title: nodeppt 组件演示 speaker: 三水清 url: https://github.com/ksky521/nodeppt
Component{.text-subtitle.animated.fadeInDown.delay-800}
这可能是迄今为止最好的网页版演示库 {.text-intro}
:fa-github: Github{.button.ghost}
:::comlumn
:::column
There're excellent presentation tools out there. WebSlides is about good karma and sharing content. Hypertext, clean code, and beauty as narrative elements.
!
You can create your own presentation instantly. Just a basic knowledge of HTML and CSS is required. Simply choose a demo and customize it.
:::
## .grid.**vertical-align** + .column Basic Grid (auto-fill and equal height). {.text-intro}:::column {.vertical-align}
There're excellent presentation tools out there. WebSlides is about good karma and sharing content. Hypertext, clean code, and beauty as narrative elements.
!
You can create your own presentation instantly. Just a basic knowledge of HTML and CSS is required. Simply choose a demo and customize it.
:::
## .grid.**sm** (sidebar + main) ----:::column {.sm}
Stendhal syndrome is a psychosomatic disorder that causes rapid heartbeat, dizziness, fainting, confusion and even hallucinations when an individual is exposed to an experience of great personal significance, particularly viewing art.
The illness is named after the 19th-century French author Stendhal (pseudonym of Marie-Henri Beyle), who described his experience with the phenomenon during his 1817 visit to Florence in his book Naples and Florence: A Journey from Milan to Reggio.
When he visited the Basilica of Santa Croce, where Niccolò Machiavelli, Michelangelo and Galileo Galilei are buried, he saw Giotto's frescoes for the first time and was overcome with emotion.
:::
## .grid.**ms** ( main + sidebar) ----:::column {.ms}
The illness is named after the 19th-century French author Stendhal (pseudonym of Marie-Henri Beyle), who described his experience with the phenomenon during his 1817 visit to Florence in his book Naples and Florence: A Journey from Milan to Reggio.
When he visited the Basilica of Santa Croce, where Niccolò Machiavelli, Michelangelo and Galileo Galilei are buried, he saw Giotto's frescoes for the first time and was overcome with emotion.
Stendhal syndrome is a psychosomatic disorder that causes rapid heartbeat, dizziness, fainting, confusion and even hallucinations when an individual is exposed to an experience of great personal significance, particularly viewing art.
:::
## .grid.**sms** ( sidebar + main + sidebar) ----:::column {.sms}
Information architecture is considered to have been founded by Richard Saul Wurman.
Information architecture (IA) is the structural design of shared information environments; the art and science of organizing and labelling websites, intranets, online communities and software to support usability and findability; and an emerging community of practice focused on bringing principles of design and architecture to the digital landscape.
The difficulty in establishing a common definition for "information architecture" arises partly from the term's existence in multiple fields.
:::
:::card :::card-50 :::card-60...
:::card
.card-50.bg-white
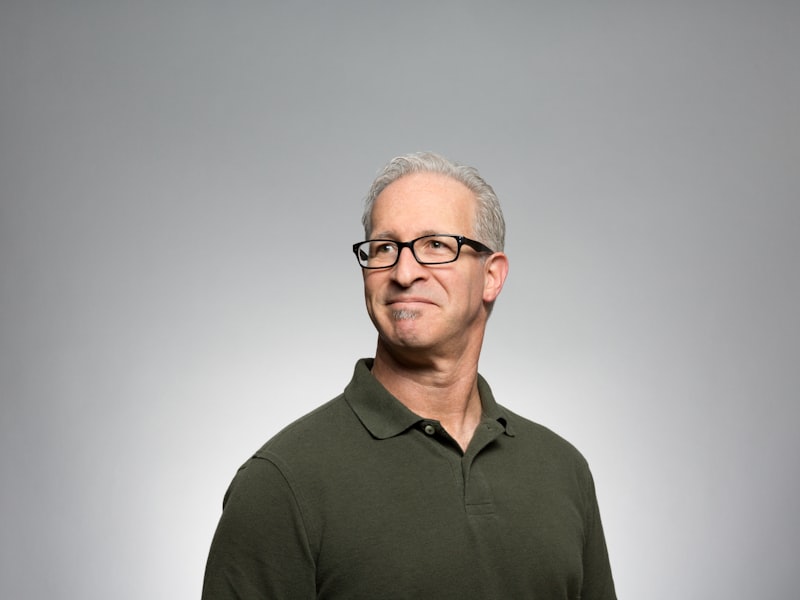
Unsplash is a really cool resource. It is a collection of Creative Commons Zero licensed photos that are really great. {.text-intro}
- :Role::{.text-label} Frontend
- :client::{.text-label} Acme
- :year::{.text-label} 2018 {.description}
:::
:::card-50
Bonsai is a Japanese art form using trees grown in containers — .card-50. {.text-intro}
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non bộ.
* * * {.text-symbols}
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non :::
:::card-60
Bonsai is a Japanese art form using trees grown in containers — .card-60. {.text-intro}
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non bộ.
* * * {.text-symbols}
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non :::
:::card-30
Bonsai is a Japanese art form using trees grown in containers — .card-30. {.text-intro}
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non bộ.
* * * {.text-symbols}
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non :::
:::card
Bonsai is a Japanese art form using trees grown in containers — .fullscreen > .card-50. {.text-intro}
Similar practices exist in other cultures, including the Chinese tradition of penjing from which the art originated, and the miniature living landscapes of Vietnamese hòn non bộ.
:::
## Quote Card {.aligncenter}:::card {.quote}
“WebSlides helped us build a culture of innovation and excellence.” ==Leonardo da Vinci==
:::flexblock = Flexible blocks with auto-fill and equal height.
:::flexblock
Businesses that people love5
Businesses that people love6
Businesses that people love7
Businesses that people love8
:::
{.blink.border}
:::flexblock {.blink.border}
Businesses that people love1
Businesses that people love2
Businesses that people love3
Businesses that people love4
:::
{.clients}
:::flexblock {.clients}
Collaboration with the Acme team to design their mobile apps.
Collaboration with the Acme team to design their mobile apps.
Collaboration with the Acme team to design their mobile apps.
Collaboration with the Acme team to design their mobile apps.
:::
## flexblock clients{.clients.border}
:::flexblock {.clients.border}
Collaboration with the Acme team to design their mobile apps.
Collaboration with the Acme team to design their mobile apps.
Collaboration with the Acme team to design their mobile apps.
Collaboration with the Acme team to design their mobile apps.
:::
### ul.flexblock.features:::flexblock {.features}
Well documented
:^$^48:
The Spanish caviar.
Simple file sharing. :::
:::flexblock {.features.blink}
Well documented
:^$^48:
The Spanish caviar.
Simple file sharing. :::
:::flexblock {.border.metrics}
Founded ::1972::
::fa-users::
24M Subscribers
Founded ::64%::
:fa-line-chart:
Revenue: $16M
:fa-building-o:
Covers, cards, quotes...
:fa-smile-o:
Use multiples of 8.
:fa-usd:
Font Awesome Kit.
:fa-university:
Bank: $32M
:::
:::shadowbox
:::shadowbox
There're excellent presentation tools out there. WebSlides is about telling the story, and sharing it in a beautiful way. Hypertext and clean code as narrative elements.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
:::
## steps `:::steps`:::steps
:fa-file:
When you're really passionate about your job, you can change the world.
- Architecture
- Design
- Development
- Architecture
- Design
- Development
- Architecture
- Design
- Development
:::
### gallery:::gallery
:::gallery
Founder & CEO
Master of nothing
VP of Design
:::
### gallery overlay `:::gallery-overlay`:::gallery-overlay
Founder & CEO
CTO
VP of Design
:::
:::cta 不要问我为啥取这个名字。。
:::cta
!
.frame.bg-red
:::
:::cta
::^$^40::
.frame.bg-red
:::
* * * {.text-symbols}
* [:fa-th-large: Layout](./layout.html) * [:fa-tv: Background](./background.html) * [:fa-magic: Animation](./animation.html) * [:fa-youtube: Media](./media.html) * [:fa-css3: Classes](./index.html)快使用 nodeppt 轻松搞定高大上PPT
nodeppt 助力你的人生逆袭之路! {.text-into}
:fa-cloud-download: Github{.button}