2024년에는 프레임워크들에 계속되는 혁신 때문에, 흐름을 따라가기 벅찬 한 해였다. 이 글은 Netlify의 웹덕후들이 2024년의 흐름 그리고 25년도에 대한 기대를 정리하였다.
- 서버 함수 패턴의 확산
- 컴포넌트 단위 프리렌더링의 주류화
- 이름은 달라도, 우리는 모두 signal
- Astro, Vite, Nitro의 발전 외
이러한 변화들은 프런트엔드 개발자들에게 다양한 선택지를 제공하며, 각 프레임워크의 장점을 활용한 효율적인 개발이 가능하게 했다.
JavaScript에서 '초'의 길이와 시간 측정의 역사와 과학적 배경을 탐구한다. 초기 시간 측정은 달의 위상과 태양의 움직임을 기반으로 했으나, 현대에는 원자 시계가 사용된다. 원자 시계는 세슘 원자의 진동을 기반으로 하여 매우 정확한 시간을 제공한다.
JavaScript의 시간 시스템은 POSIX 시간을 기반으로 하며, 이는 1970년 1월 1일 UTC 자정 이후 경과한 밀리초를 측정한다. POSIX 시간은 윤초를 무시하여 모든 날을 86,400초로 간주하며, 대부분의 응용 프로그램에는 충분하지만 높은 정밀도가 필요한 응용 프로그램에서는 문제가 될 수 있다.
이 글은 JavaScript와 POSIX 시간의 차이점과 응용 프로그램에서의 영향도 설명한다.
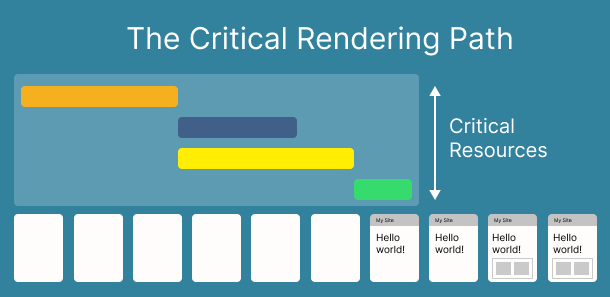
웹 페이지의 초기 렌더링을 지연시키는 주요 자원들을 식별하고, 이를 최적화하여 사용자 경험을 향상시키는 방법을 다루고 있다.
브라우저는 HTML, CSS, JavaScript 로드 순서와 속도가 페이지 로딩 시간에 큰 영향을 미친다. 특히 CSS는 렌더링을 차단하는데, 이를 개선하기 위해, CSS를 인라인으로 삽입하거나, 중요하지 않은 스타일 시트는 비동기로 로드하는 방법을 제시하였다.
예를 들어, JavaScript의 경우 async나 defer 속성을 활용하여 렌더링을 차단하지 않도록 조치할 수 있다.
다양한 최적화를 통해 페이지의 첫 번째 콘텐츠 표시 시간을 단축하고, 사용자 이탈을 방지할 수 있다.
글에서는 실제 사례를 통해 이러한 최적화가 어떻게 적용되는지 시각적으로 보여준다.
웹 페이지에서 발생하는 큰 레이아웃 이동(CLS)을 방지하는 방법을 세 가지 실제 사례를 다룬다.
- 이미지 로딩 시 크기를 명시하지 않으면 콘텐츠가 갑자기 이동할 수 있다. 이를 해결하려면 이미지 태그에
width와height속성을 지정하여 브라우저가 공간을 미리 예약하도록 해야 한다. - JavaScript 위젯이 로드되면서 기존 콘텐츠를 밀어내는 경우가 있다. 이때는 위젯의 컨테이너에 최소 높이(
min-height)를 설정하여 레이아웃 이동을 방지할 수 있다. - 웹 폰트 로딩 시 폴백 폰트와의 차이로 인해 텍스트 위치가 변할 수 있다.
font-display: swap속성을 사용하고, 폴백 폰트를 웹 폰트와 유사한 크기로 지정하여 이러한 이동을 최소화할 수 있다.
이러한 방법들을 통해 프런트엔드 개발자는 사용자 경험을 저해하는 예기치 않은 레이아웃 이동을 효과적으로 줄일 수 있다.
네 가지 기능을 가진 계산기 인터페이스 디자인에 대한 어려움과 복잡성을 설명한다. 처음에는 간단하게 보이는 계산기를 실제로 구현하는 과정에서 발생하는 다양한 문제와 예외 상황을 다루며, 사용자가 계산기를 사용할 때 발생할 수 있는 여러 상황을 예시를 통해 해결하기 위해 필요한 논리와 설계 방식을 확인해 볼 수 있다. 또한, 과거와 현재의 계산기 디자인의 차이점과 발전 과정을 비교하여 설명한다.
길지 않은 글이지만, UI 관점에서 기능에 따라 구현 시 고려해야 하는 지점들을 엿볼 수 있어 흥미롭게 읽어 볼 수 있다.
이 글에서는 최신 CSS 기능과 기법을 소개하고 있다.
linear()함수를 사용하여 자연스러운 스프링 효과를 애니메이션에 적용하는 방법을 다루며, 이를 통해 사용자 경험을 향상시킬 수 있다.@property를 활용한 타입이 지정된 커스텀 프로퍼티로 CSS 변수의 타입 안정성을 높이는 방법을 설명한다.- 페이지 간 내비게이션 시 부드러운 전환을 위해
@view-transition을 사용하여 페이지 전환 효과를 구현하는 방법을 제시한다. dialog및popover요소에 전환 애니메이션을 추가하여 모달과 팝오버의 표시를 개선하는 기법을 소개한다.details요소에 애니메이션을 적용하여 세부 정보의 표시를 부드럽게 하는 방법을 다룬다.- 어두운 모드와 밝은 모드에 따라 적응하는 그라디언트 텍스트를 애니메이션으로 구현하여 시각적 매력을 더하는 기법을 설명한다.
다만, 일부 기능은 최신 브라우저에서만 지원되므로, 사용 시 브라우저 호환성을 고려해야 한다.
CSS에서 sibling-count()와 sibling-index() 함수가 곧 도입될 예정이다. 이 함수들은 특정 요소가 형제 요소들 중 몇 번째인지(sibling-index()), 그리고 부모 안에 총 몇 개의 형제 요소가 있는지(sibling-count())를 반환하는 기능을 한다. 기존에는 :nth-child()나 :has() 같은 선택자를 활용해 비슷한 효과를 냈지만, 정교한 컨트롤이 어려웠다.
이 글에서는 이 기능을 기다리는 동안 개발자들이 시도할 수 있는 몇 가지 대안도 같이 소개한다.
CSS는 계속 진화하며 개발자들에게 더 강력한 도구를 제공한다.
이번에 소개할 다섯 가지 속성은 비교적 덜 알려졌지만, 사용해 볼 만하다.
animation-composition:state()color-mix()overflow: clipclamp()
이렇게 5가지를 소개하는데, 처음 보는 것이 있다면 한번 살펴볼만 하다.
React 공식 팀이 Create React App(CRA)을 더 이상 유지하지 않기로 결정했다. CRA는 2016년 React 앱의 다양한 기능을 직접 구현하다 보니 까다로웠기 때문에 이를 편리하게 생성할 수 있도록 보일러 플레이트를 만들었고, 굉장한 인기를 끌었다. 그러나, 현재는 유지 보수 관리자가 없고, 다양한 프레임워크가 있기 때문에 지원을 중단한다고 한다.
서버 컴포넌트에서 데이터 요청이 부모→자식으로 순차적으로 이뤄져 전체 렌더링을 지연시키는 문제가 있는데, 이를 Waterfall Fetching이라 부른다.
해당 게시글은 이 문제를 간단히 짚고, React 19에서 새롭게 제공되는 cache() API를 활용해 이를 최소화하는 방법을 소개한다. 중복 요청을 방지하고 캐싱을 활용해 불필요한 대기 시간을 줄임으로써, 서버 컴포넌트의 성능을 한층 개선할 수 있다는 점이 핵심이다.
최근 React 생태계에서 주목받는 라이브러리들을 한데 모아 소개한 글이다. 폴더 구조, 라우팅, 스타일링 등 범용적인 문제들을 어떻게 해결할 수 있을지, 대표 라이브러리들을 예시와 함께 간단히 소개한다.
Svelte 5는 출시 이후 큰 반향을 일으키며, 주간 NPM 다운로드 수가 6개월 전보다 두 배로 증가했다.
이번 버전은 $state, $derived, $effect와 같은 명시적인 '룬(runes)'을 도입하여 기존의 마법 같은 $ 표기를 대체했다. Svelte의 창시자 Rich Harrris는 이를 통해 개발자들이 복잡한 학습 없이도 생산성을 높일 수 있도록 했다고 밝혔다. 또한, 그는 현재의 소프트웨어가 전반적으로 불완전하다고 지적하며, Svelte 팀의 목표는 더 견고하고 접근성 높은 애플리케이션을 구축하는 데 있다고 강조했다.
지난 FE-News 11월 호에서 ESLint가 Markdown 파일의 정적 분석을 지원한 것을 소개했다. 이제 CSS 파일을 대상으로도 문법 에러·코딩 컨벤션 등을 점검해볼 수 있게 되었다. ESLint 측은 이 기능을 통해 프로덕션 환경에서 사소한 스타일 오류까지 잡아주어 전반적인 코드베이스 품질을 한층 높일 수 있을 것이라고 전망했다.
ChatGPT 및 관련 제품을 구동하는 대규모 언어 모델(LLM) AI 기술을 심층적으로 다룬다. 모델이 어떻게 개발되는지에 대한 전체 학습 스택과 함께 모델의 '심리'에 대해 생각하는 방법과 실제 애플리케이션에서 모델을 최대한 활용하는 방법에 대한 멘탈 모델에 대한 내용을 배워볼 수 있다.
스크롤 기반 애니메이션은 웹에서 흔히 볼 수 있는 UX 패턴이다. 스크롤 컨테이너의 스크롤 위치에 연결된 애니메이션으로, 사용자가 위나 아래로 스크롤하면 링크된 애니메이션이 직접 반응하여 앞뒤로 스크롤된다. 시차 배경 이미지나 스크롤할 때 움직이는 읽기 표시기와 같은 흥미로운 효과를 떠올려 보면 된다.
구현하는 고전적인 방법은 메인 스레드에서 스크롤 이벤트에 응답하는 것이지만, 스크롤과 동기화된 고성능 스크롤 기반 애니메이션을 만드는 것이 불가능하거나 매우 어렵다.
이 글을 통해 다양한 종류와 함께 구현에 따른 기술적 고려 사항들을 모두 확인해 볼 수 있다.
해당 글은 JavaScript의 제너레이터에 대한 포괄적인 가이드를 제공한다.
제너레이터는 function* 키워드로 정의하며, yield를 통해 함수 실행을 일시 중단하고 재개할 수 있다. 이는, 실행 흐름 제어 상태 관리, 비동기 작업 처리에 유용하다.
또한, 제너레이터는 외부 코드와의 양방향 통신을 가능하게 하여, 함수 외부에서 next(), throw(), return() 메서드를 통해 제어 흐름을 관리할 수 있다.
이 글에서는 위의 내용들을 예제 코드와 함께 설명하고, 데이터 스트림을 처리할 때 제너레이터와 RxJS가 어떻게 다른지도 비교하여 설명해준다.
JavaScript 없이도 HTML과 CSS 만으로 일괄 작업 인터페이스를 구현하는 방법을 소개한다.
이 접근법은 :has와 :checked 같은 최신 CSS 선택자를 활용하여, 체크박스 선택 시 일괄 작업 툴바를 표시하고, 각 행을 체크박스 토글로 변환한다.
이러한 기술을 통해 전통적으로 JavaScript에 의존하던 기능을 순수한 HTML과 CSS로 구현할 수 있어, 개발자들에게 새로운 가능성을 제시한다.
다만, 선택된 항목 수 표시나 '모두 선택' 기능 등은 여전히 JavaScript의 도움이 필요할 수 있다.
CommonJS(CJS)는 여전히 사용되지만, 지난 2년 동안 TypeScript, Nodejs 및 브라우저에서 ESM 지원은 많은 진전이 있었다. 이 글에서는 Typescript를 사용하여 ESM 기반의 NPM 패키지를 만드는 튜토리얼을 제공한다.
다양한 대각선 스크롤 효과를 구현하는 방법에 대한 예제가 제공된다.
특히 CSS transform property를 사용하여 대각선 방향으로 스크롤하는 애니메이션을 구현하는 방법을 다루며, 이를 통해 웹 페이지의 스크롤 인터랙션을 더 흥미롭게 만들 수 있다.
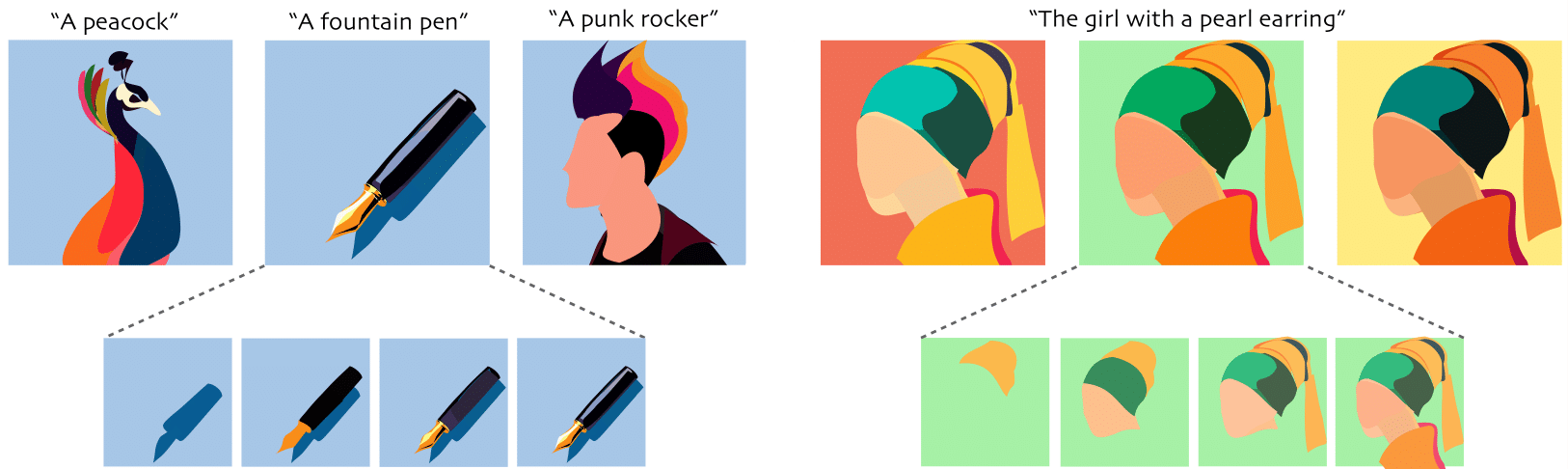
NeuralSVG는 텍스트 프롬프트로부터 순서가 있는 편집 가능한 벡터 그래픽을 생성하는 기술이다. 네스트 드롭아웃(nested dropout) 기술을 사용해 각 도형이 의미 있는 역할을 가지도록 강화하고, 최종 SVG에서 독립적인 의미를 가지도록 한다. 또한 사용자 제공 입력에 기반해 색상 팔레트나 화면 비율을 동적으로 조절할 수 있는 기능도 제공한다.
다양한 리치 텍스트 에디터 프레임워크들이 주목받고 있다.
Tiptap, BlockNote, Lexical, Slate, ProseMirror, Quill, Plate, Remirror, Editor.js, CKEditor, TinyMCE 여러 에디터를 비교하며 각자의 특징과 장단점을 소개했다.