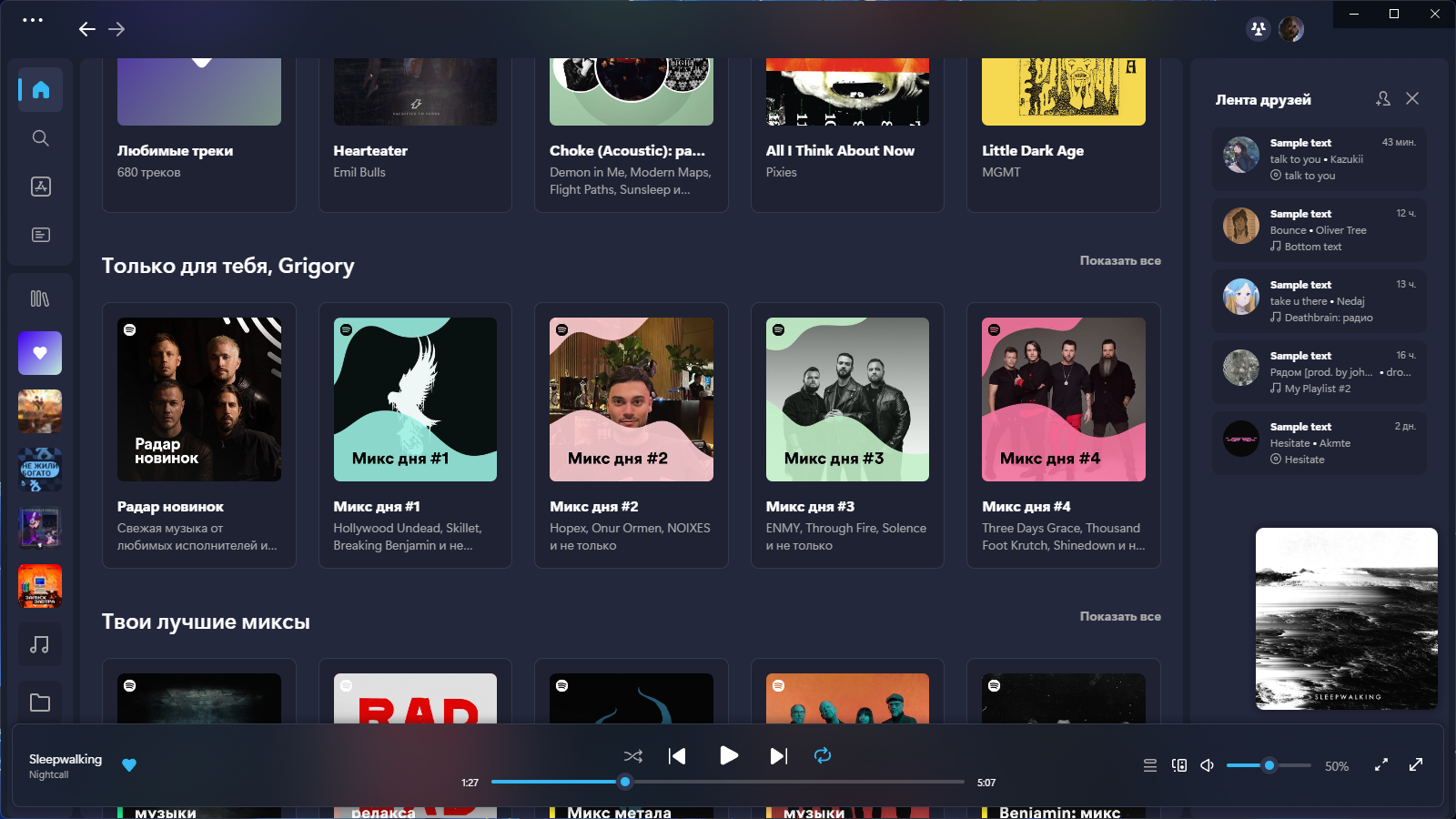
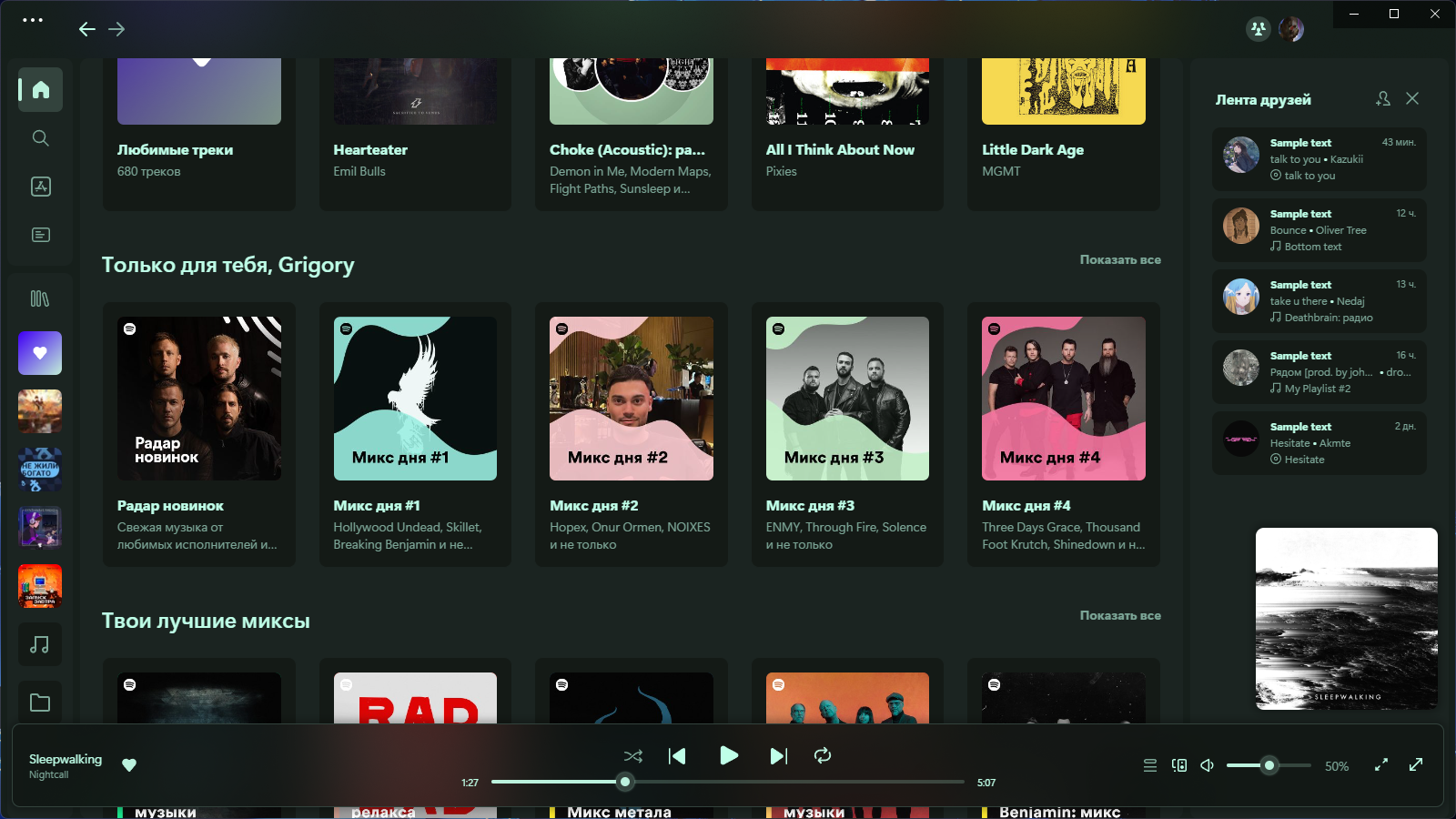
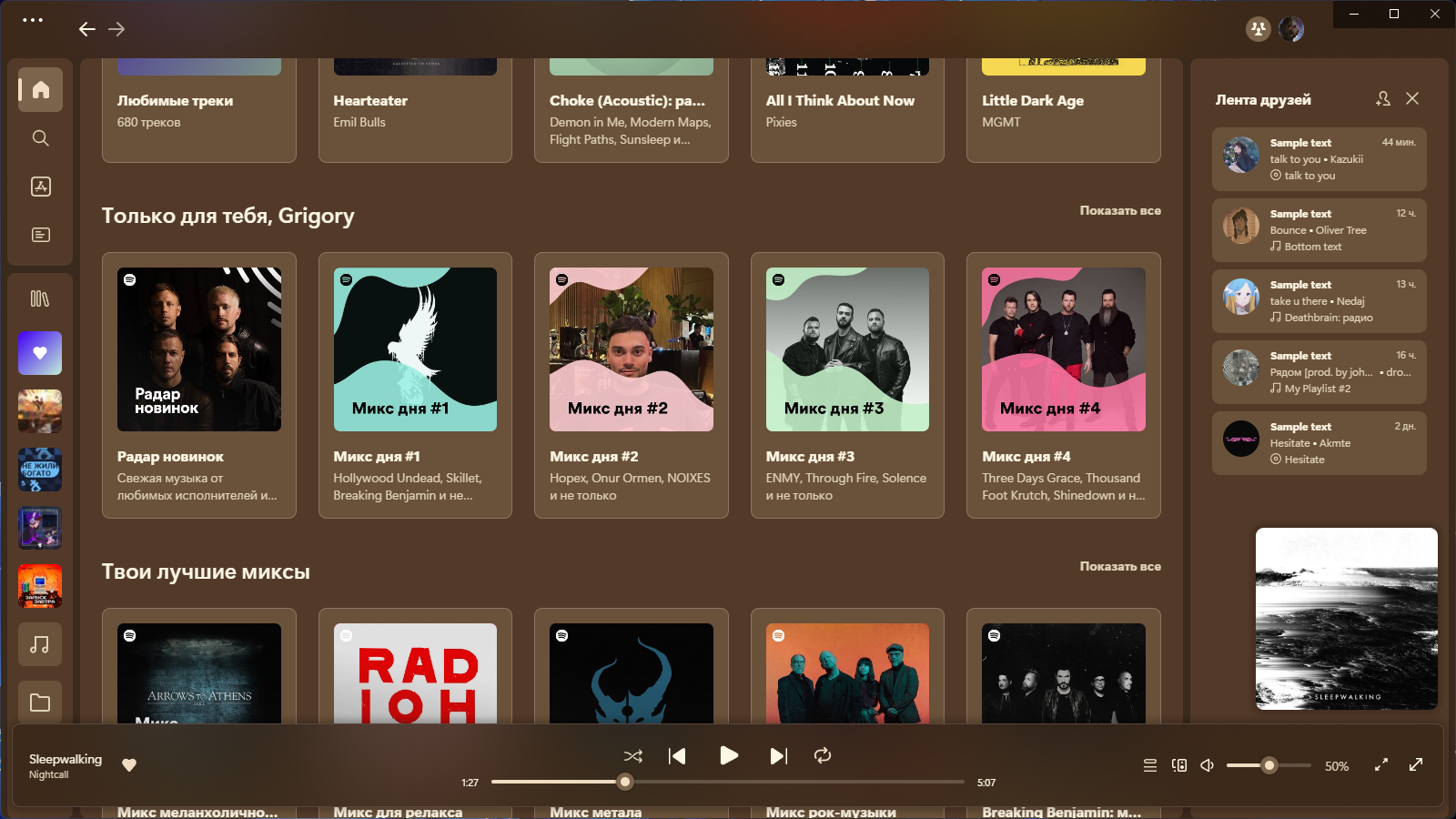
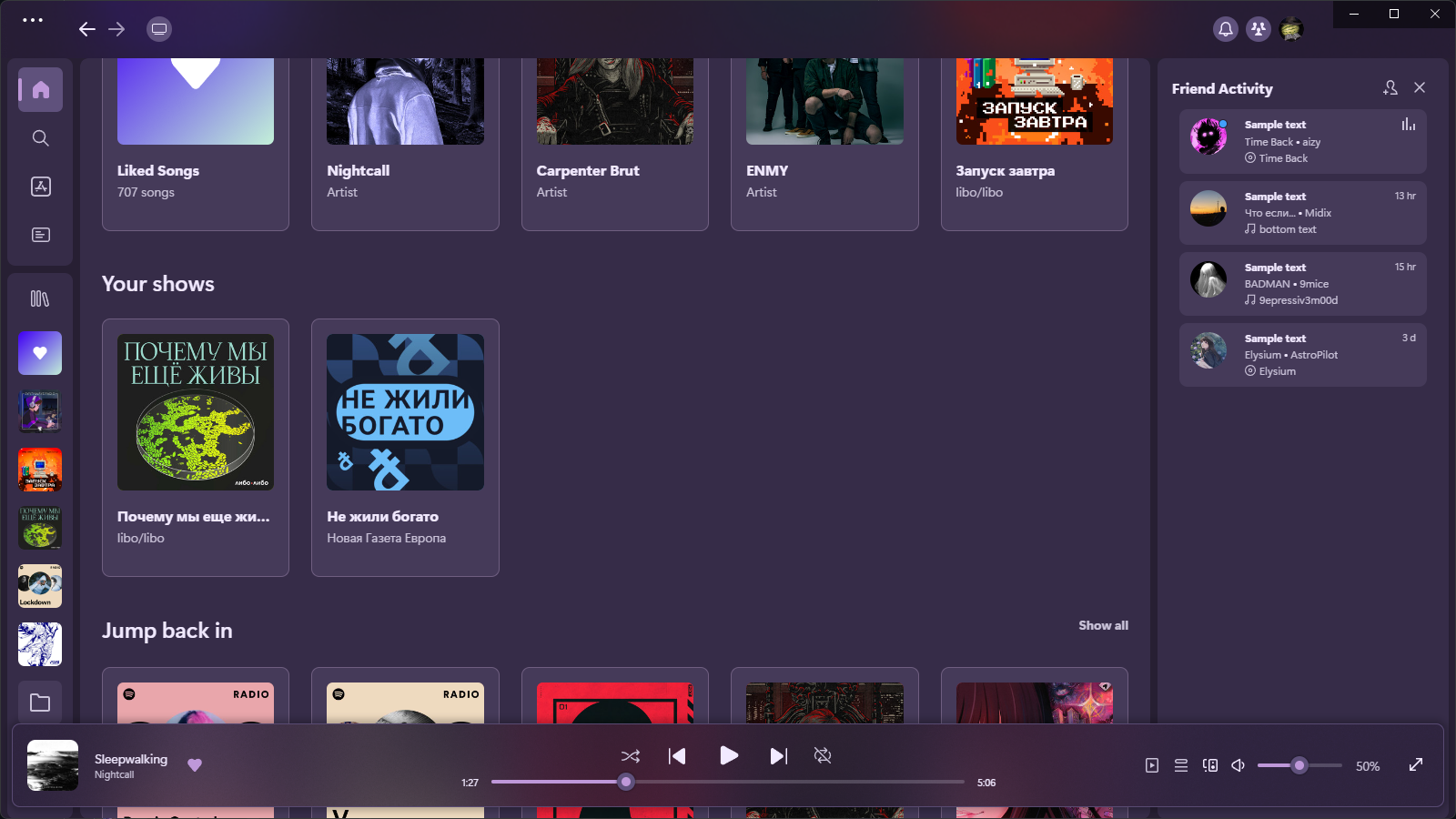
Spicetify theme inspired by Microsoft's Fluent Design System.
Consider starring us and suggest stuff by submitting a comment!
 by stpnwf
by stpnwf
 by yumegenso
by yumegenso
 by bugreportion
by bugreportion
- Latest version of Spicetify.
- Latest version of Spotify.
- Segoe UI font family, comes pre-installed on Windows.
- Segoe UI Variable download link for Linux/macOS/Windows 10 users: click me
Simply install spicetify-marketplace by following it's
installation instructions. Then look for Bloom theme and click the install button.
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
iex "& { $(iwr -useb 'https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/PowerShell/Bloom.ps1') }"curl -fsSL https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/install.sh | bashSpecial script for Debian users
Replace `install.sh` in the above command with `install_debian.sh`. Spotify made a derp that it doesn't work on some Debian installations. Passing `--no-zygote` flag to it will fix this issue, which also means we also need to add it to launcher entry. `install_debian.sh` script's whole purpose is to run the `install.sh` as usual, then applying the fix. Issues about it are welcome!
credit for the Bash scripts: windowz414
Use this guide to install if you're having trouble using the shell commands/installation scripts:
-
Download this repo as archive.
-
Navigate to the Spicetify's
Themesdirectory. Usespicetify path userdatacommand to get the path. -
In the directory, create a new folder called
Bloom. -
Open the downloaded repo archive, and move all of the files from the
srcsubfolder to theBloomfolder you created. -
Open a terminal/command prompt window and type the following commands:
spicetify config current_theme Bloom color_scheme dark spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1 spicetify apply
The dark color scheme is applied by default during the installation process. If you install Bloom via PowerShell the installed color scheme depends on your Windows settings.
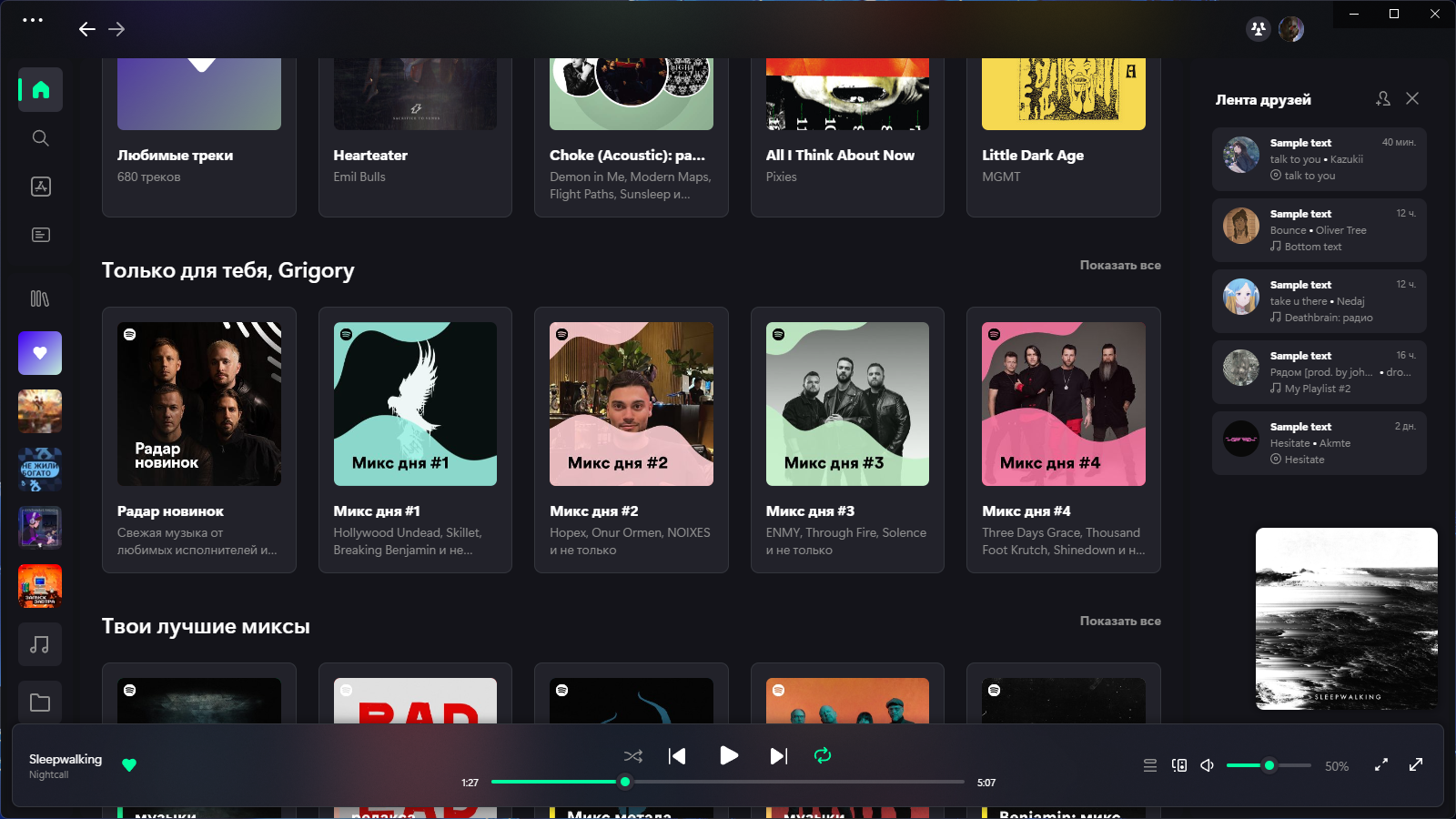
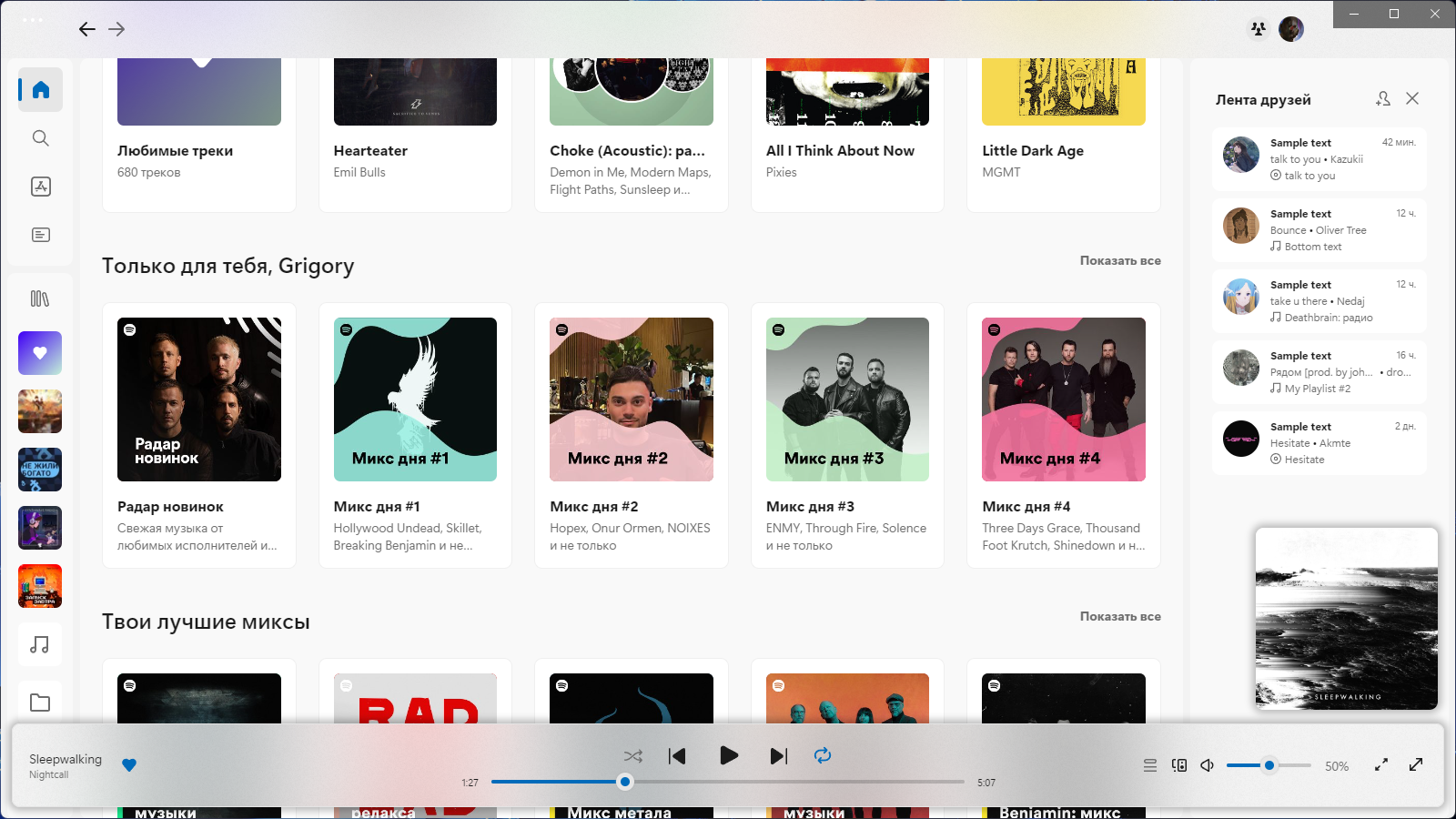
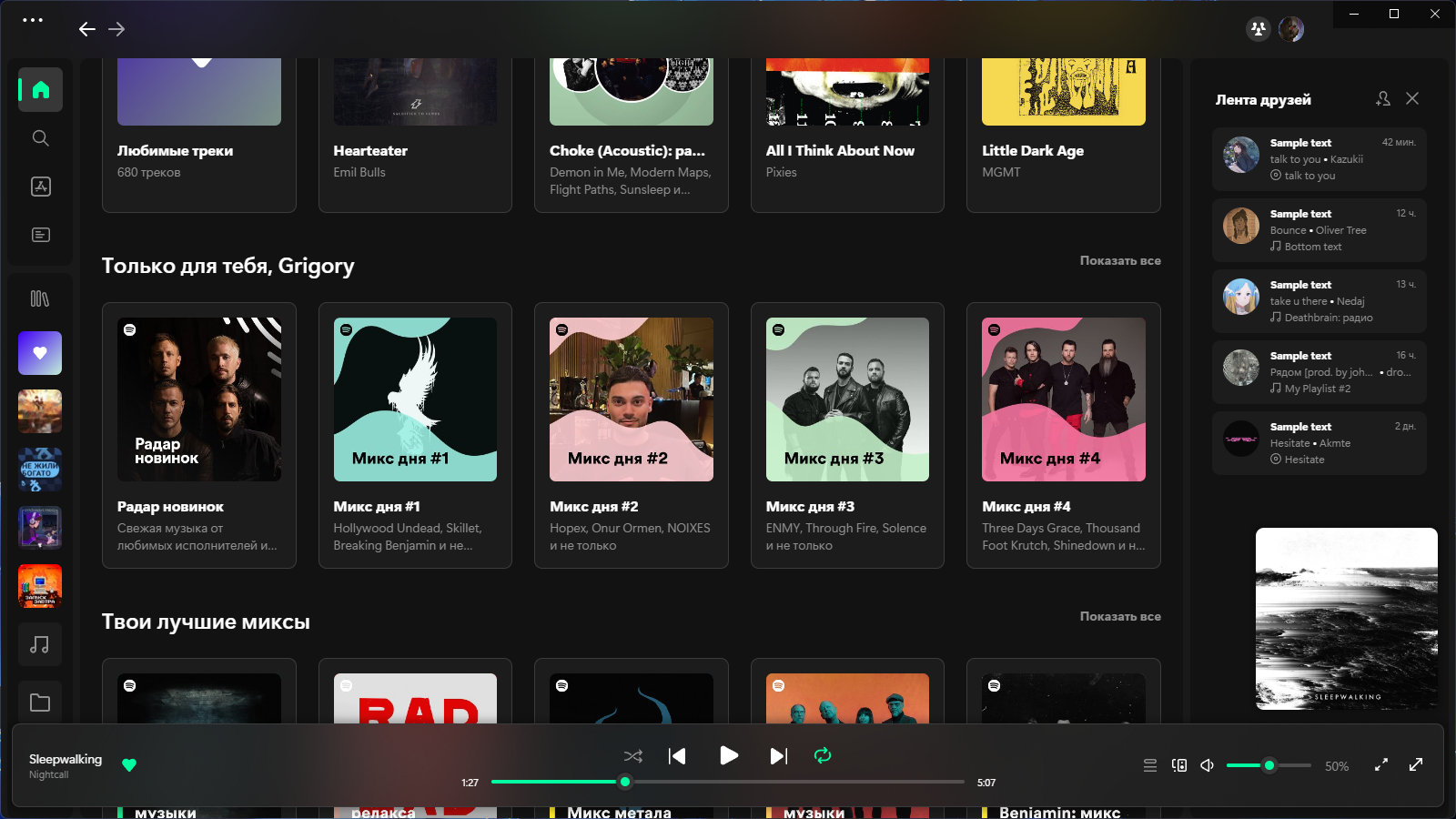
The available color schemes are: dark light darkmono darkgreen coffee comfy . Apply one using the following commands:
spicetify config color_scheme <color scheme>
spicetify applyIf you installed Bloom from Marketplace you can change the color scheme on its page.
- Navigate to the Spicetify's
Themesdirectory. Usespicetify path userdatacommand to get the path. - Open
Bloomfolder. - Edit your current color scheme in the
color.inifile. - Use the
spicetify applycommand.
If you installed Bloom from Marketplace you can change the accent color using built-in Color.ini Editor.
For those who used scripts and not Marketplace.
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
iex "& { $(iwr -useb 'https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/PowerShell/Bloom.ps1') } -Action Update"Use the Bash installation script or manually update the files.
For those who used scripts and not Marketplace.
[Net.ServicePointManager]::SecurityProtocol = [Net.SecurityProtocolType]::Tls12
iex "& { $(iwr -useb 'https://raw.githubusercontent.com/nimsandu/spicetify-bloom/main/install/PowerShell/Bloom.ps1') } -Action Uninstall"spicetify config color_scheme ' ' current_theme ' '
spicetify applyIf you uninstall Bloom let us know how to shape our future!
spicetify config current_theme marketplace color_scheme marketplace
spicetify config inject_css 1 replace_colors 1 overwrite_assets 1 inject_theme_js 1
spicetify applySpotify releases updates very frequently, and when that happens, it's common for things to break. Generally, we'll be able to fix these issues, but there are certain issues that are out of our control. If you experience such an issue, please report them via the repository's issues page.
Open Spotify settings and turn on Enable hardware acceleration.
Please report about that via the repository's issues page.
In Spotify version 1.2.14, not only has the classic UI been cut, but also the indication that a new UI is active. Since it is now problematic to identify the active UI, only Library X support remains.
If you want to keep using the classic UI with Bloom - use the legacy branch (unsupported). Otherwise - update your Spotify or enable Library X view in the Spotify experimental settings.
In Spotify version 1.2.23 the main app grid has been revamped and the top bar has become part of the main view. Since it is problematic to support both grid variants, only the current variant support remains.
- Based on Fluent by williamckha
- Fluent UI System Icons by Microsoft Corporation
- Phosphor Icons by Phosphor Icons
- Thomas Fitzpatrick ohitstom for implementing the new theme script feature
- Milky Dilith-Dahanayake for beta testing
- Nam Anh kyrie25
- Beru Hinode windowz414
- Grigory SunsetTechuila
And to every Contributor, Stargazer and Bloomer!