Excelize-wasm 是 Excelize 基础库的 WebAssembly / Javascript 实现,可用于操作 Office Excel 文档,基于 ECMA-376,ISO/IEC 29500 国际标准。可以使用它来读取、写入由 Microsoft Excel™ 2007 及以上版本创建的电子表格文档。支持 XLAM / XLSM / XLSX / XLTM / XLTX 等多种文档格式,高度兼容带有样式、图片(表)、透视表、切片器等复杂组件的文档。可应用于各类报表平台、云计算、边缘计算等系统。获取更多信息请访问 参考文档。
| 运行环境 | 版本要求 |
|---|---|
| Chrome | ≥57 |
| Chrome for Android and Android Browser | ≥105 |
| Edge | ≥16 |
| Safari on macOS and iOS | ≥11 |
| Firefox | ≥52 |
| Firefox for Android | ≥104 |
| Opera | ≥44 |
| Opera Mobile | ≥64 |
| Samsung Internet | ≥7.2 |
| UC Browser for Android | ≥13.4 |
| QQ Browser | ≥10.4 |
| Node.js | ≥12.0.0 |
| Deno | ≥1.0 |
npm install --save excelize-wasm
<script src="excelize-wasm/index.js"></script>
下面是一个创建 Excel 文档的简单例子:
const { init } = require('excelize-wasm');
const fs = require('fs');
init('./node_modules/excelize-wasm/excelize.wasm.gz').then((excelize) => {
const f = excelize.NewFile();
if (f.error) {
console.log(f.error);
return;
}
// 新建一张工作表
const { index } = f.NewSheet('Sheet2');
// 设置单元格的值
f.SetCellValue('Sheet2', 'A2', 'Hello world.');
f.SetCellValue('Sheet1', 'B2', 100);
// 设置工作簿的默认工作表
f.SetActiveSheet(index);
// 根据指定路径保存文件
const { buffer, error } = f.WriteToBuffer();
if (error) {
console.log(error);
return;
}
fs.writeFile('Book1.xlsx', buffer, 'binary', (error) => {
if (error) {
console.log(error);
}
});
});
在浏览器中创建 Excel 并下载:
查看代码
<html>
<head>
<meta charset="utf-8">
<script src="https://<服务器地址>/excelize-wasm/index.js"></script>
</head>
<body>
<div>
<button onclick="download()">下载</button>
</div>
<script>
function download() {
excelizeWASM
.init('https://<服务器地址>/excelize-wasm/excelize.wasm.gz')
.then((excelize) => {
const f = excelize.NewFile();
if (f.error) {
console.log(f.error);
return;
}
// 创建一个工作表
const { index } = f.NewSheet('Sheet2');
// 设置单元格的值
f.SetCellValue('Sheet2', 'A2', 'Hello world.');
f.SetCellValue('Sheet1', 'B2', 100);
// 设置工作簿的默认工作表
f.SetActiveSheet(index);
// 根据指定路径保存文件
const { buffer, error } = f.WriteToBuffer();
if (error) {
console.log(error);
return;
}
const link = document.createElement('a');
link.download = 'Book1.xlsx';
link.href = URL.createObjectURL(
new Blob([buffer], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet',
})
);
link.click();
});
}
</script>
</body>
下面是读取 Excel 文档的例子:
const { init } = require('excelize-wasm');
const fs = require('fs');
init('./node_modules/excelize-wasm/excelize.wasm.gz').then((excelize) => {
const f = excelize.OpenReader(fs.readFileSync('Book1.xlsx'));
if (f.error) {
console.log(f.error);
return;
}
// 设置单元格的值
const ret1 = f.GetCellValue('Sheet1', 'B2');
if (ret1.error) {
console.log(ret1.error);
return;
}
console.log(ret1.value);
// 获取 Sheet1 上所有单元格
const ret2 = f.GetRows('Sheet1');
if (ret2.error) {
console.log(ret2.error);
return;
}
ret2.result.forEach((row) => {
row.forEach((colCell) => {
process.stdout.write(`${colCell}\t`);
});
console.log();
});
});
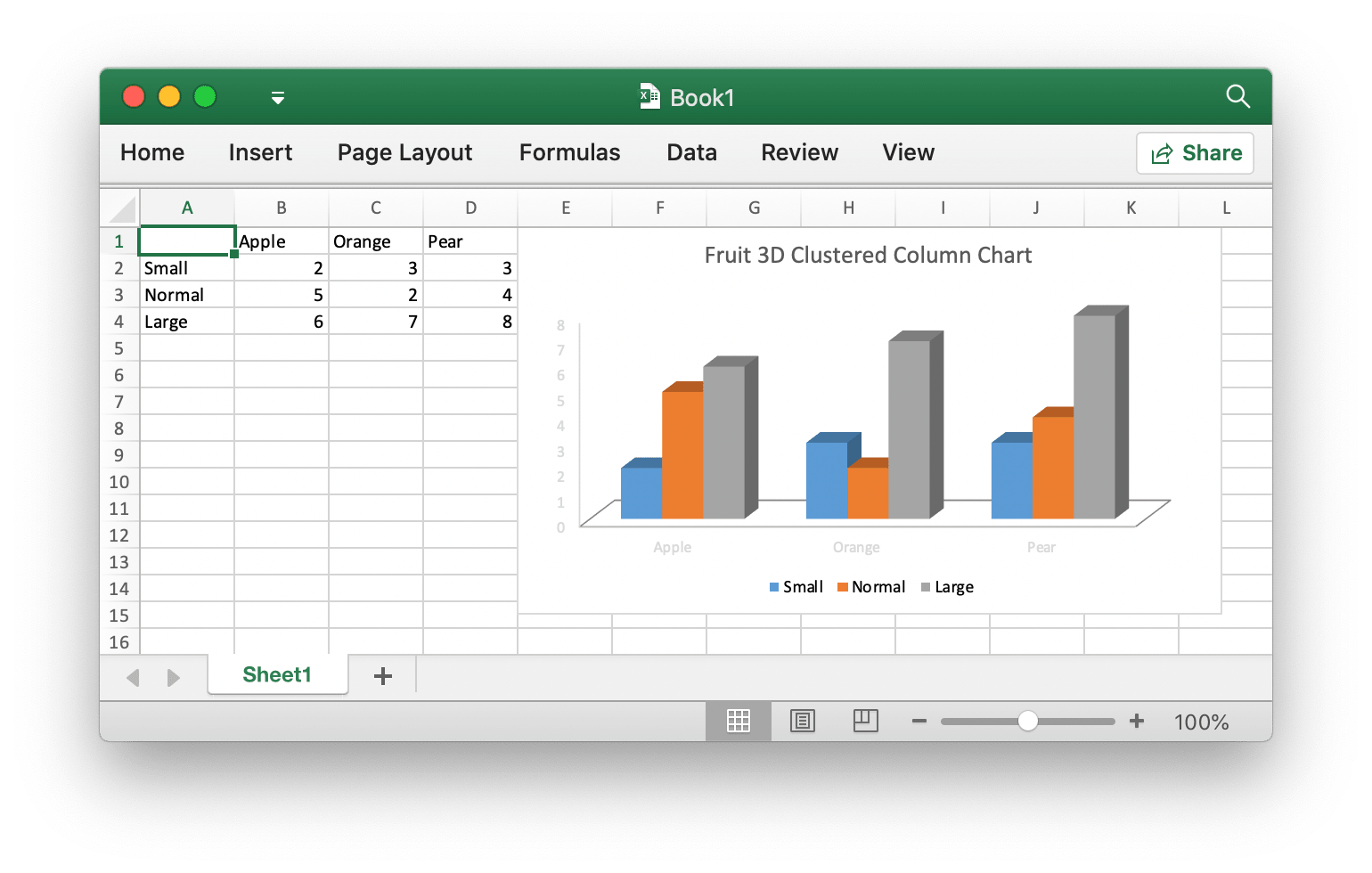
使用 Excelize 生成图表十分简单,仅需几行代码。您可以根据工作表中的已有数据构建图表,或向工作表中添加数据并创建图表。
const { init } = require('excelize-wasm');
const fs = require('fs');
init('./node_modules/excelize-wasm/excelize.wasm.gz').then((excelize) => {
const f = excelize.NewFile();
if (f.error) {
console.log(f.error);
return;
}
[
[null, 'Apple', 'Orange', 'Pear'],
['Small', 2, 3, 3],
['Normal', 5, 2, 4],
['Large', 6, 7, 8],
].forEach((row, idx) => {
const ret1 = excelize.CoordinatesToCellName(1, idx + 1);
if (ret1.error) {
console.log(ret1.error);
return;
}
const res2 = f.SetSheetRow('Sheet1', ret1.cell, row);
if (res2.error) {
console.log(res2.error);
return;
}
});
const ret3 = f.AddChart('Sheet1', 'E1', {
Type: excelize.Col3DClustered,
Series: [
{
Name: 'Sheet1!$A$2',
Categories: 'Sheet1!$B$1:$D$1',
Values: 'Sheet1!$B$2:$D$2',
},
{
Name: 'Sheet1!$A$3',
Categories: 'Sheet1!$B$1:$D$1',
Values: 'Sheet1!$B$3:$D$3',
},
{
Name: 'Sheet1!$A$4',
Categories: 'Sheet1!$B$1:$D$1',
Values: 'Sheet1!$B$4:$D$4',
},
],
Title: [{
Text: 'Fruit 3D Clustered Column Chart',
}],
});
if (ret3.error) {
console.log(ret3.error);
return;
}
// 根据指定路径保存文件
const { buffer, error } = f.WriteToBuffer();
if (error) {
console.log(error);
return;
}
fs.writeFile('Book1.xlsx', buffer, 'binary', (error) => {
if (error) {
console.log(error);
}
});
});
const { init } = require('excelize-wasm');
const fs = require('fs');
init('./node_modules/excelize-wasm/excelize.wasm.gz').then((excelize) => {
const f = excelize.OpenReader(fs.readFileSync('Book1.xlsx'));
if (f.error) {
console.log(f.error);
return;
}
// 插入图片
const ret1 = f.AddPictureFromBytes('Sheet1', 'A2', {
Extension: '.png',
File: fs.readFileSync('image.png'),
Format: { AltText: 'Picture 1' },
});
if (ret1.error) {
console.log(ret1.error);
return;
}
// 在工作表中插入图片,并设置图片的缩放比例
const ret2 = f.AddPictureFromBytes('Sheet1', 'D2', {
Extension: '.jpg',
File: fs.readFileSync('image.jpg'),
Format: { AltText: 'Picture 2', ScaleX: 0.5, ScaleY: 0.5 },
});
if (ret2.error) {
console.log(ret2.error);
return;
}
// 在工作表中插入图片,并设置图片的打印属性
const ret3 = f.AddPictureFromBytes('Sheet1', 'H2', {
Extension: '.gif',
File: fs.readFileSync('image.gif'),
Format: {
AltText: 'Picture 3',
OffsetX: 15,
OffsetY: 10,
PrintObject: true,
LockAspectRatio: false,
Locked: false,
},
});
if (ret3.error) {
console.log(ret3.error);
return;
}
// 根据指定路径保存文件
const { buffer, error } = f.WriteToBuffer();
if (error) {
console.log(error);
return;
}
fs.writeFile('Book1.xlsx', buffer, 'binary', (error) => {
if (error) {
console.log(error);
}
});
});
欢迎您为此项目贡献代码,提出建议或问题、修复 Bug 以及参与讨论对新功能的想法。
本项目遵循 BSD 3-Clause 开源许可协议,访问 https://opensource.org/licenses/BSD-3-Clause 查看许可协议文件。
Excel 徽标是 Microsoft Corporation 的商标,项目的图片是一种改编。
gopher.{ai,svg,png} 由 Takuya Ueda 创作,遵循 Creative Commons 3.0 Attributions license 创作共用授权条款。