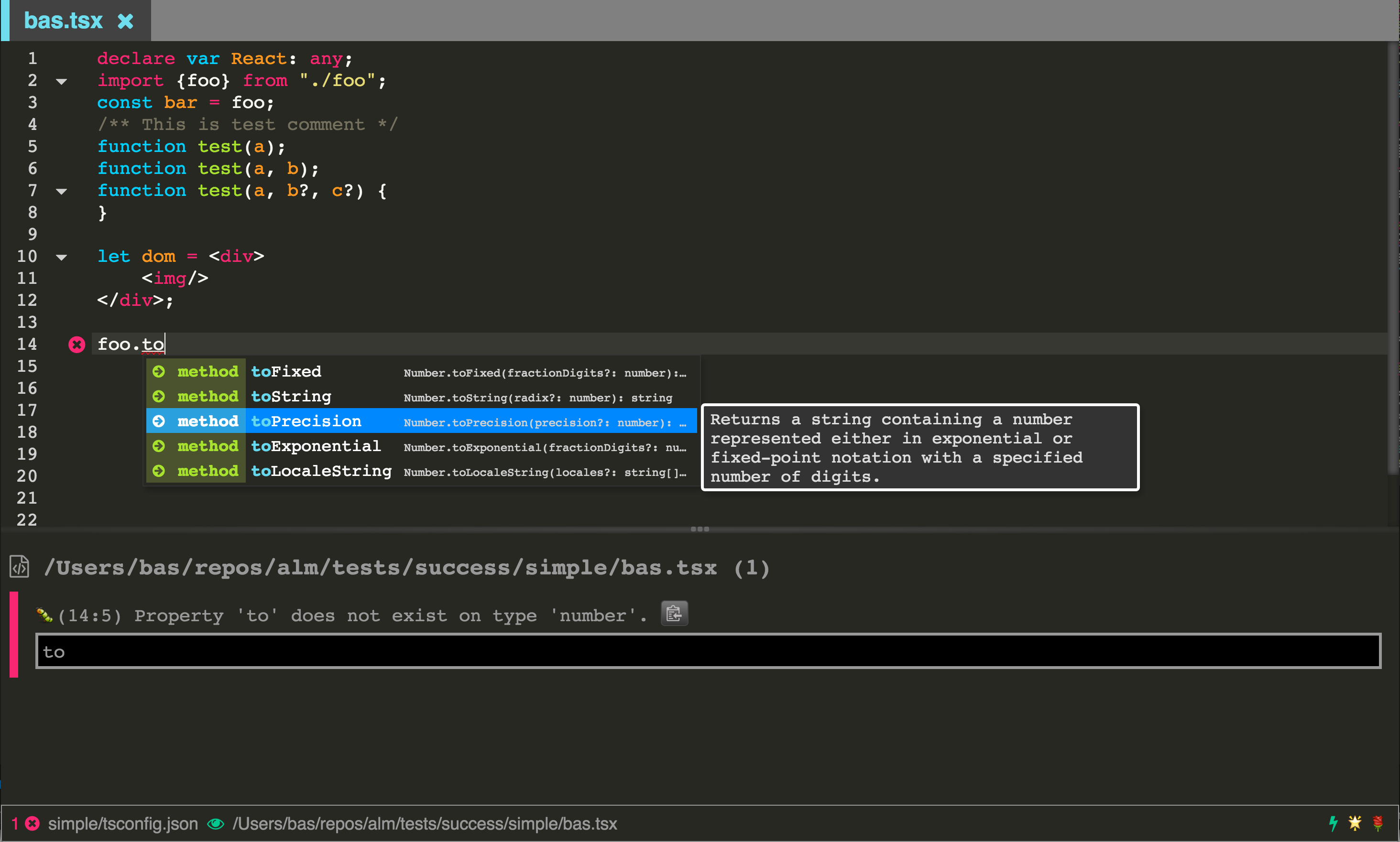
- A TypeScript editor (you can use notepad if you want but I use alm 🌹)
Instead of using the stable TypeScript compiler we will be presenting a lot of new stuff in this book that may not be associated with a version number yet. I generally recommend people to use the nightly version because the compiler test suite only catches more bugs over time.
You can install it on the command line as
npm install -g typescript@next
And now the command line tsc will be the latest and greatest. Various IDEs support it too, e.g.
almalways ships with the latest TypeScript version.- You can ask vscode to use this version by creating
.vscode/settings.jsonwith the following contents:
{
"typescript.tsdk": "./node_modules/typescript/lib"
}TypeScript has a concept of a declaration file for external JavaScript code bases. High quality files exist for nearly 90% of the top JavaScript libraries out there in a project called DefinitelyTyped. You will need typings to get these defintions. Don't worry, we will explain what this means later ... just install for now:
npm install -g typings
The source for this book is available in the books github repository https://github.com/basarat/typescript-book/tree/master/code most of the code samples can be copied into alm and you can play with them as is. For code samples that need additional setup (e.g. npm modules), we will link you to the code sample before presenting the code. e.g.
this/will/be/the/link/to/the/code.ts
// This will be the code under discussionWith a dev setup out of the way lets jump into TypeScript syntax.