The Powerful Conversational AI
JavaScript Library ✨💬
Docs Website | Discord Community | X
Do you like this project ? Please star the repo to show your support 🌟 🧡
Building with NLUX ? Get in touch — We'd love to hear from you.
NLUX is React and JavaScript open-source library for building conversational AI interfaces. It makes it super simple
to build web applications powered by Large Language Models (LLMs). With just a few lines of code, you can add
conversational AI capabilities and interact with your favorite AI models.
Use nlux-cli to quickly spin up a new Next.js, React, or Vanilla TypeScript project with NLUX integrated.
Get started with NLUX and your favorite web framework under a minute:
# Next.js 🔼 with NLUX
npx nlux-cli create next my-next-app# React ⚛️ , Vite, with NLUX
npx nlux-cli create react my-react-app# Or, vanilla TypeScript 🟨 , Vite, with NLUX
npx nlux-cli create vanilla my-vanilla-app-
The docs website is available at:
docs.nlkit.com/nlux -
Several Get Started Guides are available, including for:
Next.js and Vercel AI — LangChain LangServe — React with Node.js Backend
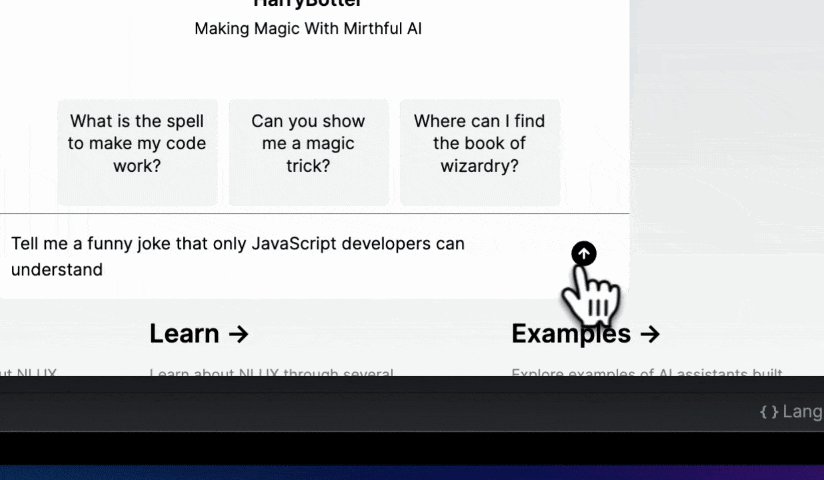
- Build AI Chat Interfaces In Minutes ― High quality conversational AI interfaces with just a few lines of code.
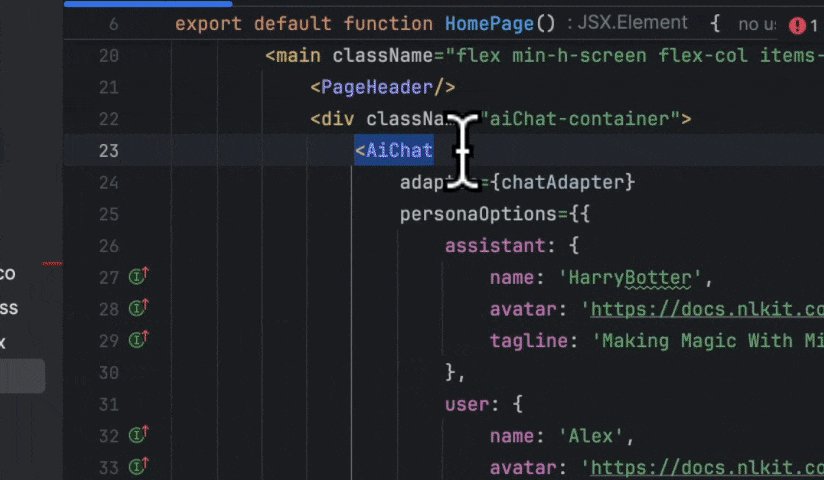
- React Components & Hooks ―
<AiChat />for UI anduseChatAdapterhook for easy integration. - Next.js & Vercel AI ― Out-of-the-box support, demos, and examples for Next.js and Vercel AI.
- React Server Components (RSC) and Generative UI 🔥 ― With Next.js or any RSC compatible framework.
- LLM Adapters ― For
ChatGPT―LangChain🦜LangServeAPIs ―Hugging Face🤗 Inference. - A flexible interface to Create Your Own Adapter 🎯 for any LLM ― with support for stream or batch modes.
- Assistant and User Personas ― Customize participant personas with names, images, and descriptions.
- Highly Customizable ― Tune almost every UI aspect through theming, layout options, and more.
- Zero Dependency ― Lightweight codebase ― Core with zero dependency and no external UI libraries.
This GitHub repository contains the source code for the NLUX library.
It is a monorepo that contains code for following NPM packages:
⚛️ React JS Packages:
@nlux/react― React JS components forNLUX.@nlux/langchain-react― React hooks and adapter for APIs created using LangChain's LangServe library.@nlux/openai-react― React hooks for the OpenAI API, for testing and development.@nlux/hf-react― React hooks and pre-processors for the Hugging Face Inference API@nlux/nlbridge-react― Integration withnlbridge, the Express.js LLM middleware by the NLUX team.
🟨 Vanilla JS Packages:
@nlux/core― The core Vanilla JS library to use with any web framework.@nlux/langchain― Adapter for APIs created using LangChain's LangServe library.@nlux/openai― Adapter for the OpenAI API, for testing and development.@nlux/hf― Adapter and pre-processors for the Hugging Face Inference API.@nlux/nlbridge― Integration withnlbridge, the Express.js LLM middleware by the NLUX team.
🎁 Themes & Extensions:
@nlux/themes― The defaultLunatheme and CSS styles.@nlux/markdown― Markdown stream parser to render markdown as it's being generated.@nlux/highlighter― Syntax highlighter based on Highlight.js.
Please visit each package's NPM page for information on how to use it.
The following design principles guide the development of NLUX:
-
Intuitive ― Interactions enabled by
NLUXshould be intuitive. Usage should unfold naturally without obstacles or friction. No teaching or thinking should be required to use UI built withNLUX. -
Performant ―
NLUXshould be as fast as possible. Fast to load, fast to render and update, fast to respond to user input. To achieve that, we should avoid unnecessary work, optimize for performance, minimize bundle size, and not depend on external libraries. -
Accessible ― UI built with
NLUXshould be accessible to everyone. It should be usable by people with disabilities, on various devices, in various environments, and using various input methods (keyboard, touch, voice). -
DX ―
NLUXrecognizes developers as first-class citizens. The library should enable an optimal DX (developer experience). It should be effortless to use, easy to understand, and simple to extend. Stellar documentation should be provided. The feature roadmap should evolve aligning to developer needs voiced.
Our mission is to enable developers to build outstanding LLM front-ends and applications, cross platforms, with a focus on performance and usability.
- Star The Repo 🌟 ― If you like
NLUX, please star the repo to show your support.
Your support is what keeps this open-source project going 🧡 - GitHub Discussions ― Ask questions, report issues, and share your ideas with the community.
- Discord Community ― Join our Discord server to chat with the community and get support.
- docs.nlkit.com/nlux Developer Website ― Examples, learning resources, and API reference.
NLUX is licensed under Mozilla Public License Version 2.0 with restriction to use as
part of a training dataset to develop or improve AI models, or as an input for code
translation tools.
Paragraphs (3.6) and (3.7) were added to the original MPL 2.0 license.
The full license text can be found in the LICENSE file.
In a nutshell:
- You can use
NLUXin your personal projects. - You can use
NLUXin your commercial projects. - You can modify
NLUXand publish your changes under the same license. - You cannot use
NLUX's source code as dataset to train AI models, nor with code translation tools.
Wondering what it means to use software licensed under MPL 2.0? Learn more
on MPL 2.0 FAQ.
Please read the full license text in the LICENSE file for details.
This open-source project fits under the umbrella of NLKit, a suite of tools and libraries for
building conversational AI applications. NLUX is the first project in the NLKit suite, with more to come.
The project is being led by Salmen Hichri, a senior software engineer with over a decade of experience building user interfaces and developer tools at companies like Amazon and Goldman Sachs, and contributions to open-source projects.